按钮作为页面中基础但重要的元素,承载着多种功能。在B端产品中,按钮的类型更为复杂,一个页面中可能会包含多种形式的按钮,代表多种状态。

按钮类型
依据按钮视觉重量的不同,将按钮分为一级按钮(主按钮)、二级按钮(次按钮、虚线按钮)、三级按钮(文字按钮)、四级按钮(图标按钮),在强调属性的重要程度上随级别增加递减。
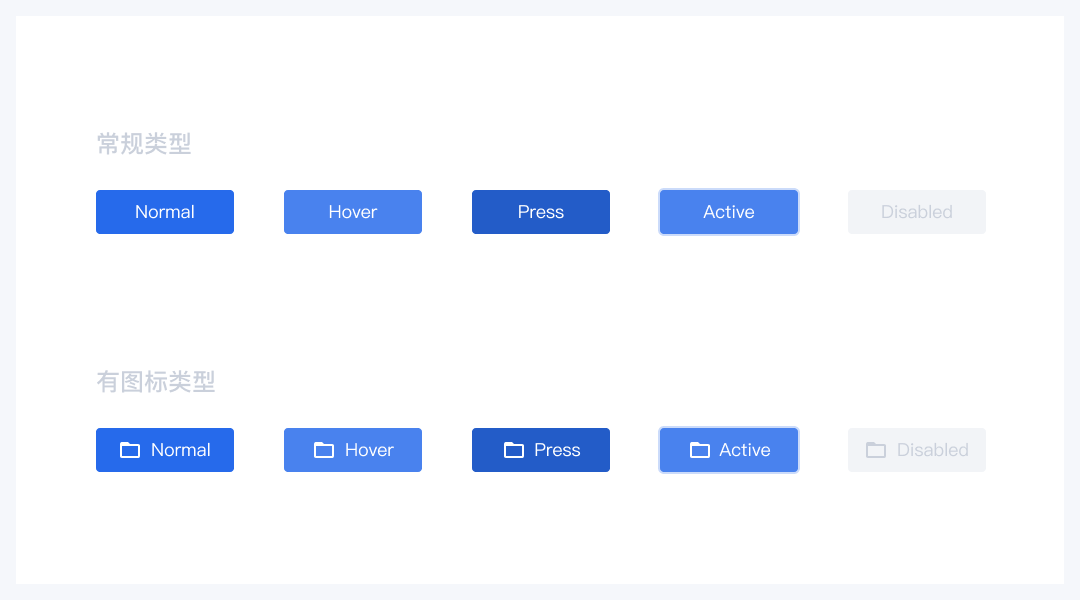
1) 主按钮
常见的主按钮有纯文字、图标+文字两种类型,有默认、悬浮、点击、激活、禁用5种不同状态。
在日常场景中,主按钮是页面中按钮区最为核心的操作按钮,通过使用主题色填充容器吸引用户视线聚焦,引导用户关注、操作主流程,强调性较高。

