
认知误区
误区1-交互设计门槛很高
交互设计介于产品经理与UI设计师之间,是为了顺应时代发展划分出来的岗位需求。
虽然已经出现了很多年,但目前来看,交互设计在一些中小型公司仍然是比较模糊的领域。甚至很多从业者把交互设计交给产品经理或UI设计师来实现。
很多人在步入新领域的时候,都会寻找对应领域所需要的知识结构、能力模型…我和身边的朋友经常会聊到这些,试图从中总结出一个好的交互设计需要满足哪些特质。
沟通能力、人机科学、心理学、认知科学…但很多初学者看到这些就放弃了,它给人一种学习曲线很陡峭的感觉。

在我看来,交互设计师的专业程度很大一部分取决于对用户的了解深度,而非是专业知识。所以,对于初学者来说,只需要具备一个必要的入门特质——同理心(empathy),这是一种理解或者感受他人(用户)的能力。
在生活中,如果你觉得自己是一个比较能站在对方角度思考的人,那么恭喜你,你已经具备交互设计师的特质了。
误区2-交互设计工作是画原型图
原型图和流程图是交互设计师的主要产出文档之一,但是交互设计需要做的不仅仅是产出这些文档,甚至很多时候,交互仅仅需要提供建议。
UX设计指的是设计用户体验的过程。核心的焦点在于设计用户行为,用户行为不仅仅体现在原型图上点击或滑动某个地方,而是尝试引导用户诱发或者推动响应。
很多从业者错误的认为交互设计就是画原型图和流程图,这种想法往往会把注意力集中在用户要完成的任务上,而忽略了体验过程中是否有足够的关注。
完整的用户行为,应该包括预知、反馈、返回三个阶段,交互之前有预知,交互之中有反馈,交互之后有返回,这三点支撑起交互基本的可用性。

2.1 交互之前有预知
用户在使用产品进行交互前,是否能够清晰感知到需要的信息以及下一步的行为?
《About Face 4 : 交互设计精髓》一书中提出,用户对于一件事情的心智是一个圆,我们设计出来的东西越趋于这个圆形,用户对设计就会越满意。
所以在进行设计之前,多问自己一些问题。用户来这里的动机是什么?他们点击这个东西的时候会有什么预期?他们是否对未学习过的东西有一定了解?…
2.2 交互之中有反馈
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态,对过去发生、当前目标、以及对未来去向有所了解。比如加载页面的设计中,我们会通过进度条或者场景插画的方式预知用户页面的进度,从而打消用户等待过程中的焦虑。
2.3 交互之后有返回
可逆性是交互设计中重要的一环,用户不可能百分百的按照我们设计的路径去使用产品。
事实上,用户常常会误触到某些功能,即使在线性的流程中,我们也应该让用户可以方便的退出,始终让用户保持可控的状态。比如微信聊天中的撤回功能,在发送错误信息后,可以通过长按这条消息或者表情,在选择框中操作撤回。
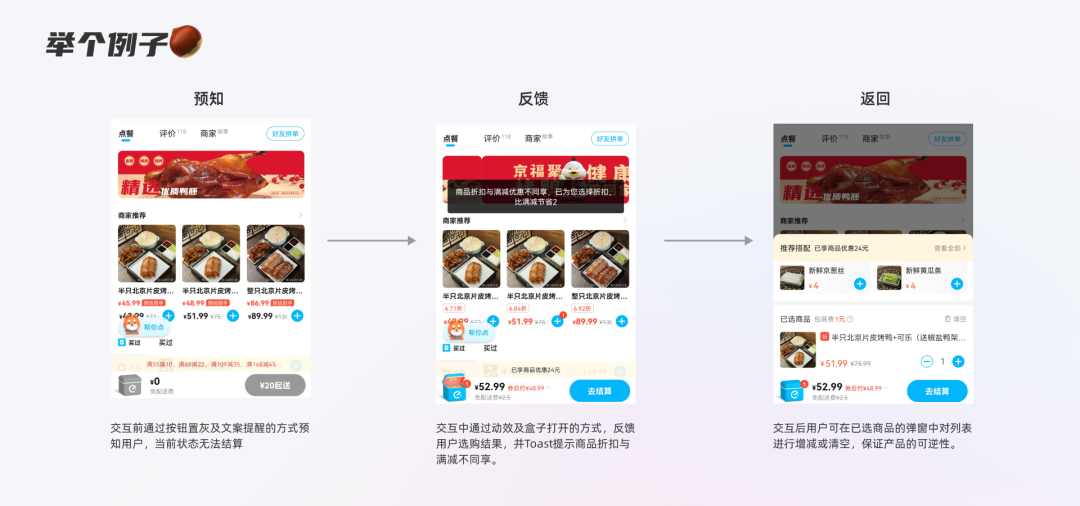
举个例子,饿了么在选购商品的时候,交互前通过按钮置灰预知用户不可点击,交互中通过动效、Toast给予用户操作反馈,交互后可通过外卖箱对已选商品进行删减或清空,保证产品可逆性。

误区3-用户的想法都是对的
为了贯彻“以用户为中心”的设计原则,很多设计师会选择直接听取用户的设计建议,最终导致产品越做越复杂,最后造成体验上的损失。
实际上,UX是一项技能,而不是一种天赋。这意味着大部分用户是无法帮你进行设计的。
当面临未知的挑战时,不能一味听从用户的想法。你可以听取用户的意见,但不要他们说什么你就干什么。听听用户是怎么想的,看看他们是如何尝试完成某项操作的,了解他们是怎样在你的设计中迷失的,以及为什么会这样。
然后,去寻找这些问题的解决方案。

