公元前1000年左右,腓尼基人创造了第一个字母表,并且后来希腊人也延续了其创造的字母表。其实字母表(alphabet)一词是前两个希腊字母Alpha和Beta的组合。
快进到中世纪,罗马人使用了一种名为Trajan的字体。公元 113 年,它被广泛用于罗马官员手写的所有官方文件中。

然后是涂鸦的出现,它无处不在,街角、商店、工厂和广告牌。有些是带有设计和装饰意味的,有些只是提供信息,但几千年来,所有这些涂鸦信息都是以手绘的方式产生的,人们的文字排版意识也就此诞生。

当人们识字率提升时,对阅读的需求也随之上升,出版商必须标准化字体、间距以及某些主题和模板。最著名的字体是巴斯克维尔(Baskerville)和博多尼(Bodoni)字体,至今仍被设计师和出版商使用。

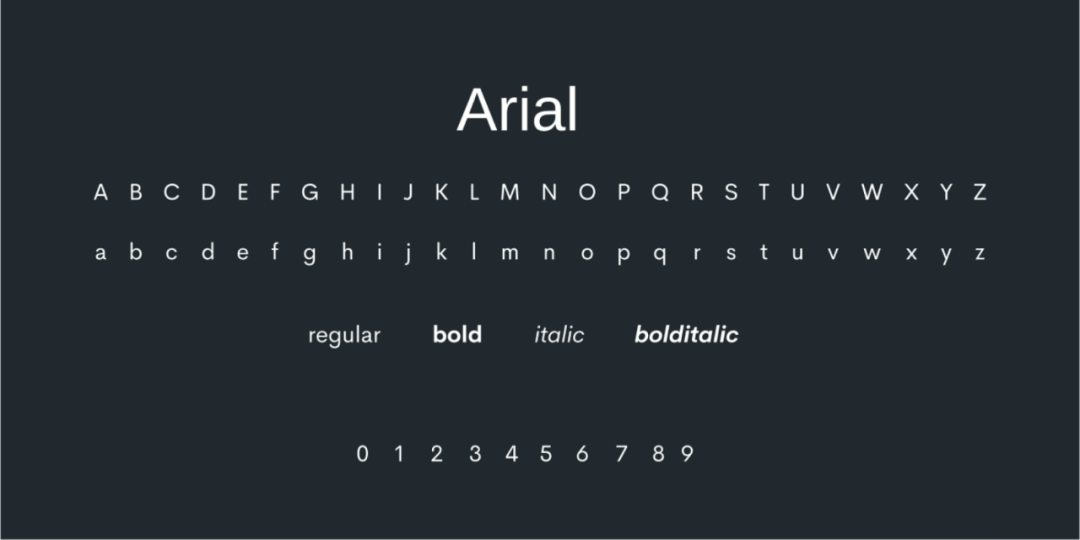
在 70 年代和 80 年代,计算机出现时,出版商找到了一种新方法来创建自己的开源字体。1982 年,Arial字体诞生了。

文字的性格
2.1.复古、装饰——衬线体
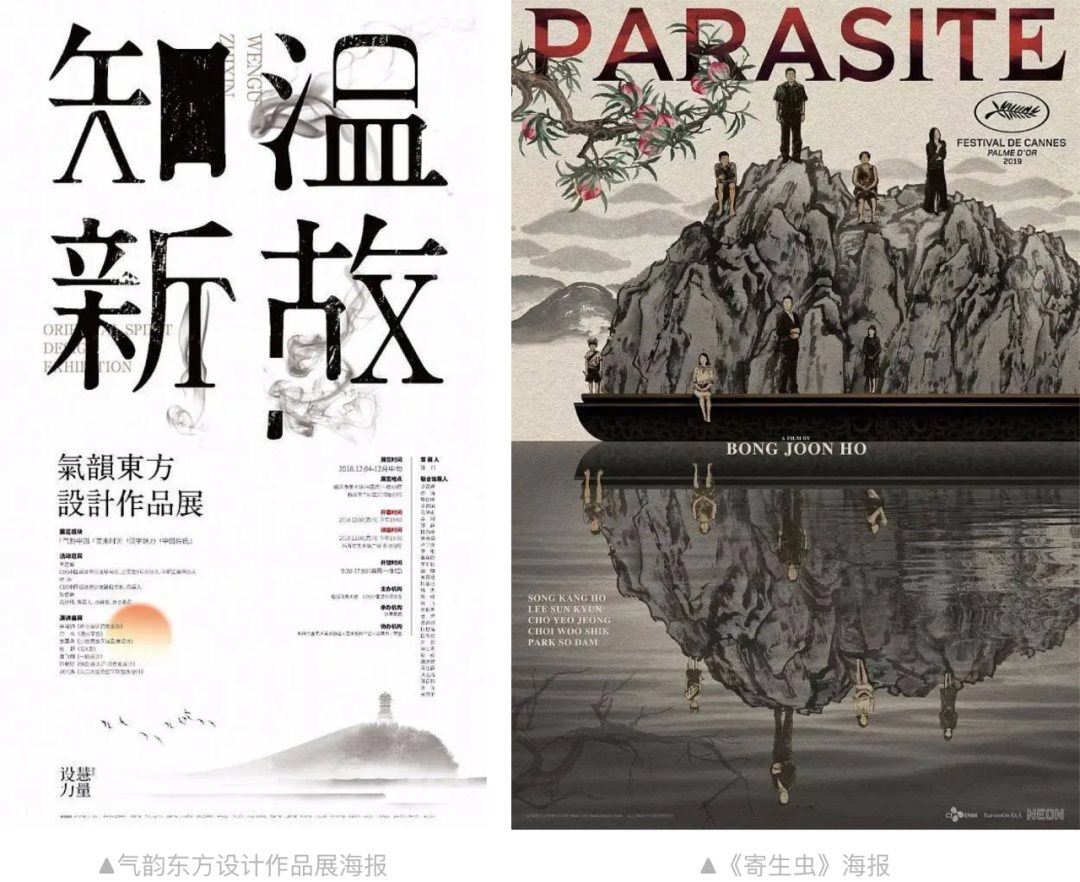
英文中称之为衬线体(Serif)中文的宋体也是同种风格,笔画的首尾及转折处有装饰性细节,笔画粗细对比强烈,运用到设计中有优雅、体现文化历史感的视觉效果。

