
Background
背景
在日常工作中,身为设计师的我们时常有这样的情形:身兼多个业务,但大部分的业务都是小业务,业务方给的需求也是七零八碎的小需求居多。面对该情况设计师有时会觉得没有一点挑战,限制自己对美好设计,给用户创造美好生活的想法,总想要去搞个大新闻。
不妨回头看看小业务,自己真的对它了解了么?这里提供一种视角,小业务也可以做大视野的事。通过一个小业务的案例改版,讲述如何从小项目中出发
曾经负责过一个基础模块支持:设计详情。它是设计师用酷家乐设计工具设计方案产出的载体。该模块在之前有过改版迭代,迭代对业务目标(留存活跃)的提升并不理想。那从哪里入手呢?
方法流程
-
理清业务目标
-
挖掘用户需求场景
-
梳理产品功能
-
拆解设计目标
-
设计策略实施
-
验证迭代
Part 1
理清小业务的业务目标
相对于大业务(例如网站改版),小业务因为简单,其业务目标界定常容易被忽略。在日常设计中常会遇见设计师在不知道业务目标是什么、目标模糊、目标不正确的情况,直接从梳理小业务具备哪些功能直接入手,分析下现状问题后开始制定设计策略,这往往会导致设计出现解决不了关键问题、出现偏差情况。产品功能本身只是满足用户需求和实现业务目标的服务载体,只是策略的表象。理清小业务所承担的业务目标是前提,那么如何理清呢?
理清业务目标
小业务目标来自大业务目标,对大业务的业务目标进行一级级向下拆解后,即可获得小业务对应的目标。目标拆解需要遵循MECE原则,拆解方法包含:二分法、过程法、要素法、公式法、矩阵法。(tips:目标的拆解有一定难度,)

Dapp设计详情为例,在酷家乐大增长业务背景下,用户活跃和用户留存为核心的目标,设计详情处于设计路径的一个节点,拆解得到设计详情的5个主要业务目标:
-
设计详情-用户周活跃
-
设计详情-新用户留存
-
设计详情-老用户留存
-
设计详情-内容投稿数
-
设计详情-内容分享数

业务目标可分为2个类别:
-
第一类别:符合用户意愿,如活跃、留存,在满足用户需求的情况下可以自然达成;
-
第二类别:不符合用户意愿,如内容投稿、内容分享,用户不太会主动去完成,需要去创造动机,激励用户进行。
Part 2
挖掘小业务关联的用户需求场景
有小业务的业务目标后,第二步就需要给用户提供价值满足用户需求,以此来实现业务目标的达成。梳理清楚小业务服务了哪些用户需求是提供价值的前提,那如何获取用户需求场景呢?
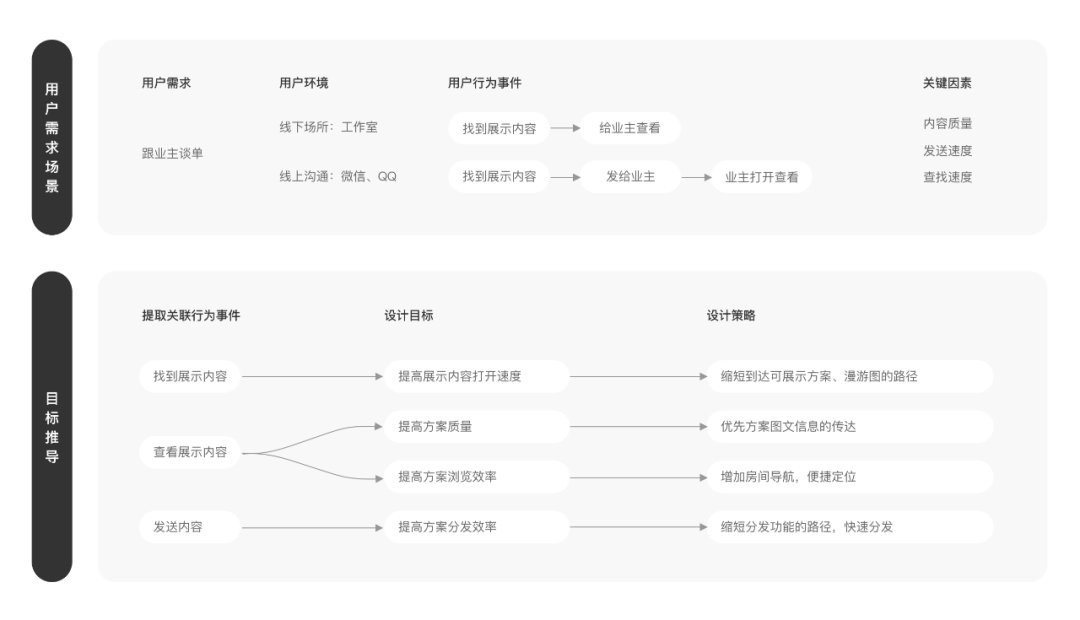
用户访谈——获取相关用户需求场景
用户需求场景可以帮我们清晰了解到用户使用产品的原因。用户需求场景可以一句话进行界定,包含四个关键要素,其中需求本身最为核心,需要挖掘出当前诉求和其背后的潜在需求。
“在【某环境下】,【某用户】做了【某事】来满足【某需求】”

