
你好,这里是《海哥HMI人机交互》,我是海哥。
如果你的产品是从人们的潜意识去考量,那么你的产品会很有魔力,大家会很喜欢这种不用思考,熟悉的感觉,若果你再加上15.87% 比例的惊喜,这是很棒的体验。“别让我思考”,是一个很实用的交互原则,听起来很有道理,但是在产品落地中,不知道怎么下手,海哥建议你可以阅读《Don’t make me think点石成金》,它有细节的实操指导,这本书也是我交互的启蒙书,只要碰到设计师问我,学交互有什么书推荐,我潜意识下立刻回答:Don’t make me think。读这本书,你会有这样的一个体会:作者Steve Krug像朋友一样给你讲体验的故事,没有过多的学术理论,通过他实践的经验,教你如何解决问题。海哥将结合书本和我的个人经验,教你如何下手,我称呼它为:“321法宝”,就是3个准则、2个认知、1个测试。
一、3个准则
努力很重要,方向比努力更重要。在落地执行前,我们用怎么的思维方式去考量,“321法宝”中的3,是3个核心的准则,具体是:
第一准则:别让我思考。使用者能明白它是什么意思,怎么用,而不需要进行额外的思考,就是“显而易见,不言而喻”;
第二准则:点击多少次都没关系,只要每次点击都是无须思考,是明确无误的选择;
第三准则:去掉每个页面上一半的文字,然后把剩下的文字再去掉一半。
1、别让我思考
对于第一准则,“别让我思考”,它是启动大脑的爬行动物脑,可以通过本能地去认知,海哥认为可以用“常识和习惯”来理解,因为它在你生活中已经习以为常,正如腾讯马化腾经常提起:要像“小白”用户那样思考,并每天高频使用产品。常识和习惯有哪些?比如按钮第一印象就是长方形的,标题或重点都是加粗加大的。比如对于搜索的行为,淘宝网的纯文字的按钮来说,对小白用户来说,更友好和理解,而京东的放大镜,也许初级用户不知道是什么。