福特汽车创始人亨利福特说过一句名言:在汽车出现之前,去问顾客想要什么,他们可能会说:一匹更快的马。”
实践误区
误区4-交互不用考虑视觉
这是交互设计师经常忽略的,把线框图当作速成且粗略的草图,或者把它当成设计的第一步,只展示流程如何运作,却忽略了是否能够更好的运作。
交互设计师在组织框架时,除了保证逻辑清晰外,视觉也是构成体验的一部分。交互设计师虽然不直接负责视觉效果,但需要通过元素之间的结构关联和强弱对比,将有效的信息传递给下游。
在必要的情况下,也可以通过1-2种颜色来表达你的想法~具体可以分为视觉重量、视觉关联两个方面:

4.1 视觉重量
用户不可能像机器人一样把页面所呈现的内容都扫描一遍,如果你想要用户着重关注某些内容,你需要调整不同信息的视觉重量,以达到主、次、先、后的顺序。
当你不断的使用排版来突出重要文字、用特定的颜色强调按钮,并且给重要内容以更多的视觉重量时,就创造出了视觉层级。
用户的眼睛就可以从一个重要的地方跳到另一个重要的地方。交互设计师在传递技术文档时要体现出这一点。
4.2 视觉关联
交互设计师除了注重逻辑关联外,视觉关联也是组织信息框架时重要的一点。在用户没有了解你的页面之前,会下意识的通过眼睛划分哪些信息都有什么关联。
在设计中,我们通常将有关系的元素给予更强的亲密度、统一的样式,甚至通过卡片、色块的方式来划分关联,而且位置接近的元素关系越强。
误区5-我觉得这样做会更好
设计师不用对KPI负责,但要直接对体验负责。
交互设计师的工作中,自身代表的就是用户,任何时候都要避免一些主观的看法。不要你觉得,而是用户觉得。
任何需求都离不开用户这一要素,不同的用户群体决定了设计上的不同策略。如果你想设计出用户满意的UX,在工作中需要做的第一件事就是了解用户,并且持续这一过程。
《用户体验设计-100堂入门课》这本书中有个很有意思的观点,在了解用户之前,你需要先了解关于自己的两件事来认清自己:
1. 你想要的东西对用户来说不重要
2. 你要知道什么东西对于用户而言不重要
很多设计师刚开始能做到这一点,后来慢慢陷入设计自嗨,最终导致体验受损。
交互设计师要始终意识到,出色的产品设计始于用户研究。上文说到,交互设计师的专业程度很大一部分取决于对用户的了解深度。

误区6-弹窗不能跳弹窗
弹窗对很多人来说并不陌生,我们经常在各种网站和各种APP中看到。弹出式设计被评为“历史上最糟糕的设计体验”,所以”弹窗不能跳弹窗“这句话,如铁训般的规则深入人心。
在体验设计层面上普遍认为,多个弹窗会加重用户的心理负担,会造成用户迷失。
那为什么会说弹窗不能跳弹窗是个误区呢?
因为随着互联网业务深耕的发展要求,经常会遇到弹窗覆盖弹窗,浮层覆盖浮层的需求,如果我们只是以“弹窗不能跳弹窗”来否定需求,这并不是交互该做的。
我们应该了解弹窗的底层体验逻辑,再探讨弹窗体验使用的合理性。
6.1 弹窗层级
弹窗在层级上比操作界面更高一层,会聚焦视觉,所以弹窗覆盖弹窗的时候应该避免带给用户层级过深的感受,以此来降低带来的心理负担。
比如弹窗覆盖时出现尺寸差异及较大的视觉差异。
6.2 弹窗承载
弹窗的空间承载比页面要低,我见过不少的产品提出弹窗跳弹窗的需求,目的是为了希望用户在复杂操作后仍然可以留在原页面。
实际上这是不对的。对于一些复杂的操作或者过载的信息,页面是比弹窗更加合适的载体,如果我们只是想用户做完这些回到原来的页面,只需要设计一个体验循环的闭环。
6.3 弹窗操作
弹窗会聚焦行为,弹窗跳弹窗的情况只适用于线性的操作流程,线性的操作会使用户心理上有较强的预期,可以避免多个弹窗所带来的迷失感。

误区7-效率至上悖论
效率至上,这句话本身没有什么错误,交互设计师应该重点关注效率。
但我发现,很多人喜欢通过漏斗或者步骤来衡量一个流程的效率(用户之前用了几步,优化之后用了几步),甚至出现某些“规则”,一个流程尽量不要超过3步的说法。
很多设计师为了所谓的“效率”而刻意缩短步骤,结果导致用户整体的使用时长增加。这就陷入了“效率至上”的悖论中。
如何避免效率至上带来的“诅咒”?建议以下两点:
7.1 关注目的而非效率
效率不是交互设计师唯一要做的事情,设计的本质是解决问题。
如果我们的目的是为了设计出XXX保险的购买流程,我们应该思考用户在整个购买流程中的心理变化。
如果像推销保险一样,上来就设计出一个购买页面,让用户去购买,用户一定会很排斥这种做法。必要的时候我们甚至可以分为2步,先着重介绍这个保险的好处,再试图让用户去购买。
7.2 状态清晰原则
始终让用户保持清晰的头脑,席客定律提到过,人在面临选择越多的时候,所要消耗的时间成本越高。
假如一个遥控器上面有100个按钮,我想使用者在看到时就已经崩溃了,而遥控器上只有10个按钮,使用者则会很快上手并开始熟练使用它。
作为交互设计师,应该始终意识到这一点。无论我们设计的流程需要多少步骤,都应当始终保持状态清晰易懂。


