编者按:@魔力大熊 老师的第二篇PPT 进阶教程来咯。PPT 中那么多的动效可以选,该用哪个?怎么做出类似苹果发布会那样酷炫的动画过渡效果?来看今天的干货,实战带你轻松上手!
欢迎关注大熊老师(前今日头条资深交互设计师,现Haobtc 设计总监)的微信公众号「熊掌拨清波」
说到动画,就一定提到迪士尼。
这家伟大的公司除了给观众留下数不清的经典荧屏角色,甚至还给整个动画行业奠定了制作的标杆。
制作人 Ollie Johnston 和 Frank Tomas 在1981年出版了一本动画圣经,名为《The Illusion of Life: Disney Animation》,这本书着重阐述了动画与现实世界物理规则的联系。
下图是书中的提到的12项动画原则之一:夸张

在现实世界物理基础上,夸大动作的幅度,达到表达强烈情绪的效果。
你可能会好奇,明明是说 PPT,为什么要提到迪士尼的动画。
实际上,PPT 里的所有的转场动画(页内动画),也同样遵循这些前人实践总结的经验。
在合理的地方使用有意义的动画,可以帮助你自然的进行幻灯片过渡,达到意想不到的效果。
比如一些有意义的转场(Transition),下图是201509 Apple Event 上,展示 Apple TV 和 TV OS 界面的一个过渡动画:

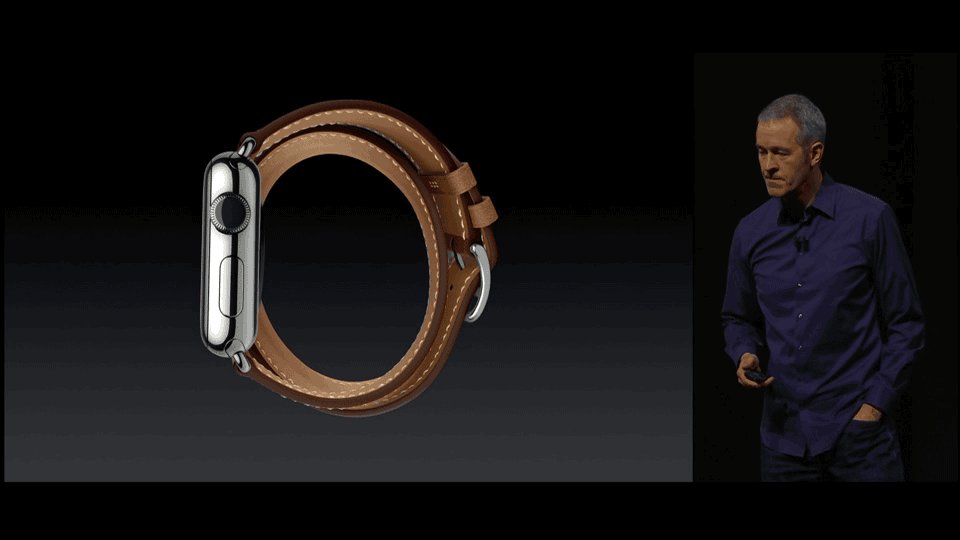
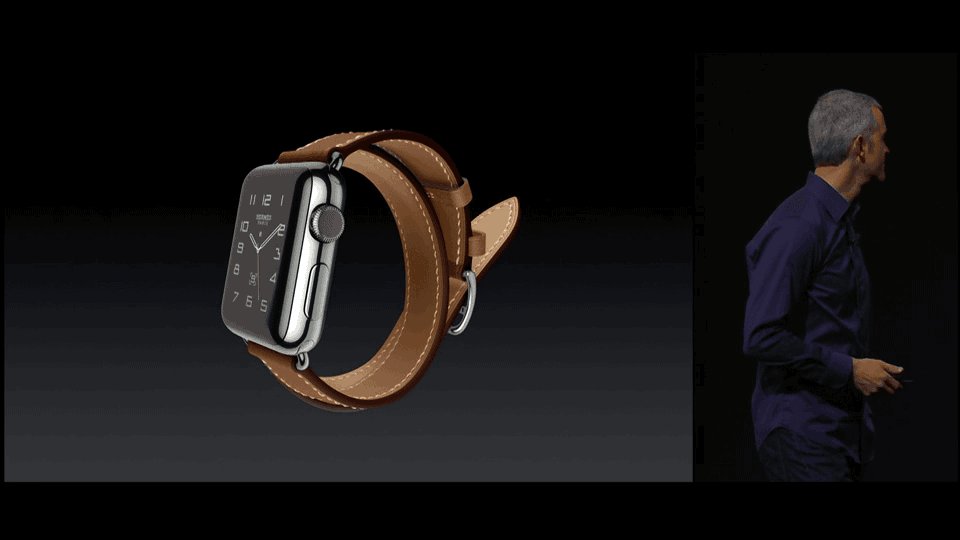
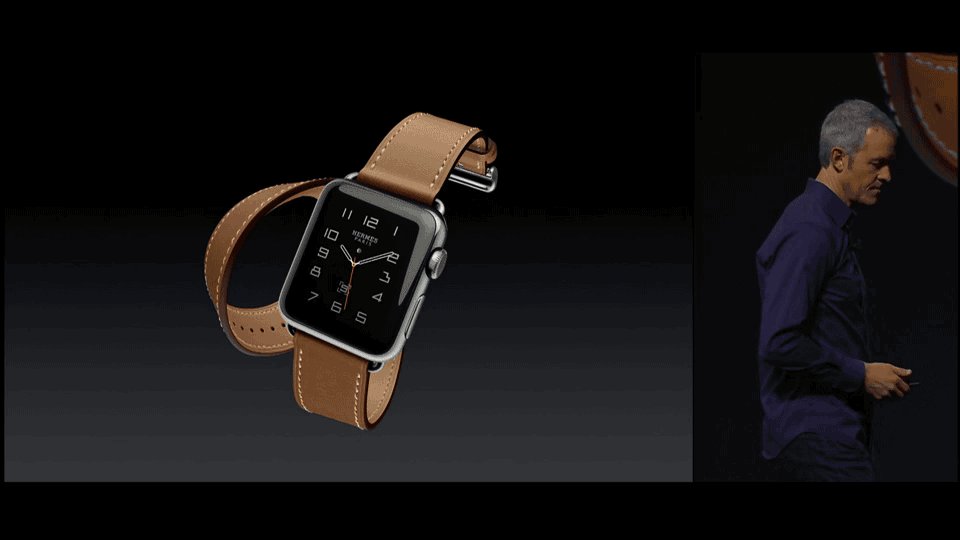
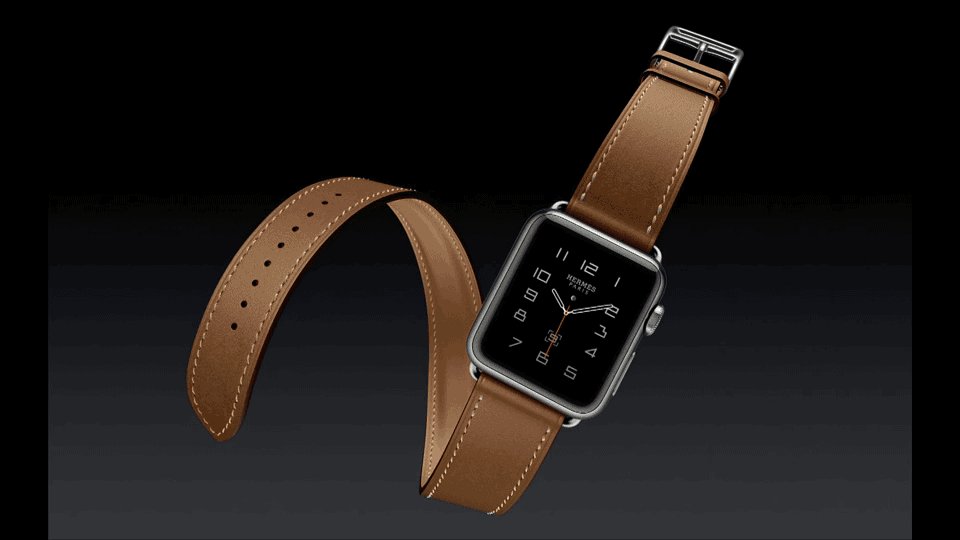
又如,Apple Watch 宣布与 HERMÈS 合作推出表带,画面中经典的伸展动画(当然,该CG动画本身无法使用 Keynote 或者 PPT 完成,需要借助其他软件,比如 Rhino 犀牛):

再比如,像这样的简单转场动画,熟练的人用不了2分钟就可以完成。
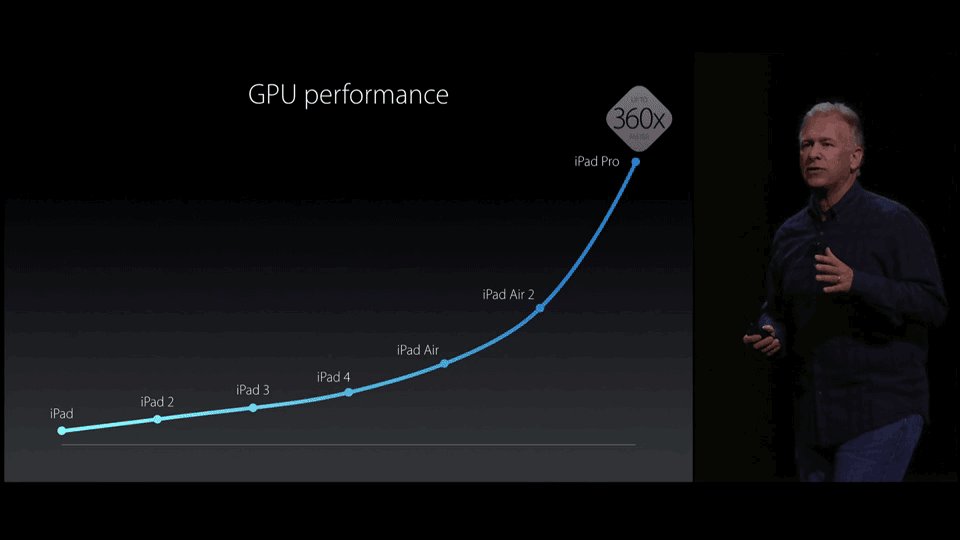
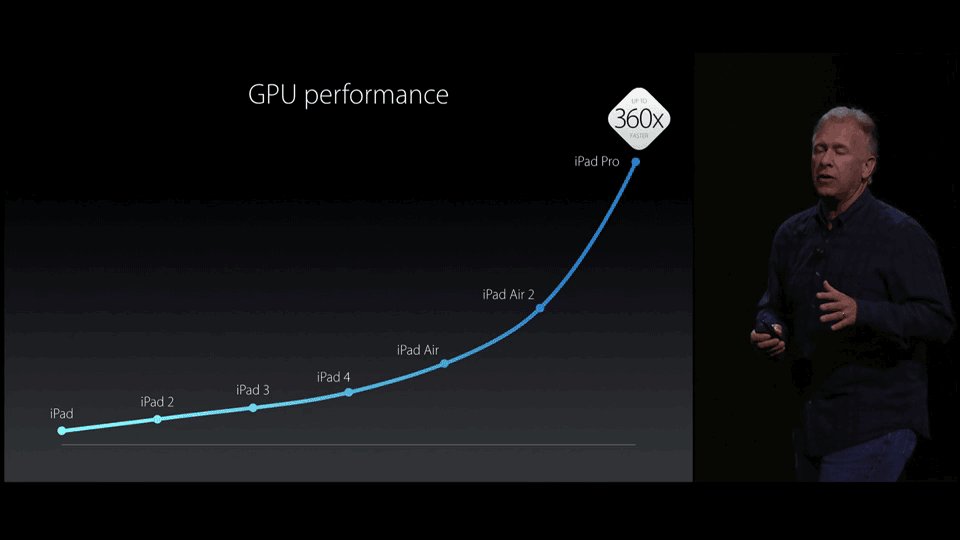
但这额外的一点工作量,对于展示效果的提升,确实显而易见(*此处过渡动画形象表现 GPU 计算能力的爬坡):

