
圆角设计最早追溯到1981年,苹果公司在设计研发操作系统时,Steve Jobs认为圆角矩形比矩形更友好,他说服了工程师Bill Atkinson 实现圆角矩形的绘制技术,并将其命名为“RoundRects”,运用在苹果所有的操作系统界面中。

设计更具美观性
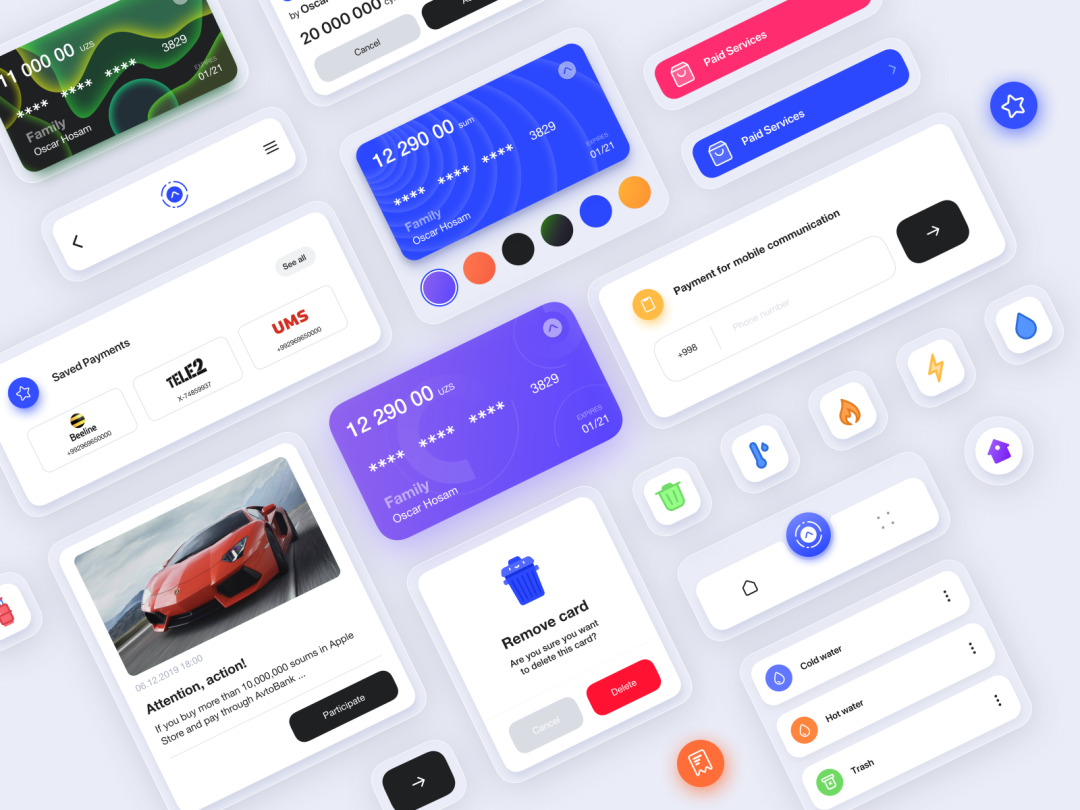
纵观近年来的各类智能电子产品,无论是安卓手机,iPhone,Apple Watch,iPad还是电脑,圆角设计的应用已经在工业设计中成为了非常重要的设计语言。

