
01 ▍▍▍
在产品设计中,当有新上线的功能或隐藏功能时,我们通常会给予用户提示。
常见的有小红点、角标、黑色遮罩+文字提示等这类静态提示。而人类是视觉生物,相比于静态内容,我们的注意力更容易被动态内容吸引。
今天来聊一下页面中常见的动态引导。
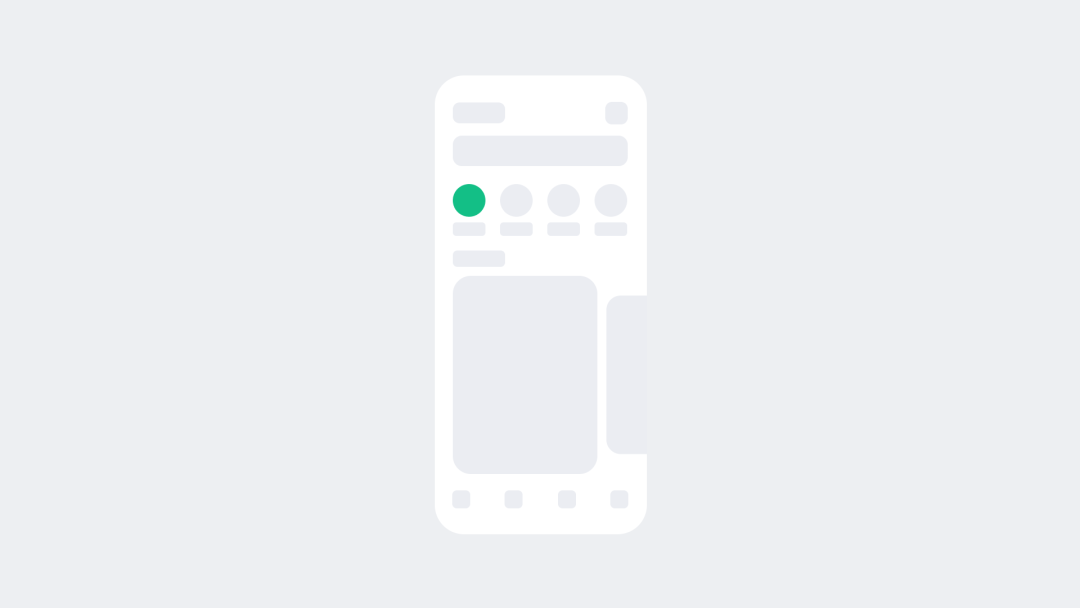
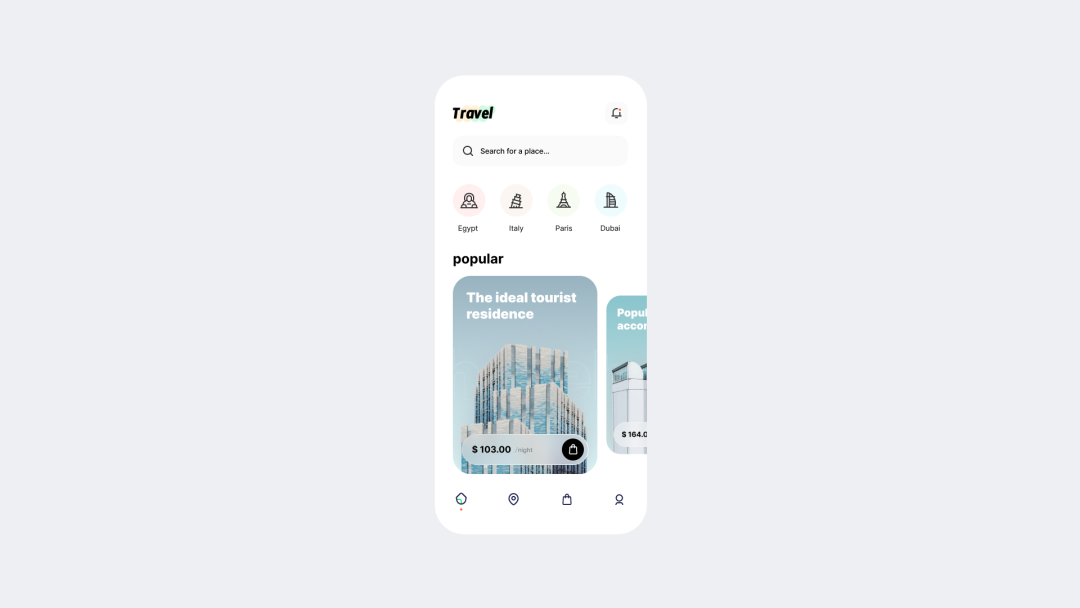
当你看到这个页面时⇂

