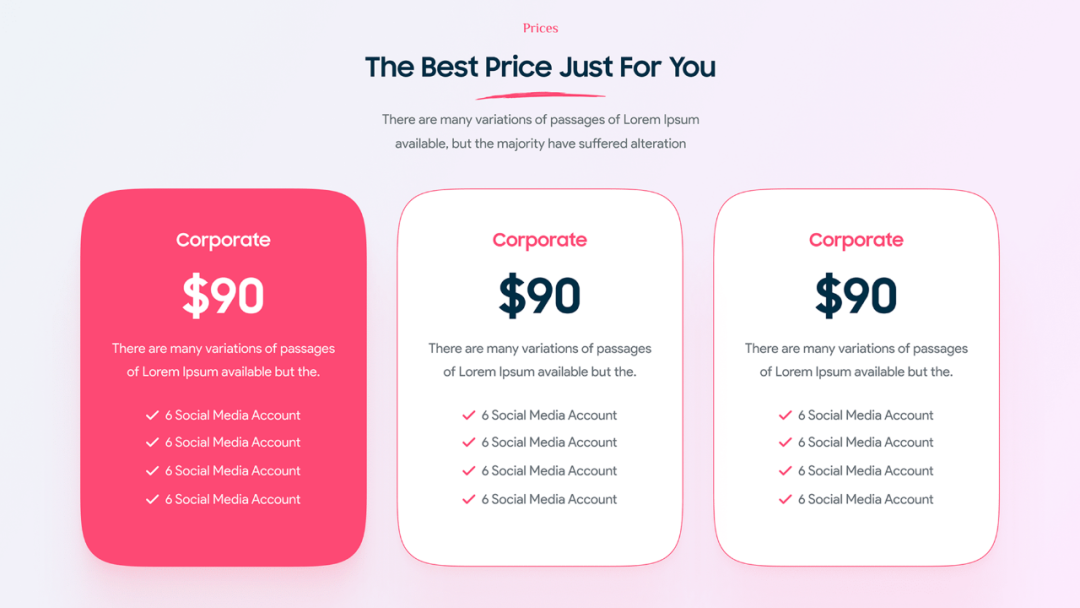
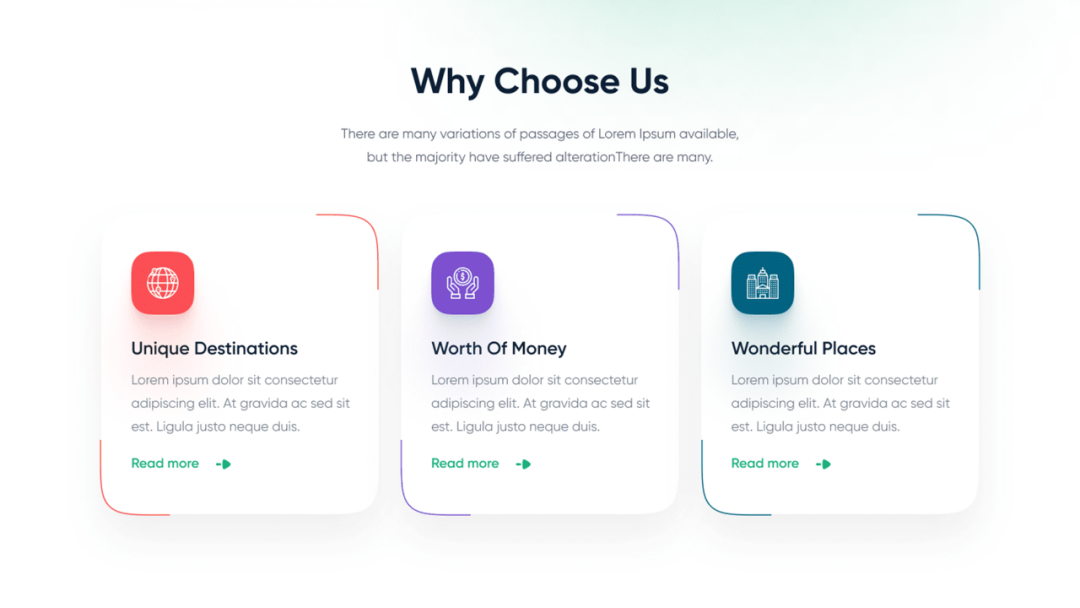
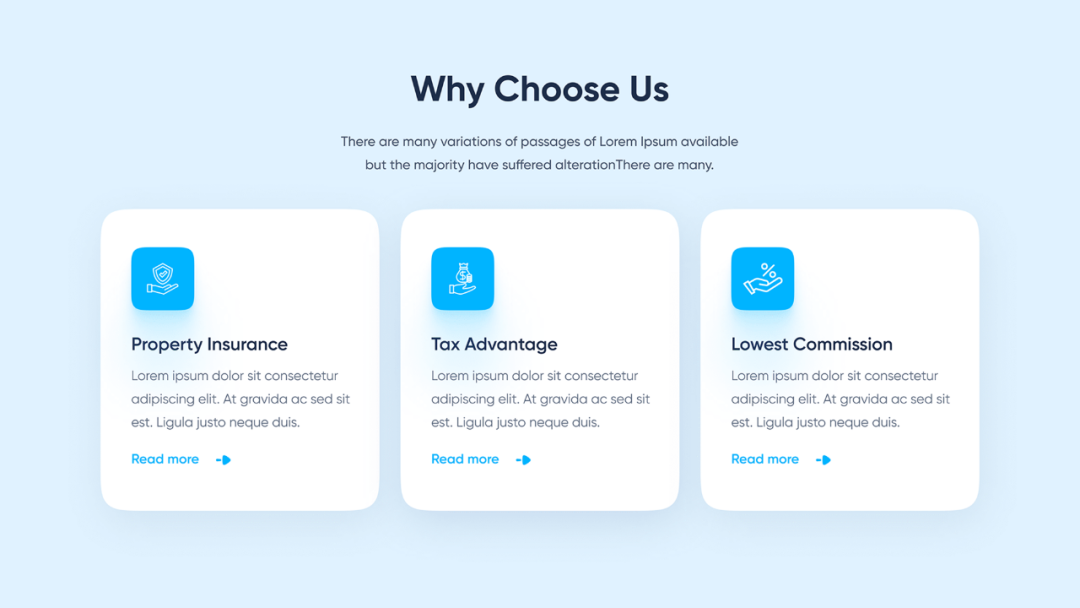
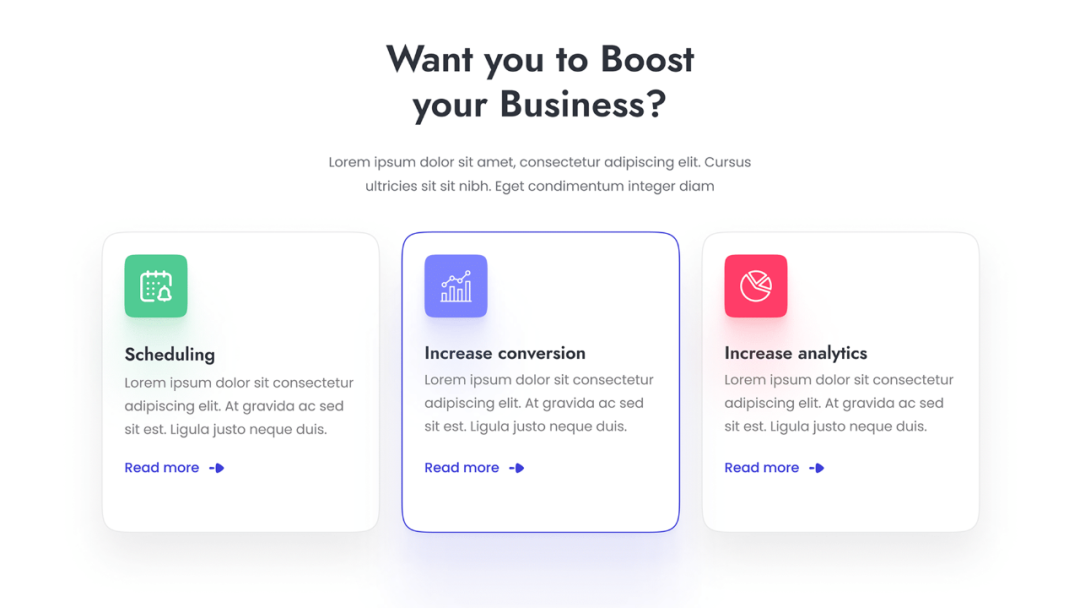
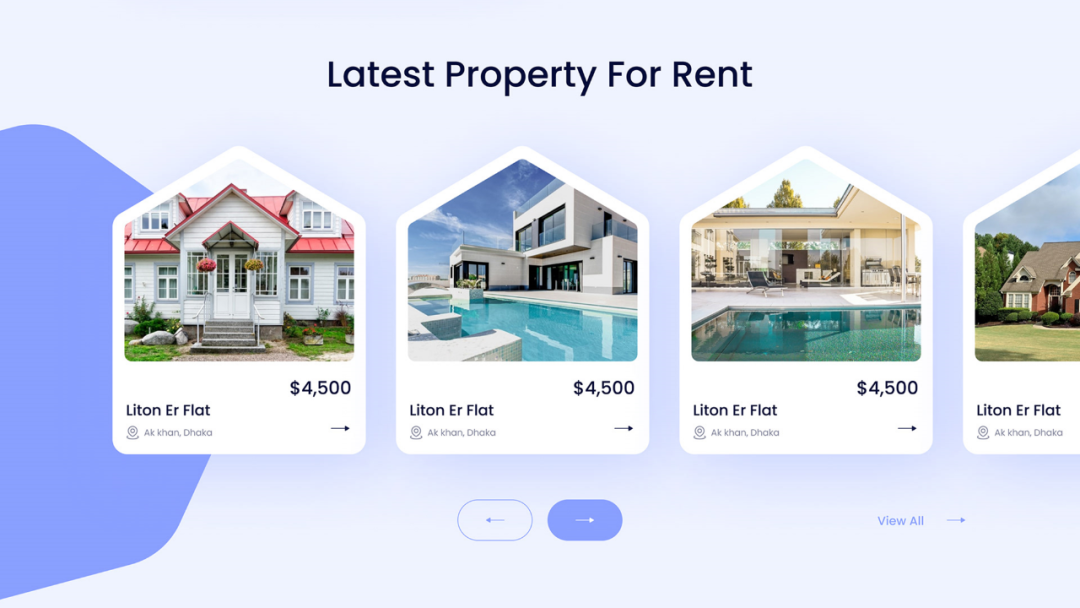
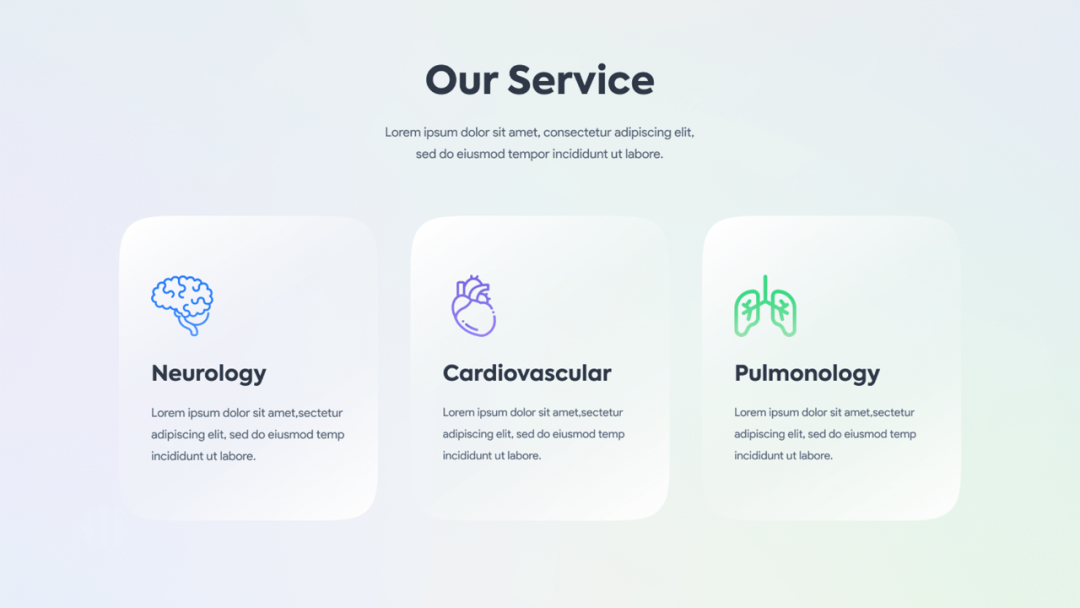
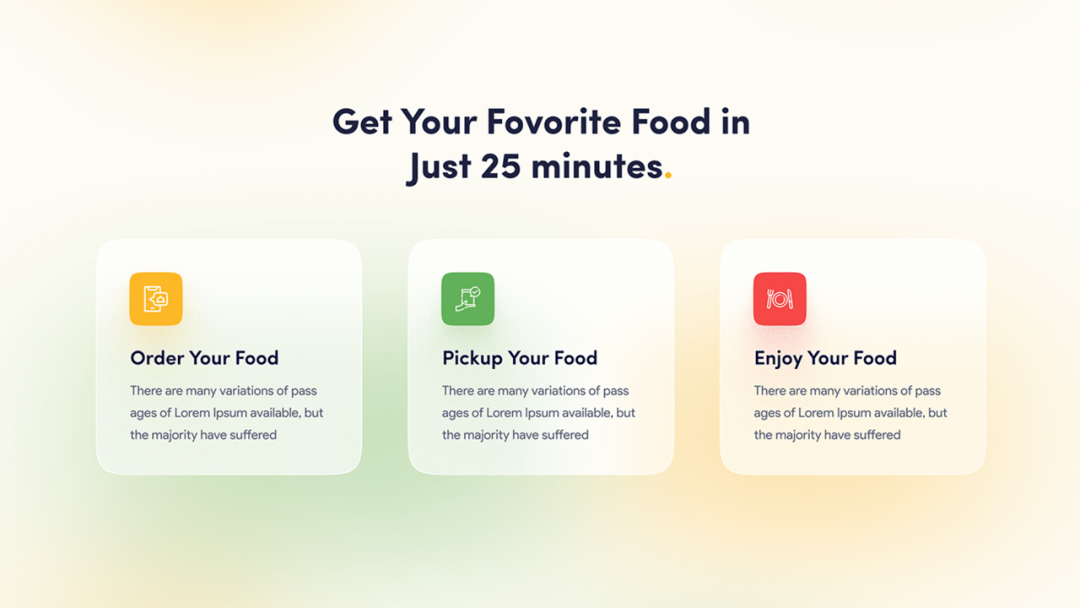
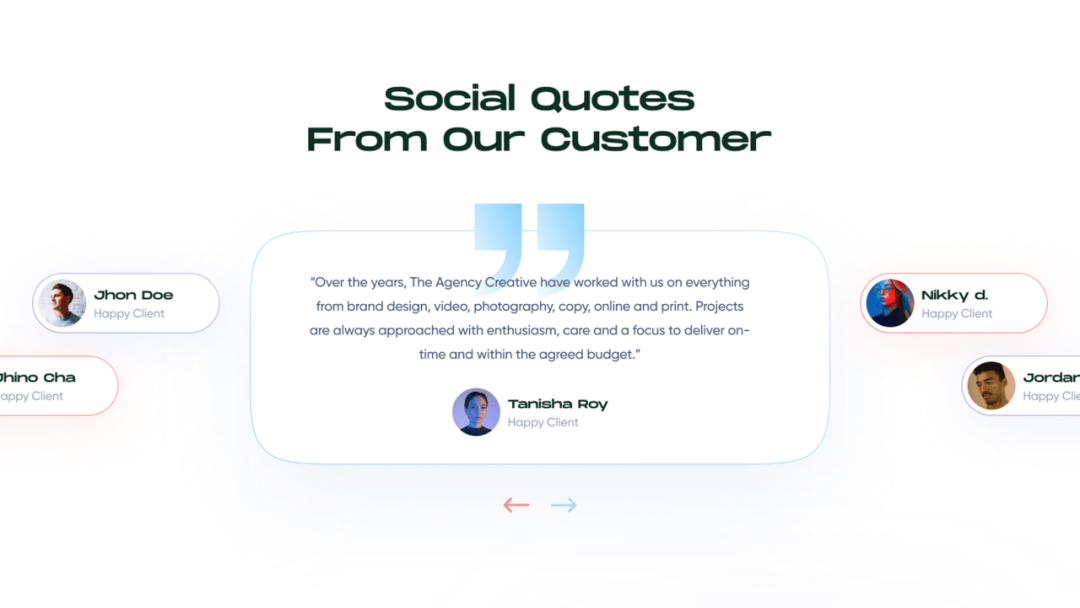
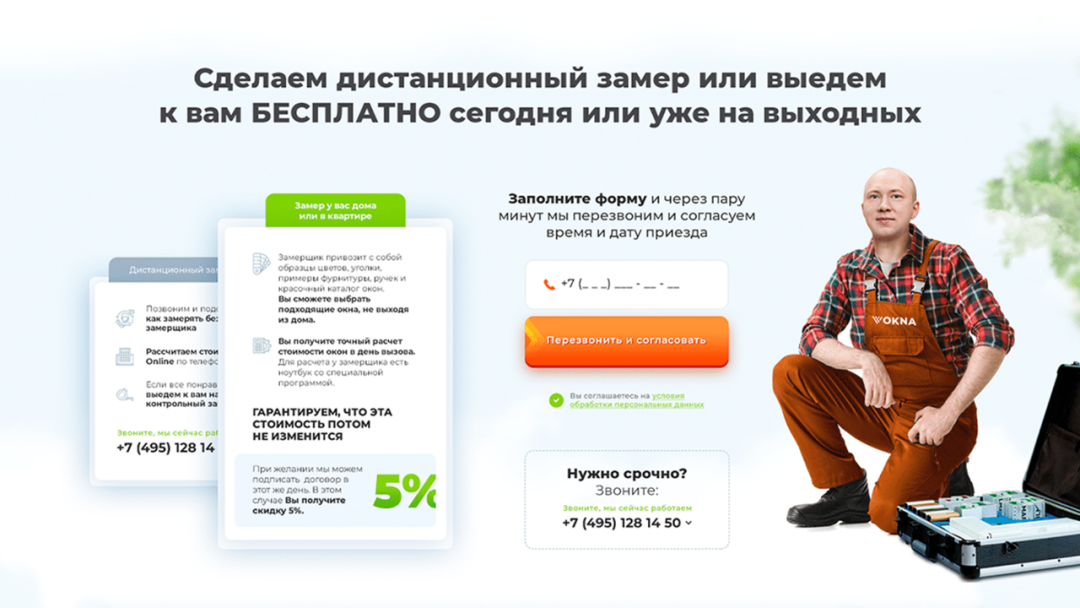
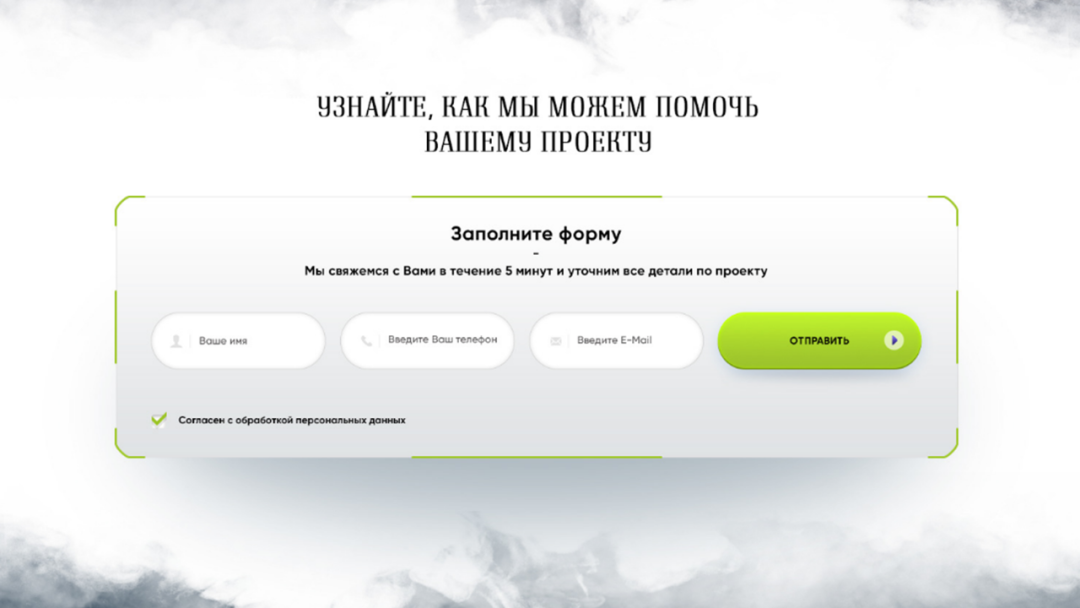