也许你现在想迫不及待的反驳,“按你这么说,全世界全部搜索都要用文字吗?!”,不是的,对于用文字的“搜索”或者放大镜,是一个策略取舍问题,对于新的用户来说,文字“搜索”是不需要思考的,而放大镜是需要思考的,你可能会产生这些疑问,“这放大镜用来做什么?”,“这个能点吗?还是图标?”,“是搜索哪里?”,这也是icon所要面临的通病-图形必须尽量接近现实,不然不知道这是什么,还会产生记忆负担。对于搜索的按钮,可以看看下面几家巨头的做法:
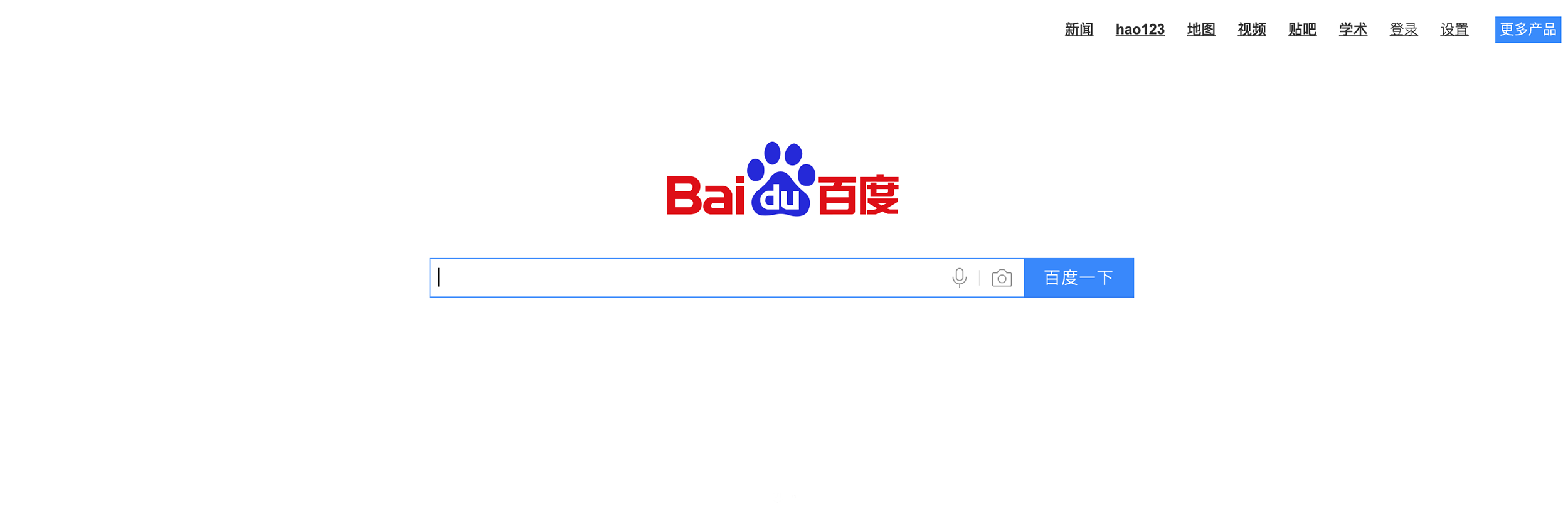
百度为了加强品牌重复度,来个相关的一种说法“百度一下”,百度这个字在一个页面中,显眼地出现两次,加深品牌重复的,“你不知道百度是干啥的?”好吧……

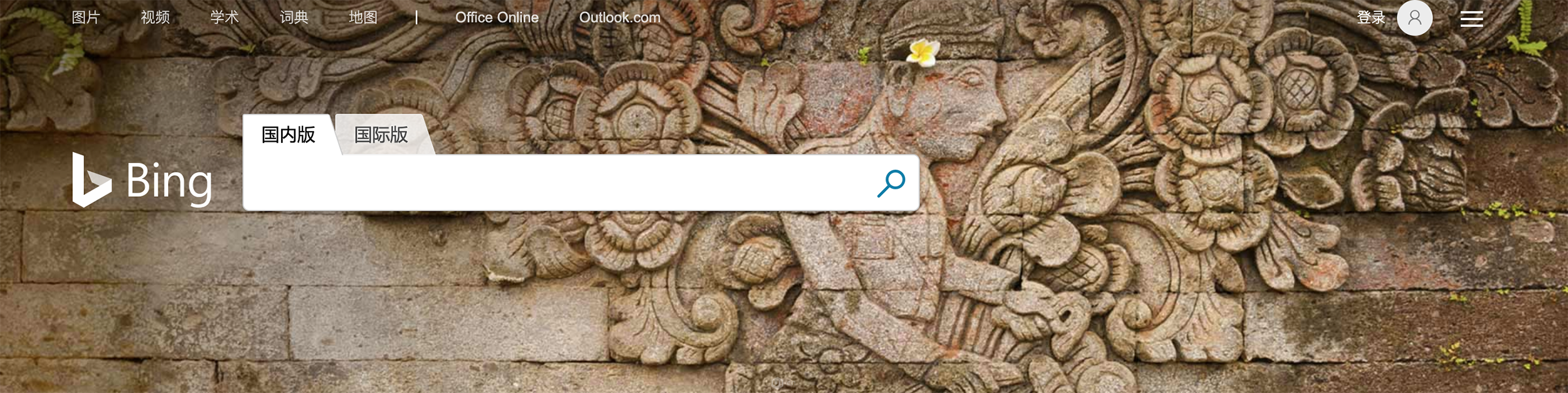
如果不告诉你bing是搜索,会怎么想?而且有个“国内外”的二重选择,你会停留思考,特别是你想搜“Nike”时,我怎么办

Google也是蛮清晰的“Google搜索”,也是出现了两次品牌名称,而且有行为意识告诉你,Google帮你搜索,可是“手气不错”会产生思考的停留

我们不要去争论是用文字的“搜索”,还是放大镜,哪个好,因为产品是一个系统,而这一个按钮就像大海里面的一滴水,需要从整局去考虑。有一个很好的验证方法,就是你随机拉一个目标用户,把你的页面给他看看,然后如果他说:“哦,这是……”,那你的“别让我思考”做得不错。
实际的设计中,会有哪些部分会暗藏“思考”的陷阱呢?
(1、命名,特别是生僻的,比如知乎中的“Live”和“圆桌”,你能第一时间想到它是做什么的吗?;
(2、点击,不知道这个东西能不能点,特别是文字按钮,没有方框;
(3、位置,我在哪里?从哪里开始?东西在哪?