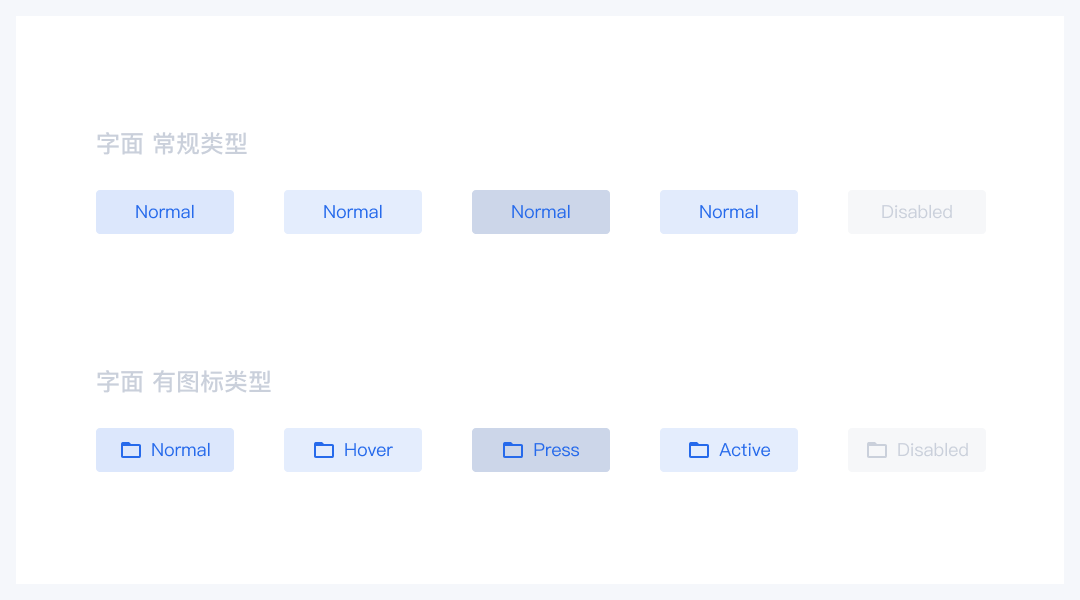
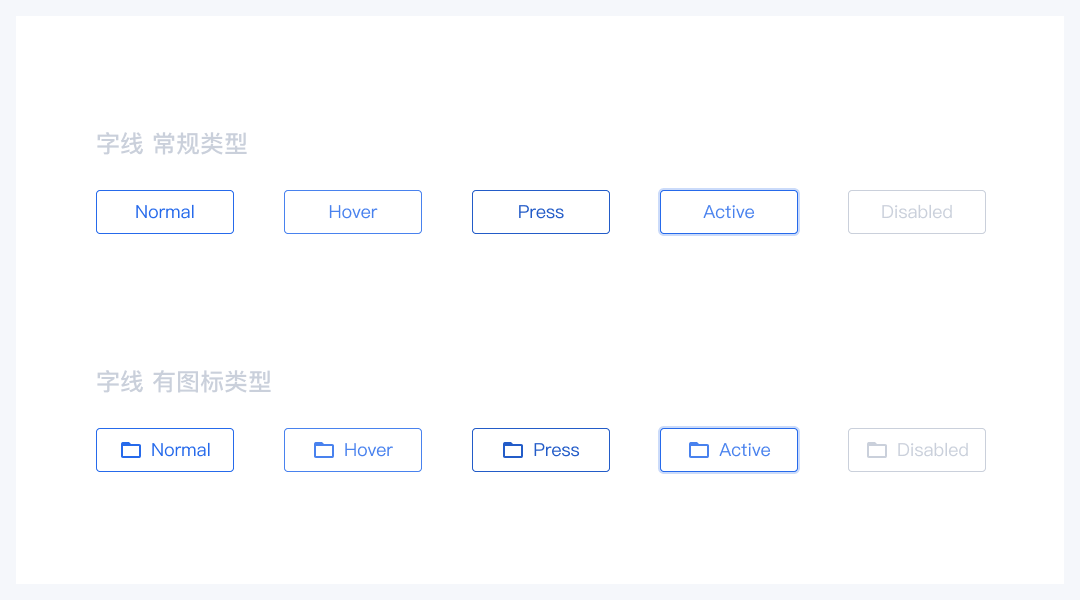
2) 次按钮
次按钮是在日常场景中运用最广泛的的一种按钮,也被称为默认按钮,视觉呈现上相较于主按钮较“弱”。
通常有描边和文字组成的字线型、背景填充(中性色或较浅的主题色)和文字组成的字面型两种,用于按钮区没有主次之分的平级按钮,强调性中等。


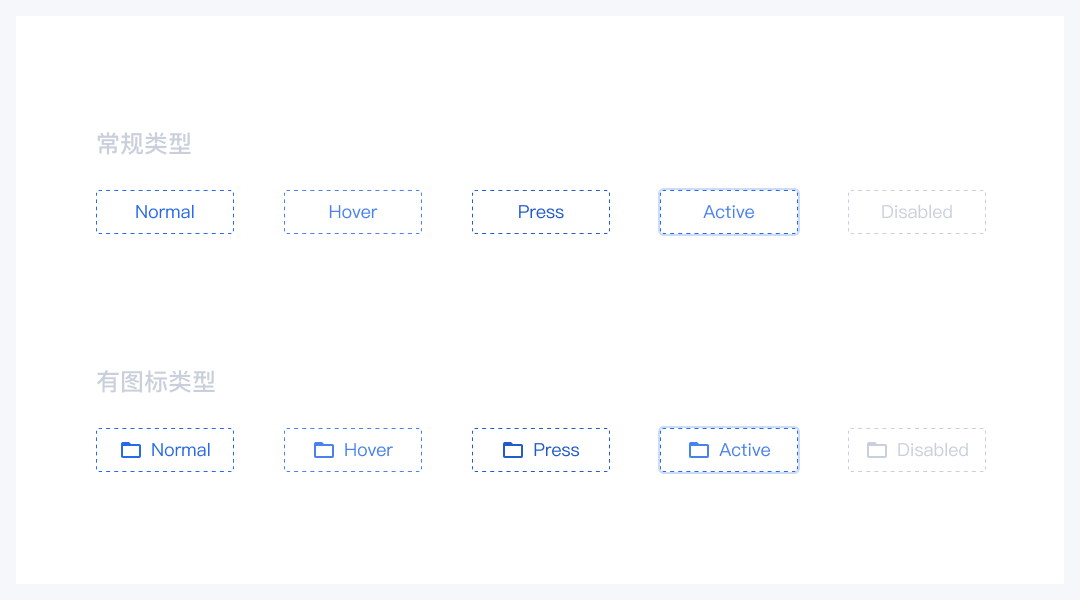
3) 虚线按钮
虚线按钮在日常场景中属于低频操作按钮,容器内只有简单的虚线边框,视觉上弱于次按钮,常用于场景中的添加操作,强调性较低。
常见有纯文字、图标+文字两种类型,5种不同状态。