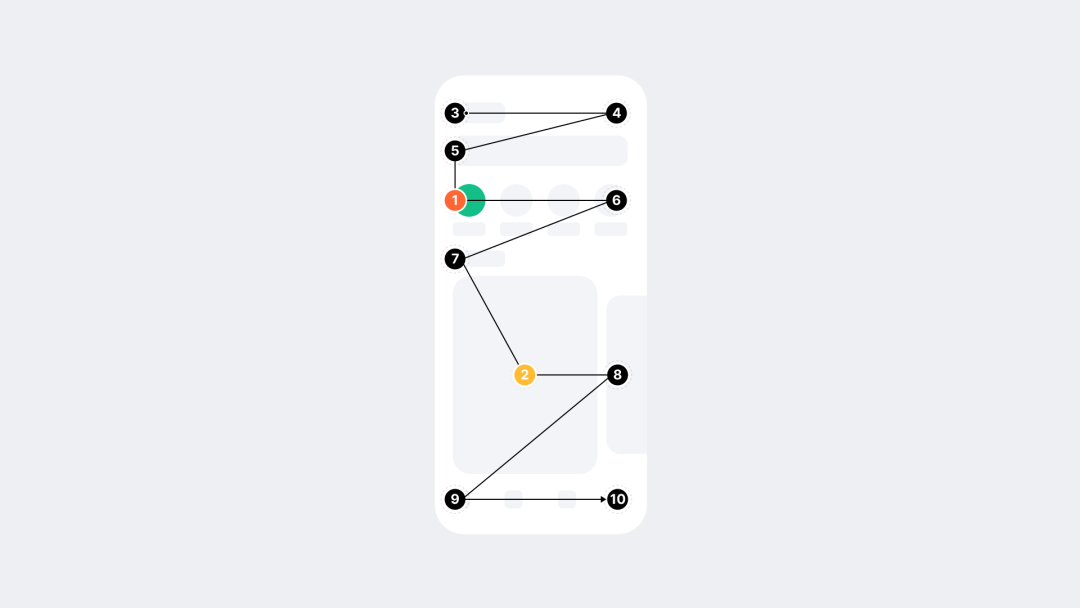
我想你会先被色彩凸出的元素吸引,然后是面积占比大的元素,最后根据阅读习惯从上到下,从左到右,依次查看其他内容。(大致如下图)

