随着移动支付的普及,手机银行也渐渐融入到人们的生活当中。手机银行的优势在互联网的发展中得到了充分的发挥,从而也衍生出了更多的周边产品。如何让用户能够在产品中得到更好的体验,是我们设计师所需要考虑的。今天就以招商银行app为例,带你一起分析招商银行app的设计秘密。



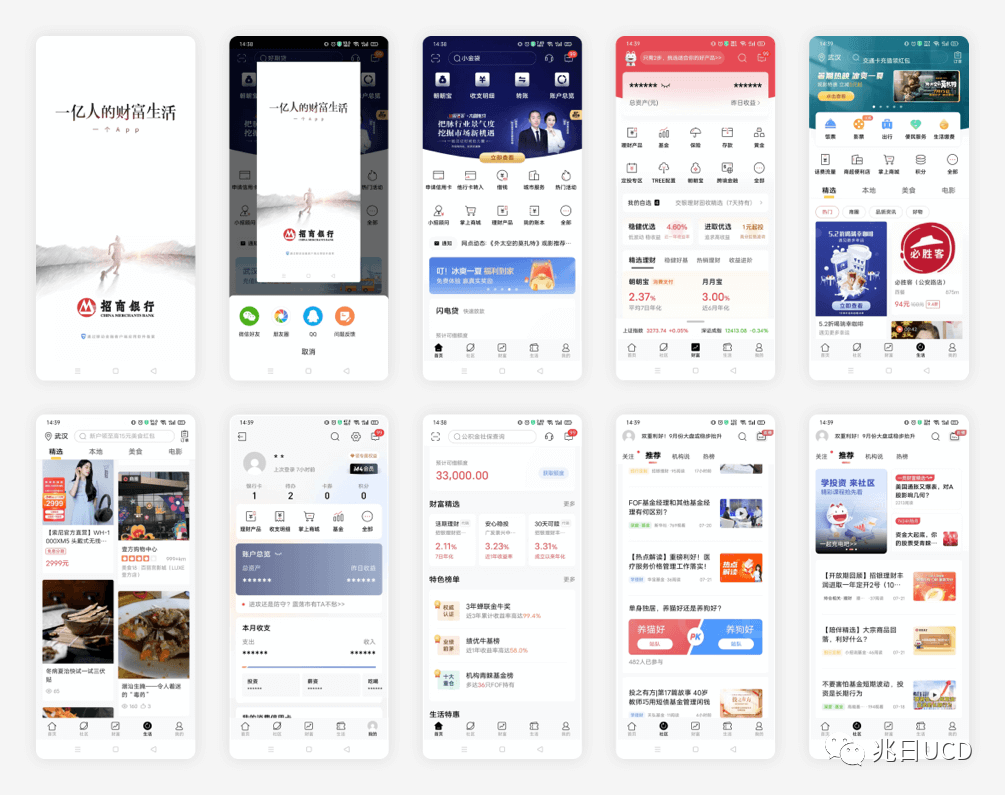
一般手机银行的首页基本上是有三个内容:
