
最快提升界面体验的方法是提升你的文案水平。
http://bokardo.com/archives/writing-microcopy/
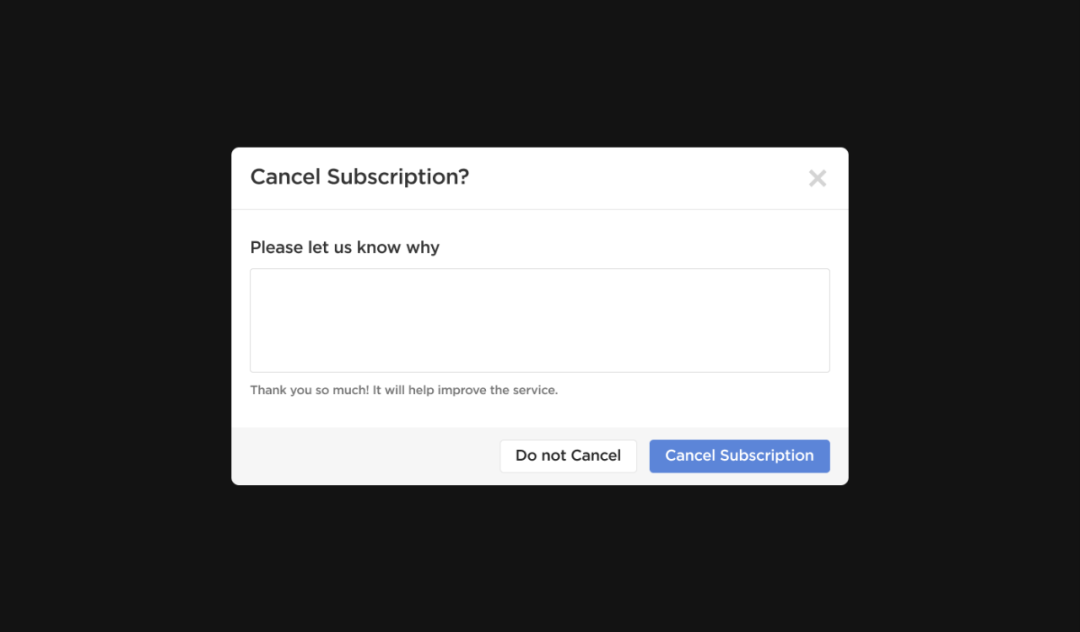
 这是第一个糟糕的文案从而导致产品不被满意的例子
这是第一个糟糕的文案从而导致产品不被满意的例子 提高用户满意度的方法之一
提高用户满意度的方法之一-
系统状态 ——告诉用户当前正在发生什么,是卡住了还是处在loading中或是其他什么状态。
-
一致性和标准化原则 ——有一些约定俗成的规则,其中有一些普遍接受的术语,明确的操作提示,在不同界面保持统一等等。
-
防错原则 ——帮助用户明白当他们做什么操作会发生什么结果,或者清晰的解释某个操作会有什么行为。
-
明确错误 ——错误信息应该用人话表达(不要用代码),较准确地反映问题所在,并且提出一个建设性的解决方案。
什么是微文案?
微文案(microcopy)是界面中的一些文本小片段,可以是词语也可以是一句话,目的是为了帮助用户解决问题,会对用户的操作体验带来影响。
哪些不是微文案
营销文案不算是微文案,任何引导用户点击为了售卖商品的文字内容,还包括所有的文档、SEO和智能文本。
哪些地方会用微文案?