衬线体本身具有装饰性,排版时将其作为主体也不会感觉单薄,对于这类字体很适合对称或居中排版,使画面大气端正,保持平衡的美感。

审美的变化是一件具有时代性的事情,同一个电影一旦加上时代的滤镜就会表现出截然不同的气质,CC标准收藏就是一家热衷于重塑电影海报的公司。
相信很多人对《沉默的羔羊》的海报记忆犹新,画面中鬼脸天蛾遮住了嘴有噤声的感觉,与电影名中的“沉默”相呼应,蓝黑冷静的配色、瘦长的无衬线字体加上平衡的中心构图,让画面透出了怪异的神秘感。
CC版的海报将鬼脸天蛾这个元素放大,强对比的配色和飞溅的红色使画面更具视觉冲击力,字体也由原来的无衬线体换成了衬线体,在恐怖的氛围中多了一丝复古的华丽感,与影片中安东尼·霍普金斯令人战栗又迷人的表演氛围相呼应。

2.2.简约、时尚——无衬线体
无衬线体(Sans-serif)则与衬线体相反,通常是机械和统一粗细的线条,没有边角的装饰,最具代表性的就是1957年上市一直风靡至今的Folio、Helvetica和Univers的西文字体,中文字体最具代表性的比如黑体,都代表了一种简约美。

无衬线字体的阅读性强,适用于正文或大篇幅的阅读当中,如网页浏览或者功能性文字,在排版时的灵活性高,因为字体本身没有多余的装饰,辨识度高可以应用在较为复杂的版式当中。

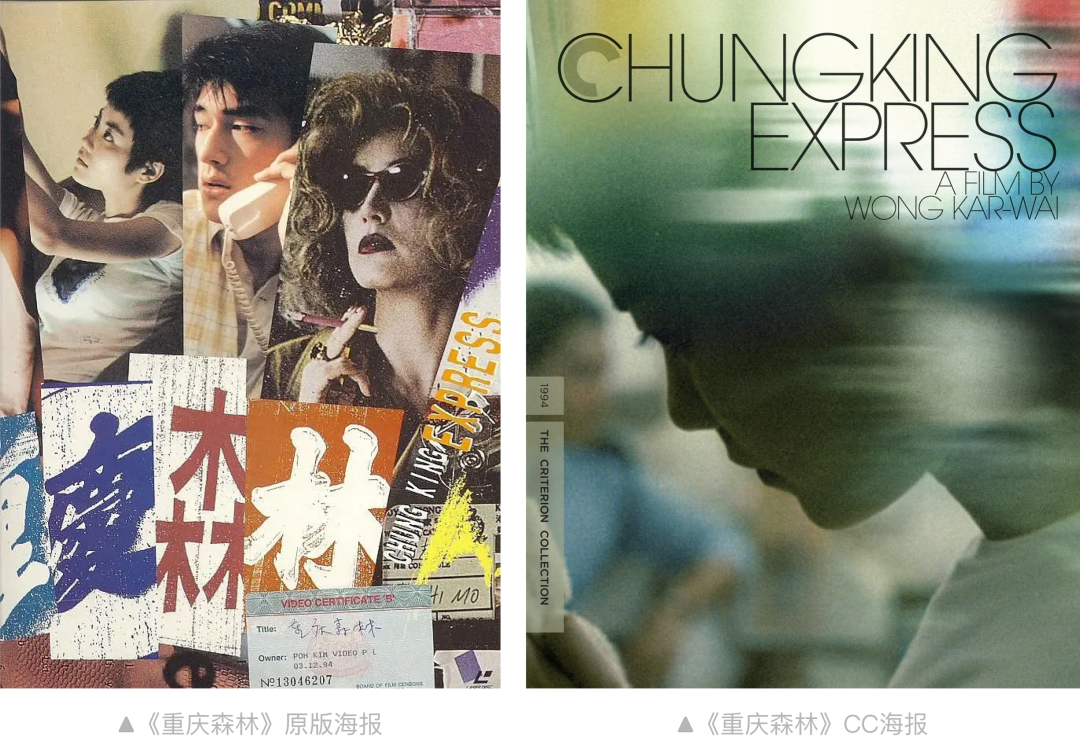
《重庆森林》原版海报中的四种手写字体与纷杂的画面相呼应,更显香港尖沙咀的烟火气,将市井生活中的繁忙与物质上的拥挤、心灵上的疏离表现得很透彻。
CC版本的海报一改原版的烟火气,海报画面取自电影中45分34秒左右的镜头,用了简洁的无衬线体搭配模糊的处理,让整个画面多了几分清冷与遐想,CC还巧妙的把logo融进了电影标题里。