4) 文字按钮
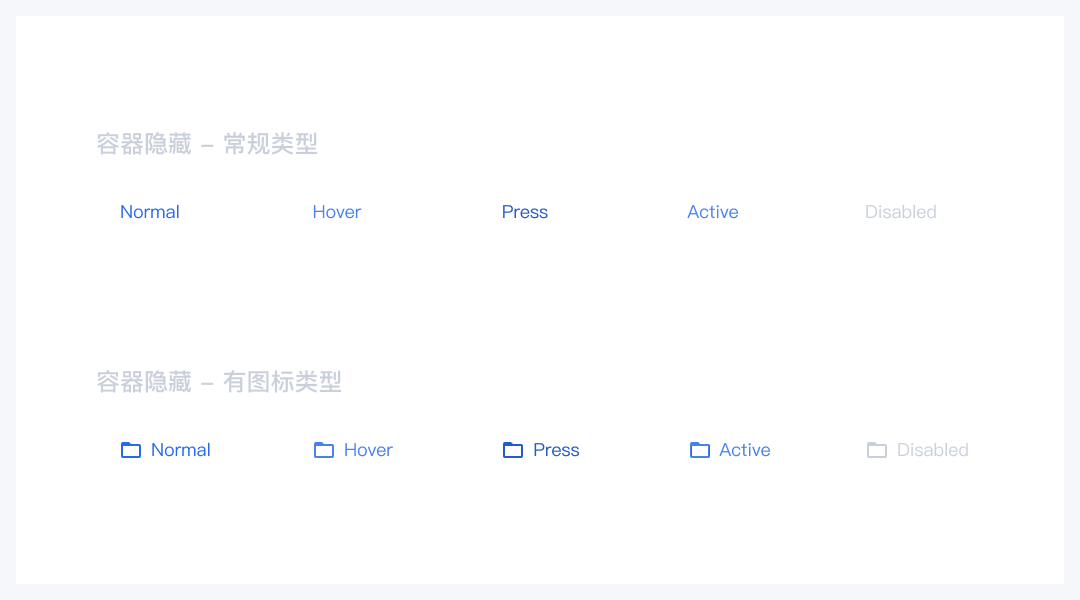
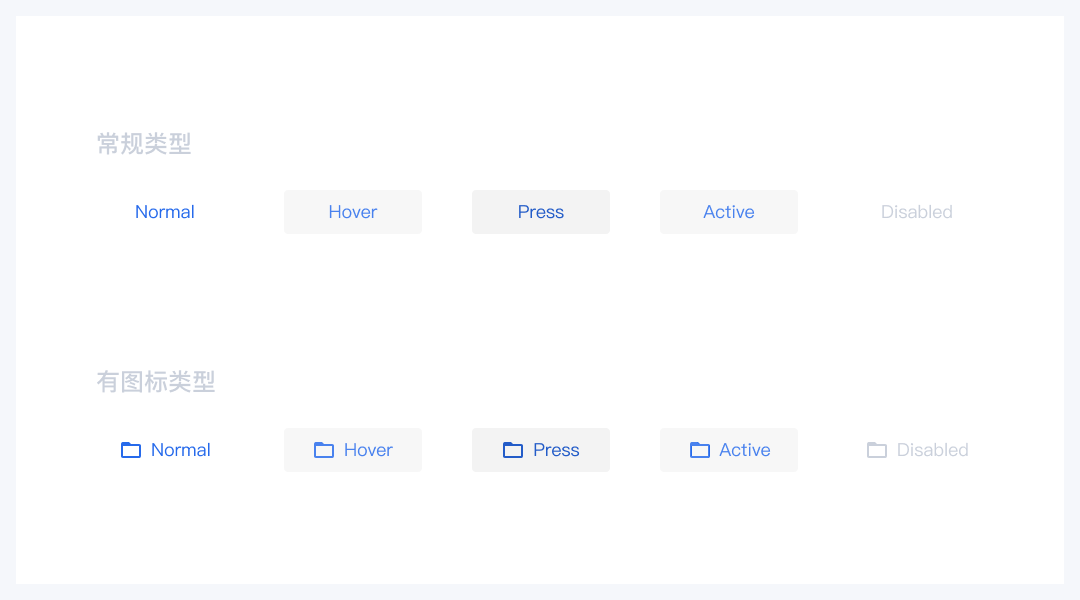
文字按钮在日常场景中的使用频次也较高,文字按钮常见也分为两种形式:一种是各种状态下容器边界都是隐藏的,一种是在hover、press、active状态下容器有背景色填充(较浅中性色)的。
不管哪一种形式视觉感受都较弱,通常用于不太明显的操作,强调性较低。