-
按钮和操作链接的描述中;
-
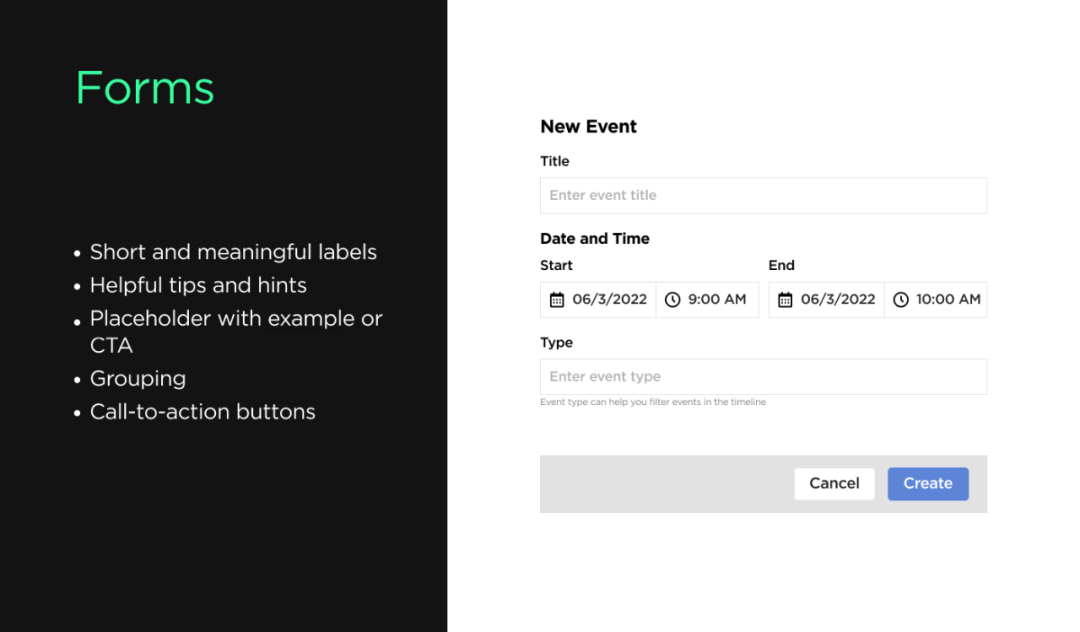
表单中的文本,表单的标签和文本块;
-
消息、警告、提示和错误,告诉用户下一步要怎么做;
-
确认对话,我们要求确认某些行为;
-
导航入口
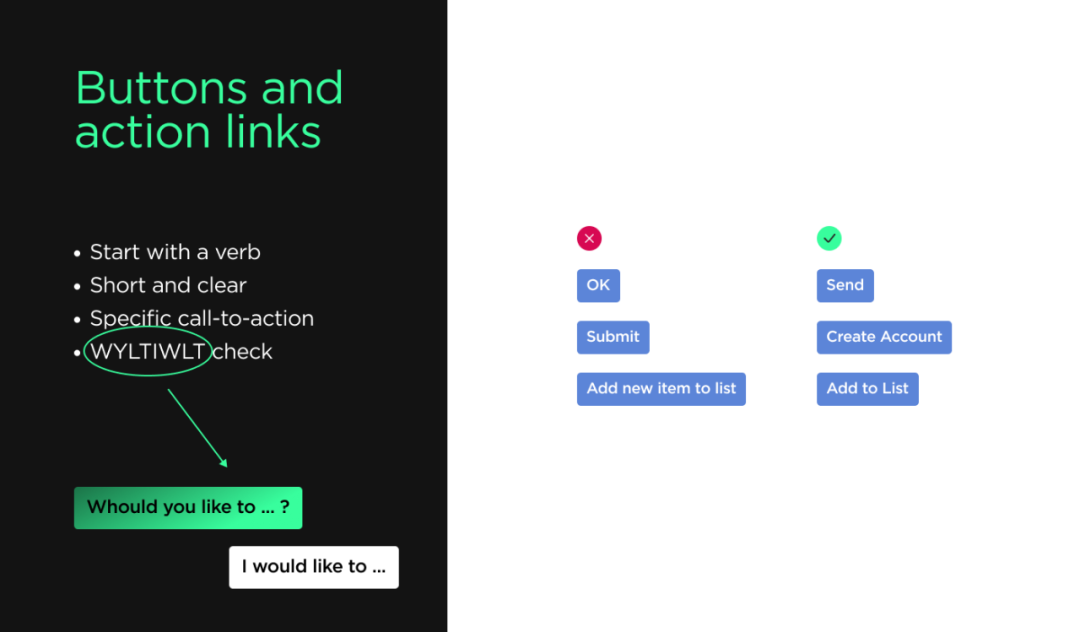
如果让你优化按钮的设计,你有什么想法吗?添加一个投影?选择一个更好的对比色?圆角?答案是——从动词开始!
