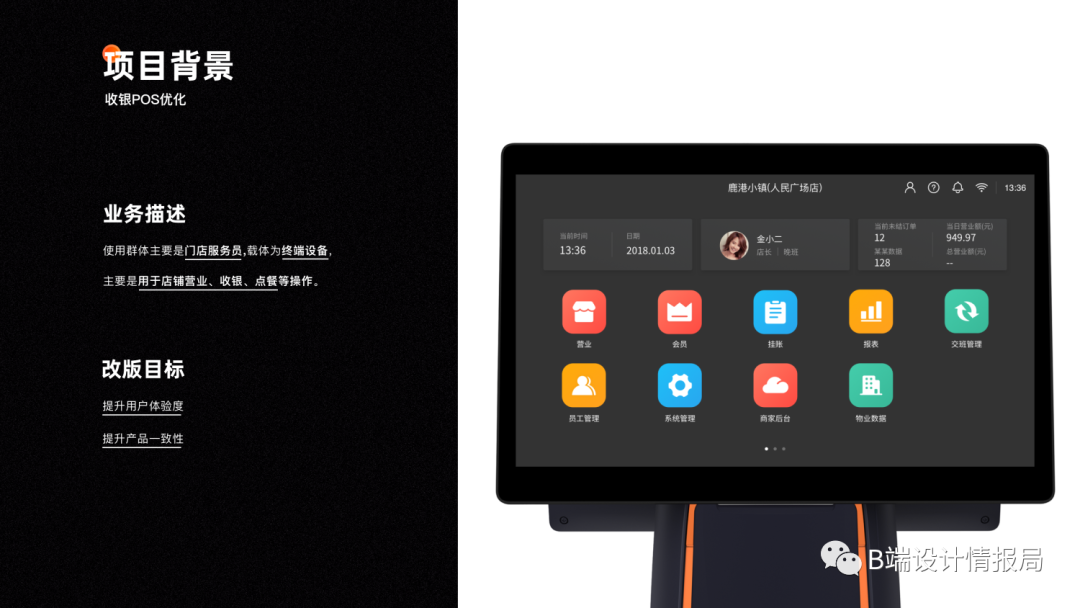
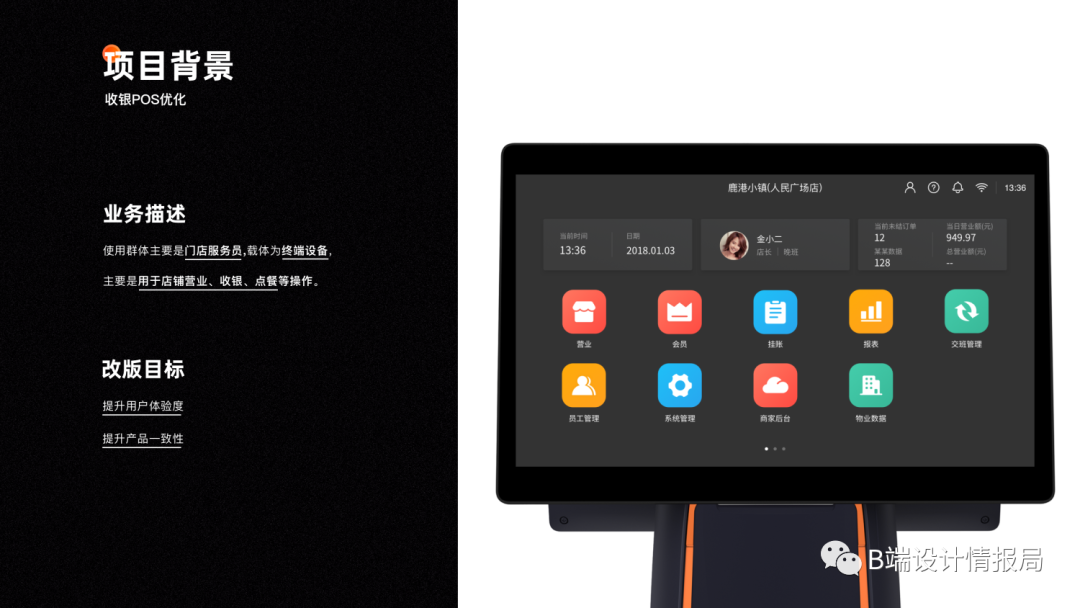
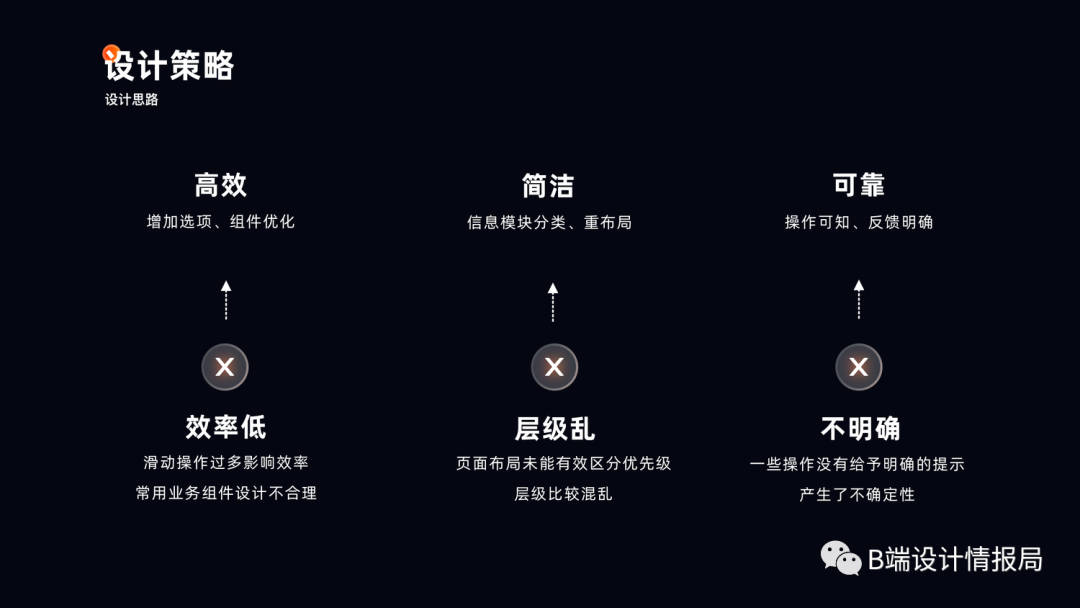
改版目标






