本次五一系列活动通过尝试场景的打造在视觉上进行创新性的突破。本文从设计构思到视觉展示,从出行场景的带入到出行心智的打造,为此次节日活动做一个回顾和总结。
在接收需求阶段,对往年的五一活动进行了梳理及归纳,发现目前存在视觉语言缺乏, 各业务线视觉不统一,氛围感较弱的问题。

本次五一活动最终收敛三个核心设计方向为后续设计做铺垫
场景化: 强化各业务线活动的视觉感知,凸出业务元素与核心业务
统一性: 整体活动统一调性,依据各业务线属性拉开差距
惊喜感: 在氛围感的打造上,我们希望通过动效烘托出行的临场感,用情感化的小元素以彩蛋的形式带给用户惊喜

确定视觉方向后,从三个部分进行设计推导:活动拆解、prd梳理、设计指引(关键词、目标、风格)
依据视觉优化方向,结合活动主题/活动背景/业务诉求/用户群体/活动类目5个维度,对智行整体的五一活动属性进行拆解

对整个项目有了整体的规划后,从聚焦、吸引、触达、聚合4个方向对活动需求进行梳理优化

· 设计构建
提到五一出行你会想到什么?
五一接近年中,对学生来说假期时间不长,可能会选择周边游;对打工族来说是年中放松的时期。结合人群属性带着问题,我们进行了一次脑暴,在众多关联信息中最终收拢核心词汇,将其贯穿到设计中,引导设计视觉目标。

