
图标是APP的重要组成部分,它让我们可以更快地理解特定的含义,是UI设计师绝不能忽视的元素。自从1981年第一个图标系列的出现以来,图标设计的技术与风格每年都在变化,而23年又会流行什么风格呢,让我们一起来看看吧!

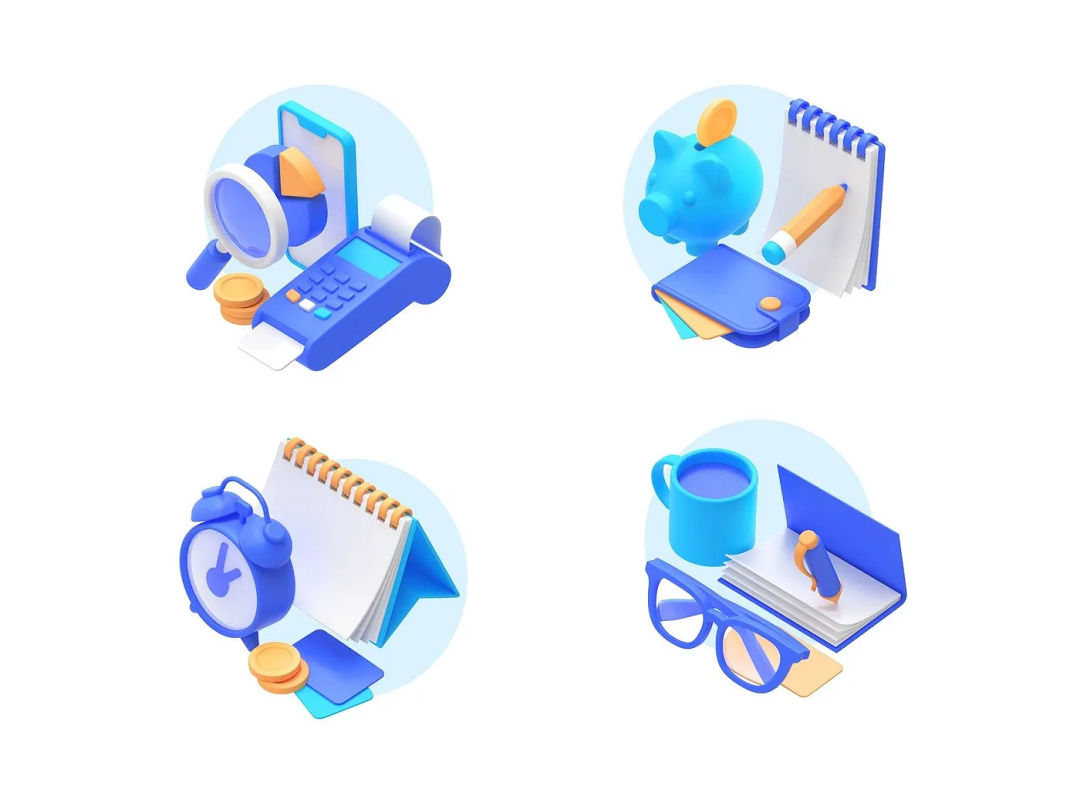
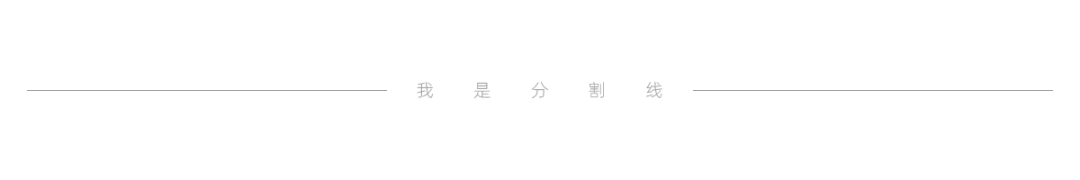
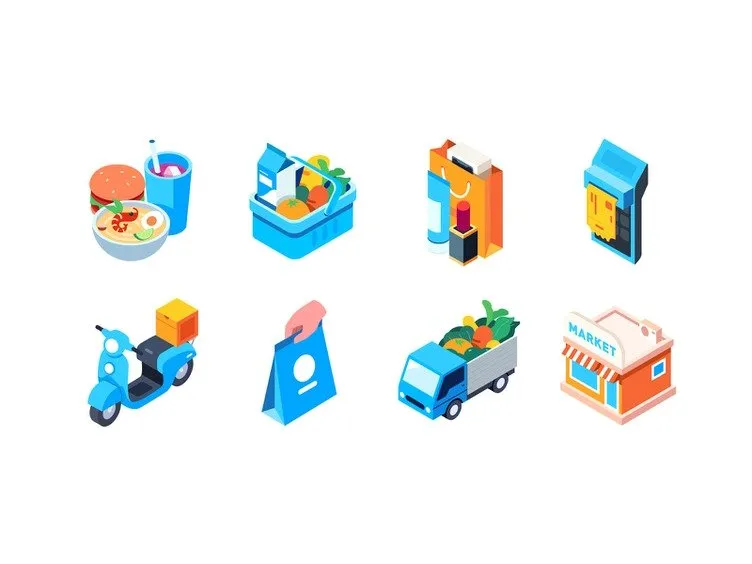