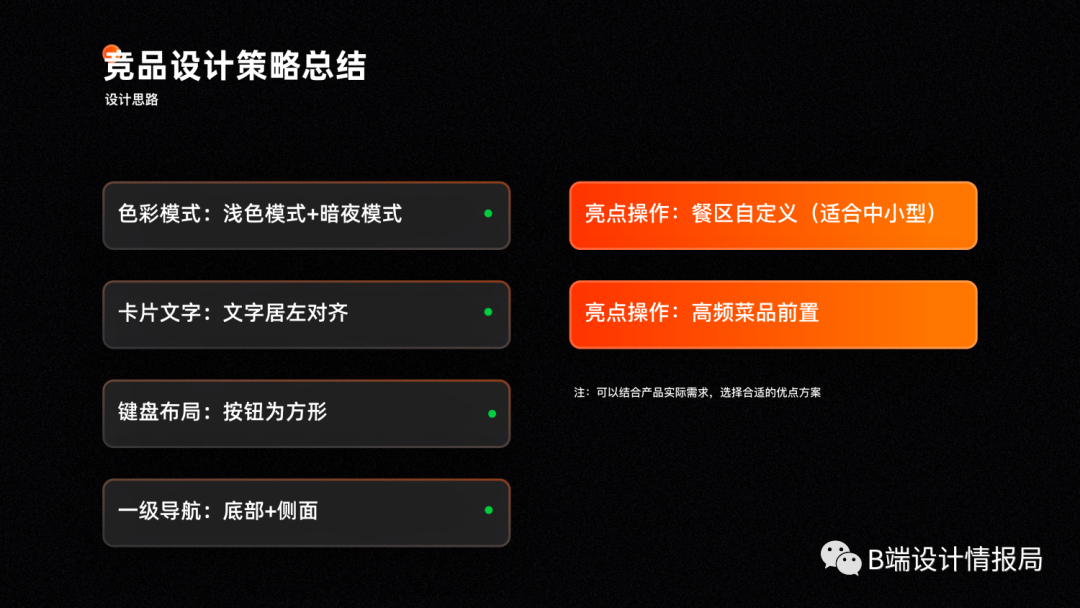
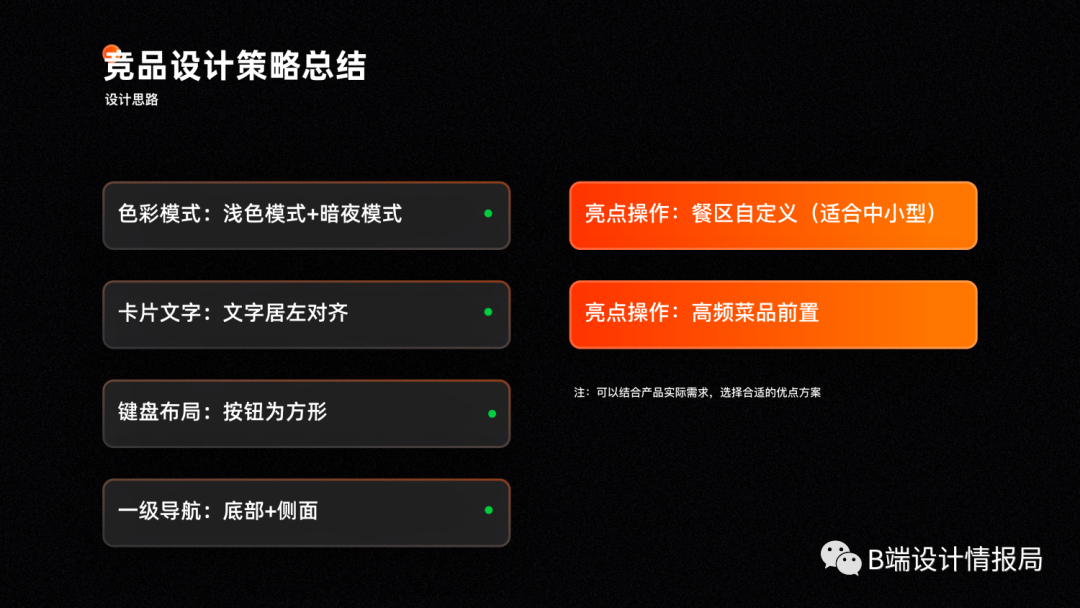
3.知彼–竞品分析



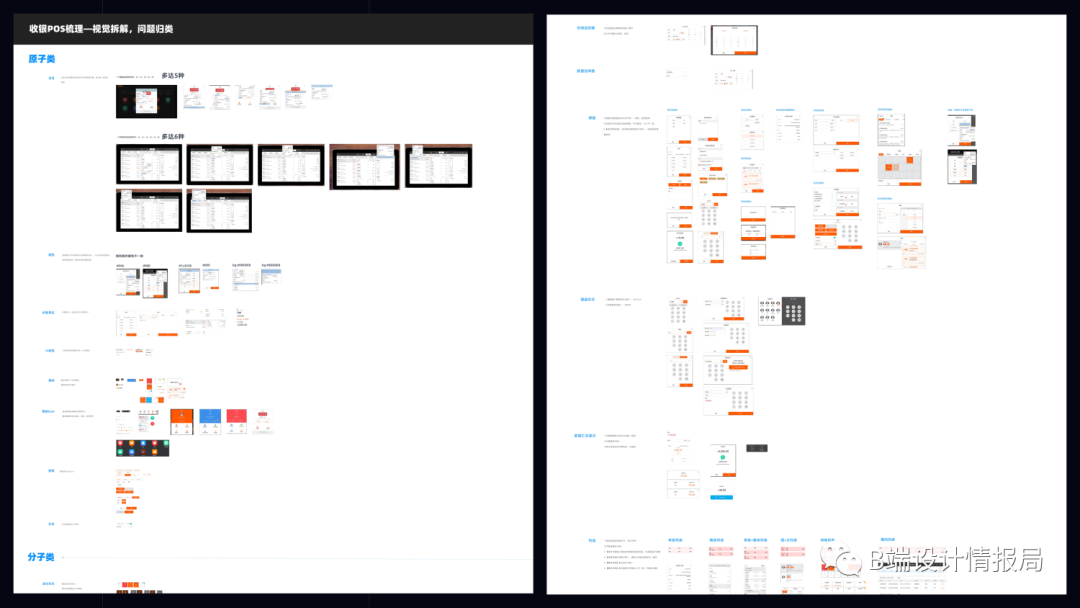
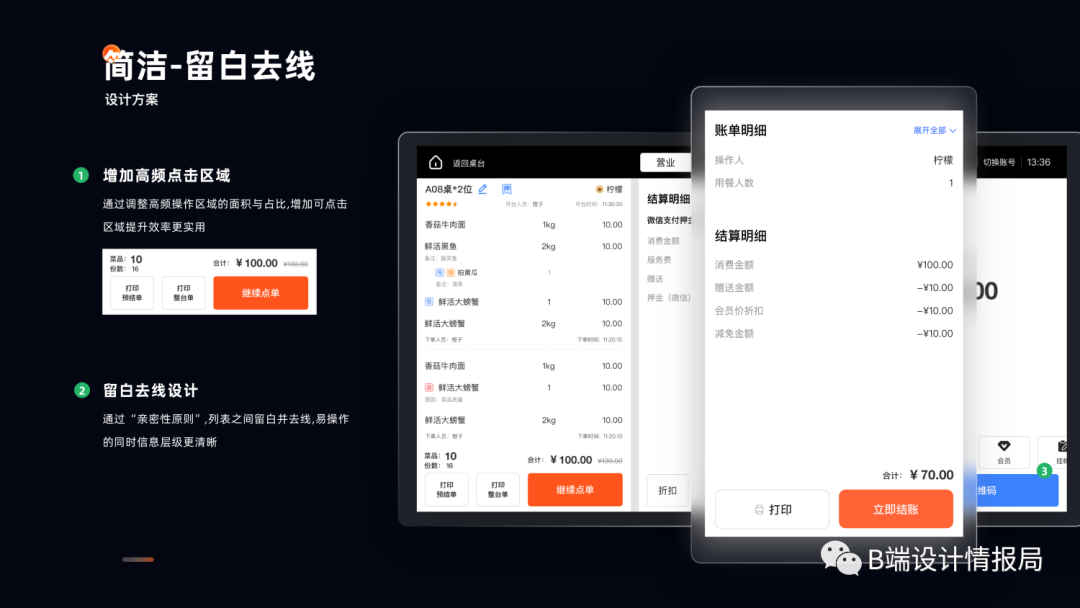
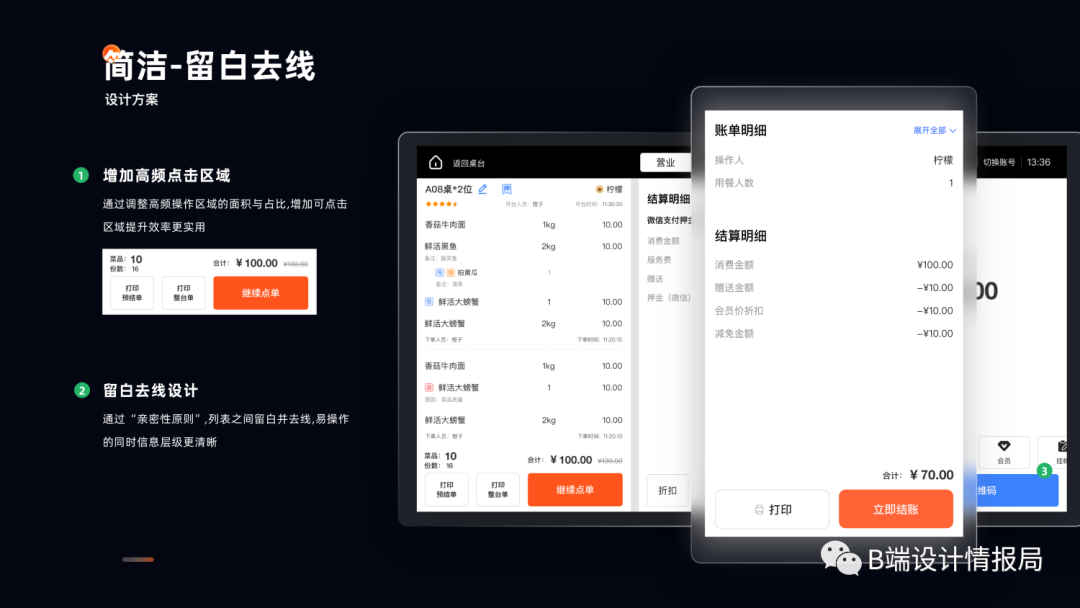
●旧有模式通过色块区分不同信息源,造成了不必要的视觉干扰