(4、图片,这个是广告还是内容?没有清晰表达意图。
2、点击多少都没关系,只要每次点击都是无须思考,明确无误的选择
对于第二个准则-“点击多少都没关系,只要每次点击都是无须思考,明确无误的选择”,刚开始我有些抵触的,因为对点击次数,作为一个有沉淀的交互设计师来说,能少半步的流程,都能带来效率的提升,而作者是站在另外一个维度-明确而无须思考,在乎的是线索是否有条理。
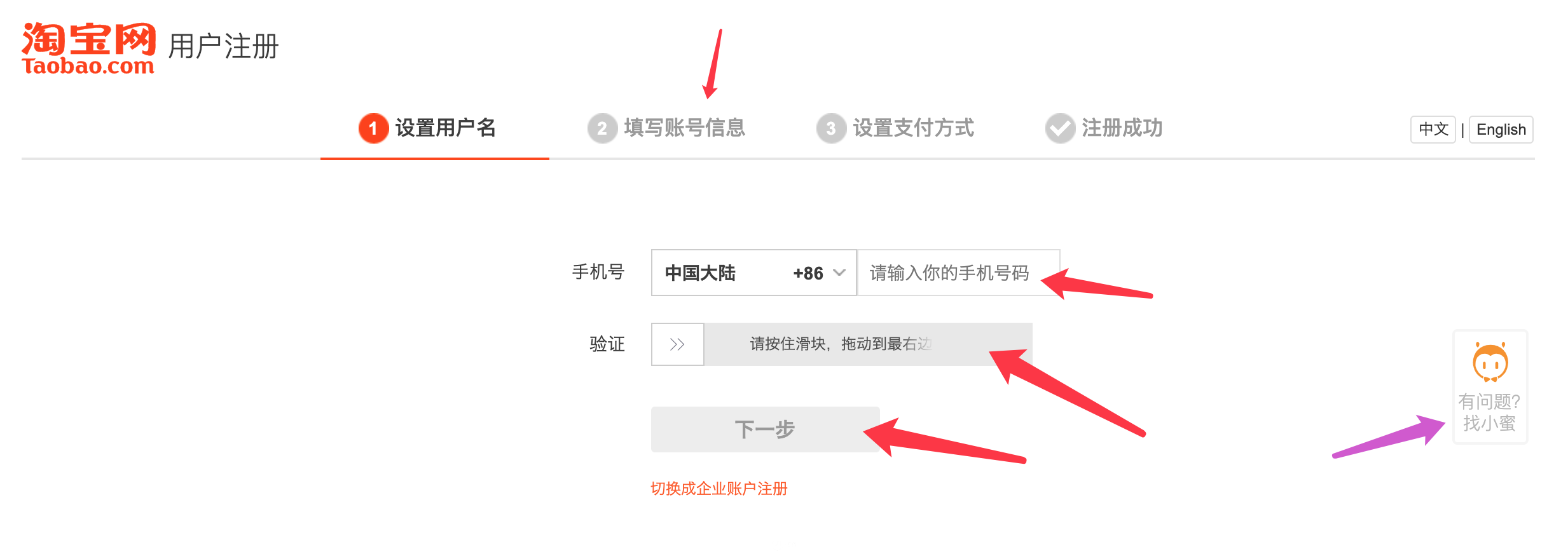
比如下图淘宝的用户注册页面,条理化的注册步骤,知道我需要做几个动作才能完成整个注册流程,心中有数,对于手机和验证的方式,有浅灰文字作为帮助提示信息,用户知道如何操作,如果万一碰到有问题,右侧的小蚂蚁可以帮到你,做到流程从自助到人工的闭环,是个贴心周到的考虑。

3、去掉每个页面上一半的文字,然后把剩下的文字再去掉一半
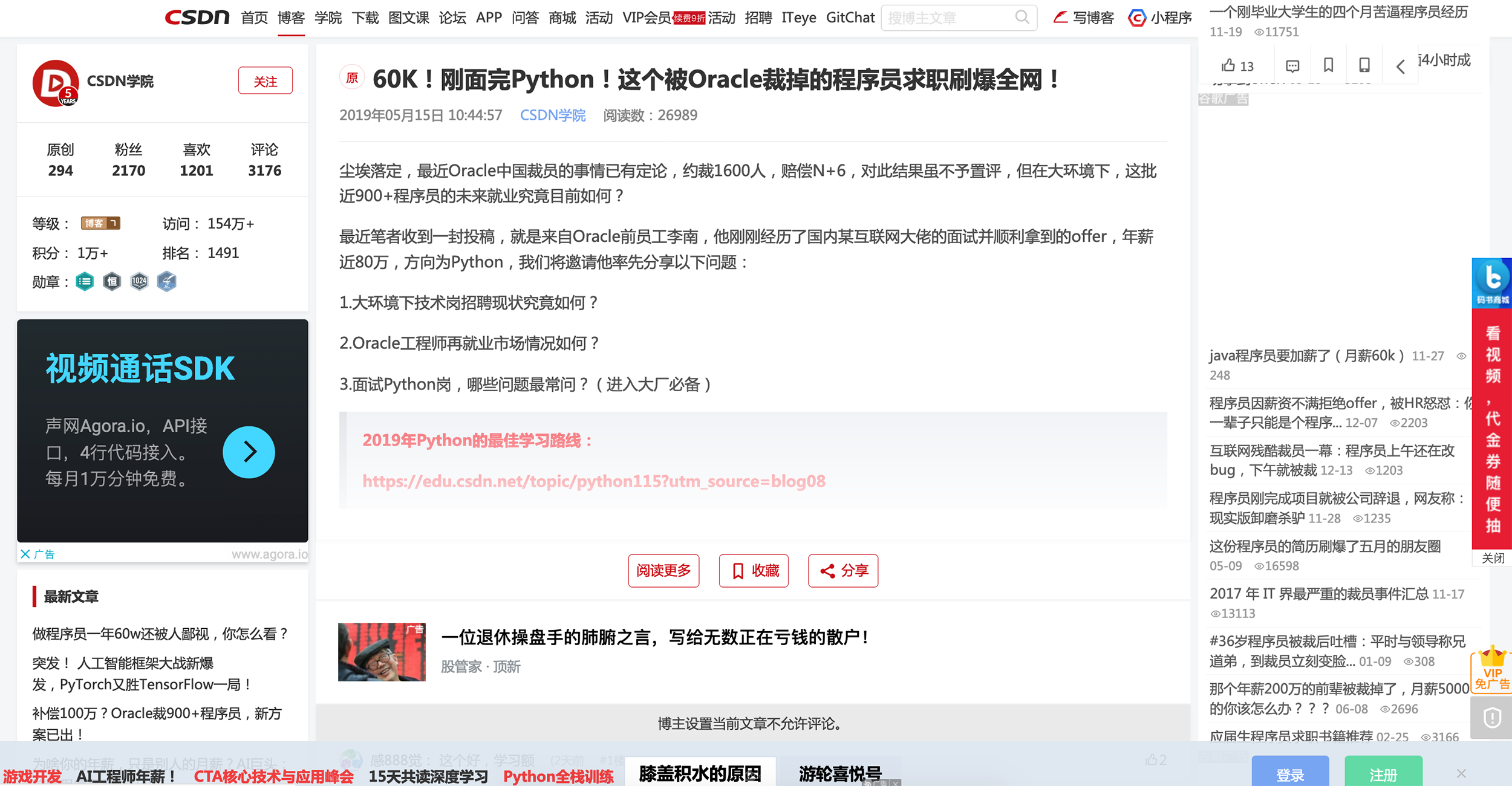
最后一个准则“去掉每个页面上一半的文字,然后把剩下的文字再去掉一半”。很简单吧,比如CSDN的文字量确实有点多,海哥从第一感观的阅读体验会迷惑,东西很多,哪些才是我想要的。对于CSDN这样的模式,是不是就不能采取呢?海哥认为不能这么武断,它就是不好的,这也许是CSDN的策略侧重问题,它需要大量的关键词来吸引搜索引擎的收录可能性,我宁愿放弃一部分用户体验,这是一个取舍问题,我们不能因为自己是交互设计师,像拿着锤子,看到什么都是钉子,海哥建议在面对一个事情,可以用多维的思考方式去辩证考虑,还有同理心,尝试去理解CSDN为什么这么做。相对与科技媒体的36Kr,对文字量会克制。