3D图标依然是主流发展趋势,但似乎一直没有被普及开来。主要还是由于它制作上的难度。但它在体积和质感上的表现,是其它风格无法复制的。
另一方面,3D图标的视觉占比非常重,它可能会比内容本身更吸引人的注意力,因此与界面融合的难度也非常高。

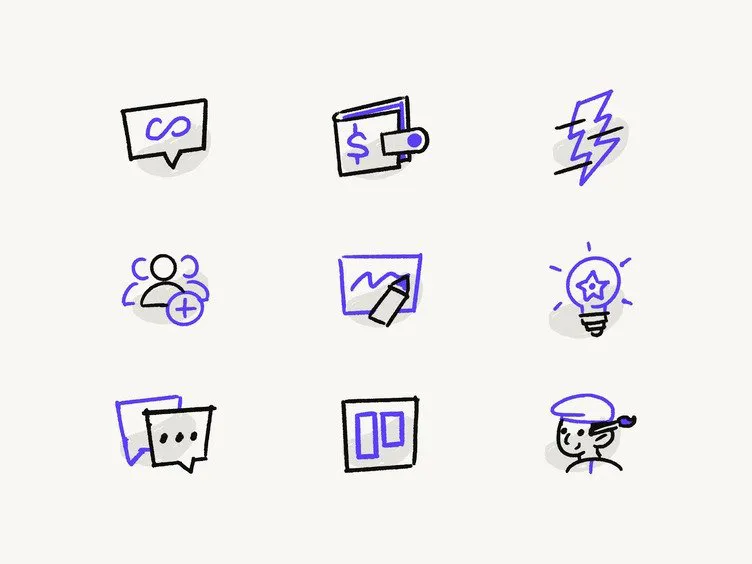
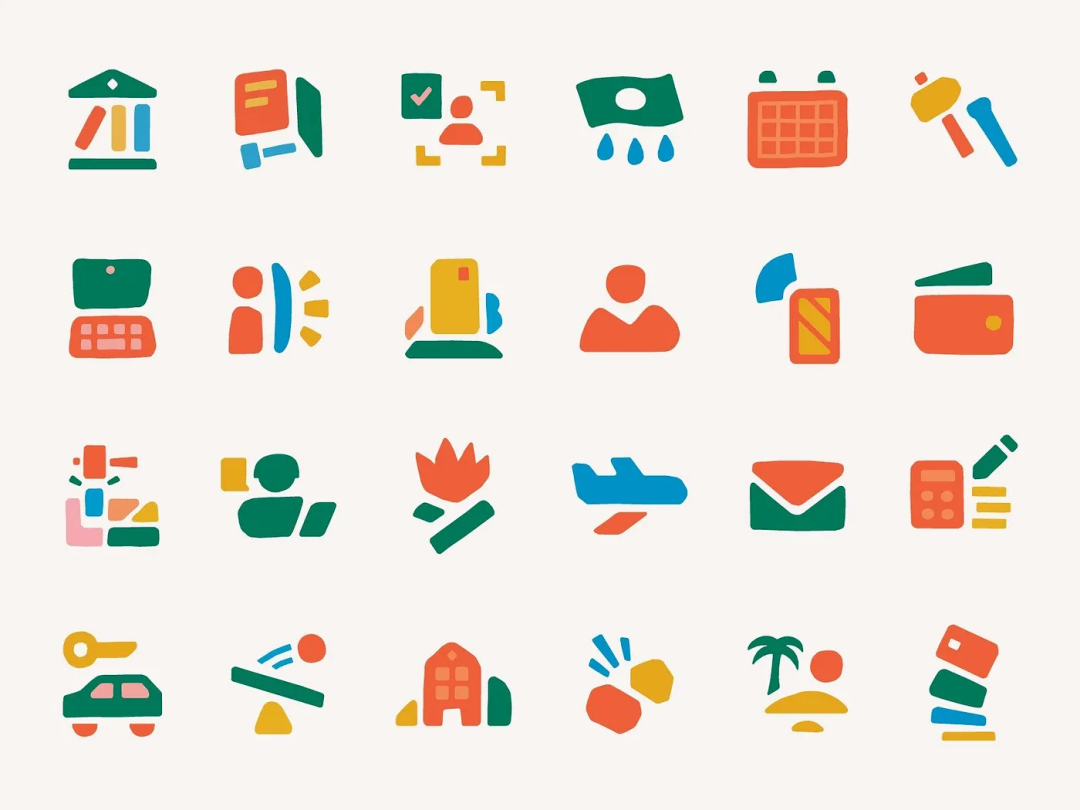
手绘风格是独一无二的,我们可以通过控制它的线条、笔触、粗细来营造极其多变的视觉风格,它