2.3.自由、个性——花字/手写体
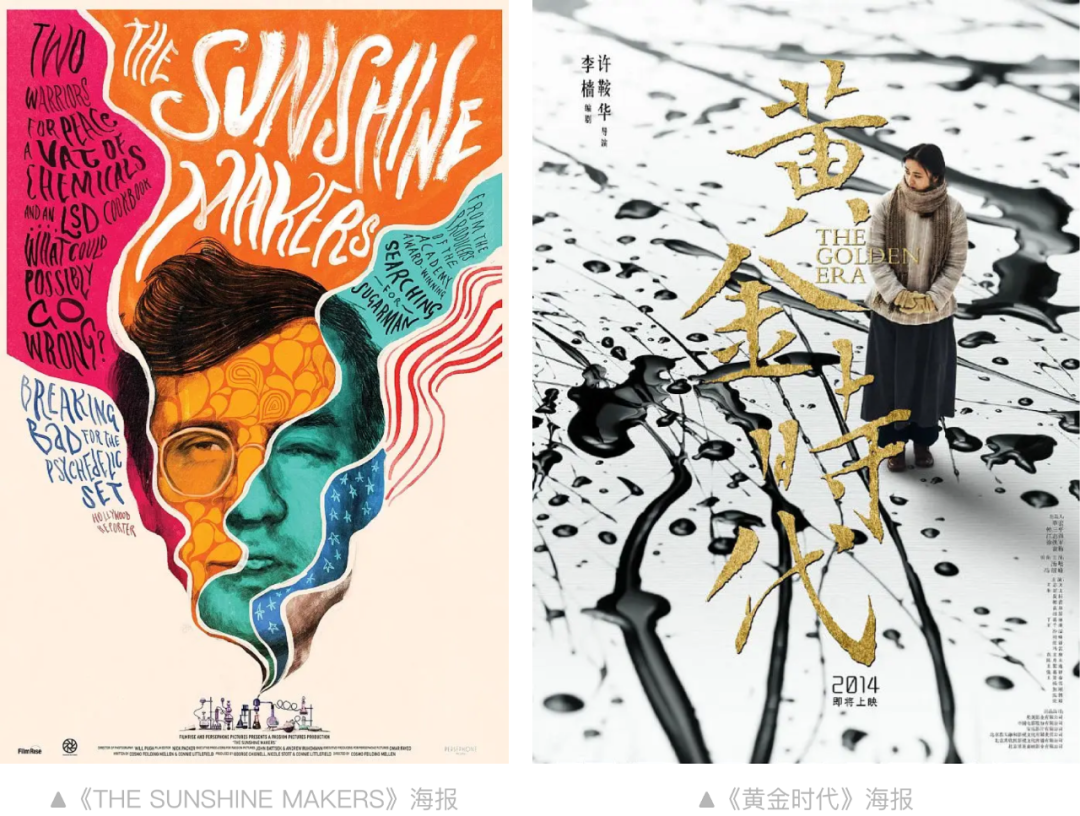
这种字体笔画粗细变化灵活,造型讲究个性而独特的美,东西方的手写体都可以称之为装饰性字体。

这种字体不适合运用于正文排版,造型多变会增加阅读困难,但很适合作为视觉主体,可以呈现鲜明的视觉风格,排版方式也灵活丰富自由度高。

《鬼怪屋》是1977年日本的一部惊悚恐怖电影,这是一部很难被评价的电影,从原版海报中能感受出像梦境一般的荒诞怪异,融化扭曲的手写house、拼贴的背景与主体都很生动的体现了电影本身的诡谲怪诞。
CC版的海报没有再沿用拼贴手法,整张海报由强烈色彩对比的猫脸和扭曲的手写字构成,虽然画面表达的内容更纯粹,手法也更加符合当代审美,但相对原版少了些许影片本身迷幻诡怪的风格。