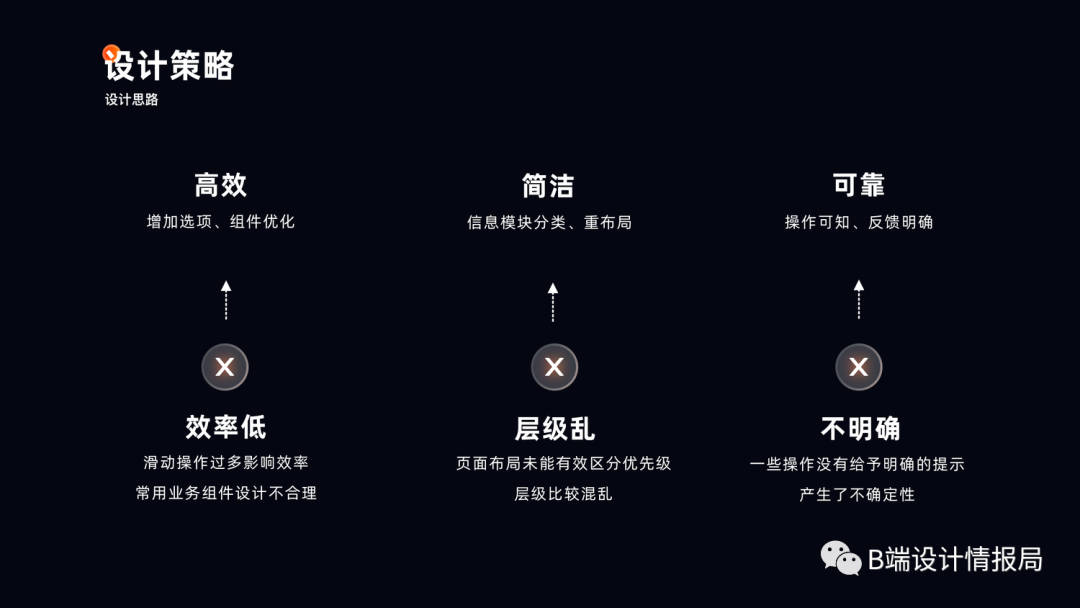
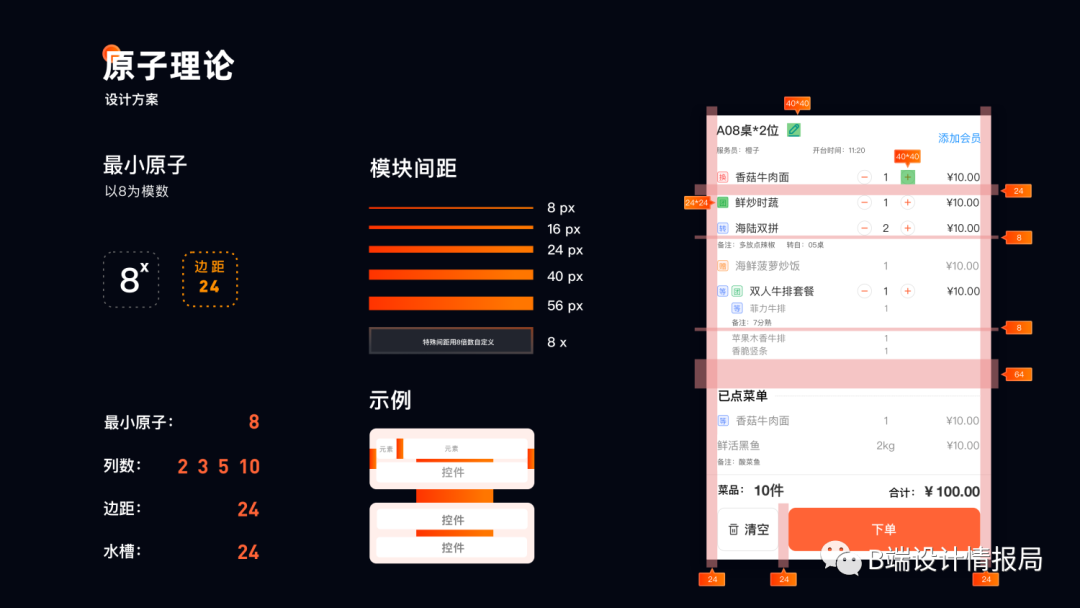
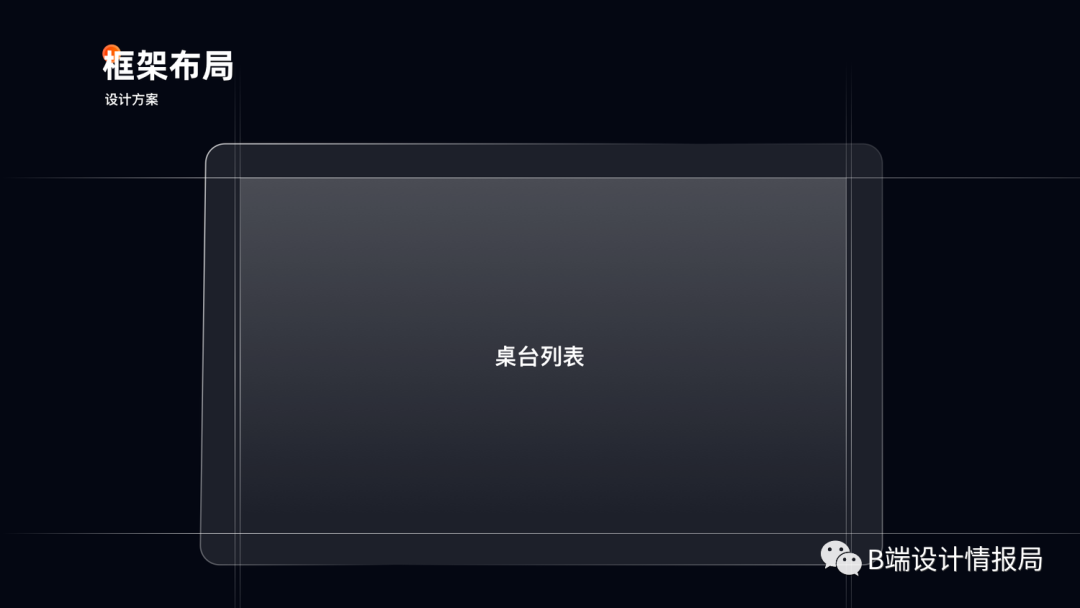
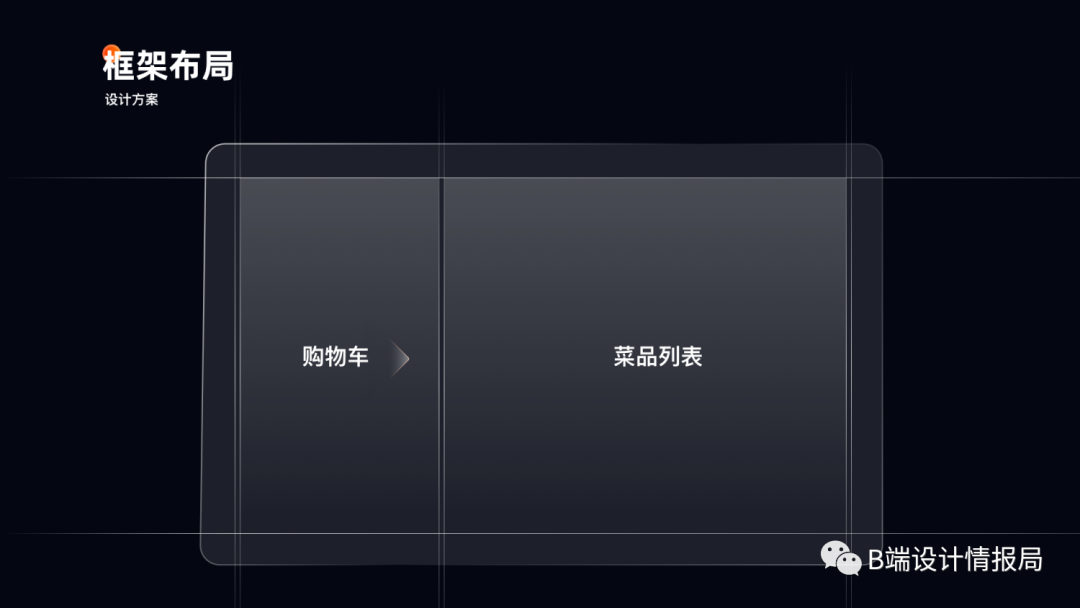
