-
视觉层

-
图形

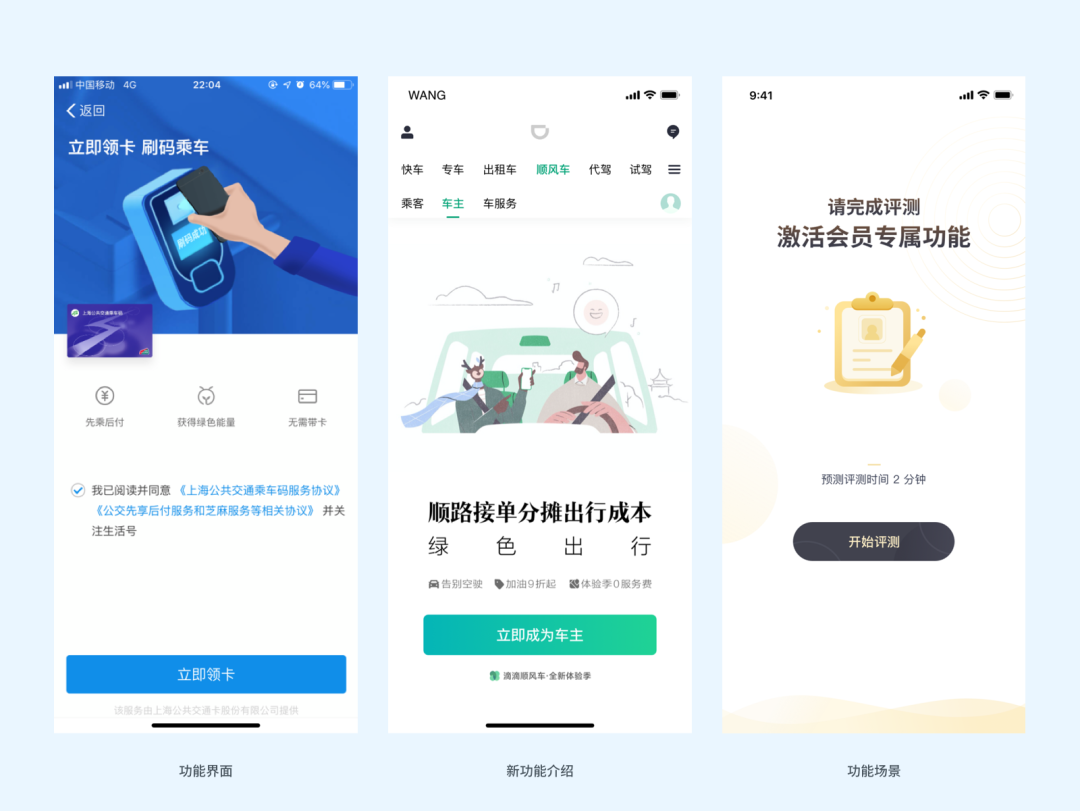
1.1 插画
1.1.1 功能插画


1.1.2 场景插画

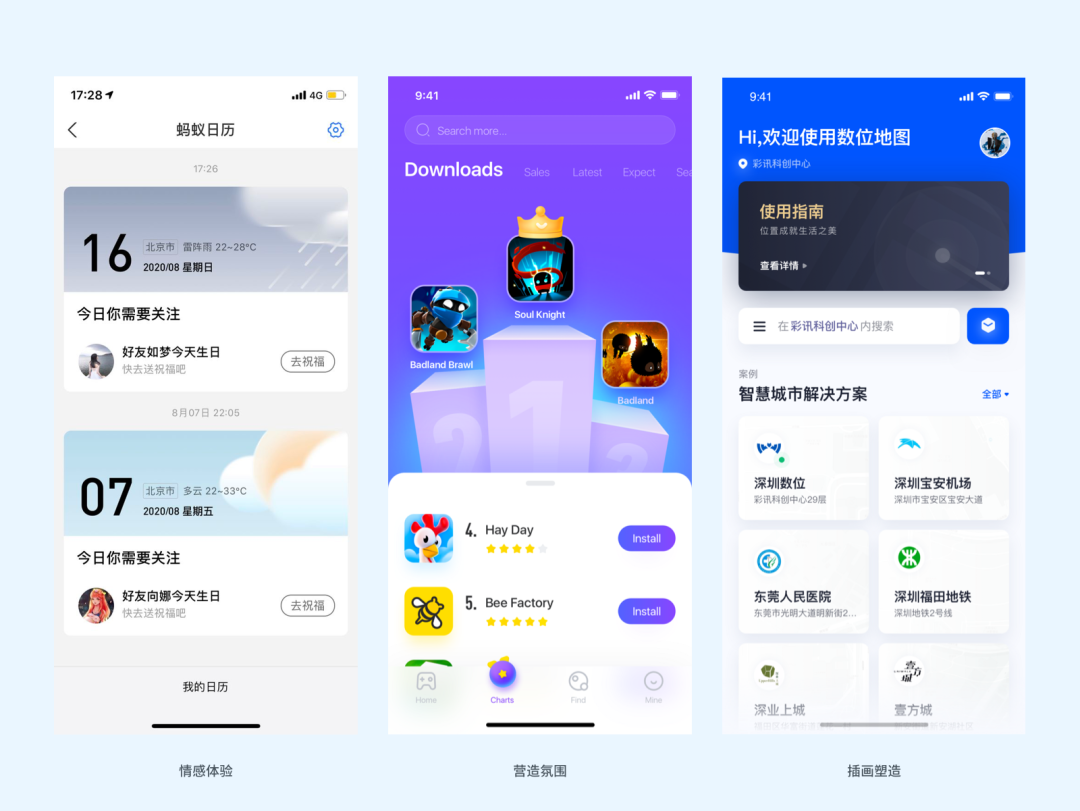
1.2 品牌强化
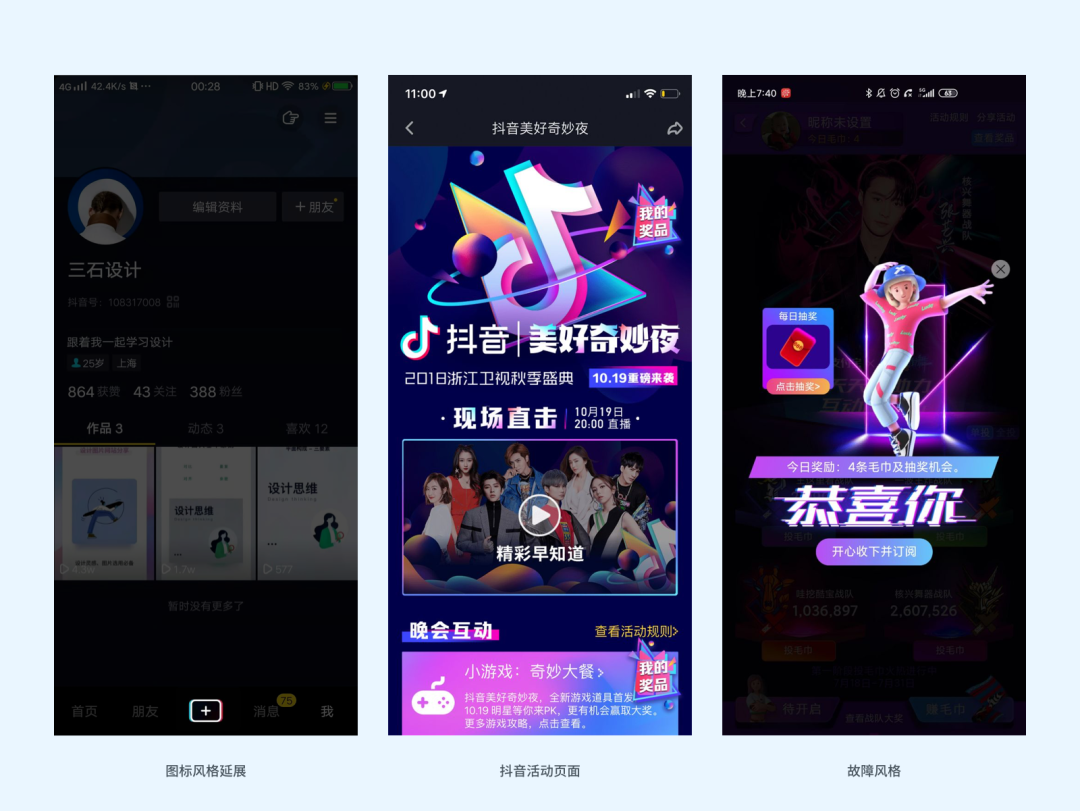
1.2.1 风格延展