排版带来的体验升级
3.1.文字权重区分内容优先级
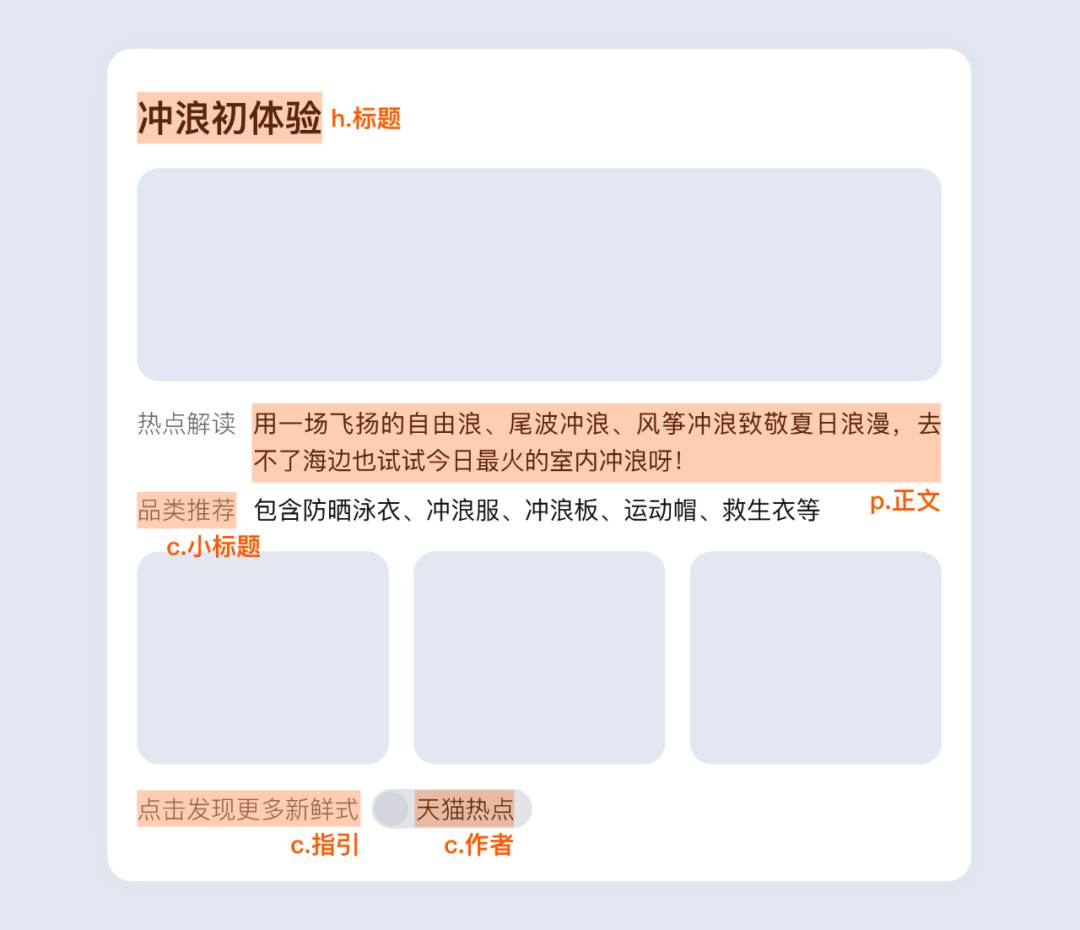
拿内容卡片举例,图片中可以看到5处文本类型,但是只用了2种不同的字号、字重及颜色进行区分。

h:标题/统领视角,一般在整个模块中为字号最大的,为与正文做出明显区分大出1-2倍较能吸引用户视线,增加字重也是一种能引起注意的处理方式;
p:正文即阅读最舒适的字号大小,因不同的场景、设备、屏幕、软件所用字号皆不相同,需要我们自己通过用户视角去测试、调整;
h:辅助性信息,字号可以比正文小一点或是颜色区分,起到提示辅助说明的作用即可。
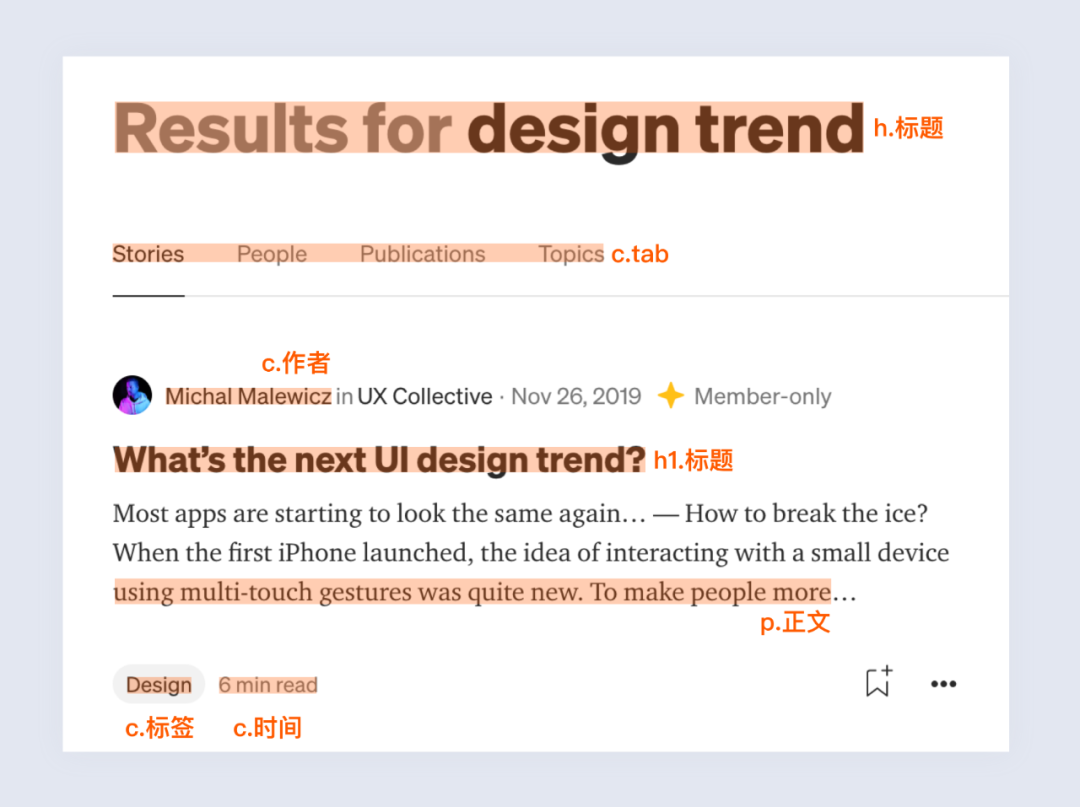
medium的结果页虽然文本类型有7种,却是只用了3种不同的字号、字重及颜色进行区分。如果对每个文本类型都做字号差异,就相当于在视觉分层上没有差异,也就自然没有规范的优先级。