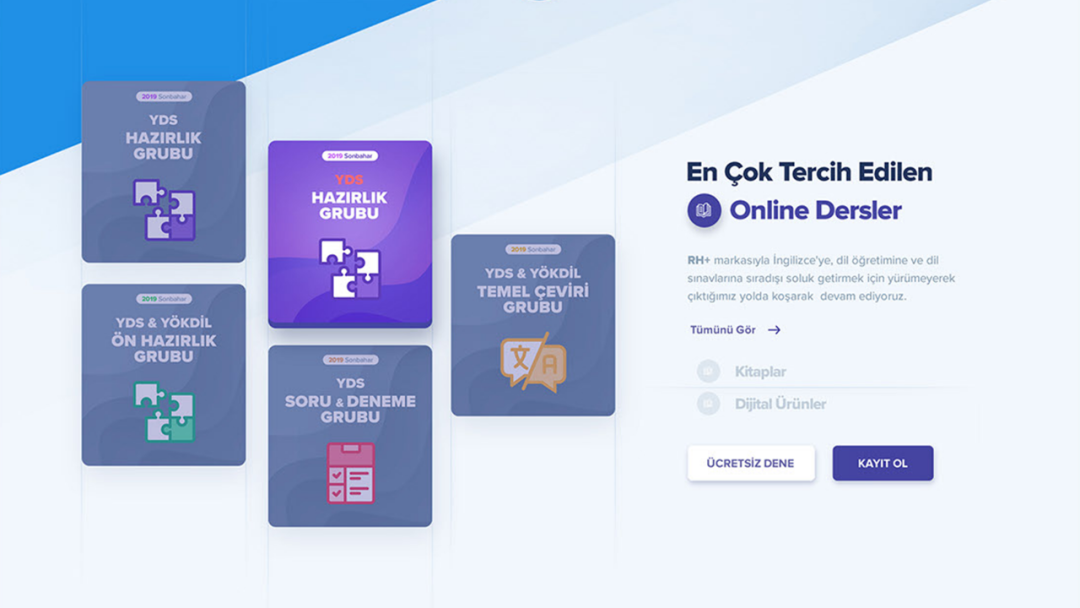
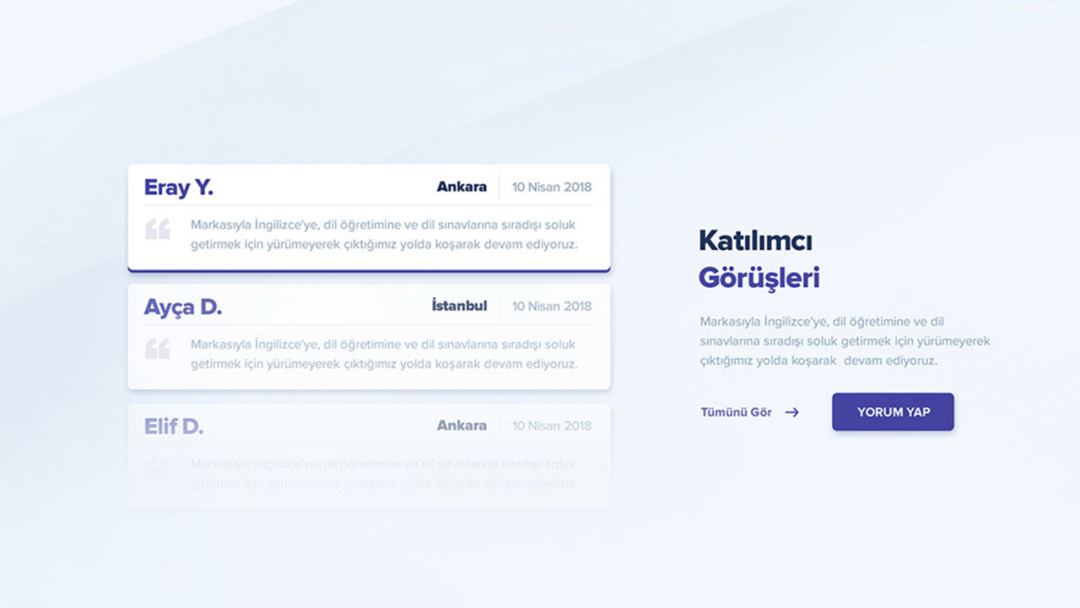
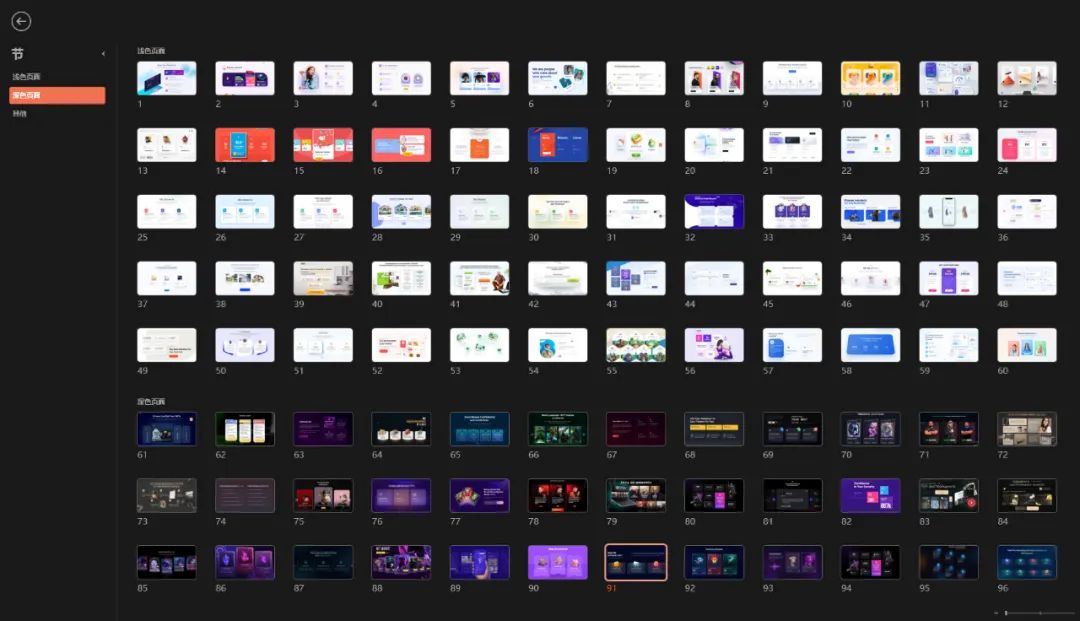
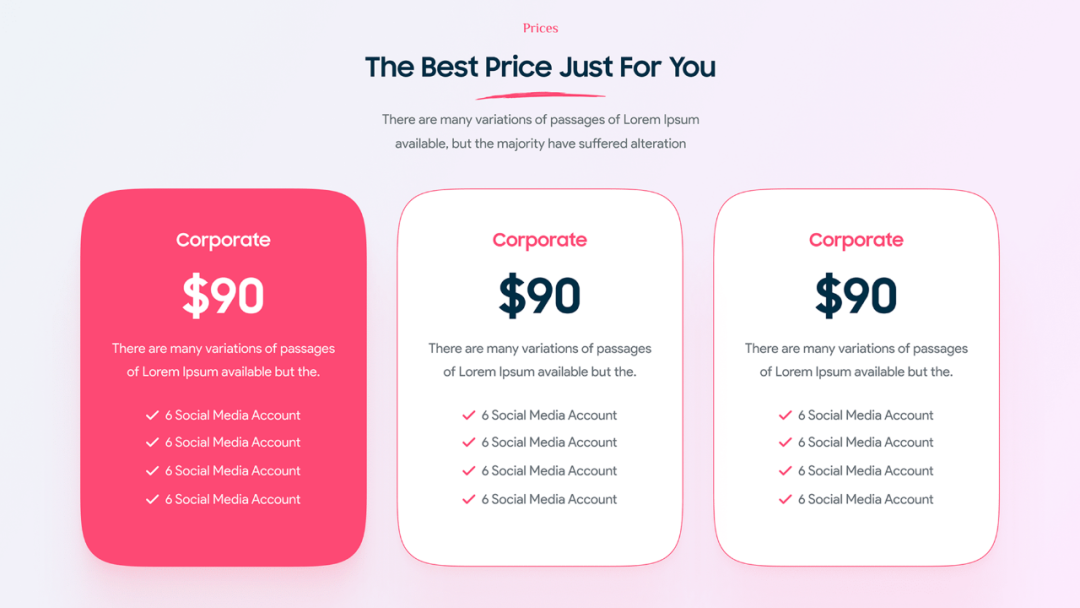
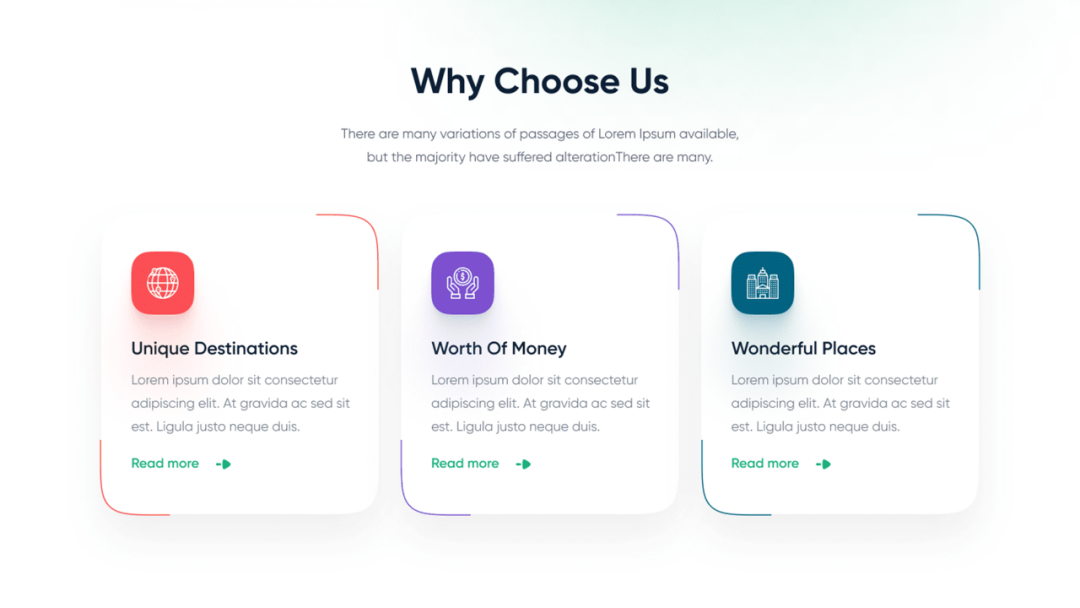
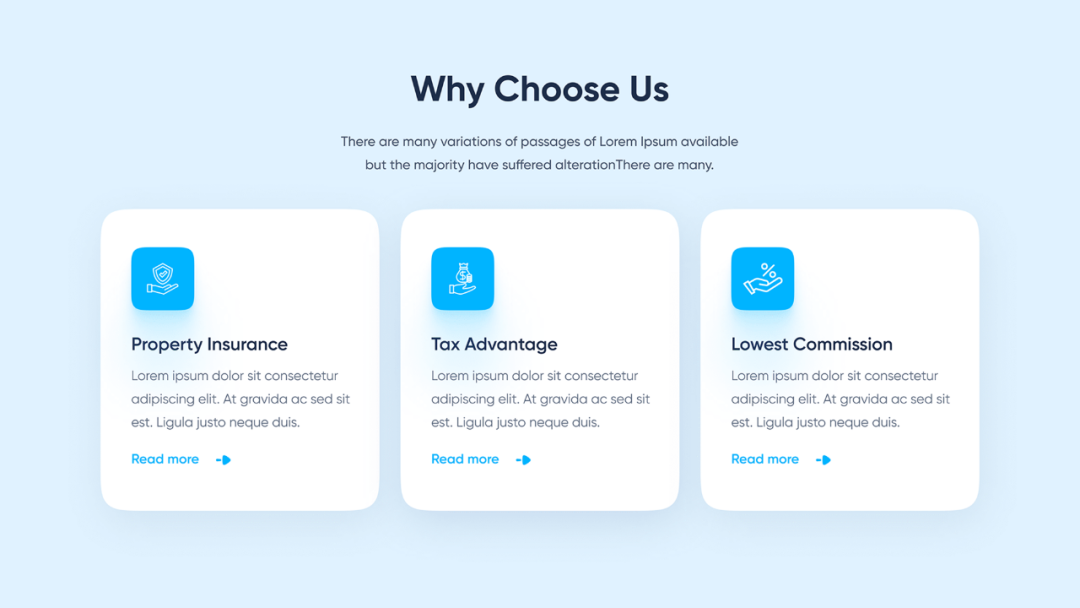
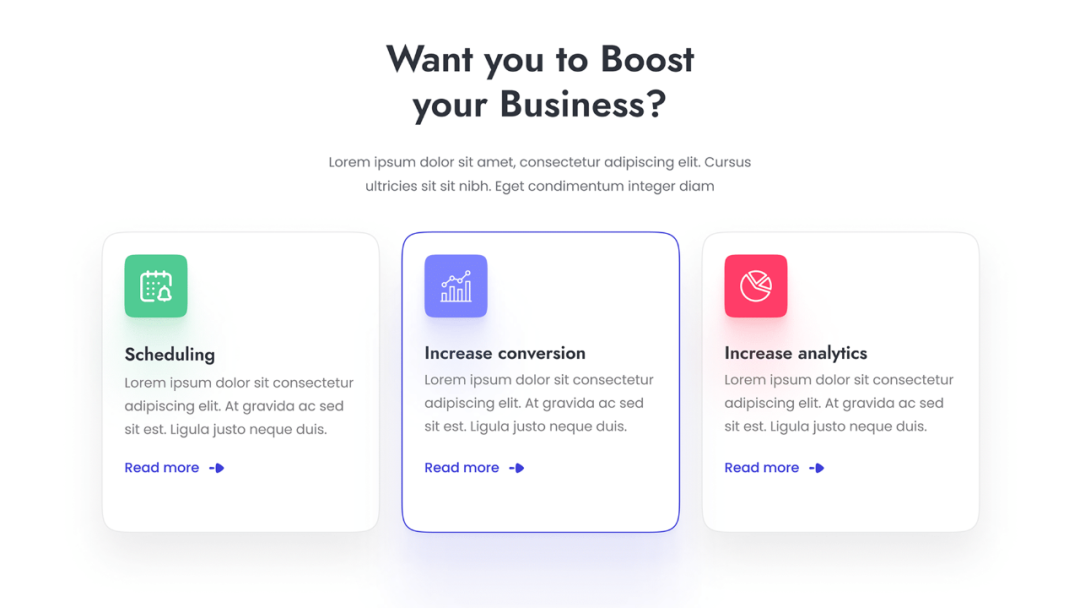
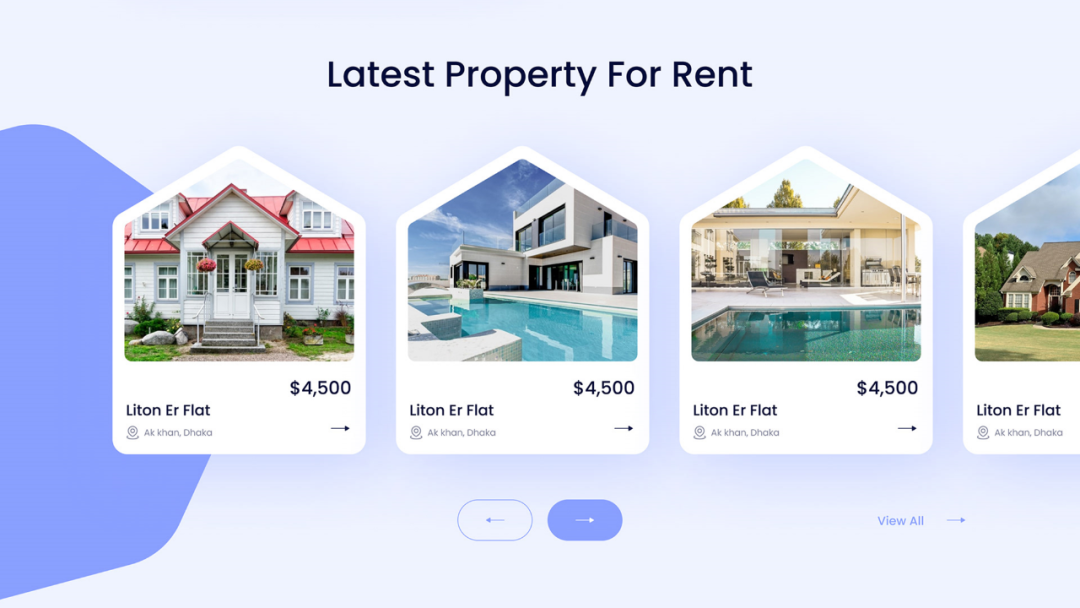
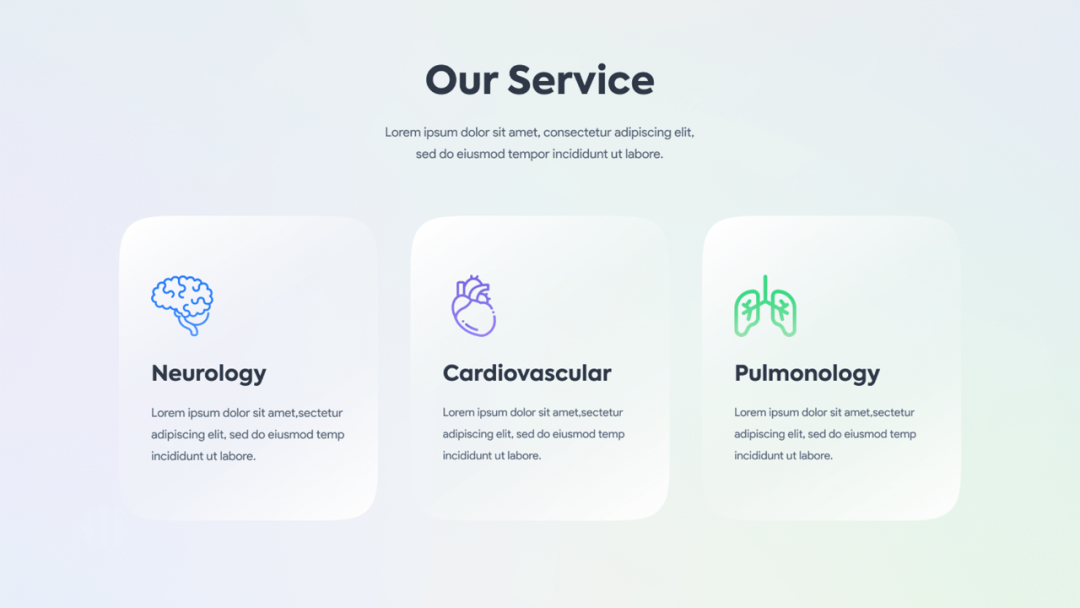
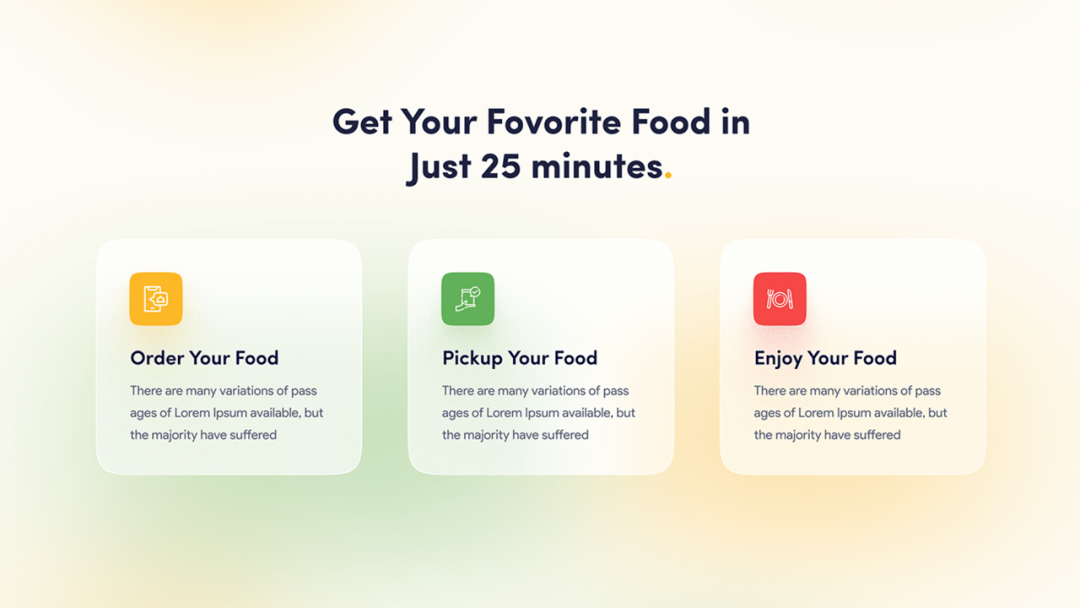
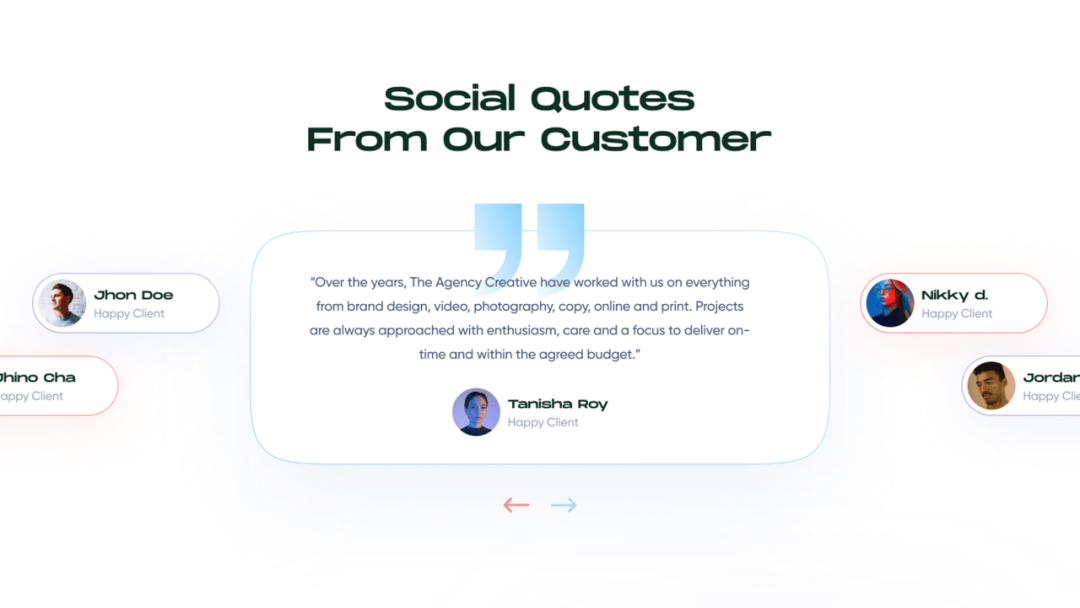
