对于金融类App,设计流行趋势是什么?如何在设计中更好地体现银行的企业理念和品牌特色?如何提高金融类产品的用户体验?本文总结了九大设计要素,帮助你理解金融类App的UI设计。



弥散渐变色
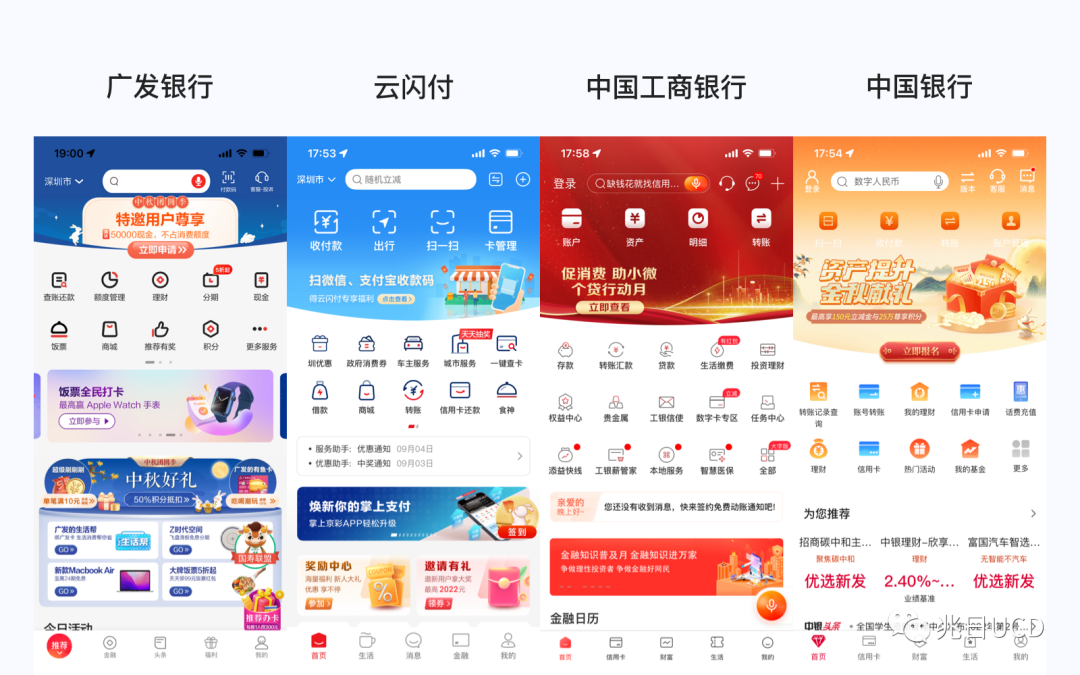
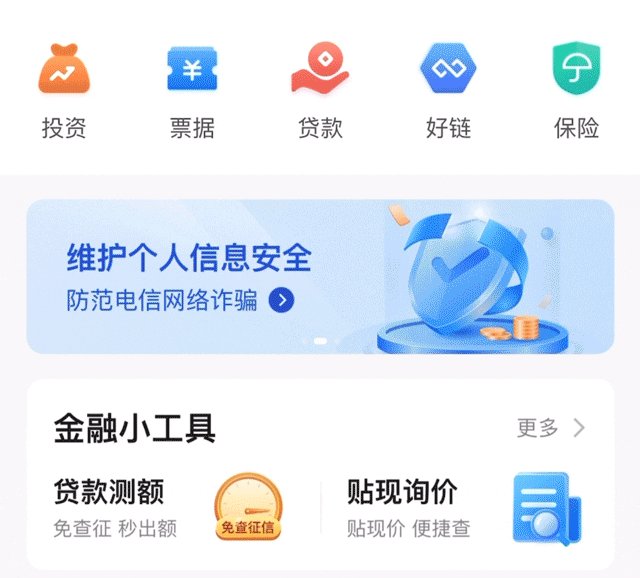
我们来看下图,用弥散渐变处理的方式做页面背景色或者在白色卡片的边缘位置强化色彩,不仅可以丰富视觉表现力,还可以和卡片内容相呼应。所以不妨试下这种十分干净清爽的新设计方式。