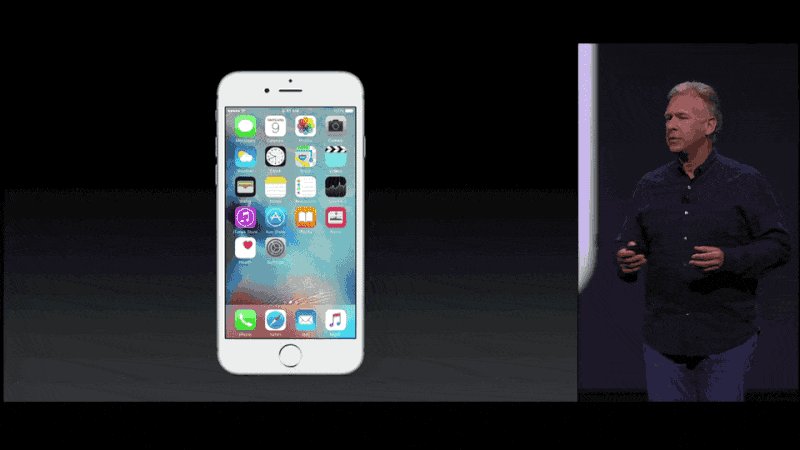
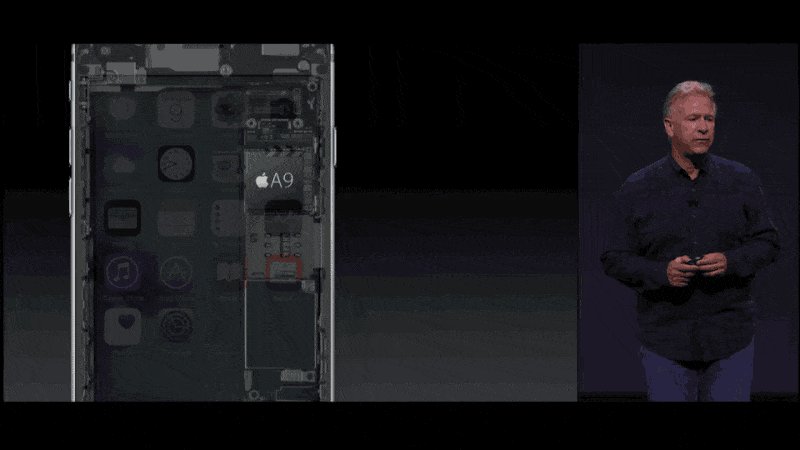
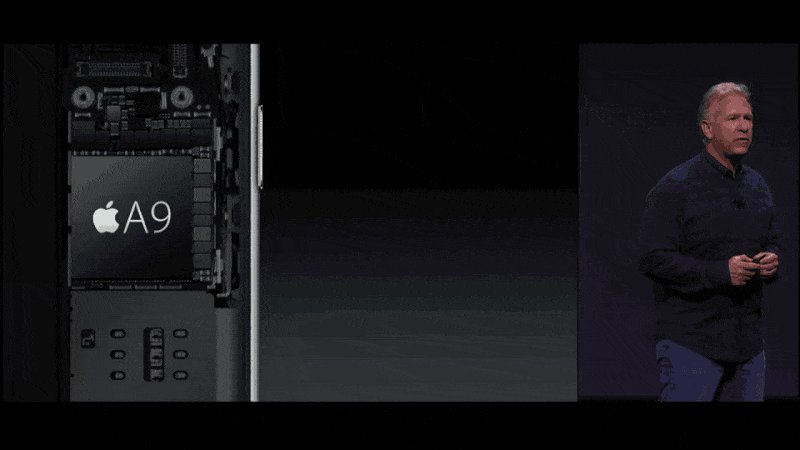
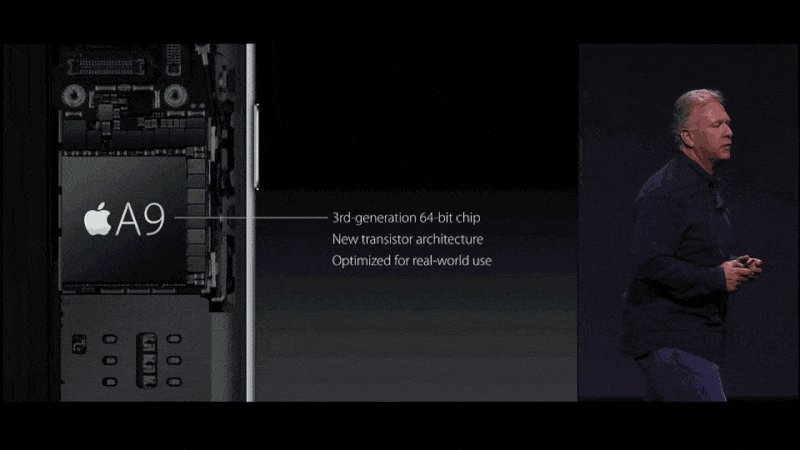
下图为了展示 iPhone6s 的 A9 芯片,通过转场动画放大并显示手机内部芯片,接着展示文字描述信息,过渡的非常自然:

上面这些例子(WWDC Keynote),都是在幻灯片中使用动画来增强显示效果的极佳案例。
根据类型的不同,我将幻灯片的动画分为两类(以下重点):
- 补间动画(Tween Animation)
- 转场动画(Transition)
几乎所有的幻灯片动画都涵括在这两大类中,以前接触 Flash 的旁友可能对补间动画这个词很熟悉。
补间动画实际上是通过定位两个关键帧,在两者之间补充过渡效果来实现。
其中,时长(Duration)、速率(Speed)都可以微调,通过调整这些 PPT (Keynote)的动画参数,我们可以做出很高级的效果。
我自己在做 PPT 动画时,在两个关键帧之间最常调节的是这几个参数:
- 透明度(Alpha)
- 位置(Position)
- 缩放大小(Scale)
- 旋转角度(Rotate)
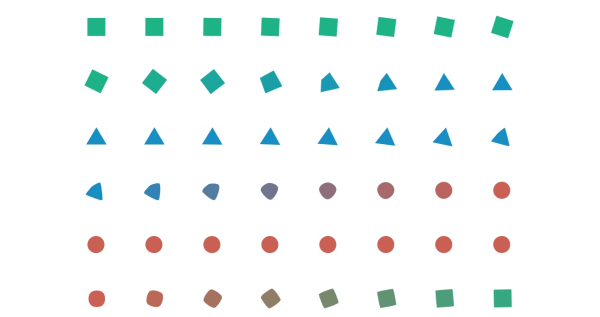
比如下图,从左到右,表现了一个几何体的颜色和形状的柔和过渡,只要中间的帧足够多,你几乎看不出生硬的地方。
补间动画就是如此,填补了同一物体在两种不同状态的过渡。

而转场动画,更多情况下是幻灯片制作软件自带的,插在两个页面切换间隙的动画。
在两个页面过渡时,前后页面不一定有相关元素,你可以以很多种方式让前一张幻灯片「消失」,再让后一张幻灯片「显示」。
需要说明的是,如果不是精心设计,大多数转场都会比较生硬。

由于 PPT 的动画效果和 Keynote 大同小异(除了 Keynote 独有的「神奇移动」等特效,基本的过渡特性差不多),这里先不展开。
下面结合 Keynote 举例,我们开始深入熟悉幻灯片动画的特性。
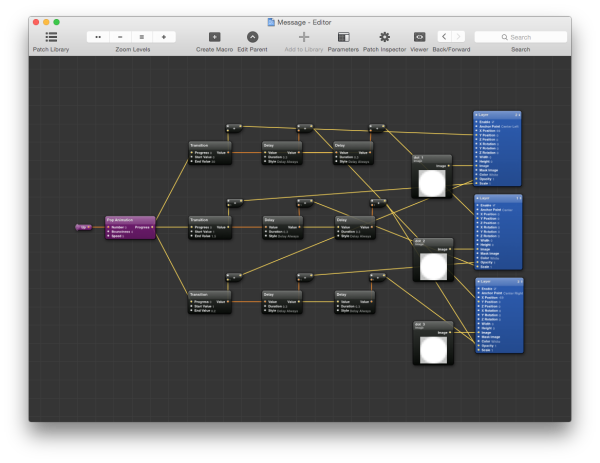
Keynote 的动画可以强到什么程度?这么说吧,它的动画系统基于 Quartz Composer,而后者是一个基于节点的视觉编程语言,在 Xcode 中用来处理和渲染视觉数据。
再往前追溯,甚至可以说到苹果跟施乐公司间的一段典故。
总之,Keynote 充分挖掘了 GPU 的计算性能,一系列华丽转场动画刚刚推入市场时,完全碾压同时期的 PowerPoint。
这也让乔老爷在每年(2011年以前)的苹果发布会上,靠它吸尽大家的眼球。
Quartz Composer 的界面长这样,如果你感兴趣,可以看这篇回答深入了解学习。

在写这段文字的时候,我正好翻到了两年前使用 Keynote 来制作的一些动画练习(年代久远,轻拍):




制作像上面这样的的 Keynote 动画,控制基本的起始和结尾参数,配合 Keynote 现成的过渡效果,短短几分钟就可以完成。
下面跟大熊一起通过一个实例了解 keynote 的动画原理和实际操作技巧(我使用的 Keynote 版本是7.0.5,如果你的版本过低,建议升级到最新版本)

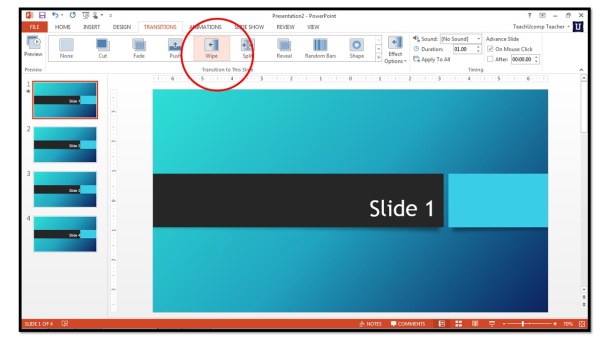
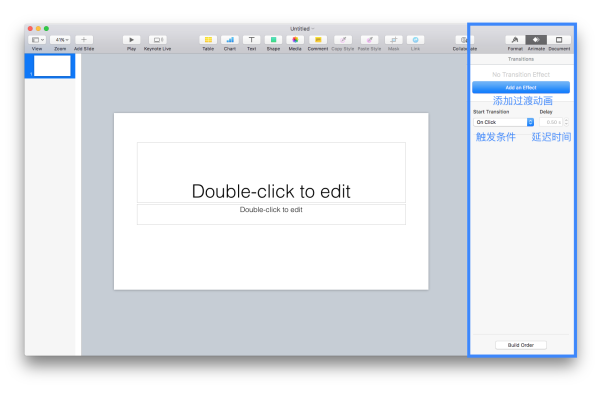
打开你的 Keynote,新建一个项目(如下图所示),右侧就是 Keynote 控制动画参数的检查器面板(制作动画最重要的部分)。


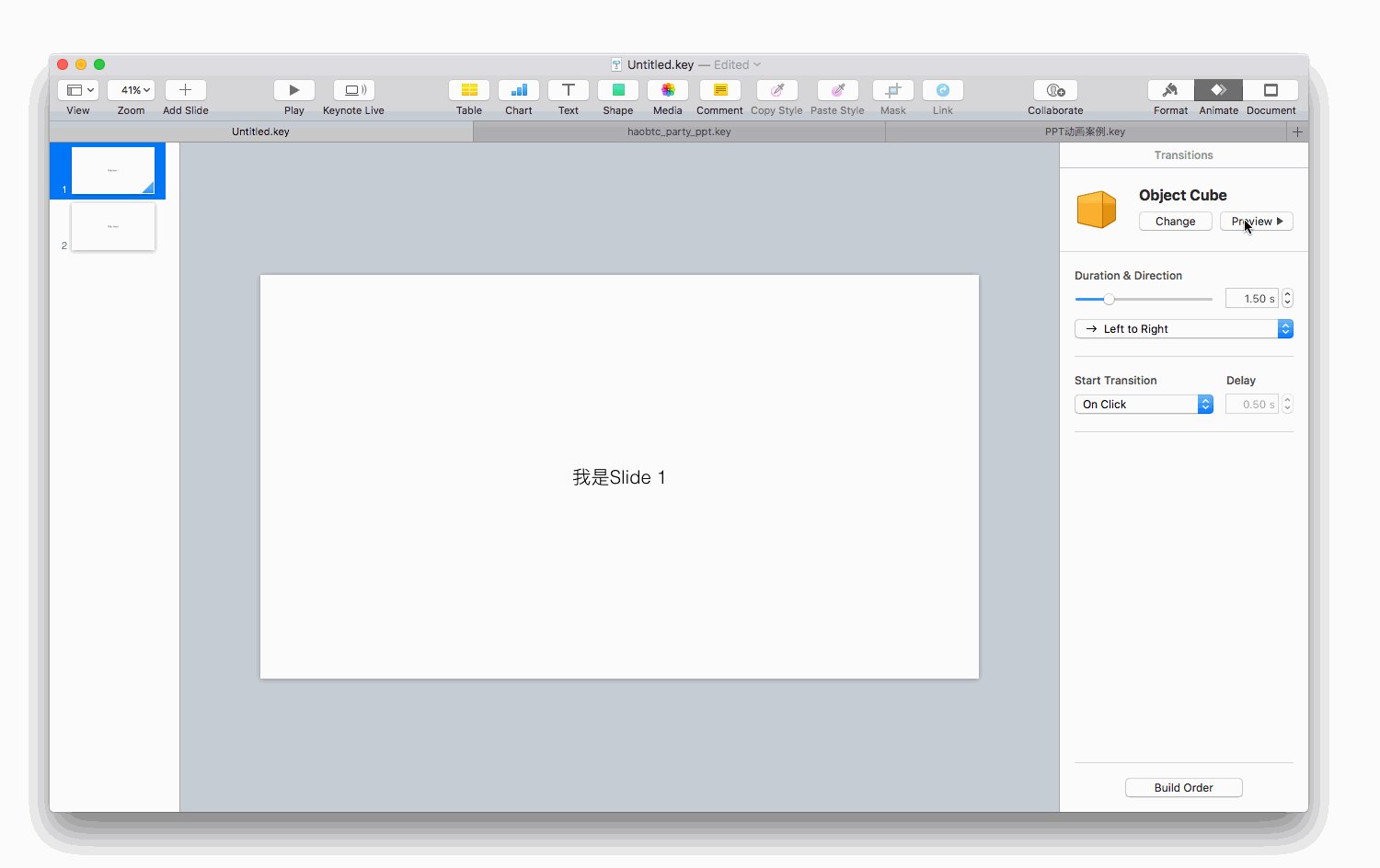
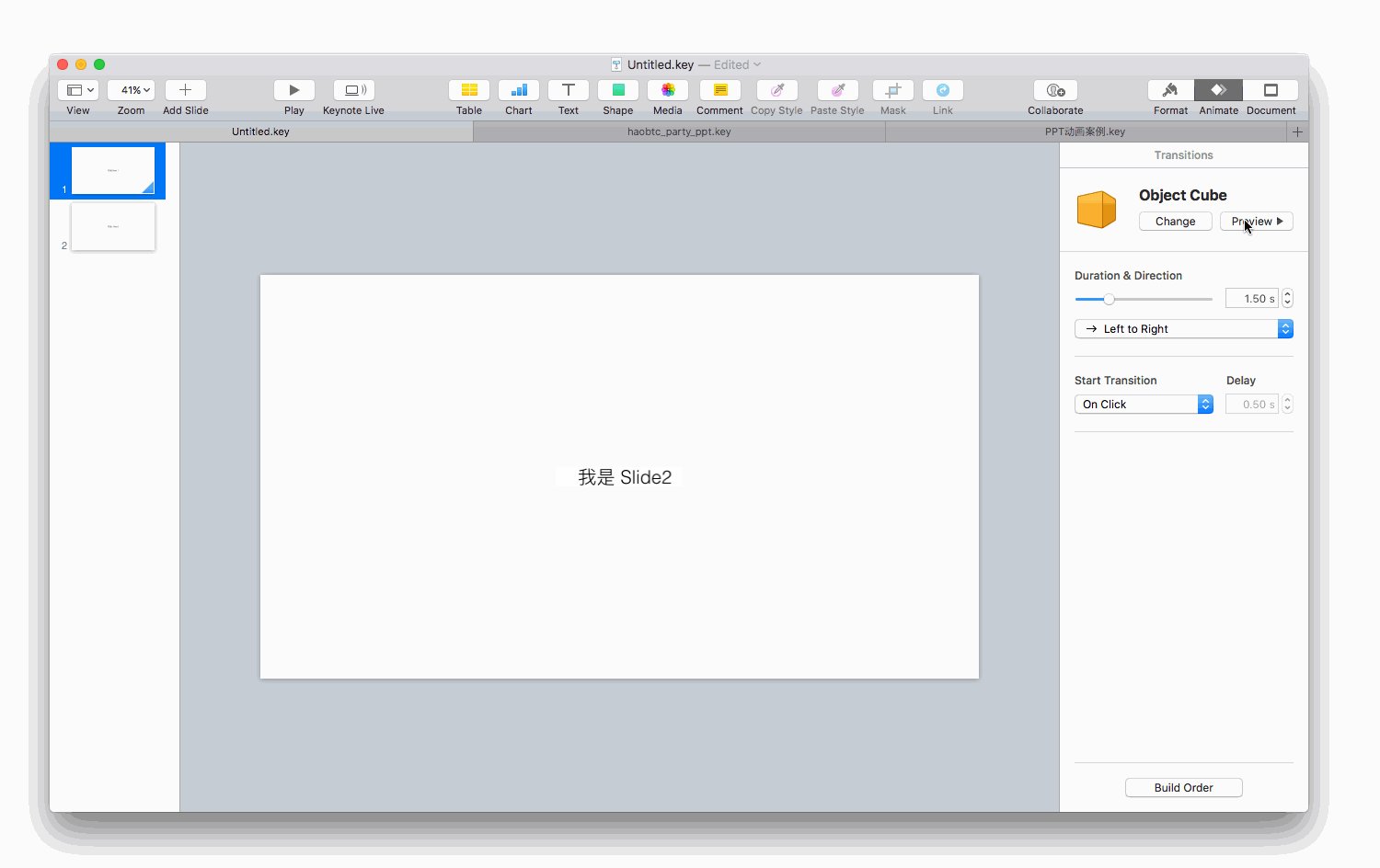
我制作了两张幻灯片,第一张在幻灯片正中心写了文本「我是 Slide1」,第二张写了「我是 Slide2」。
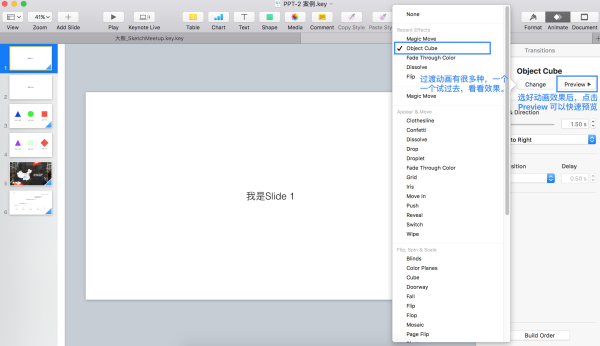
- 转场动画效果设为 Object Cube,
- 动画时长(Duration)设为1.5秒,
- 方向(Direction)设为从左到右,
- 触发效果(Start Transition)设定为 On Click (点击时触发),
- 延时(Delay)默认值0.5秒。
然后点击预览(Preview)或者上面工具栏的播放(Play)。
我们看看效果:

非常简单的过渡效果,可能对正在看这篇文章的你来说,太Easy了…接下来跟大熊尝试点别的。
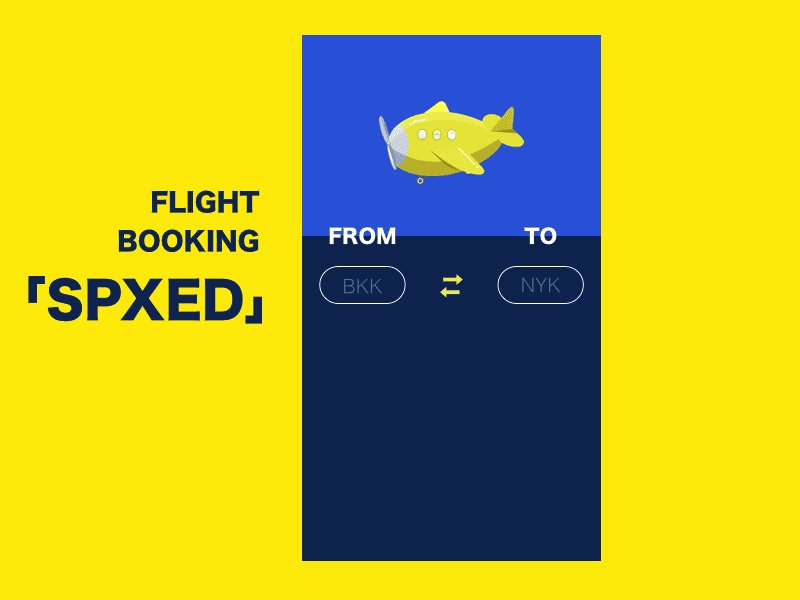
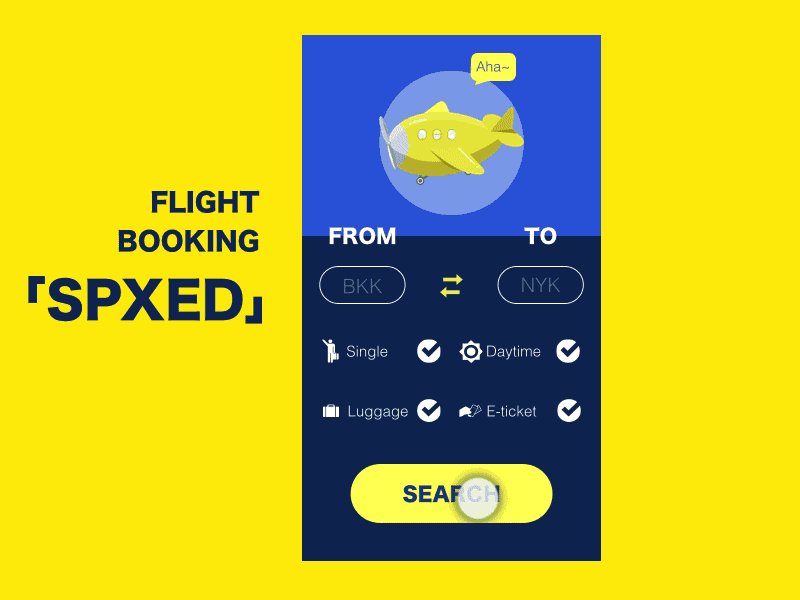
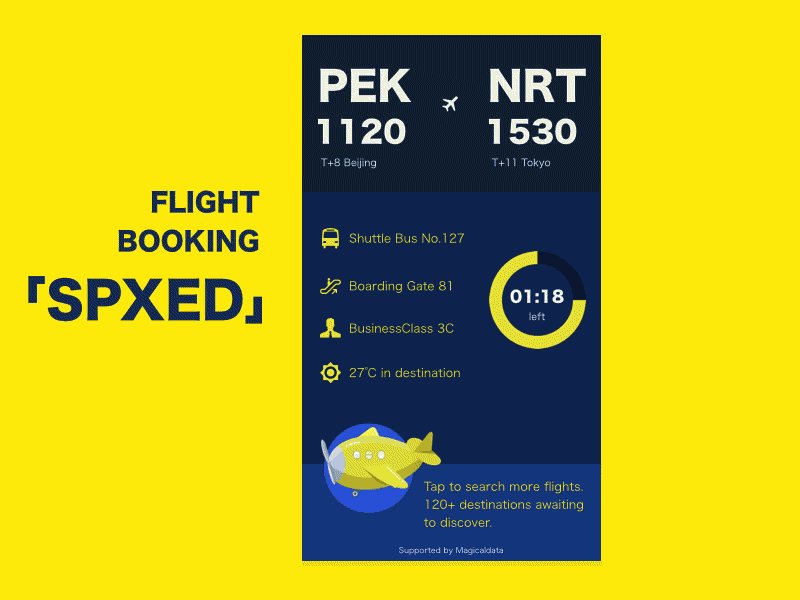
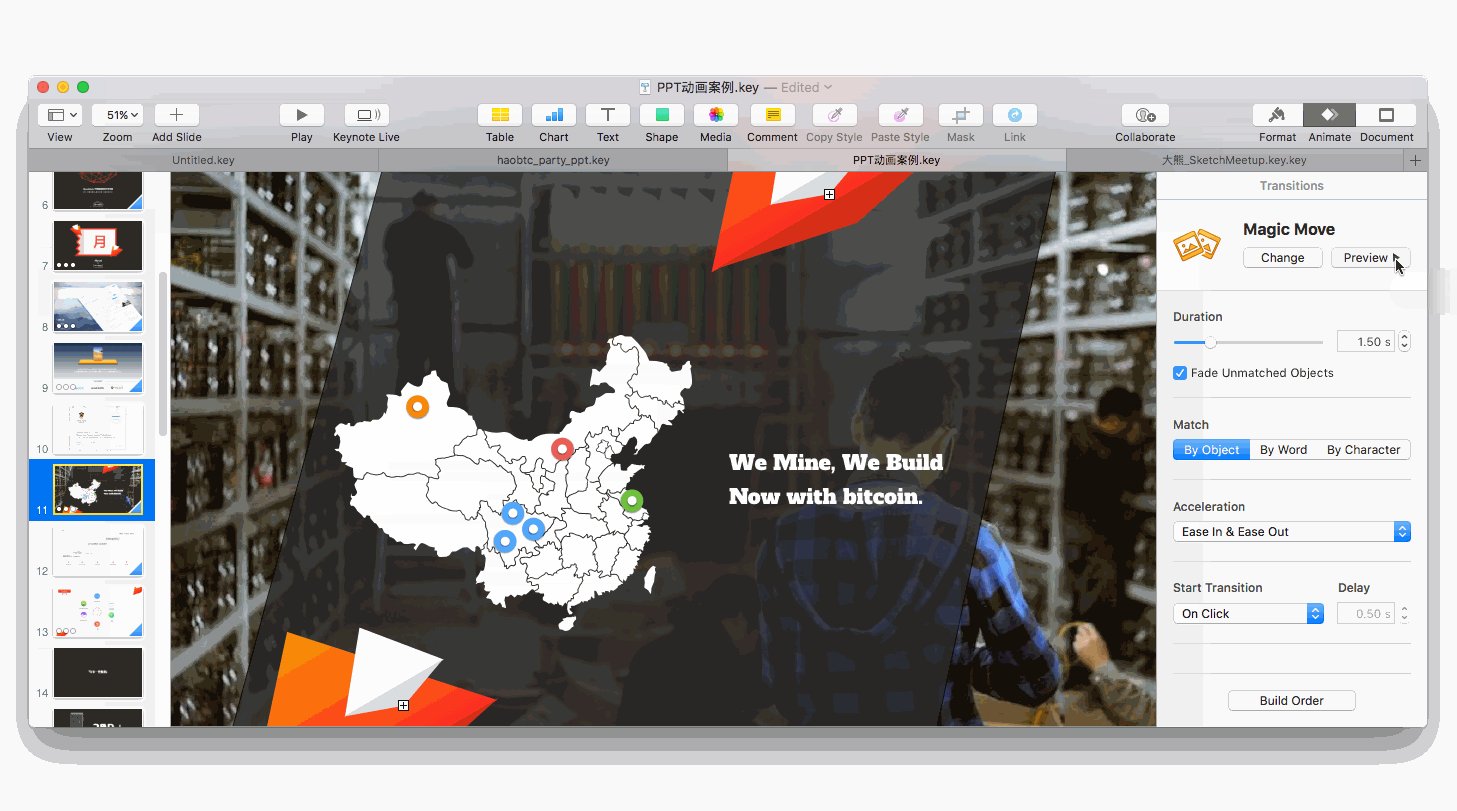