看起来更加的个性、与众不同,如果这正符合你的品牌定位,那手绘风格无疑是最好的选择了。

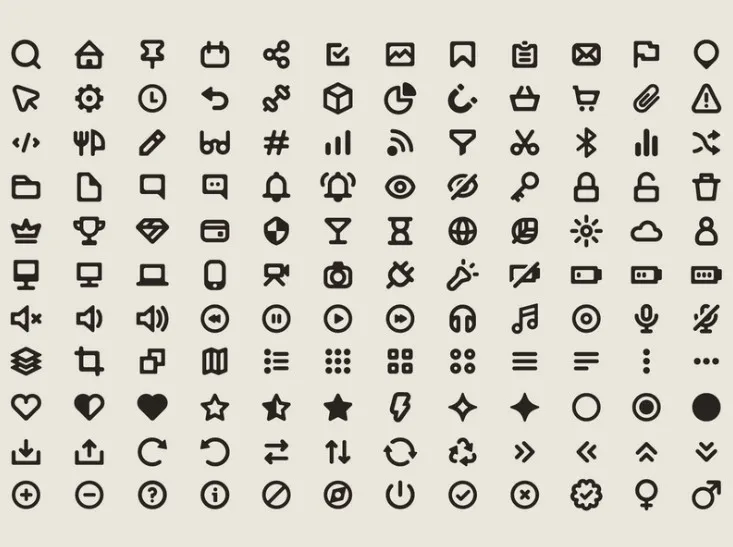
线性图标一直是很常见的图标风格之一,趋势表面,设计师们越来越热衷于使用更粗的线条,这能够增加整体的视觉重量,又不会像面性图标一样过于沉闷,并且线条可以表现更加复杂的细节。
但要注意的是,保持不同图标线条粗细的一致性,以及内部空间的均匀,是非常有难度的事情。