而当页面元素都赋予细节时

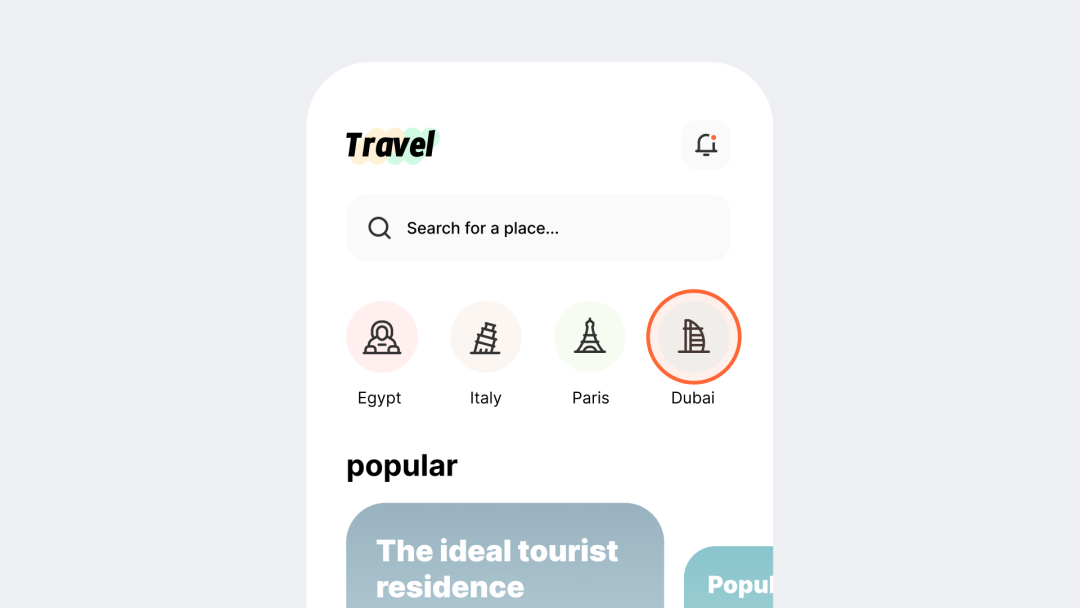
假如我想让你关注到其中某个较小元素

其实只需要为它添加动态,便能使其脱颖而出,这就是产品设计中的动态引导。

-
新功能提示
-
重要内容强调
-
诱导用户操作
-
操作教学指引
-
信息高效传递
▍新功能提示 ․
当产品上线新功能时,设计师们都会根据功能重要程度,来决定使用什么形式让入口元素和其他元素区分开来。
常见的有小红点、标签、气泡这类静态点缀元素(通常这类形式只出现一次,当用户点击后就会消失)。当然,也有将上述点缀元素动态处理的。如果入口是图标,甚至可以为图标制作动画,这在很多电商产品的品类区经常可以看到。

动态处理的形式,比原本的静态更容易引起用户对元素的注意力(与动态方式有关),甚至传递某种情绪。由于是循环播放的动画,因此可以持续吸引用户注意力。
ps:据说,每当页面多出一个会动的元素,后台就会多出这样一些留言,捅了开发窝了[Doge]。

