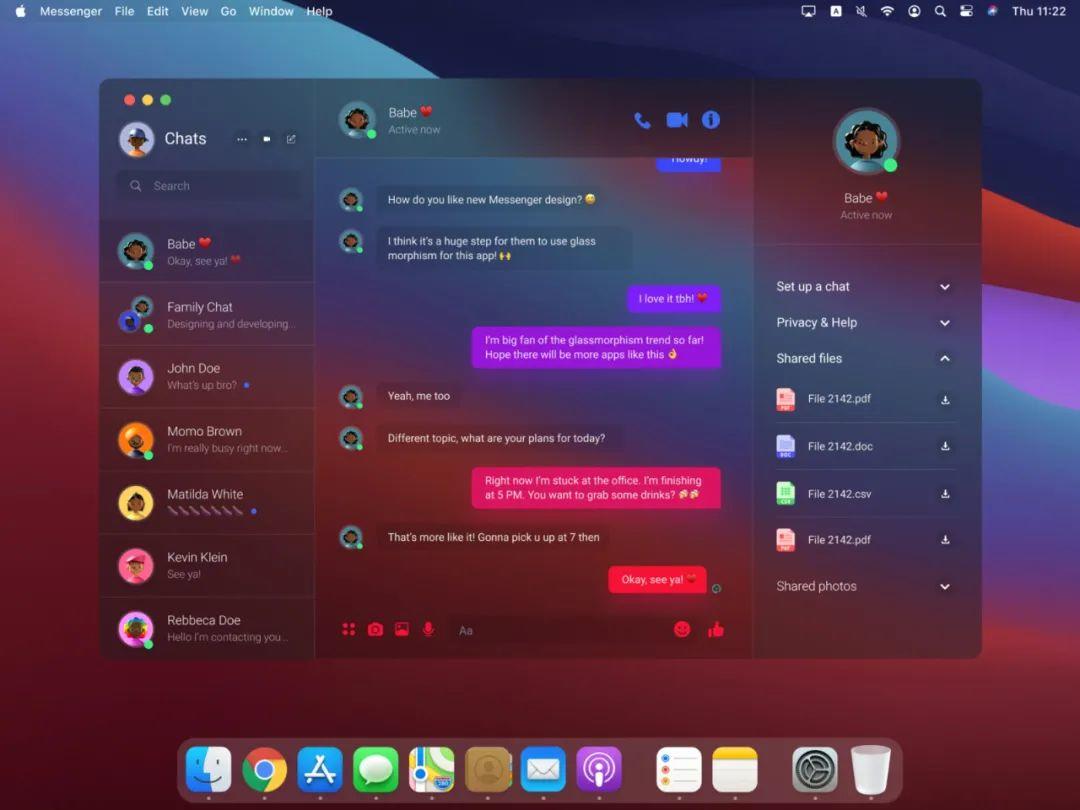
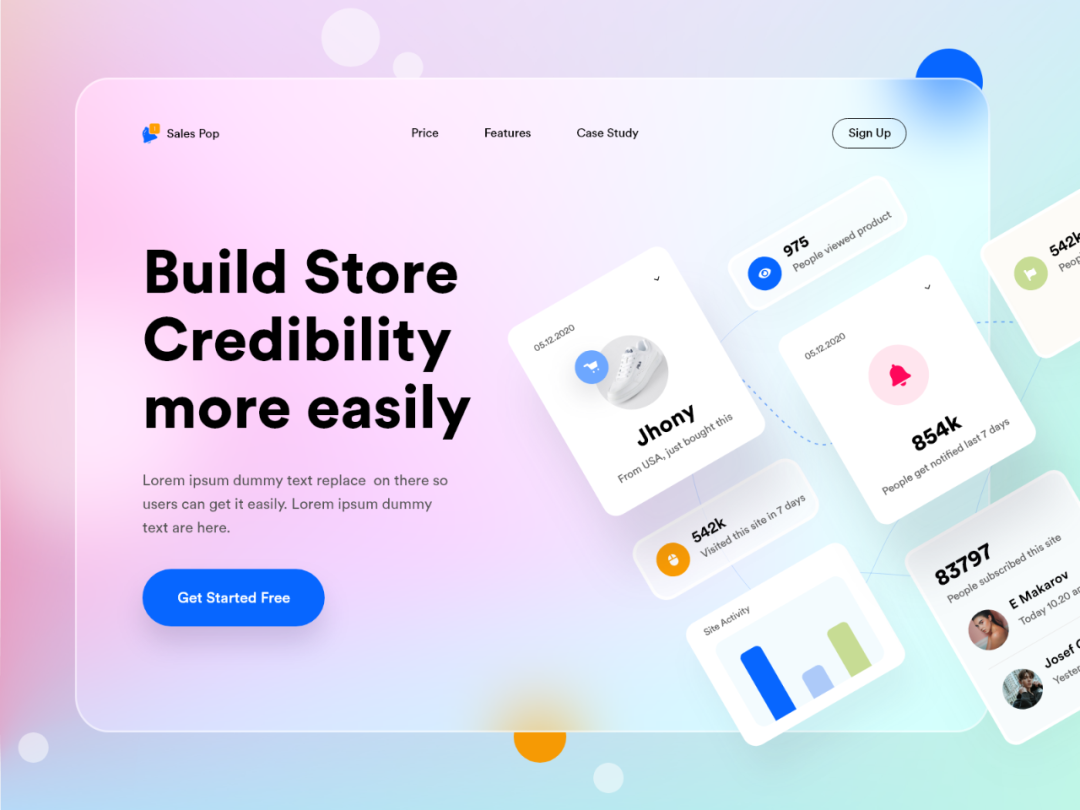
