上一篇分享了设计方法论,风格定义与排版技巧
这一篇分享~文字设计,丰富设计细节与动效
原创 我不是蜡笔 小新的芝士绘本 前上一篇分享了设计方法论,风格定义与排版技巧 。这一篇分享~文字设计,丰富设计细节与动效。上一篇分享了设计方法论,风格定义与排版技巧 。这一篇分享~文字设计,丰富设计细节与动效。上一篇分享了设计方法论,风格定义与排版技巧 。这一篇分享~文字设计,丰富设计细节与动效。
文字设计
文字设计是运营设计中最重要的一个环节,像Banner,海报设计,都是有标题的,标题设计好了,整个海报就有了灵魂。那如何设计好标题呢?我把它分为2部分来分享~
一 字体设计
字体设计有3个小技巧
1. 笔画拼字
笔画拼字多用于毛笔字,大家可以下载一些毛笔笔画,拼出一个符合产品气质的毛笔字。
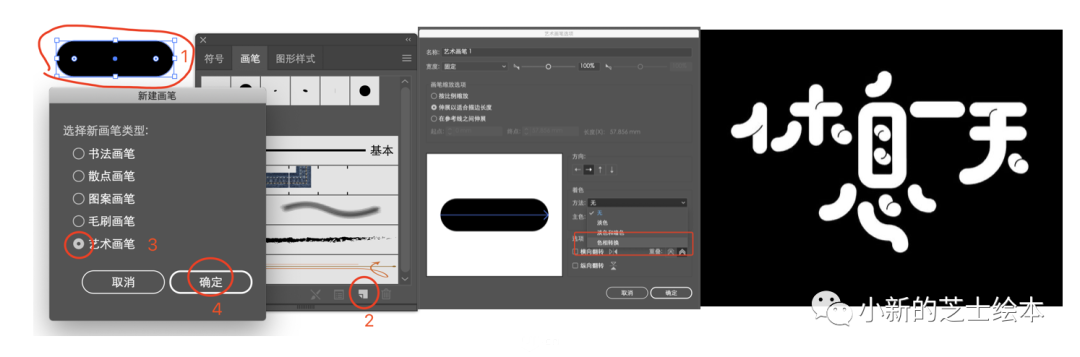
 2. 自定义笔画手绘造字
2. 自定义笔画手绘造字
我们可以在AI里面建一个想要的形状,然后新建为艺术画笔,这个时候我们就可以用鼠标,或者手绘板写出比较有特色的文字啦。

3. 基础字体改动
这个是最常用,也是最高效的技巧,我们先找到一个大概符合项目风格的字体,降低透明度叠在下面,然后在这个基础上做变形,或是直接扩展后,做圆角,斜切等变化。

当然好的文字设计是有性格的,比如有的文字看起来很酷,有力量,有的很女人很纤细,有的很可爱,有的很文艺。就好像同样一个凶字,不同的字体看起来的感觉就不同,有的看起来很厉害,有的看上去狡猾,有的就比较可爱,奶凶。

所以我们在设计文字的时候要符合产品定位。
二,文字排版设计我们可以通过大字,小字,英文,反色字,标点符号,图形,随意的搭配组合进行排版。见下图

大字,小字,英文,反色字
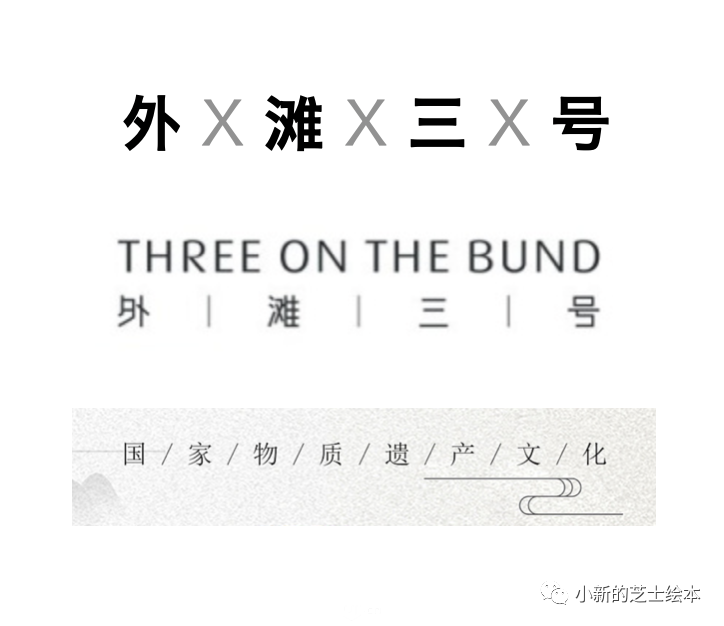
 标点符号
标点符号
图形
丰富细节
有的时候海报做好了,可是还会感觉画面很单调,很空,像个半成品怎么办呢?这个时候就需要我们做一下细节的优化了。这里分享5个技巧给大家~
1. 叠加色块做变形
在画面中加入色块,几何背景,渐变,阴影等