夸克和百度在结果页的文字处理上都比较克制,在阅读量较大的页面中适当减少字号的变动频率,更多的使用阅读最舒适的字号。

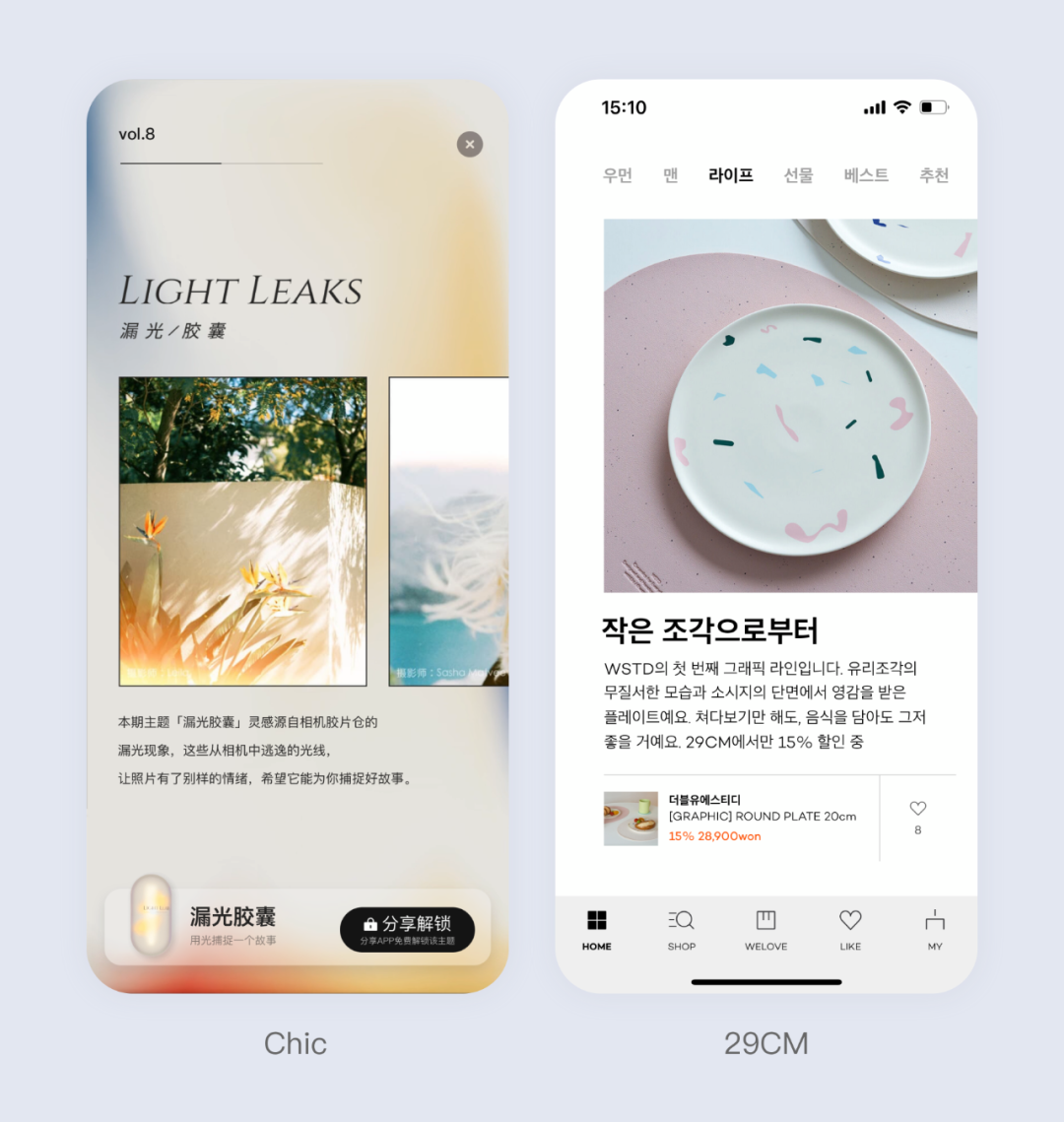
有杂志感的排版风格还是让人眼前一亮的,特殊字体与特定行高字间距的组合,加上合适的配图使页面看起来清爽有序。