1.2.2 品牌应用

1.3 元素渗透

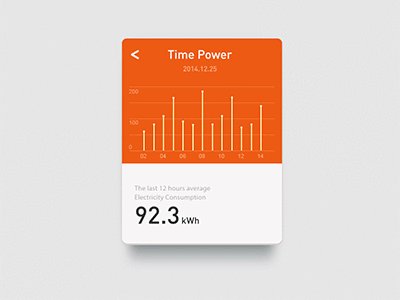
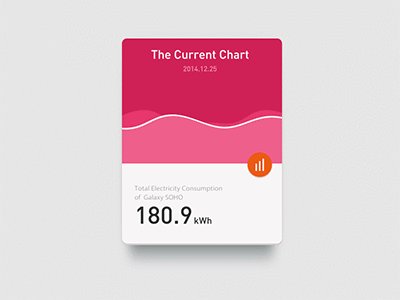
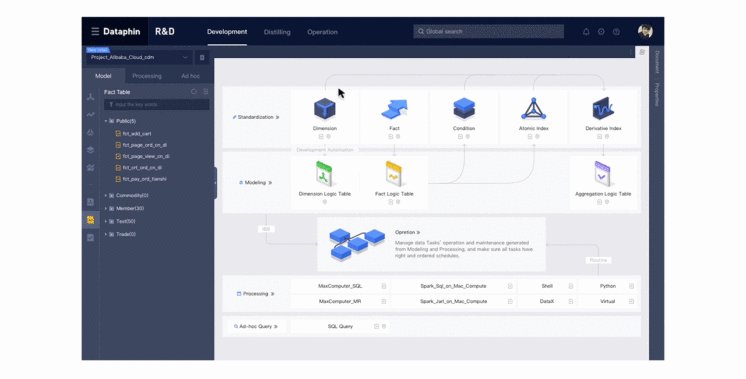
1.4 数据可视化