-
以动词作为动作开始;
-
描述要准确清晰,要求处处易懂;
-
行动按钮文案应该足够具体,以便用户更容易理解。不要使用笼统的概念,因为它们可能是模糊和难以理解的;
-
用WYLTIWLT 提问的方式,检查文案命名是否更好被理解并达到想要的结果(彩云注:这个很长的缩写其实是2个问句,一种自查方式。WYLT=whould you like to …?你想…?)(IWLT=I would like to …我想…)
 如何创建一个清晰的按钮和链接
如何创建一个清晰的按钮和链接 WYLTIWLT 校对
WYLTIWLT 校对表格
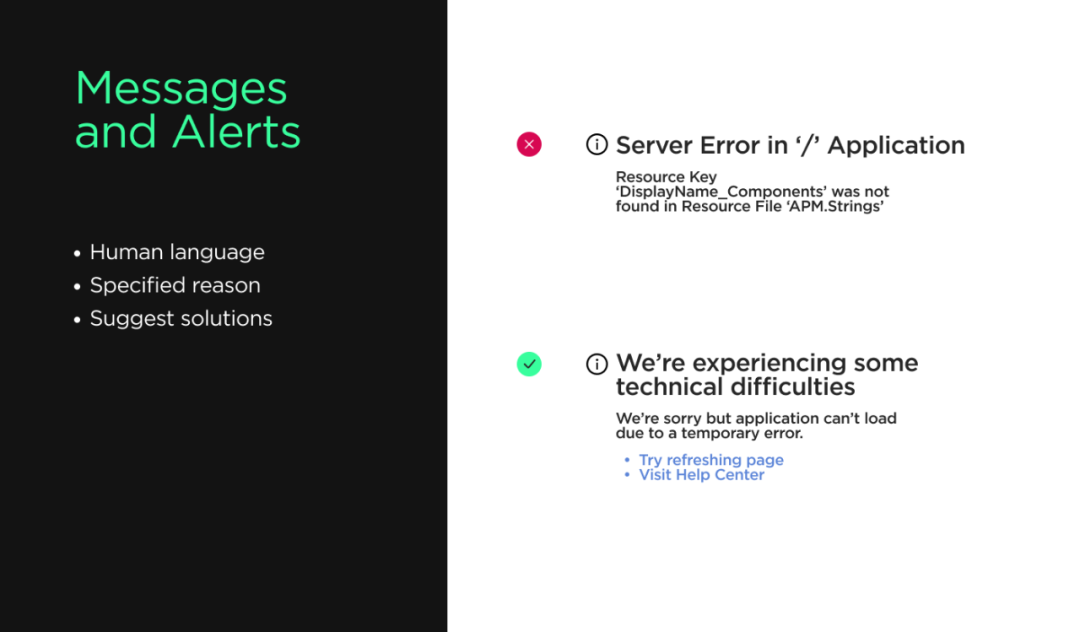
消息和警告
不要忘了用人类语言与用户沟通,不要用像“服务错误”,错误码“404”,“403”之类的,不然用户会迷失在操作流程中。
即使我们不能非常准确的说出发生了什么,但我们必须知道这是一个技术问题,说明原因 和/或 说明是谁的错,是用户还是系统。