例如:在会员卡片中添加光效、在广告中让按钮进行缩放、为签到入口图标设置动画。

这些都能充分引起用户注意,甚至提升功能点击率。

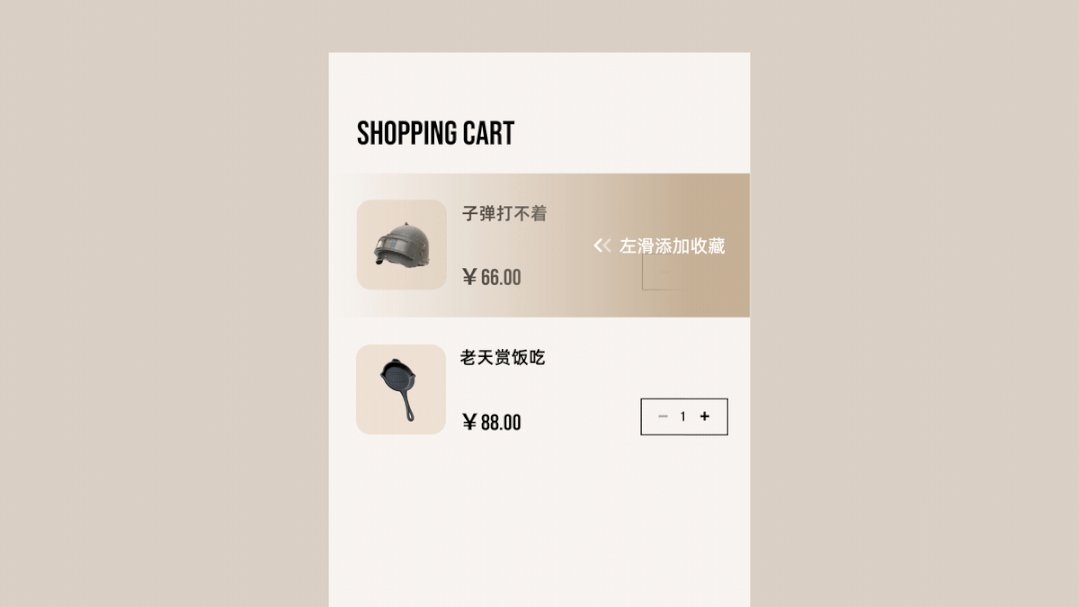
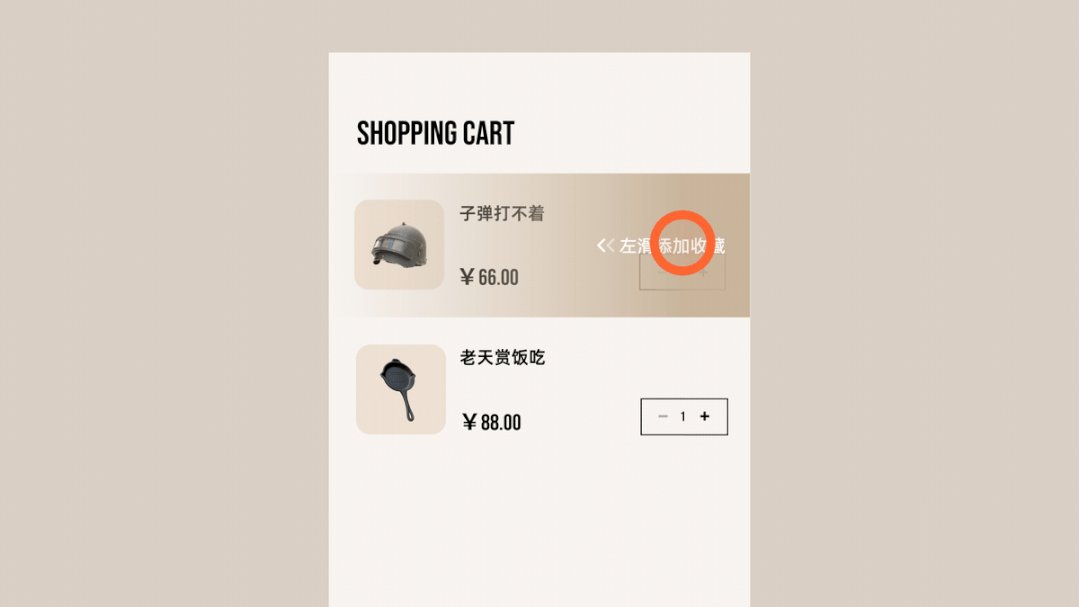
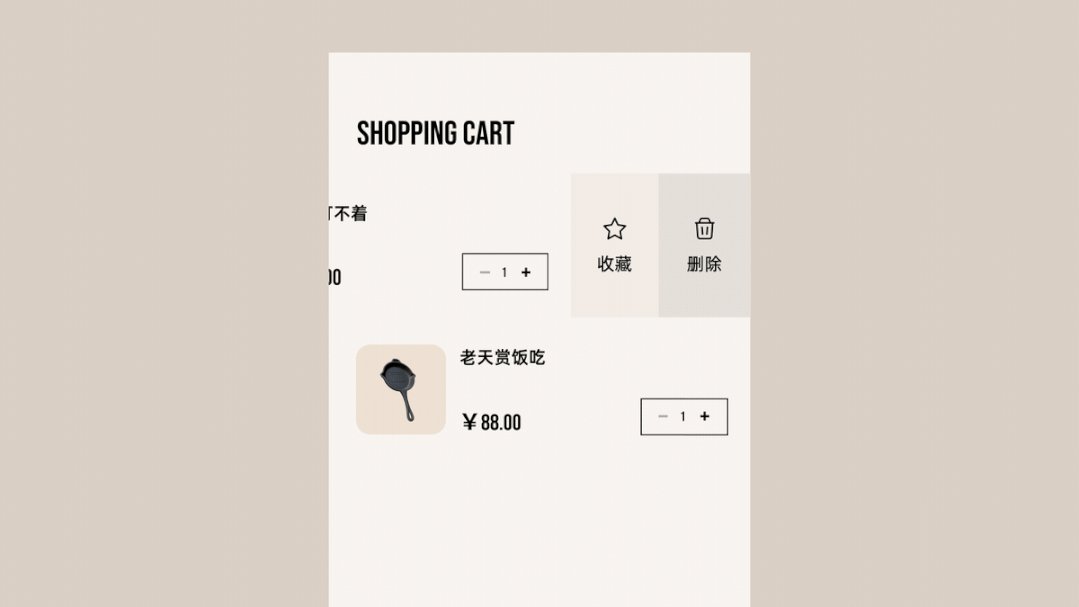
▍隐藏功能提示 ․
我们知道,在大屏上有更多空间可以展示信息。但在移动端,受屏幕大小限制,设计师通常会折叠或隐藏不常用的功能,来保持页面简洁。