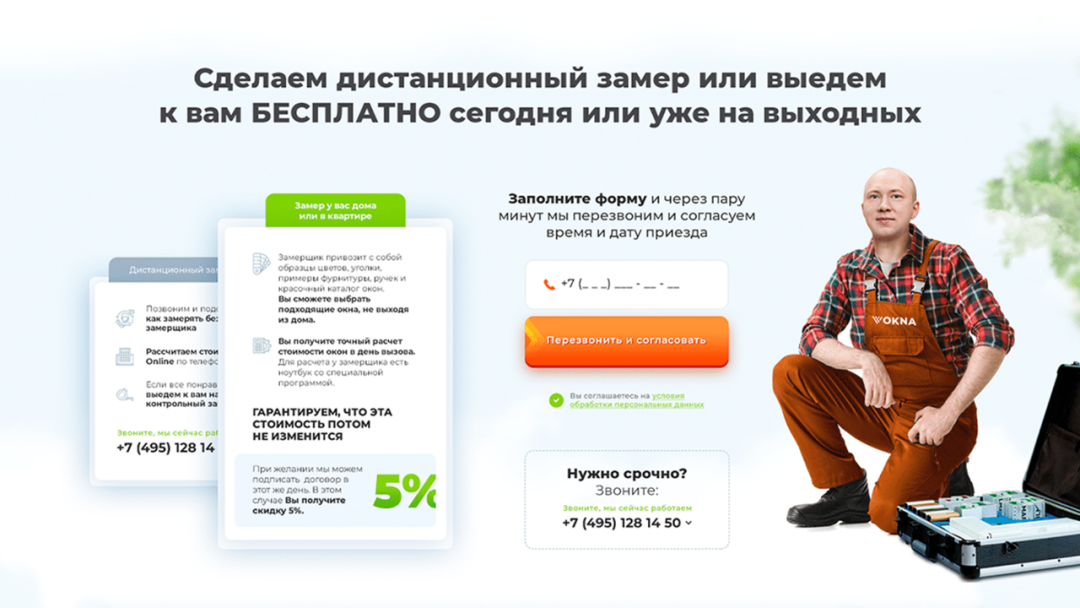
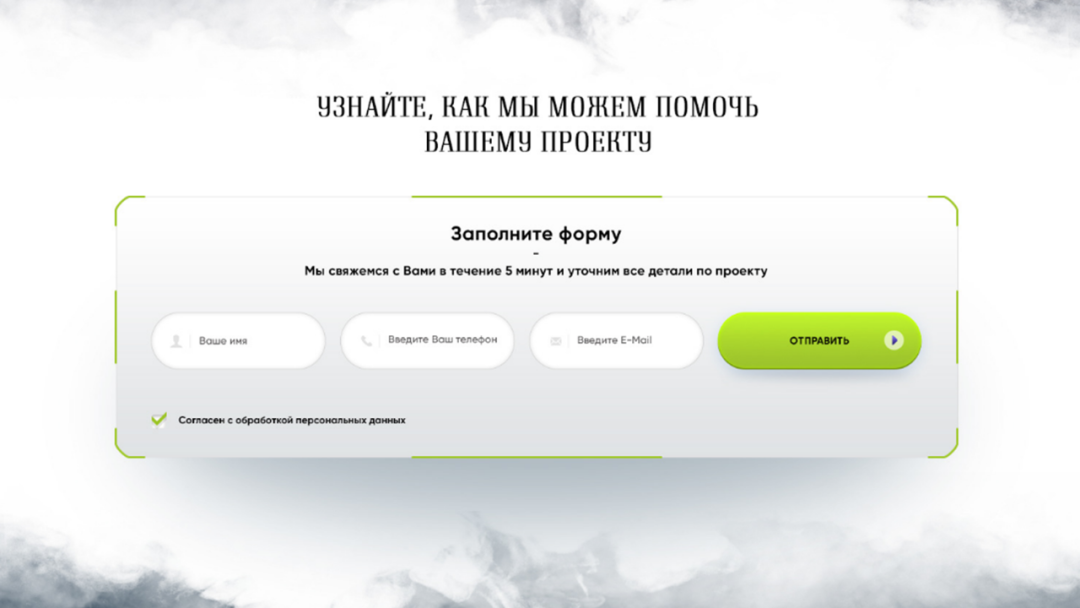
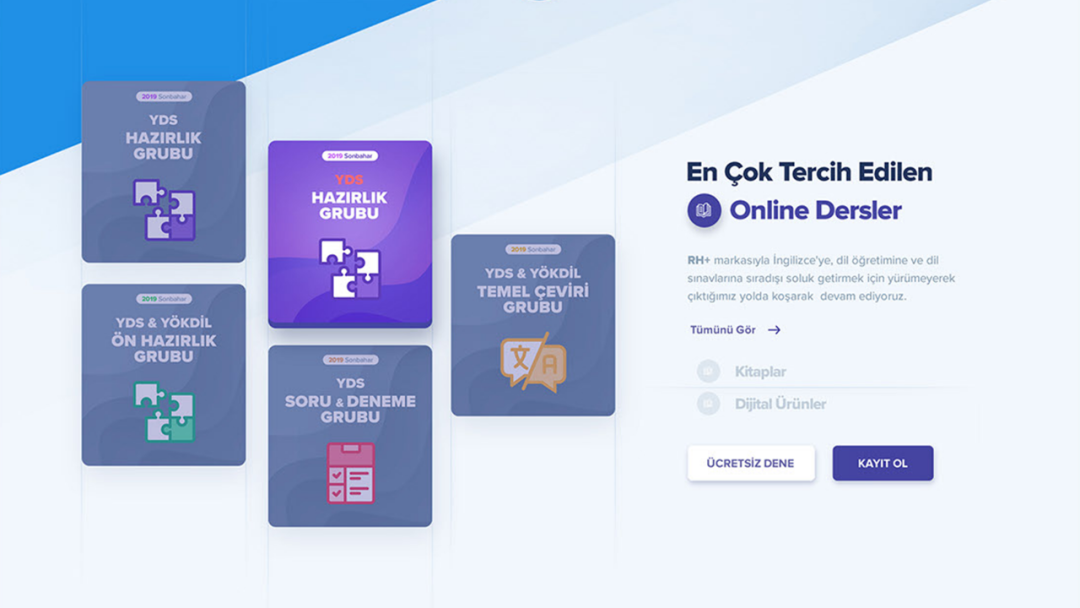
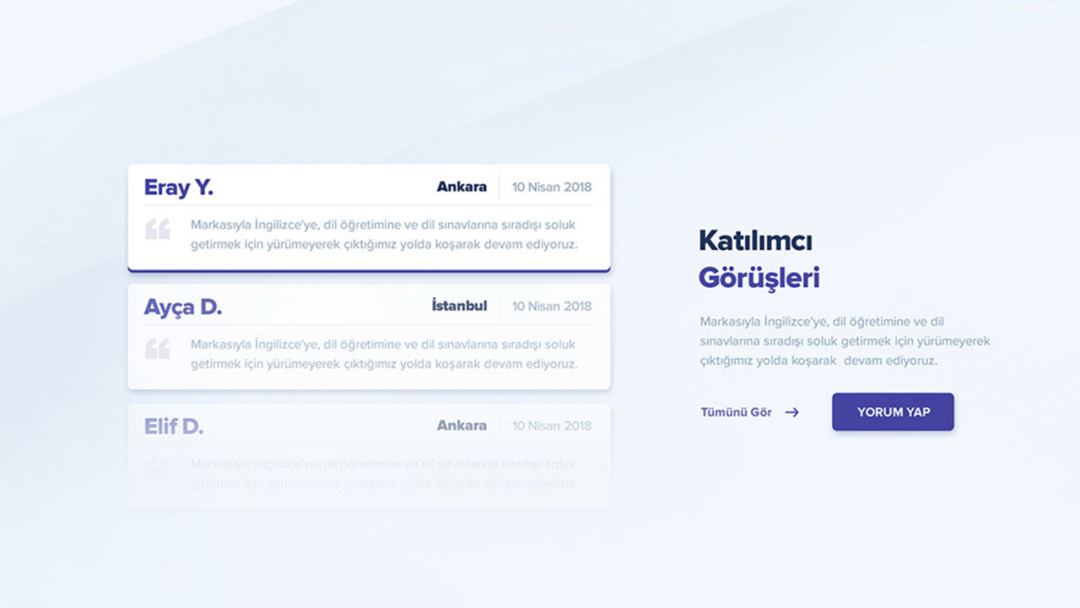
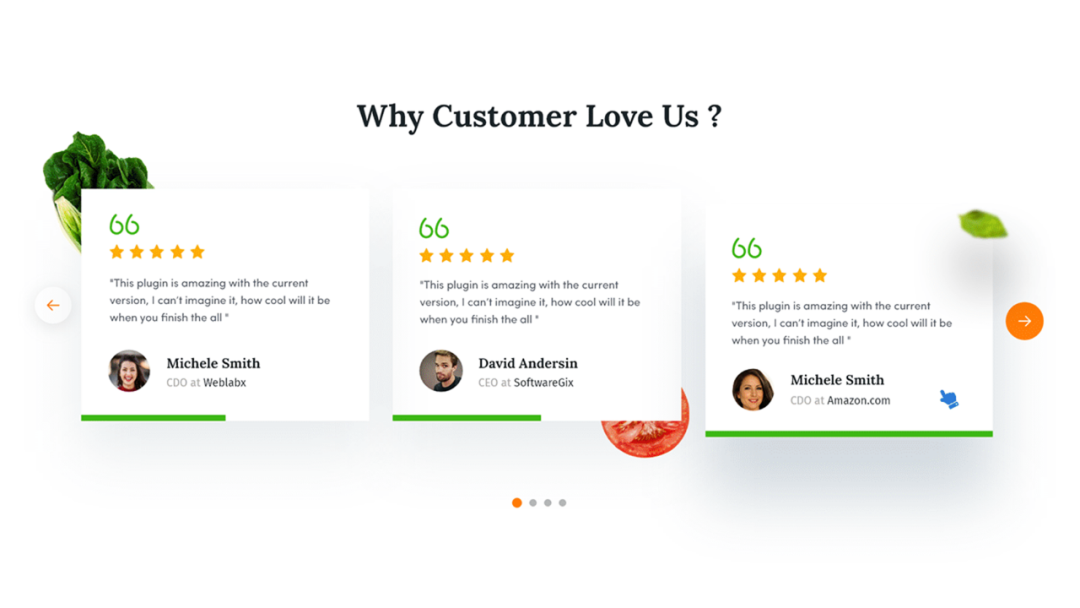
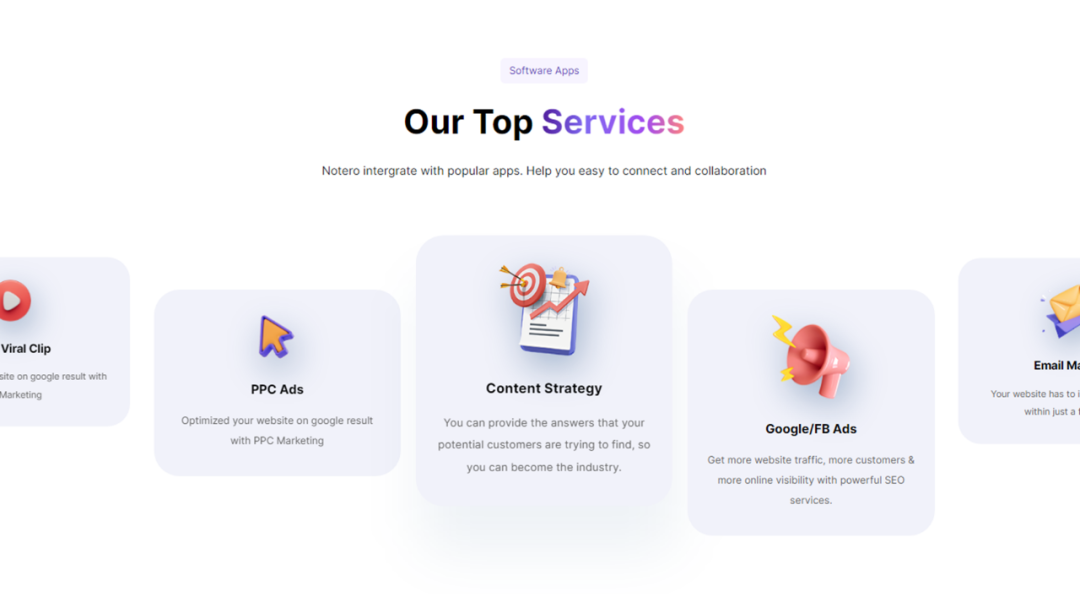
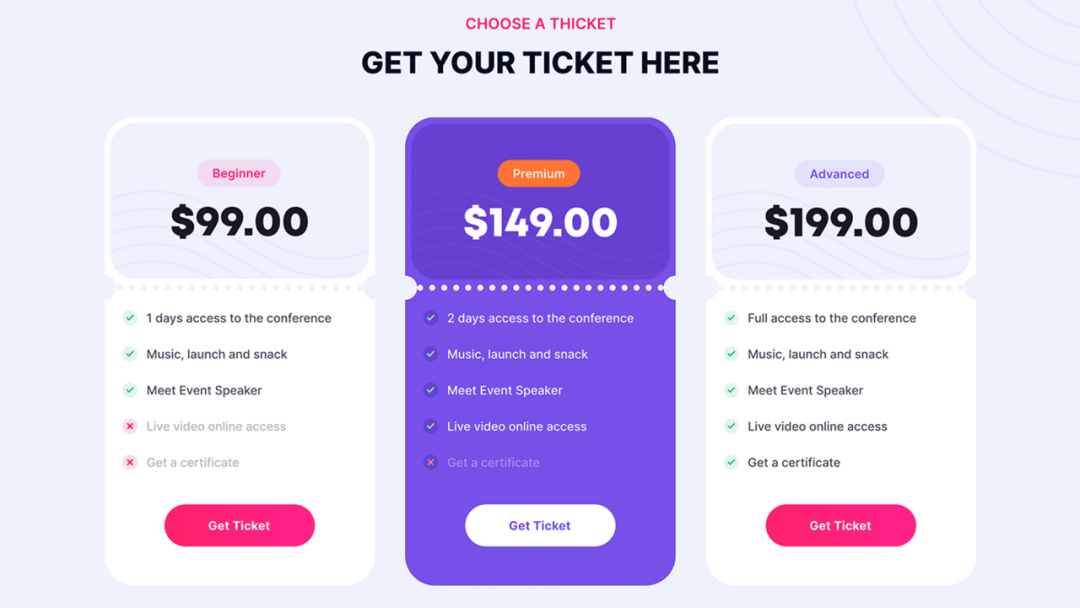
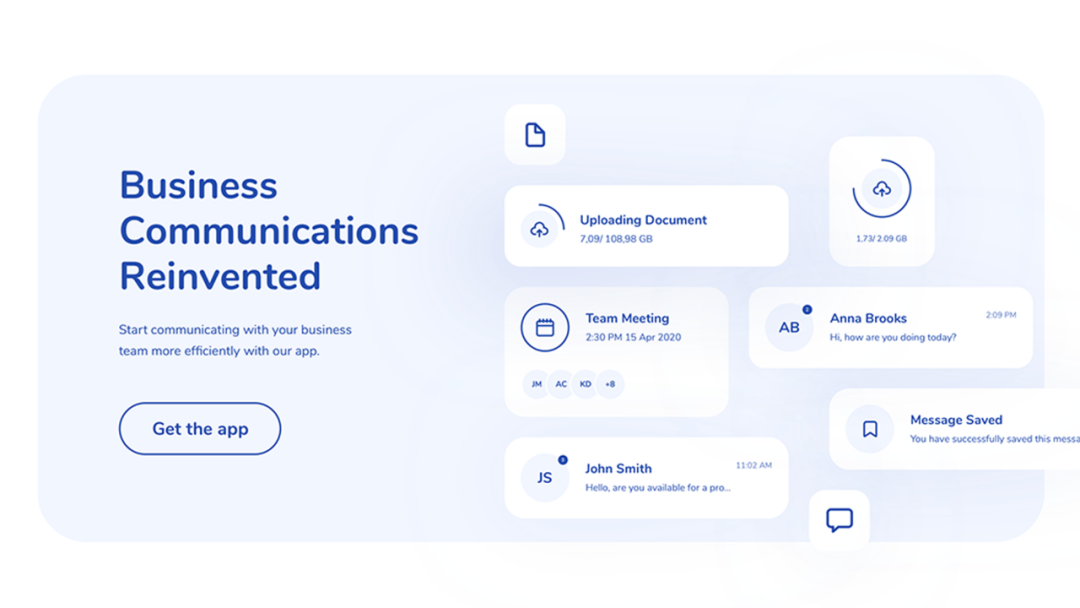
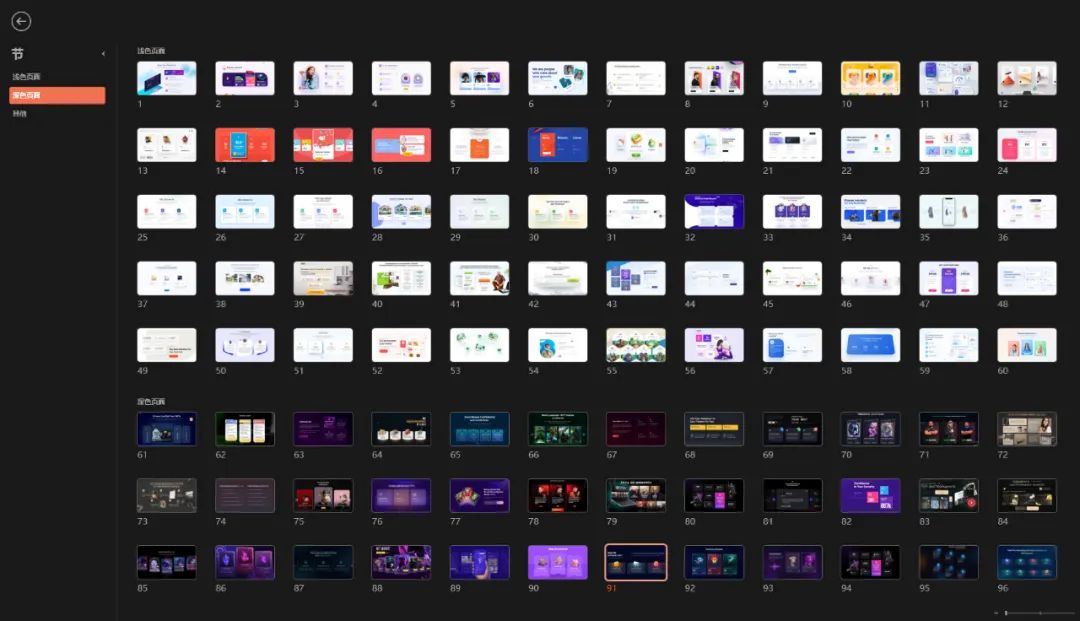
今天我给大家分享的,是 100 张网页设计灵感图,而且全都是卡片、容器相关的页面,浅色底和深色底都有,质量超高!