1、banner区进行品牌或者产品的推广;
2、金刚区/瓷片区提供常用功能的快速入口;
3、内容频道提供产品运营的入口。
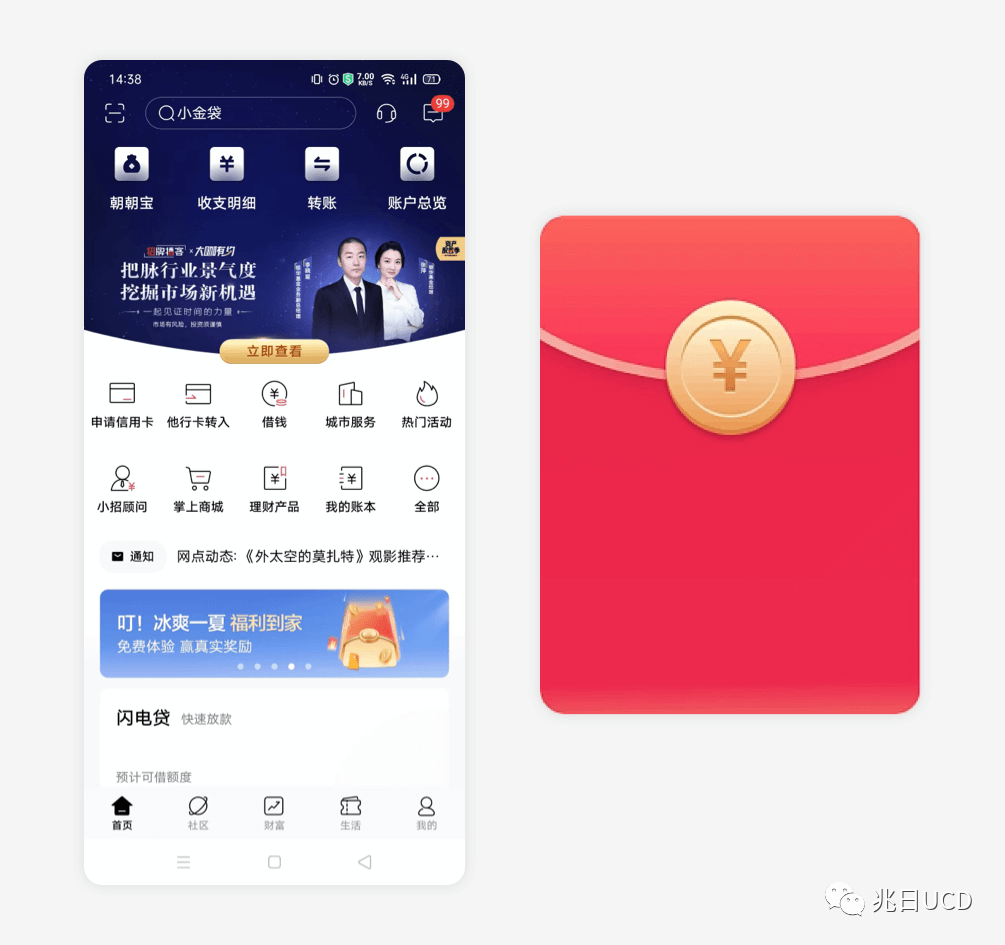
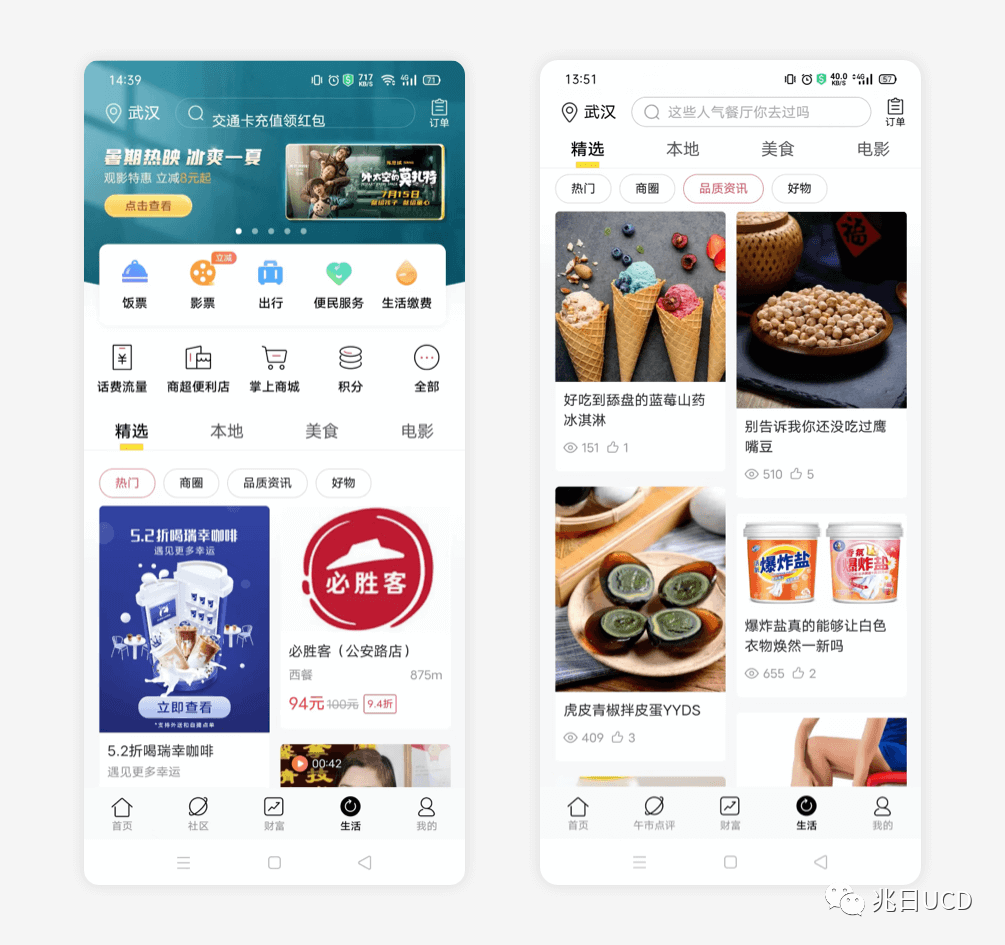
招商银行的首页结构就类似于一个红包的封面,特别是banner区域的设计方式,在交界处加上按钮,很像一个未拆封的红包。