圆角的设计使产品看起来更加新颖,圆润的造型也使产品感觉更加容易接近,当硬件设备都运用了圆角时,UI界面的设计也自然紧跟潮流。

iPhone

小米

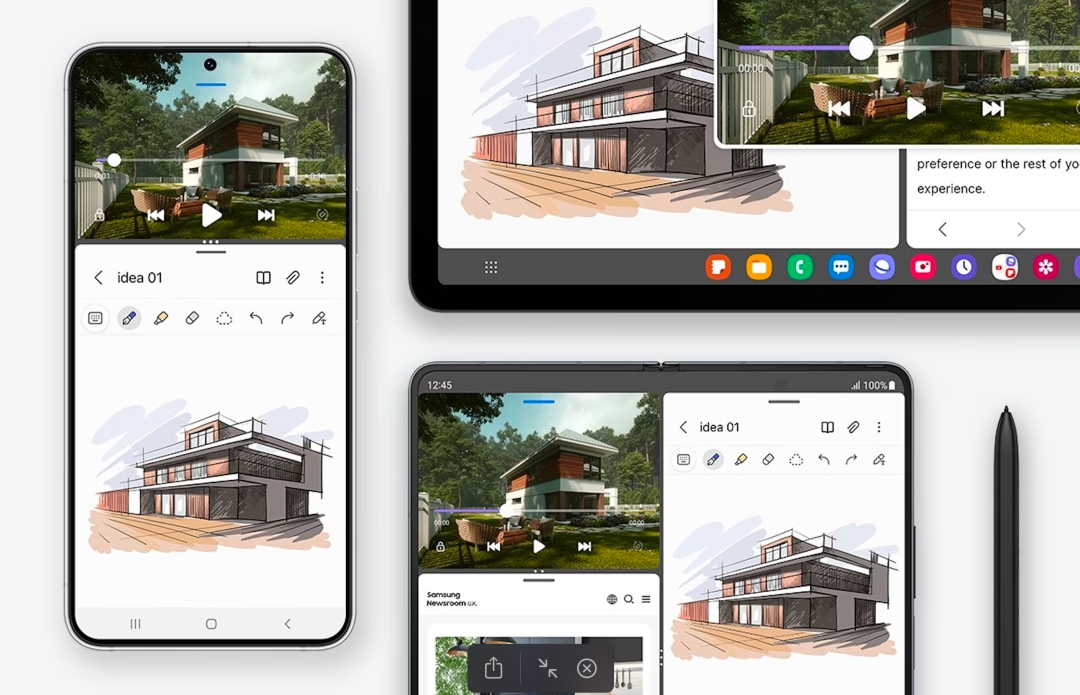
三星


信息更直观易接纳

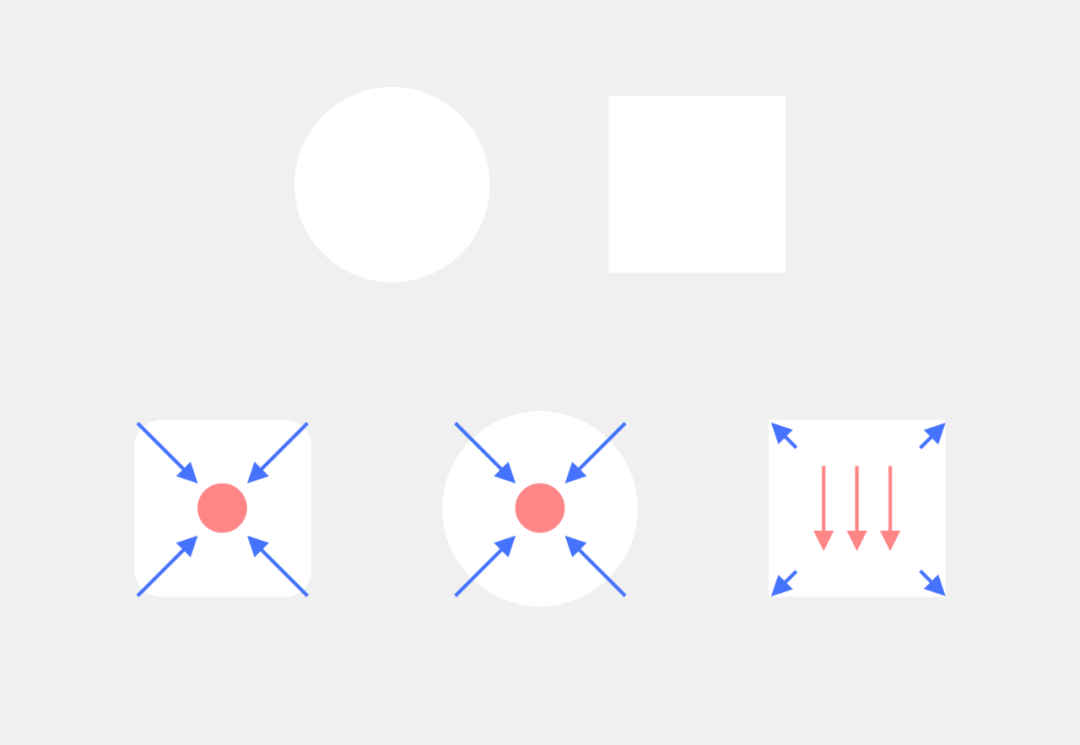