界面中另一个重要的构成元素是文字,文字向用户传达信息,合理的使用文字样式非常重要。在金融界面中,我们常常用粗细体、字体大小、文字颜色深浅等来拉开文字层级,增强内容的可识别度。像iOS15设计风格,大标题导航也是这个道理。
另外,定制字体的使用,也十分流行。这几年越来越多的公司,开始定制字体,根据自己的品牌特质去做一些特殊的字体。比如下图的【支付宝】,这些金融数据的数字,采用特殊字体的方式来设计,视觉效果更佳。


图标作为功能入口、用户的操作载体,图标的设计也可以为界面添彩。目前市面上,金融类App的图标设计风格,主要分为以下三大类:
线性图标
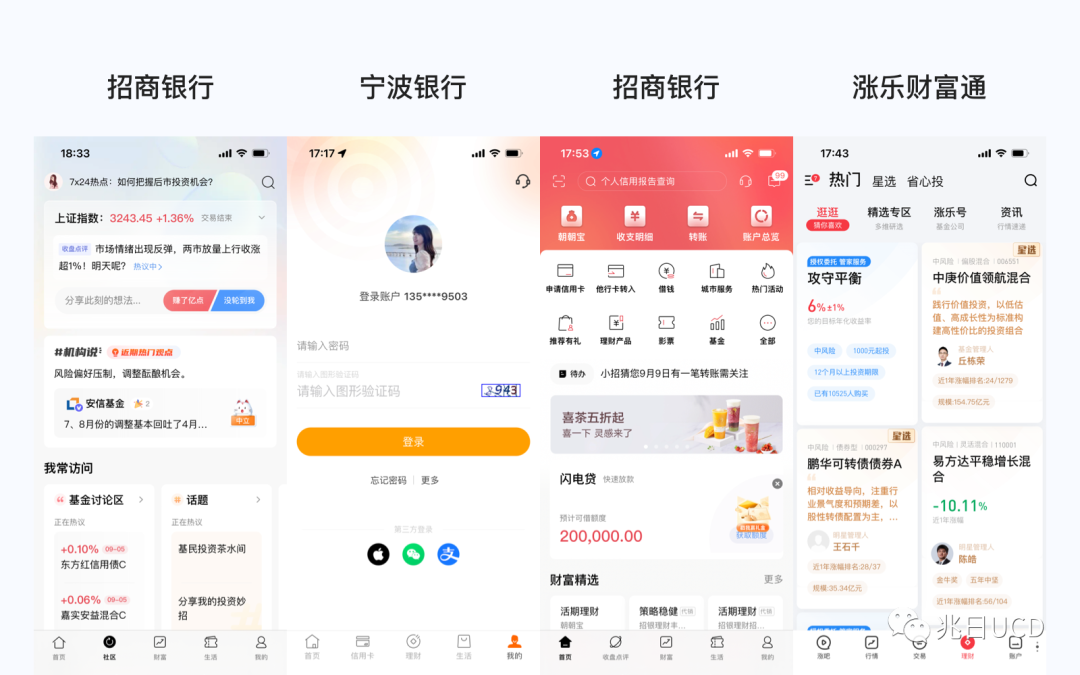
轻质简约,大多数App都采用这类风格。如下图的【宁波银行】的金刚区图标设计,外部深色线框加内部彩色线条(品牌色橙色+对比色蓝色+邻近色黄色)点缀。

面性图标
颜色搭配丰富,视觉冲击力强,页面效果更加生动,常用于重要功能图标的设计。下图【京东云企业管家】首页的功能图标设计,面性图标+毛玻璃质感,图标更有质感和层次感。