顶部的图标采用剪影的方式,通过透明度参数的设置,来实现在不同banner色彩下进行展示。由于banner上方业务元素较多,为了不影响功能的展示,所以将banner的图片展示重心放在下面,上方则以渐变背景的形式进行过渡。

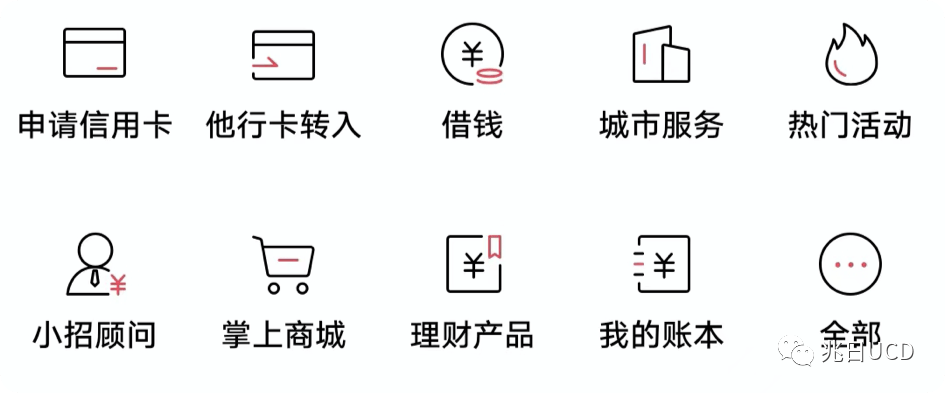
在整体页面上其实banner占了较多的区域,且颜色和视觉较重,为了避免整体页面的花哨和不协调,在金刚区则采用线性图标的设计方式,并加以主题色进行点缀。这样在整个页面上就有了重点和层次。

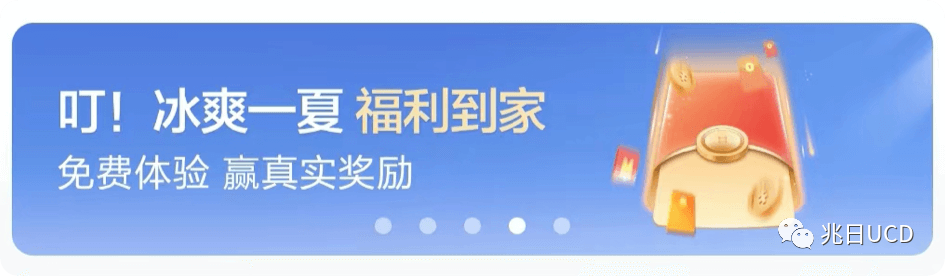
下方的胶囊banner区域,由于上方已经有banner了,所以下方采用小区域进行广告位的展示。banner在设计上也是以渐变色为背景,文字为主体对象。