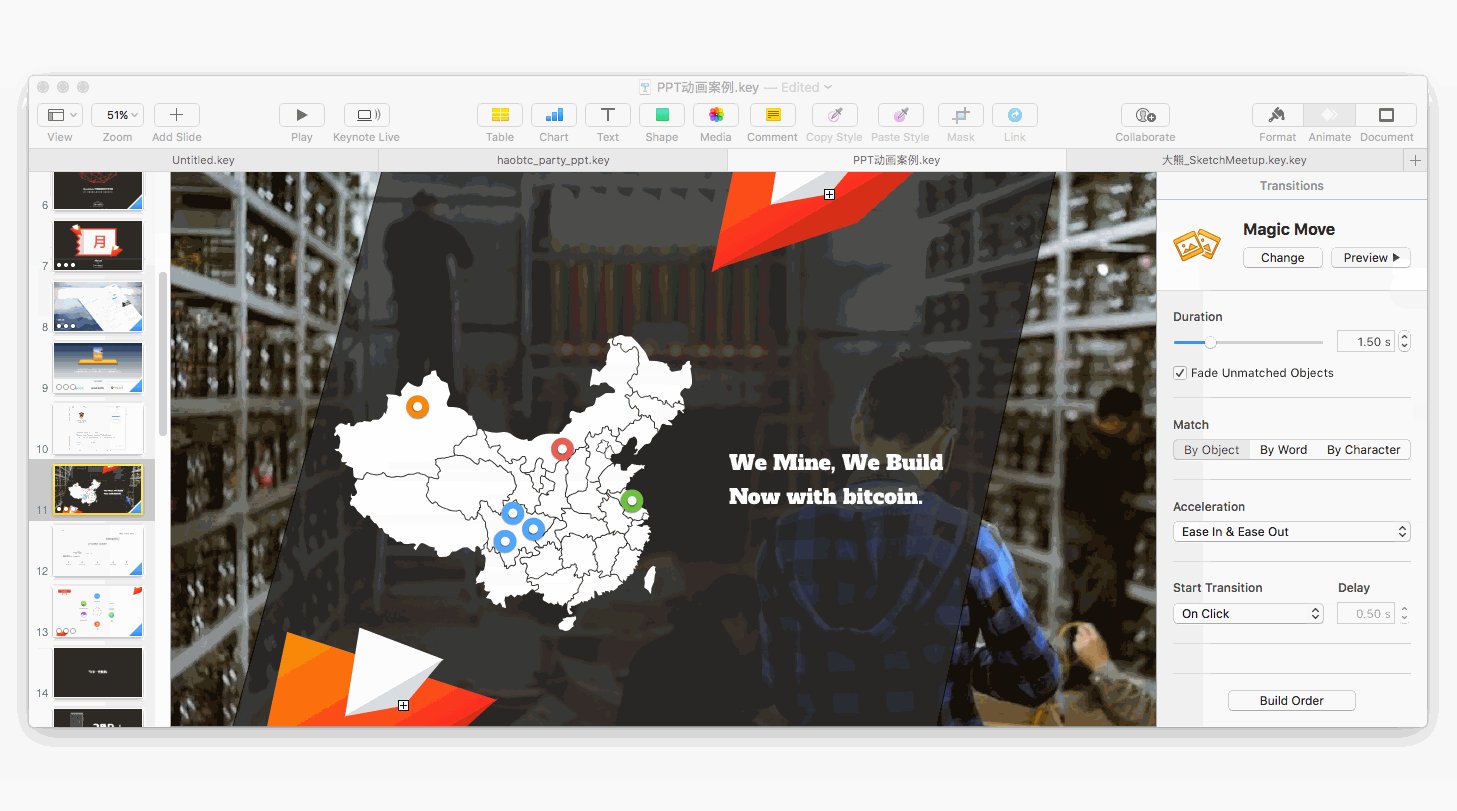
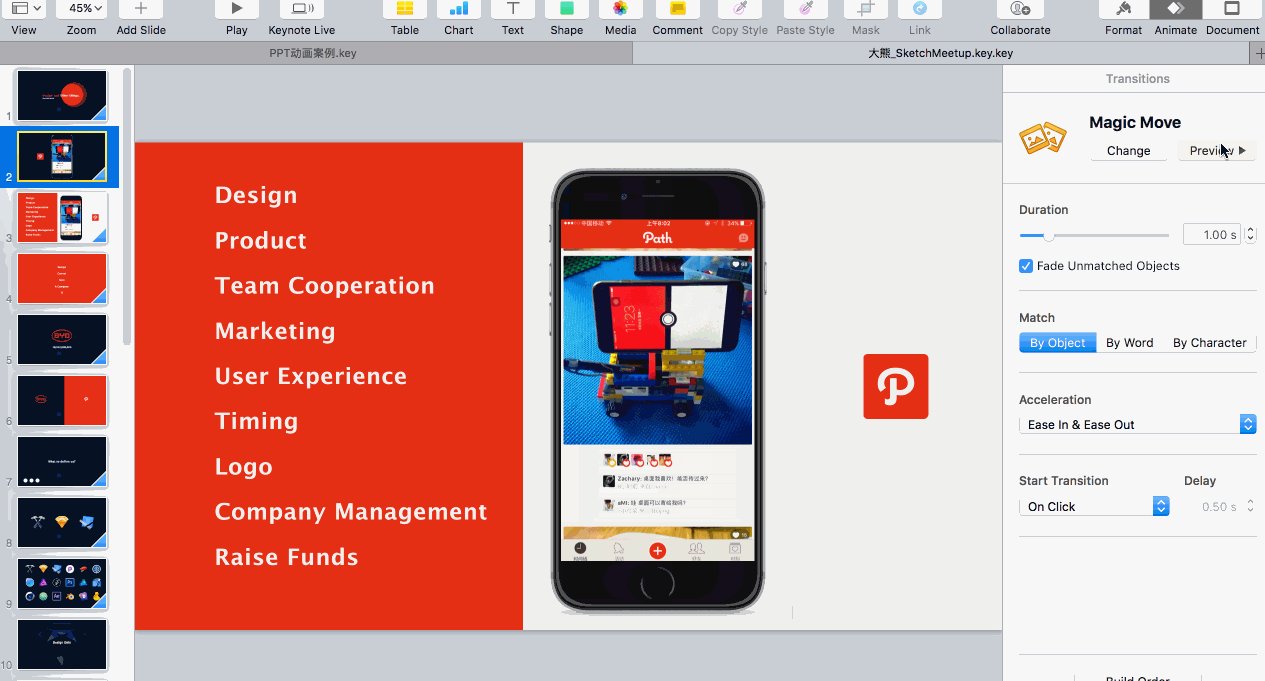
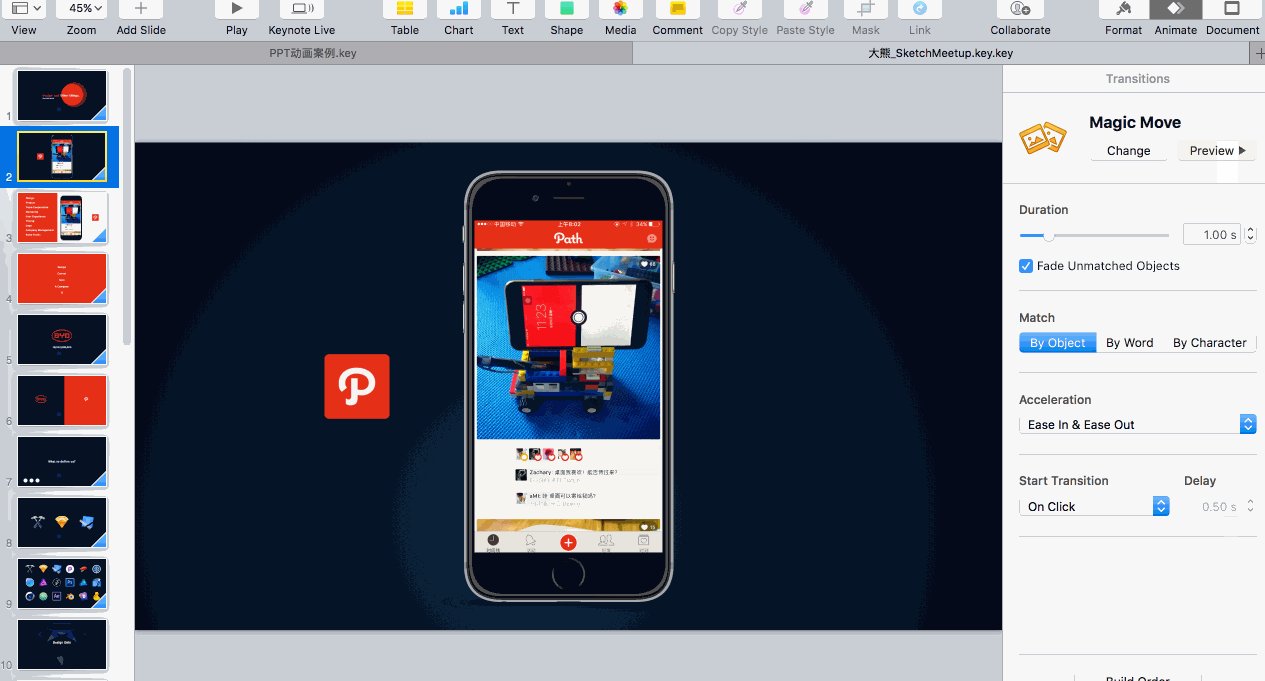
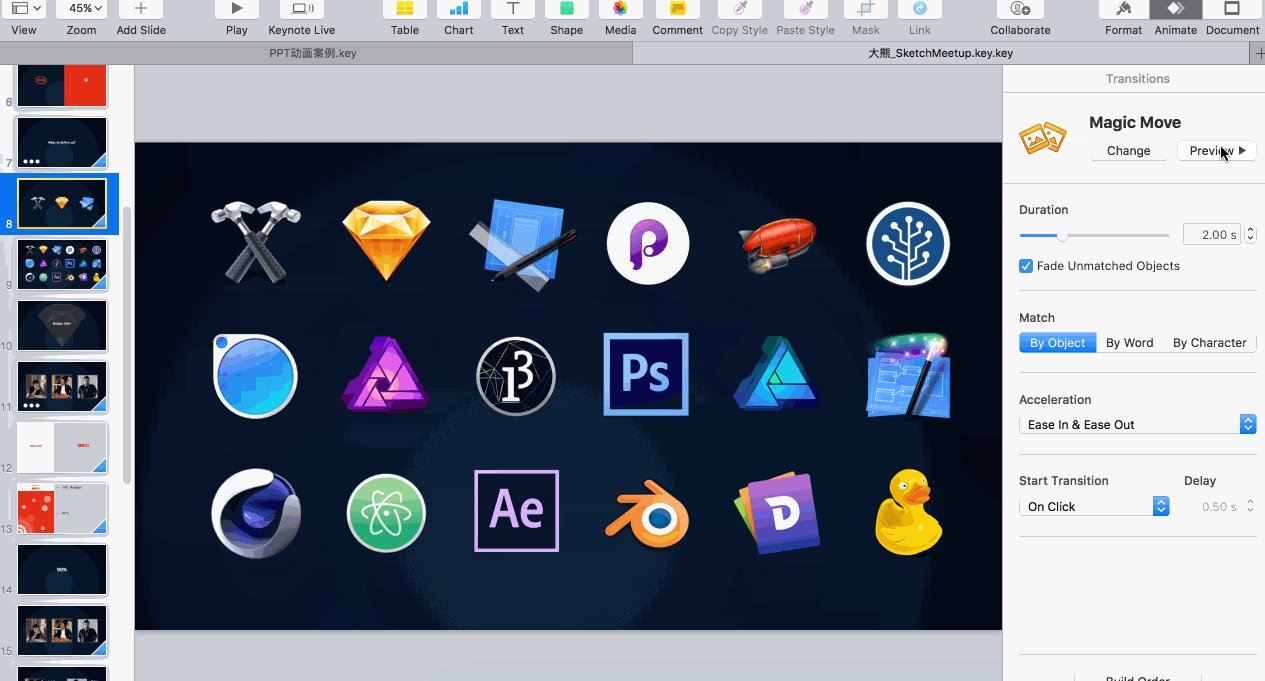
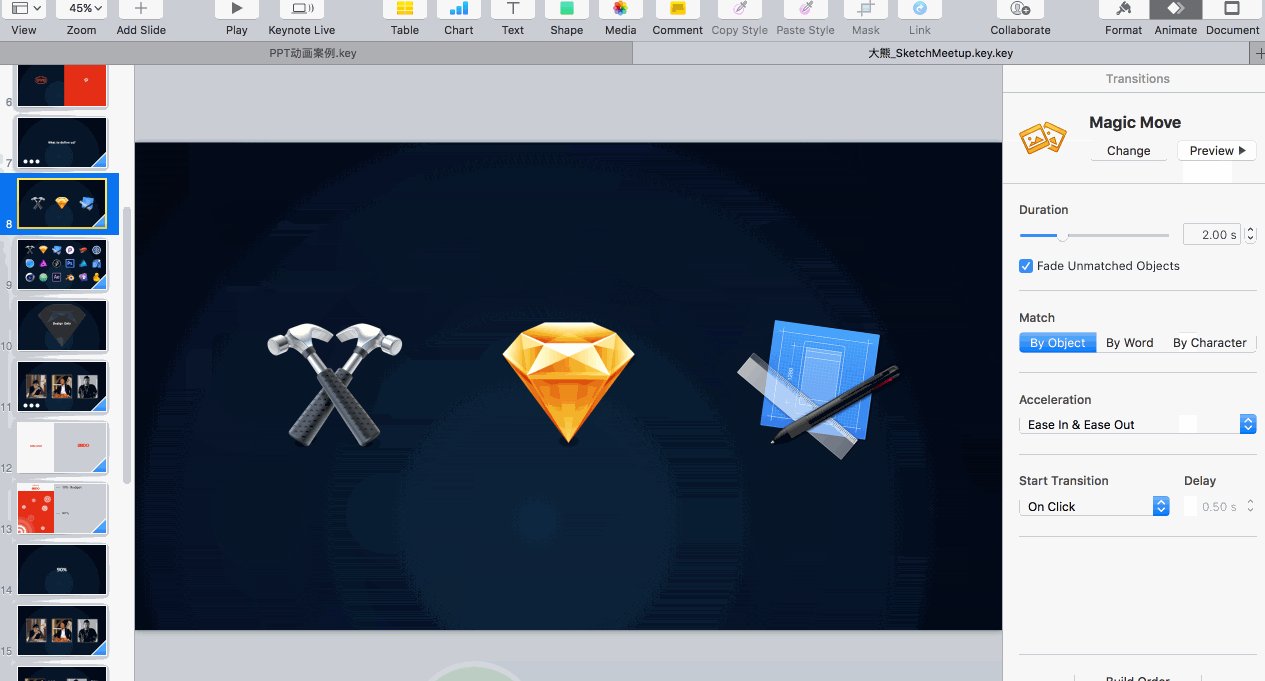
这是另一个 Keynote 案例,我们先看看转场效果:

是不是有点不同,而且看起来复杂很多?其实,除了上面图形元素不同,这个转场动画和上个唯一区别,是使用了「神奇移动」,动画时长1.5秒。
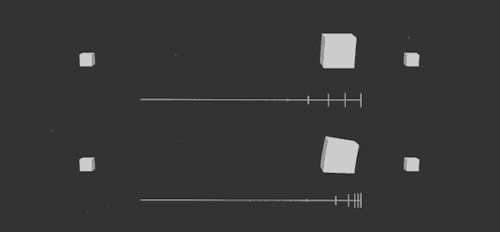
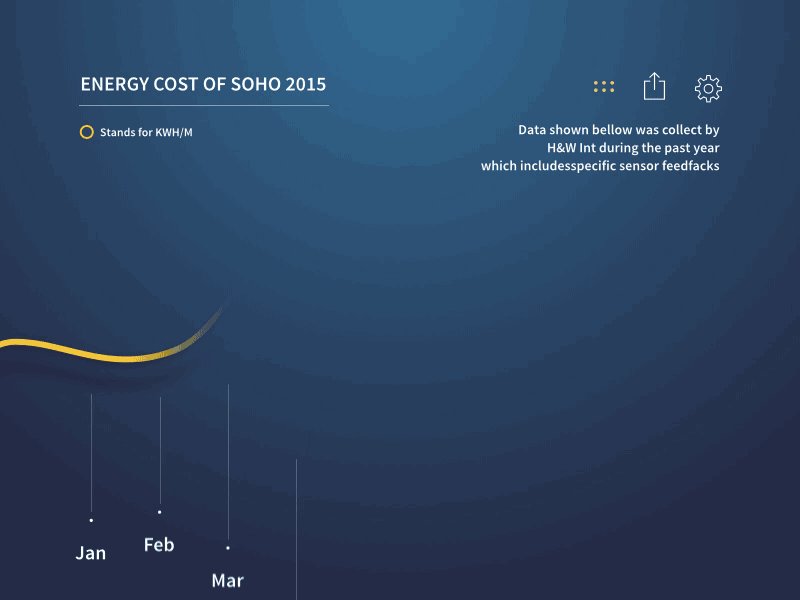
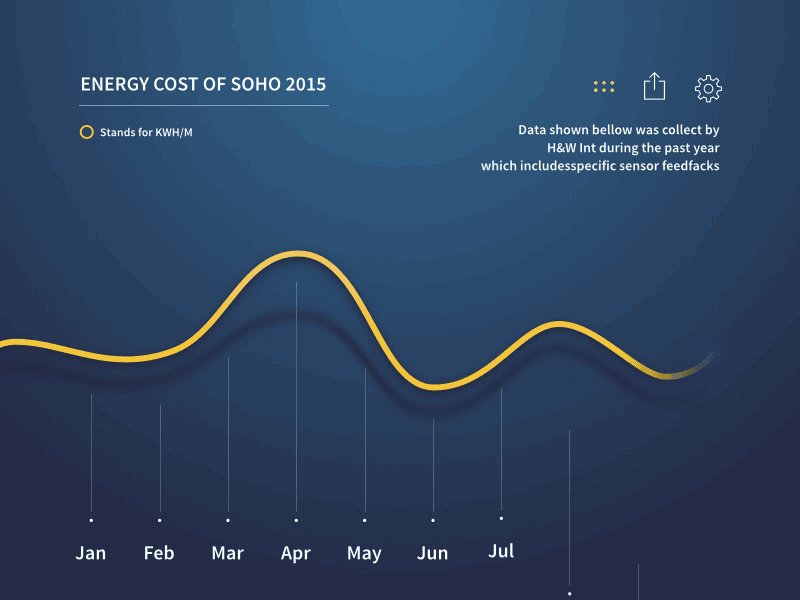
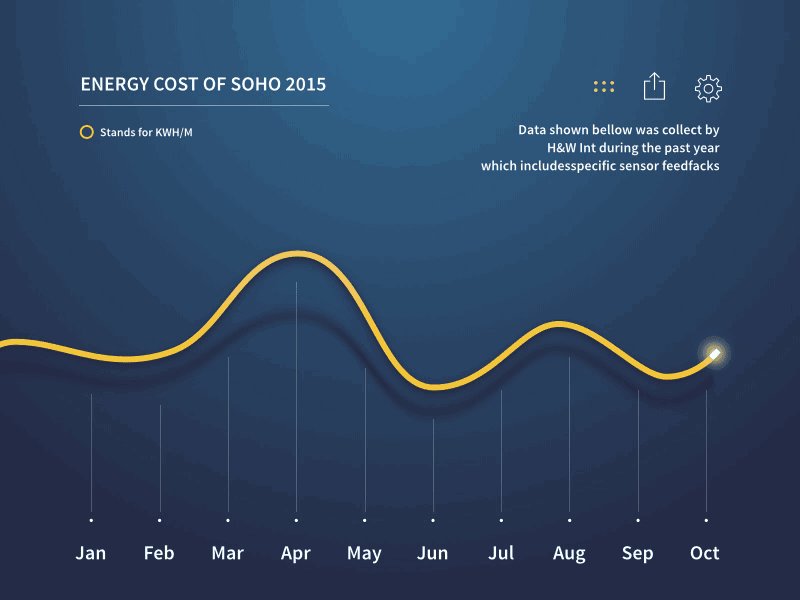
前一张幻灯片,原本落在地图上的几个圆形图标发生了位置和颜色的变化,在后一张幻灯片,它们变成时间轴底部的几个节点。
轻轻松松将前一张幻灯片的地理属性,变为后一张的时间属性,合情合理,十分自然,这种处理手法也比较高级。
这种自然衔接前后幻灯片,补全中间动画的过渡,就是 Apple 引以为傲的「神奇移动」。
可以说,如果要在所有 Keynote 转场动画中只留一种的话,那么非它莫属。
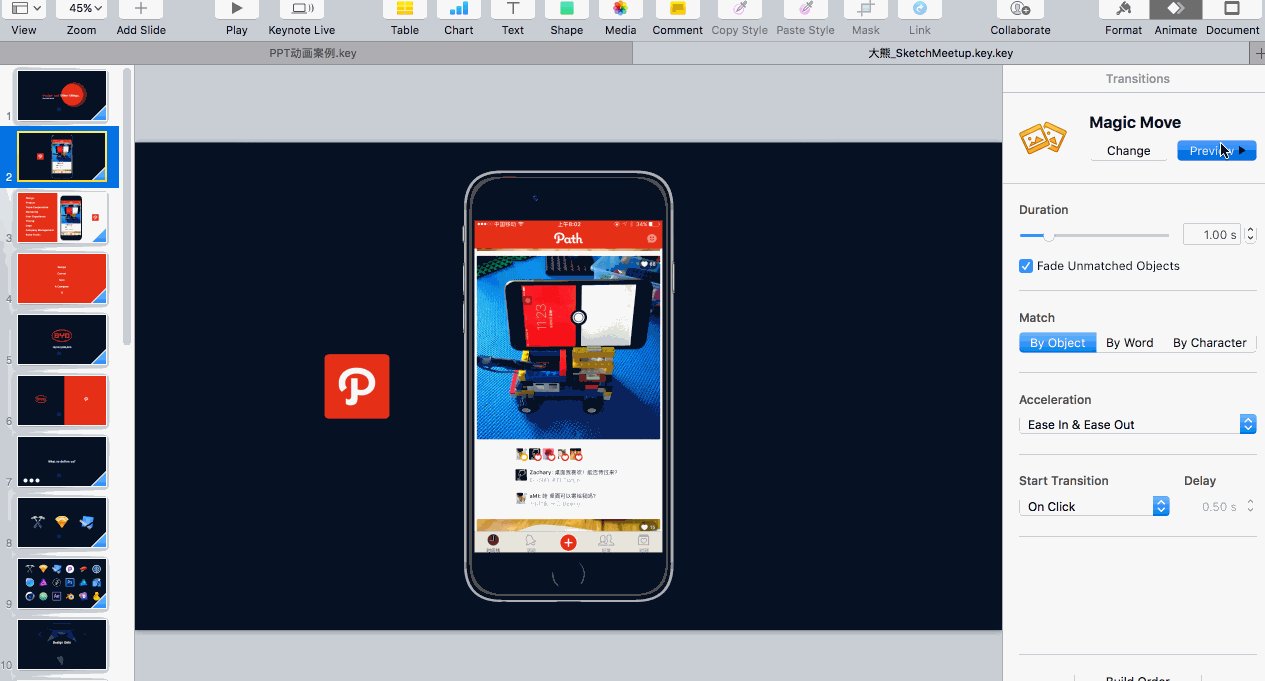
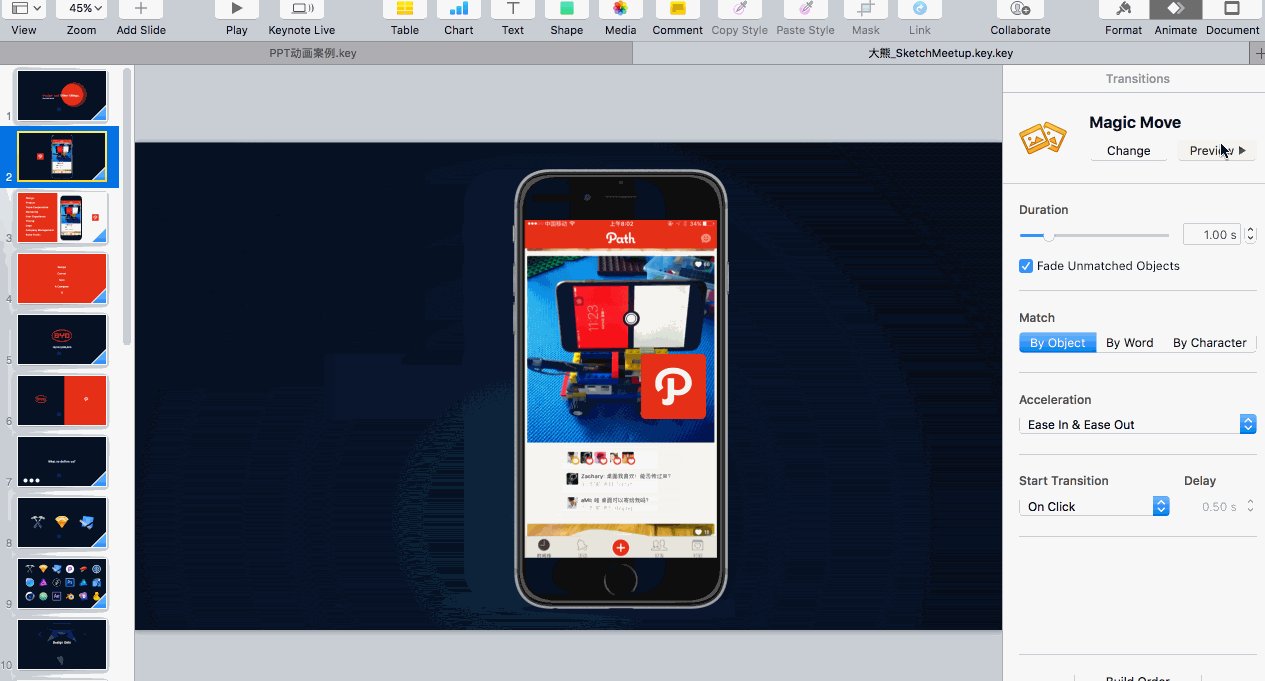
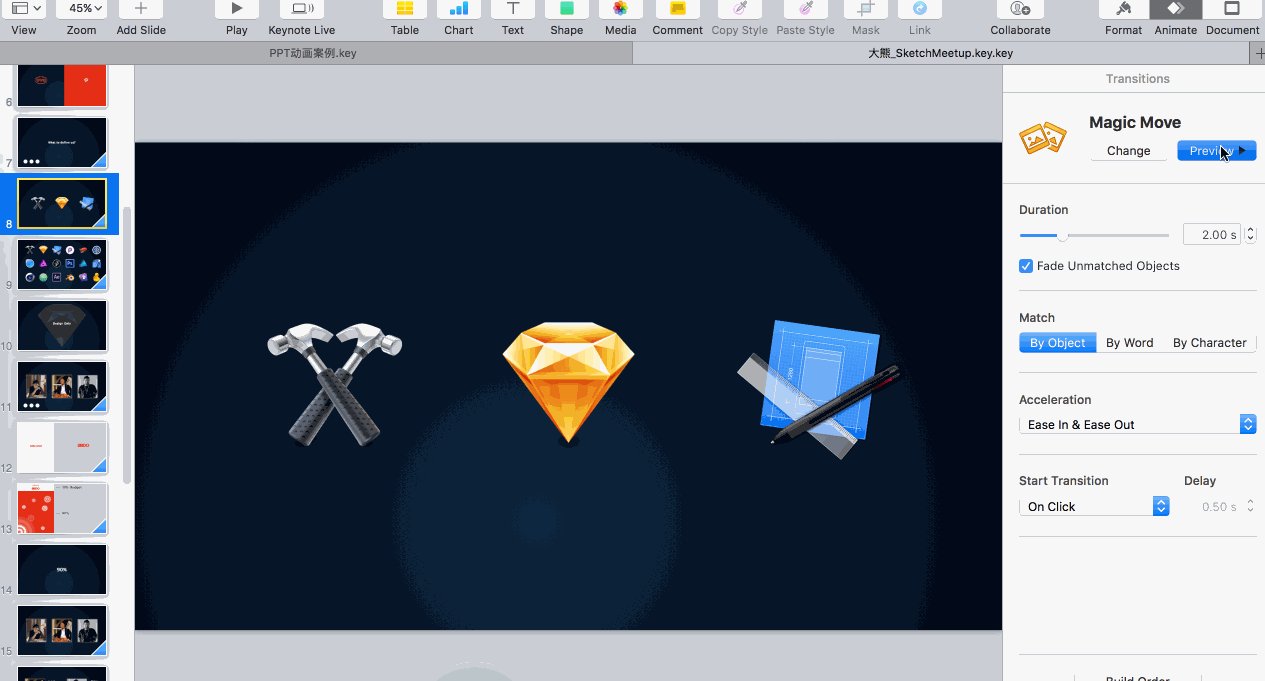
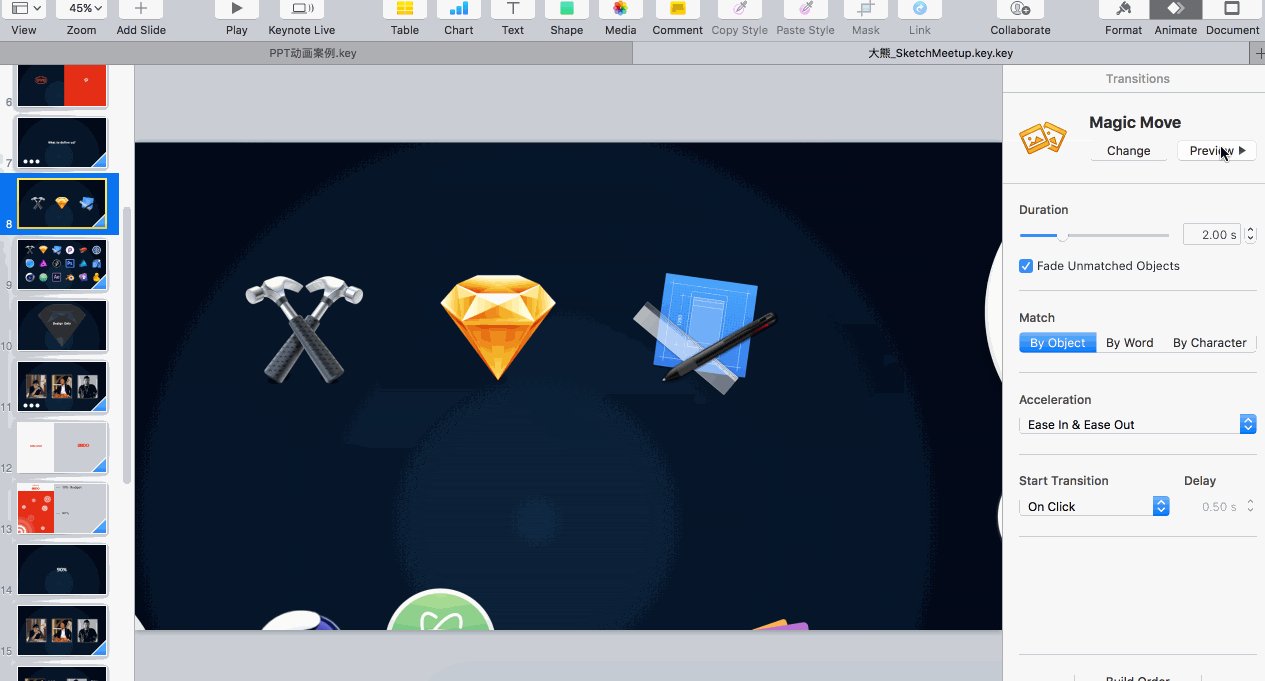
再看这个:

还有这个:

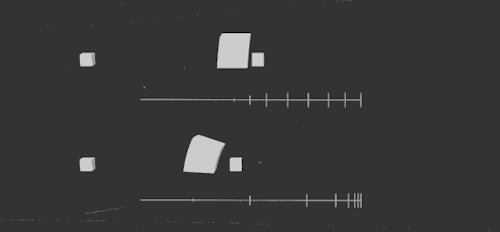
我们说,所谓「神奇移动」,就是记录前后两张幻灯片所有元素的属性,比较二者之间的差异(Diff),然后根据算法,以动画的方式将元素的变化过程展现出来。
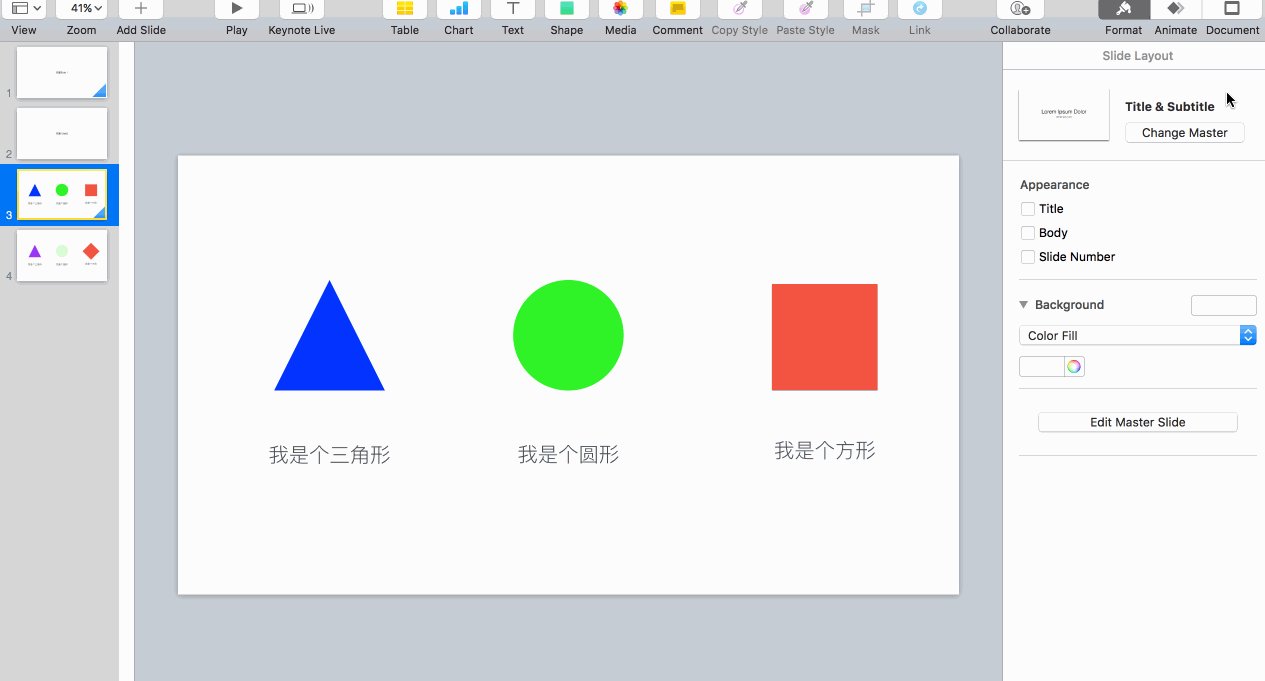
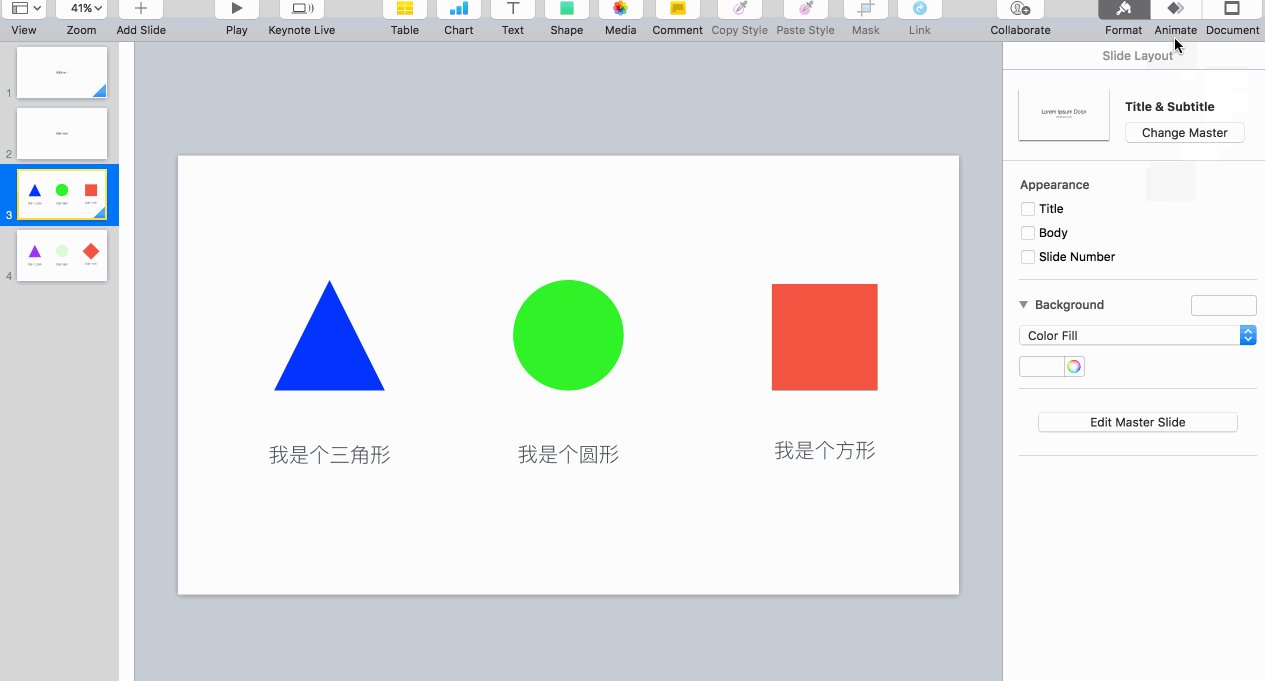
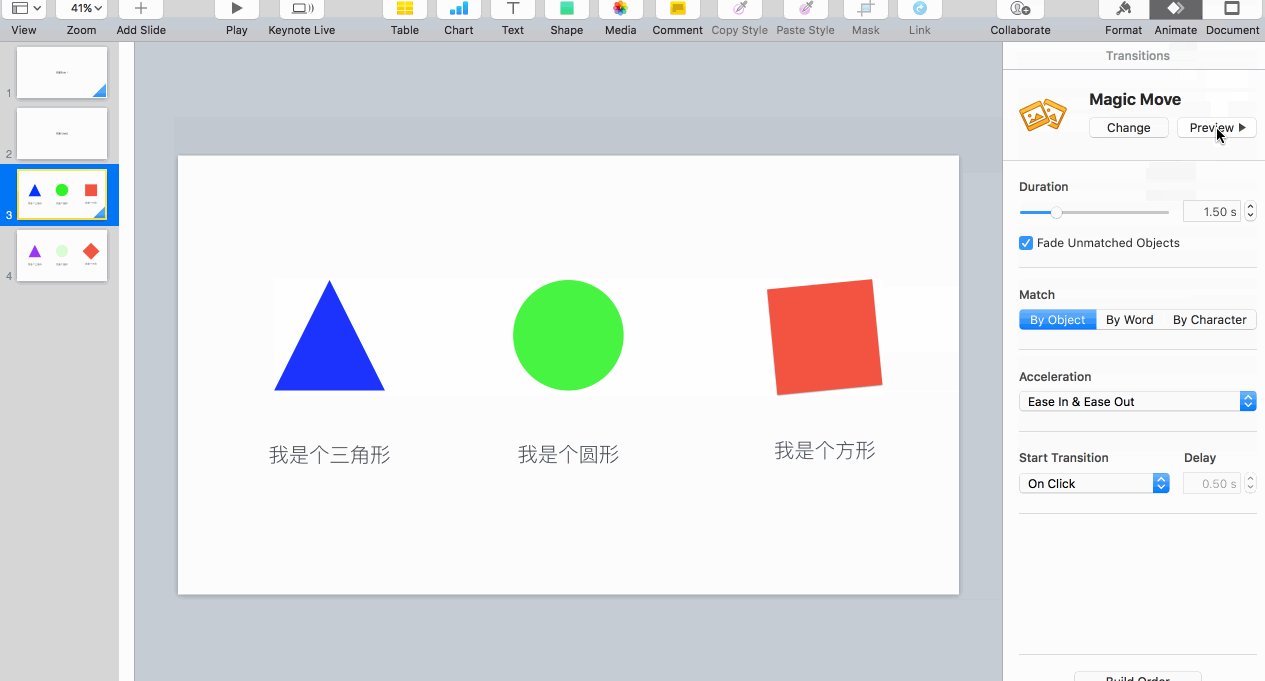
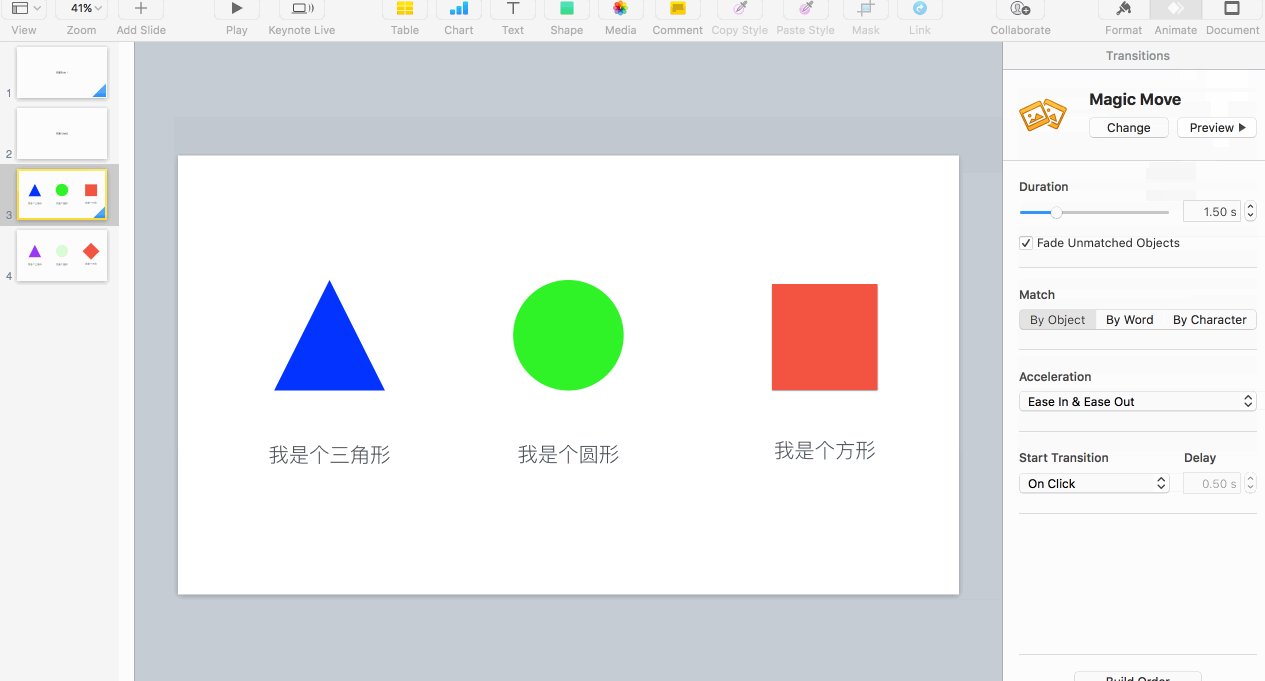
下面这张动图,很好的阐述了这点:

可以看到,幻灯片上的元素分别发生了
- 颜色的变化(三角形,蓝 -> 紫),
- 透明度的变化(圆形,Opacity 100% -> Opacity 20% ),
- 角度的变化(方形,0° -> 45°)。
而这中间的过渡状态,Magic Move 轻松补全。
举一些使用 Magic Move 做过渡动画的绝佳例子:
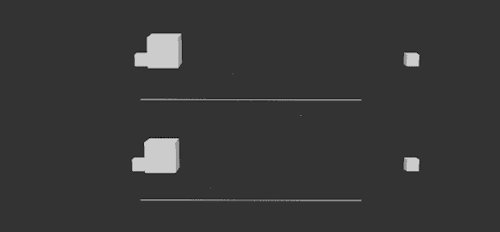
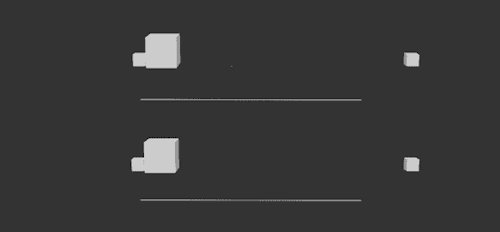
201509 Apple Event 现场,苹果的营销副总裁 Philip 用3张幻灯片+2次神奇移动,无比直观的展示了 iPad 和 iPad mini 的大小和厚度:

201509 Apple Event,Philip 介绍 Smart Keyboard 的新式按键设计,画面放大并轻微上移,展示了按键质感:

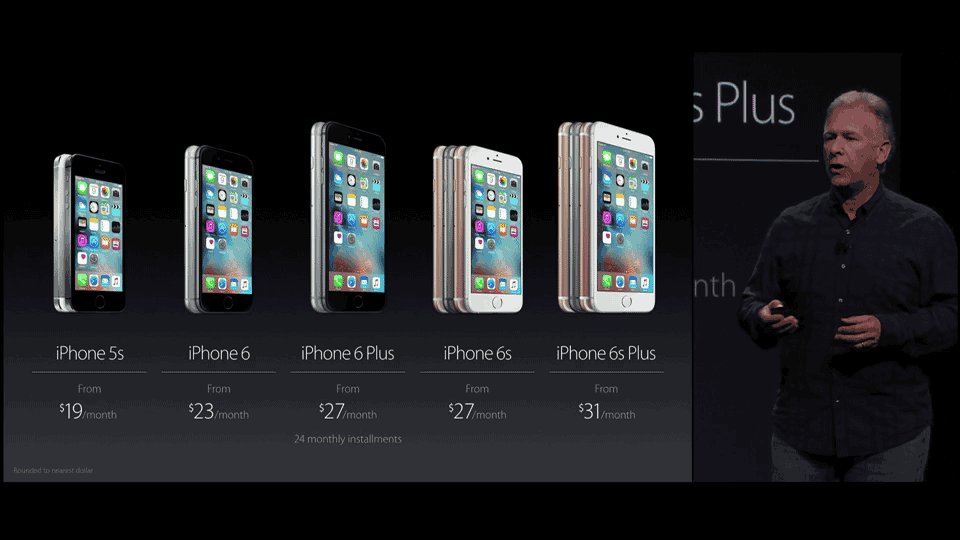
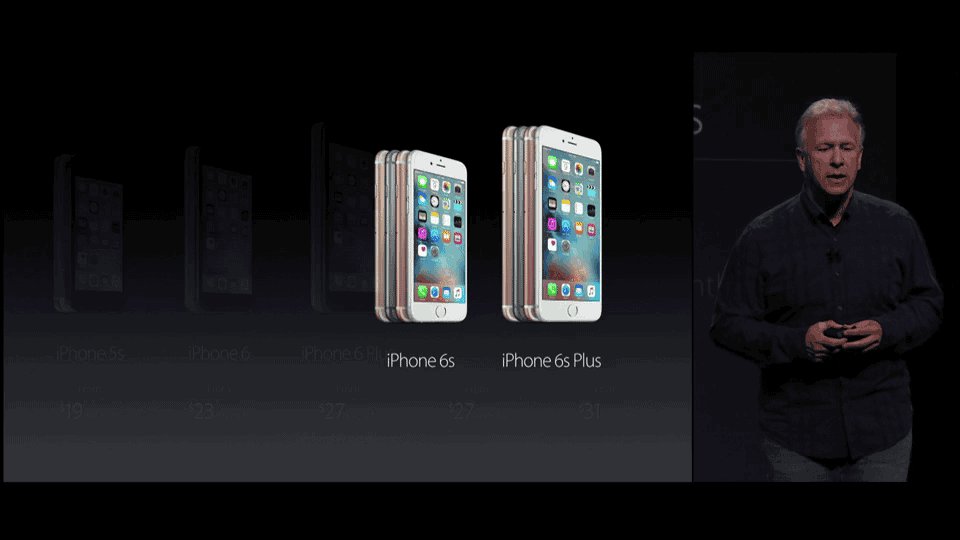
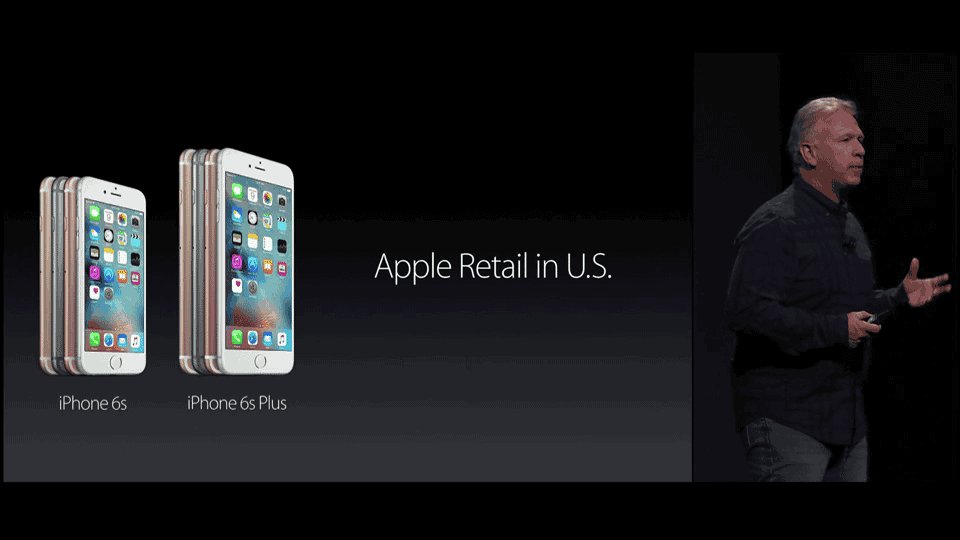
201509 Apple Event,Philip 透露新机器合约分期价格及购买渠道,新款 iPhone 移动至画面左侧,右侧显现苹果美国零售店字样:

以上3个例子,都是从201509 Apple 发布会截选,而这些只是正常发布会大几百页中的冰山一角,苹果官方团队对「神奇移动」极高的使用频率,由此可窥一二。
其实,每个动图分解来看,都没有那么难,基本是挪动了前后幻灯片同一元素的位置、修改了大小(达到如例二中的放大效果)等等,再使用「神奇移动」来完成动画。
可我们知道,每年苹果发布会的 Keynote,几乎是所有专业幻灯片制作者眼中的标杆,代表了当时幻灯片制作的顶级水准。
结合上述幻灯片实例,你会发现,只要每个细节都打磨到位,哪怕最简单的「神奇移动」,也能做出大厂一流的幻灯片。
大道至简,说的大概就是这个意思。
以上是 Keynote 的转场动画和「神奇移动」,下面我们继续说说页面内动画。
先来看一个有意思的动画效果:

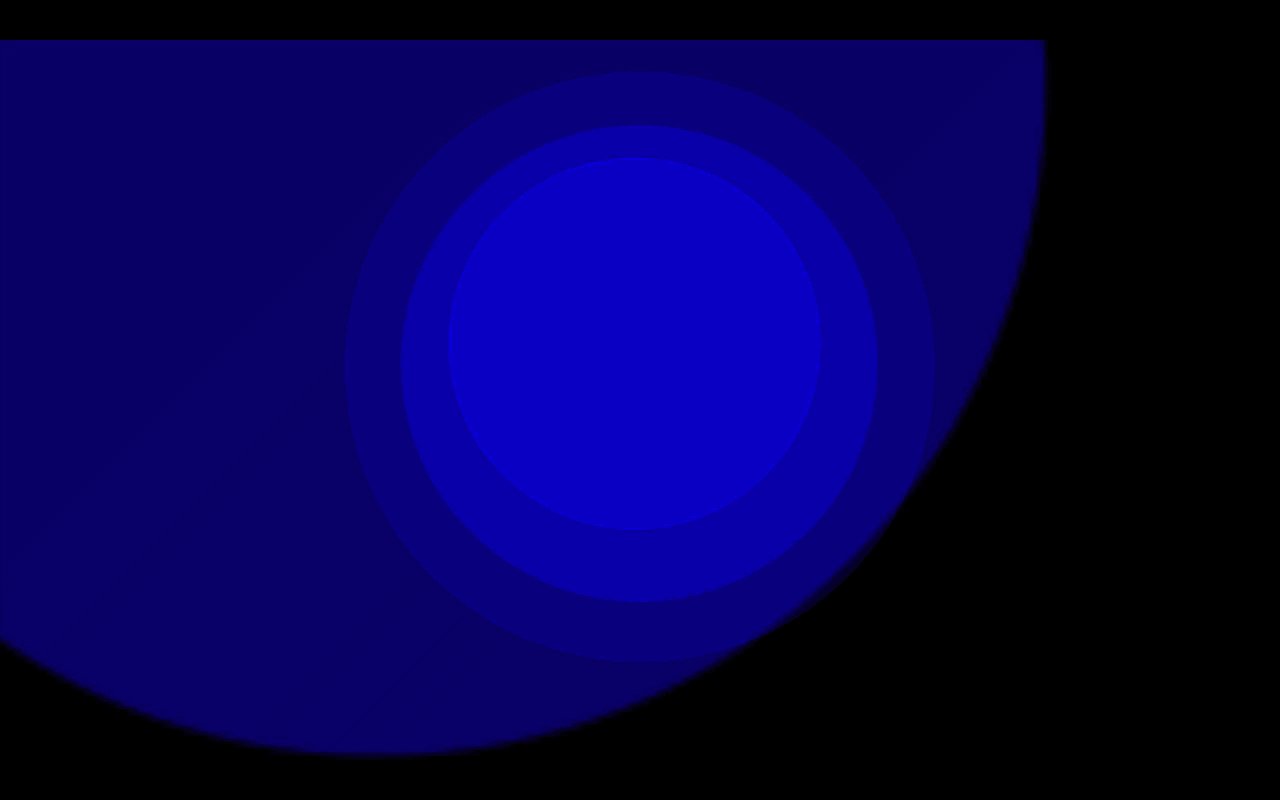
黑色背景上,四个蓝紫色圆形旋转缩放,重叠,最后文字以剪影的方式出现。看起来有趣,我们来一起用 Keynote 实现这个效果:
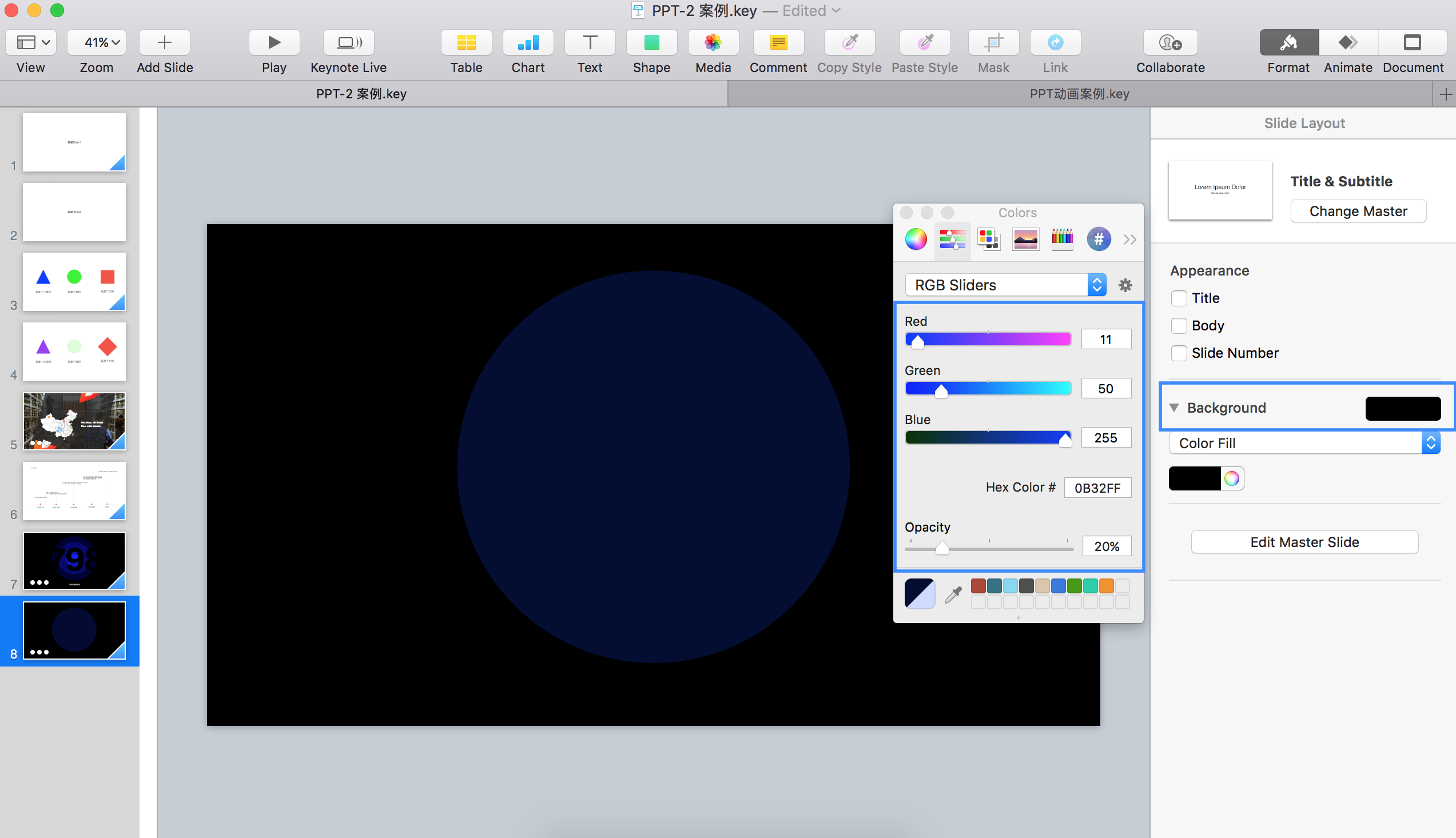
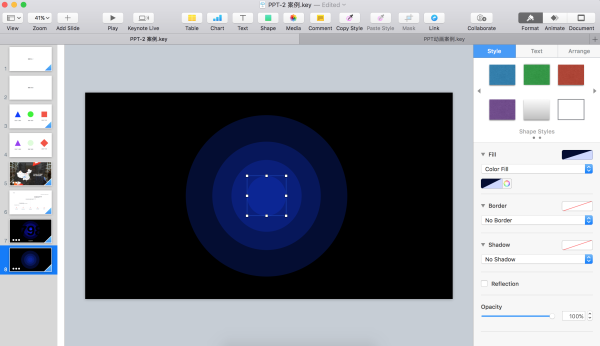
首先新建一张幻灯片,将背景设为黑色,用图形工具,在幻灯片中心绘制一个圆形,颜色为RGB(11,50,255),透明度为20%。