线面结合
新型的图标流行趋势,线高度概括图标的含义,面装饰点缀,风格独特出彩。下图是【涨乐财富通】的图标设计,黑色线性边框+红色内部线条+渐变红色圆形点缀。


留白
对于布局,除了基础的信息功能框架,留白是关键。我们在工作中可以发现,很多高级感的设计通常都具有大片的留白。太过紧密的间距、没有明显的区分隔断、复杂的背景,都会大大降低用户的使用感。留白设计能使整个页面不至于太过抢眼,可以给予设计呼吸的空间,让用户快速找到所需要的信息。
圆角卡片
此外,圆角卡片的使用,也是布局流行趋势之一,圆角会更突显矩形内的内容,有助于用户将视线聚焦于内容本身。大圆角有轻松活泼的感觉,小圆角、直角更像是一种强调,表现得严肃庄重,给人一种信任感。对于金融类app来讲,该使用多大的圆角,是根据整个app的调性来定的。

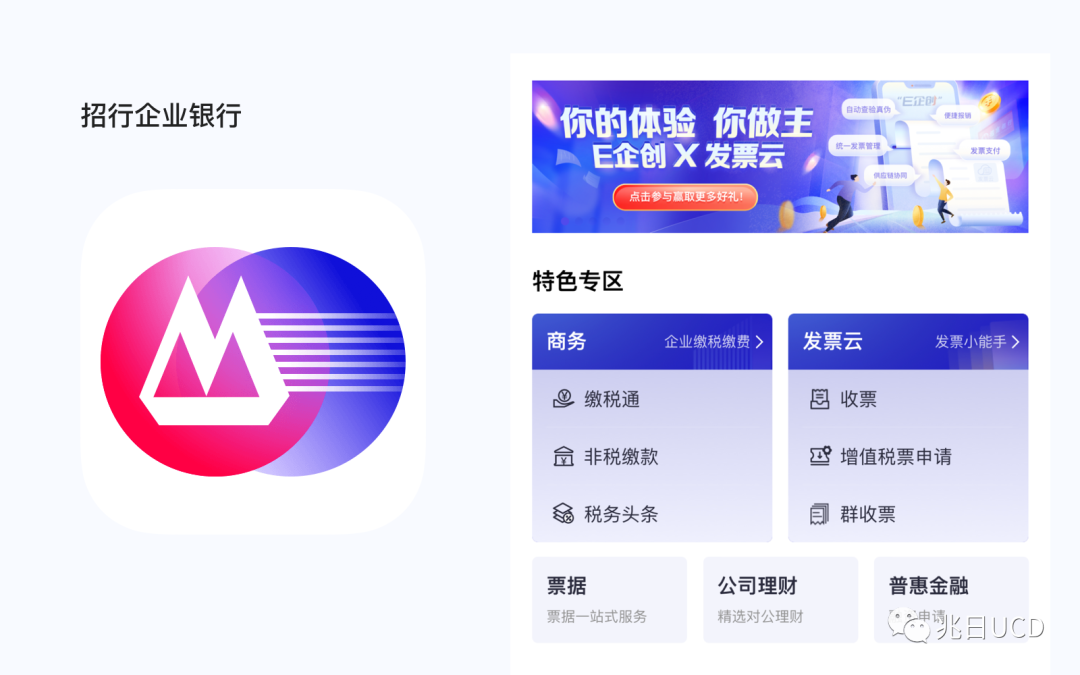
比如【招行企业银行】,因为是B端产品,整体的调性是专业、安全,加上其logo的内置图形是招商银行的品牌logo“M”图形,有棱有角的。所以在整个App的界面设计中,采用的是小圆角卡片,小圆角图标等等。