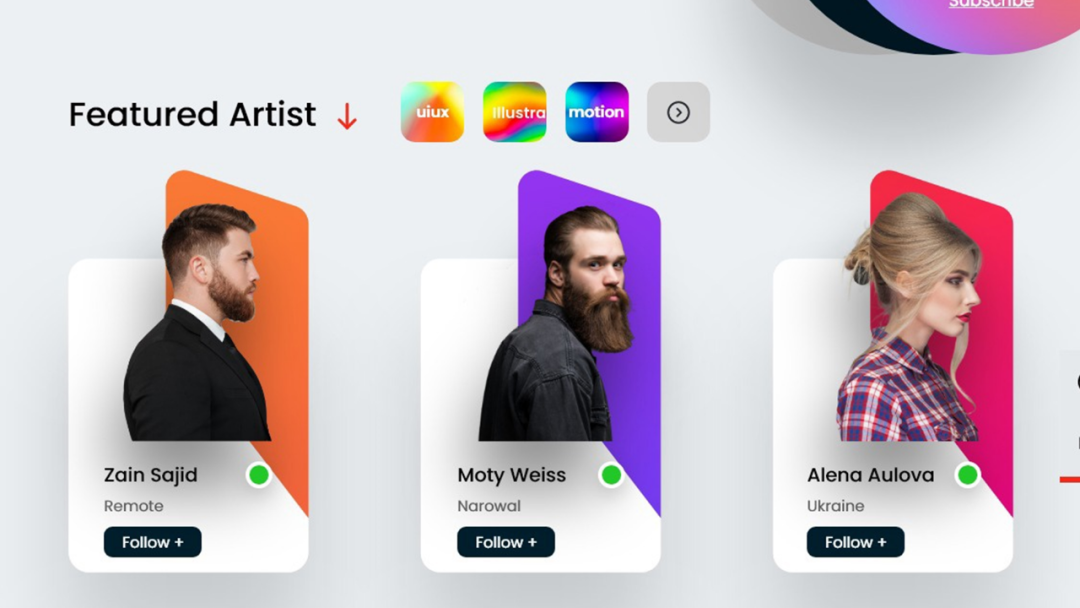
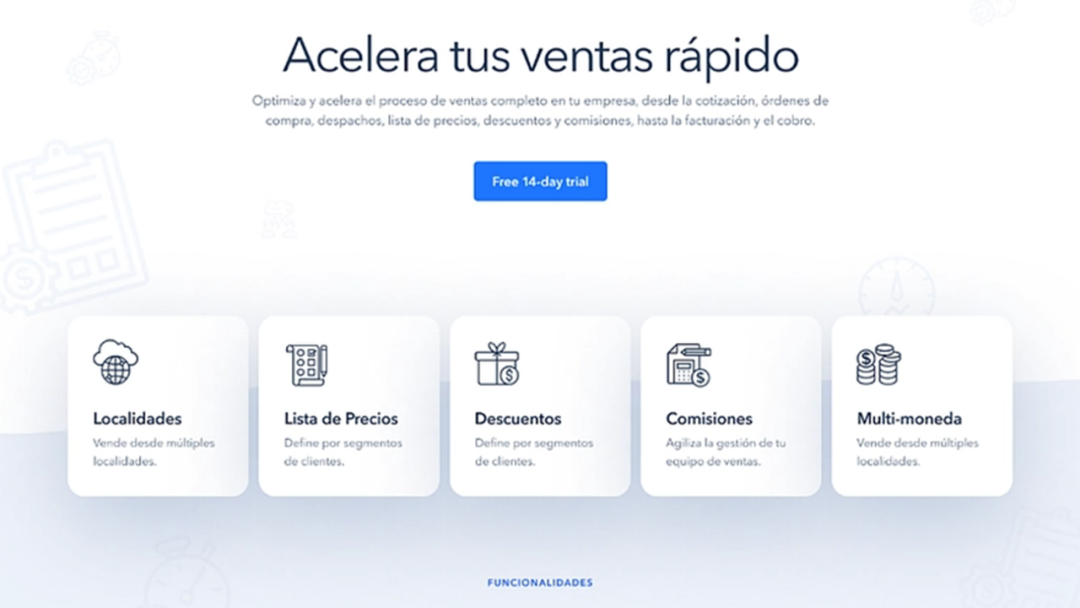
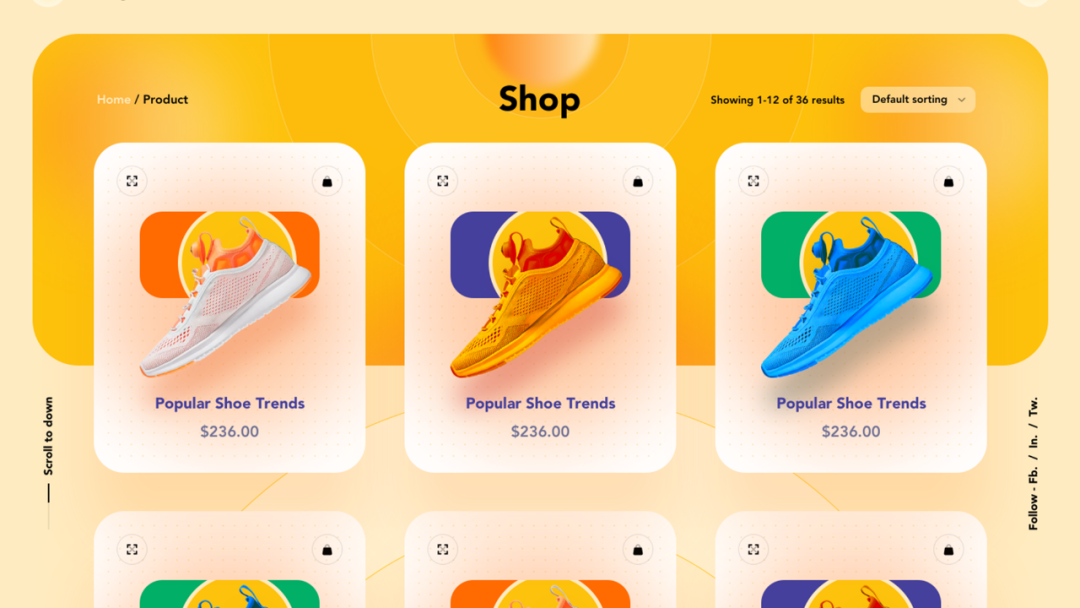
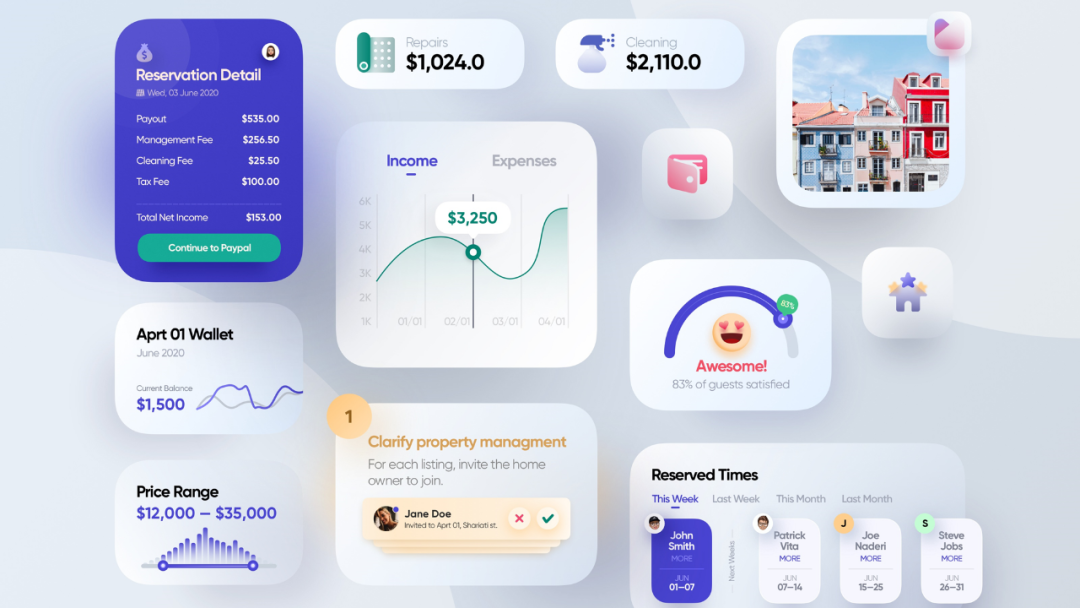
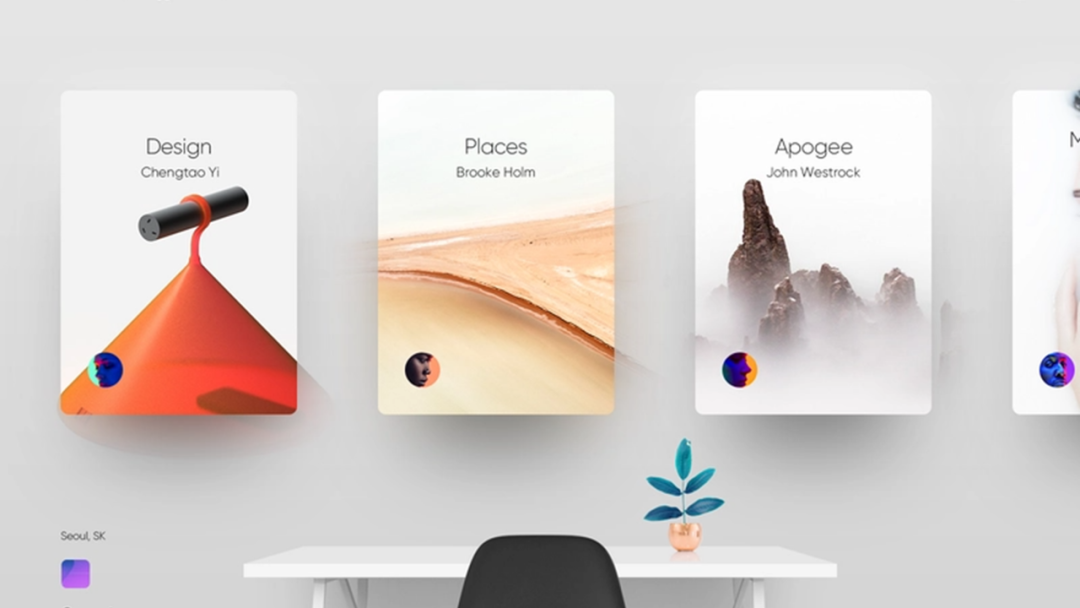
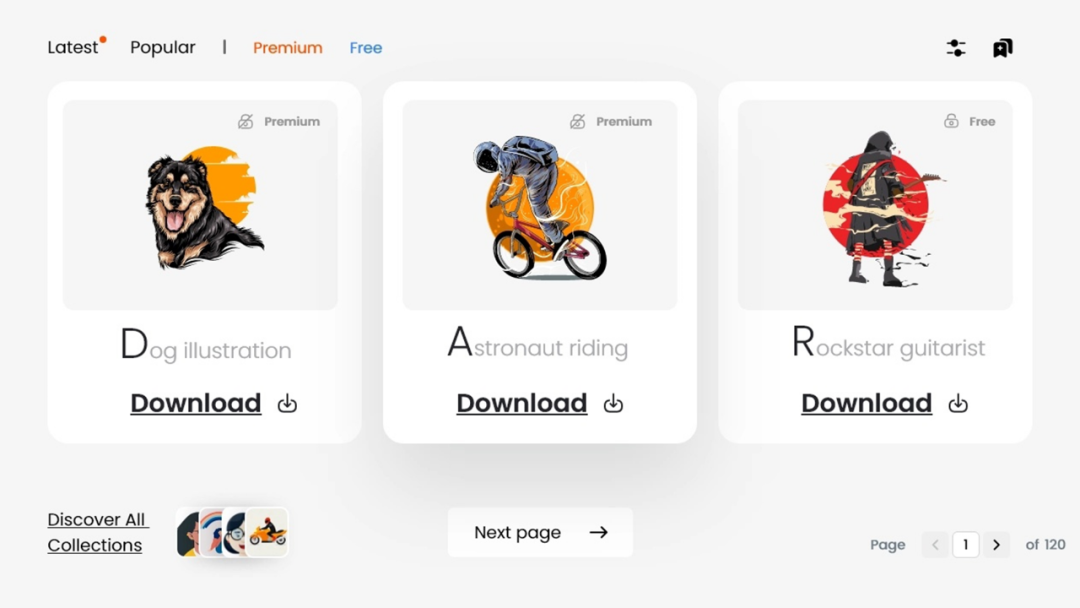
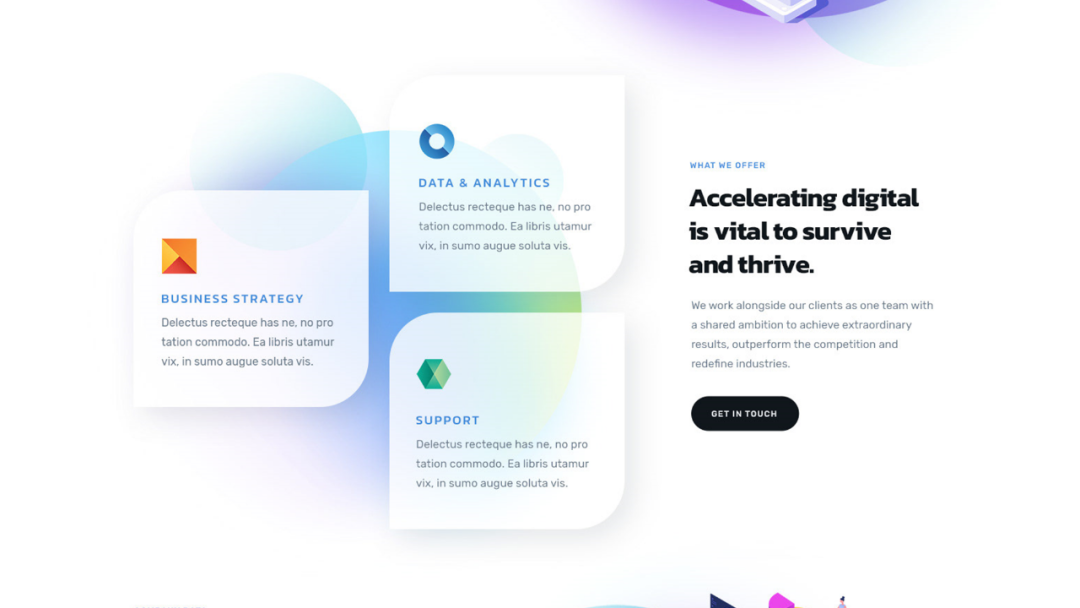
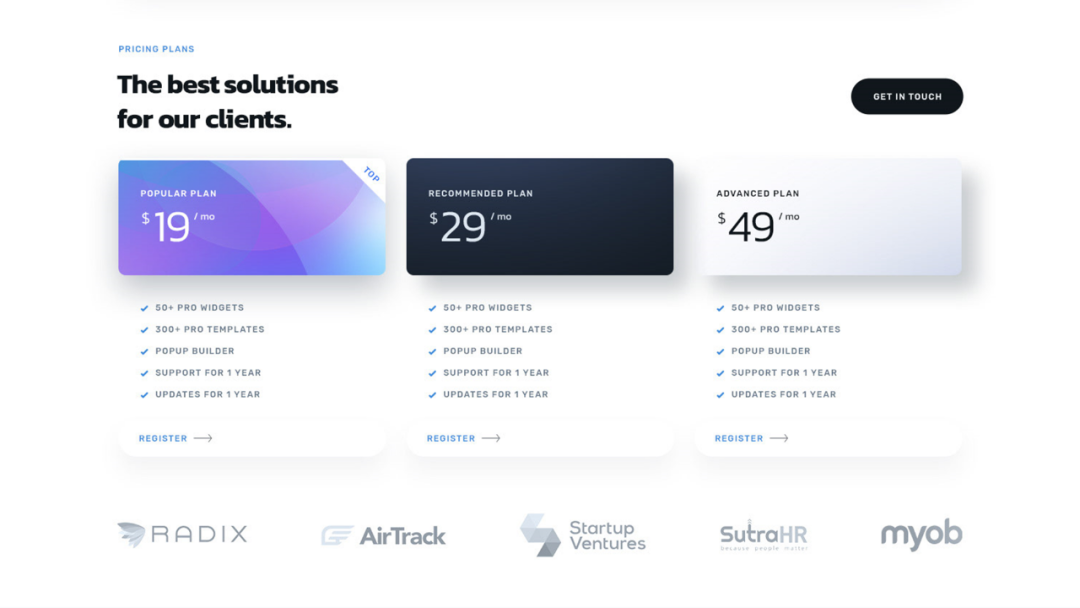
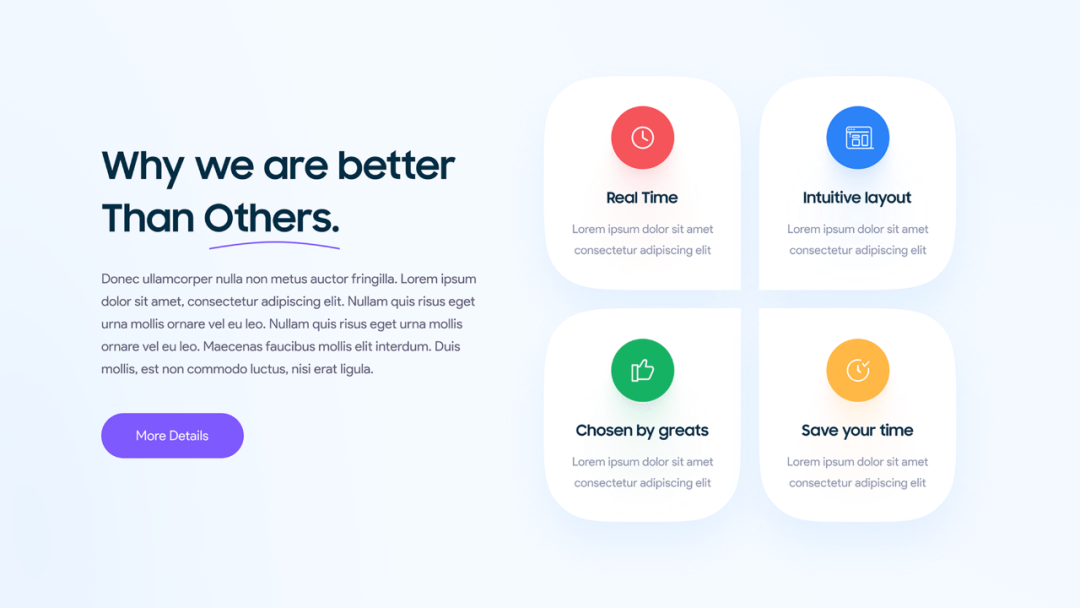
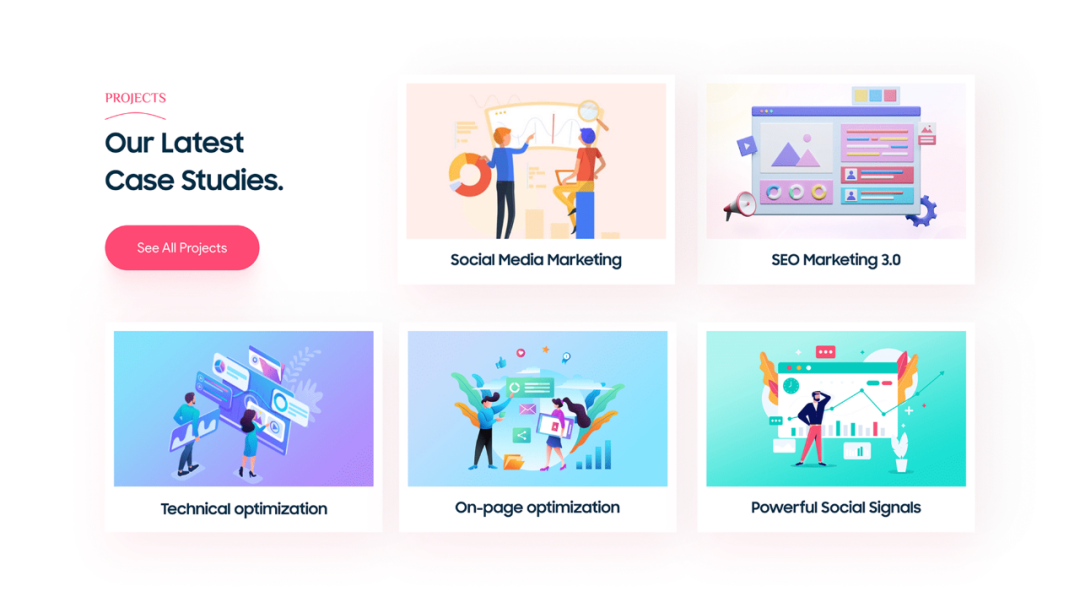
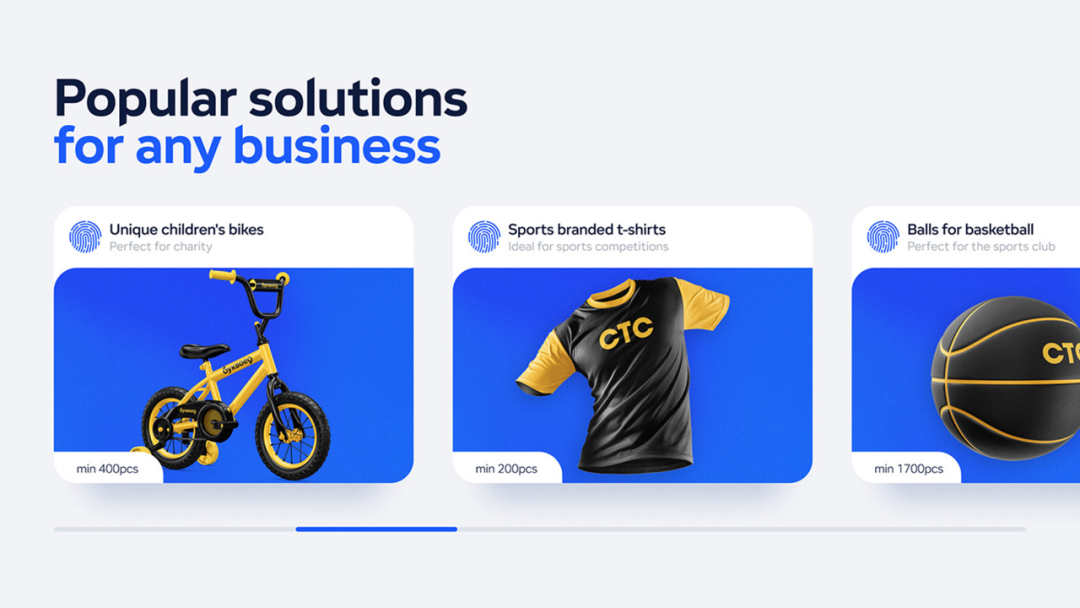
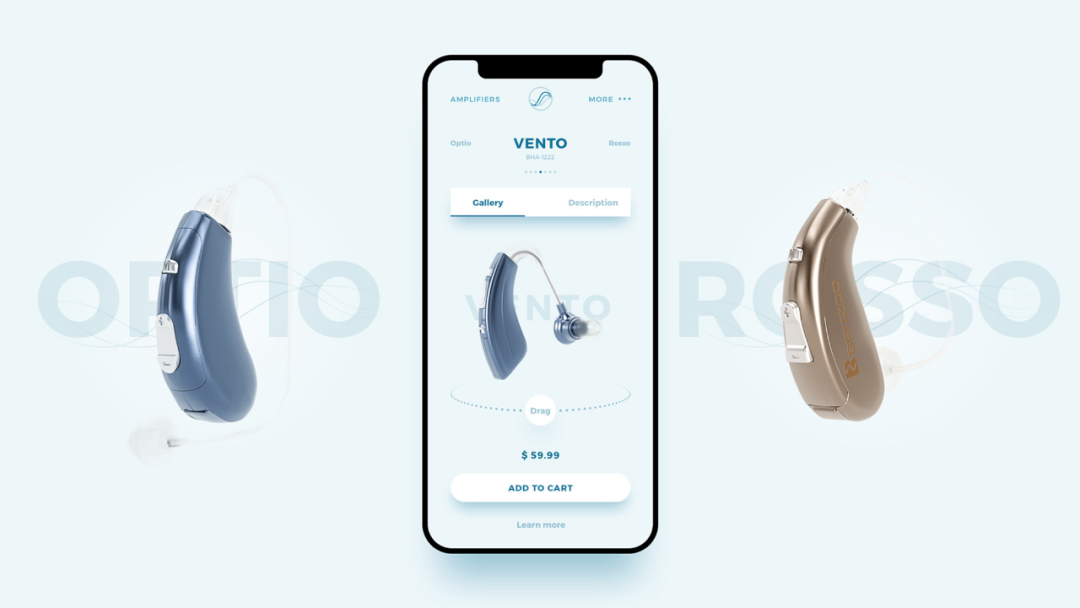