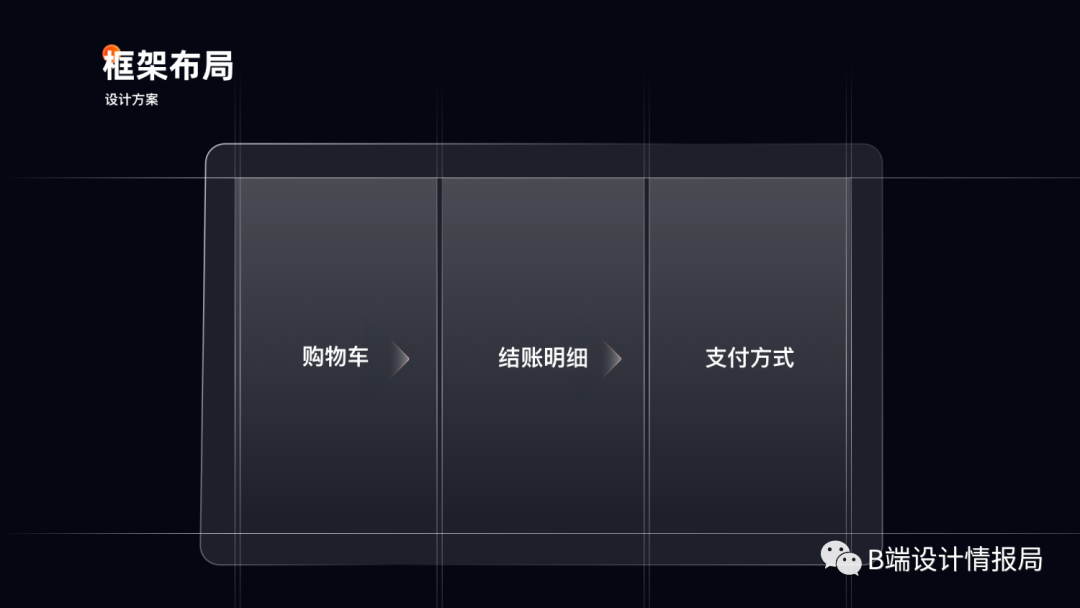
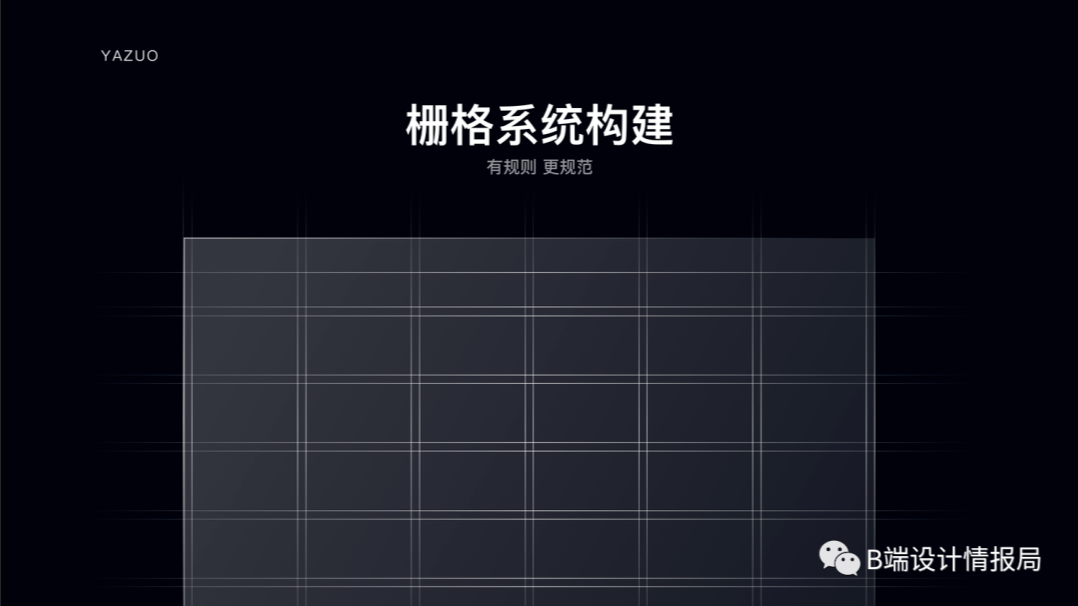
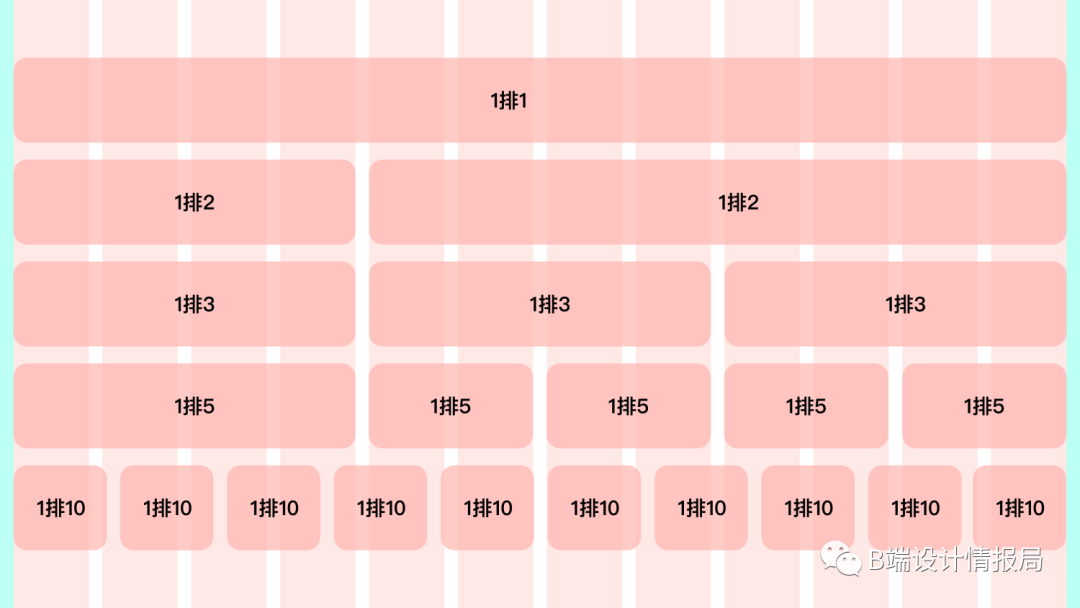
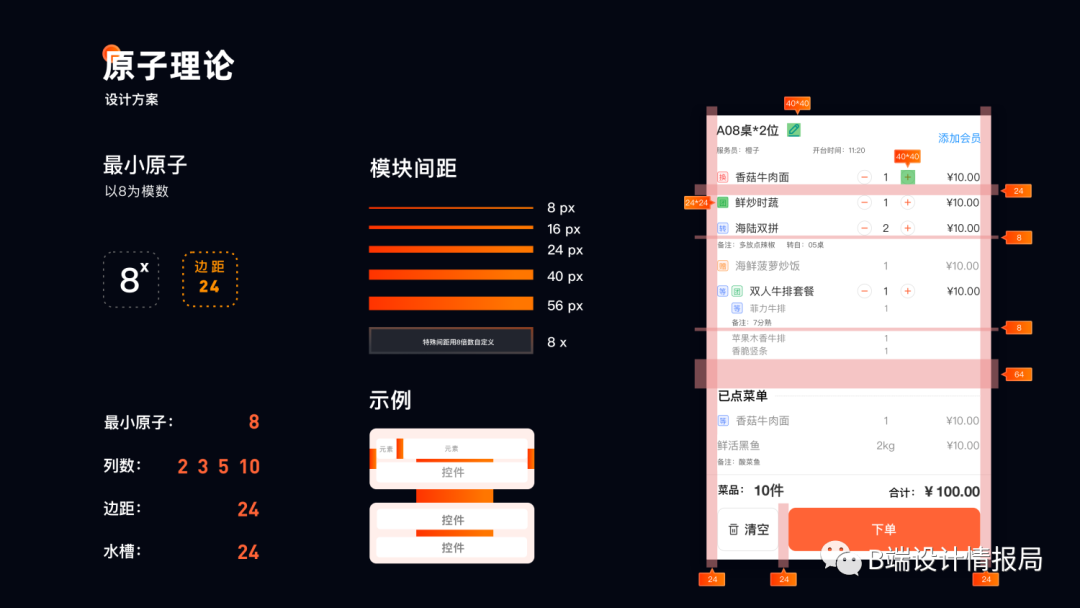
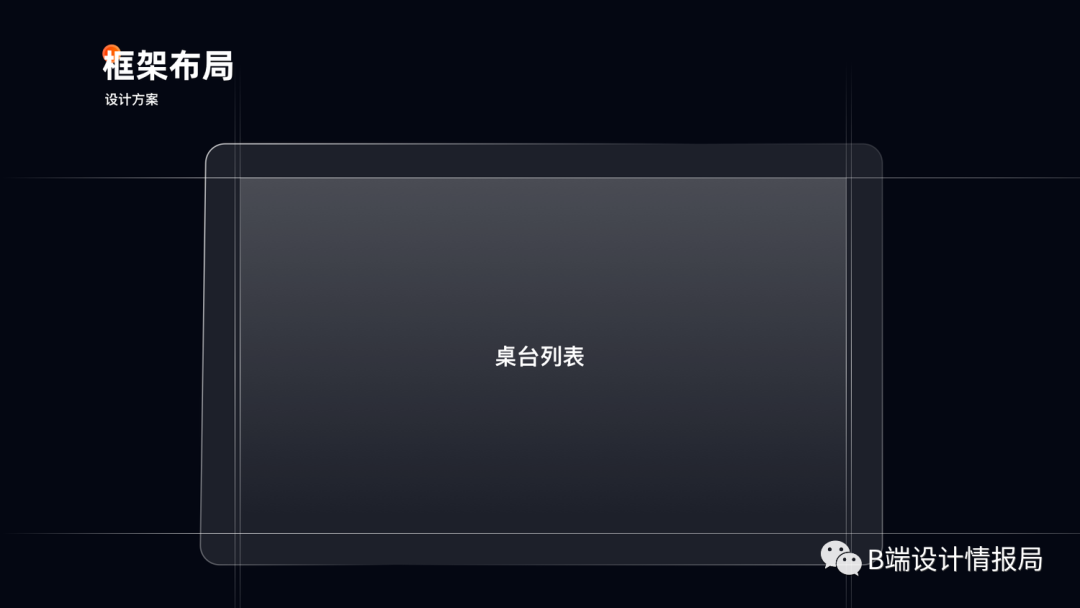