无论在界面设计,还是在品牌营销中,很多场景都需要插画来塑造产品的气质和氛围。插画有助于将我们的品牌故事讲给用户听。这两年流行的插画风格多种多样,那什么风格会更适合应用在金融类App的设计中呢?
几何插画
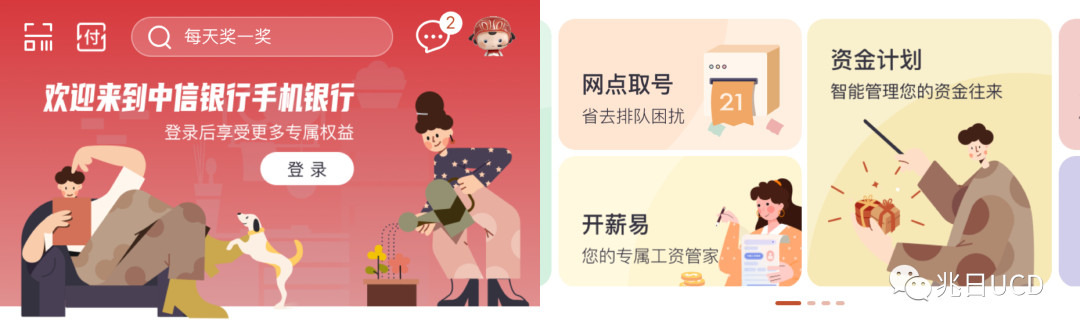
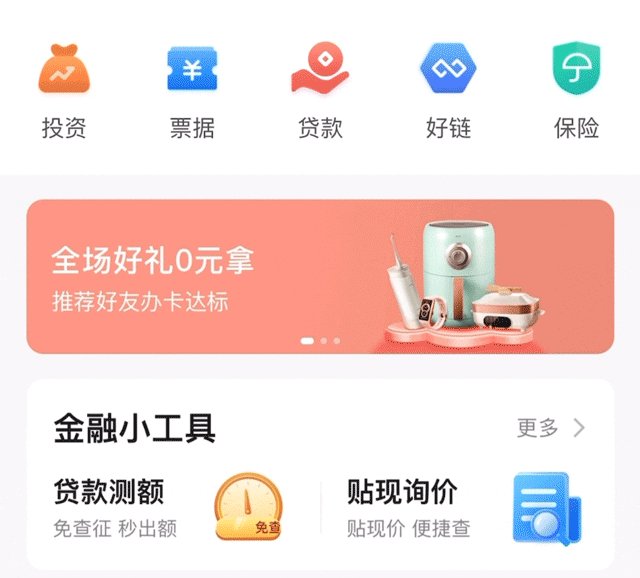
一般几何图形多为产品界面和宣传内容的抽象,线条和几何色块的结合,搭建出用户实际使用场景,更加简洁、清晰。下图为【中信银行】首页,banner就是采用几何图形插画设计风格,绘制了一幅居家悠闲的画面,挺符合中信银行的定位:“有温度的银行”“信守温度”。

轻拟物插画
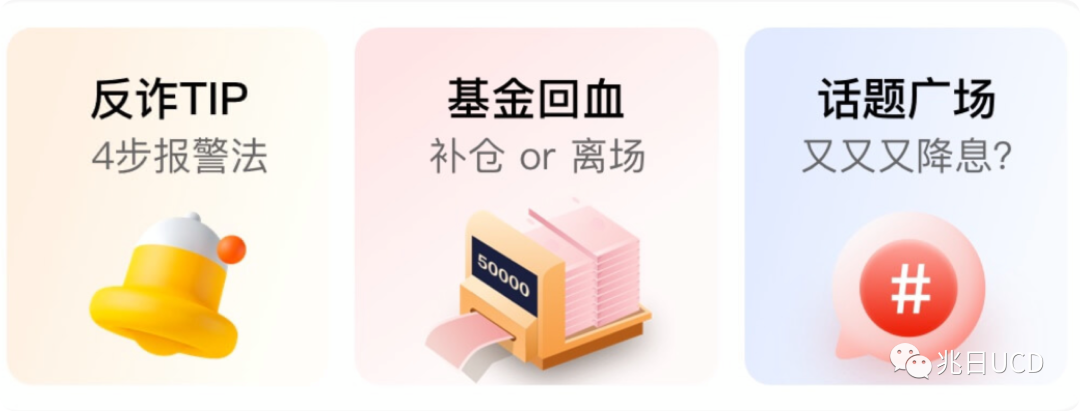
在一些快速入口图标,或者重要的卡片中,会采用轻拟物插画设计来重点突出要素。下图为【广发银行】发现精彩app的头条页面,就嵌入了轻拟物插画,强化了这个卡片内容的色彩感和层次感。