此外,不要忘记你的目标受众。对有些人来说,说人话对体验来说是最重要的。
 消息和提醒
消息和提醒确认对话框
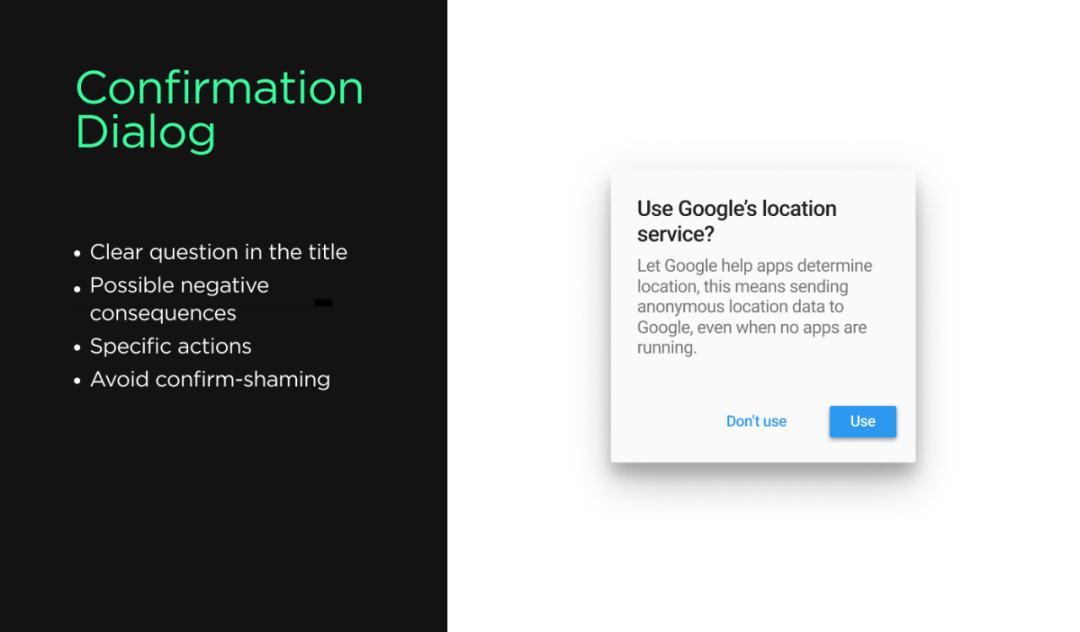
我们想要得到确认的问题最好立即在标题中简要明确,而不是用“你确定吗?”等等。
如果有的话,你可以在描述中添加任何可能的负面影响,把潜在风险准确告知用户。
例如,如果用户允许谷歌位置服务,那么该数据将被匿名发送到谷歌,并且希望用户知道它。动作按钮是清晰具体的,与问题紧密呼应。在我们的案例中,我们将问题中的“使用”和行动按钮中的“使用”结合起来,这有助于用户更快地做出正确的决定。
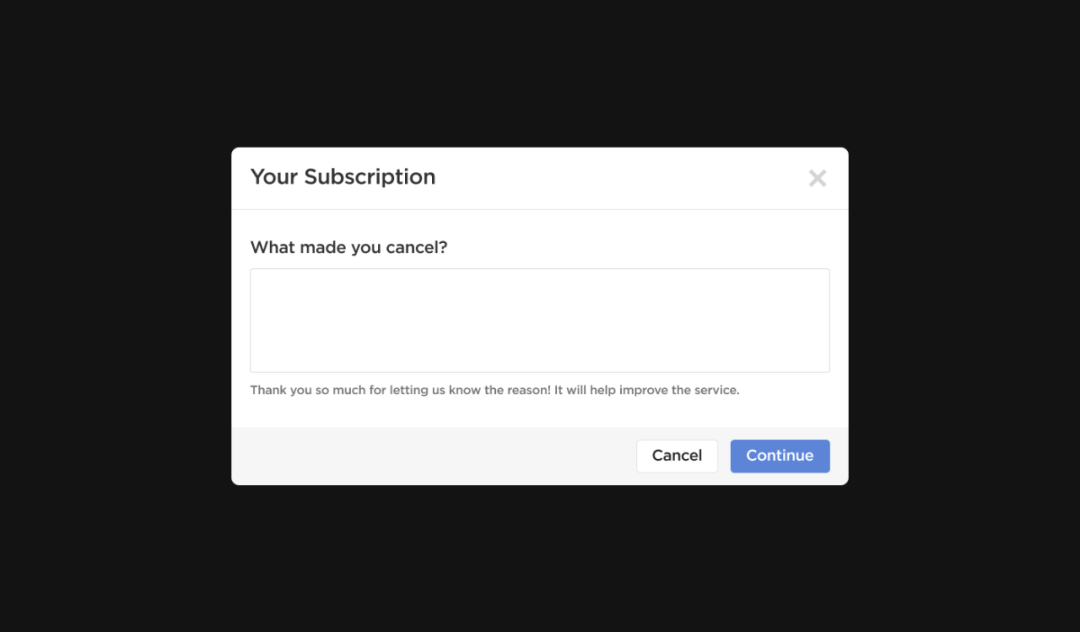
 确认对话框
确认对话框
尊重用户
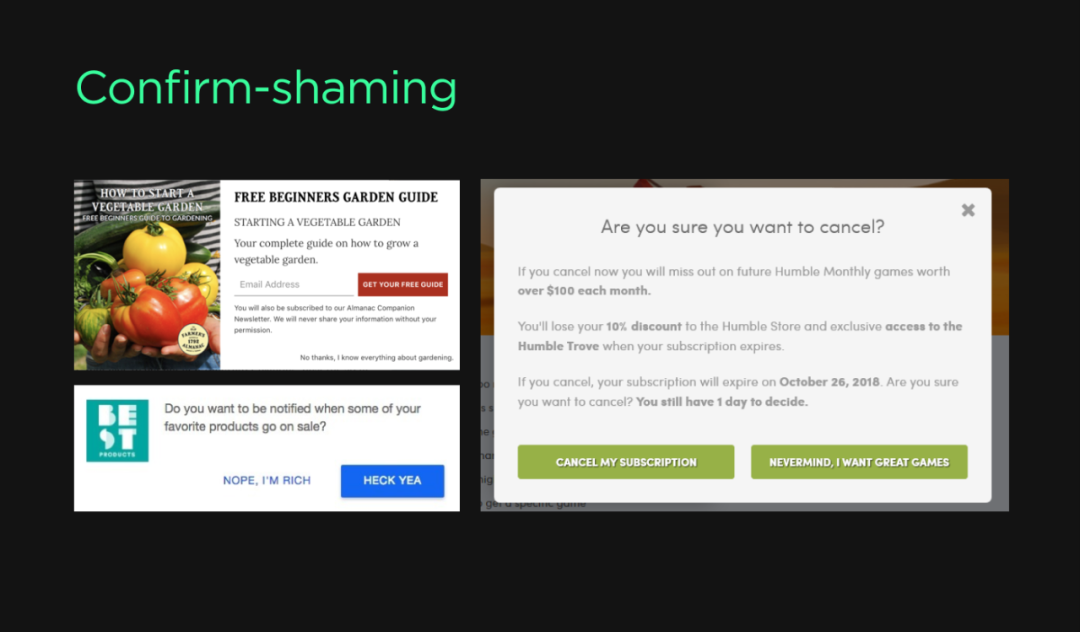