用户访谈为了挖掘到更为深入用户需求场景的要素信息。以设计师入行年限分组(1-3年、3-5年、5年以上),每次分组访谈2-3个设计师。梳理出设计详情相关的8个需求场景

访谈信息整合如下

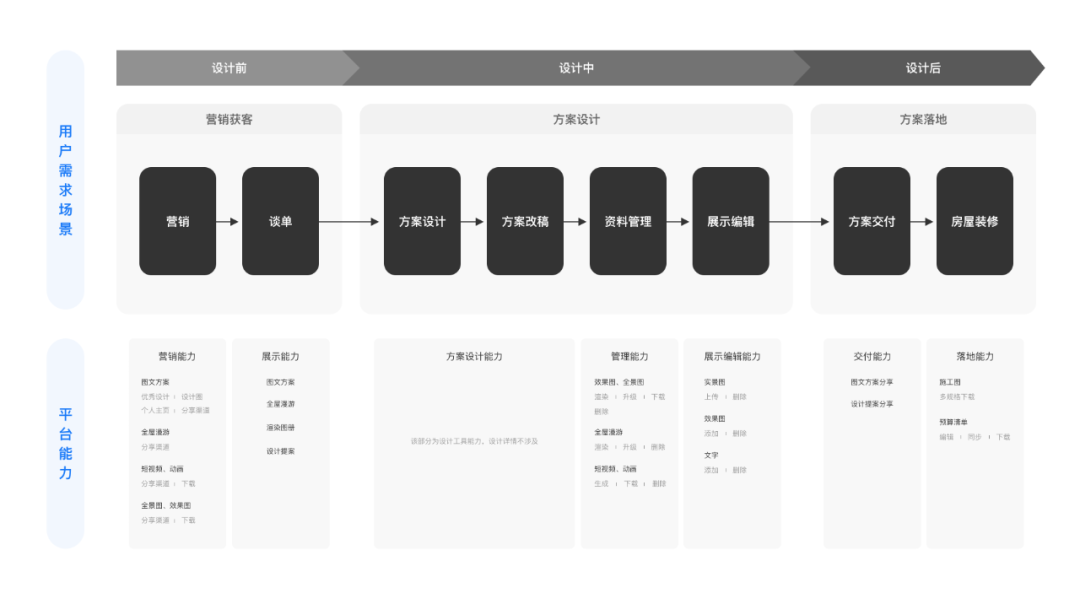
规整用户需求场景
在业务访谈中获取的场景往往都是碎片化的,碎片化场景对设计指导容易出现偏差,需要把场景结构化,为后续的方案设计提供依据。我把获得的场景按照设计师设计流程进行规整,按设计前、设计中、设计后三个阶段进行划分。

以上梳理了设计详情相关的用户需求场景,再来看原设计详情只基础满足了资料管理和方案展示的2个单一场景,在设计师的整个设计流程中只占了一部分。从设计层面来看,该2个场景局限在方案设计大场景中,设计更多做的是对其方案设计操作的体验优化,在原有较好操作体验的现状下,其对给用户创造价值上没有很大增量。再从以上业务目标来看,2个单一场景很难去促使用户对内容进行分享和投稿。
Part 3
梳理产品功能矩阵
在理清小业务的业务目标和需求场景后,下一步就是按照场景去梳理产品能力。
小业务功能现状分析
老版app设计详情的功能进行初步的现状分析,设计详情包含渲染、图文编辑、图片管理、投稿、分享5个主要功能。从需求场景来看,多个场景无法实现,如营销、谈单;从业务目标来看,通过当前功能有较大的优化空间,如当前投稿很难让用户知道投稿有什么价值。