3.2.排版的呼吸感掌控阅读体验

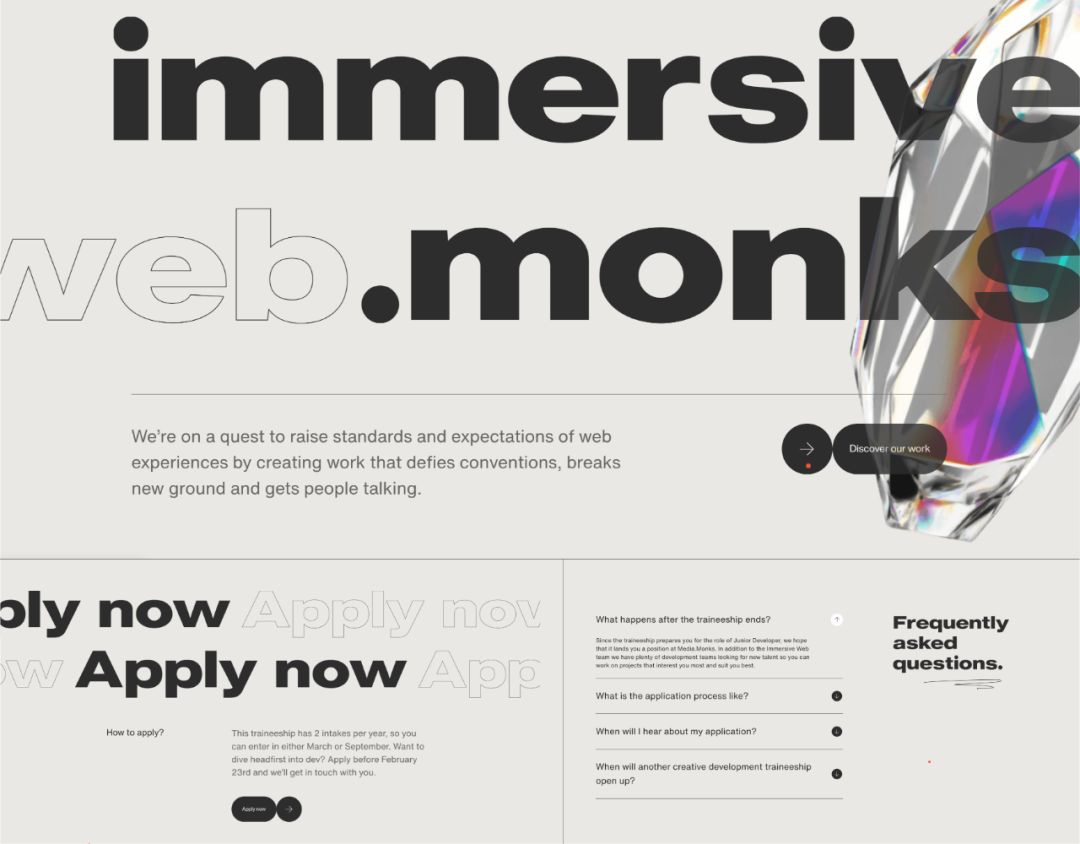
traineeships是一个实习网站,当用户在大屏阅读时,适当的缩小行宽以保证阅读的舒适度(这个网站的体验很丝滑有趣,感兴趣的同学可以体验一下,🔗 https://traineeships.monks.com)

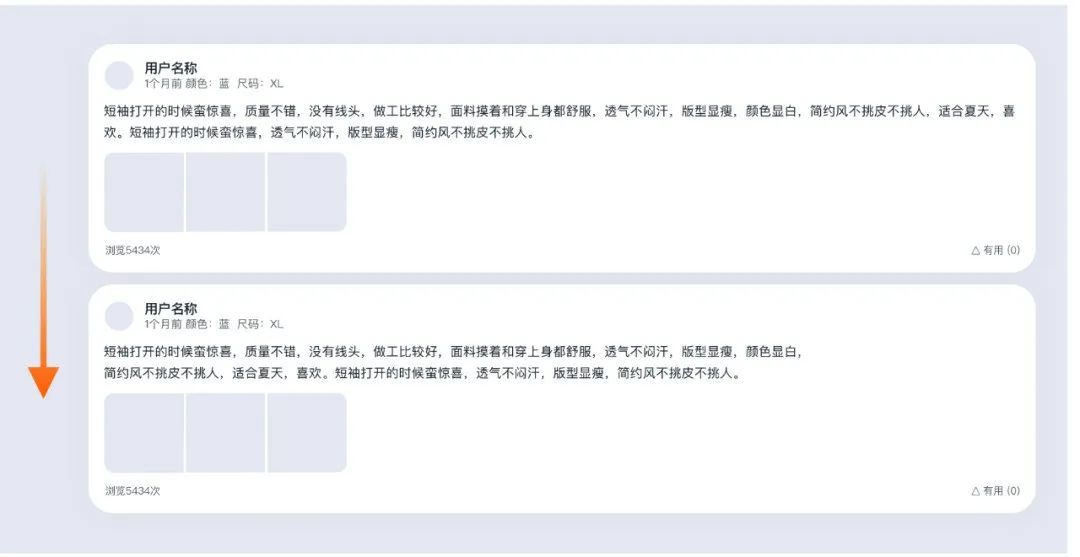
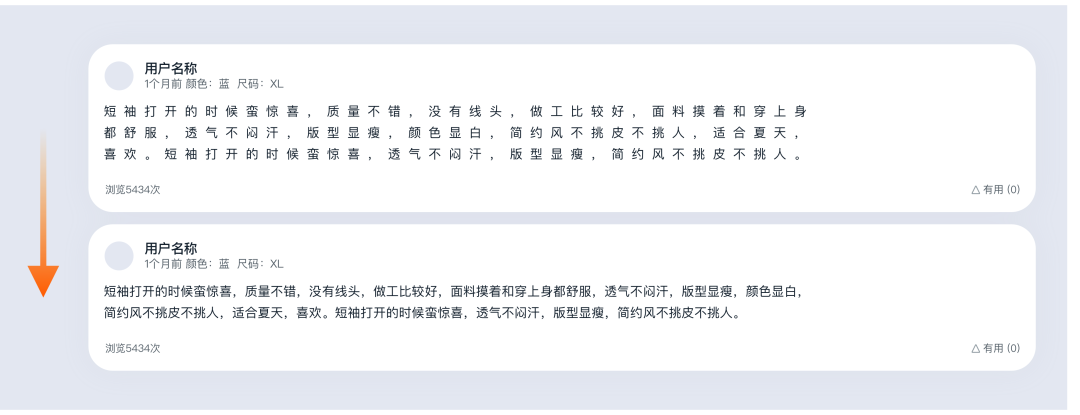
巧妙的利用字间距排版,大的字间距会让每个文字铿锵有力,但如果是大段落文字,就会变得让人难以阅读下去。