使用扁平化风格塑造体积感是非常有难度的,但好处是:比起3D图标,这种风格对于色彩与图形更具控制性,也不会出现过多的细节,导致图标喧宾夺主。但这种风格对空间的要求较高,需要更大的展示面积,例如金刚区,就很适合这种风格。

少即是多,这种风格可以说是回归了图标设计的本质:去除细节,使用最少的内容来表现功能。这对于设计师的归纳总结能力是一个考验,必须保证图形的识别性,同时将元素精简到最少。

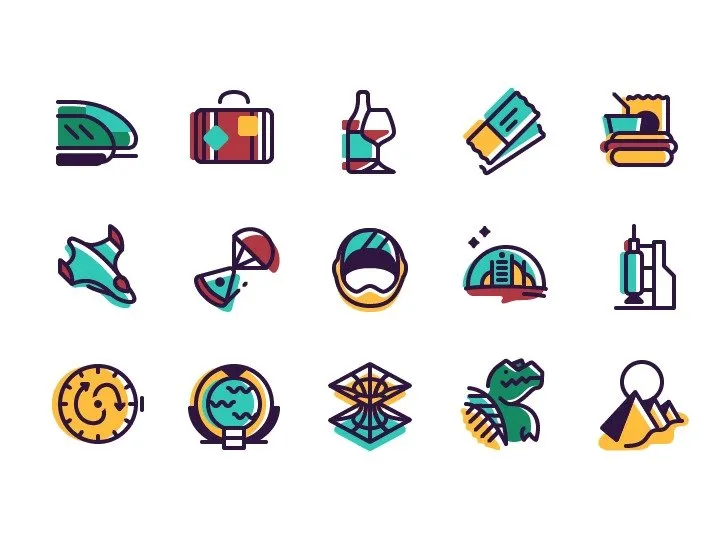