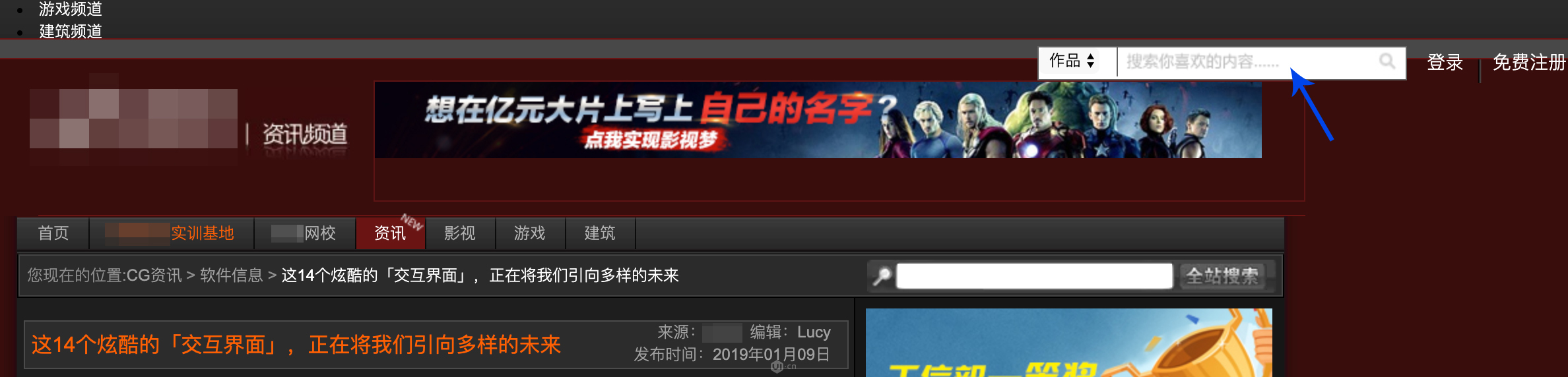
再比如下图右上角的“搜索你喜欢的内容……”一个汉字等于两个英文字母,等于2字节,对于一个大流量的网站来说,这个是可以优化的。

二、2个认知
这2个认知分别为:何为可用性?可用性的特质是什么?
1、何为可用性?
对于“何为可用性?”就是让一个有着平均能力和经验的人,甚至稍低于平均水平的人,能明白如何使用产品,而不必付出过度的努力,或者遇到不必要的麻烦。
我们可以拿首页来作个比喻,首页的可用性需要在一眼之内(50毫秒),回答4个问题,分别:
(1、这是什么网站?
(2、我能在这里做什么?
(3、网站上有些什么?
(4、为什么我应该在这里,而不是别的什么地方?
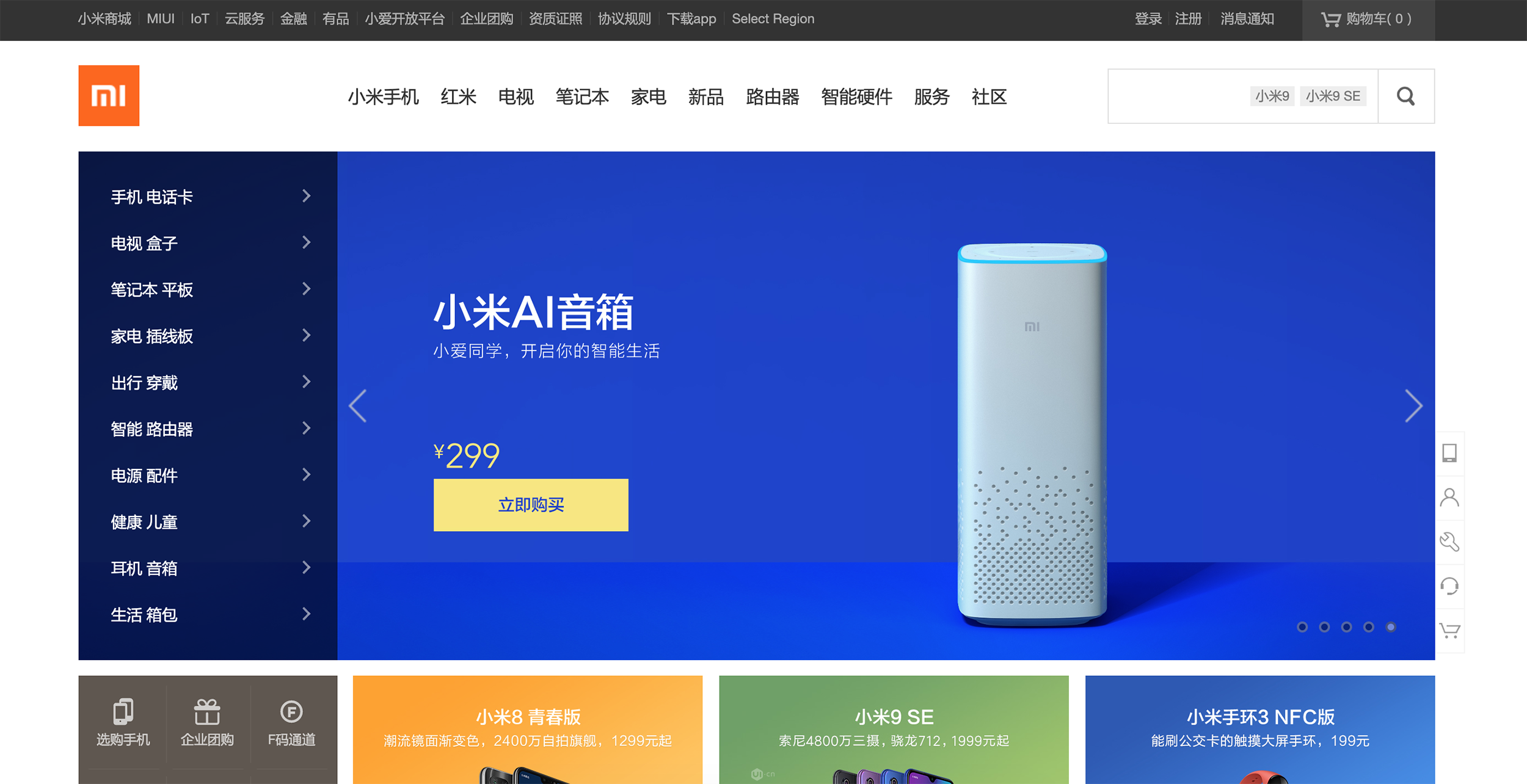
比如小米,很强的印象就是智能家居的电商平台,大主题的鲜明性,还有周边次重要产品,导航本身以文字为主,占比很克制。

2、可用性的特质是什么?
另外一个认知,可用性的特质是什么?有7个特质,这也是判断产品可用性的指标,如果可以,请默写记住,它们分别是:
(1、有用:能否帮助人们完成一些事务。
(2、有效:它们能完成任务吗?
(3、高效:它们是否只需要花费适当的时间或努力就能完成任务?
(4、易学习:人们能否明白如何使用它;