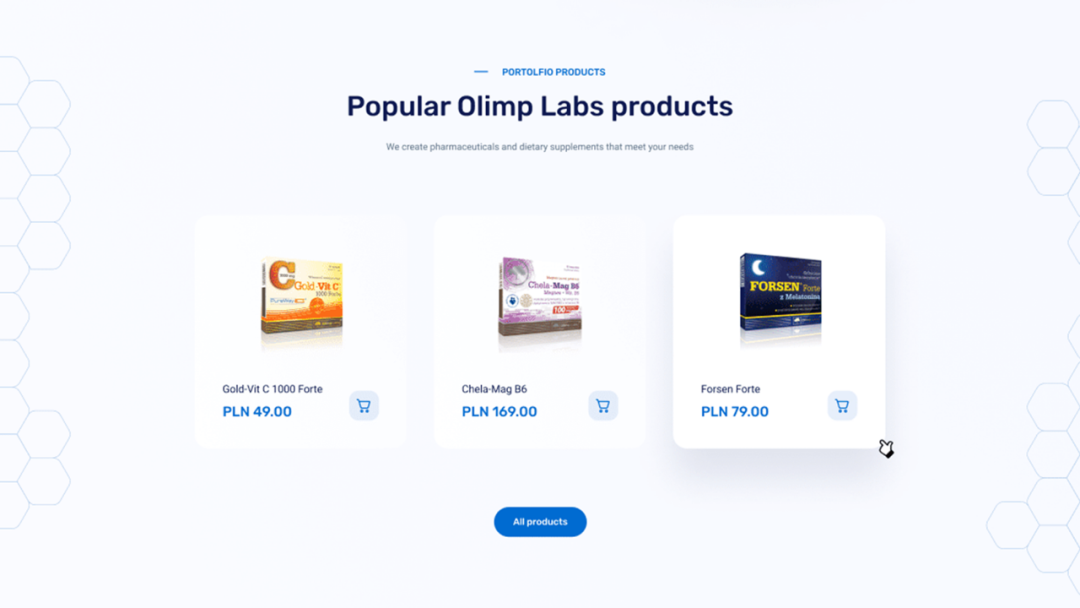
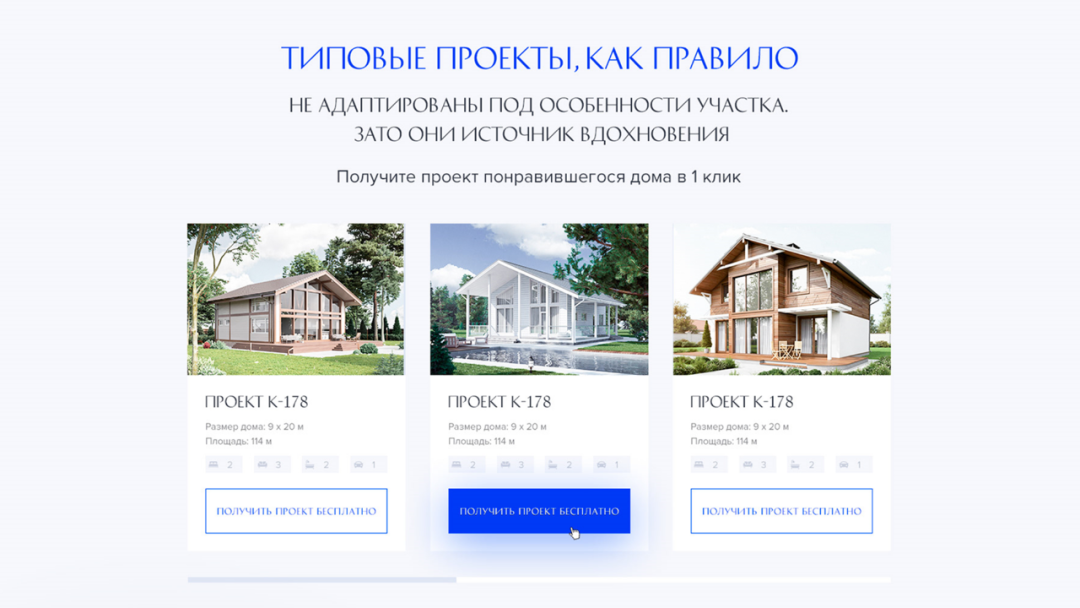
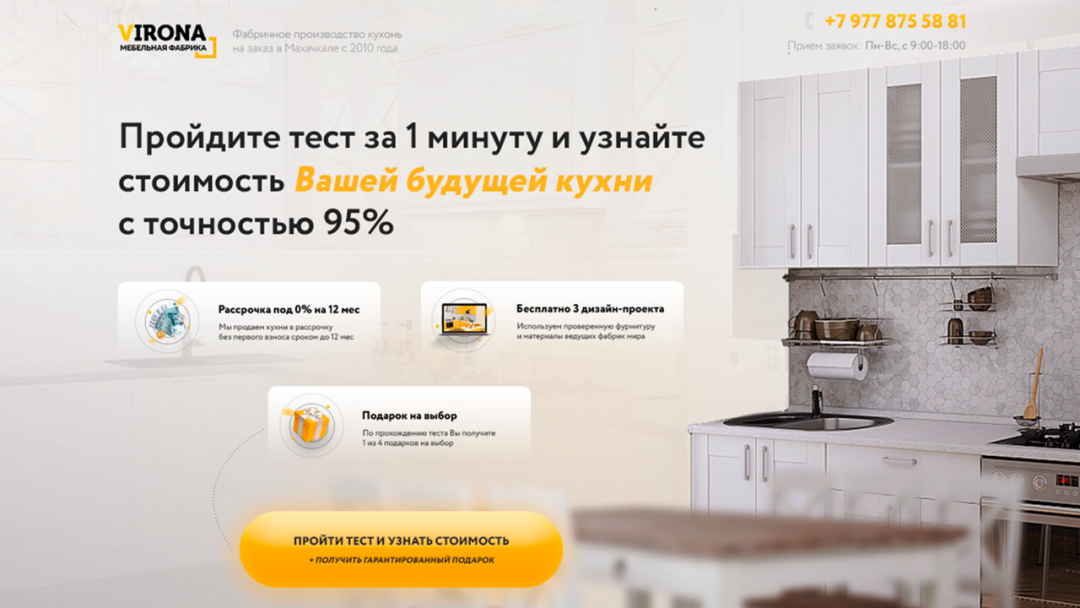
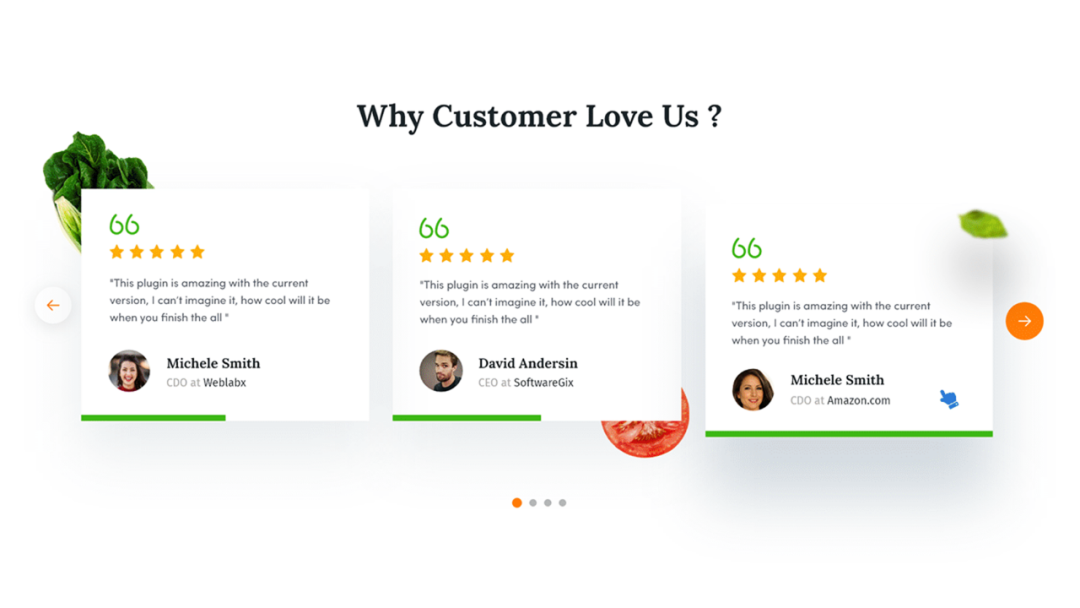
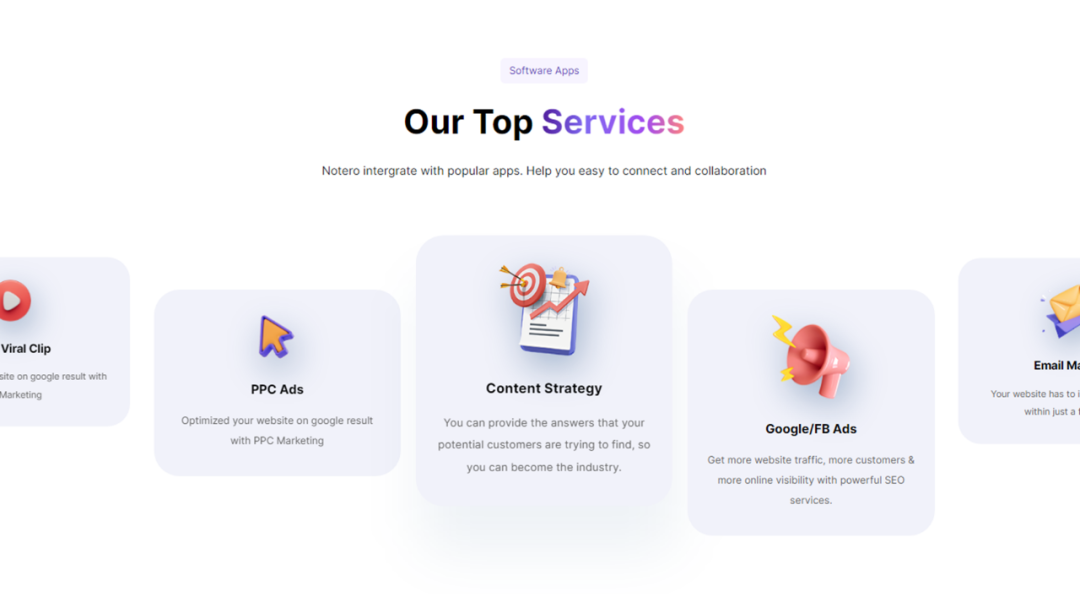
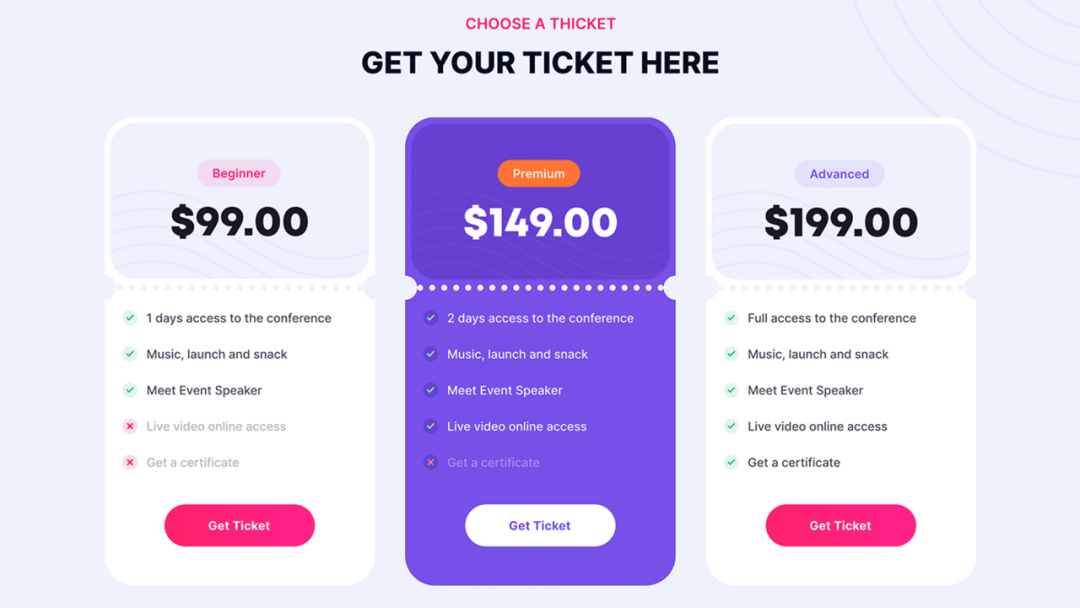
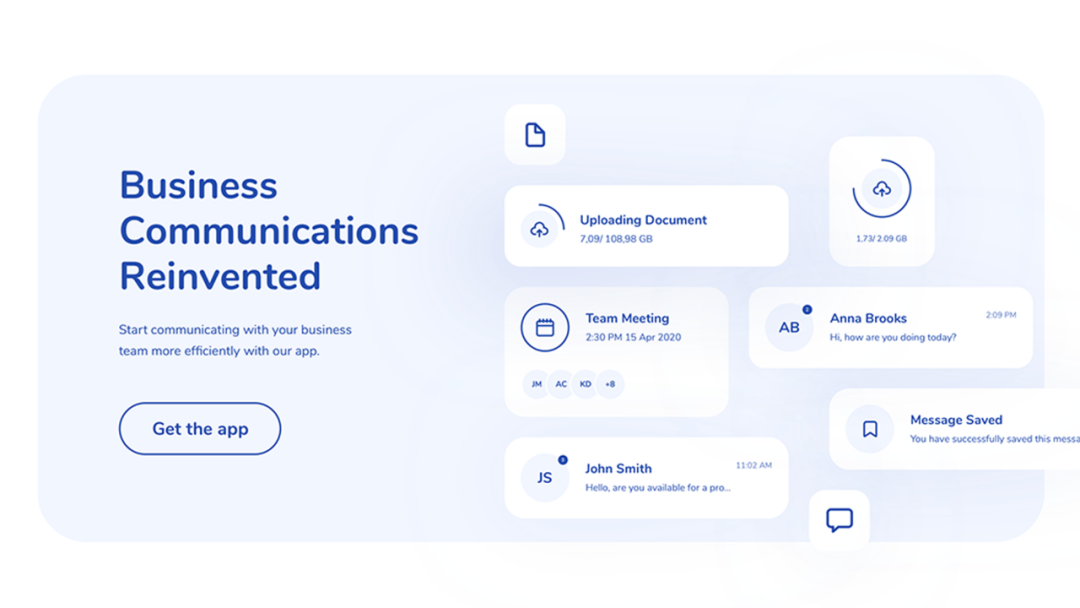
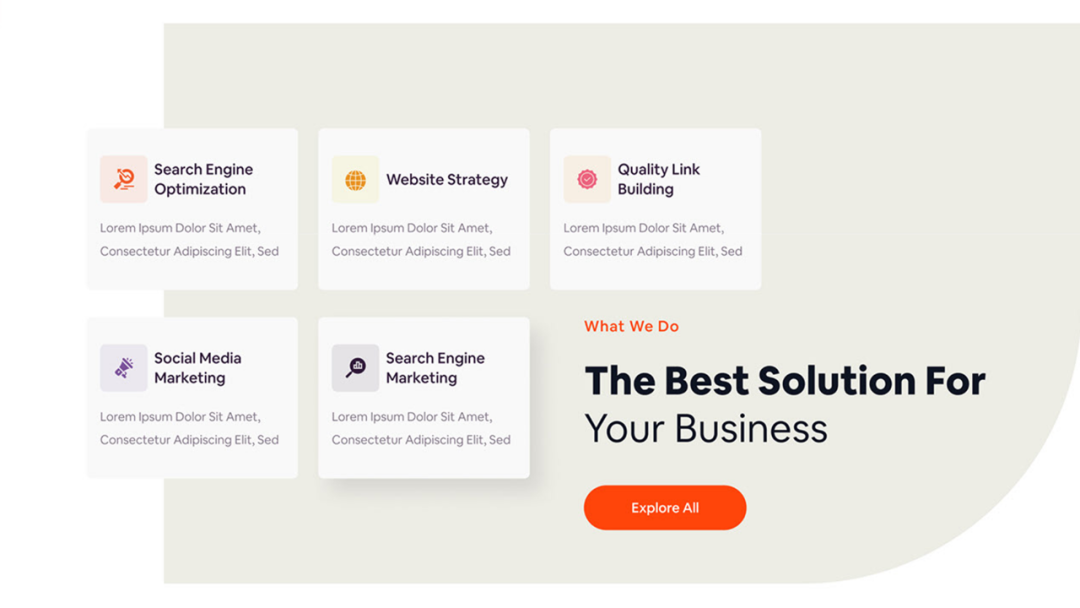
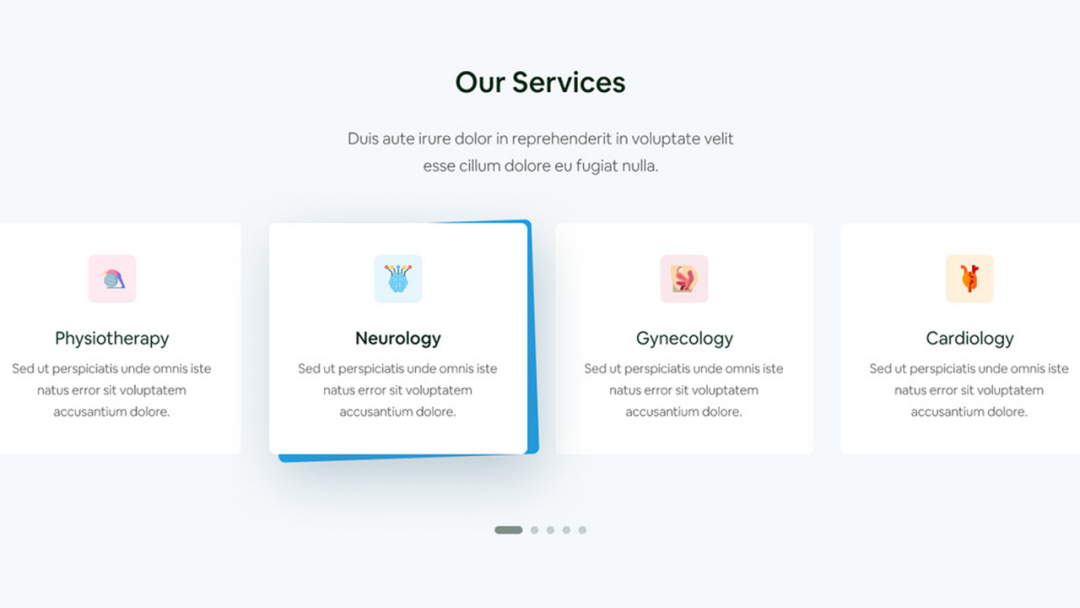
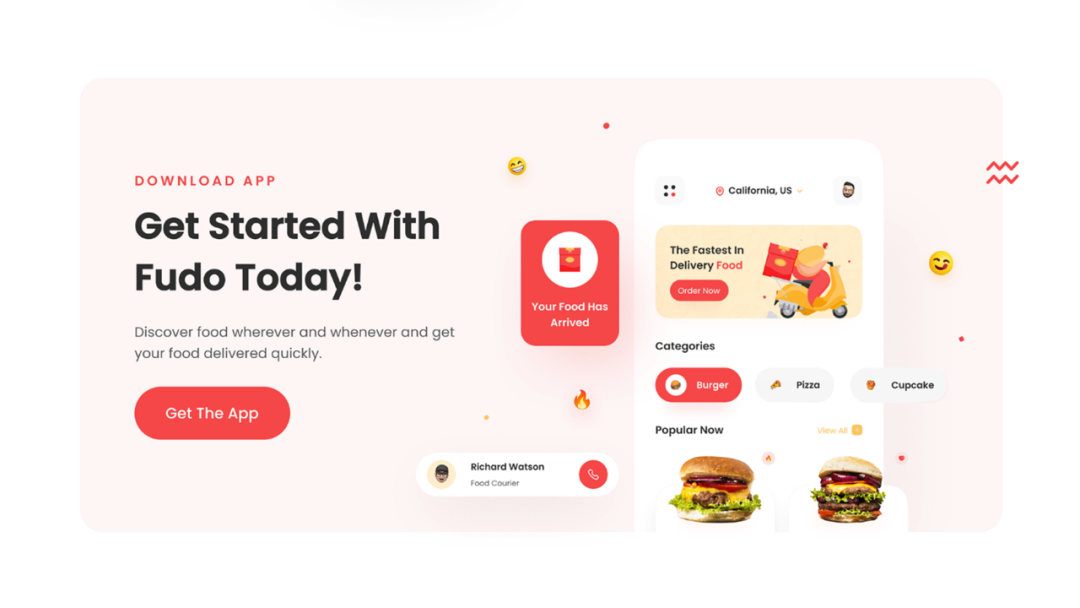
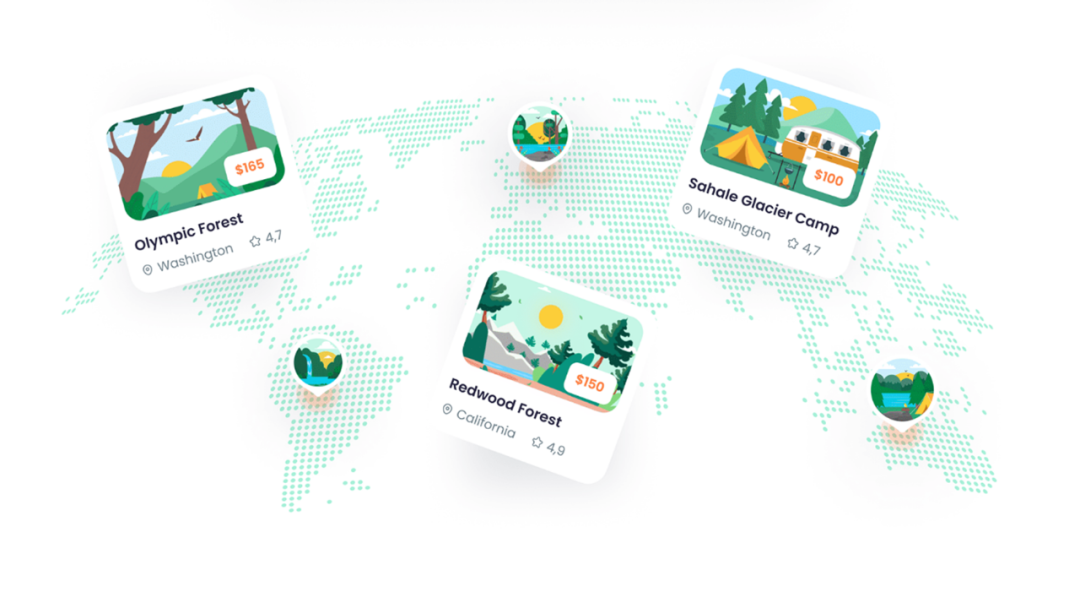
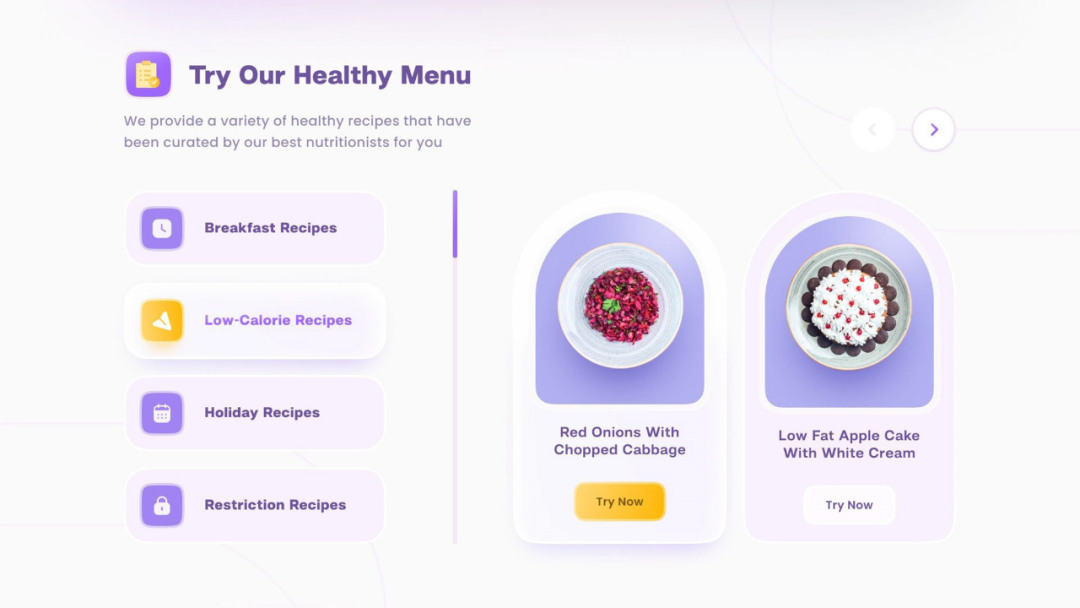
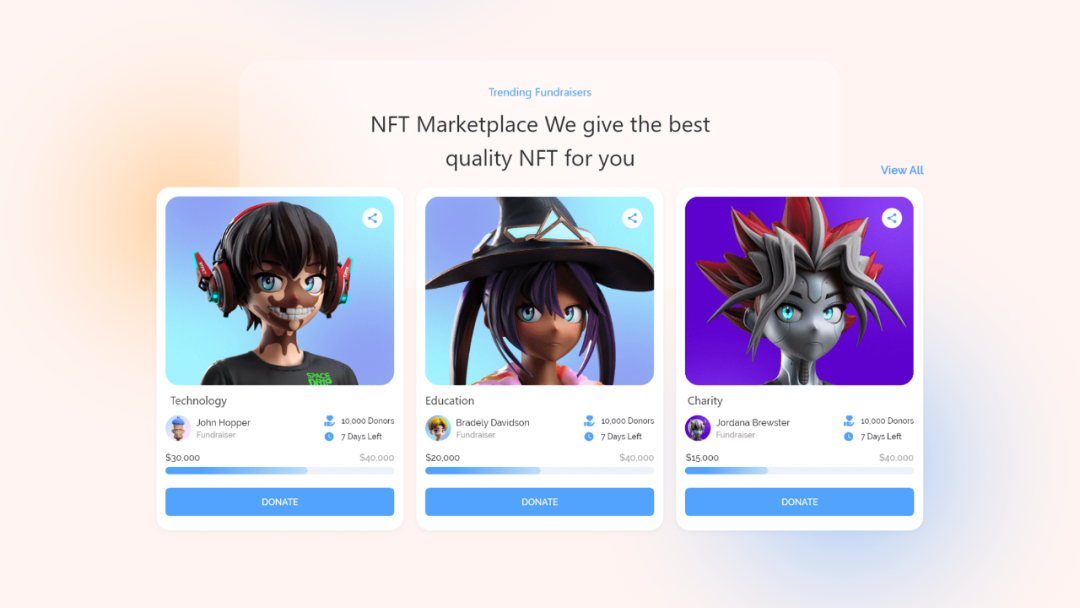
