之前分享过卡片设计指南:;卡片设计的细节:,没看过的小伙伴可以快速回看。
这次分享更多卡片设计要点,不断完善卡片设计的知识体系。

保持简洁

水平分隔线可以用来分隔不相关的元素,强调元素之间的层次结构。
但在卡片设计中,通常使用适当的间距和留白来区分内容,加入太多分隔线反而会让卡片复杂。
卡片简洁的设计原则有助于消除视觉混乱,避免破坏易读性,增加用户认知负担。
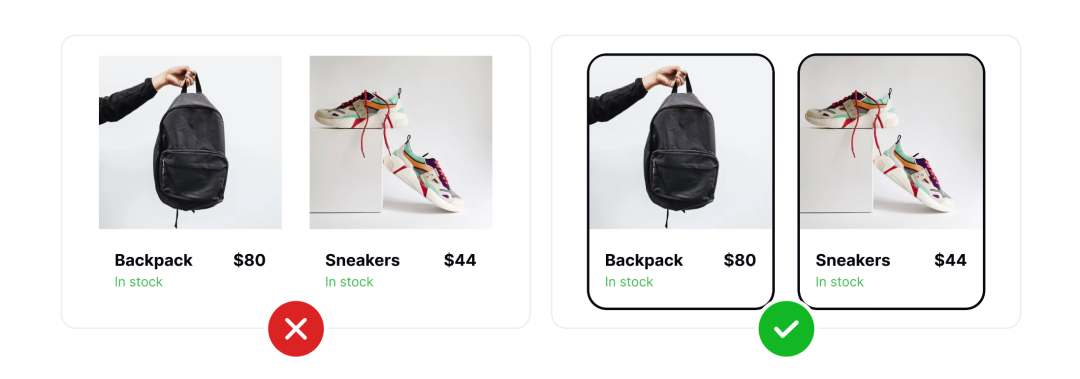
对不同内容进行分组

卡片适合将不同类型的内容组合在一起。通过设立边界,可以保证每个卡片内部的元素是相关的,卡片之间的元素能清晰划分。
确保整个卡片可点击

在进行卡片设计时,最好让整个卡片只具备一个操作,点击卡片的任何位置都能跳转到同一地方,减少用户的理解成本。
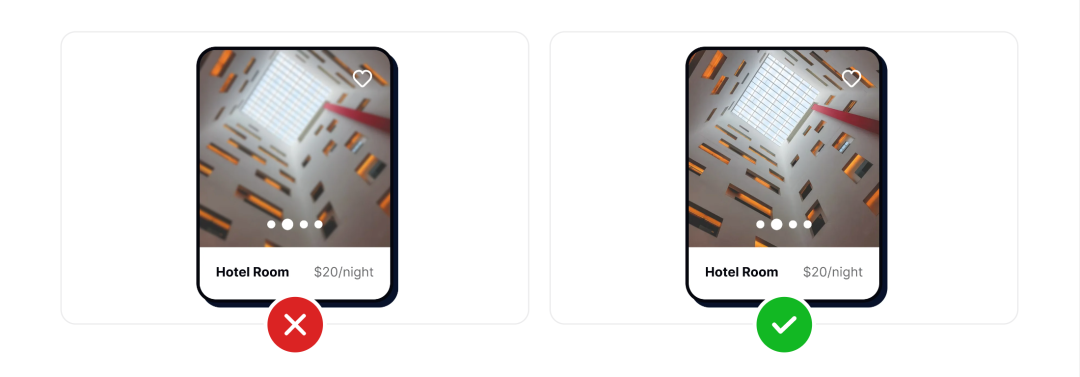
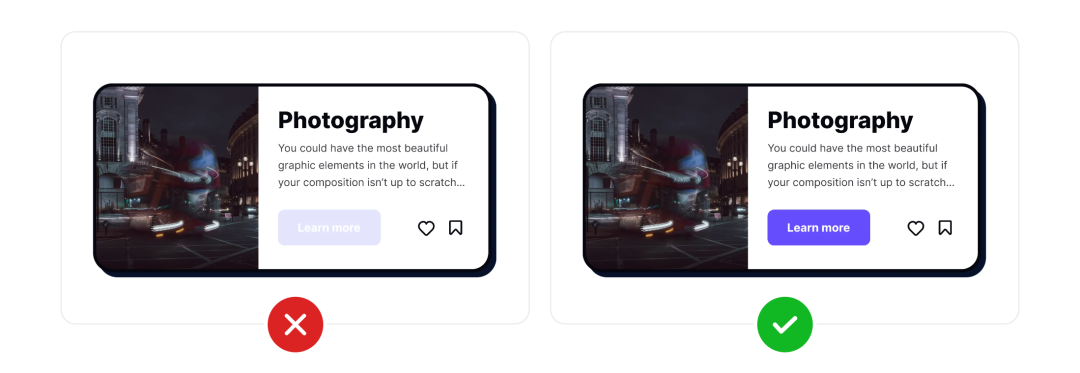
标签对比