如果你既要使用线性风格,又想有更大的创意发挥空间,可以试试将线条与色块结合。这可以增加图形的层次,让色彩更加丰富,其识别性也会大大增强。但同时也要克制色彩的使用,避免图标太过凌乱。

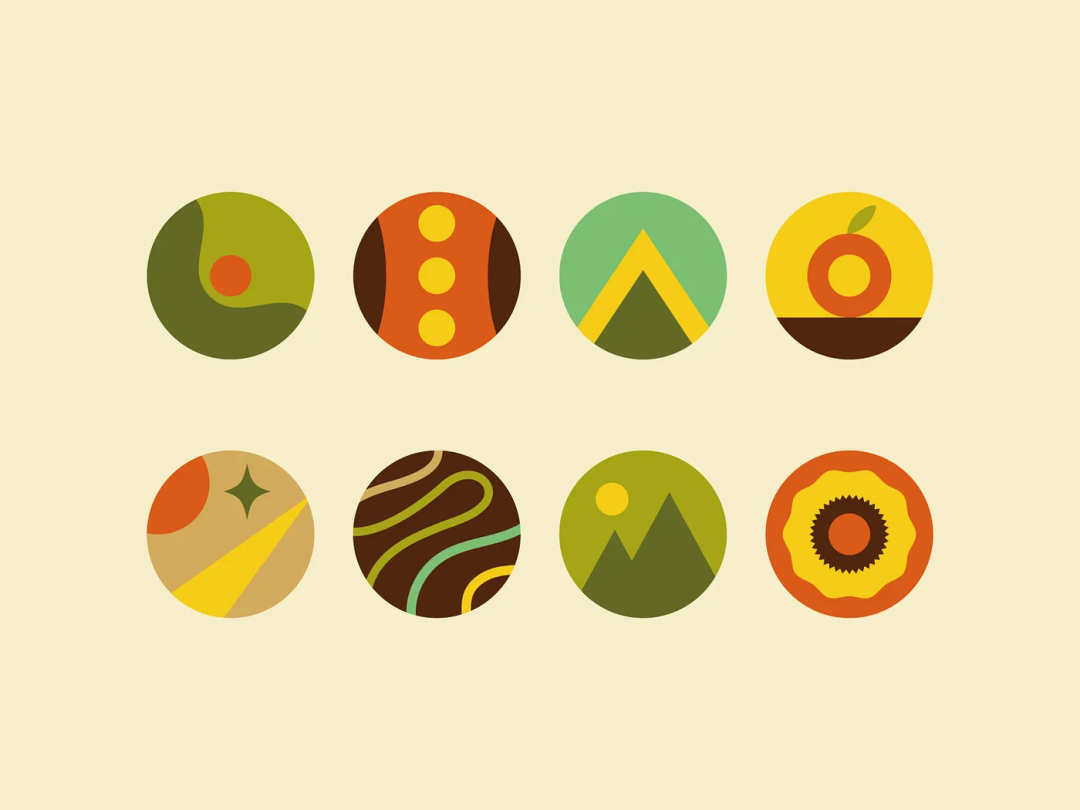
抽象图形很有吸引力,它会让产品变得更高端、大气。但识别性也会变差,要力求在抽象中,寻找与现实交汇的元素,来保证最基础的可读性,建议在不重要的地方使用它,并配以文字说明。

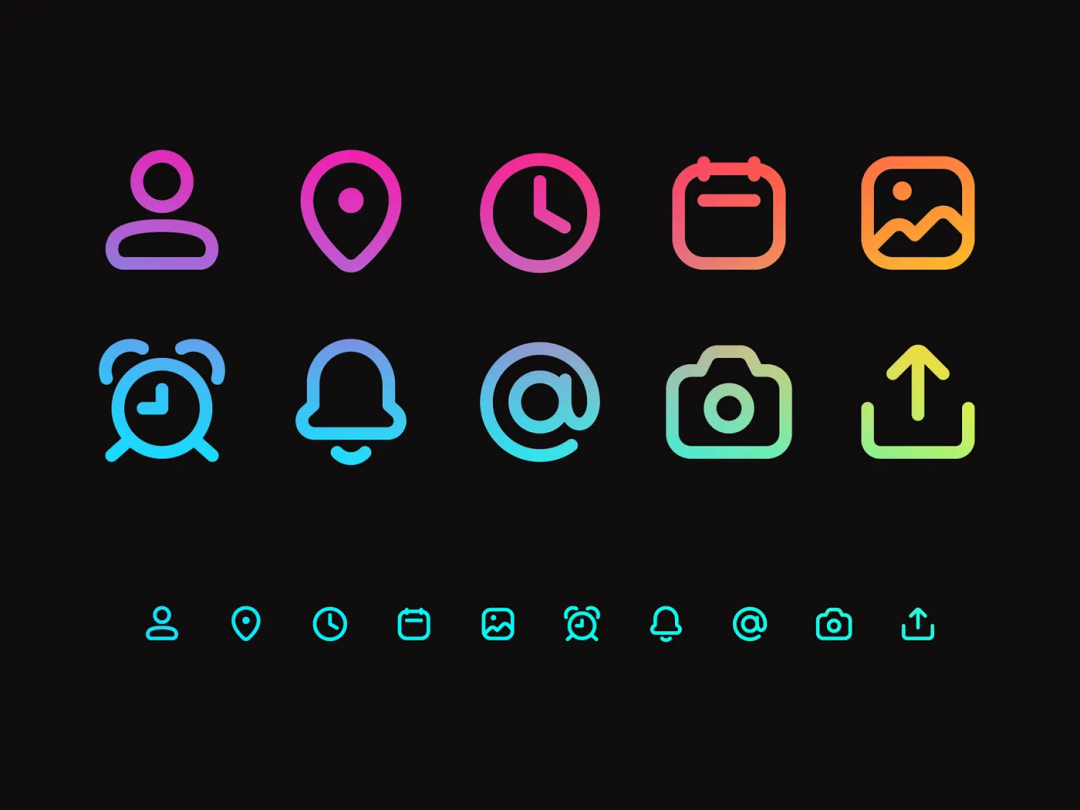