(5、易记忆:使用时不需要重新学习;
(6、合乎期望:是人们想要的吗?
(7、令人愉悦:人们使用的时候觉得有意思甚至很好玩吗?
那知道可用性是什么,还有它的标准,那怎么才能做好呢?海哥在这里,负责任的说,这个“能做好”是一个系统性的问题,需要很多综合能力,比如“合乎期望”会涉及用户研究和可用性测试,“有用”涉及到需求分析和流程管理,“可学习”和“可记忆”是更具体细节上的落地执行问题,“令人愉悦”会涉及设计心理学的情感化设计……一篇文章或一本书不可能这样面面俱到,海哥从三个容易落地的方面给到时间的方法,分别是:扫描设计、导航设计和好感度设计。
2.1 为扫描设计

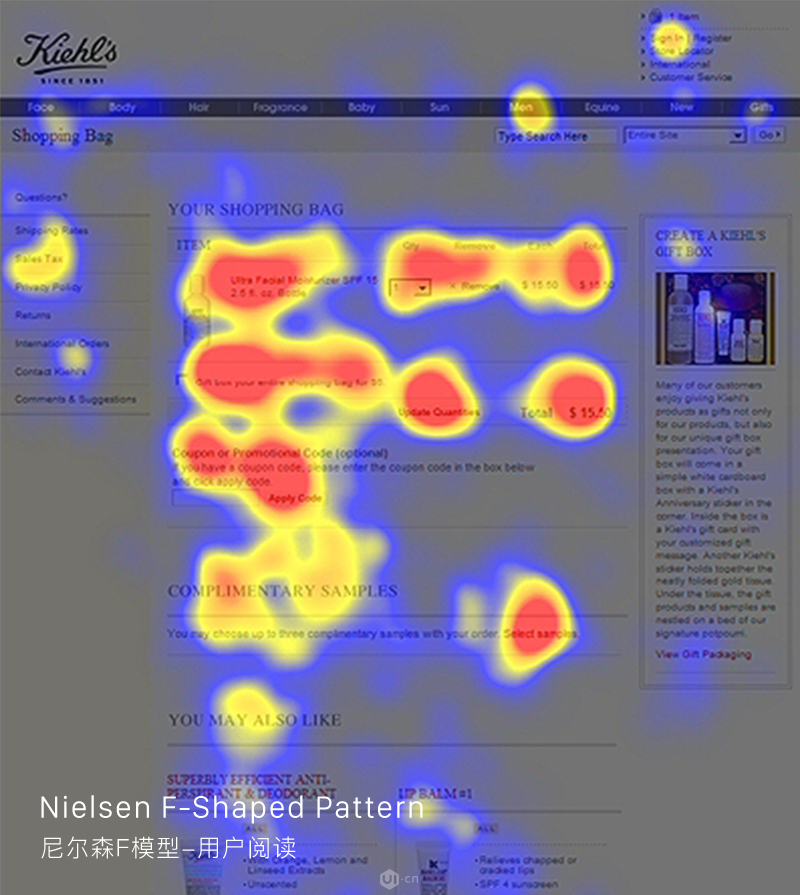
对于“为扫描设计”需要了解到人们阅读的行为特征,人们不是专注精读,而是扫描,对于内容满意即可,勉强应付,而更深层的原因,作者并没有阐述到,海哥推荐阅读《脑与阅读》,从生物行为上认知人的阅读,由于人的双眼在同一平面,而不像马那样在左右两侧,人的眼睛支队注视中心那一点的感知最精细,而这个点周围则越来越模糊,阅读是一个不断扫描的过程,眼球不断移动,人的眼光不是匀速不停地移动,而是一小步一小步地移动,称之为“眼跳”。
那如何应对扫描的阅读方式?可以做以下的优化:
(1、利用阅读习惯:从左到右,从上到下,抓住阅读顺序放置重点内容;
(2、建立有效的视觉层次;
(3、明显表示可以点击的地方;
2.2 导航设计