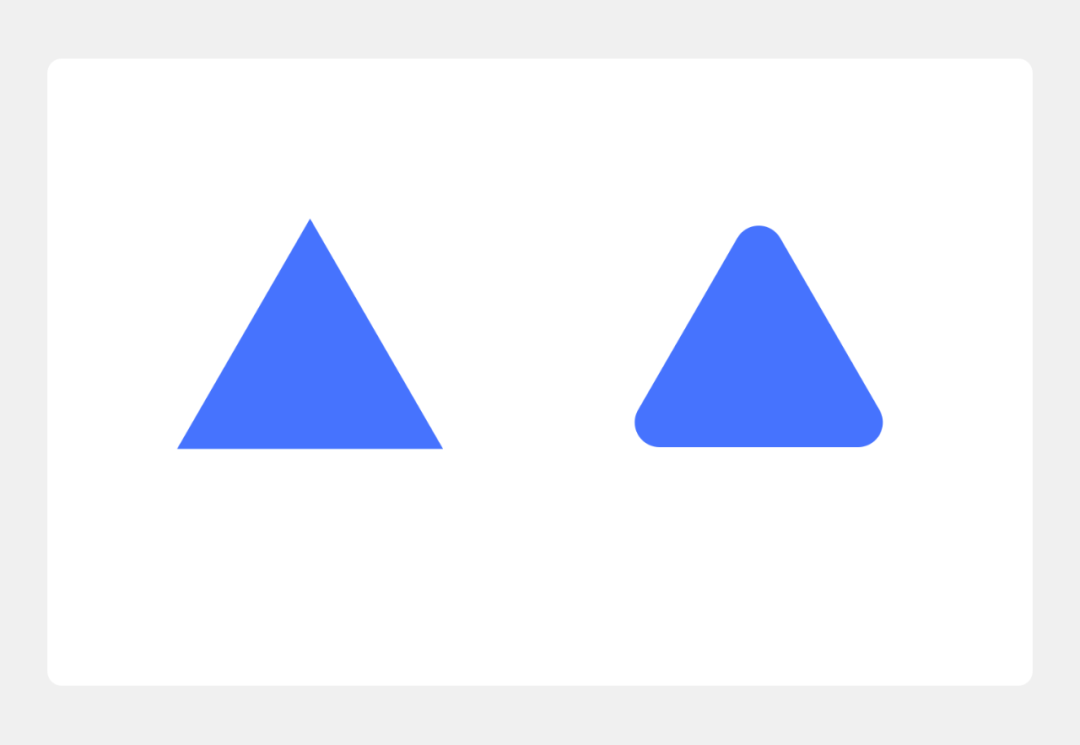
Jürg Nänni在他的著作《Visual Perception》曾表示:视网膜中区域处理正圆时,速度是最快的,而当处理边边角角时速度更慢。因此,带有圆润圆角较普通矩形相比,更容易被使用者所接受。

