自己的作品还算可以,但是放在作品里发现效果就不太好,不知道有没有这样的同学,其实这都是因为不会包装作品的原因,今天就和大家分享一下包装里面的细节!
01 过渡层
过渡层的作用
在页面展示之后,我们可以适度添加一个过渡层,它有时是对读者起引导作用,有时是对页面之间的分割作用,更多时是丰富了作品本身。过度层的使用方式

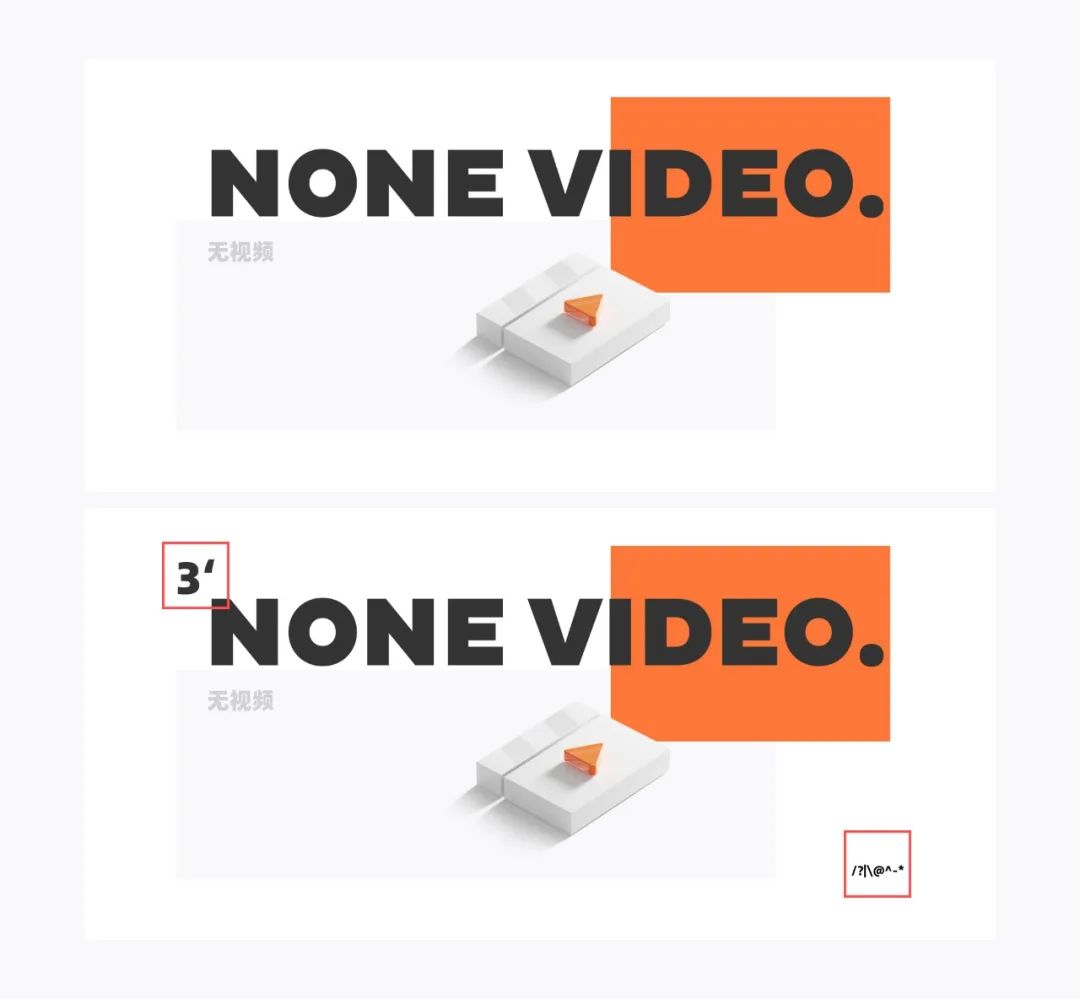
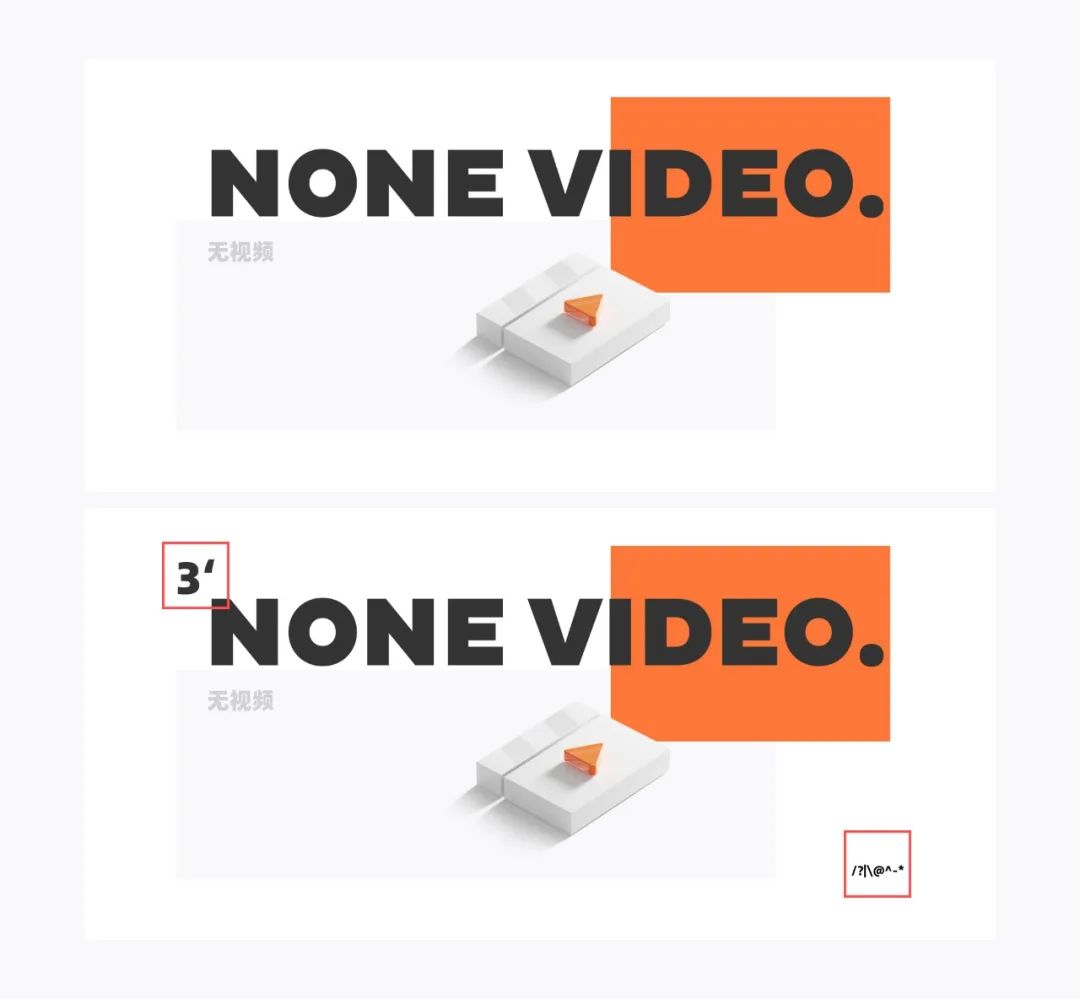
我们可以通过文字(内容可以是:对上一个页面的总结或是对下一个页面中一个主体的形容描述等)