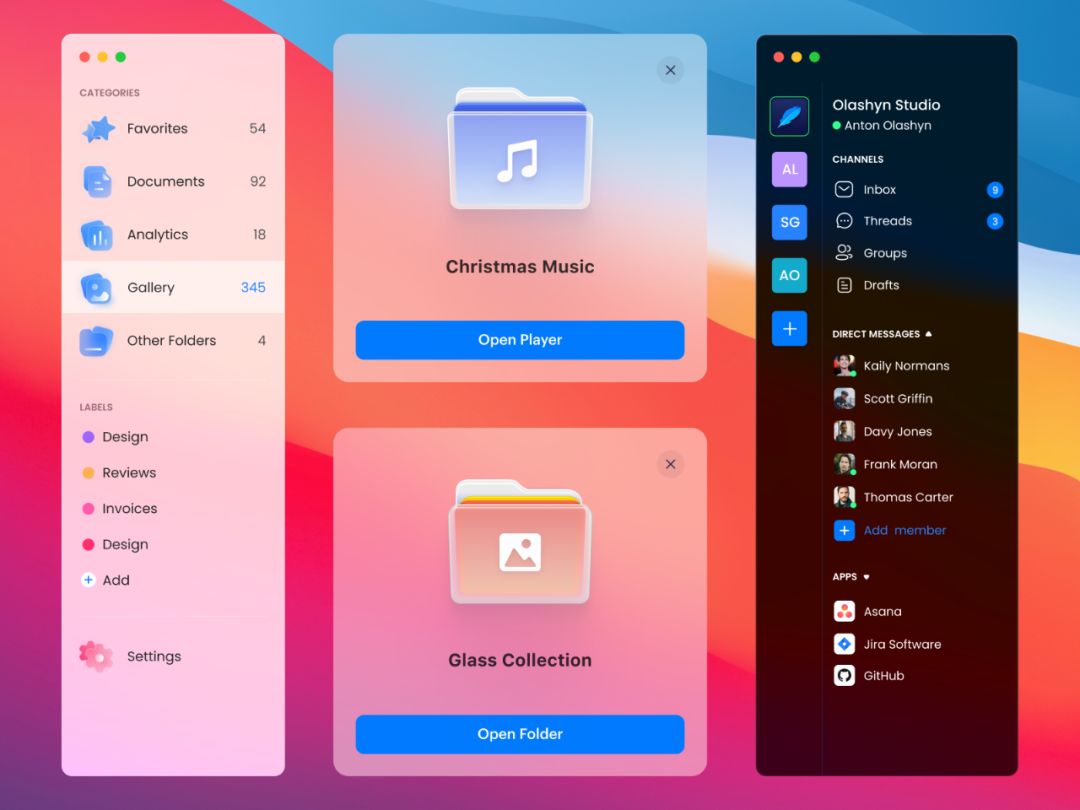
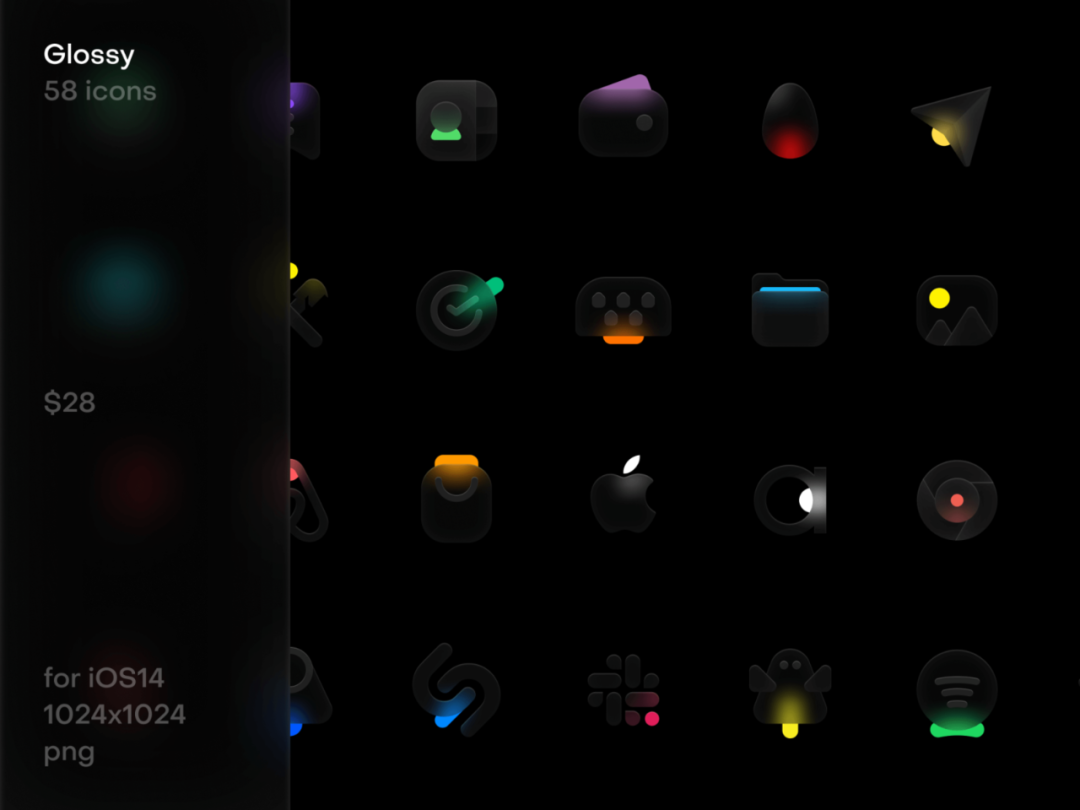