产品能力梳理
分析现状发现功能不足以支撑用户需求场景,有获取功能2个方向:
-
挖掘现有能力:可以扩大梳理范围,从小业务所在的上一级业务到整个平台,一级级往上梳理场景对应的现有功能。
-
打造新能力:围绕场景,打造出新的功能


Part 4




Part 5
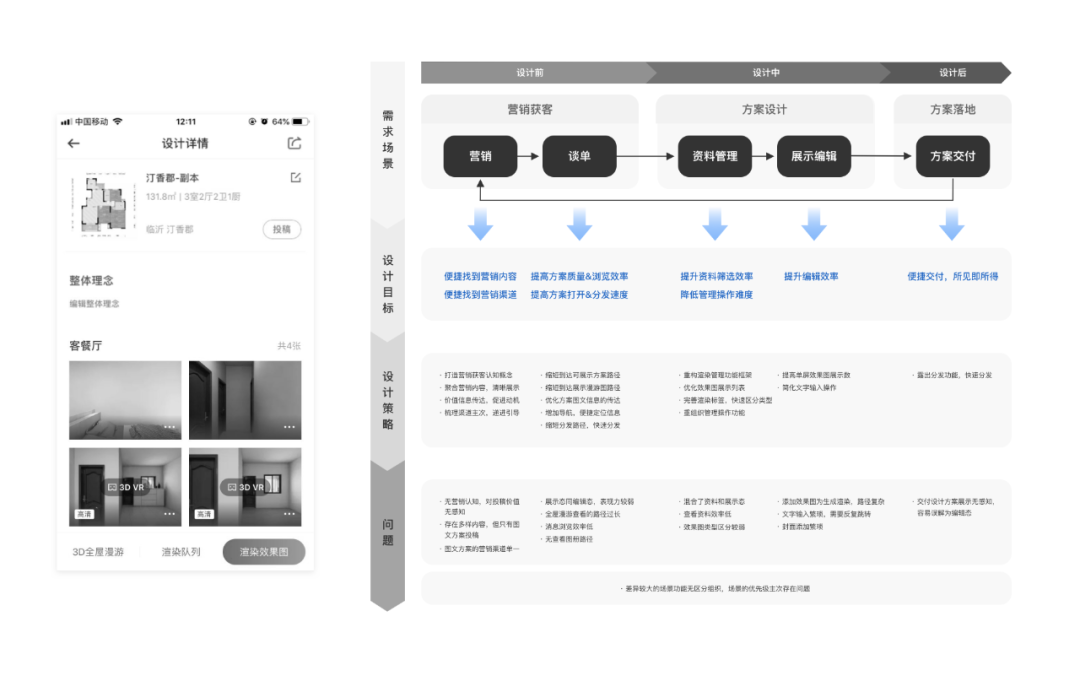
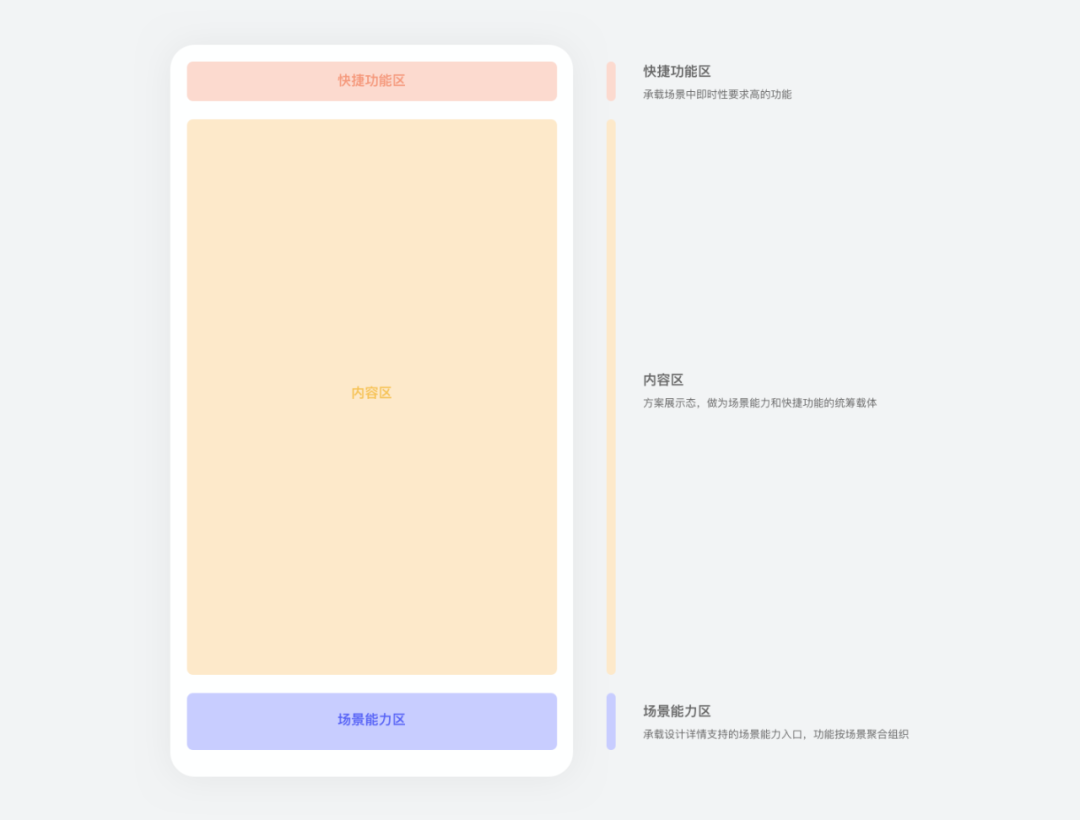
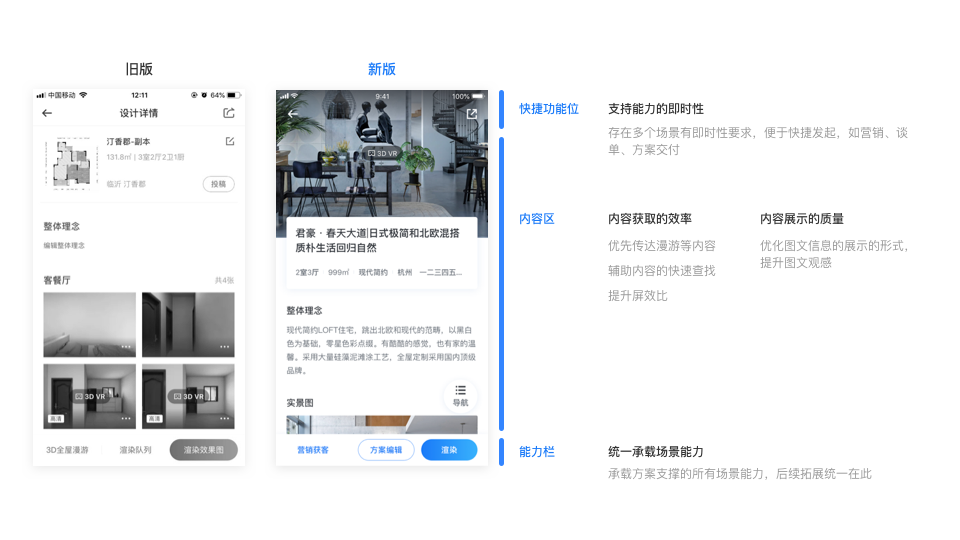
设计详情框架的设计


营销获客场景设计

谈单场景设计
Part 6

The end
-
小业务是大业务的缩影,可以作为去赋能大业务前沿验证的实验田,大概率可以快速验证自己的想法,即使方向错了因为小业务改动影响面也小
-
因知识广度和深度的限制,不是所有设计师都可以一开始就可以把控大业务,小业务可作为打磨设计深度专业度,一些小业务的复杂度并不低于大业务
-
该设计方法同样适用于大业务,但方法是死的,不是所有情况都套用,得需要把握重点灵活应用
-
不要总想着搞个大新闻,在能力未被业务方认可时,小业务的赋能可以成为一个很好的发声口
-
不要轻视小业务,有可能是你根本还不了解