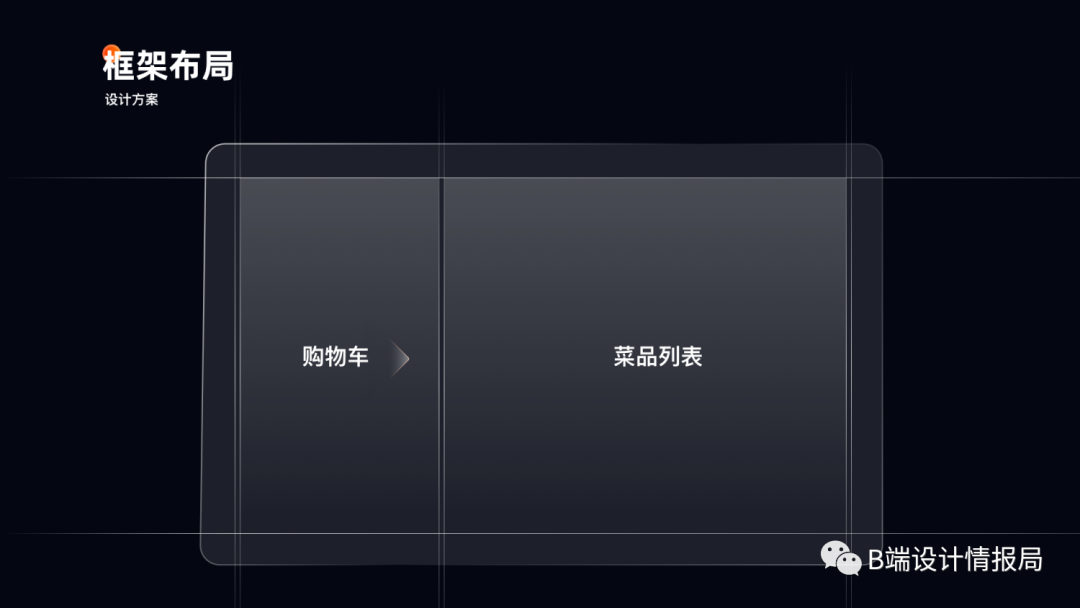
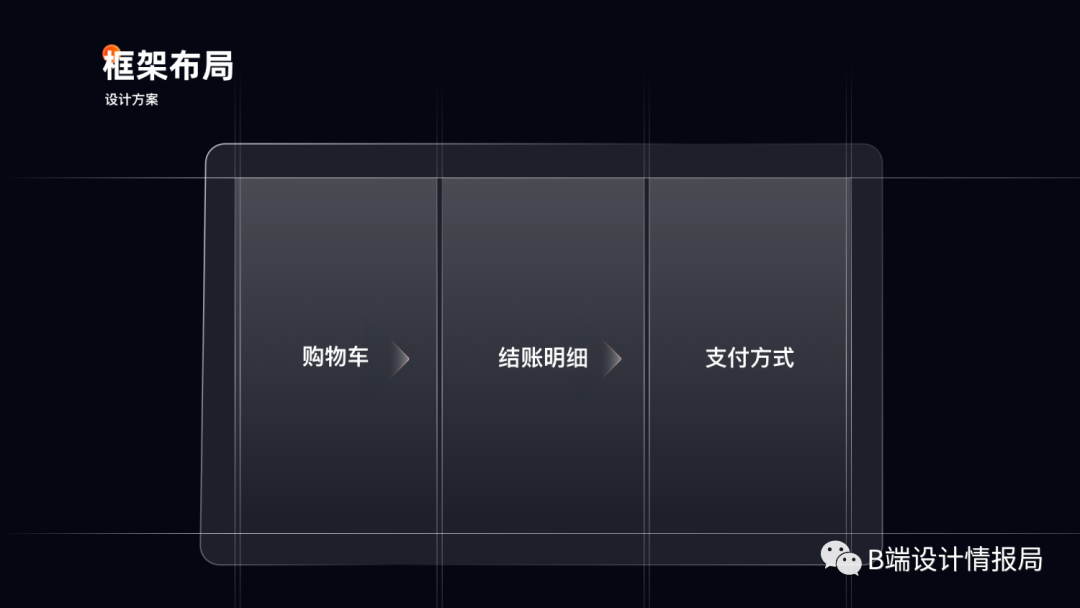
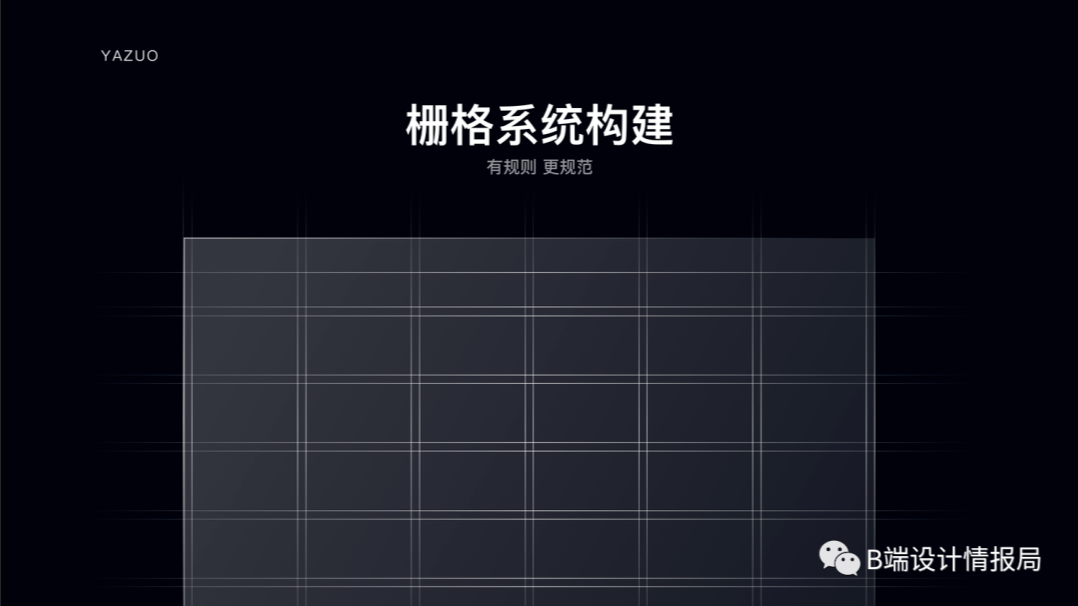
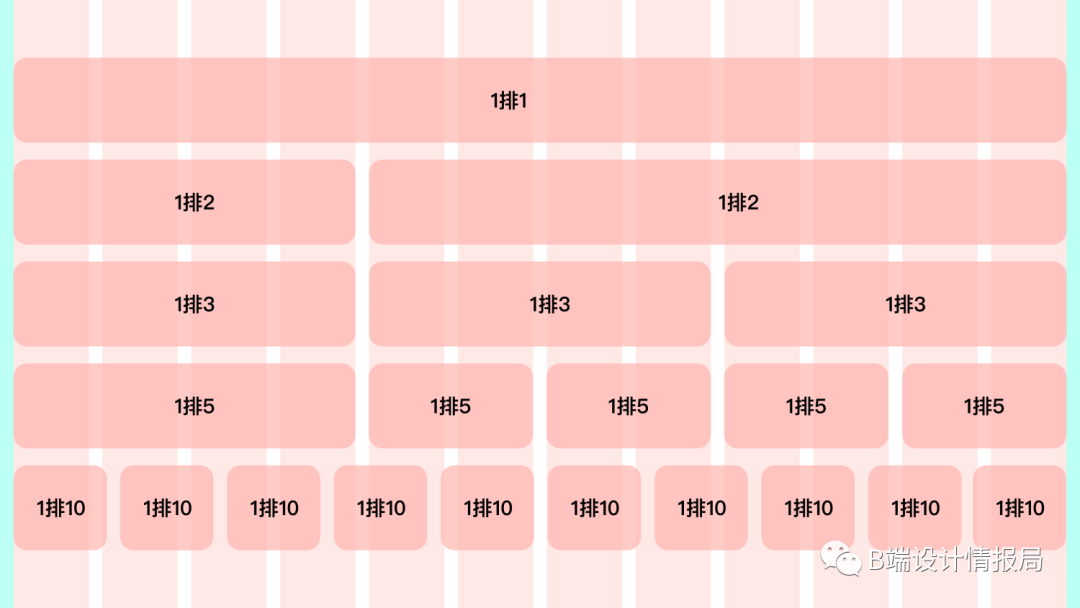
框架布局