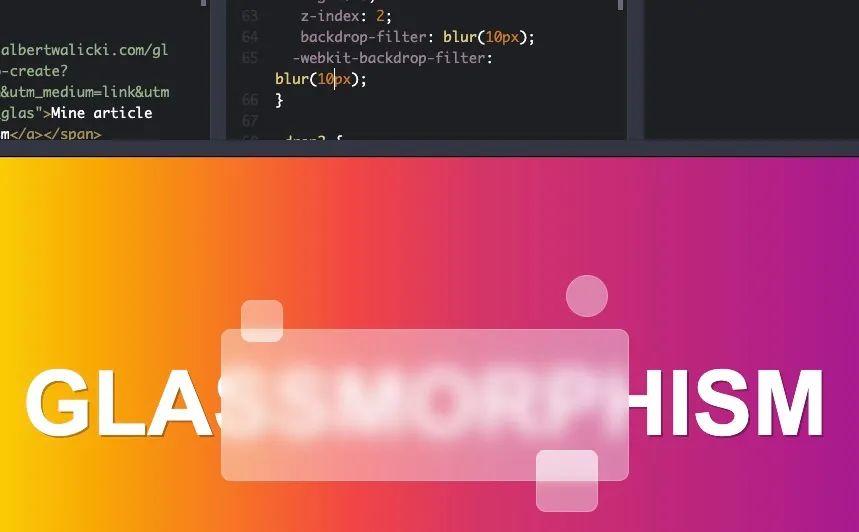
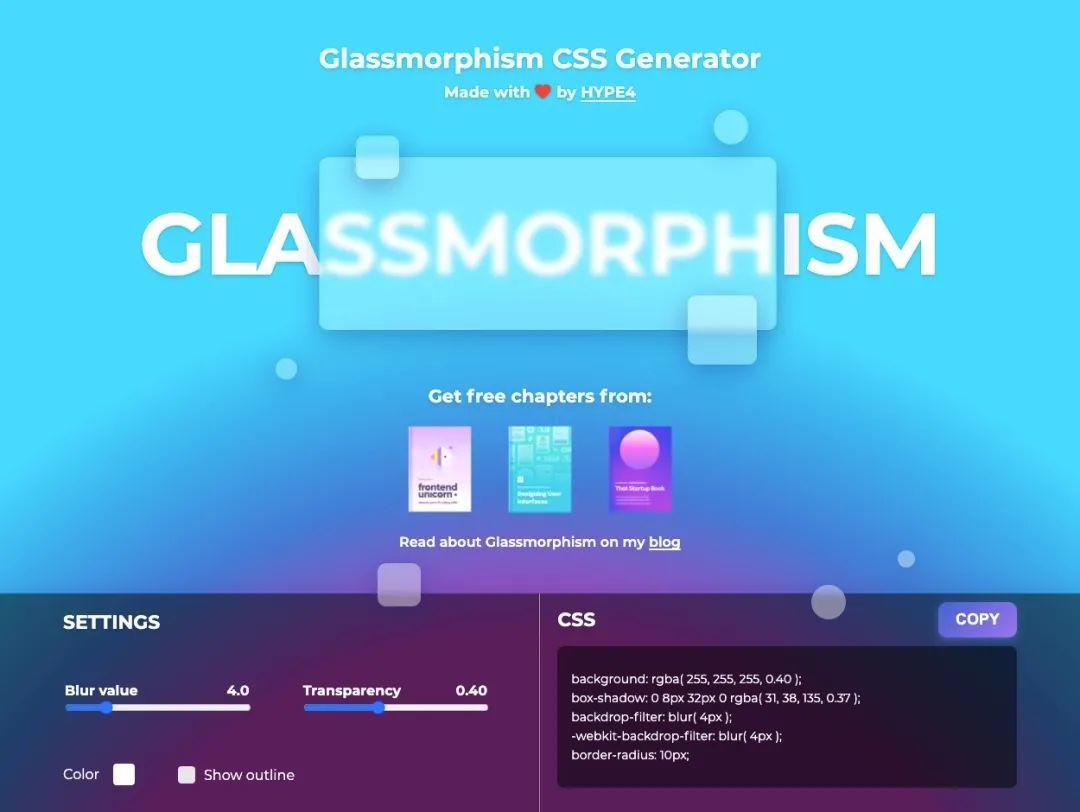
Glassmorphism