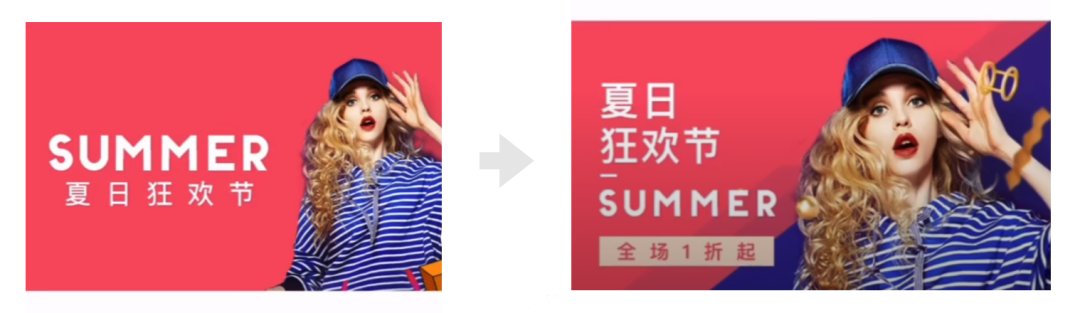
2. 破形而出
打破布局,打破边框,更活泼

3. 层叠穿插
将人物或产品 放在文字和图形中间,增加层次感


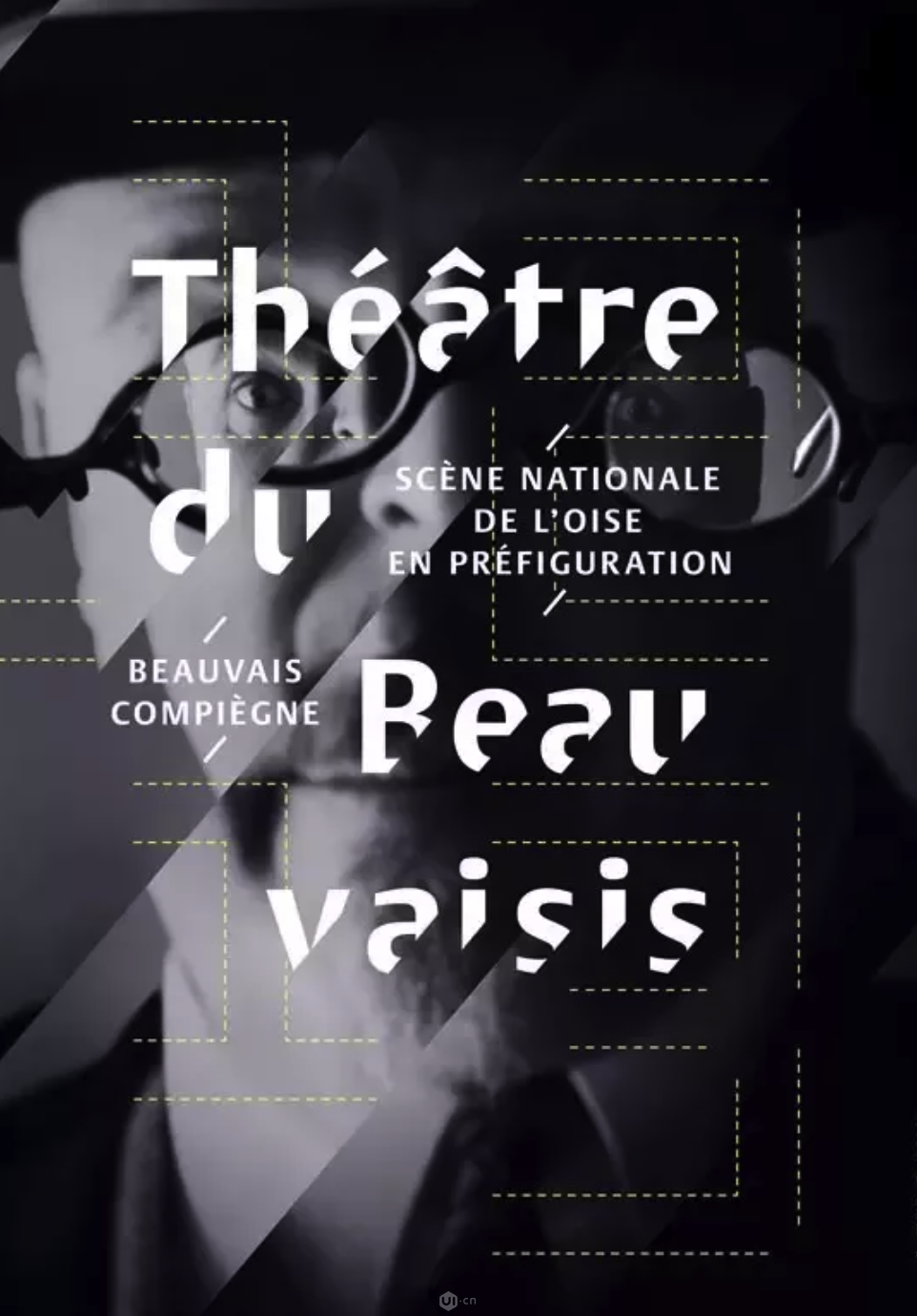
4. 点线面点缀
运用点, 线 ,面更好的丰富画面 5. 涂鸦装饰
5. 涂鸦装饰
 5. 涂鸦装饰
5. 涂鸦装饰
人物或产品周围用拼贴,涂鸦等方式装饰
 设计原则
设计原则
 设计原则
设计原则
海报做完以后,我们需要通过5点来检验下设计稿。
1. 是否有主次关系
2. 配色是否和谐,黑白灰是否分明
3. 配图是否与内容相符
4. 是否具备节奏感
5. 是否有细节,精致耐看
动效
最后如果还有时间,我们可以做一些动效,给大家带来更好的视觉体验。
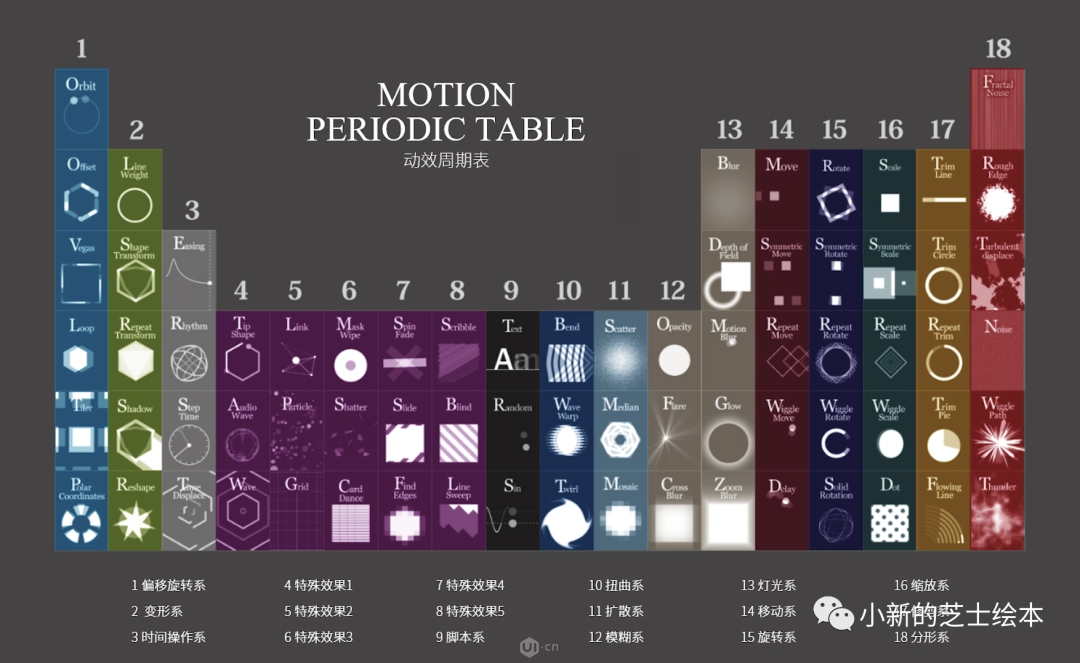
首先我们还是要根据目标来定,我们要知道做这个动画是要传达什么,是增添情感,还是突出个性,还是做口碑的传播。确定了目标,我们开始做动效,给大家推荐一个特别实用的动效周期表。

这个动效周期表里面,其实最常用的就十几个,从下面这十几个效果里面进行组合运用,就能做出非常好的动效了。
1. 变换
move(位移), Rotate(旋转), Scale(缩放) , Trim line(修剪线) , Opacity(透明) , Shape Transform(变形)
2. 秩序
Easing (缓动 ) , Rhythm(节奏)Offset(偏移)
3. 气氛
Loop(循环) , Fare(耀斑), Blur(模糊), Particle(粒子)
举个例子:比如我们要做一个科技感的解锁动效,我们的目标就是需要它具备吸引力,增加点击欲,通过内容聚焦,让用户知道下一步应该干什么。
于是我们采用 “缩放” 和 “修剪线” 来聚焦内容,吸引用户注意力。通过 “节奏” 来让动画更有层次感。最后通过 “光效” 让内容更具备科技感,符合产品气质。
当然可能会面临一个问题,就是我们做出来了,技术们怎么实现呢?来~上插件,Bodymovin 插件可以帮助我们导出json文件,直接把文件给到开发就可以啦~
最后还是那句话~踏实点~多看,多练,对设计有了一定的敏感度,就不需要去记那些死板的的理论了。
今天的小技巧就分享到这啦~
关注微信公众号“小新的芝士绘本”看更多芝士
祝大家天天开心!
Powered by Froala Editor
声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