-
色彩

2.1 色彩体验
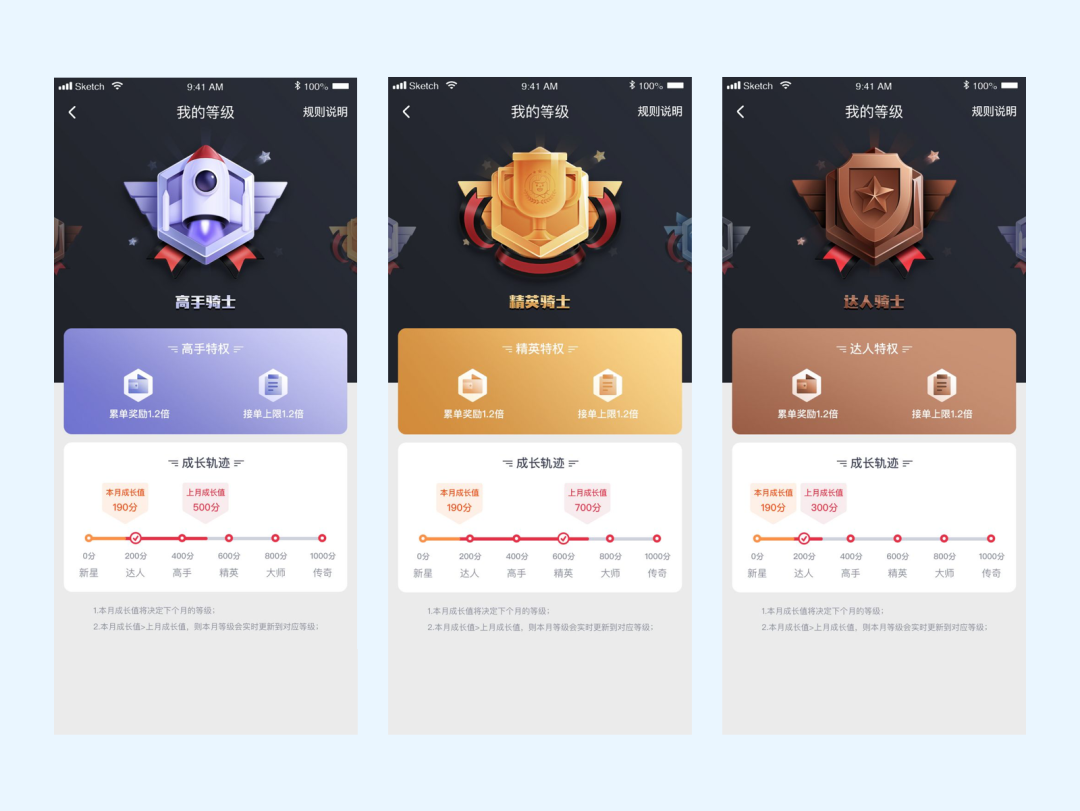
2.1.1 色彩心理学

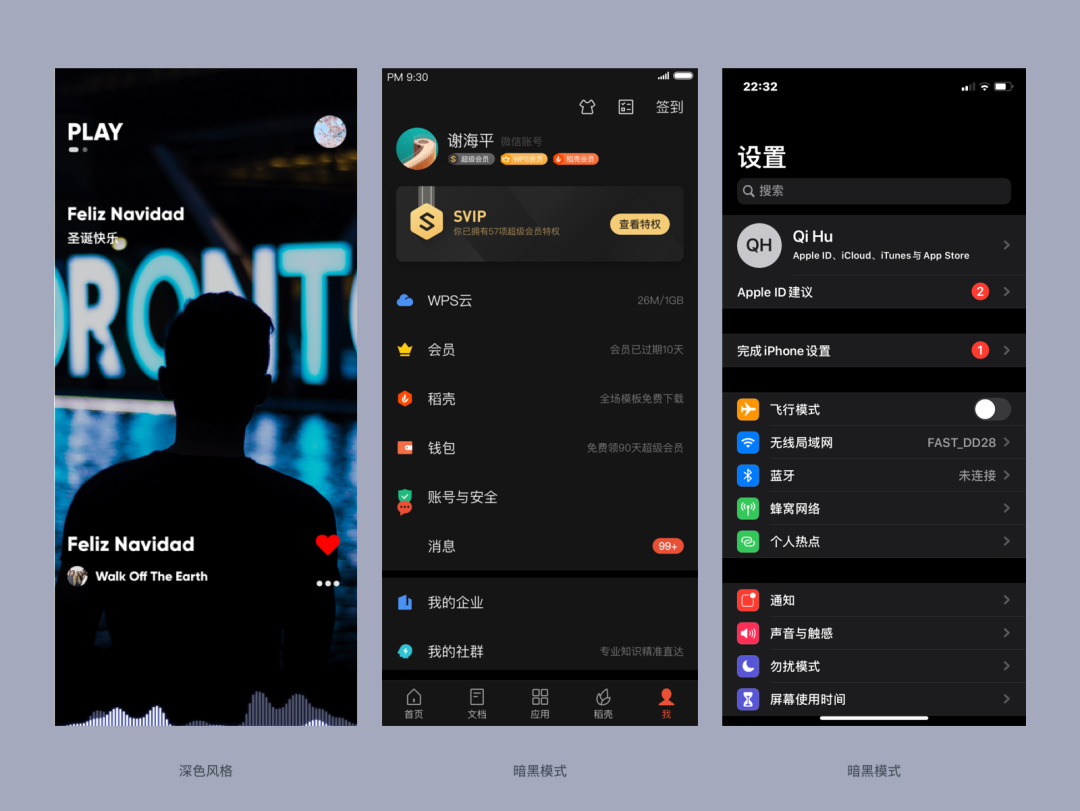
2.1.2 暗黑模式

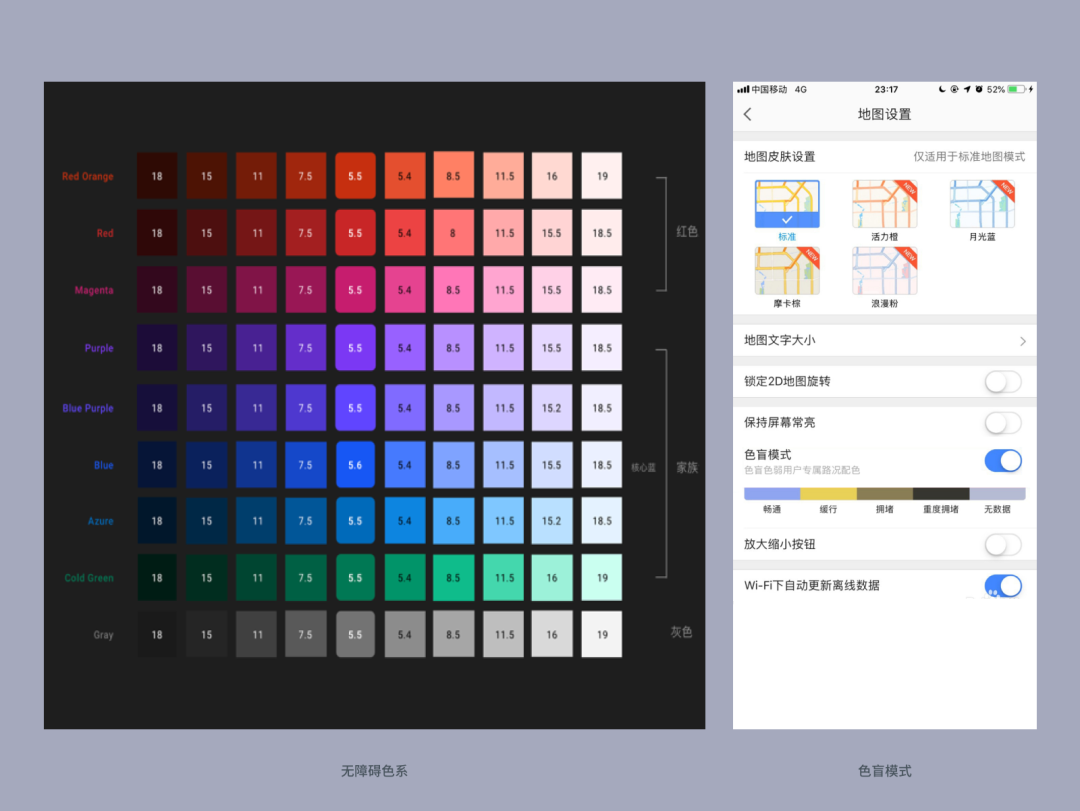
2.1.3 无障碍设计

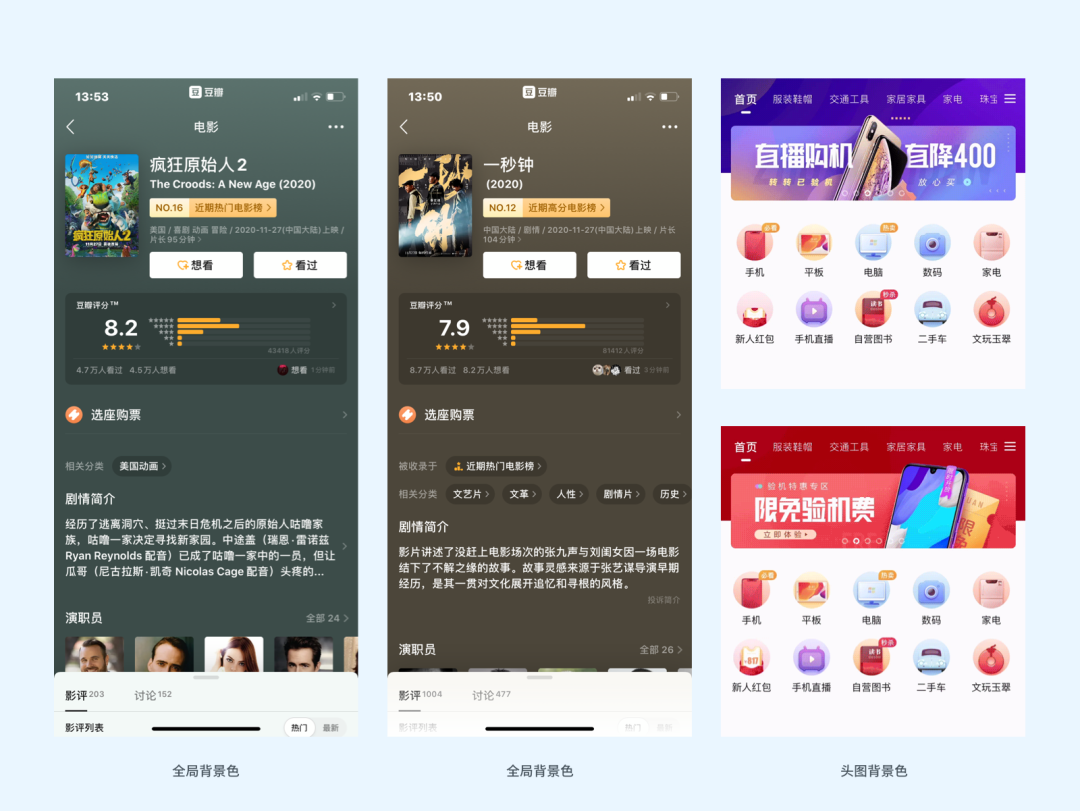
2.2 沉浸式体验

-
字体

3.1 字体排版