基于关键词可以得到本次活动的设计目标:即通过营造五一愉悦的旅行氛围,突出旅行的临场感,体现各业务线的出行属性,明确系列活动的统一性和差异性,从而促进用户流量的转化,助力活动目标的达成。

风格探索
通常智行营销设计采用细腻的插画风格或者伪3d的设计风格,而结合本次设计关键词可以联想到很多真实的旅游场景,因此这次五一活动希望可以展示真实的风景氛围,在视觉表现上真实、新颖。最终采用了近两年流行的3D结合插画风格。这样可以制造很强的临场感,让视觉感官更强。

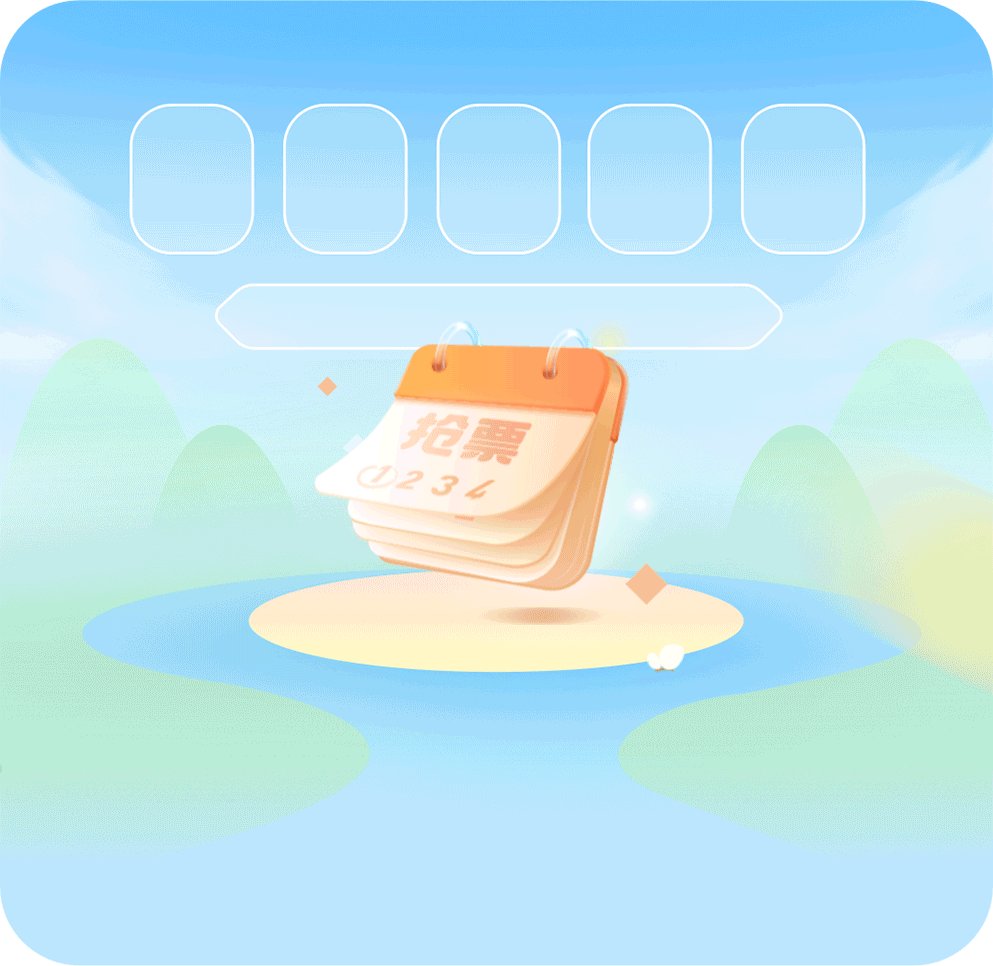