在图像或者视频上应用标签时,要做到标签与背景有足够的对比,确保用户在浏览时不会遇到困难。
增强卡片的统一性

如果每个卡片之间缺少阴影、描边或者背景等这些设计元素,那么每组卡片就会缺少关联性,用户看起来也不会一目了然。
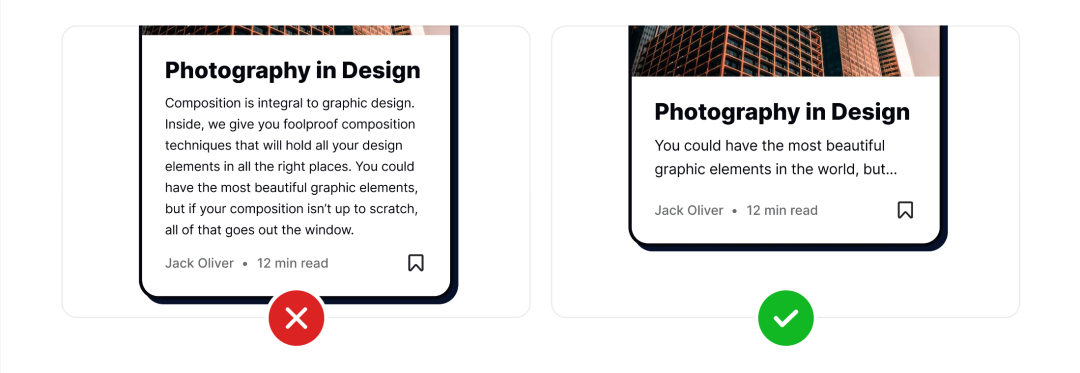
渐进式呈现内容

卡片设计本质上是为了能让用户更方便快捷地浏览内容,如果卡片中包含的文字内容过多,反而不利于使用体验。
提供足够的留白

留白是卡片设计的一部分,适当的留白能很好地划分视觉层次,将用户的注意力引导到内容上。
使用高质量的封面

卡片标签保持简洁

卡片标签是产品文案的一部分,好的文案应该简明扼要。在手机屏幕中,空间有限,更要保持内容的简练。
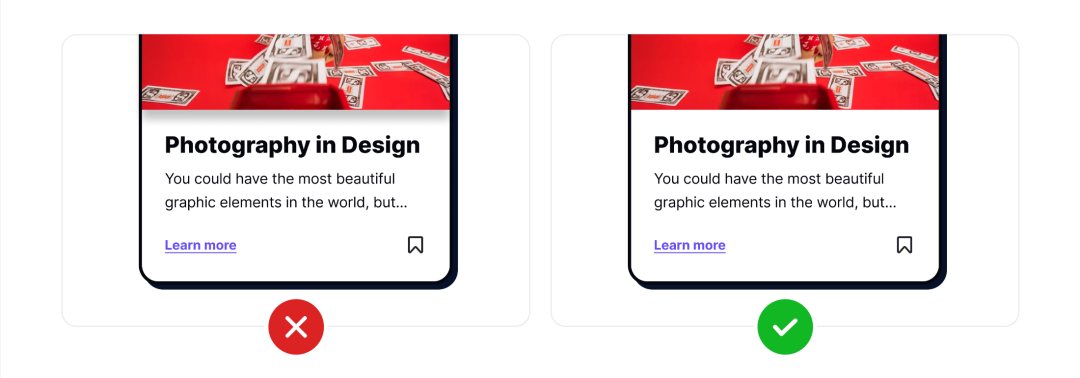
区分颜色层次