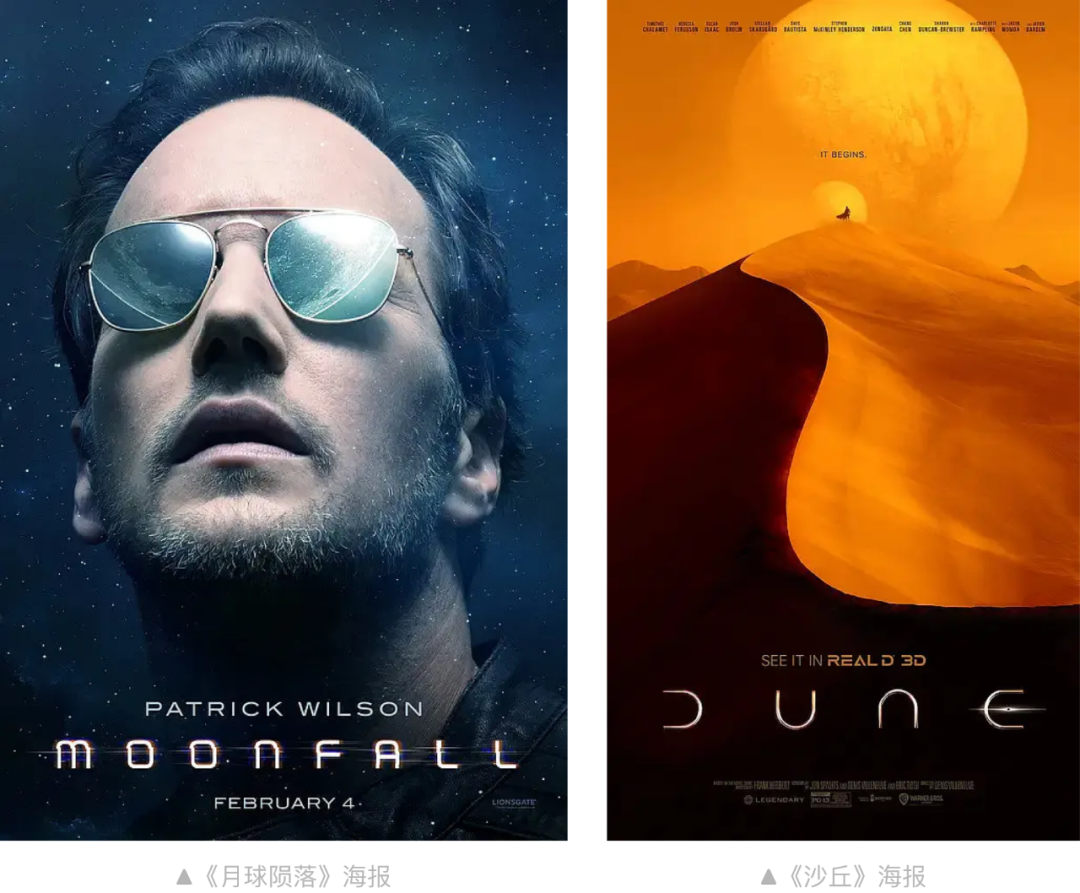
所以我们在很多电影的海报或者片头中,会看到通过增加字间距来烘托“震撼”、“宏大”、“强调”的氛围。

3.3.适当的色彩对比减少阅读困惑
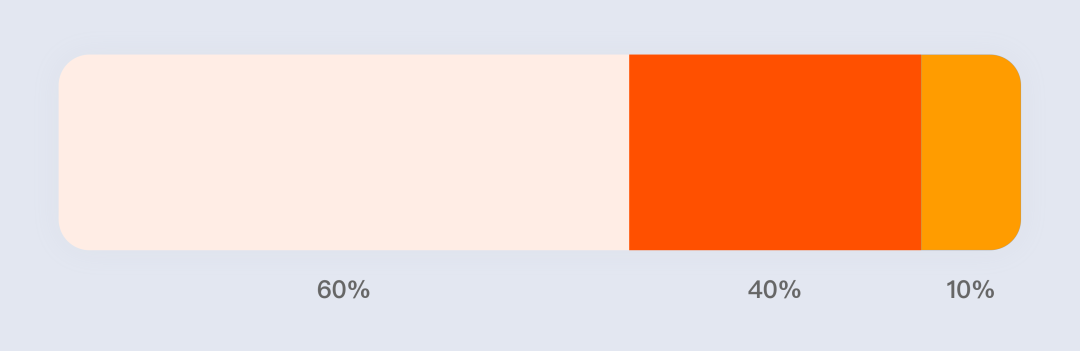
当我们给信息做一些色彩区分之后,信息内容会变得更简单易读,60%+30%+10%的原则是达到色彩平衡的最佳比例。