符号(三角形;圆形或者矩形等,有引导或修饰的作用)


如图:就交替使用了上述的三种方式,是不是看起来挺舒服?

ps:这里的符号和文字内容不宜过大(不影响阅读的情况下),因为他们只做修饰过度的作用,过大会显得“暴力”不够精致。

页面分割
除上述三种方式以外,我们还可以将两个页面之间用形状分割来做修饰过渡,这样会使沉闷的画面多一点趣味性与差异化


善用对比 大小对比
大小对比
大小对比是我们常见丰富画面的方式。对于文字内容,我们要了解其重要程度。对主要信息进行强调,辅助信息则进行一定的弱化。
如:

我们发现产品属性是主标题,需要去重点展示。下方的文字内容进一步的解释说明,层级低于主标题。那就可以用字体大小和字重来做区分。适度添加英文,让画面更加饱满。


当然我们也可以提取标题的英文,作为主要展示内容,中文做辅助信息
如果你觉得画面单薄,那就再来一个“大小对比”(数字与文字)这样感觉也不错

颜色对比
颜色对比是丰富画面层级中很容易出效果的方式之一。
可以很好的区分文字内容重要程度。

如果有时只有“大小对比”并不能很好的完善画面,那我们就可以加入“颜色”(可以是产品的主色),就会让一个普通的排版看起来更加生动。

突出你想要重点表达的信息(但有时也不要过多使用饱和度过高的的颜色,这样会使画面看起来很跳脱)


这样就可以避免画面“单调”或者过于”跳脱“的问题了,小小的颜色改变会给画面带来不一样的效果。线面对比
这是一个普通的英文标题

我们给它加上几根装饰线,线与面的结合,进一步丰富了这个标题。

这样已经使它有所不同了,我们还可以怎么做让其更加丰富呢?试试来个点线面的对比


2.构建画面平衡增加符号既可以丰富层级,又可以构建画面平衡,提高画面的饱满度
画面中的排版如果单这样去排,会显得不够完整,像是没有完成。(有时当你想要展示的内容有限,无法支撑起整张画面时,那就增加些符号元素吧!)

看似简单的符号,但对画面的饱满度起到了决定性的作用。(加个圆形,矩形,三角形,引号等等)你也可以给画面加一条直线,使内容层级产生分割,是不是感觉又不太一样了呢?

单看这张图显得有些单薄,奇怪。为了使其更加饱满,结构更稳,那我们给它点小元素修饰吧 04 留白这两张页面的间距本身是这样的,过于拥挤,让人有一种透不过气的感觉。
04 留白这两张页面的间距本身是这样的,过于拥挤,让人有一种透不过气的感觉。

拉大间距后,多了些留白的空间,画面看起来舒服多了。

合理的留白,会使人们的视线更加聚焦于你想要表达的内容之上,不会被辅助信息分散注意力。好比下图中右边的内容你会更加注重于图标本身,相反左边你不晓得注意力该放在哪里。

苹果官网就很好的应用了留白,让用户更多专注于他们产品本身。

1.包装中过渡层可应用符号,文字以及二者的结合,尝试用形状分割页面
2.善用对比丰富包装内容层级
3.用符号丰富画面,构建画面平衡。有时看似很简单的线条矩形,但也可以做出还不错的效果~
4.学会应用点线面对比,标题也可以变得不一样
5.适度留白画面会更加高级
以上就是包装时可以注意的一些细节分享啦,希望对你有所帮助