这是来自系统的消极信息,如果用户拒绝了它的提议,通常会受到羞辱。这种类型的微文案更多地被用作一种营销策略,但它也可以在简单的界面中找到。在作者看来,羞辱可能是无害的,但从长远来看会产生问题。我们也需要明白,这更多的是内容创作者道德的一面,是一种黑暗的设计模式。
(彩云注:这一段可能有点难理解,可能是由于国外文化的原因,我自己的理解是对于有2组需要用户确认的按钮,通常会在拒绝按钮那另外加了一句话,比如下面的几个案例:”不,我都知道了”,“不,我很有钱”,“从不,我想要更精彩的游戏”,会有幽默有趣的成分在里面)
侮辱性确认https://confirmshaming.tumblr.com/
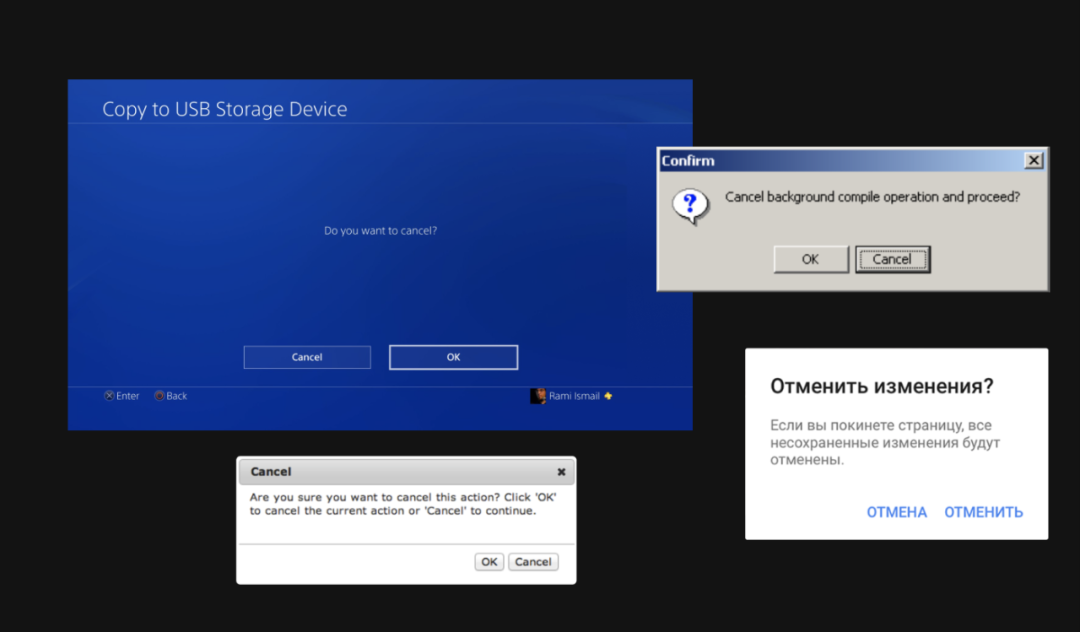
现在有了一组确认按钮,它可能会导致一个死胡同,让用户哭笑不得。如果你想迷惑用户,文字是最好的方法。
让我们看一些例子:
-
你想取消吗?——取消 / 好
-
取消后台编译操作并继续?——好吧 / 取消
-
你确定要取消此操作吗?点击“确定”取消当前操作,或者点击“取消”继续。——好吧 / 取消
-