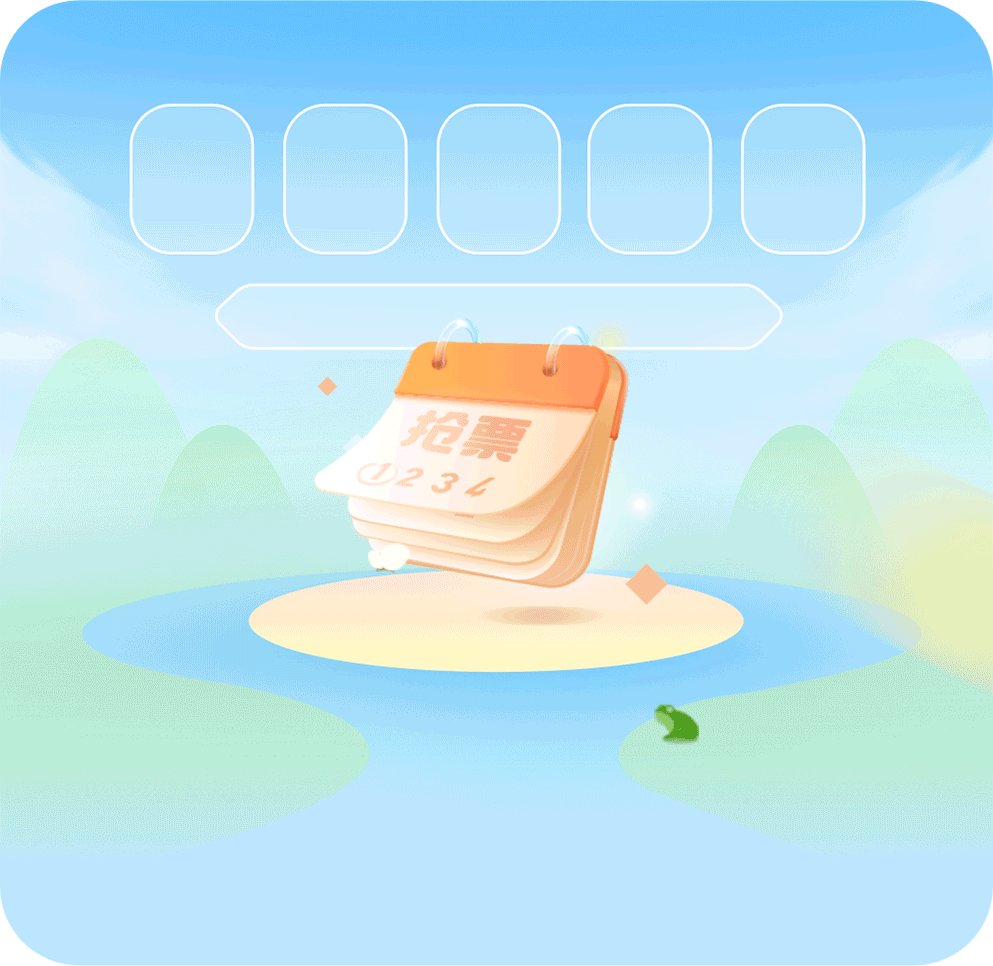
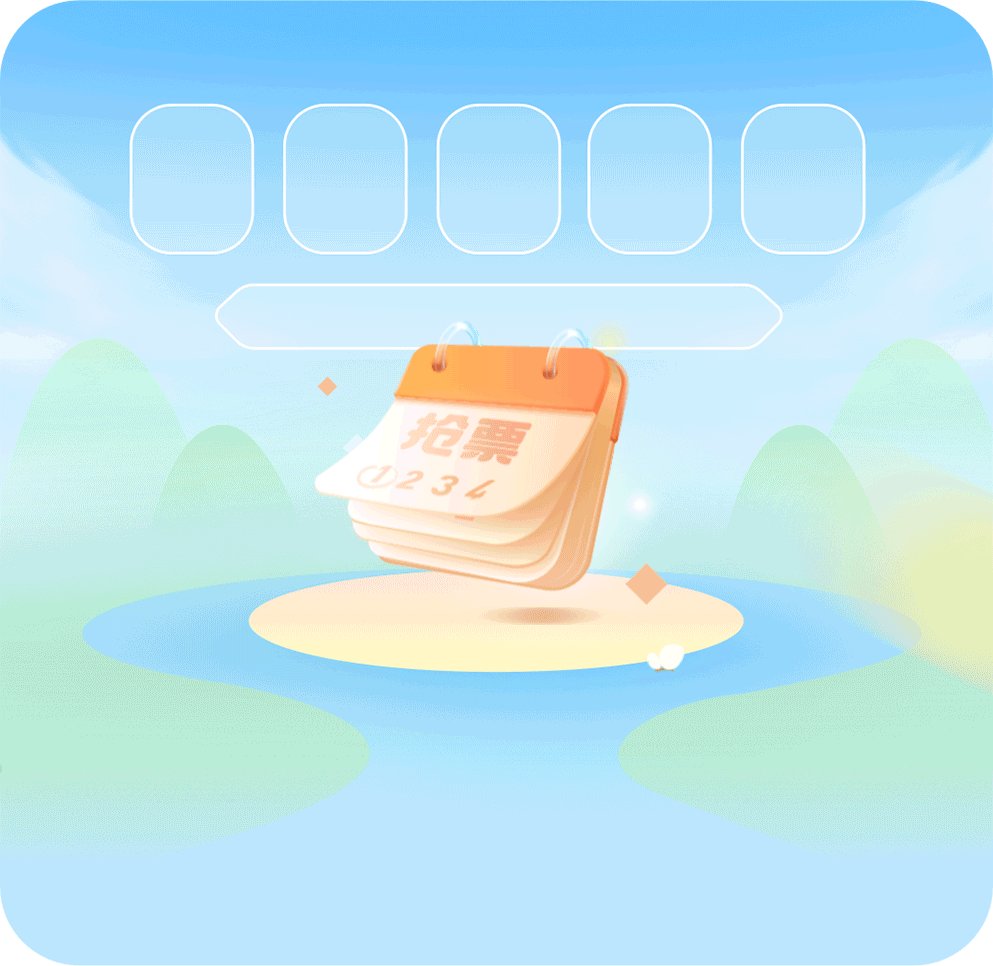
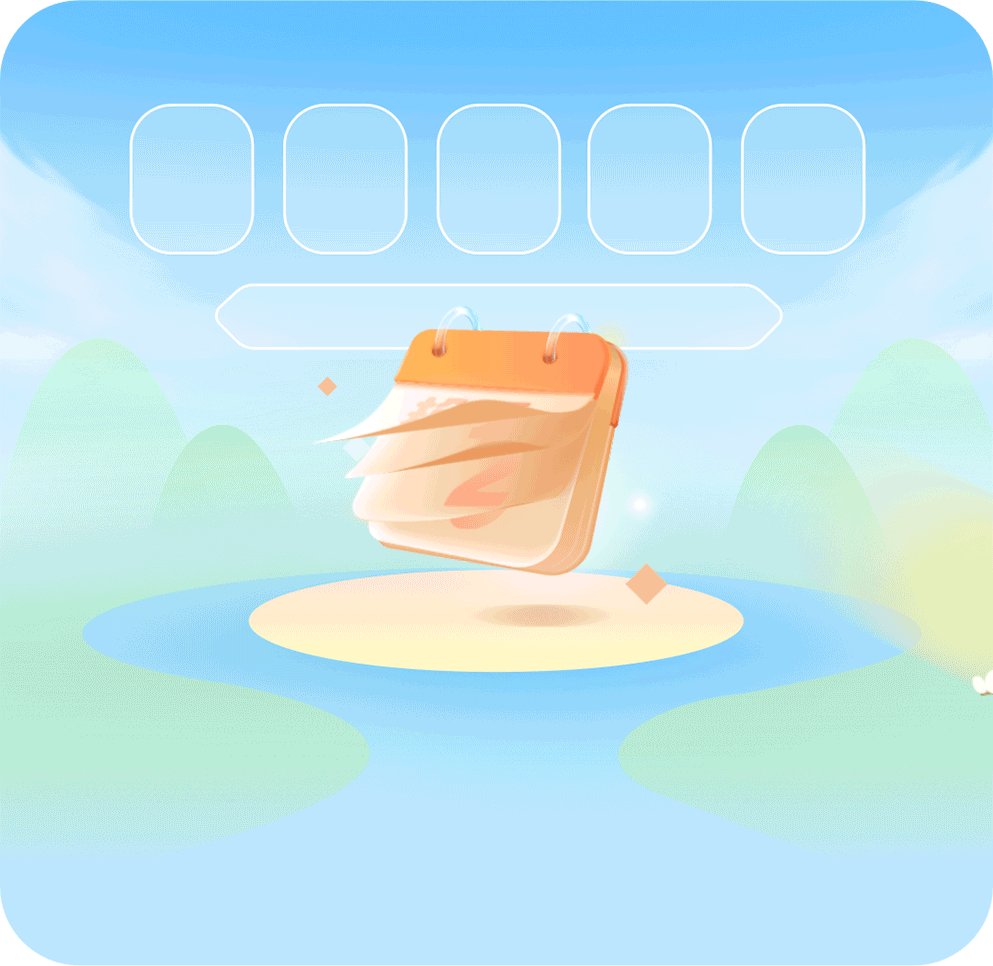
以五一抢票日历为例,详细说明从草图到最终定稿设计过程
· 草图
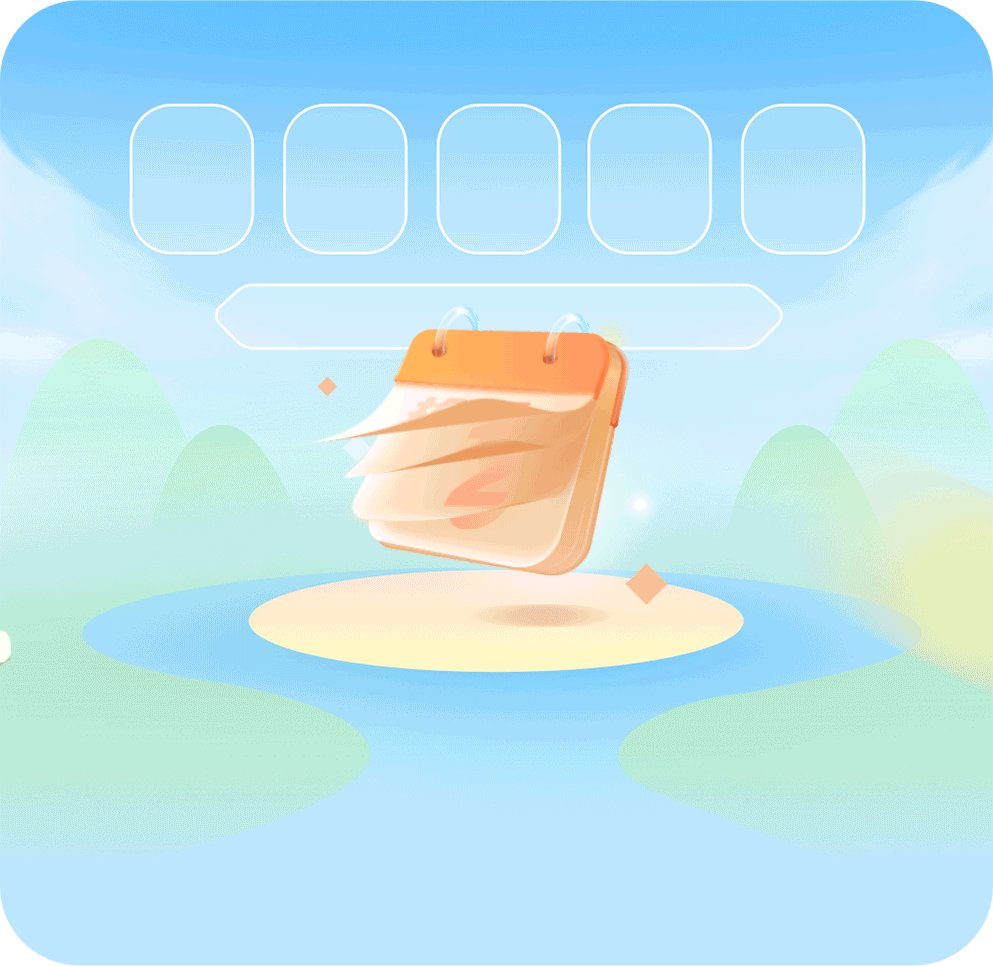
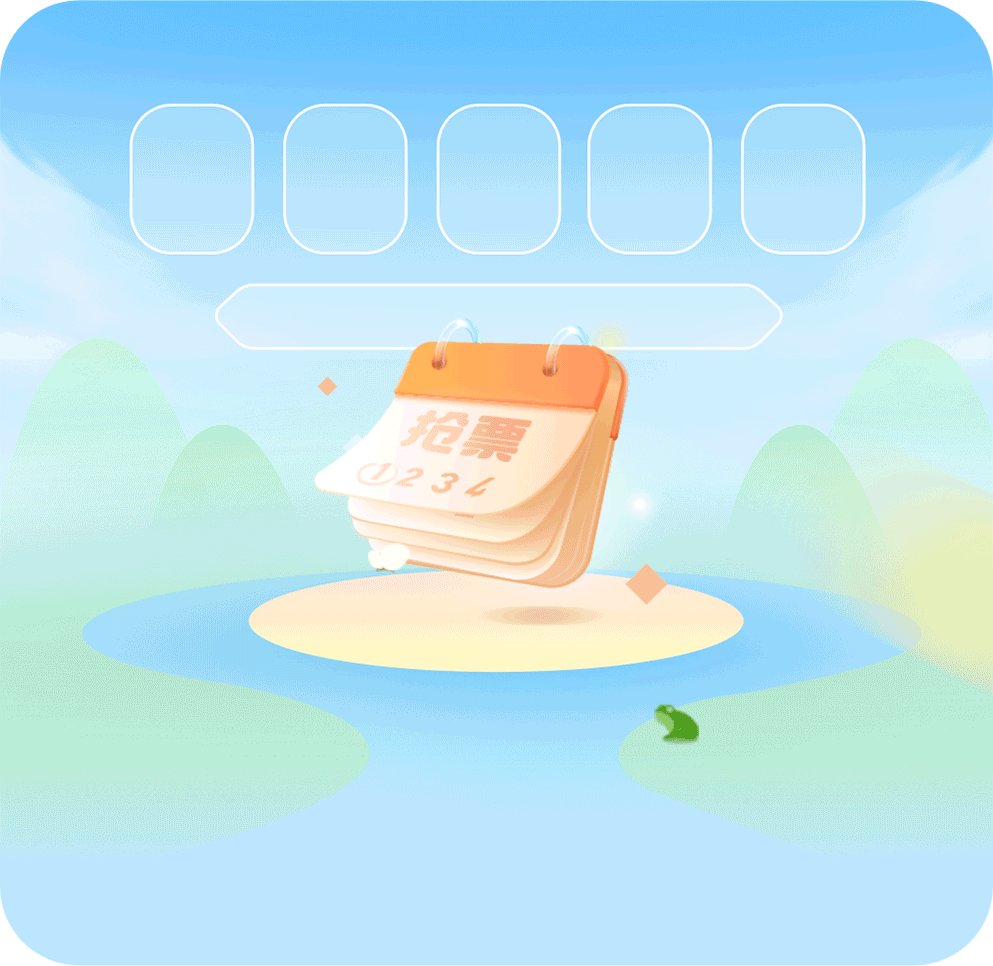