接下来,我们说下“导航设计”,常见的一些问题有三种,第一种感觉不到大小,它是50页还是1000页呢?第二种感觉不到方向,回到以前的地方,或下一步的地方;第三种是感觉不到位置,我在哪里。
对于第一种问题的解决,可以让用户预知边界,比如最常见的就是页码,大家知道开始和结束的边界在哪,或者广告图的点点,知道有几个图片会轮播滚动。
第二个问题的解决,会涉及到几个常用的手段,有3种:单个文字提示,比如“返回”或“下一步”;持久导航(全局导航),无论你去到哪,它都在,让你放心;最后一种就是Tab栏,就是像浏览器页面的标签,既可以用于整局,也可以用于小局部,很灵活。
而最后一个问题,关于“感觉不到位置”可以有三位卫士保护你,他们是面包屑、首页和标题,面包屑可以解决,当然一直存在的“首页”,无论到哪,都可以回到最初始的状态标题是所处位置的最醒目的标识。导航方面建议不要超过三级,不然深度太深,用户的迷失感会很强,最好是二级就够了。作者还介绍了一种测试一个页面导航的方法,就是打印出页面,然后平放平视,然后可以迅速画出Logo、页面名称、主导航、面包屑和搜索的位置,来测试页面的导航可用性。
2.3 好感度设计

接下来,海哥说下“好感度设计”,从字面来看,是一种心理控制的设计,我们一起看看在平时,我们是如何“得罪”用户,让他们的好感度变低,下面共有6点:
(1、隐藏我想要的信息;
(2、你必须按我的方式办事,比如信用卡必须4个数字后加一个空格;
(3、提问不必要的信息;
(4、敷衍我,欺骗我;
(5、给我设置障碍;