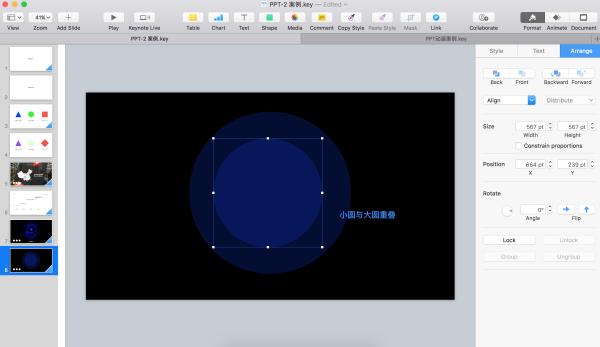
按住 Alt(Option)并拖动这个圆形进行复制,缩小大概80%,再放置在幻灯片中心,与大圆重叠。

重复上一步操作,绘制更多的圆形,直到你的界面看起来跟下图一样,四个圆形重叠:

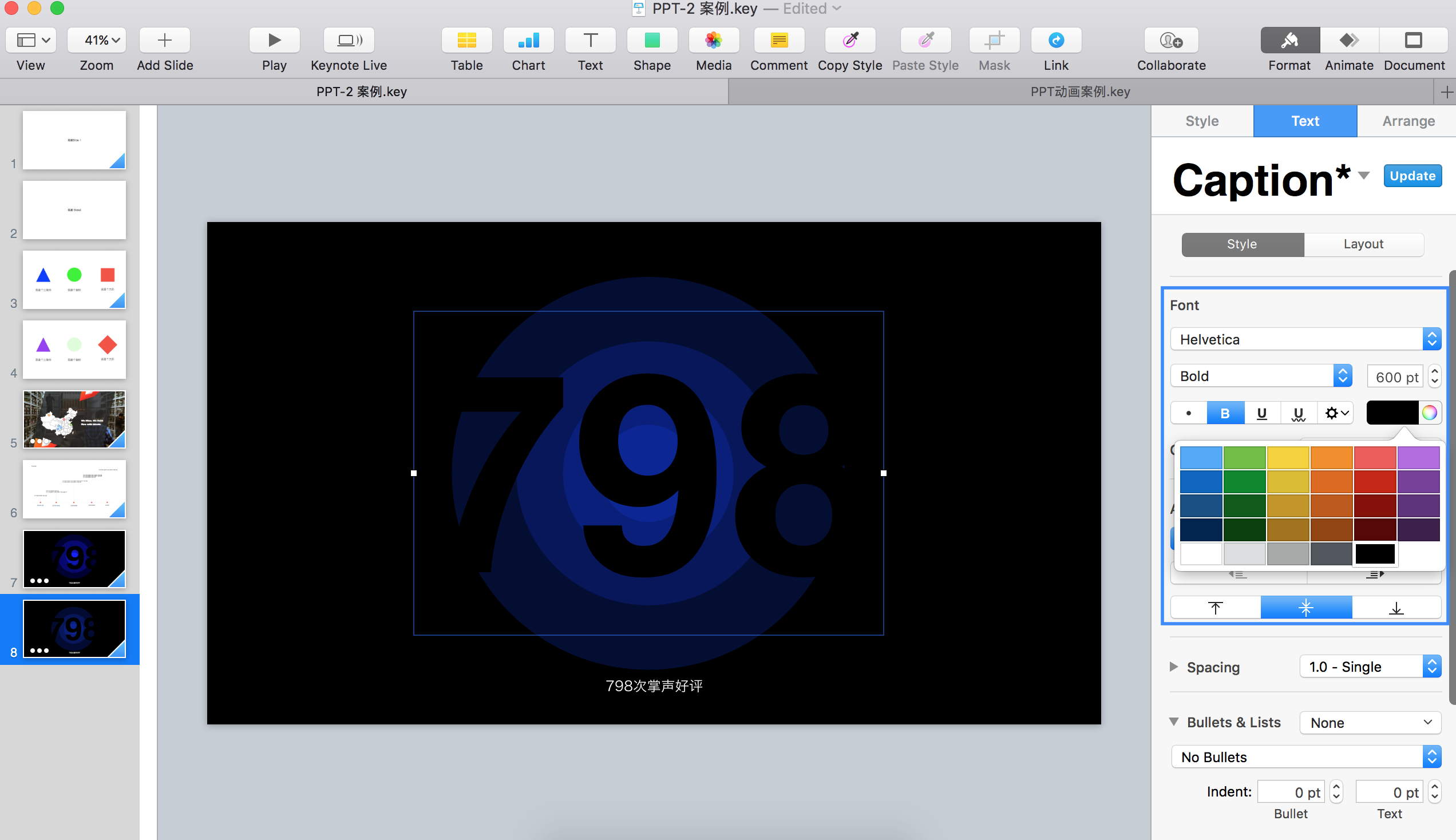
再插入文本覆盖在堆叠的圆形上,字号600pt,使文字稍稍超出最大的圆形,颜色设为黑色(跟背景色相同)。

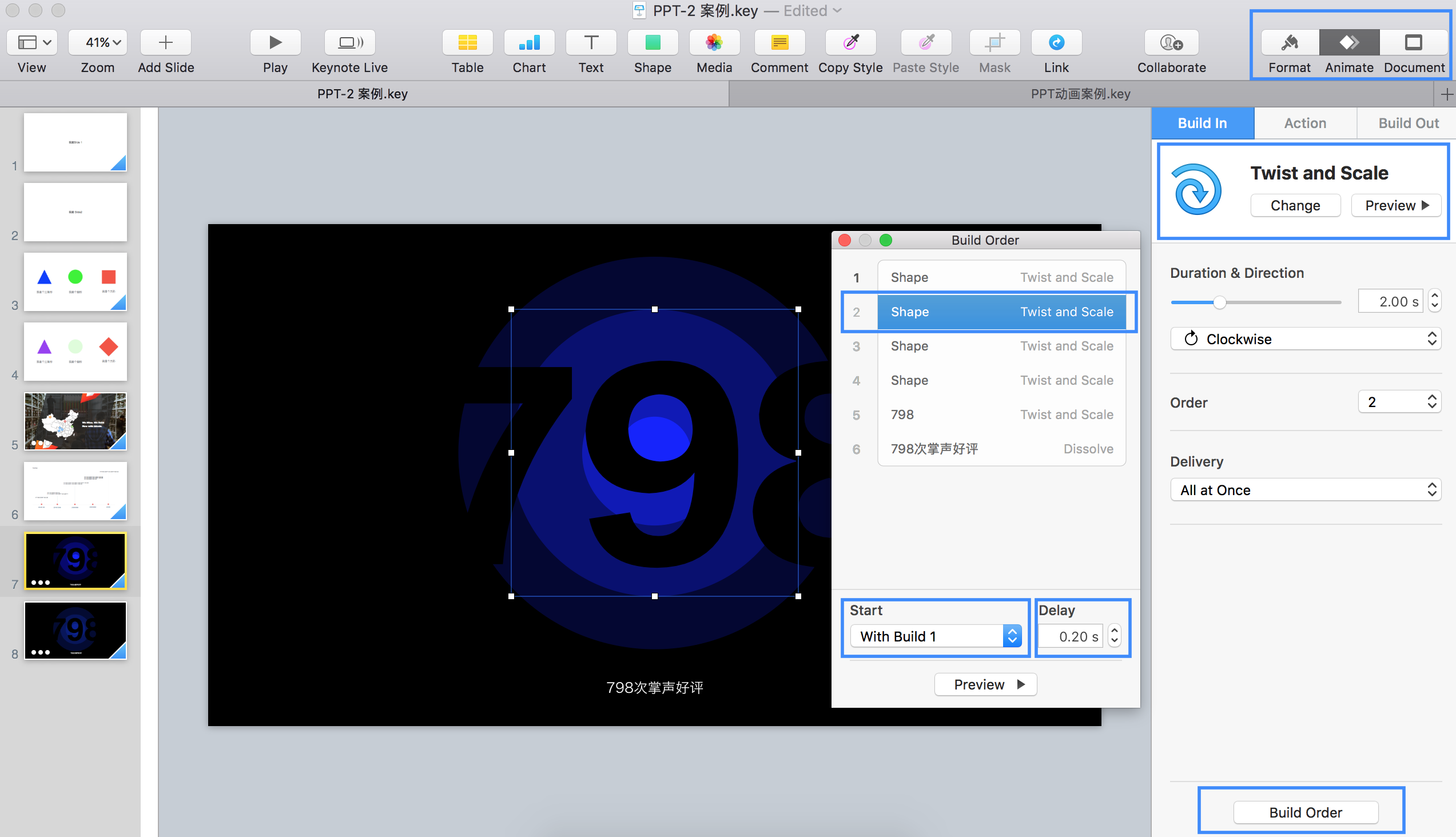
接下来就是最重要的动画设置了,选中最大的圆形,点击右上角工具栏的 Animate,选择下方的 Build In 标签,选择 Twist and Scale 动画效果。
然后依次从大圆到小圆,最后到文字,对它们进行相同的动画设置。
接着,点击右下角的 Build Order(构建顺序),会弹出如图的动画顺序界面,选2号图形(对应第二大的圆形),设置开始动画为 With Build 1,Delay 为0.2s,使2号图形的动画和1号图形同时播放,并伴有0.2秒的延时。
以此类推,后面的操作对象都选择 With Build 1,3号图形延时为0.4秒,4号图形延时为0.6秒,5号文字延时为0.6秒,6号文字延时为0秒。
好了,点击 Preview 看下效果吧!

上面就是一个页面内动画的案例,不需要切换页面,单纯在同一页内,通过对页面内元素的入场(Build In)、动作(Action)、出场(Build Out) 进行设置,配合演示和构建顺序(Build Order),达到过渡的效果。
比如下面这个小动画,也是用同样的方式制作:

到这里,就基本了解转场动画和页内动画,学会灵活使用过渡动画后,很多新人在一开始盲目追求酷炫,每个元素出场都恨不得来个爆炸效果。
这就将动画的作用本末倒置,它的诞生,是为了给原本死寂的幻灯片演示赋予生命,让观点的传达更生动。
如果只是为了观看特效,大可不必用 PPT 或 Keynote 来做,直接 AE 后期岂不是更好。
因此,像苹果这样的大厂,动画用的非常「内敛」。
如果你留意过每年的发布会幻灯片,你会看到有相当数量的幻灯片是直接切换,中间没有任何过渡。
原因很简单,如果前后幻灯片没有直接联系,或者没有一种可以符合逻辑的过渡效果,那不如不要。
过犹不及。
这就像电影画面快速剪辑,切换机位视角,人的视觉其实会很快适应,不需要再加上「酷炫」的过渡效果,同时这样的剪辑方式视角切换更快,让人处于兴奋状态。
接下来就是大量的练习实践,做出更符合逻辑、更自然的过渡动画了。
如果还有什么不明白的或者建议,给我反馈喔~
Github
Dribbble
微博
欢迎关注大熊老师的微信公众号「熊掌拨清波」bearbearpaw