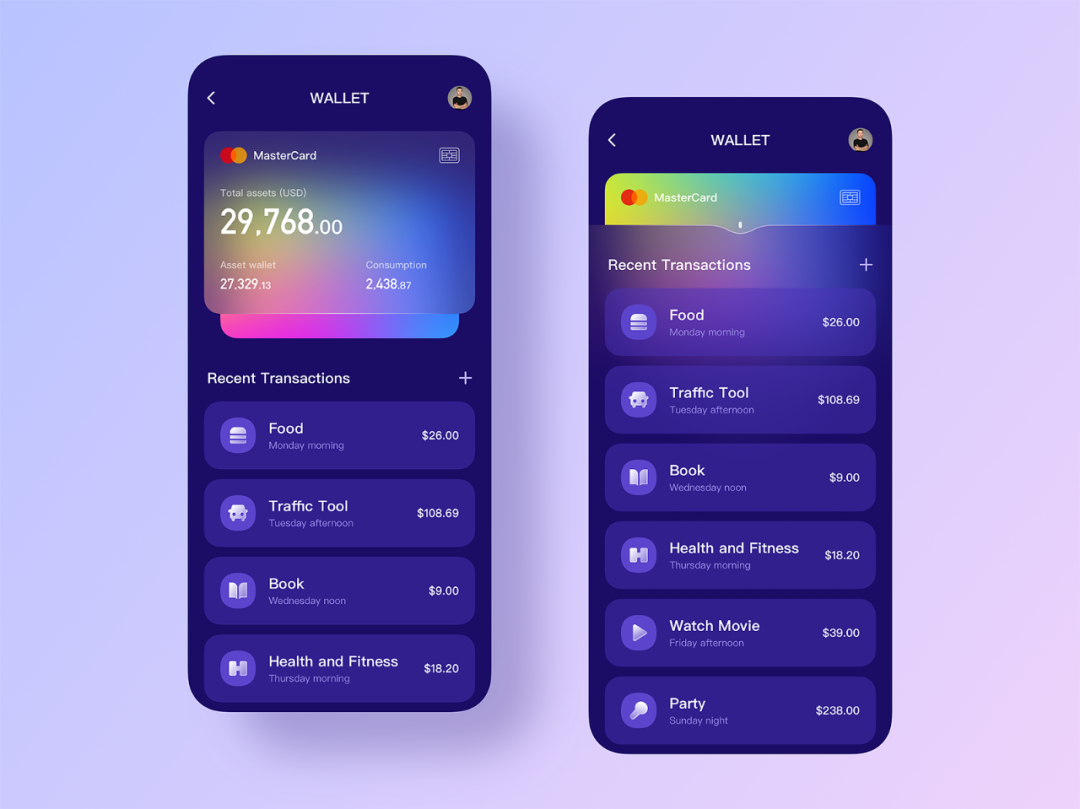
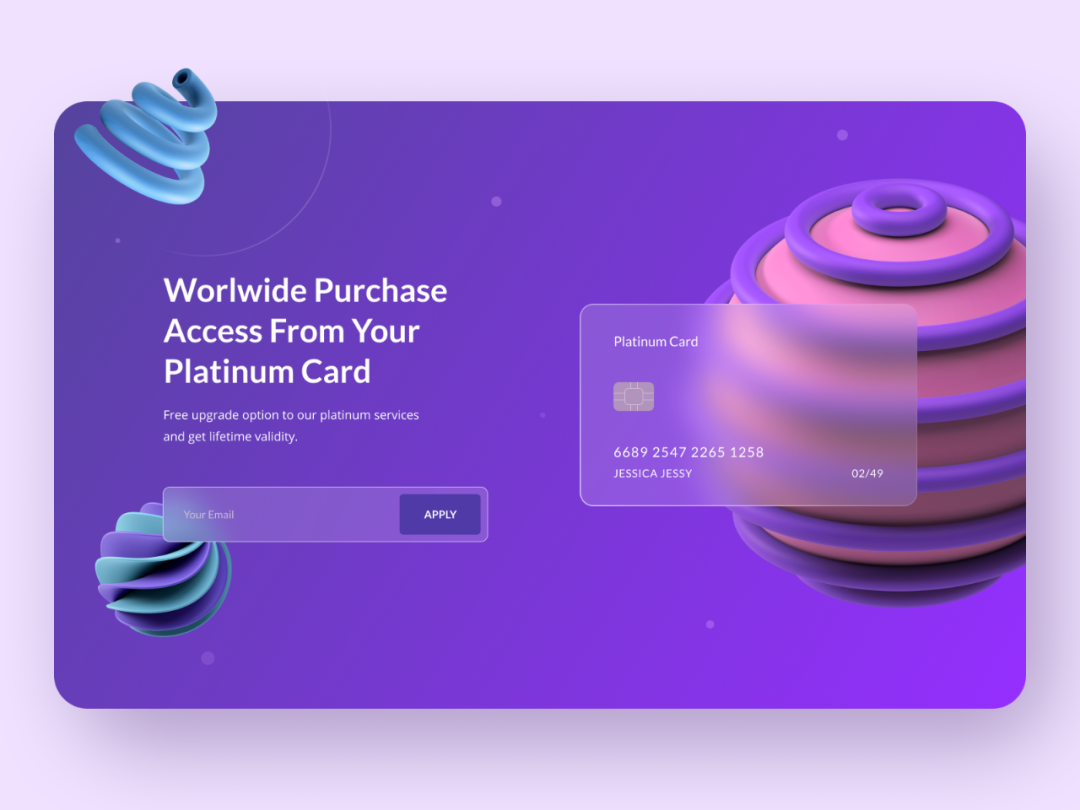
- 透明毛玻璃效果(前景)