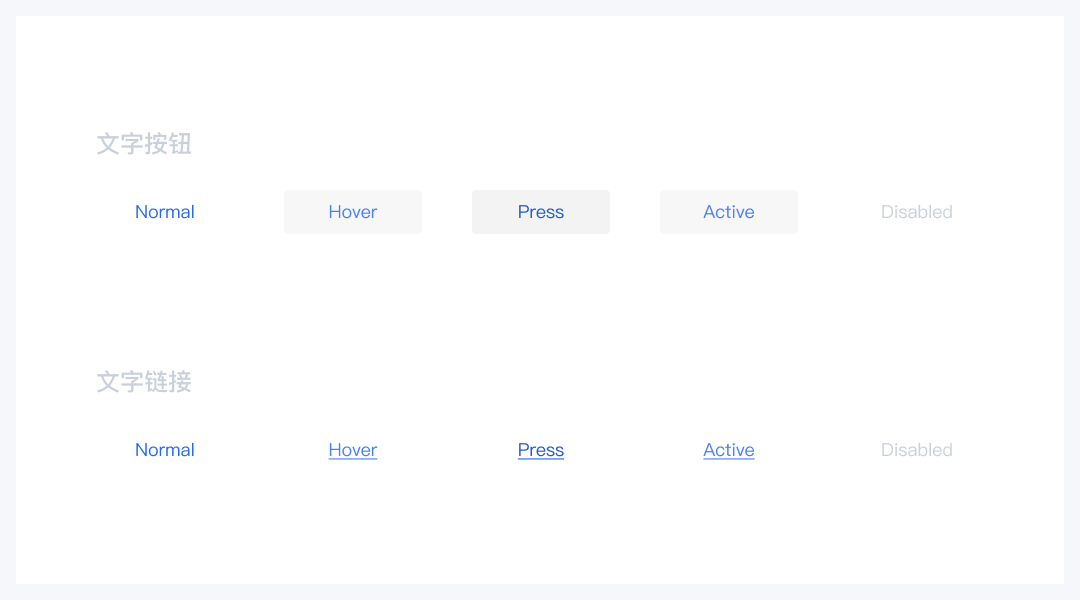
文字按钮和链接在默认外观上基本一致,甚至在有的项目中各种交互状态也一致,比较难区分文字按钮和链接。
在团队项目中,文字按钮和链接也做了不同的定义:
链接在hover、press、active状态下都有显示下划线,来告知用户这是一个外部的链接;
文字按钮则在hover、press、active状态下容器都会填充背景色。