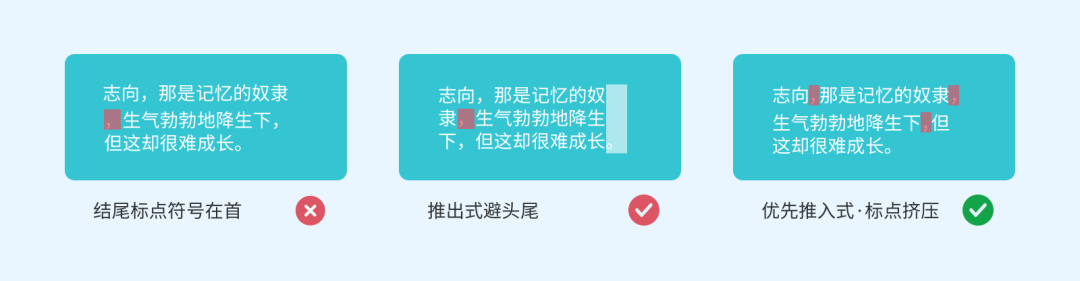
3.1.1 避首位法则

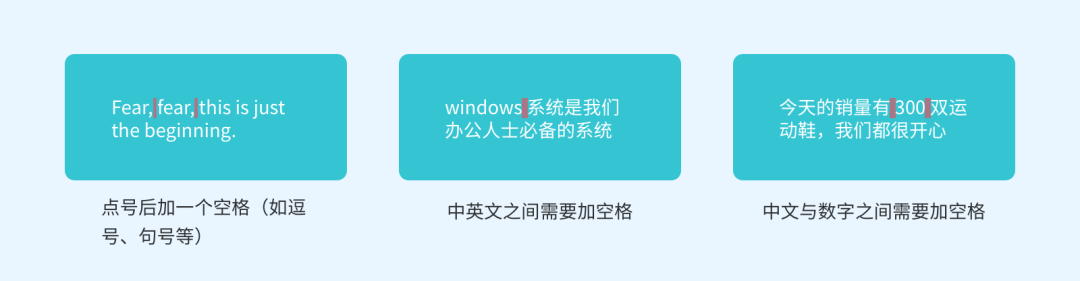
3.1.2 空格处理

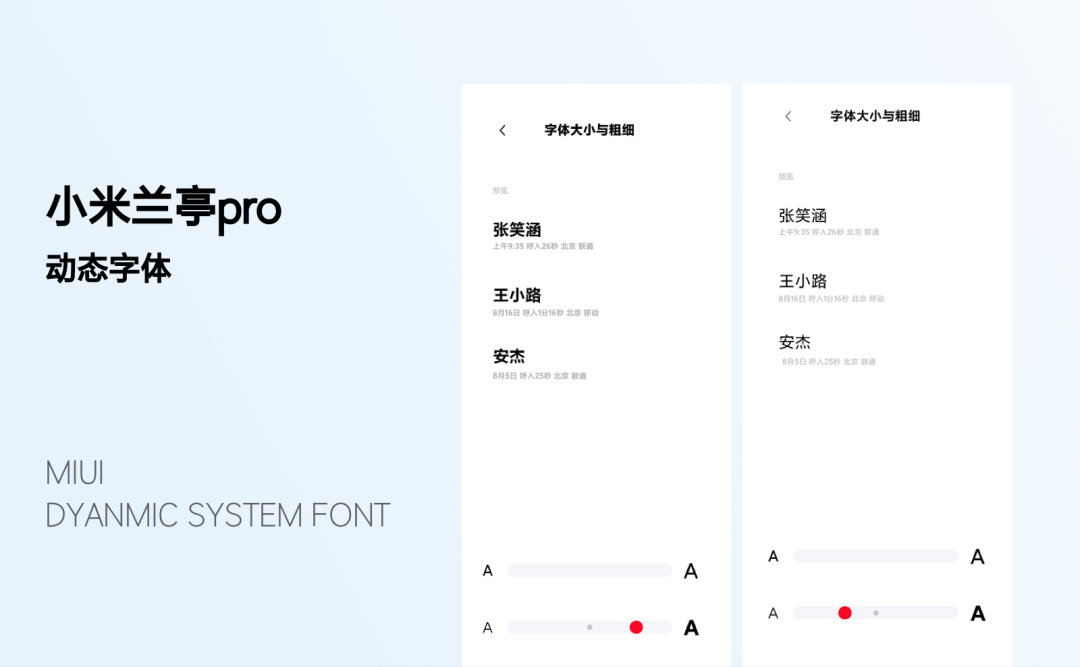
3.2 字体类型


3.3 字体内容
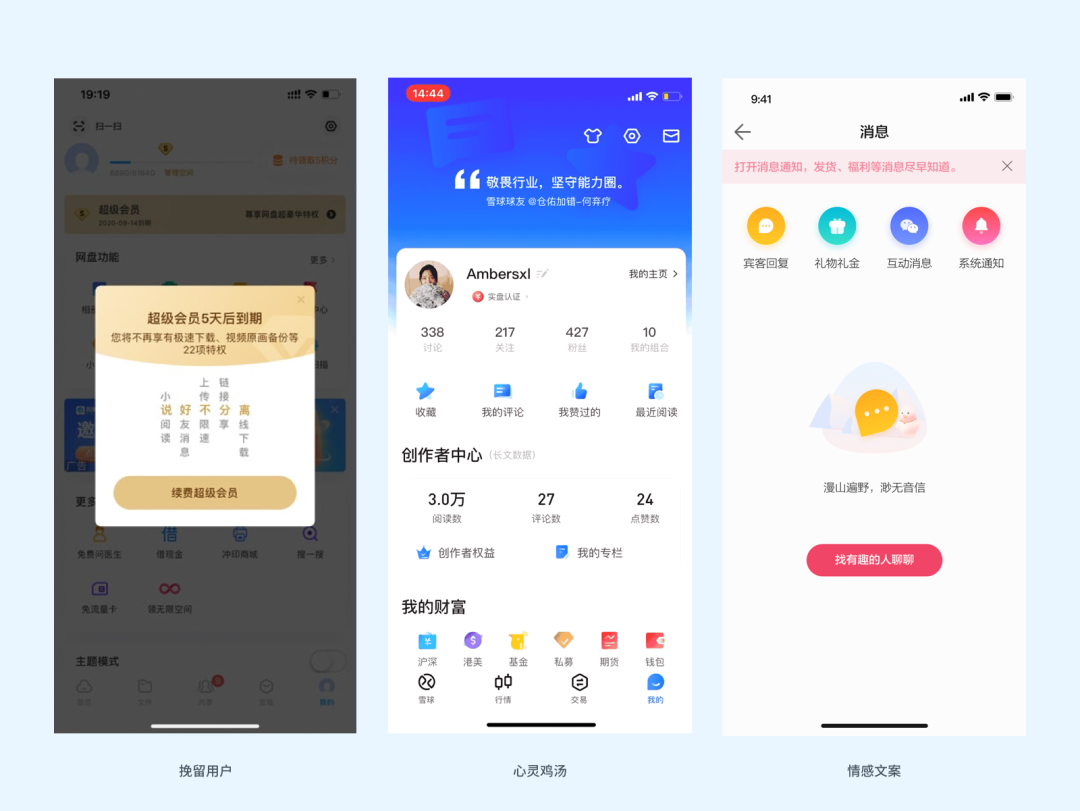
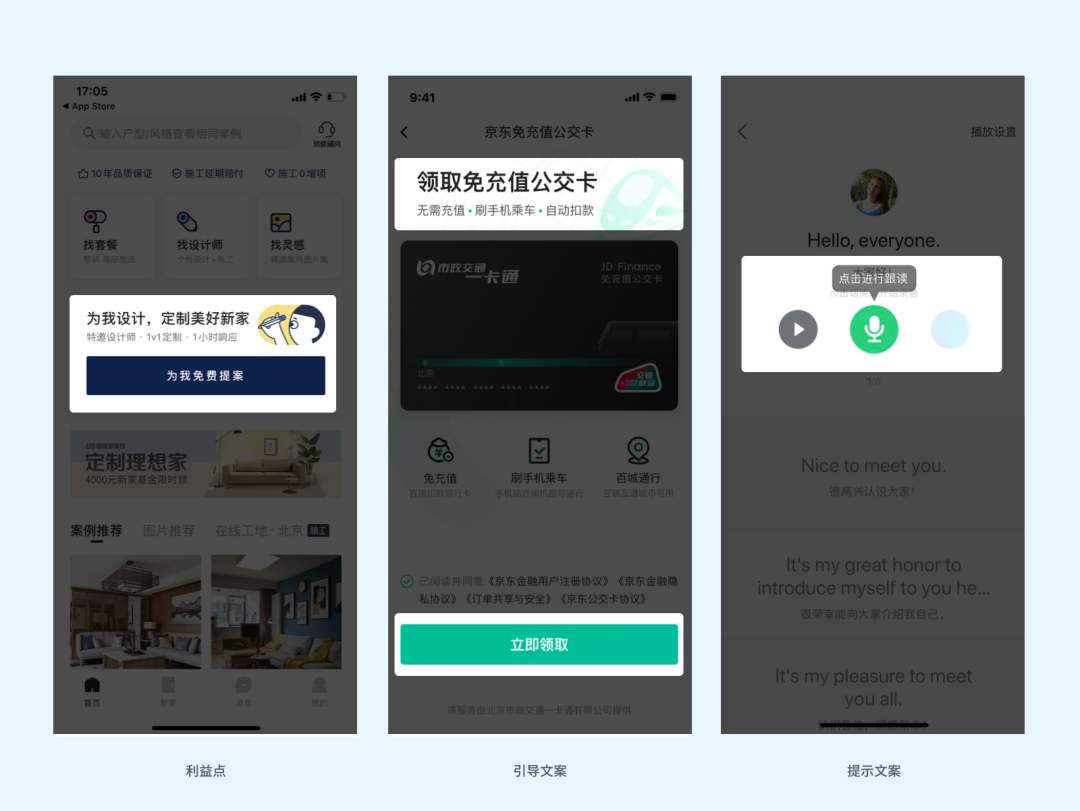
3.3.1 情感文案