(6、不专业,凌乱的布局;
关于如何提高,作者的建议是:
- 明白用户在你网站做什么,并让他们明白建议;
- 告诉我,我想知道的;
- 尽量减少步骤;
- 知道我可能有哪些疑问,并给予解答;
- 为我提供协助;
- 容易从错误中恢复;
- 如果不确定,记得道歉。
以上设计方法论可以很好落地操作,海哥觉得,是不是一个元素它背后都有一个庞大的系统和理念在支撑,一般的人察觉不到它,而我们作为设计师,已经赋予了它存在的使命,默默地服务者用户。
三、1个落地测试
这环节海哥认为国内企业可以多去尝试落地,因为作者真的用很务实的方式解决问题,不需要专有用户研究室和设备,而是用“草根”方式来完成,而且流程易于执行,下面我们来看看有这么一个场景,开会决定是否用“下拉框”作选择的讨论。

人们自然有一种把喜欢或不喜欢投射到整个产品中,以代表“真实用户”的倾向。对于这样的问题,我们不能直接这样问“你喜欢下拉框吗?”而可以转变下方式:“在这个页面,这样的上下文中,这下拉框以及这些下拉项目的文字,能让使用这个产品的用户产生良好体验吗?”对于结论的正确与否,唯有通过“观察测试”来验证,观察人们对它的看法和用法。对测试存在下面的一些事实,一个优秀的网站,一定要测试,而且测试一位用户比不做测试好一倍,提前做测试一位用户,好过最后测试50位用户,这些是可以量化去体验的,下面我们介绍下作者Steve Krug是怎么做一个低成本的可用性测试-一天10美分的可用性测试,共由10个问题组成。
第1个问题:多久进行一次测试?