对于这些不可见的功能,在初次使用时需要进行引导,才能被用户感知与使用。

▍操作教学指引 ․
讲到引导,还必须要提的是手势引导,通过动态直观展示不同手势的作用,提示用户如何与产品进行交互。

这在游戏教学中就常常使用,它可以帮助用户快速理解游戏玩法。

回到视频 App 中,你是否留意到,当你第一打开视频时, App 会提醒你双击屏幕可以点赞,上下滑动可以切换视频。

也因此,在一些含有复杂操作的弹窗中,渐渐开始应用。

但是需要注意的是,上述这些大多都只在第一次使用时才会触发。
当然有特例,例如:
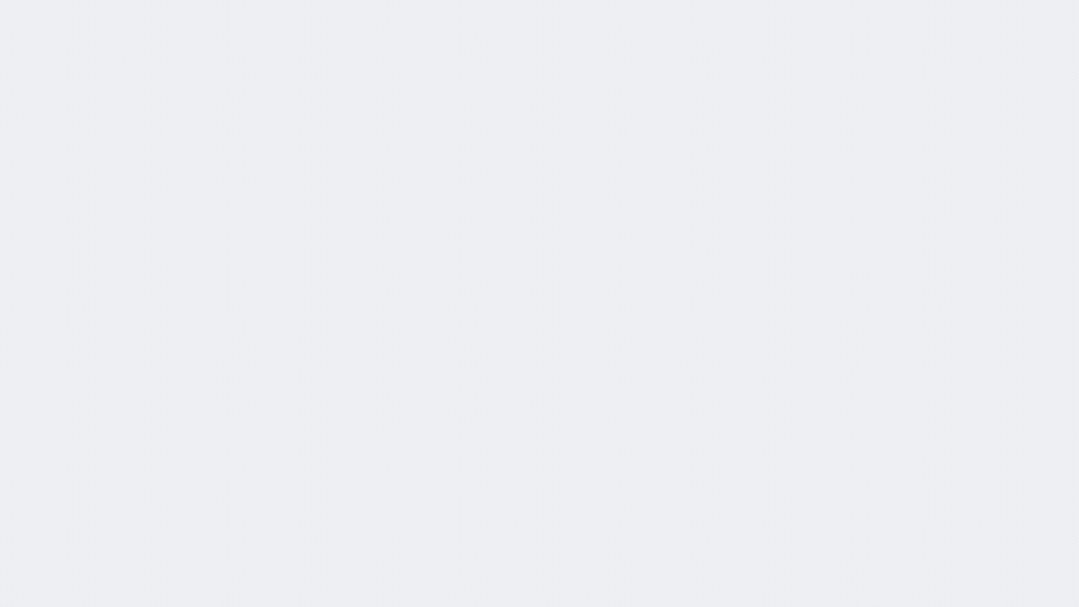
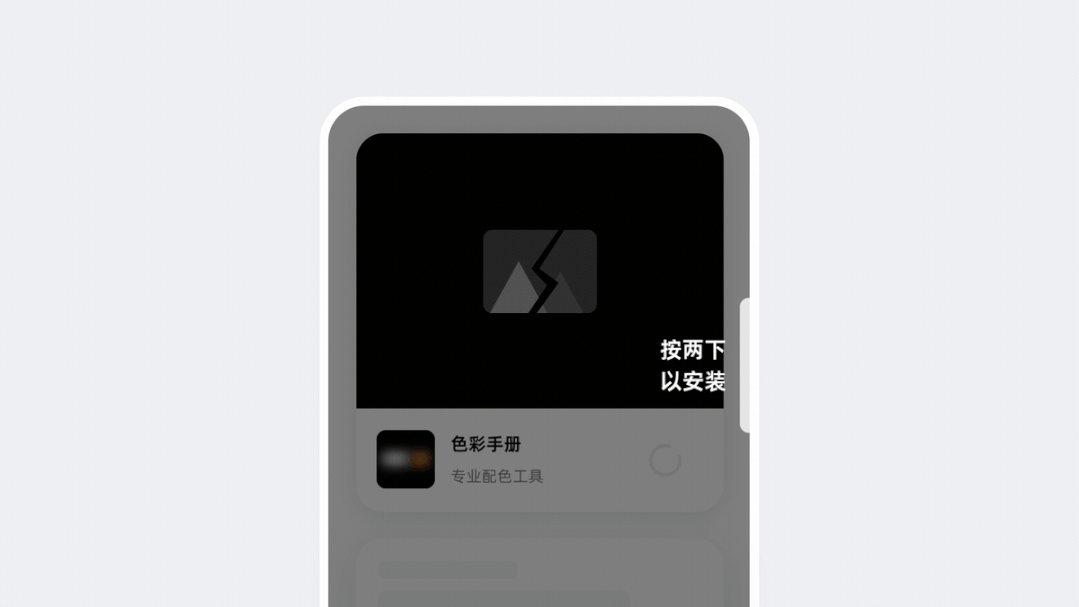
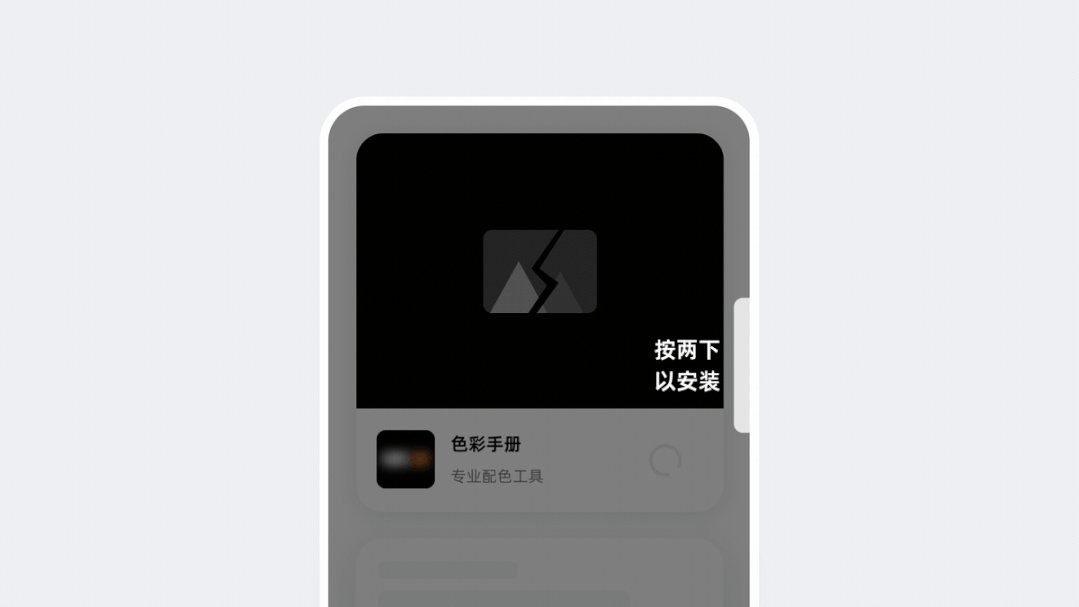
在 App Store 每次下载应用进行验证时(面容解锁的情况下),系统会通过动态提醒用户电源键位置,并告知用户需要双击进行人脸识别。