随着显示设备越来越好,渐变色的应用也变得越来越普及,没有设计师会满足于使用单调的纯色,渐变色让色彩的组合更加千变万化,并且独一无二,对于初创型公司或小微企业,个性化的色彩是其吸引用户的关键之一。

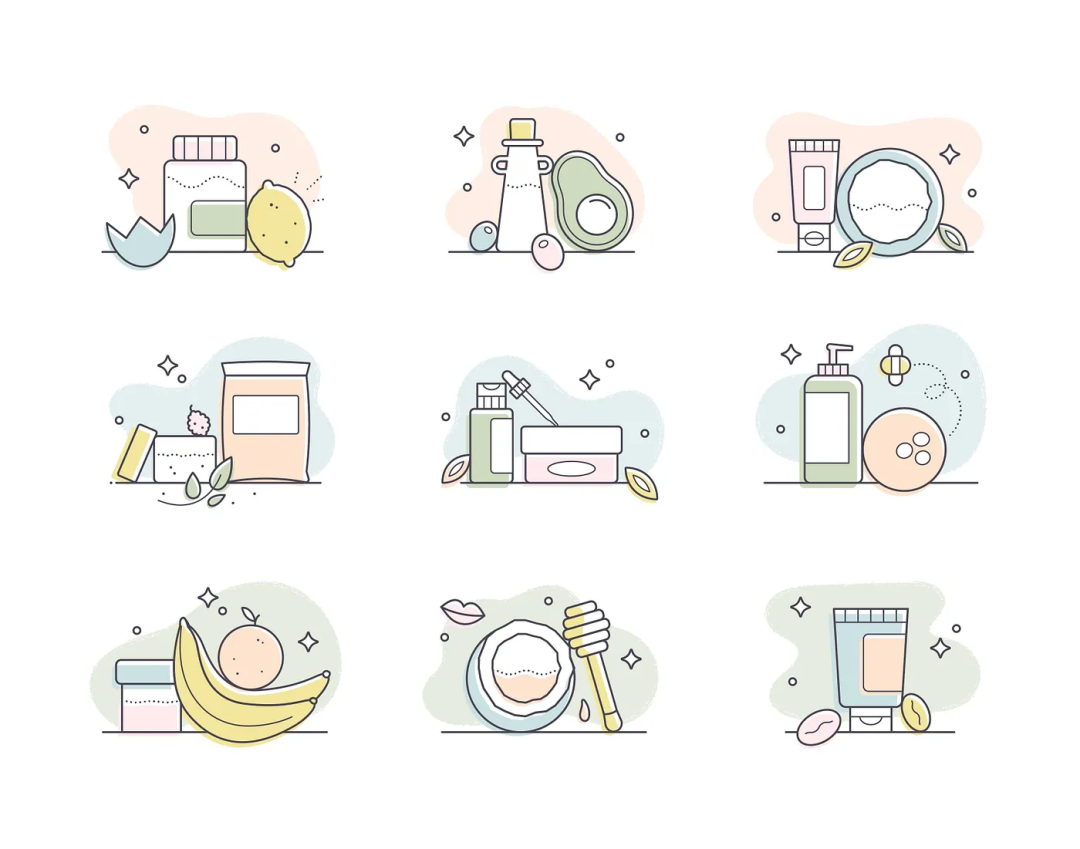
柔和色彩,也就是这种类似马卡龙配色,它通常与女性、健康联系在一起。搭配纤细的线条,可以营造一种温和、高端的感受,自然的色彩不会伤害眼睛,用户可以更长时间的浏览产品。

本篇文章来源于微信公众号: UI头条