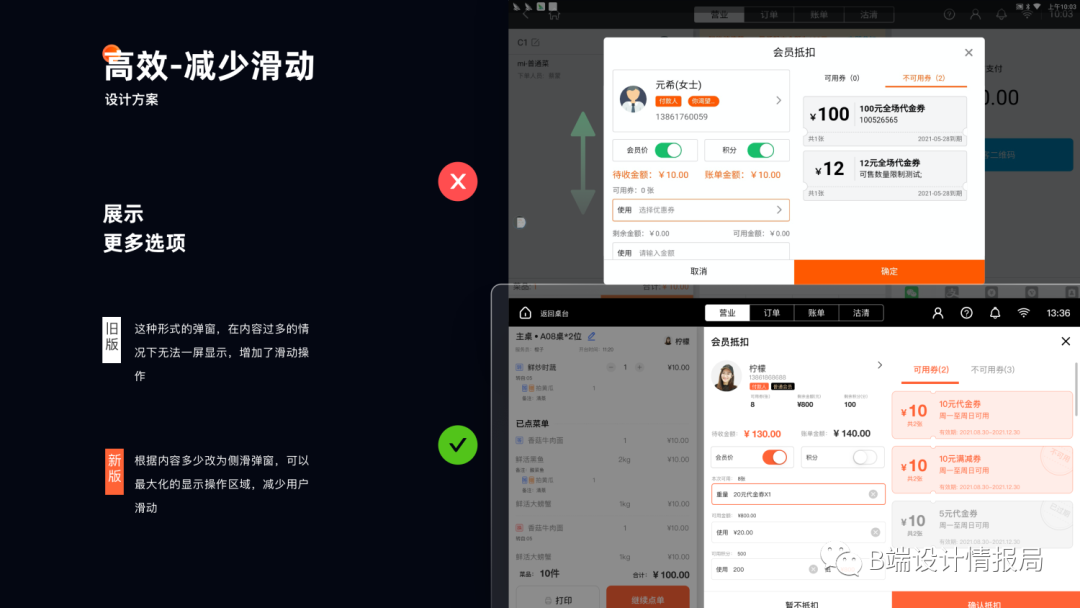
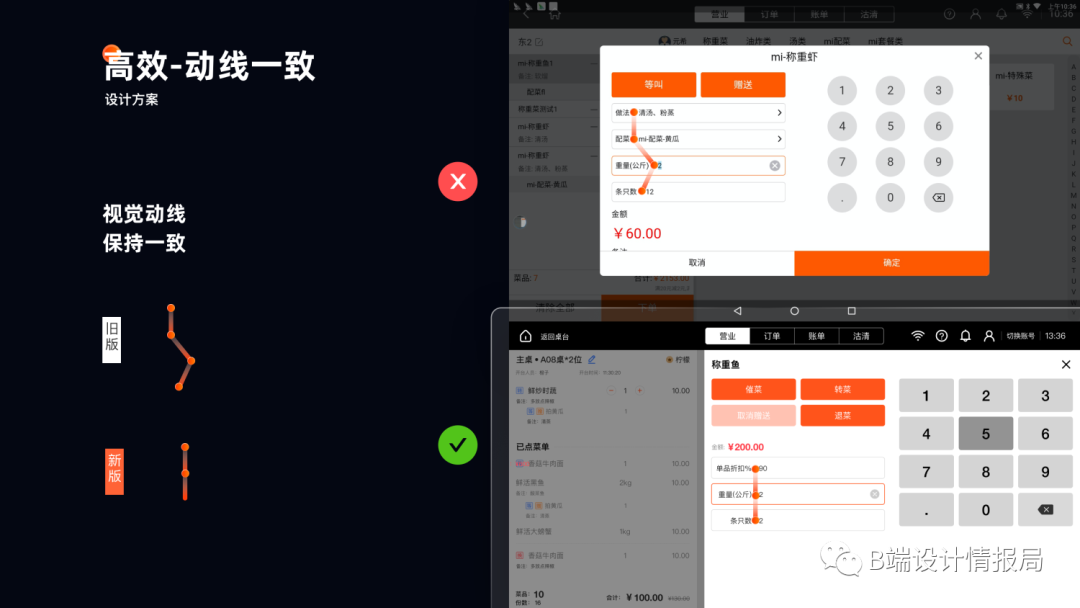
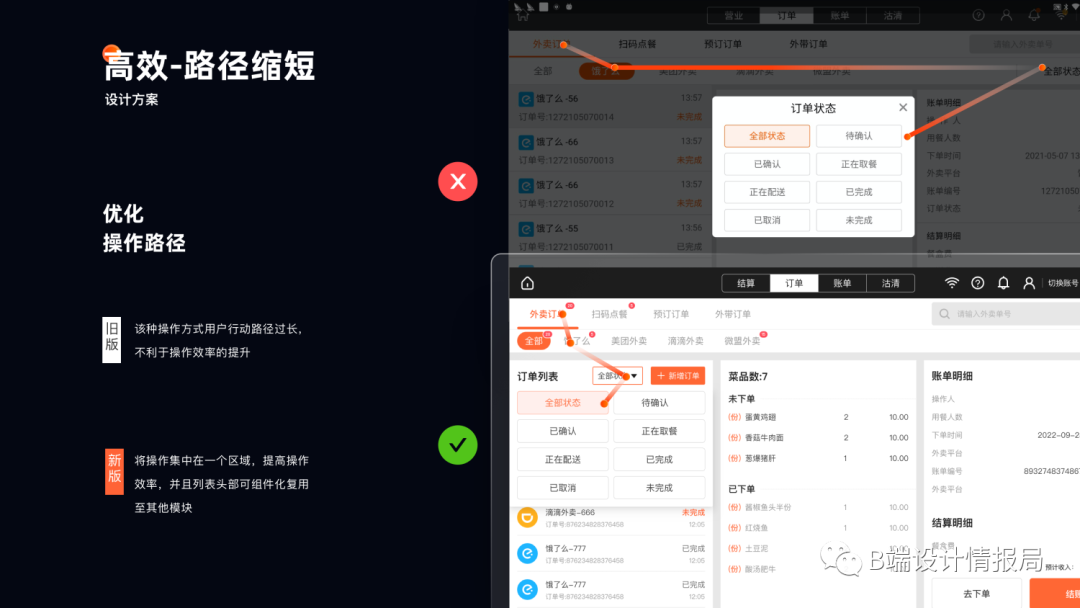
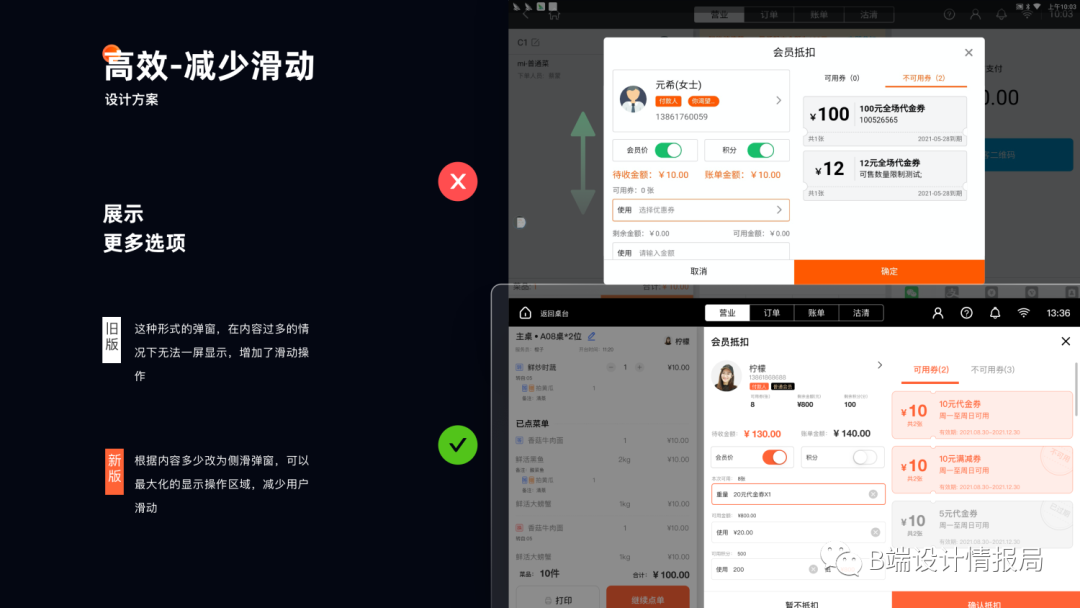