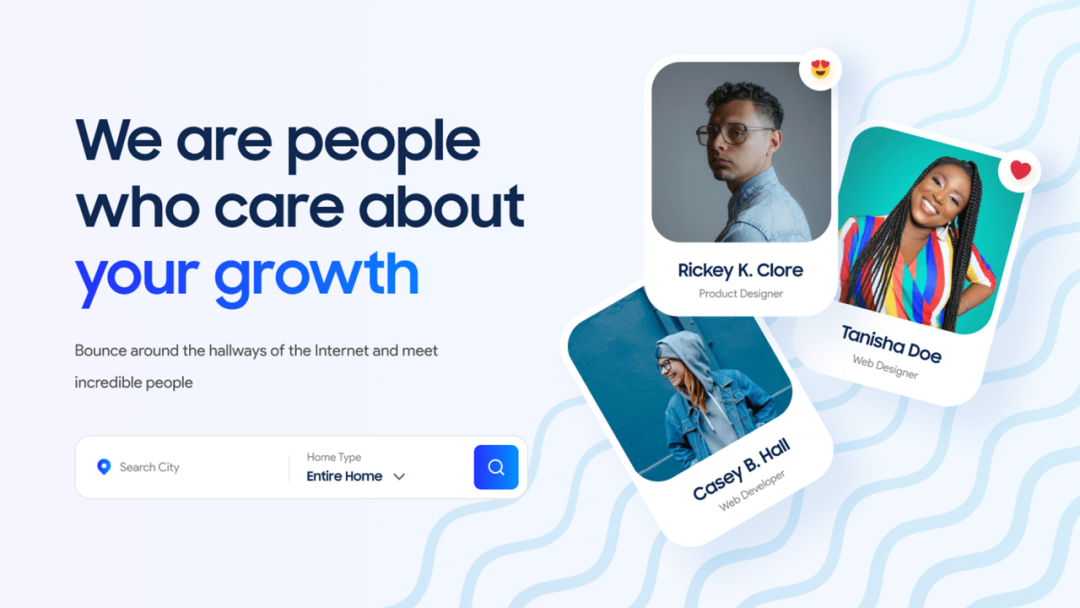
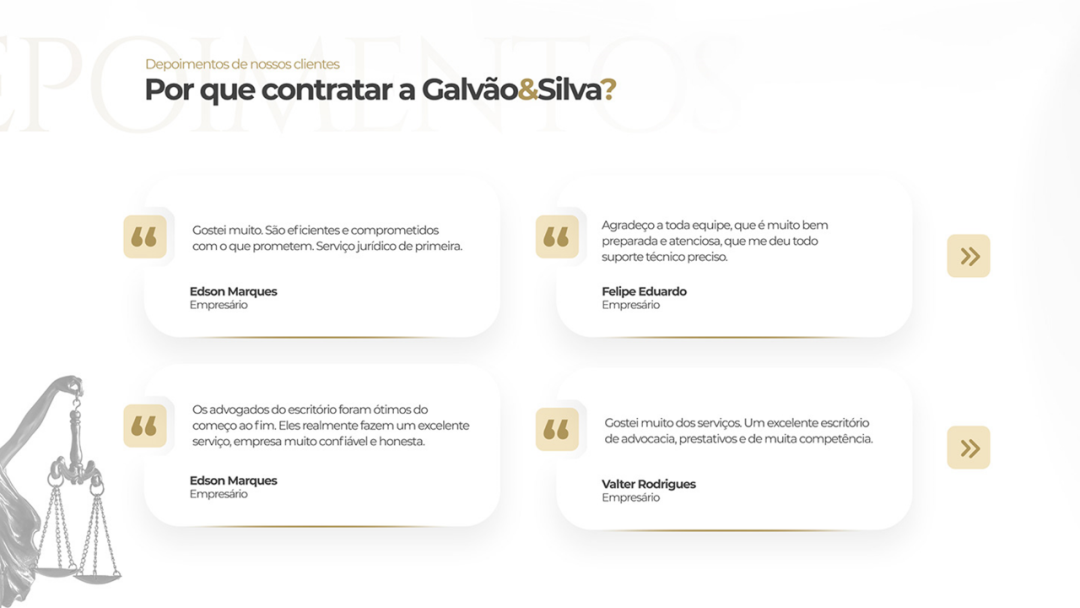
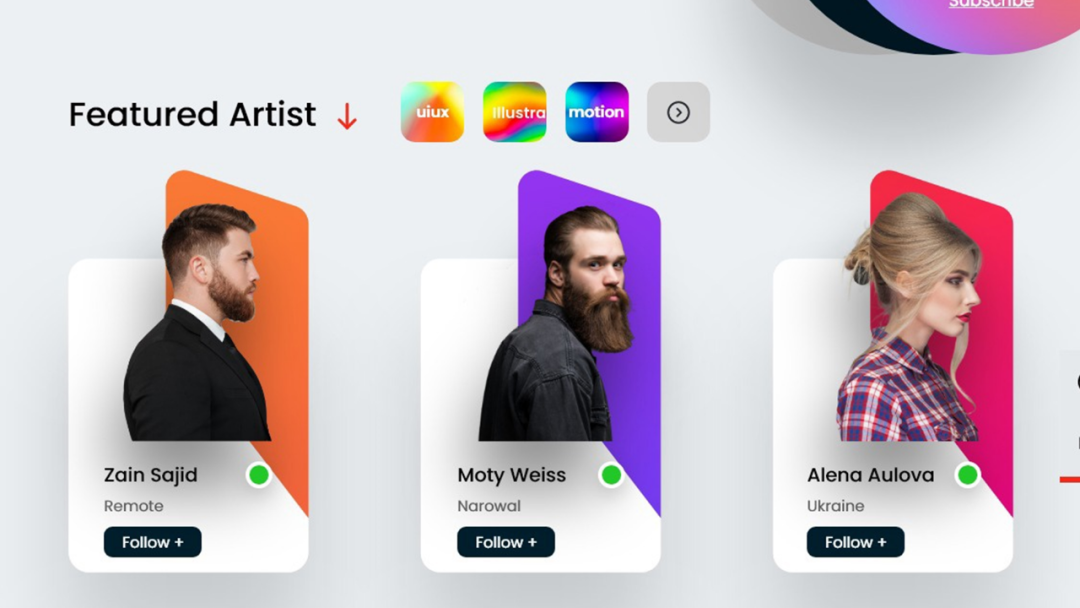
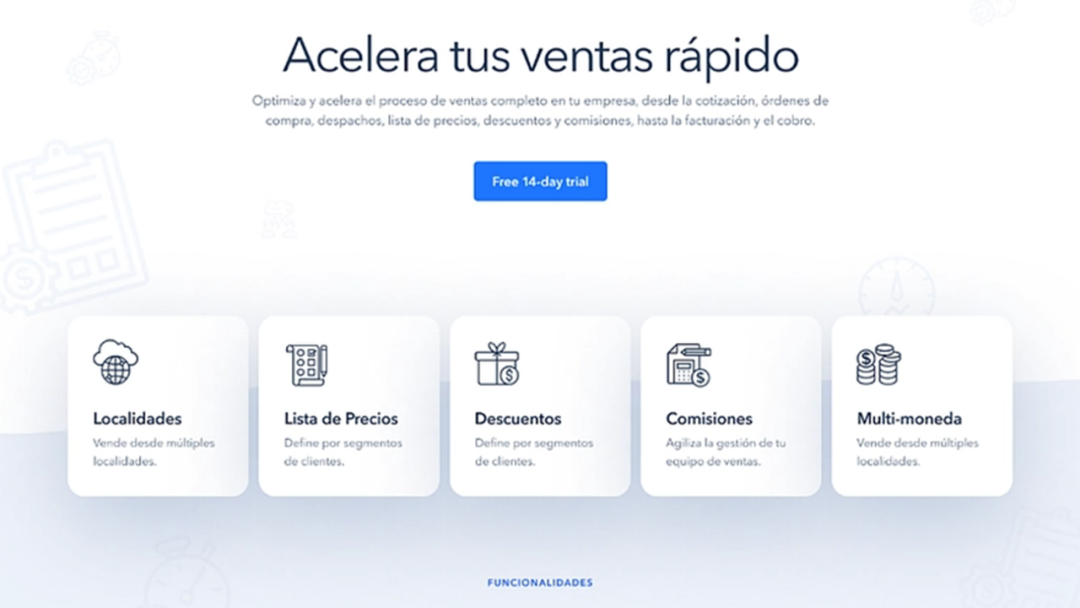
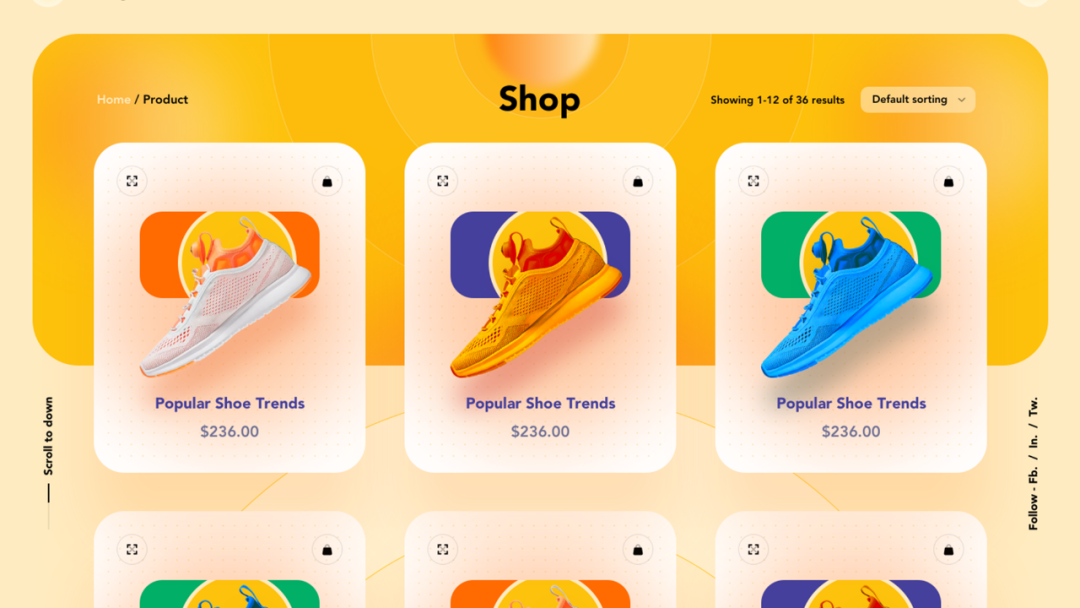
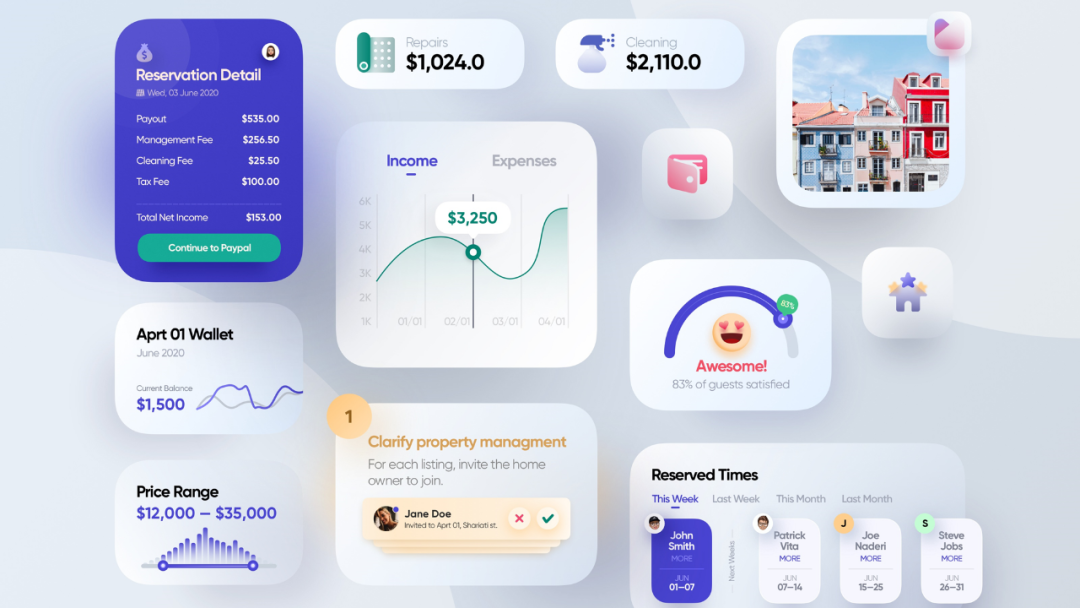
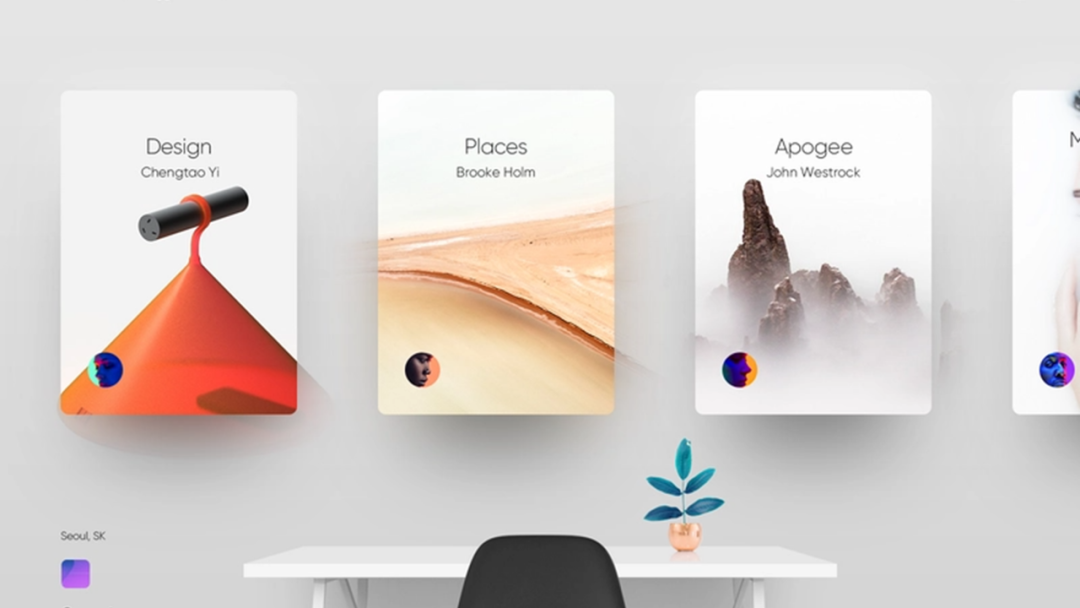
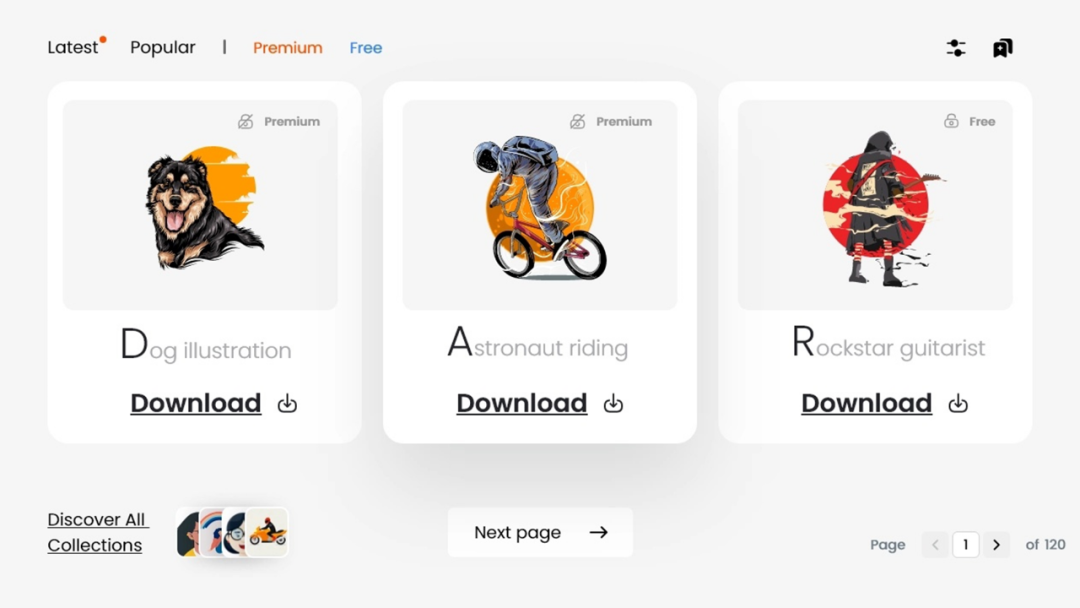
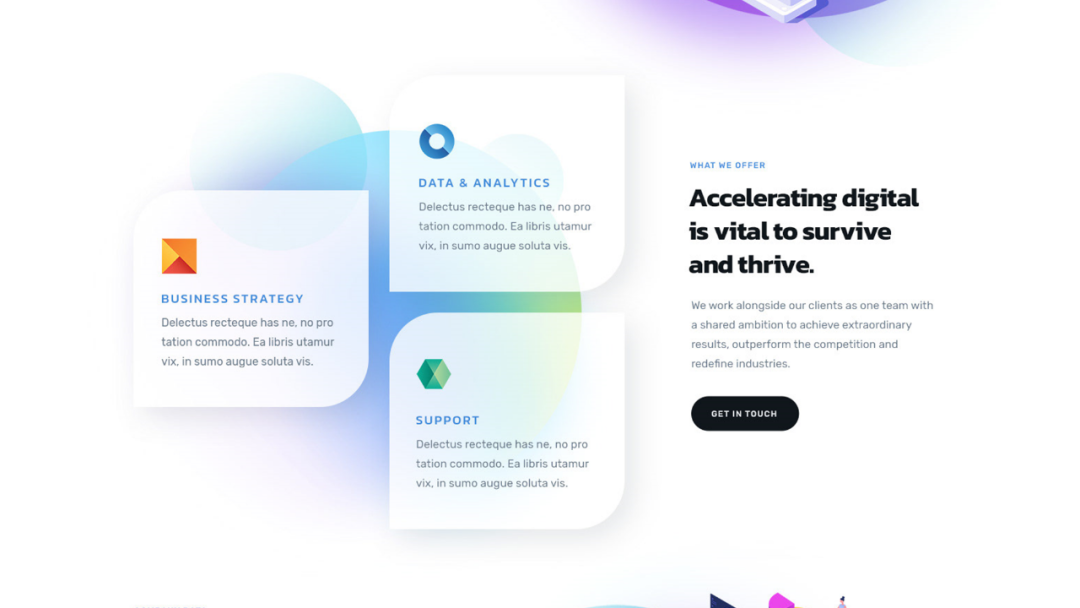
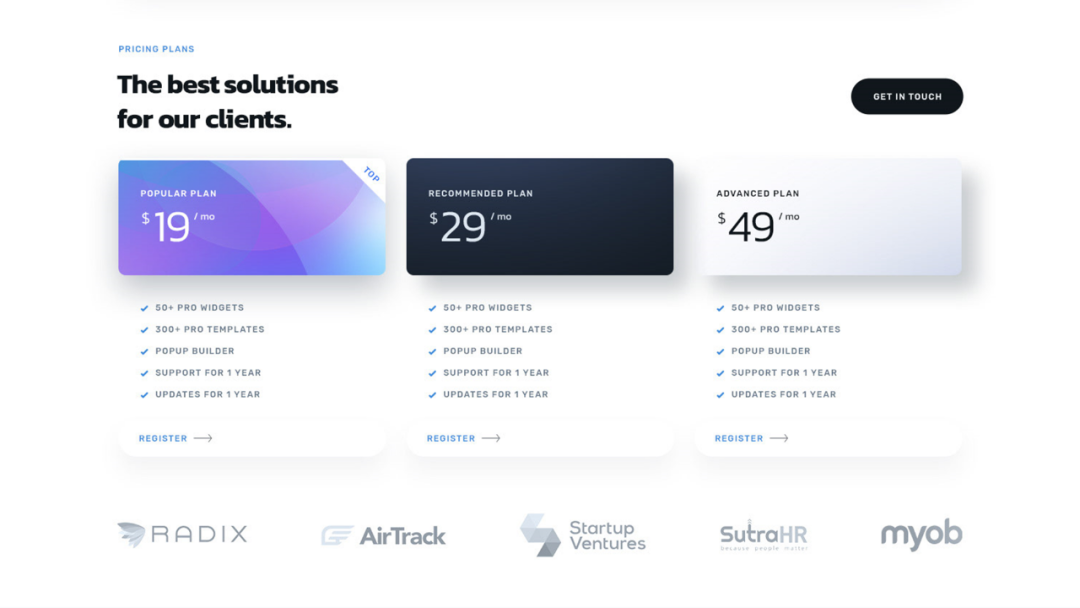
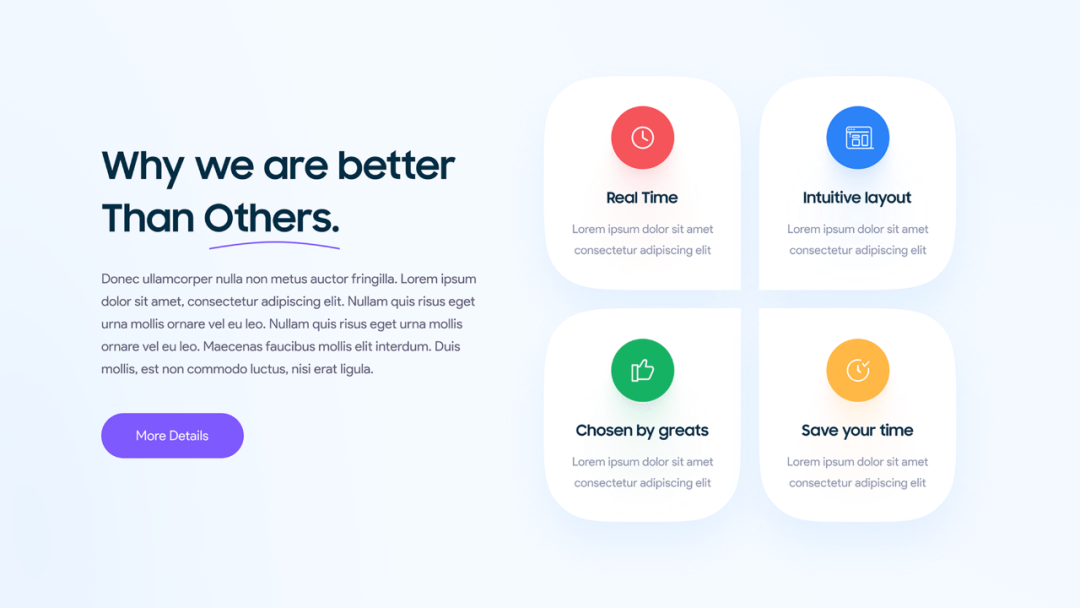
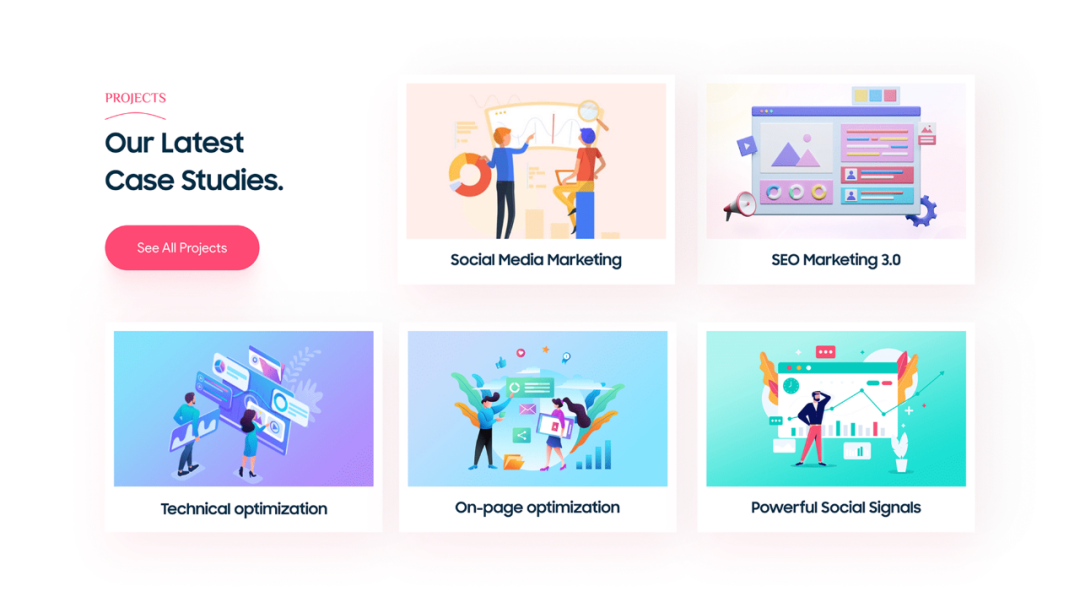