- 细小的浅色边框(前景)
- 鲜艳色彩(背景)
- 层级空间感


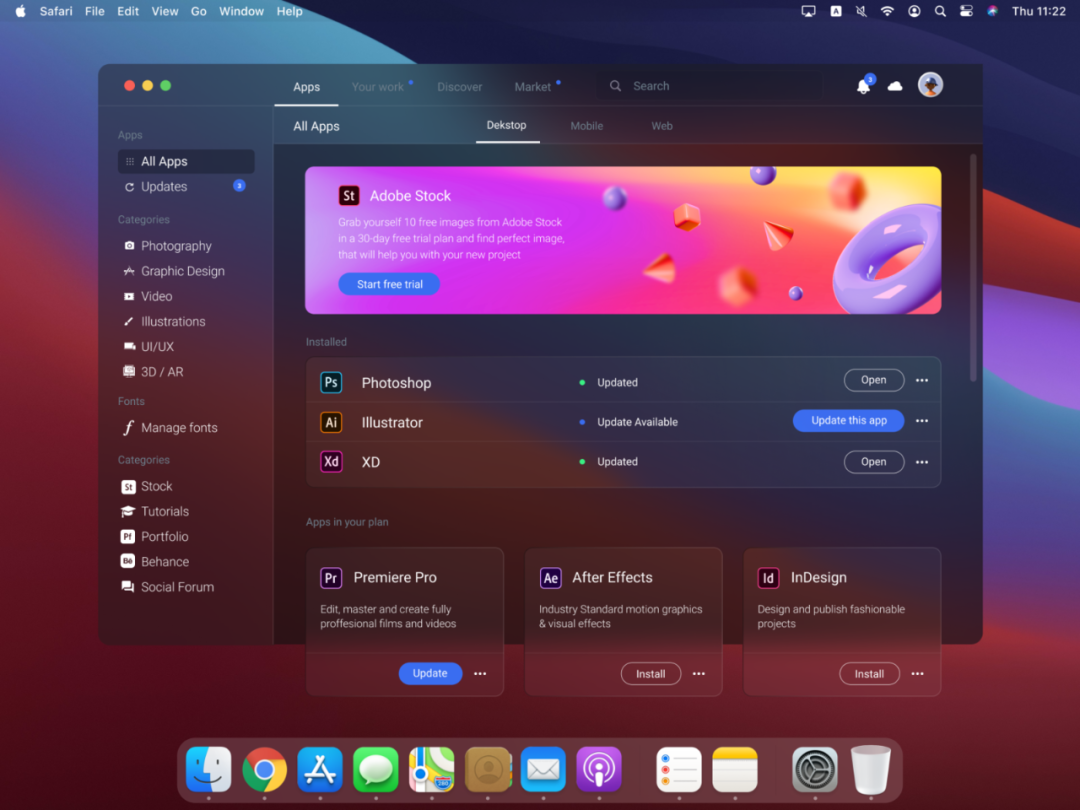
- 操作系统级