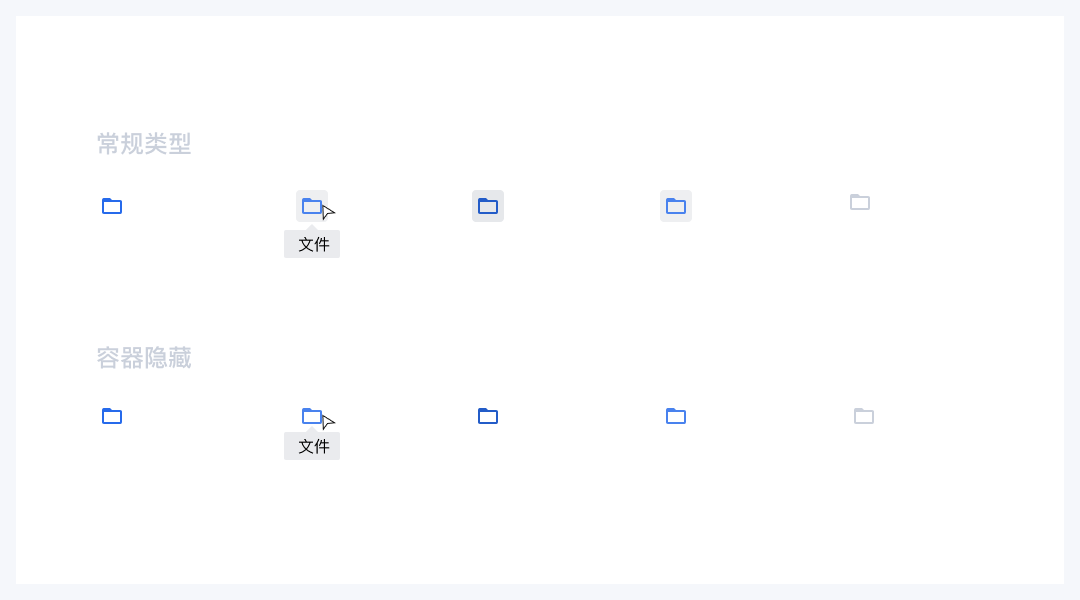
5) 图标按钮
图标按钮在日常场景中的使用频次较高、也颇为高效。
一般用在图标hover状态下会出现Tooltip提示来解决此问题,图标按钮的强调性也较低。

综上所述就是在B端项目中常见的五种按钮,不同团队、不同项目都会根据自身的实际项目去定义和使用不同按钮。
按钮应用细节
1) 按钮拆解
通过对一个按钮的拆解,可以将按钮分为容器、背景、图标、文本、描边、圆角等基本元素,每种元素的视觉呈现都会反过来影响按钮的外观。
不同风格、不同气质的产品,需要相应的处理影响按钮视觉呈现的各个元素。

2) 按钮圆角
圆角按钮所带来的不仅仅是圆角大小的视觉表现,更多是影响用户对整个产品整体认知,以及用户在使用产品过程中的具体感受。
合理科学、适合产品气质特征、符合用户预期和认知的圆角元素,对整个产品使用体验的提升是有很大的帮助的。
这里的圆角不仅仅局限于按钮,推而广之适用产品中的每个元素,提前合理的规划各种元素圆角,更会对整个产品的一致性大有裨益。

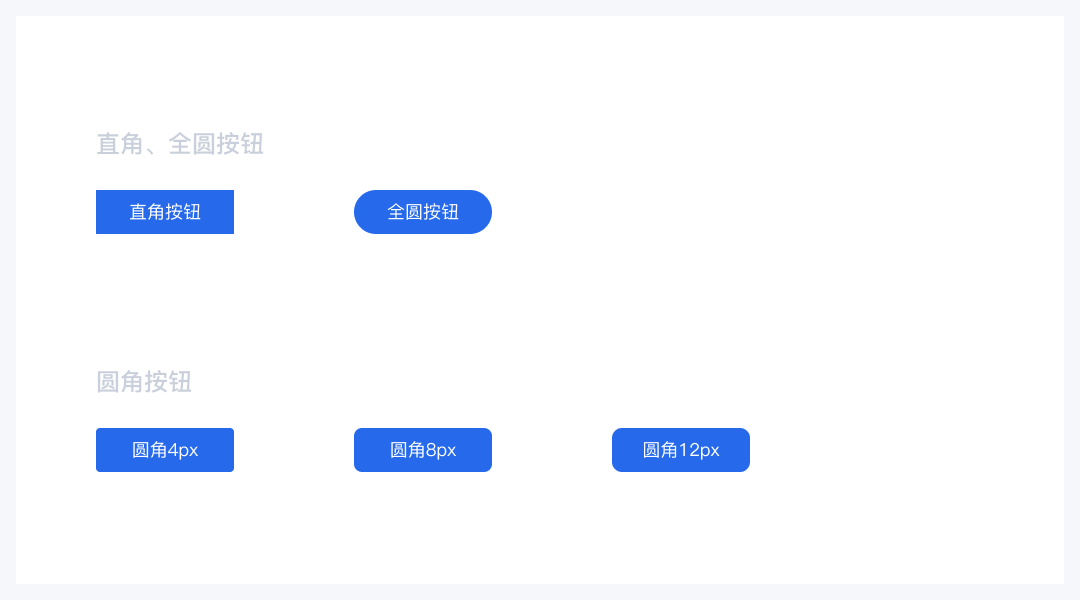
直角按钮:棱角分明,四角垂直过渡,呈向外扩张之势,给人以尖锐、强烈,不易接近之感。
圆角按钮:与直角相比,四角过渡较舒缓,呈向内聚拢之势,多给人以柔和、亲近,平易好接触之感。
多个直角按钮近距离排列,由于直角张力的存在,相邻直角按钮的间隔在视觉感受上被弱化,不像圆角按钮那样能更容易地区分、甄别每个按钮。
满足产品需求的情况下,适当的圆角按钮较直角按钮更合适。