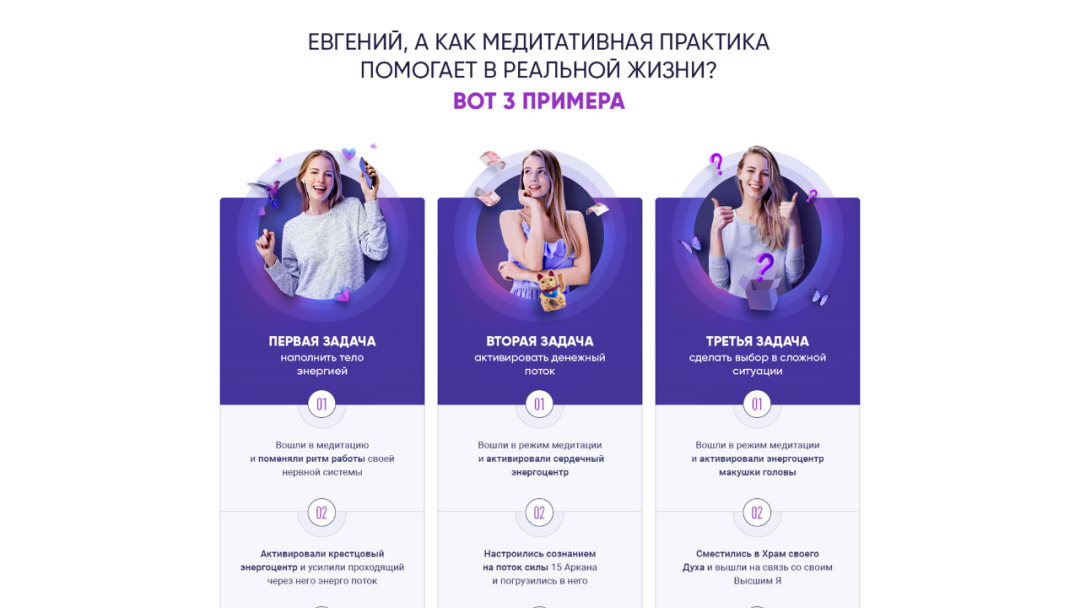
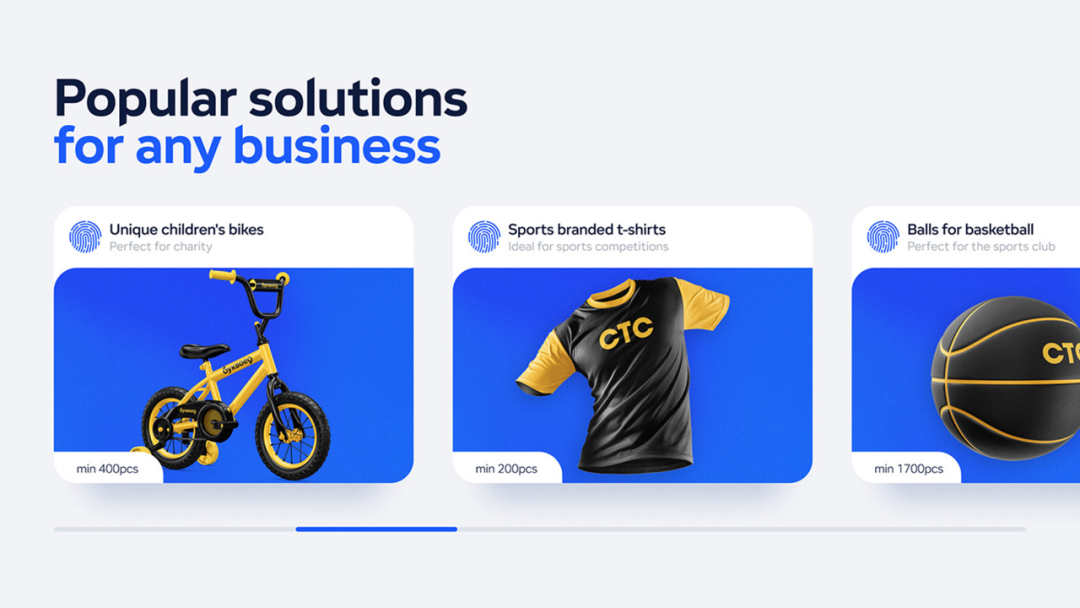
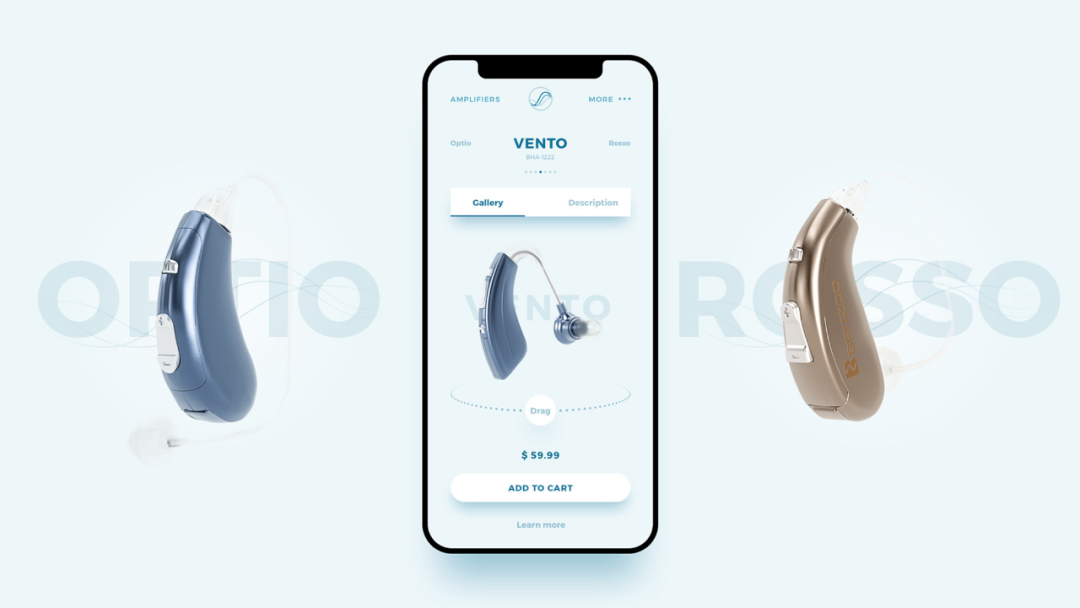
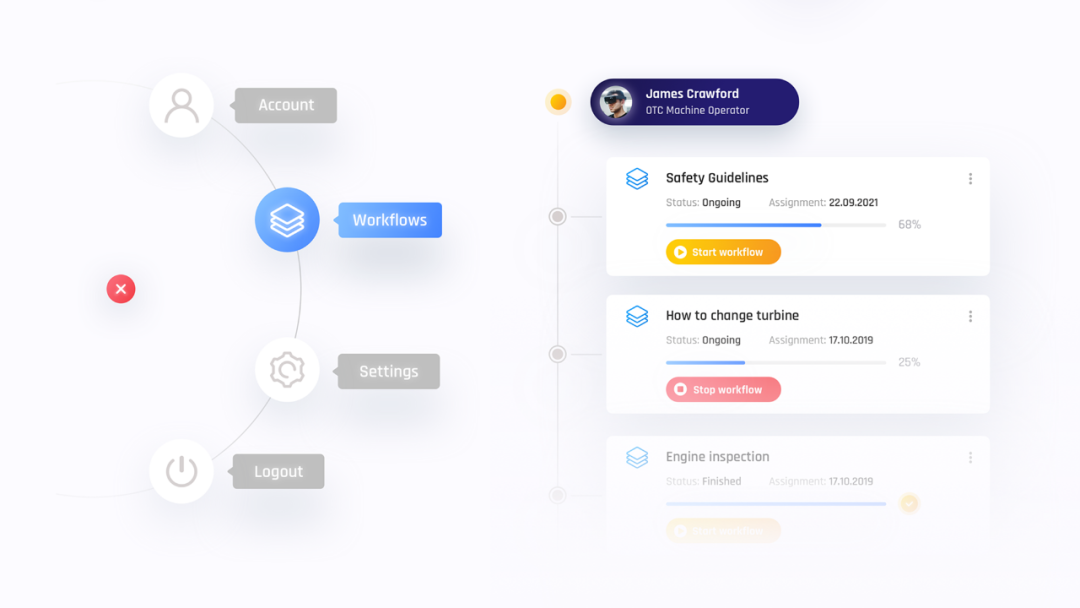
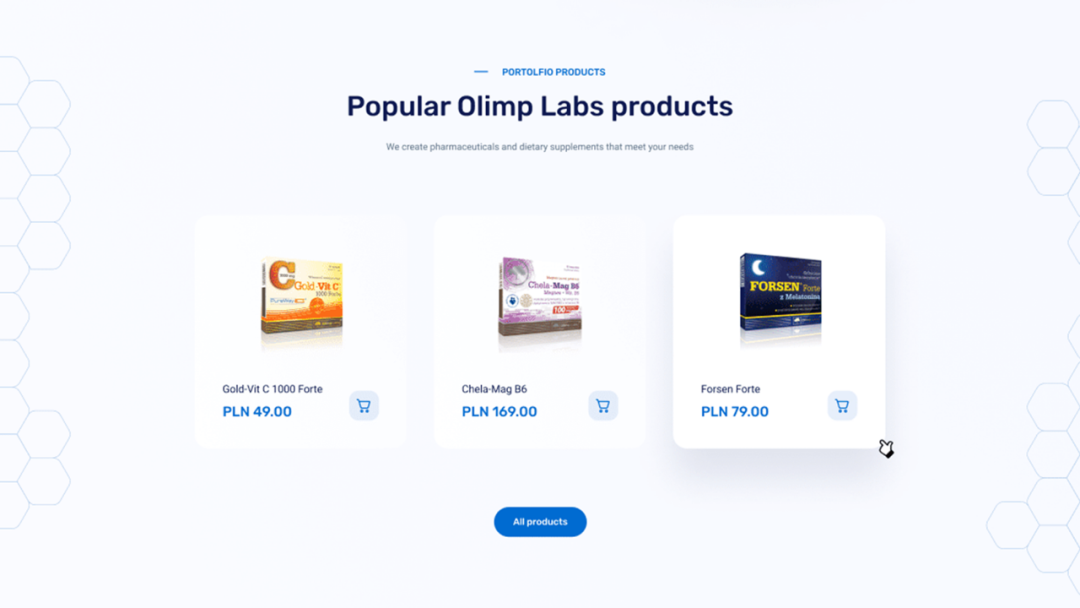
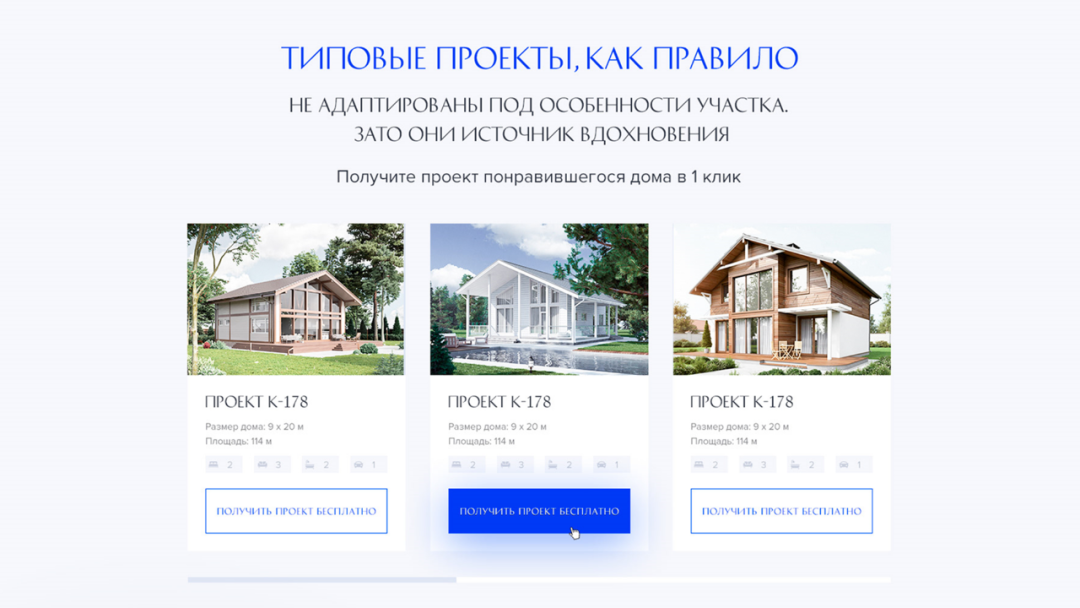
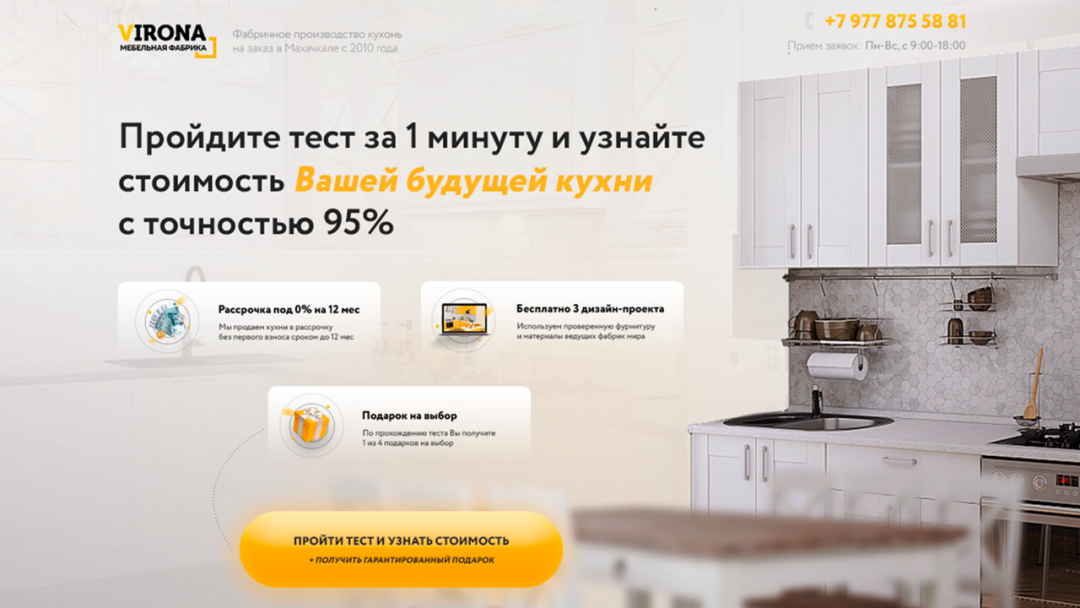
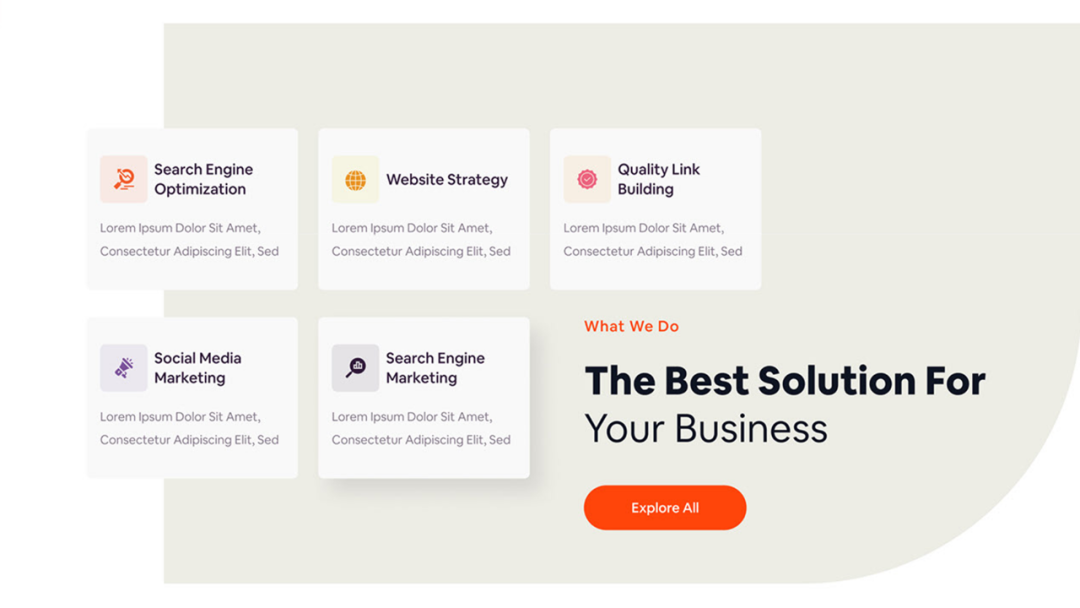
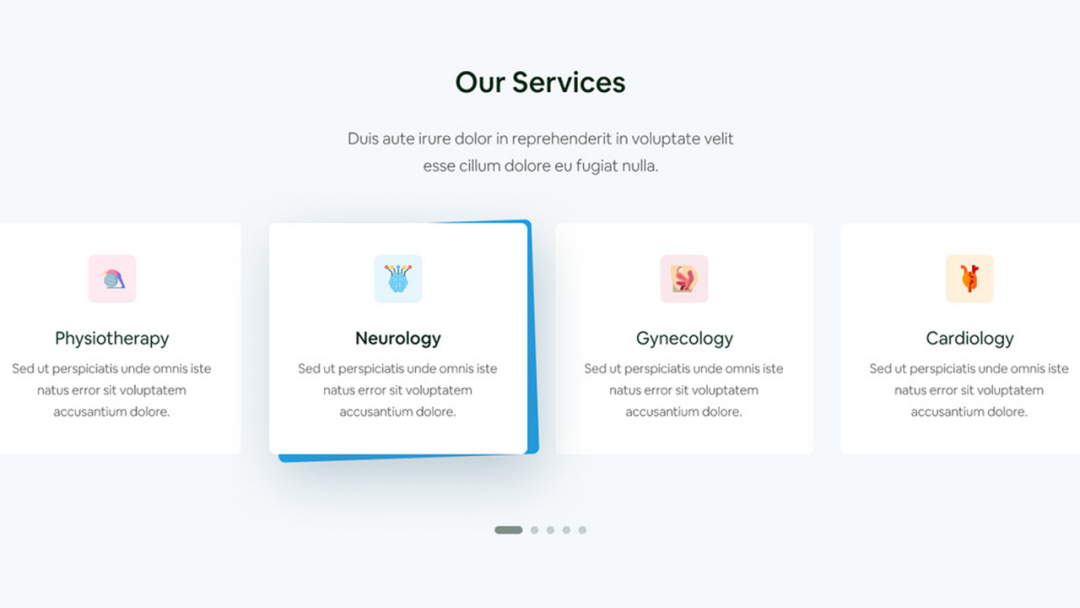
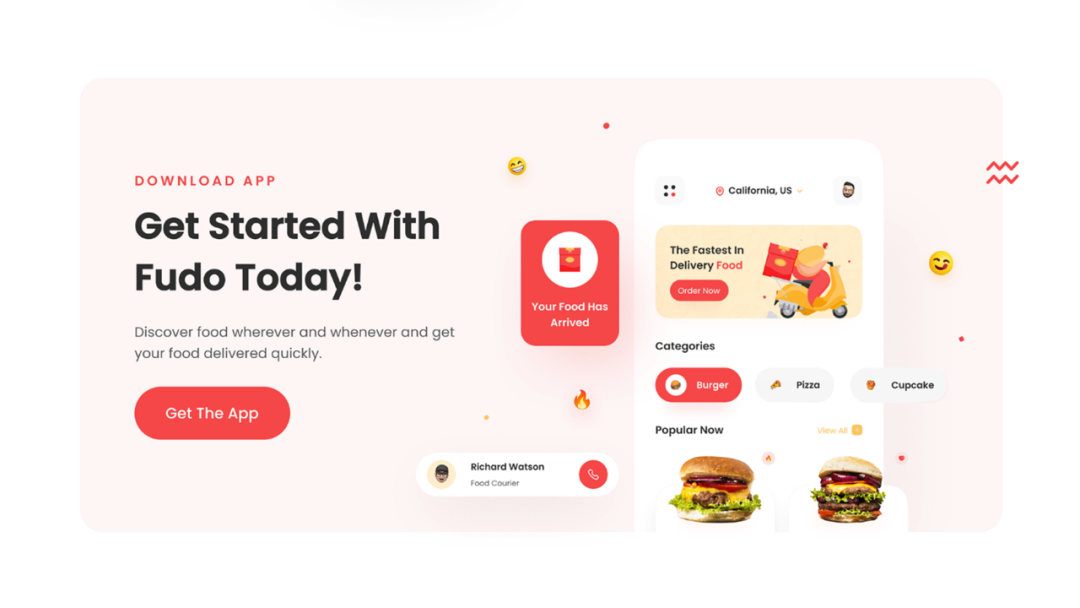
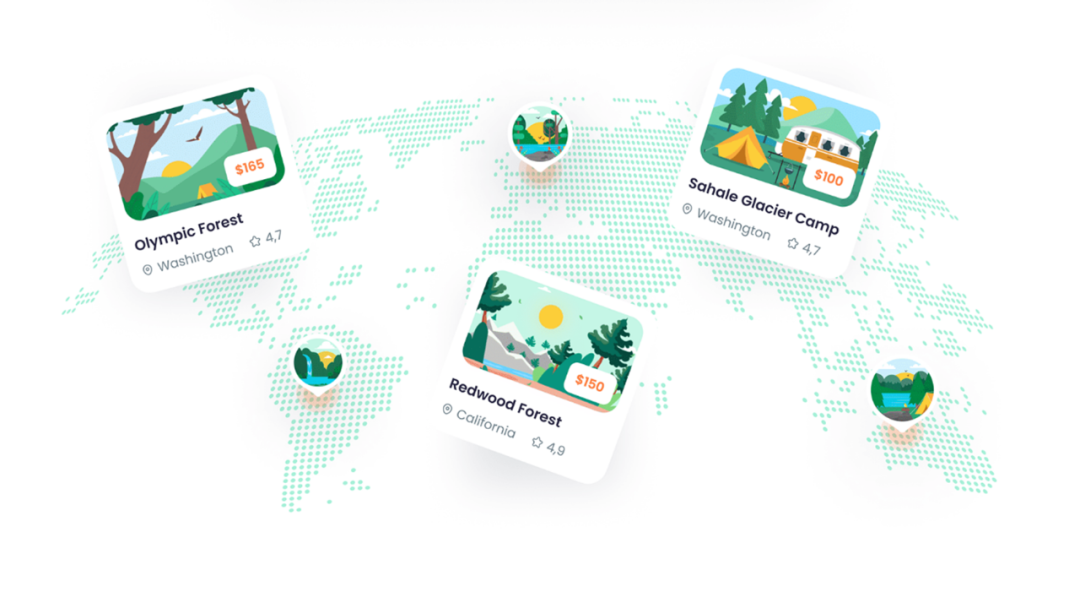
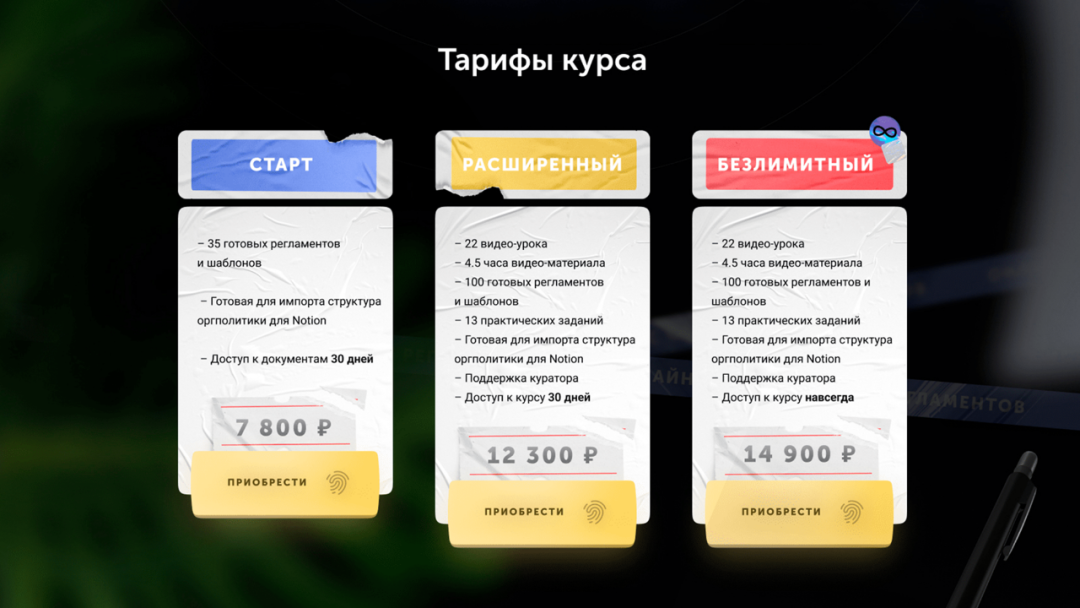