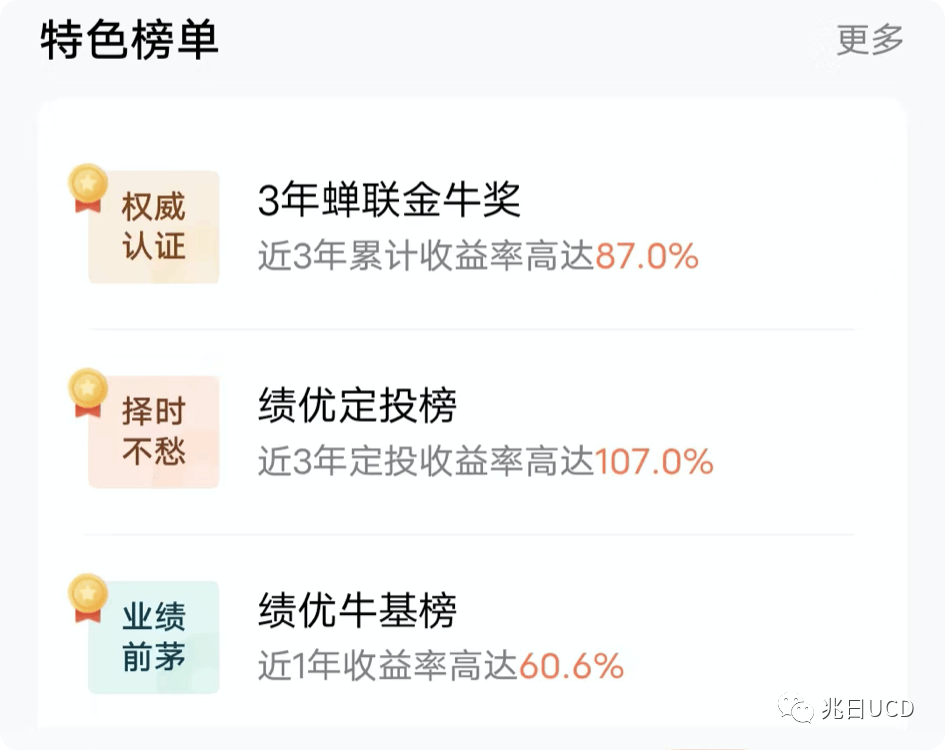
对于银行推荐的理财产品的展示,采用卡片布局的方式。白色卡片加微投影,很好的与背景进行了分开。单纯的卡片加文字方式会略显单调,所以在重要数据信息上用红色字体进行展示。为了避免卡片内容部分区太空,会在相应区域叠加低饱和的色块(如圆圈或者简易图标),使得界面更加协调。


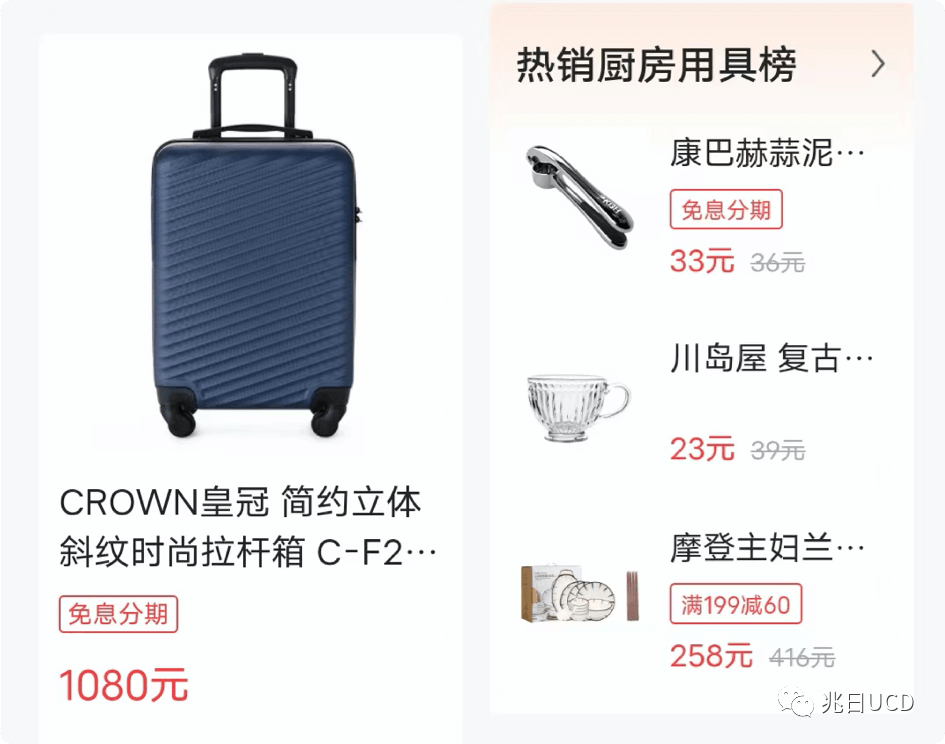
如若采用单一的卡片布局,会使界面没有层次,在同类产品展示上,卡片中出现列表的形式。并在后面的信息展示中,采用卡片-列表的交替展示方式。这种展示方式会带动页面节奏,减少用户视觉疲劳。