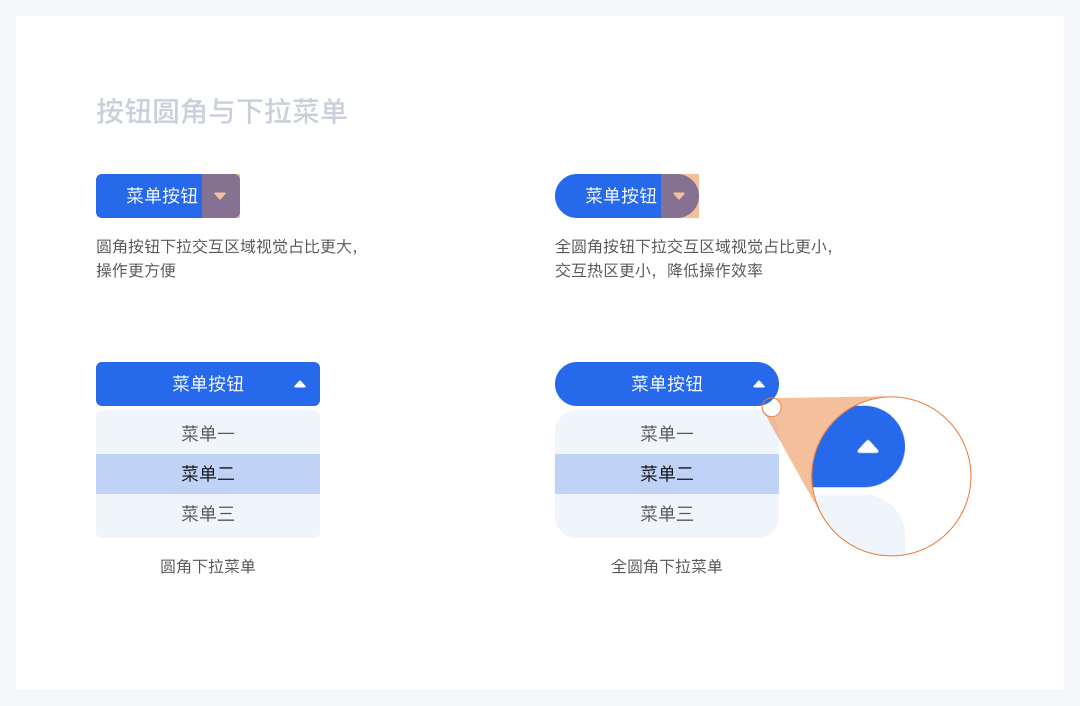
当然圆角也不是越大越好,相同尺寸的按钮,圆角越大对在页面中的视觉占比越小,操作的容易性越低。
尤其在B端与下拉菜单进行联动时,也会受到大圆角(全圆角)的局限,使下拉菜单和按钮的组合适配显得比较突兀。

3) 按钮loading状态
按钮loading状态算是一种较为特殊的状态,指用户操作按钮后在得到反馈前的一种临时按钮状态,常与按钮组合在一块作为多态按钮使用。
一般会使用loading动画来做这种反馈,不仅向用户反映了系统的当前状态,适当的动画效果还能转移用户注意力,起到给用户情绪降躁的效果。

按钮的loading状态则可以代替loading动画,既起到了原来loading动画的效果,又不会因页面变动过大给用户带来不适。