3.3.2 微文案

-
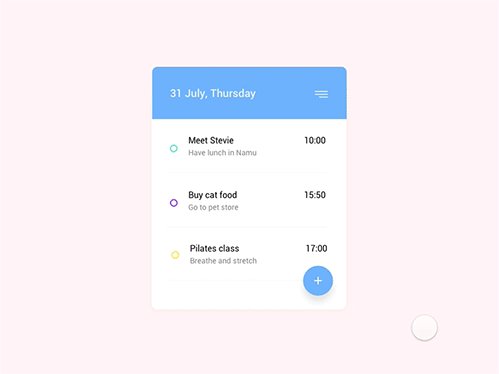
结构

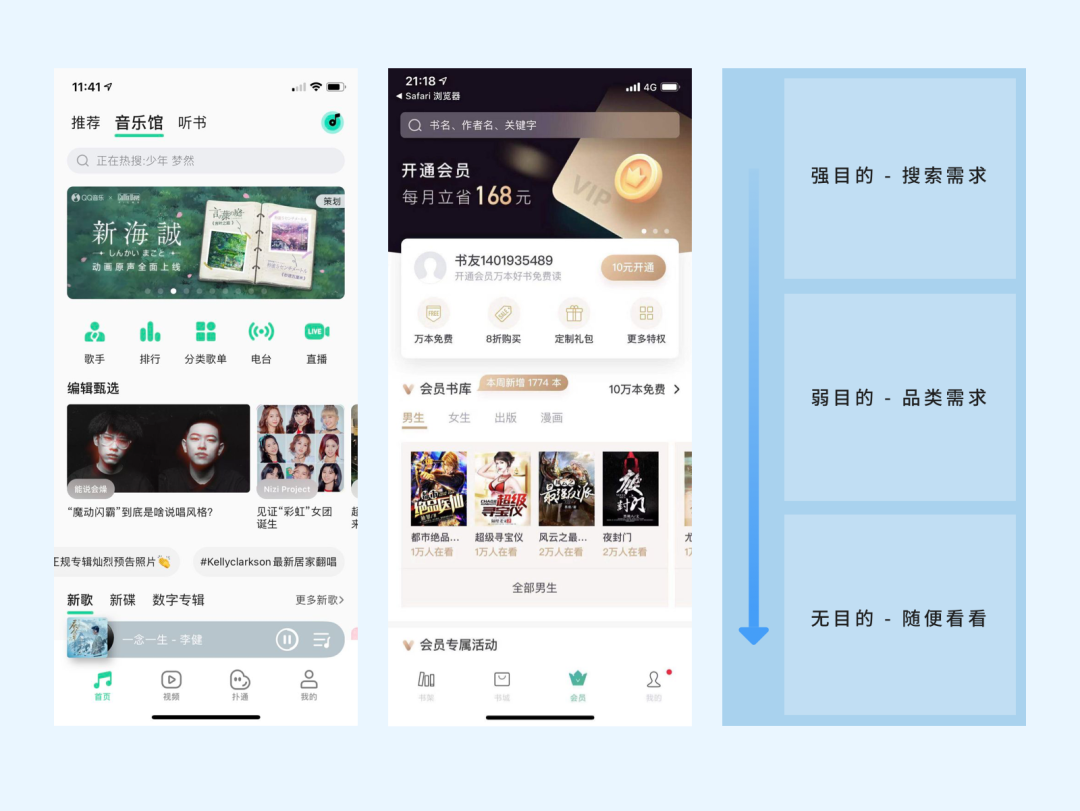
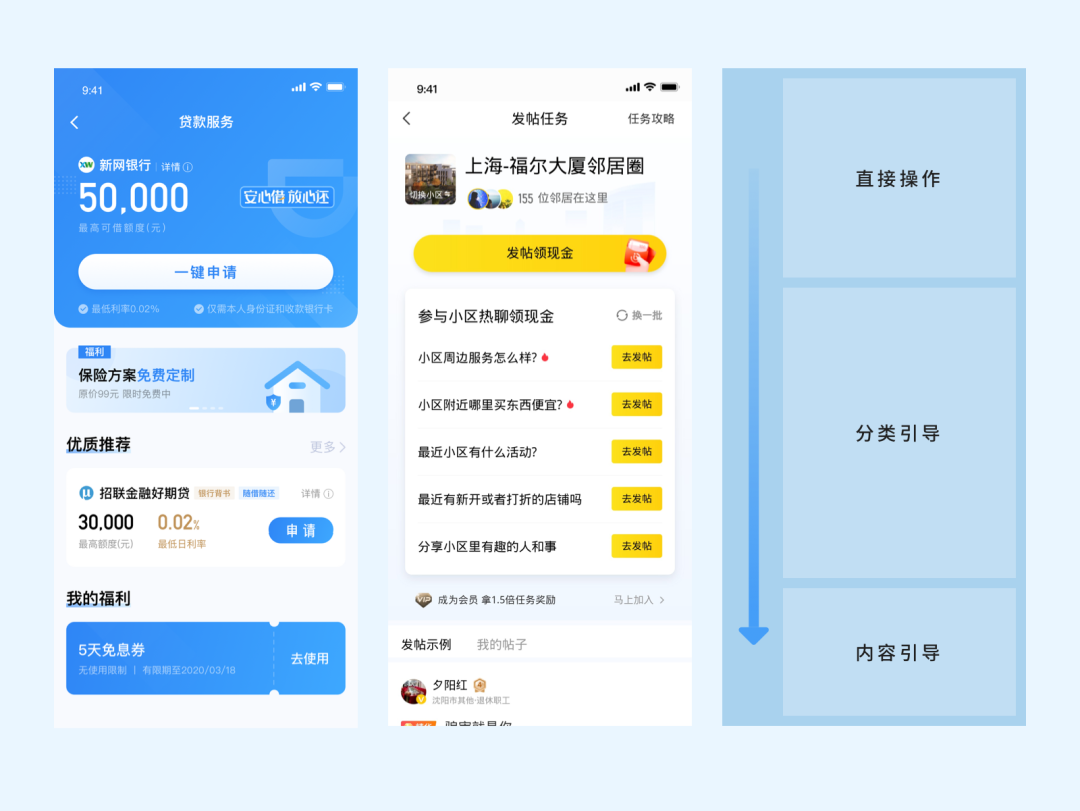
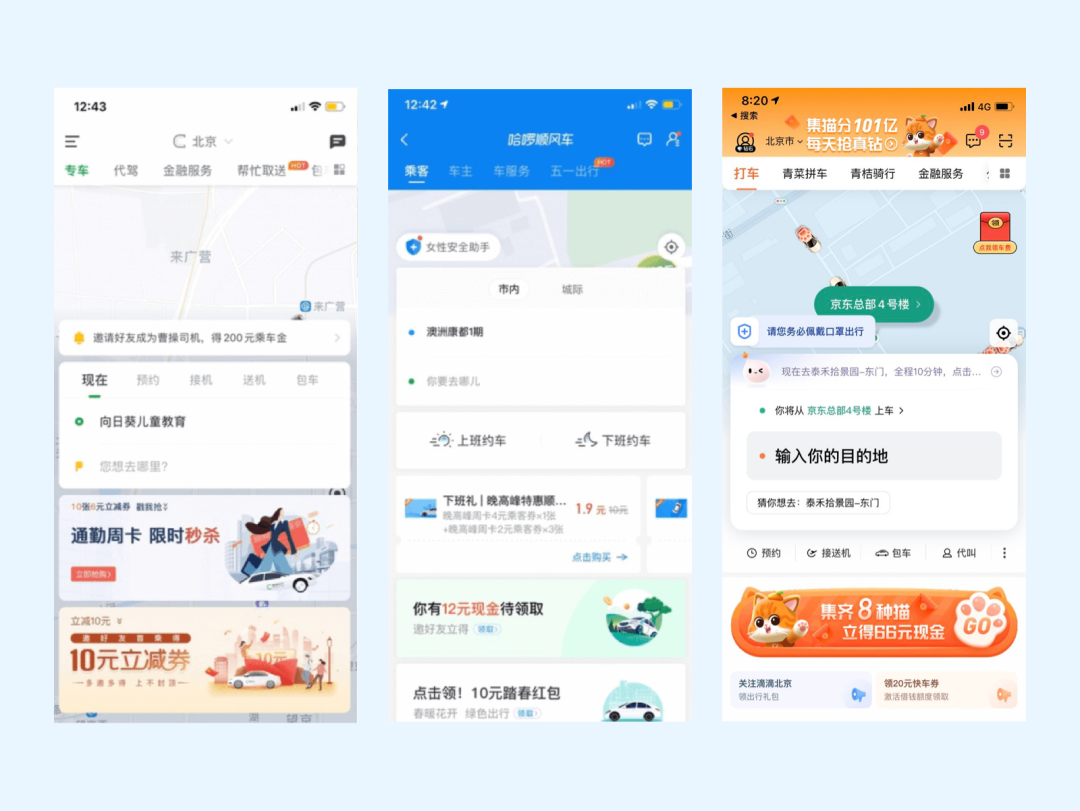
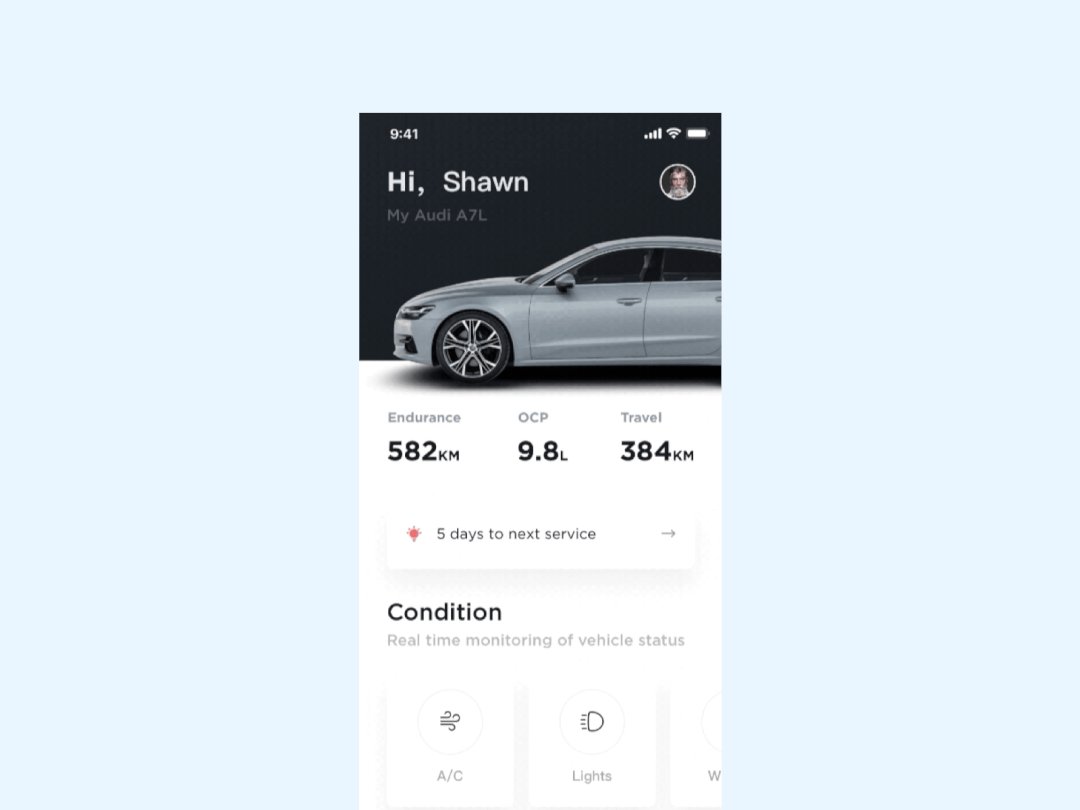
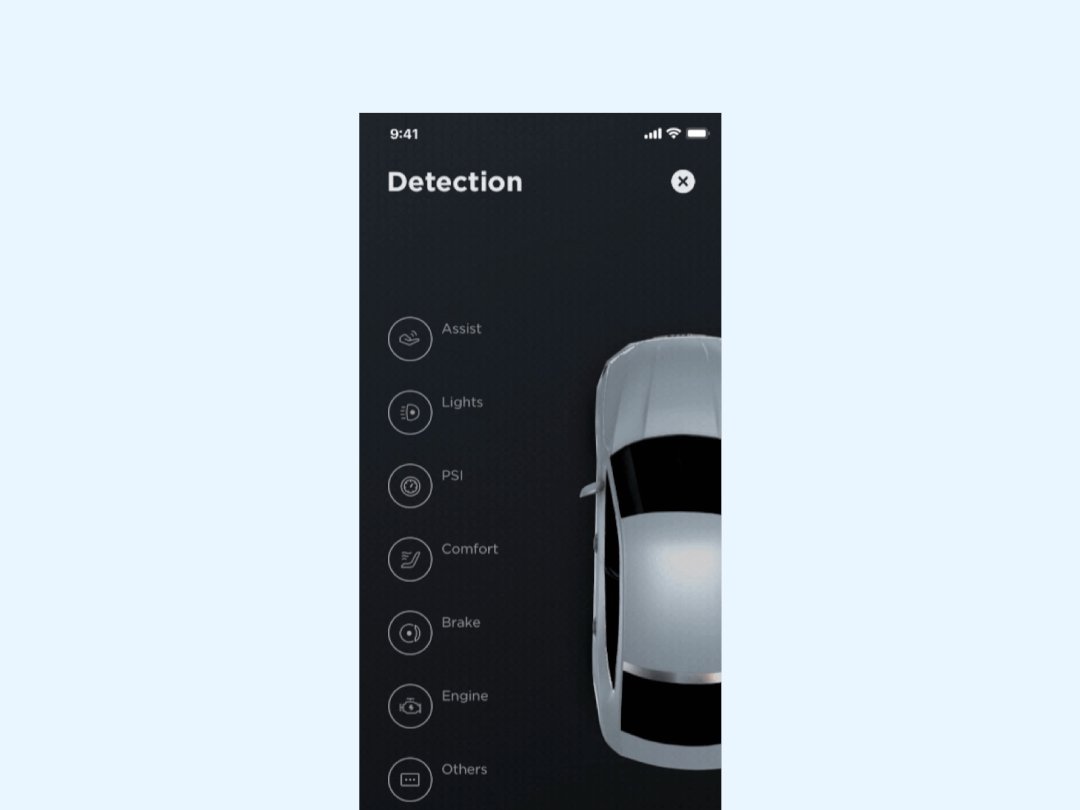
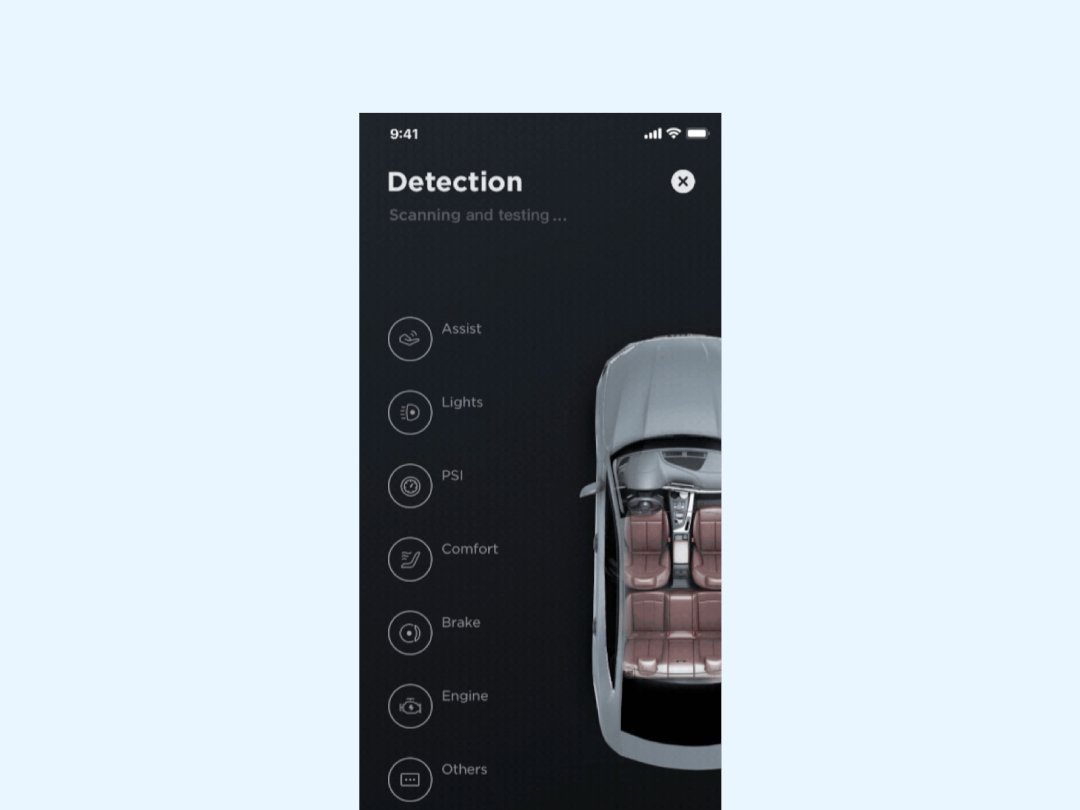
4.1 场景化体验设计