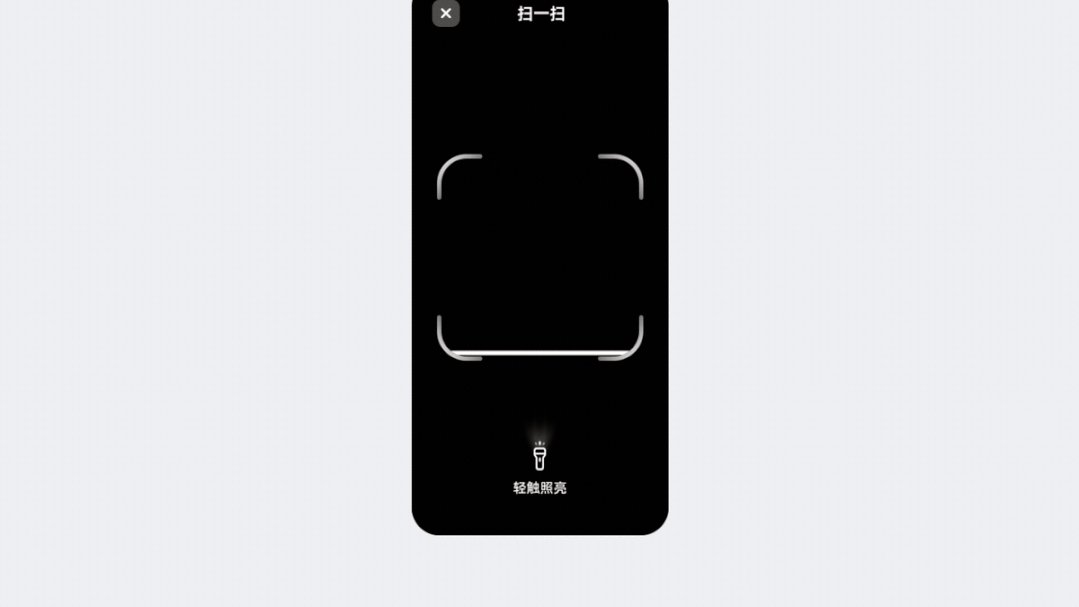
在扫码时,弱光场景下出现的手电筒,通过动态引起用户注意,指引用户使用。

以及作为动态演示,帮助用户理解如何使用手掌滑动截屏

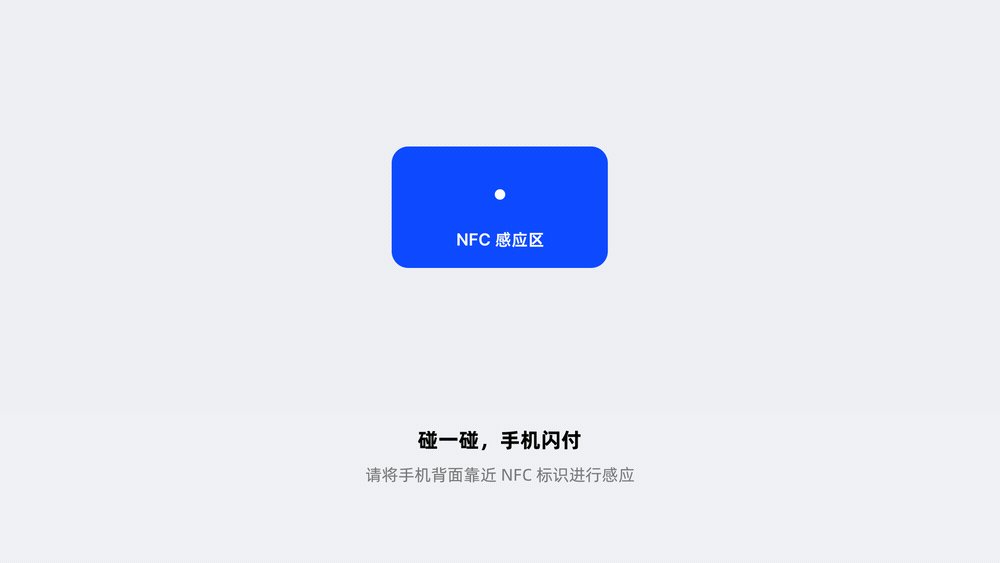
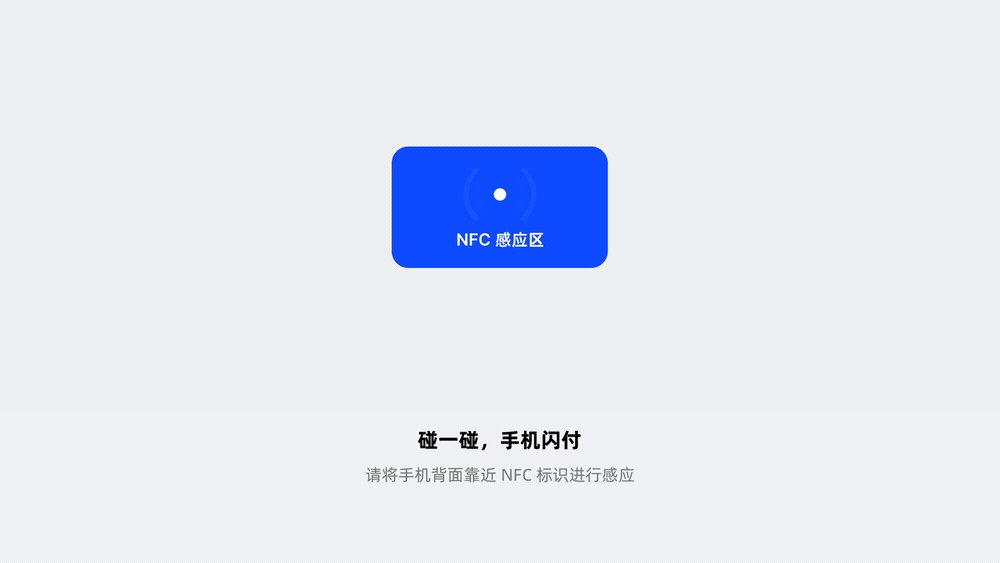