我们应该取消这些改动吗?如果你想离开这个页面,所有未保存的数据都会被取消。——取消 / 拒绝”。
 混乱的确认弹窗
混乱的确认弹窗导航
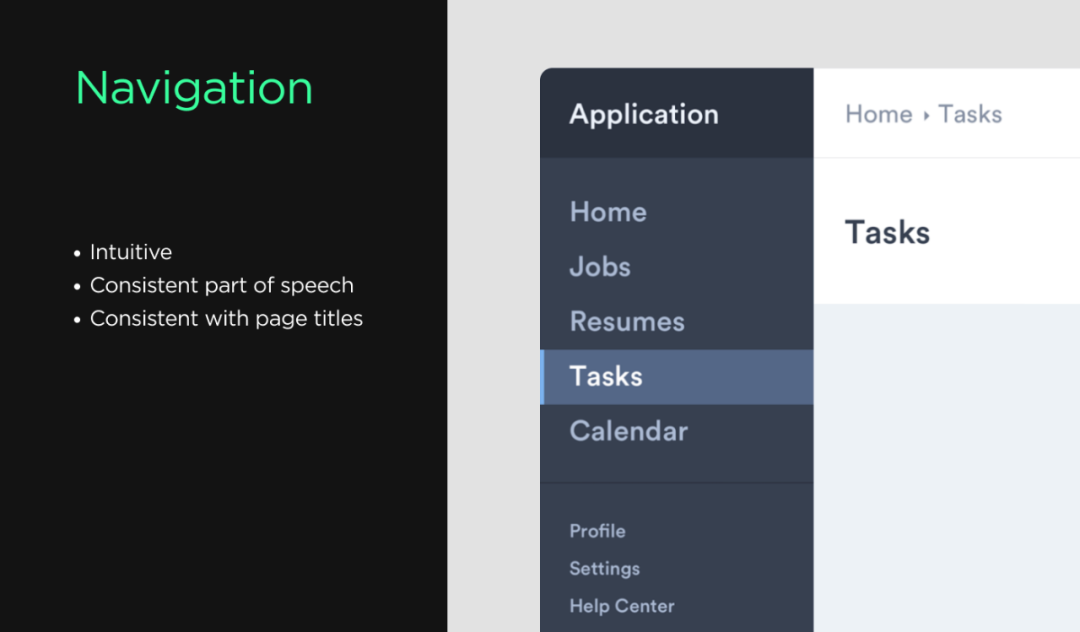
导航更多的是关于信息架构,但也有一些细微差别。
-
直观性——导航项在没有点进去前,应该已经给出了一些关于内部内容的理解。
-
语句一致性——如果我们使用一个词性(名词、形容词等),那么我们在其他导航上也有同一个词性。这通常在一级导航上要求做好。
-
导航、标题和面包屑的一致性。
 导航规则
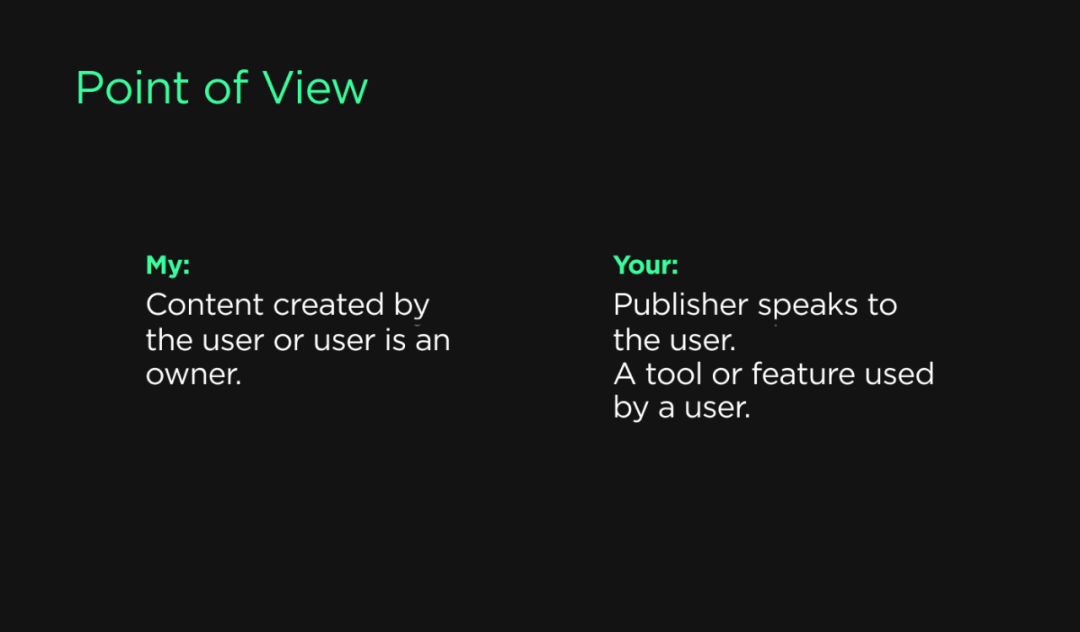
导航规则我的vs你的
我的
如果用户创建了一个属于自己的账号,那最好是用“我的”。例如,我的youtube频道,我的照片等等。
你的
-
信息发布者/服务者与用户进行对话
-
用户使用的工具或功能,但是用户使用它并导入一些东西。示例:购买将是用户的——我的购买,但购物车将是系统的——你的购物车
-
另一个例子是——你喜欢的书

了解你的用户:
-
是用母语还是用第二语言
-
之前的经验
-
用户背景
人类语言:
-
避免使用技术行话(但是如果你的用户本身就是技术专家那么使用术语就没啥问题)
-
避免使用内部缩写(相同的缩写在不同的公司和产品中可能是不同的意思)
-
使用恰当的语气
考虑上下文:
-
避免模棱两可
-
回答可能的问题(即使是在这里,你也必须是一个UX设计师,并理解所有用户痛苦)
-
指导用户
从一开始就用心
-
考虑在第一个版本中优化微文案(你的用户会为此说“谢谢”);
-
避免使用假数据和文案进行填充
-
建议和检查(与团队和用户讨论可能的命名);
-
更好地了解产品。
在平时的工作中,很多设计师非常关注视觉设计,却常常忽略文案的设计,觉得那不是自己工作的内容。但其实在产品界面中,一些细微的文字内容往往能让用户感到放心和温暖,好的文案能够让用户在操作中不易迷失,效率倍增。所以,除了钻研视觉元素上的细节,同样也要对文案足够的重视,这样才能给用户创造最佳的产品体验。