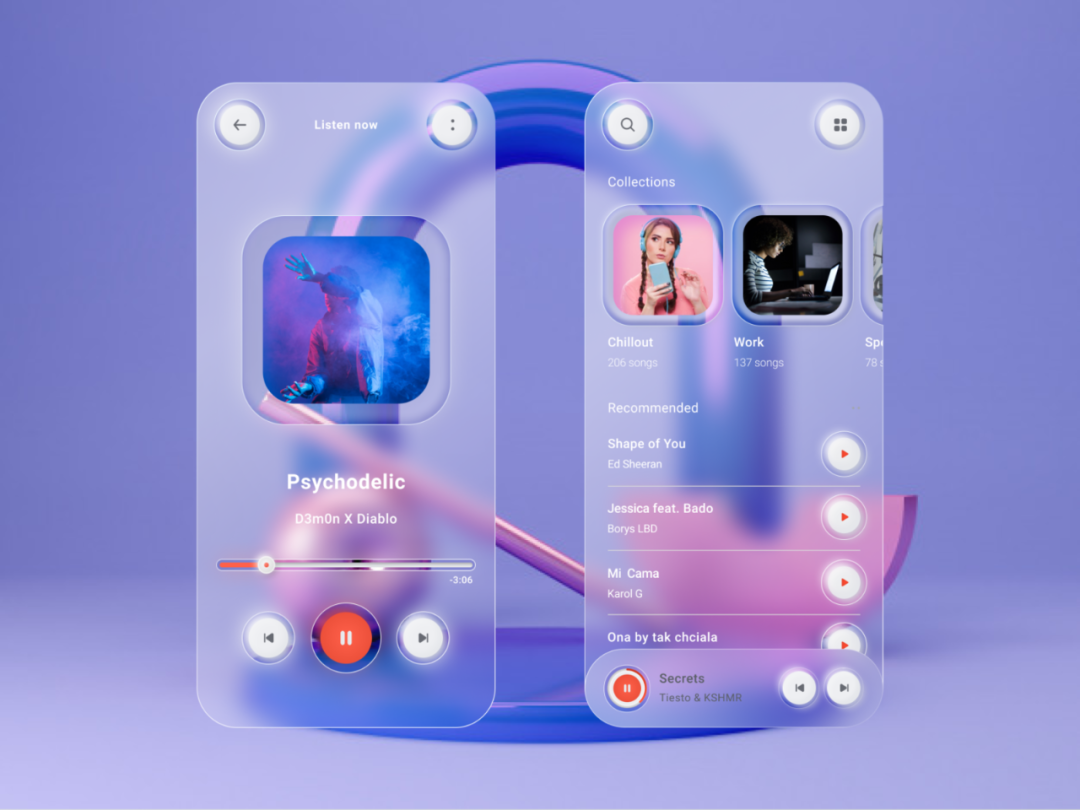
- 应用级




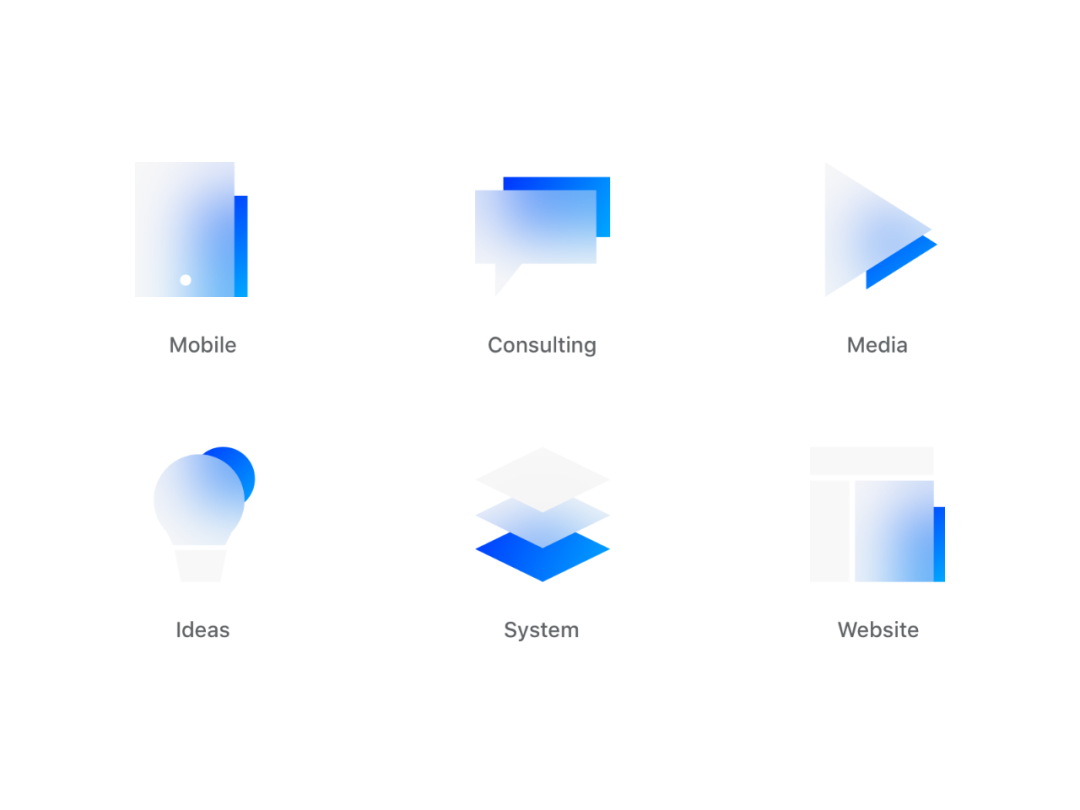