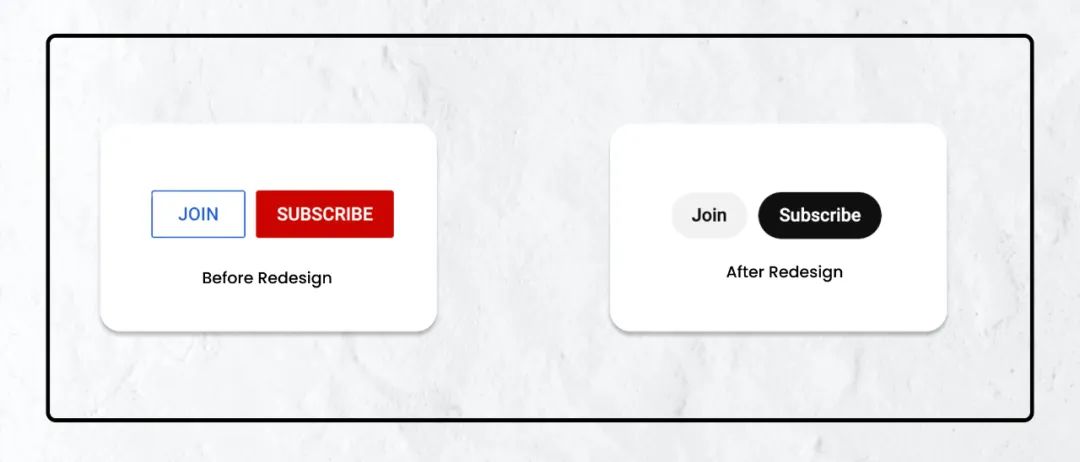
案例对比:
 (图源来自于网络,侵删)
(图源来自于网络,侵删) ( YouTube改版 )
( YouTube改版 )

更具安全感
圆角自身的图形属性更加柔和舒适,给人一种安全感。Universal Principles of Design 中也提到了曲线偏袒contour bias,指的是人们倾向于偏爱具有曲线轮廓的物体,而非那些有尖角和顶点的物体。当我们看到一个尖锐的物体时,我们会本能地产生抗拒,而对于圆润的物体,我们会产生更高的接纳度。


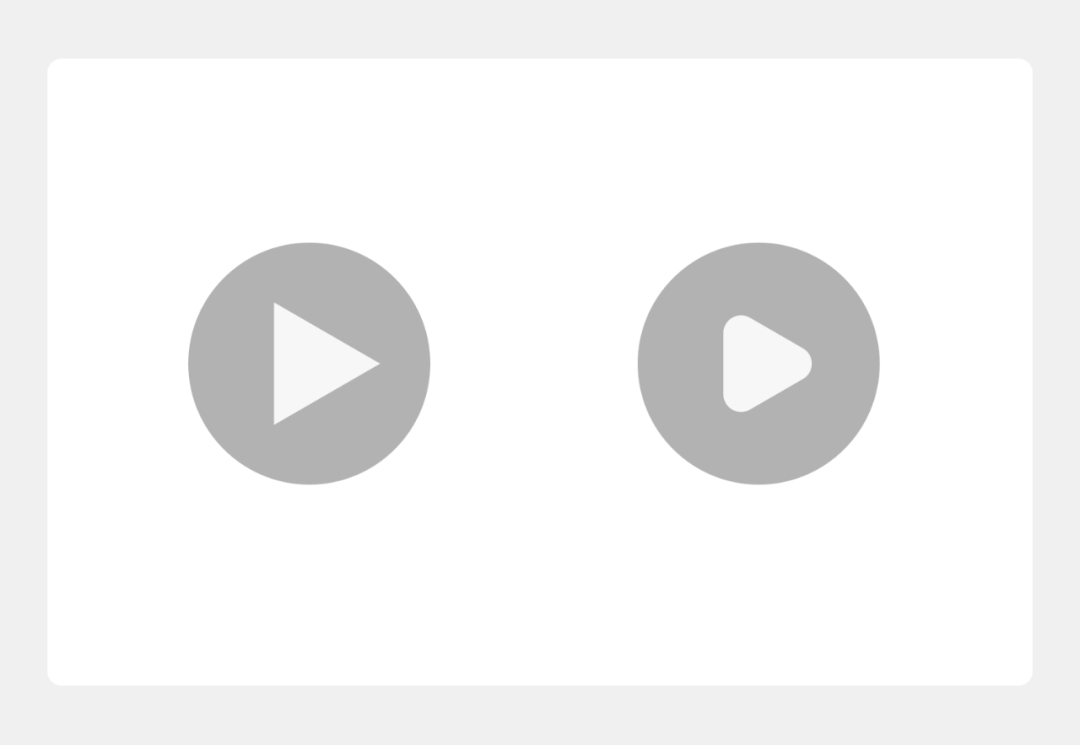
( 以播放器按钮为例,圆弧会给人轻快活泼且具有亲切感 )

信息处理更高效


结语

( 图源来自于网络,侵删 )

声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