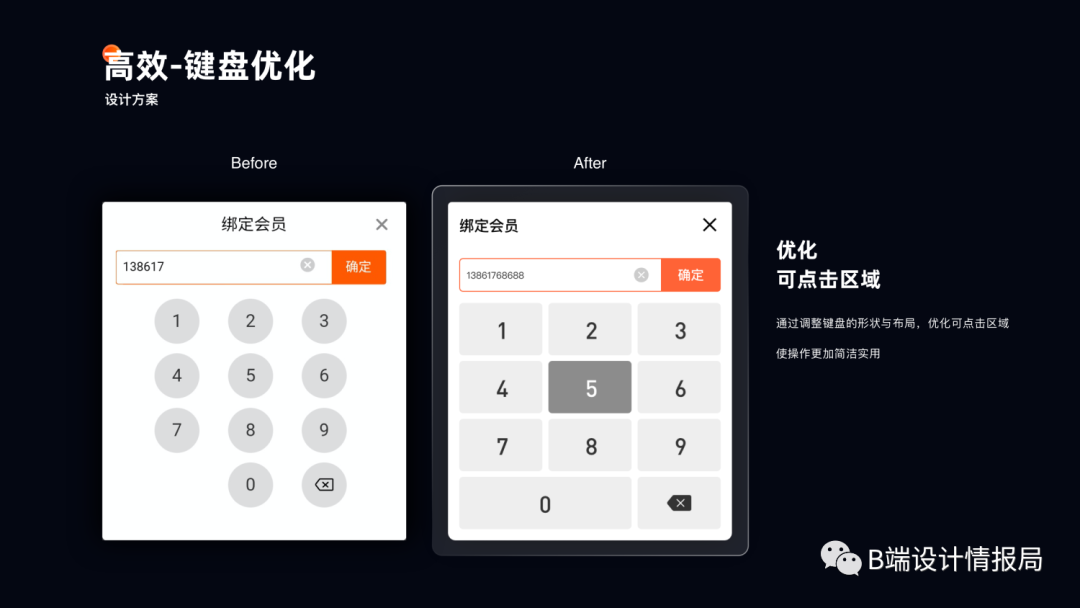
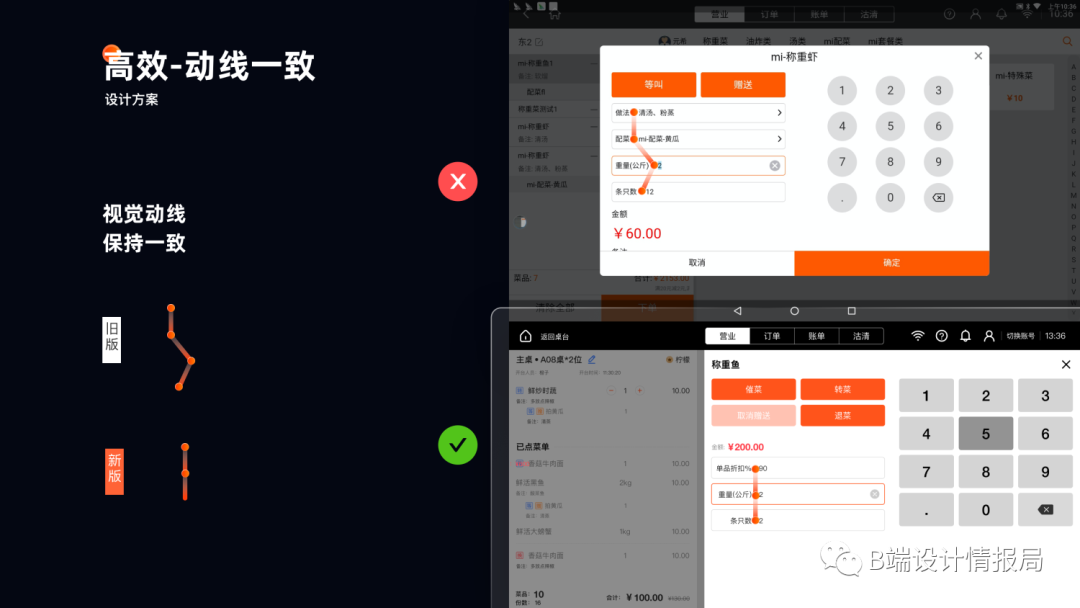
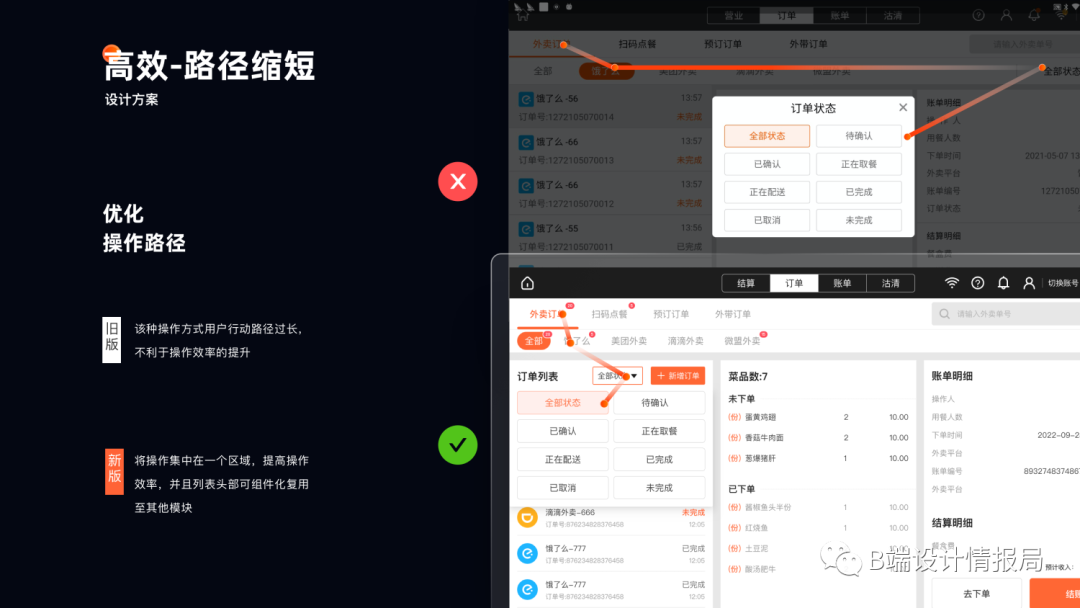
高效–交互层