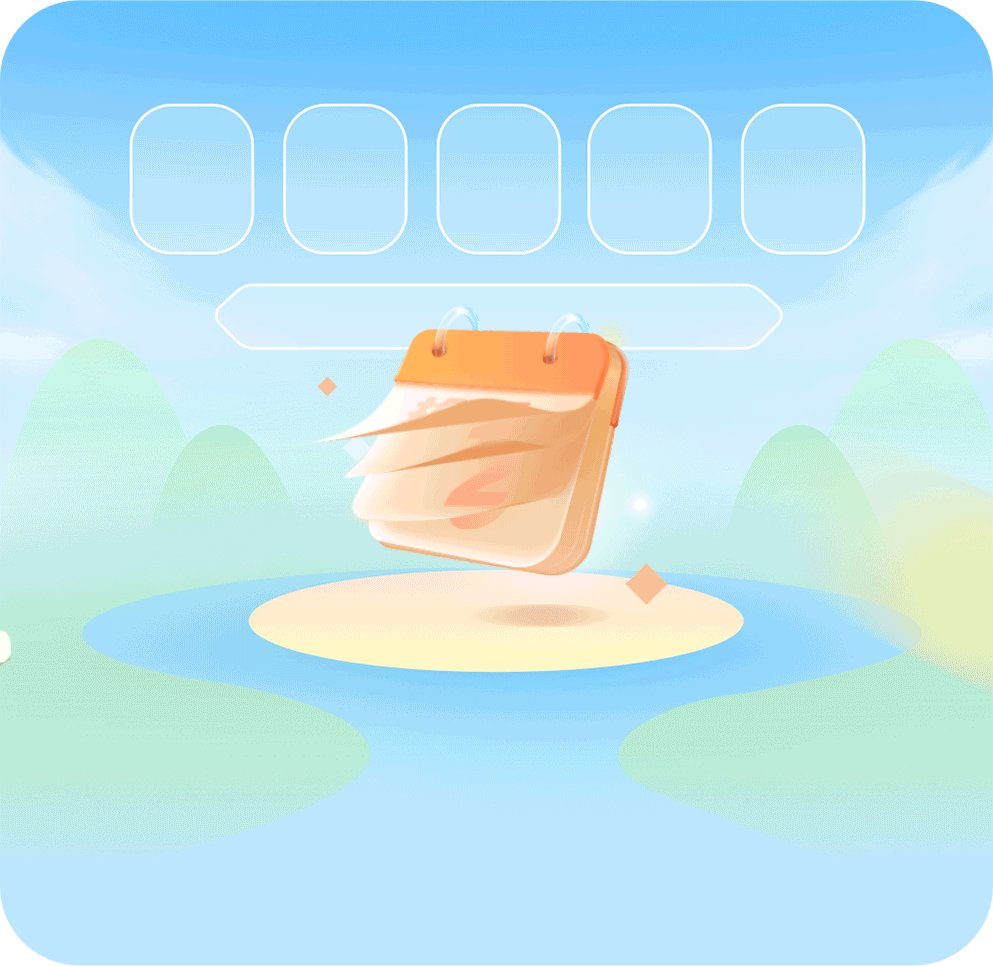
通过关键词的推导,设计目标的确定,针对其进行视觉语言的演绎。草图阶段尝试了多种草图创意表现,考虑到各个业务线的复用性,文案信息的清晰传达,前中后景的空间层次等维度,确定了本次五一抢票日历的草图。
氛围背景层:色彩搭配、氛围元素


颜色
为了表现真实的“天蓝草碧 云白风清”场景感,活动配色采用蓝绿配色,主色选用天空蓝,既是智行的品牌色,也符合现实色彩本身的规律。为了向用户主动传递需要的重要信息,主体物用暖色凸显业务元素。页面下方内容区,选用同色系,精简色彩层级。