通过页面饱和度的对比可以发现,在信息展示上,文字颜色采用相近的饱和度和明度。在视觉上的表现为整体比较柔和,也更加的耐看。



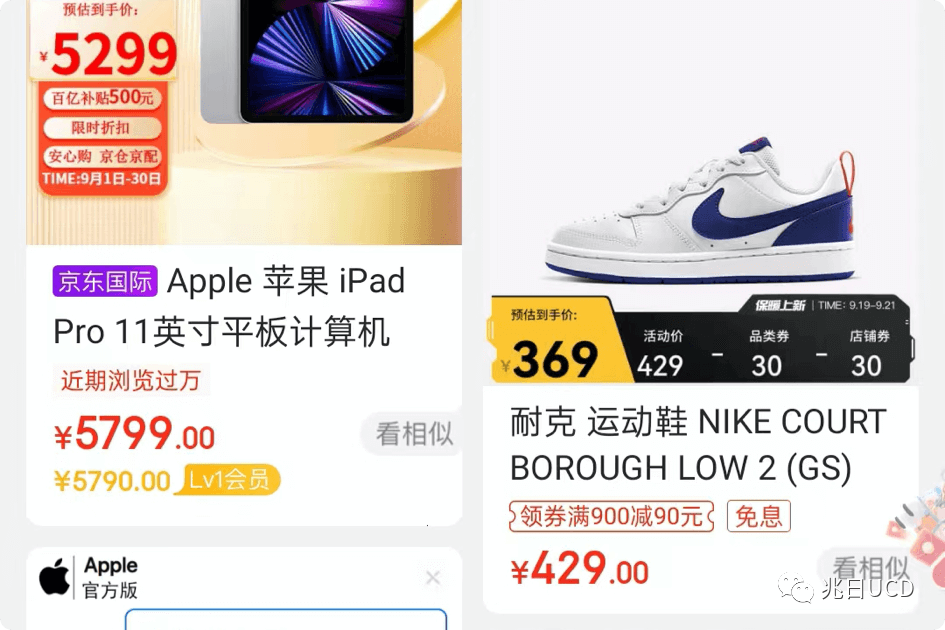
生活专区内容以图片为主,文字为辅。采用瀑布流不间断的浏览方式,增强用户沉浸式浏览体验。对于价格,标签等敏感信息,采用红色字体进行标识,突出信息重点。

招商银行app

手机淘宝app
相比较于一般的购物类app来说,招商的生活类购物页面是属于比较“冷淡”的。从价格标签,活动标签,优惠满减标签可以看出,这些标签样式都很简单,色彩也是用的单一的红色,没有复杂的变化,视觉冲击力忽略不计,更多的是在表达出我有活动,我有优惠,我有便宜这样的一件事,没有强烈让人点击的欲望。或许招商是考虑到自己的银行定位的原因,不想拉低自己的身价与其他购物app竞争,仅从银行产品的层面上做好购物就可以了。


个人中心页面为了增加用户的安全感,配色上也更加的朴素冷静。即使是在银行推行的功能上也是有所拘束。从会员权益以及贷款信用卡,也只是以少量颜色来进行凸显。在功能布局上则是以卡片的形式进行布局,将各个模块划分到一定区域再进行信息的集合,使得页面信息显示的复杂程度大大降低。对于页面中涉及到用户隐私的信息也进行了隐藏,很好的考虑了用户感受。