在页面设计中不需要太复杂的配色,通过颜色或色块突出重要的元素,并在基础色彩上延伸出扩展配色,能在保持视觉统一的基础上丰富内容层次感。

小宇宙每个模块的标题做了关键字高亮处理,让阅读有了节奏感和趣味性;看理想的模块标题使用了衬线字体,区别于正文内容,符合产品调性的同时增加了页面细节。

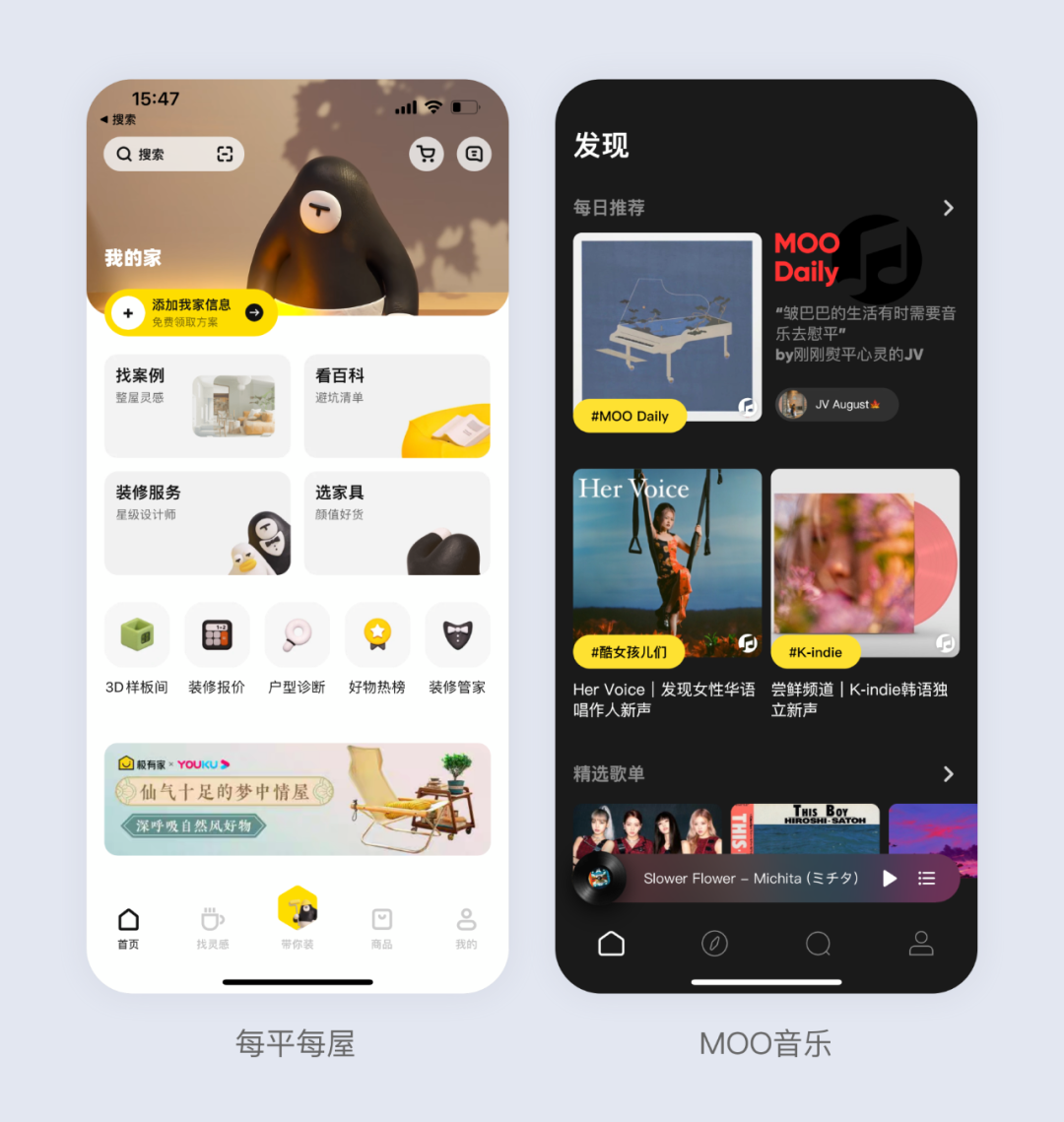
每平每屋和MOO音乐在对于特殊字段/行动点字段的处理上,都用了明亮色加强对比度的处理手法,将视觉优先级提高。

错误的文字及排版会分散用户的注意力,使其具有可读性、理解性、易读性是至关重要的,排版的存在是为了尊重内容本身,在不会增加用户认知负担的基础上以更科学更美观的手段呈现内容。