2.5d插画
2.5d立体的造型,本身更有真实感,在界面设计中可以吸引用户更细致的欣赏。下图为【京东云企业管家】的首页,新人福利模块就采用了2.5d插画风格。


疫情第3年,隔离使得人们对于图片所呈现出的故事和情感,有着更为强烈的情绪反应。在App界面设计中,越来越多的应用了情感化设计,来赋予产品一种拟人化的情感,与用户互动,让用户感受产品的温度。那相比于品牌或者Slogan,品牌IP更具备这种实力。

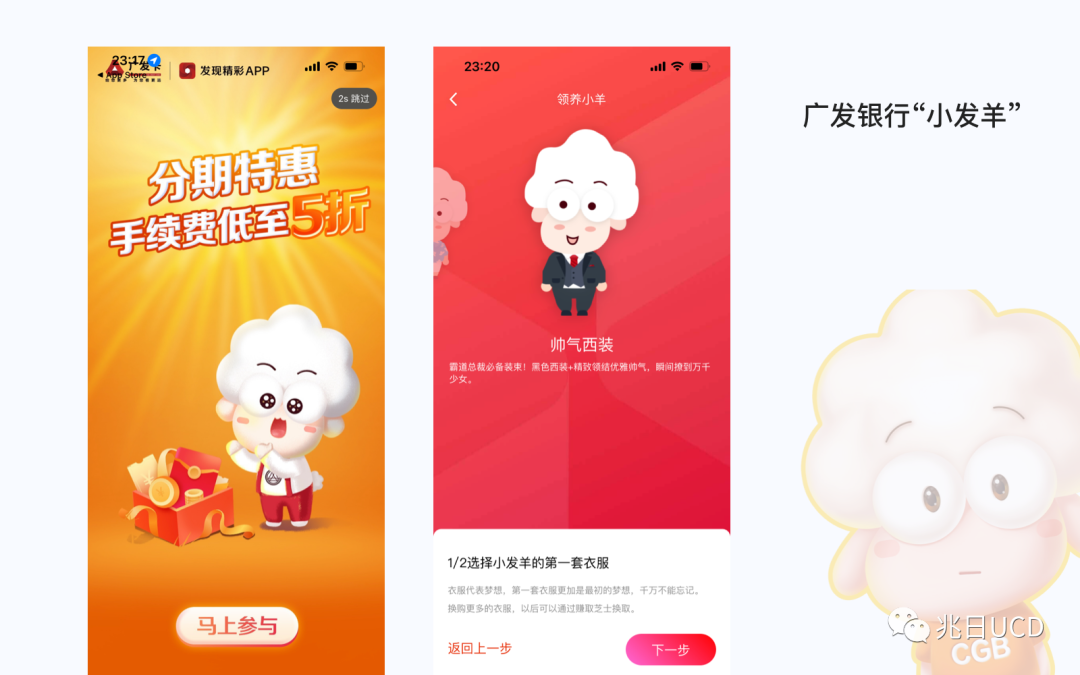
比如广发银行的“小发羊”。【广发银行】是一家广州起源的银行,小发羊融入了广州本地人的性格属性(慢性子、爱吃、精打细算、很师奶),同时也匹配了银行业务本身的需求。在app的界面设计中,小发羊应用在了启动页的设计、广告设计以及养成类社交游戏和IP周边品牌馆,让用户从业务和日常生活都离不开。

UI设计中通过微交互反馈告知用户当前正在发生的事情,所处的状态。细微的动效更能调动用户情绪、取悦用户,让用户的认知过程更为自然,用户体验更加精致到位。是一个很好塑造品牌个性的机会。