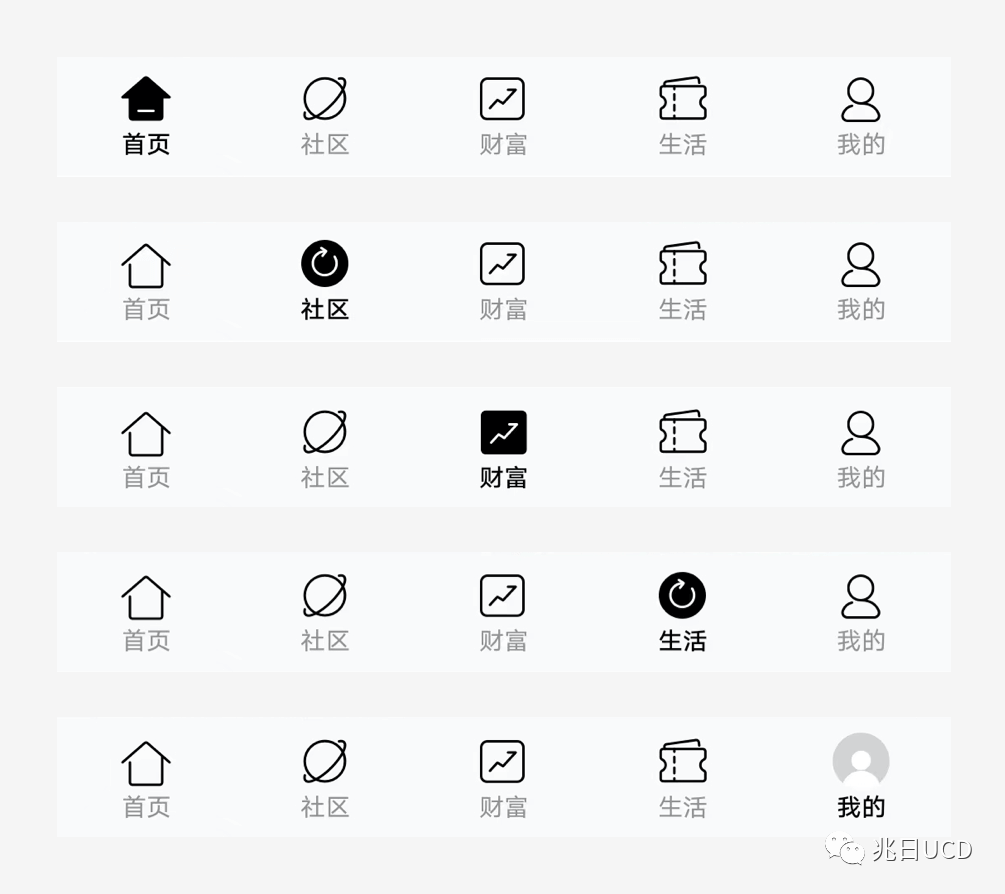
在底部tab导航上,招商银行整体上是采用未选中线性,选中面性图标的方式,但是细看就能发现一些“小心机”
在首页与财富标签上,采用线性-面性的填充来区分选中与未选中状态。在社区与生活标签上,则直接采用刷新按钮来代替原来的图标。在我的页面中,选中状态则处于灰色填充的状态。

利用刷新按钮代替选中状态,一举两得。用户可以很好的理解到该页面可以刷新,并且只需要再次点击该tab即可刷新,减少了用户的学习成本,符合社区与生活页面的真实浏览场景。

在“我的”图标选中后采用了灰色填充的方式进行展示,整体视觉减淡,一是该界面属于隐私界面,需要给用户足够的安全感,减少其他元素的干扰;二是招商银行并不希望用户过多的停留该页面。这也就很好解释了该页面很少放置运营类的功能,更多的是希望用户在其他界面促成消费。

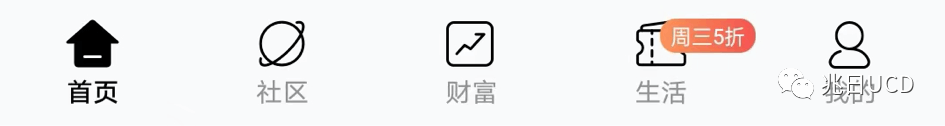
在生活页面的徽标引导上,没有单纯的使用传统的小红点进行提示,而是采用了小标签的方式,简单的将当天的活动进行了说明,这对用户来说是一个友好的设计,即使用户不点击该图标,也能从字面上了解到当天的活动,给用户提供了知情权和决策权。


招商银行的启动页与微信的启动页有异曲同工之妙,虽然隶属于不同的产品,但传达出来的意境却很相似。
微信属于社交类产品,在其启动页上以人为中心,同时以地球为背景,营造出人的孤独感与想与世界交流的一种意境。

招商银行则属于金融类产品,如果以金融为主题来设计启动页,会显得很俗气,拉低身价。但招商银行在设计上采用一个奔跑向阳的人为主体,可以从中感悟出财富是需要靠奋斗获得的,或者梦想是需要追逐的,一下子就将app的主题进行了升华,同时也体现了奋斗路上的孤独感。微信与招商银行的这个表意设计很好的体现了产品价值,我们在做设计的时候也可将这些融入到自己的产品中。

在标语的设计及排版上,虽然是一行文字,但是为了契合logo上的山峰形象,文字在排版上也错落有致,形成动态的美感。其次是在字体的设计上,对于会封口的字体,也进行了开口处理,使得字体更加的富有生机。

设计师在设计产品的时候,除了保证视觉上比较美观,还应该理解每个元素的设计缘由。有了自己的设计理念再做产品,就能够将那些别人看不到的东西给体现出来,也让我们的产品多了一份情感在里面。