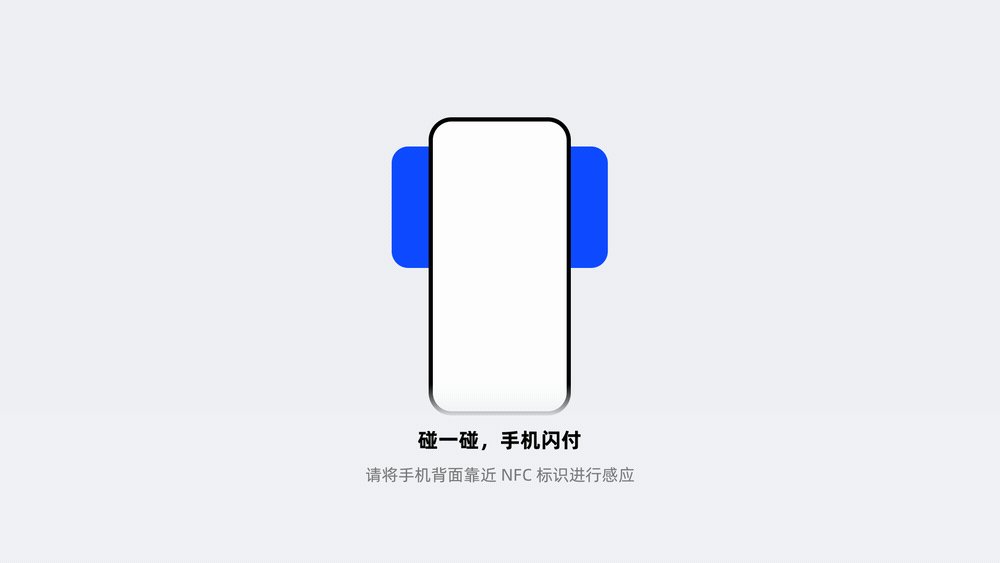
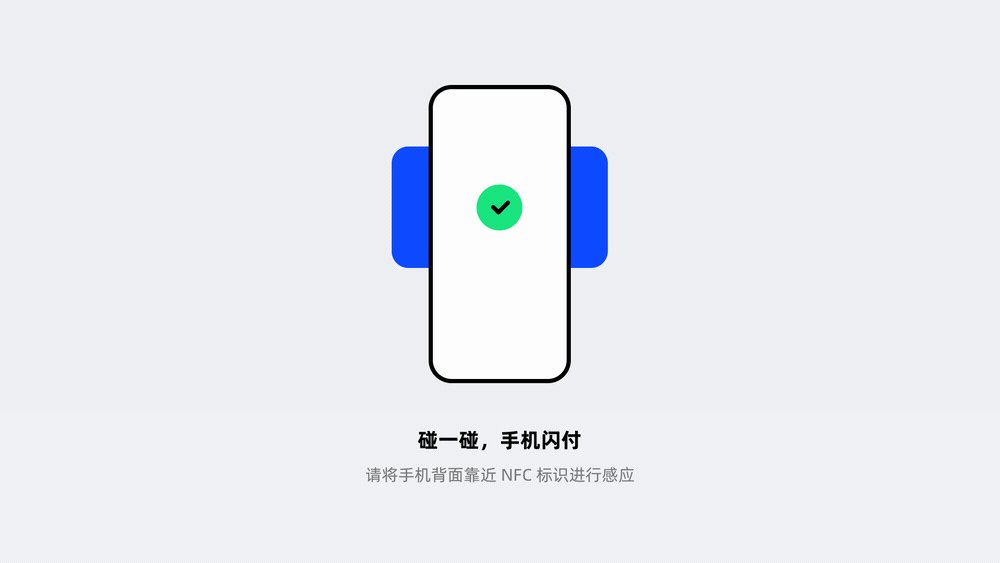
如何进行NFC感应等等..

动态引导像是设计师用来控制我们眼睛的法宝,有的人用它改善产品体验,有的人用它提升商业转化。
但法宝虽好,我们只有理性使用,才能避免用户迷失在这眼花缭乱的世界中。

– END –