4.1.1 用户需求

4.1.2 用户行为

4.1.3 用户身份

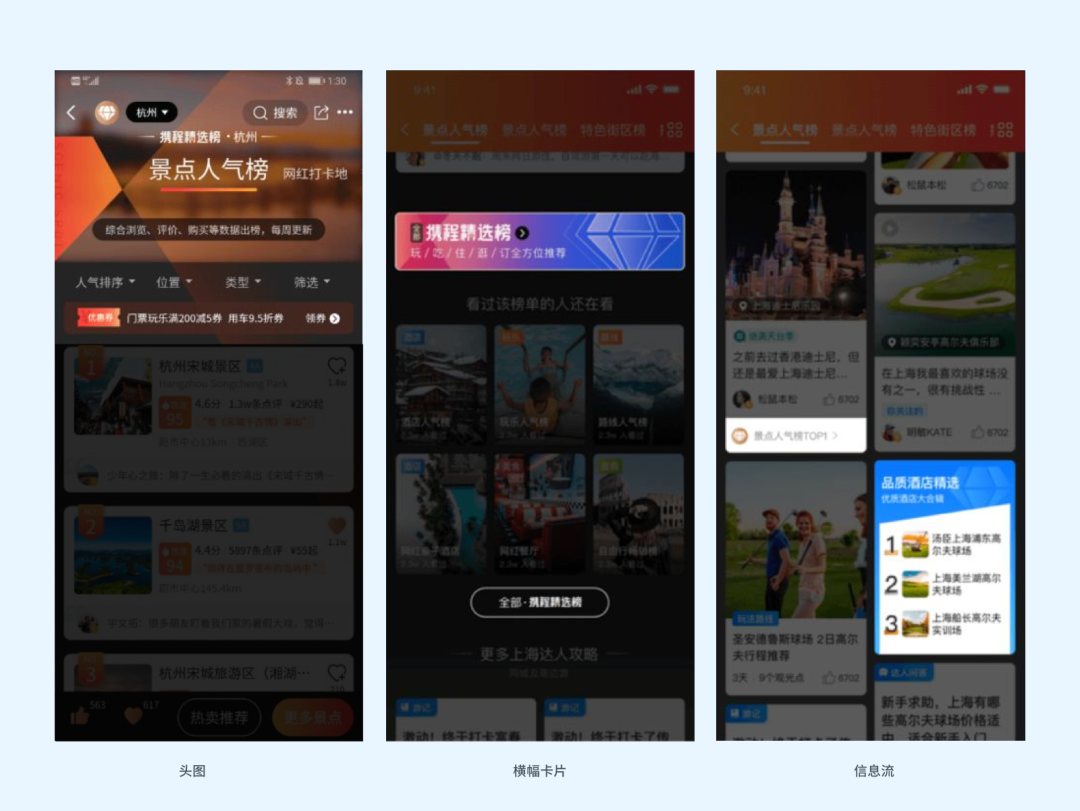
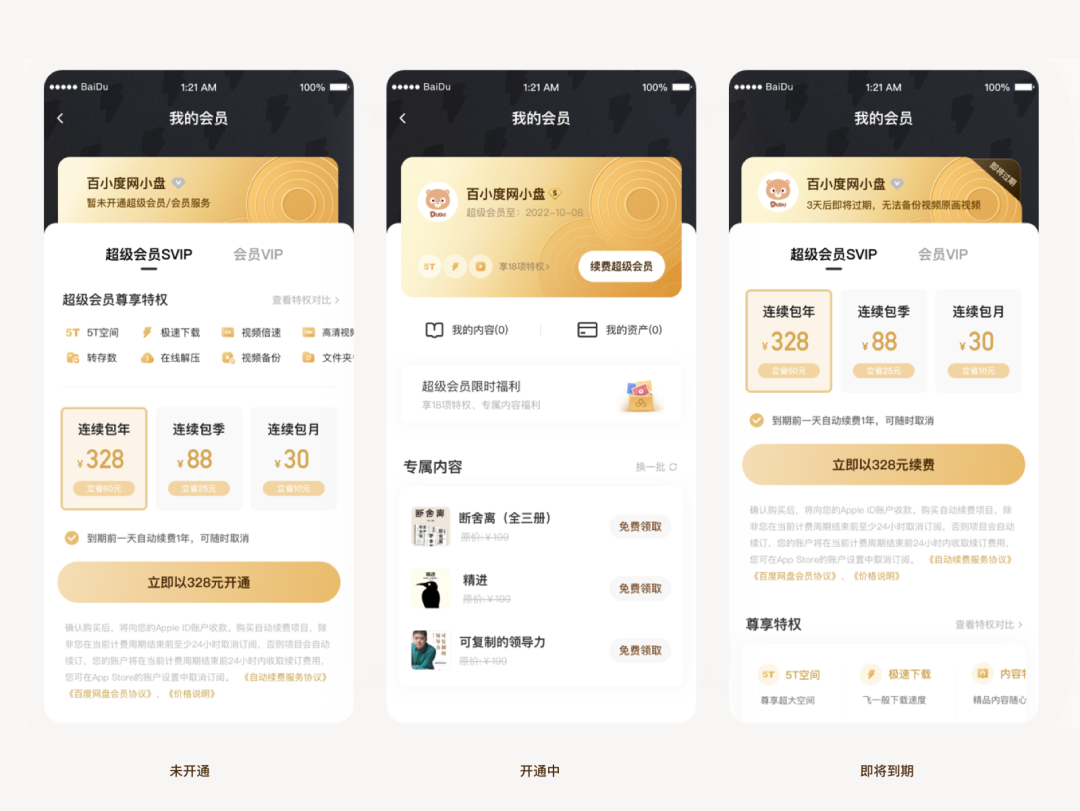
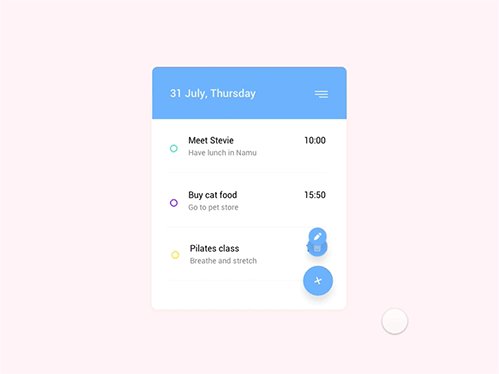
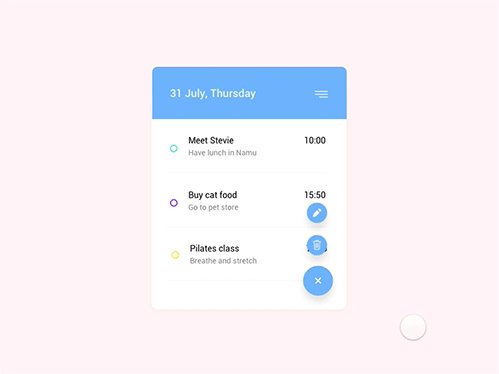
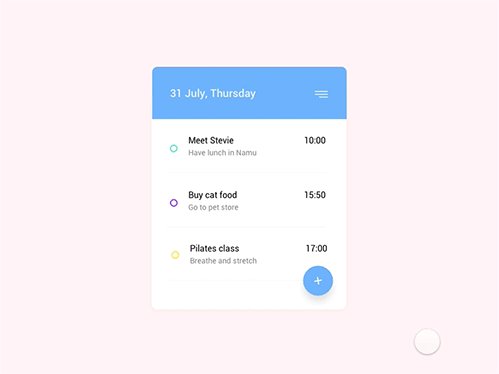
4.2 拓展卡片