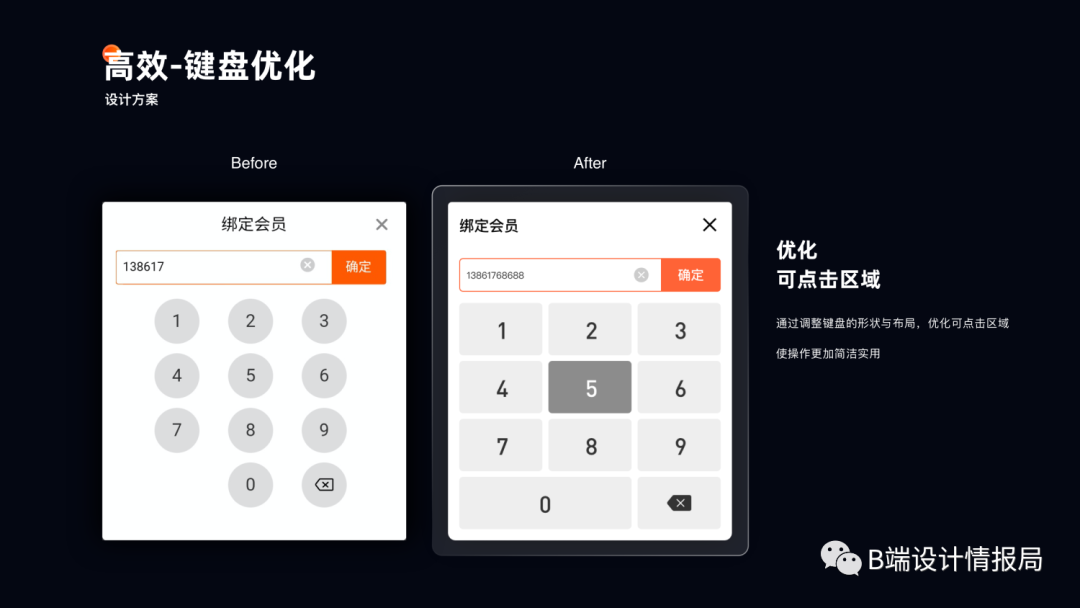
键盘优化


输入表单
















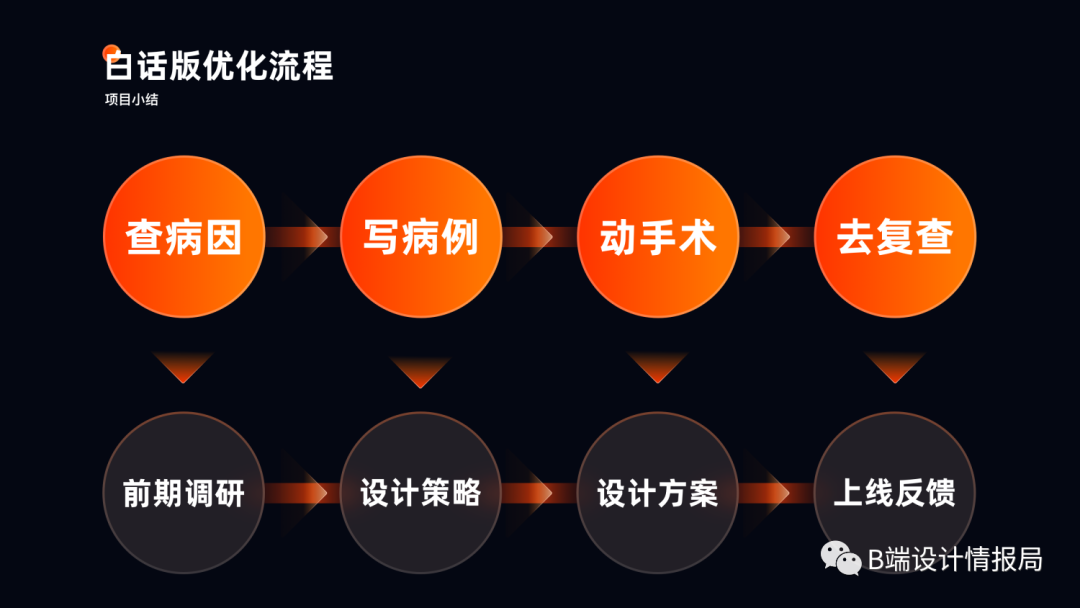
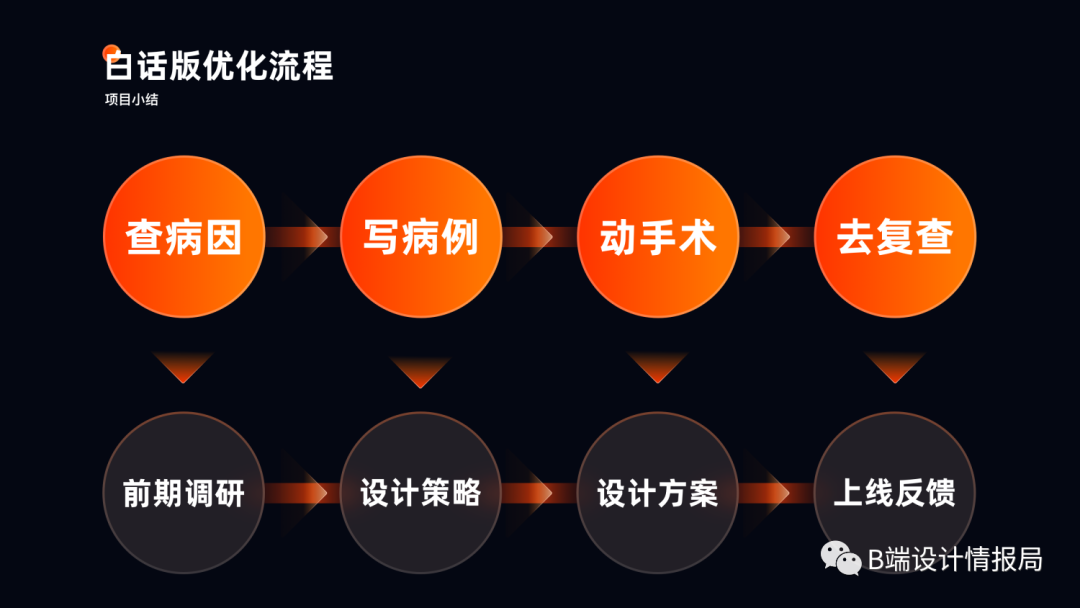
流程沉淀


声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

改版目标






3.知彼–竞品分析








框架布局





高效–交互层


键盘优化


输入表单
















流程沉淀