- 视觉元素级






- 与操作系统深度融合
- 中间状态、临时信息
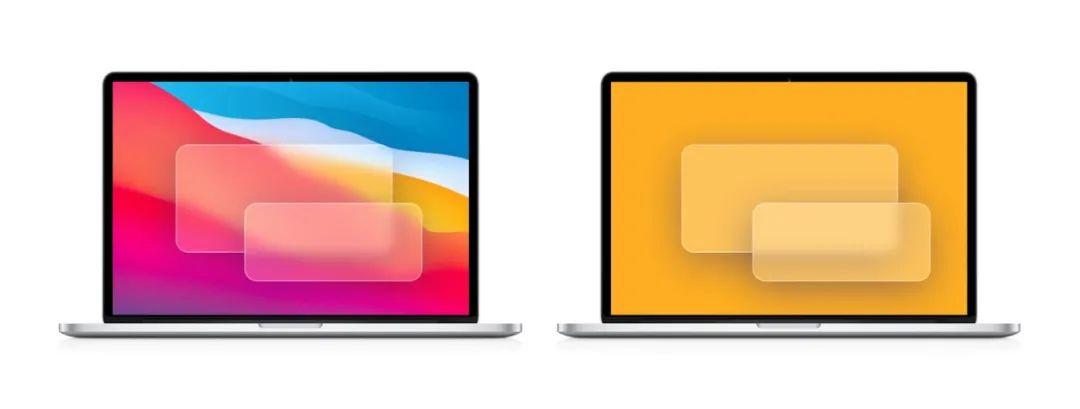
- 简单前景元素+高饱和背景
- 仿3D玻璃材质


- CSS属性兼容性
- 预览工具

声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