每个月一个上午一次,测试3个用户,午餐总结,下午确定下个月前必须修复的问题;
第2个问题:应该测试多少用户?
3个,有人说这么小样本,根本证明不了什么,也不会发现所有的问题,这两点疑问是对的,问题是它们都不重要,因为:
(1、这些测试的目的,不是为了证明任何东西,要进行证明,需要进行定量测试,而DIY测试是定性的方法。测试结果是切实可操作的发现,而不是证据;
(2、你不用发现所有问题,一个半天的测试,就能让你发现太多的问题,一个月都修复不完。
第3个问题:怎么选择测试者?
不一定全是目标专业用户,可以是下面3种看法,来扩大自己的测试用户类型:
(1、除了目标群体,哪些新用户或潜在用户会被忽略;
(2、在内心深处,我们都是初学者,很多时候都是勉强应付;
(3、专家也能用初学者的东西;
第4个问题:怎样找到测试参与者?
渠道一般有:用户组、展览会、分类信息网,Facebook、Twitter或广告弹窗,一般测试都付费,一小时常规补贴在50~100美元到专家的几百美元,你可以比市场价多那么一点。国内一般是100~500,当然你测试高管,价格可能上千都有,要具体看你的对象。
第5个问题:在哪里测试?
可以找一个安静不被打扰的办公室或会议室都可以,有一张桌子、两把椅子、联网电脑、微型麦克风即可,对于电脑上,需要安装有屏幕共享软件,比如GoToMeeting或WebEx,屏幕录制软件:Techsmith的Camtasia。
第6个问题:由谁来引导测试?
选一位比较有耐心、冷静,有同理心,善于倾听的人,一边听他们测试任务时,说出他们的心理活动,比如“你接下来该做什么呢?”,“我想我应该点击这里……”,然后观察三个最重要的可用性问题。
第7个问题:谁应该进行观察?
人越多越好,可以准备下零食,屏幕最好是大点,最好有喇叭。
第8个问题:什么时候测?
能尽早进行测试就尽早,而且测试是贯穿整个开发过程,不是测一两次就好。
第9个问题:测试什么?
下面是一个常规的“测试脚本”,共有六个部分组成,大概65分钟:
(1、欢迎部分:14分钟内,欢迎并介绍如何进行;
(2、提问部分:约2分钟,问关于他的问题,大概了解他的情况;
(3、主页观光:约3分钟,看完主页,问他看到了些什么;
(4、任务测试:约35分钟,任务清单大概样子有:“创建一个新的用户账号;用已有的用户名和密码登录;找回密码;找回用户名……”,测试任务时,让他们把当时的想法说出来,“你在想什么”,“你在找什么?”,如果他们向你寻求帮助,可以问“如果我不在这儿,你会怎么办?”;
(5、问题探查:约5分钟,提问你想了解的;
(6、结束部分:约5分钟,感谢对方,并支付报酬
第10个问题:最后得到些什么?
我们需要有总结会,决定修复哪些问题,先收集一份问题列表,选择最严重的10个问题,避免做加法的冲动,对新功能要克制。
对于国内很多企业现状,很多都没有交互设计师的岗位,更不用说用户体验部门,如何能让高管接受用户体验设计?我们需要提供有力的数据与事实证据,比如从ROI(投资回报率)、痛点、触点、KPI、CSI这些指标分析,如果还有可用性测试的视频,这些有力的资料,可以撼动高管们的认知和接受度。
总结一下,今天的《海哥HMI人机交互》,今天讲了“别让我思考”,海哥总结为“321法宝”,
如果“Don’t make me think 别让我思考”只想记住一句话,那请记住:显而易见,不言而喻。有余力,可以记下“321法宝”具体的核心点。其中,3个准则:别让我思考,“显而易见,不言而喻”;每次点击都不需要思考;去掉一半文字后,再去一半。2个认知:什么是可用性?不需要付出过度努力就能使用产品;可用性的特质是什么?有7点:有用、有效、高效、易学习、易记忆、合乎期望、令人愉悦。1个测试:每周一早上招3个人作现场操作测试。
好了,恭喜你又长进了知识认知,如果你觉得文章有用,请分享给你身边的人^^
我们都是5G的新型人才,我是海哥,我们下次见。