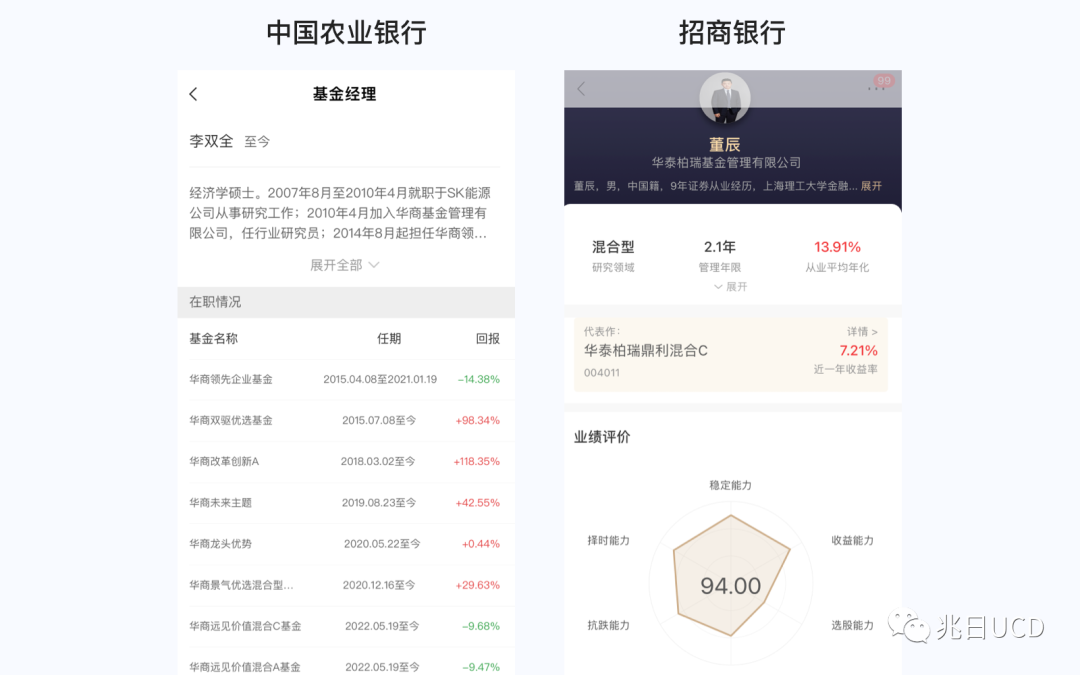
大数据时代,数据的展示是必不可少的,所以在金融、理财、账户管理等页面上,借助图形化手段,更加清晰有效的传达信息。

上方左图是中国农业银行基金经理信息的页面,右图是招商银行的。左图只能粗略感知到这个基金经理的盈利能力,右图中可以对基金经理的投资风格一定了解。大片文字和图文结合两种方式相对比,数据可视化的优势一目了然。


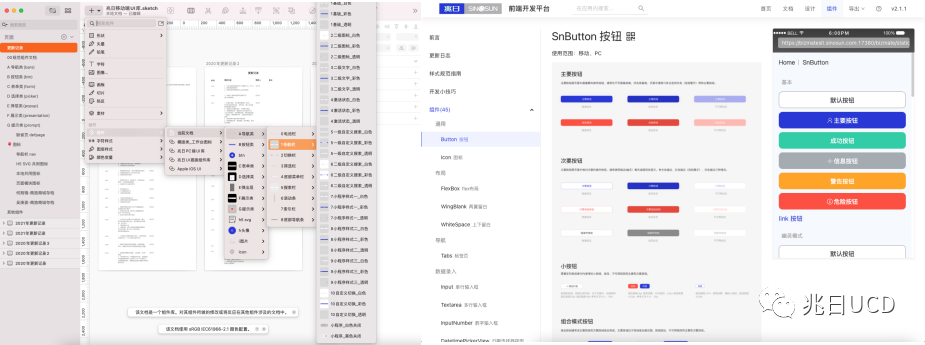
下图是我们的设计体系部分截图,我们的设计团队构建了全面的设计组件库,同时对接开发,一一对应实现UI控件。这样设计更新迭代中可以非常高效通过更新组件库去整体更新所有页面样式,方便协同办公提升效能的同时,保证全渠道体验一致性。


近两年来接触了大大小小几个银行项目,无论是0到1设计,还是改版设计都有一定的收获和感悟。希望本次对金融类App设计的复盘能给大家提供一点思路,让产品越来越好。同时也欢迎各位小伙伴来共同探讨与指正~