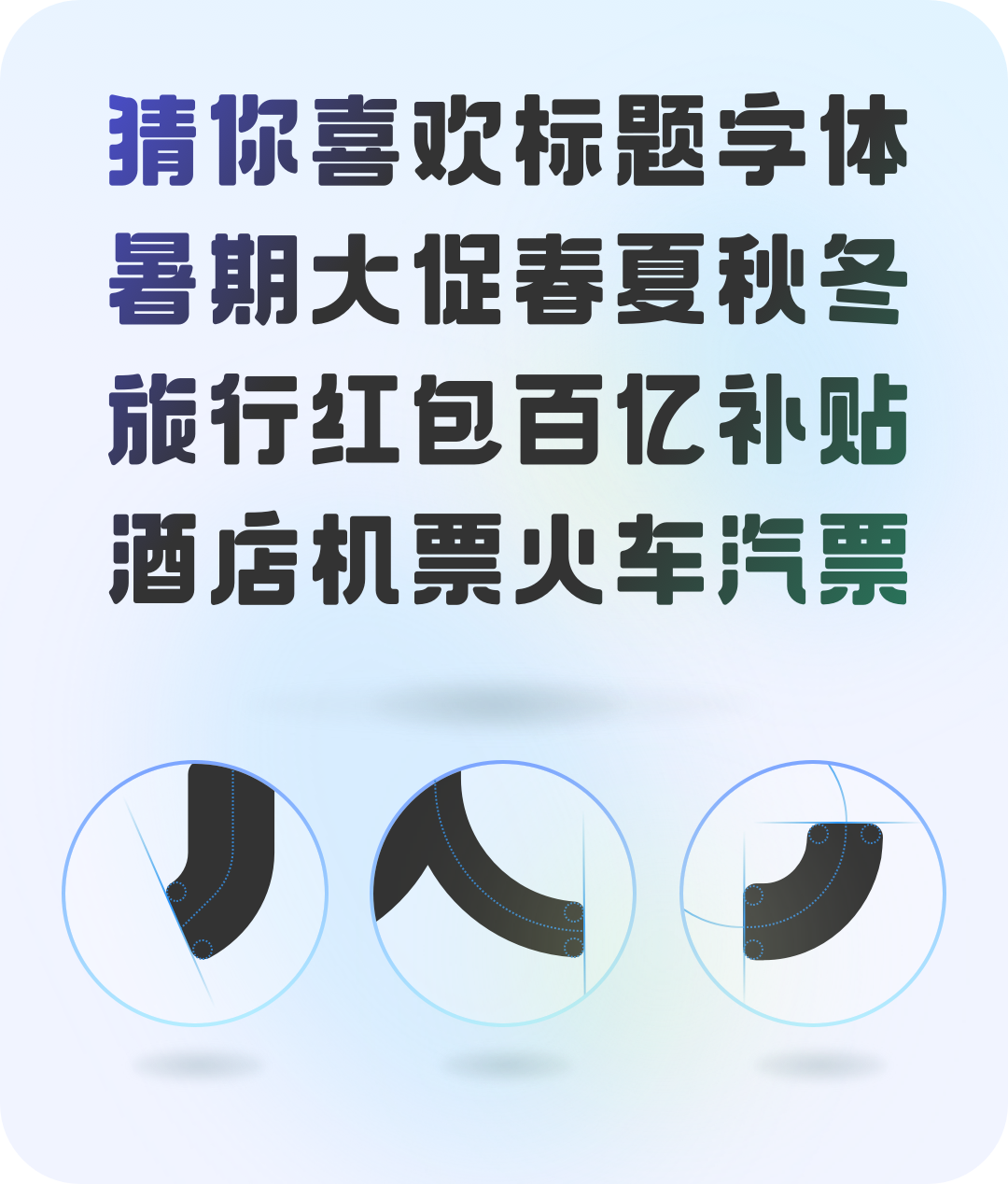
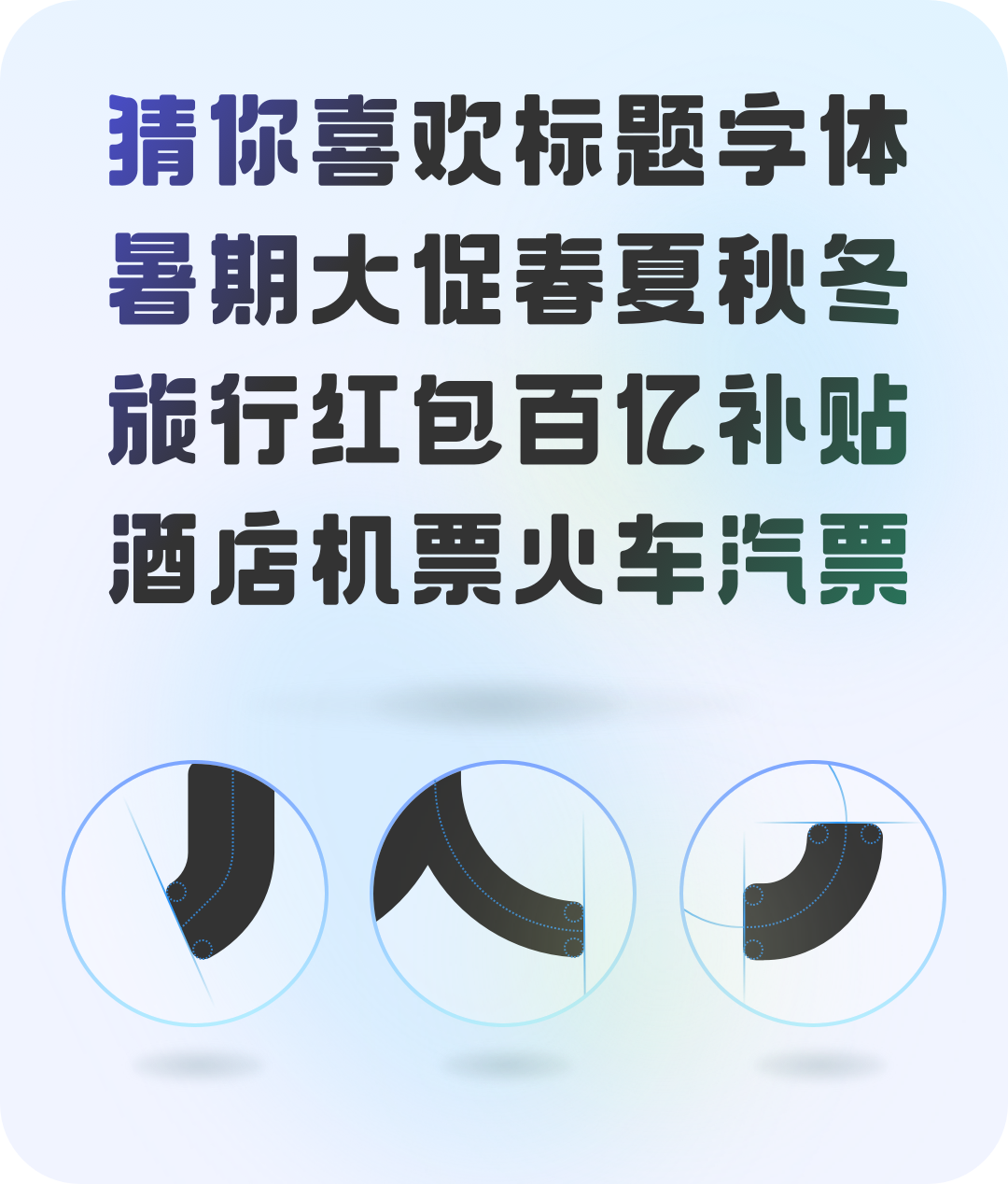
使用智行品牌设计字体2.0,加深用户对智行视觉的感知。圆滑方正的字体传达品牌的可信度与亲和力。在设计表达上利用背景的空间感突出文字信息,简化标题减轻视觉负担,使文案信息传达的更清晰。


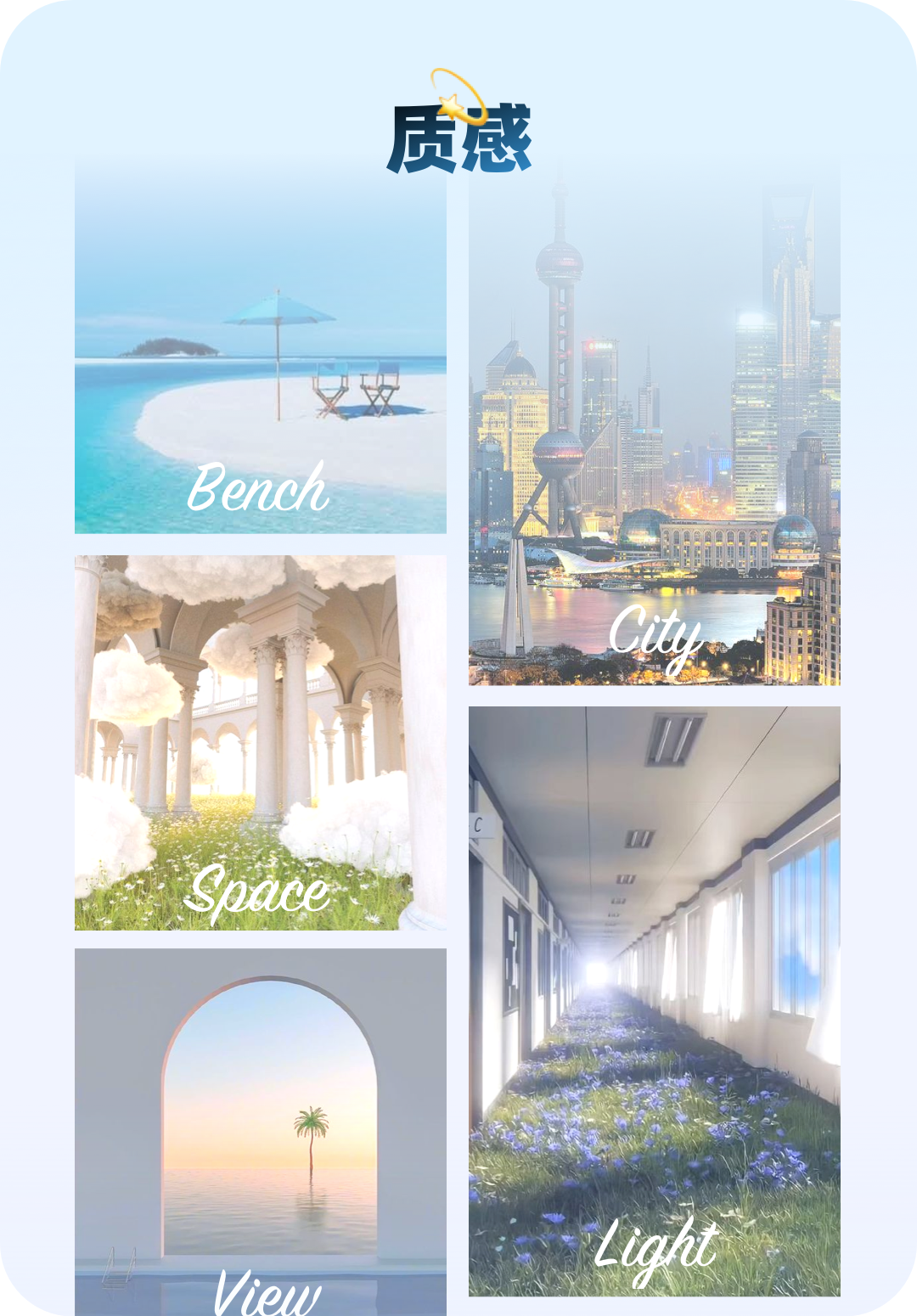
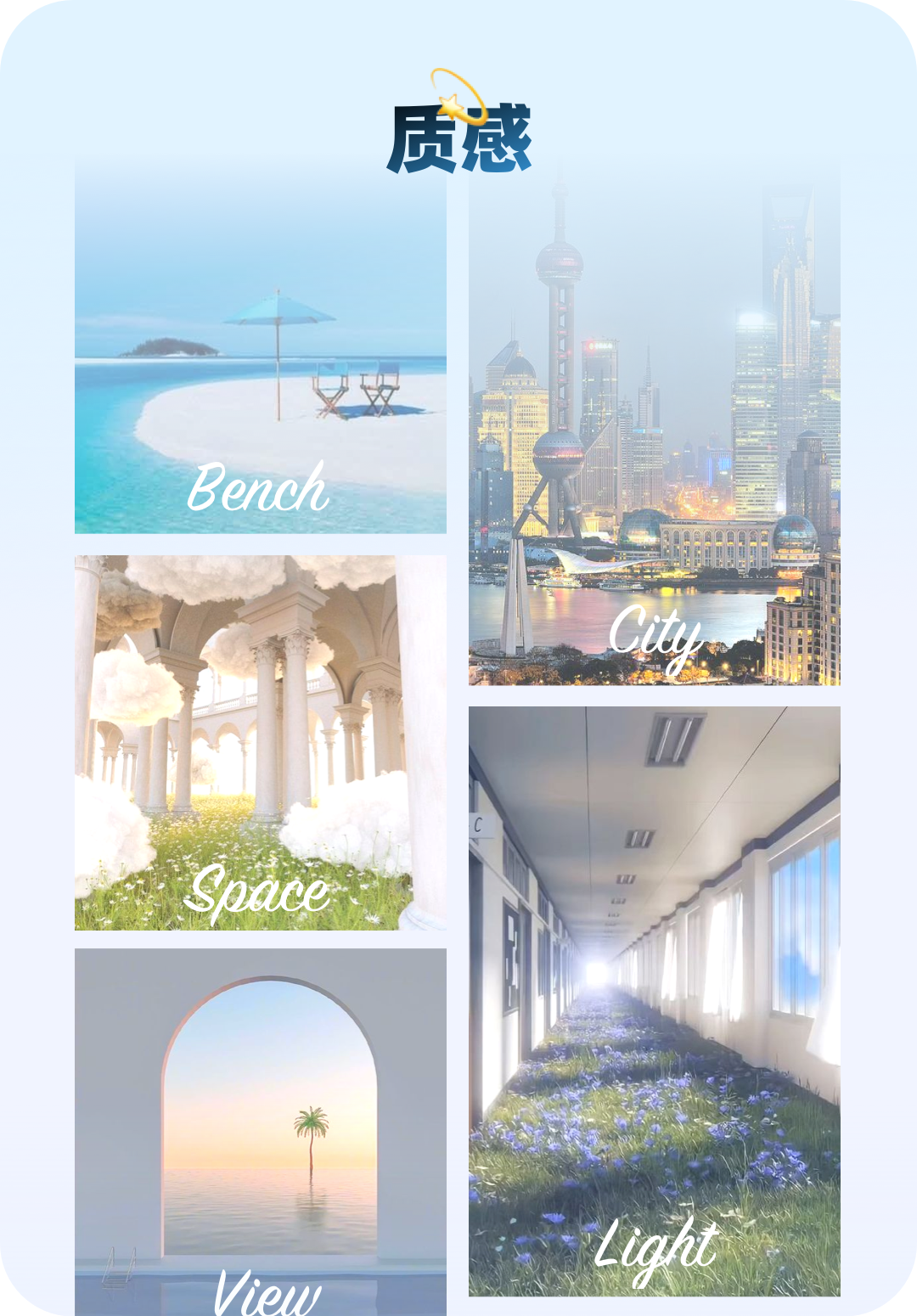