不要过分追求卡片样式

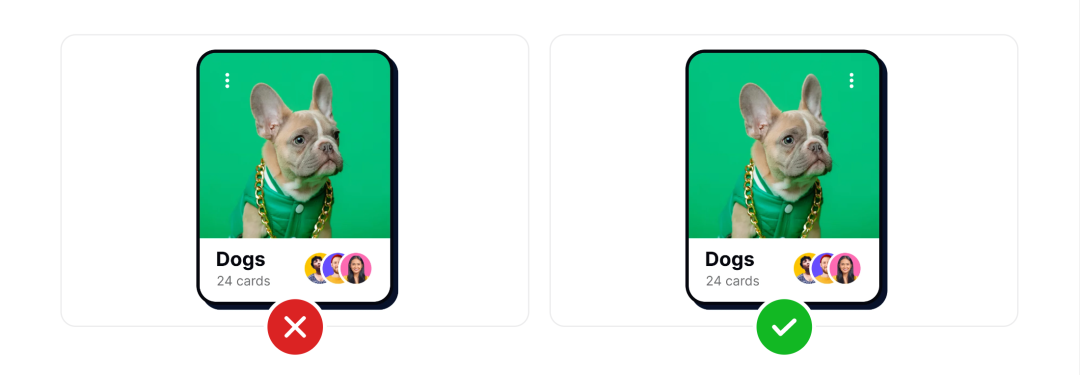
图标放在熟悉的位置

当卡片内含多个功能时,考虑在卡片中放置一个“更多”icon,把功能折叠到图标里。
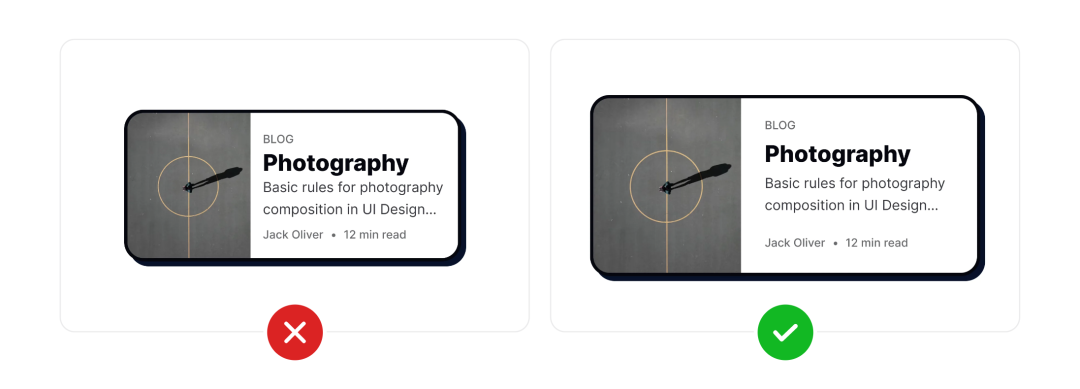
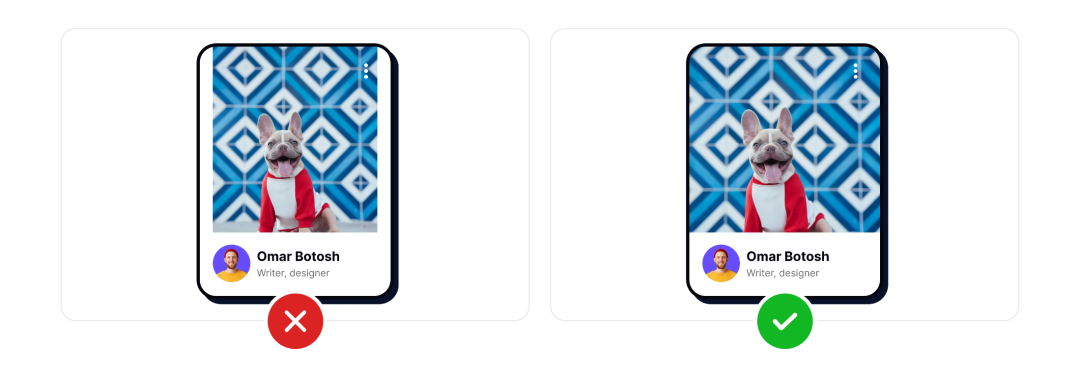
封面图填充

对于不同比例的卡片尺寸,填充模式是最有视觉吸引力并且成本最小的封面设计方法。
声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