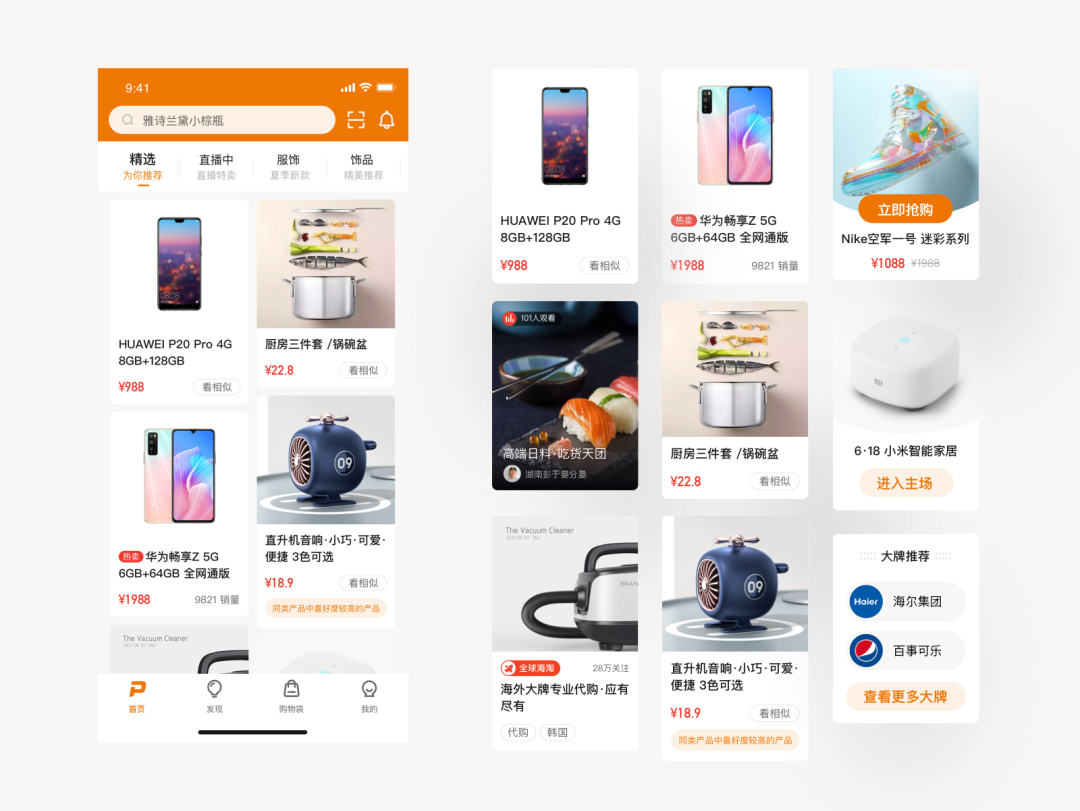
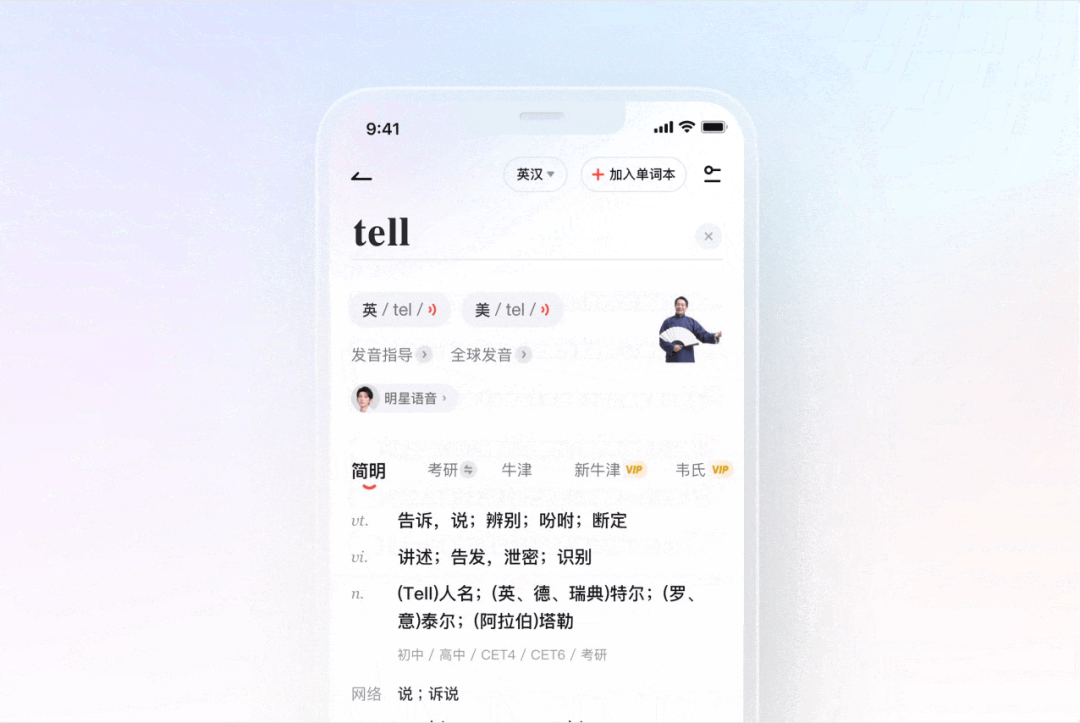
4.3 内容 · 信息流