真实的海水,立体的城市远山的塑造,会让用户更有代入感 。所以使用可3d+插画风格,质感光影感受强,兼和软硬光的混合使用塑造活动的品质感受。

· 构图
为了营造真实的出行场景,采用一点透视的构图方式,使视觉更加聚焦,更加突出主视觉元素。底部的左右对称具有平衡稳定的效果,使构图更具平衡感。周围的花草树木、高楼,水流传递活动的出游氛围。

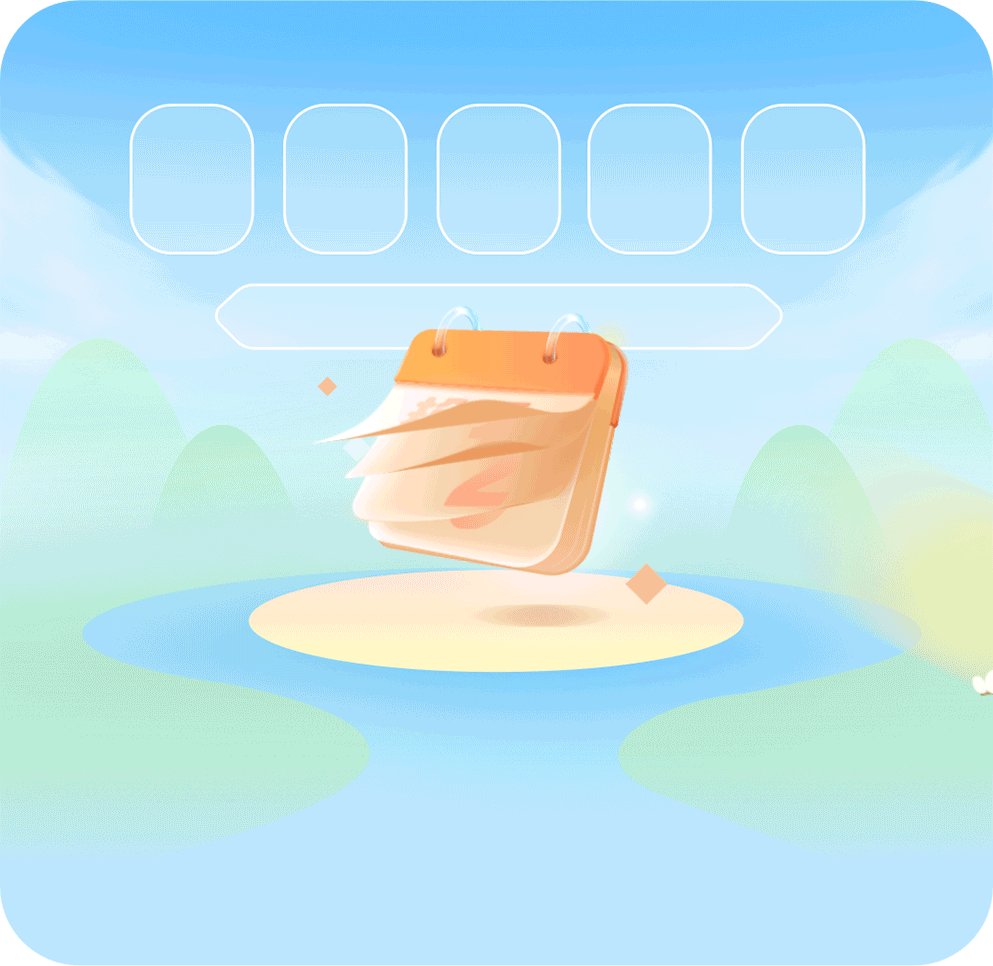
· 动效
动效可以让场景更真实有趣。以往的活动我们的发力点侧重于主视觉物体的动效,其它辅助元素的动效较为简单。为了让页面“活”起来,此次主体“日历”的运动表达模拟了真实滞空状态下纸张的漂浮飞页感。
页面其它元素动效的配合,可以形成统一的视觉感官。因此动效的侧重点聚焦于一些可以带来惊喜感的元素中。比如跳跃的青蛙,晴朗春季的蝴蝶。



五一期间各业务线活动类型丰富,为了确保多业务线联动视觉风格的一致性,需要制定头图规范,使各个活动视觉统一同时兼具差异性。





此次活动在设计风格与动效上做出了一些创新。后续我们将持续思考,贴近产品,挖掘更多可能,也会将此次沉淀的结果提纲挈领地应用到后续设计执行中。
愿我们的努力为你带来更好的体验。
智行ZXD↓↓↓