4.4 布局 · 半模态卡片

-
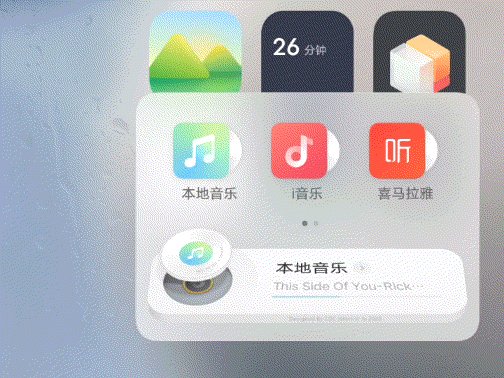
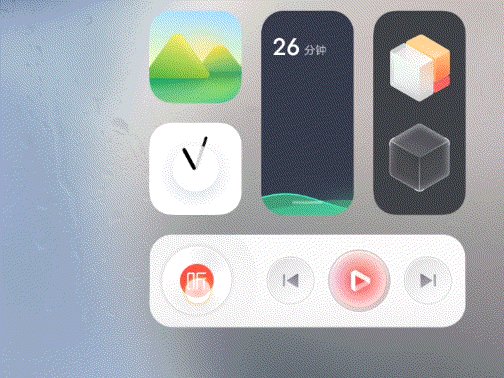
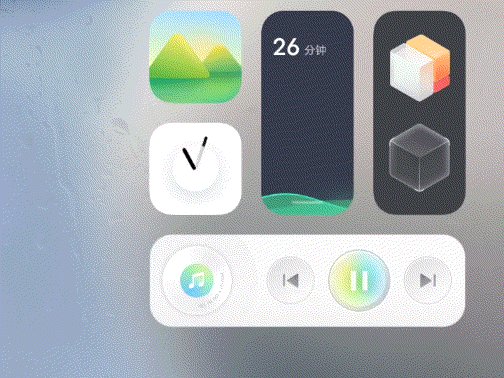
质感

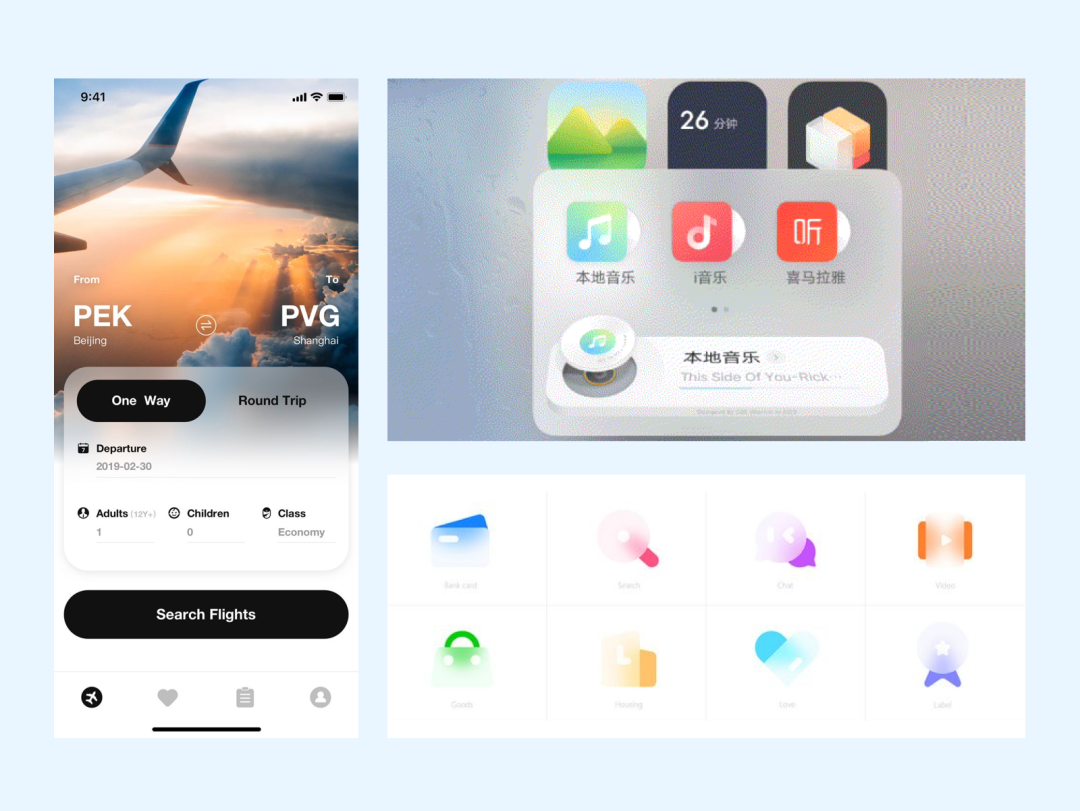
5.1 新拟态风格

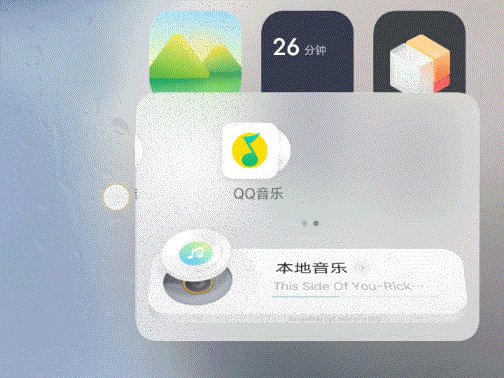
5.2 磨砂玻璃风格

5.3 微色彩渐变

-
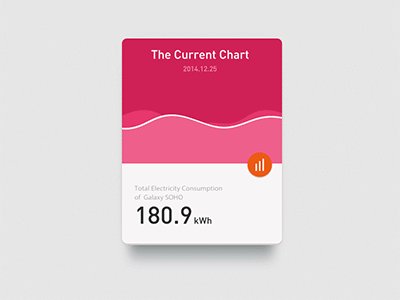
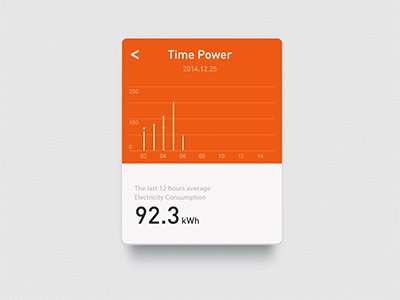
动效

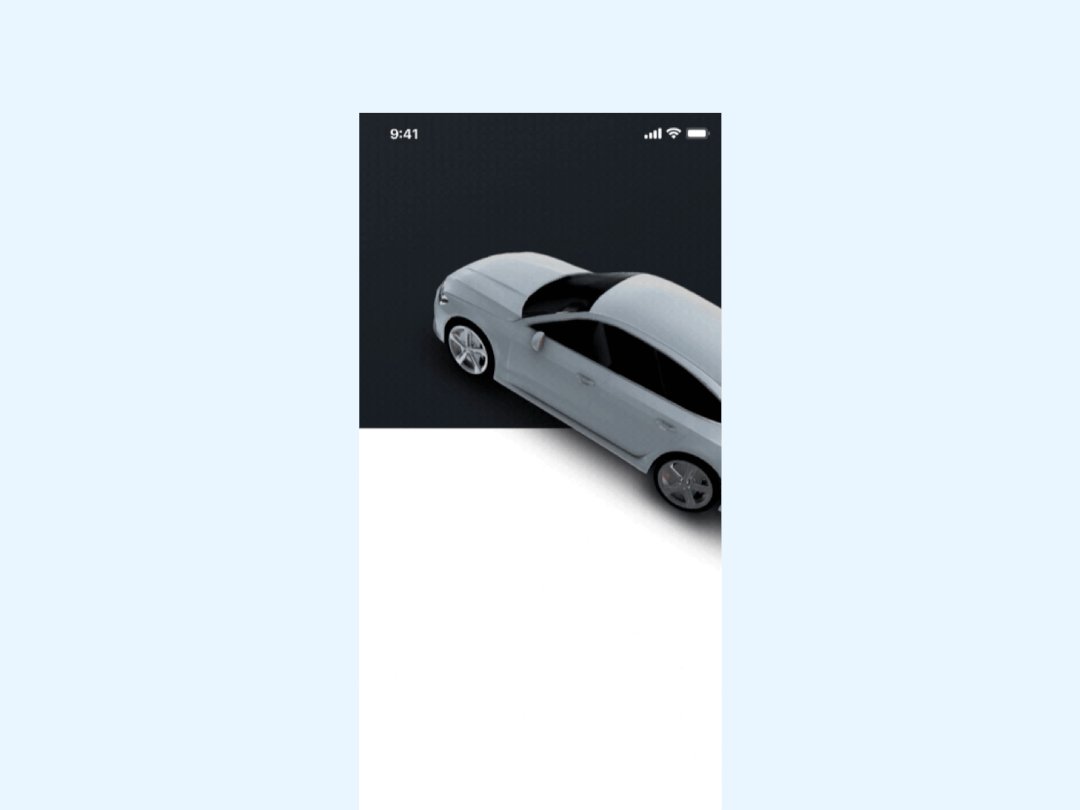
6.1 动效转场
6.1.1 入场元素

6.1.2 持续元素

6.1.3 停留元素

6.2 信息折叠
6.2.1 同类信息

6.2.1 容器折叠

6.2.3 触发展示

6.3 交互流程
6.3.1 操作预知

6.3.2 交互反馈

-
总结
/ End /
声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