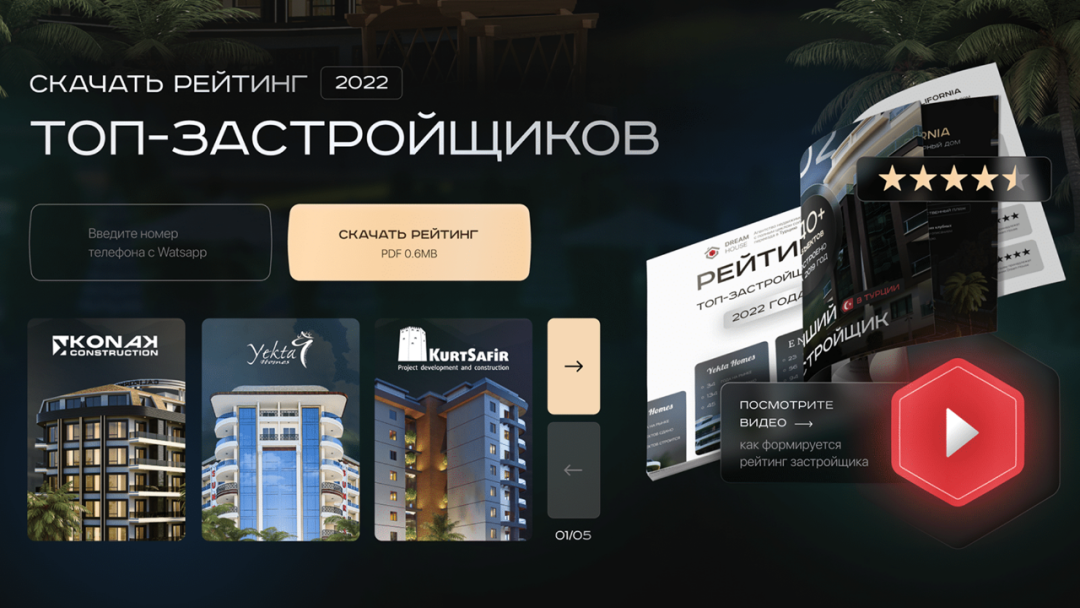
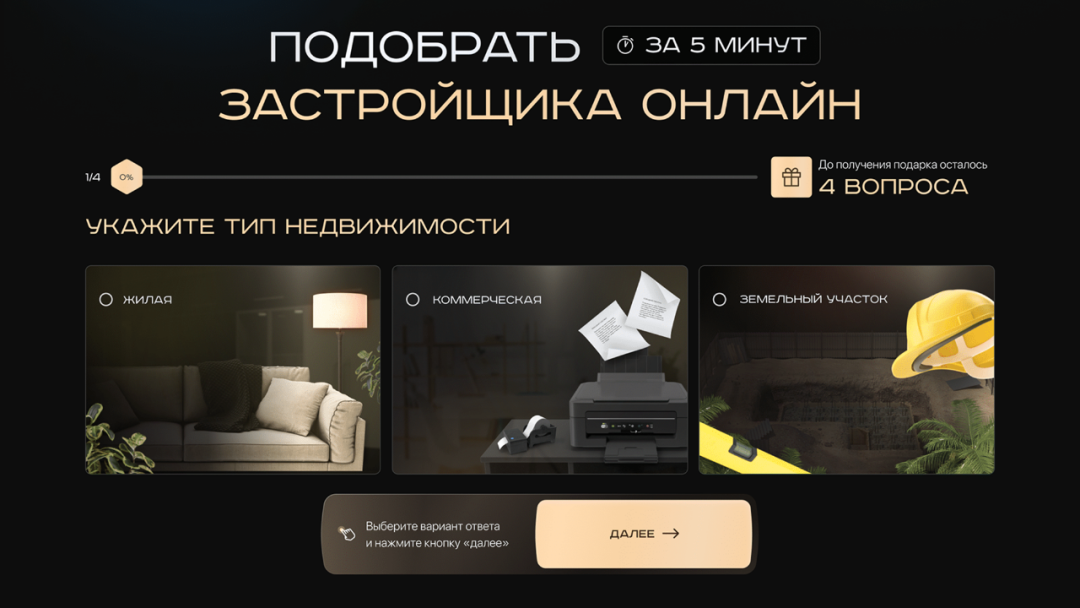
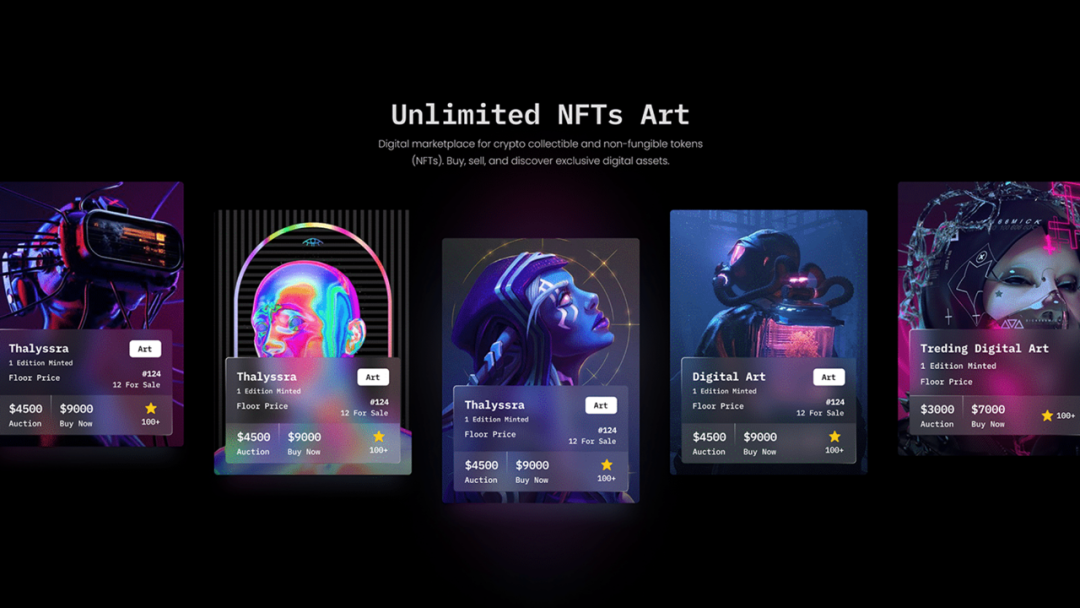
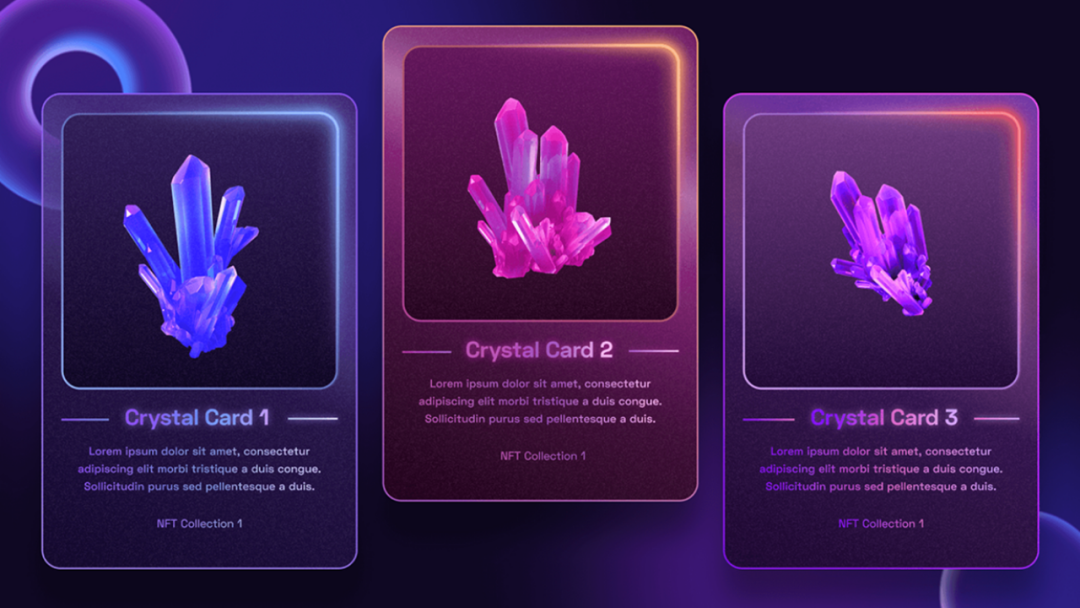
你不仅可以从中学到不同数量容器的布局形式,还可以看到超多精细的卡片样式。
以后当你在文字底部画个纯色框作为衬底时,不妨把这篇文章翻出来,照着某页的卡片样式套一套,效果肯定立马上一个档次。
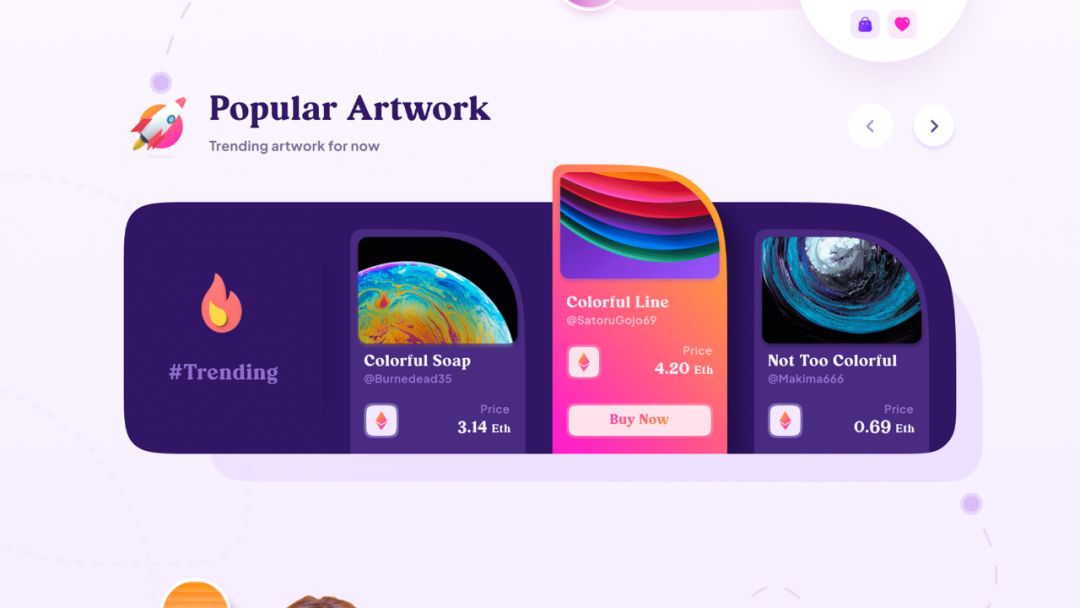
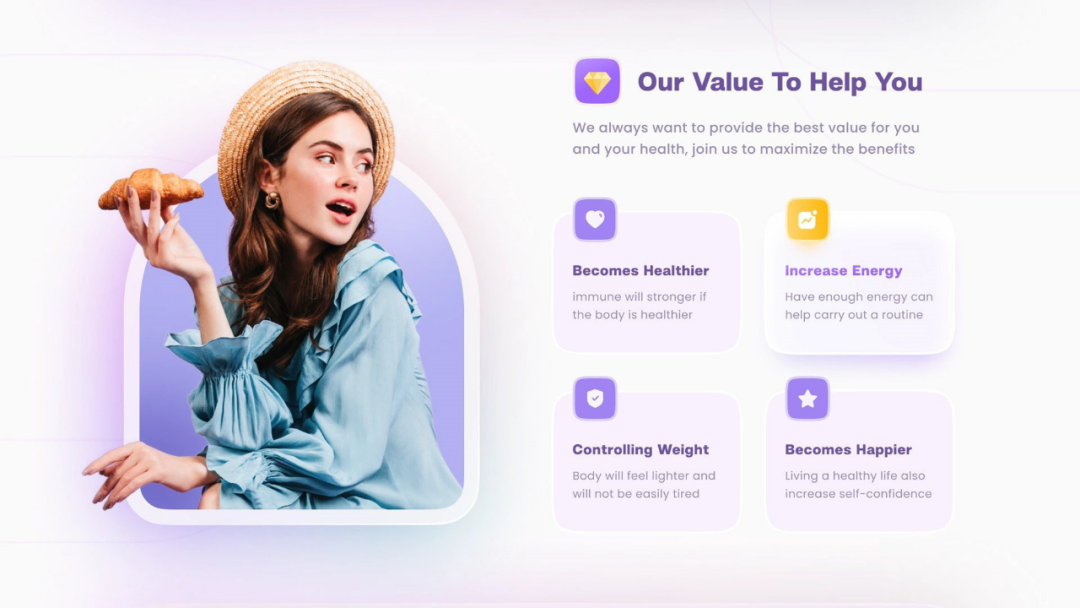
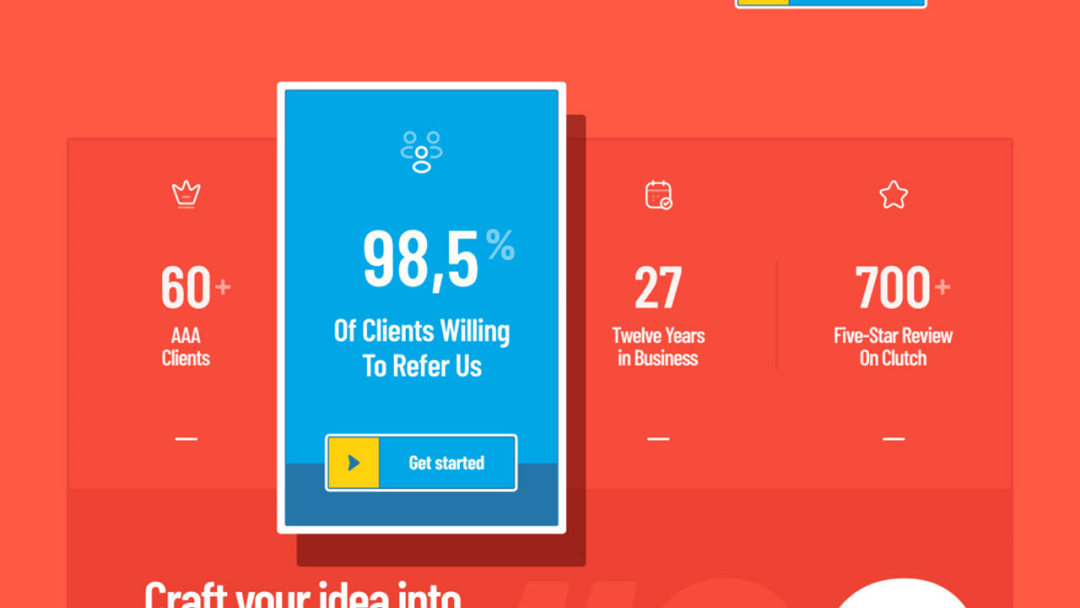
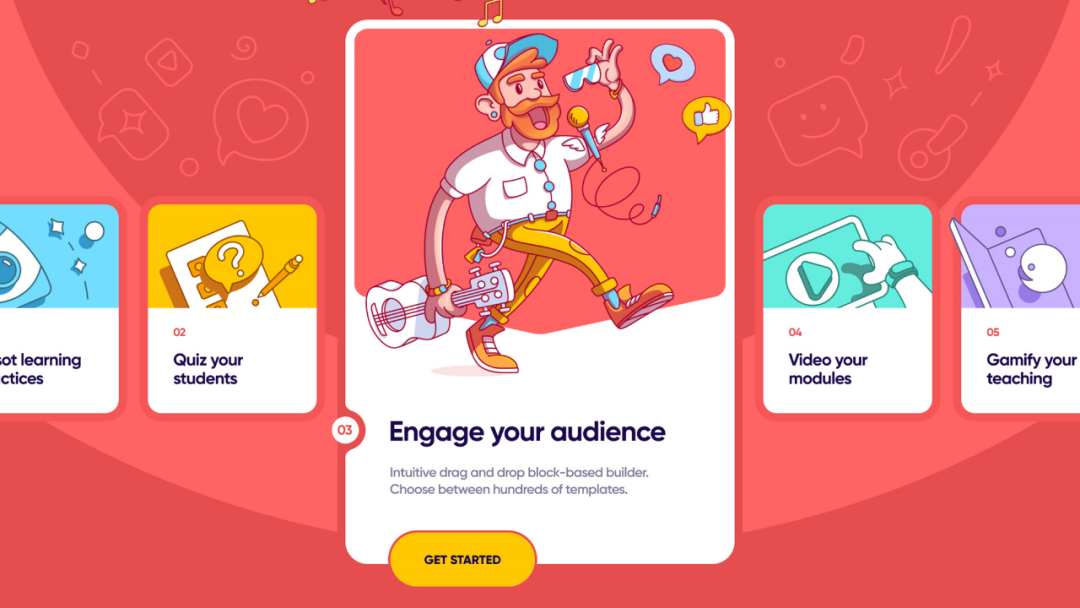
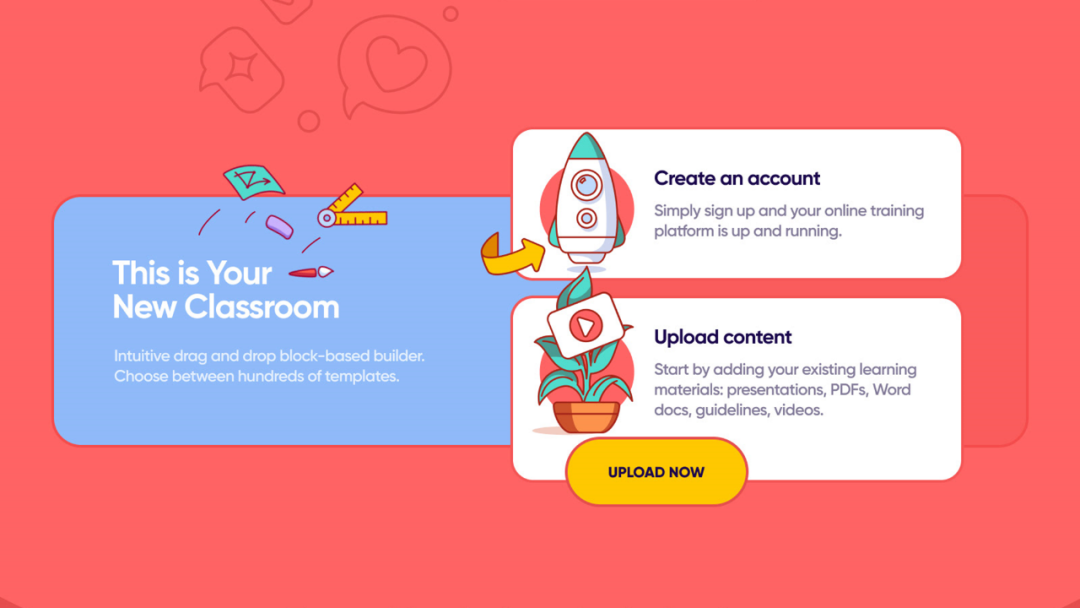
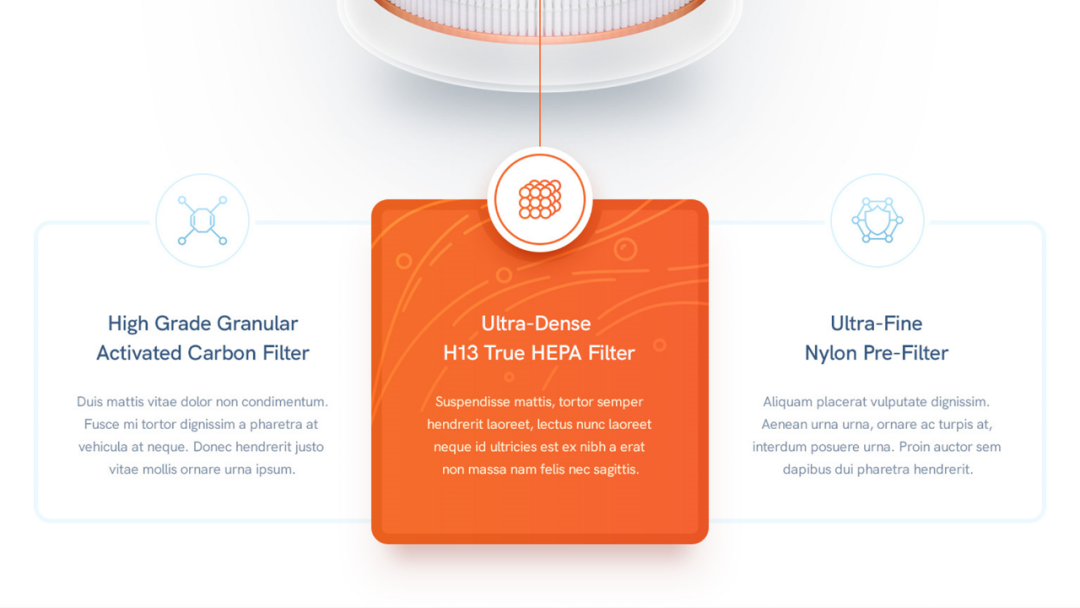
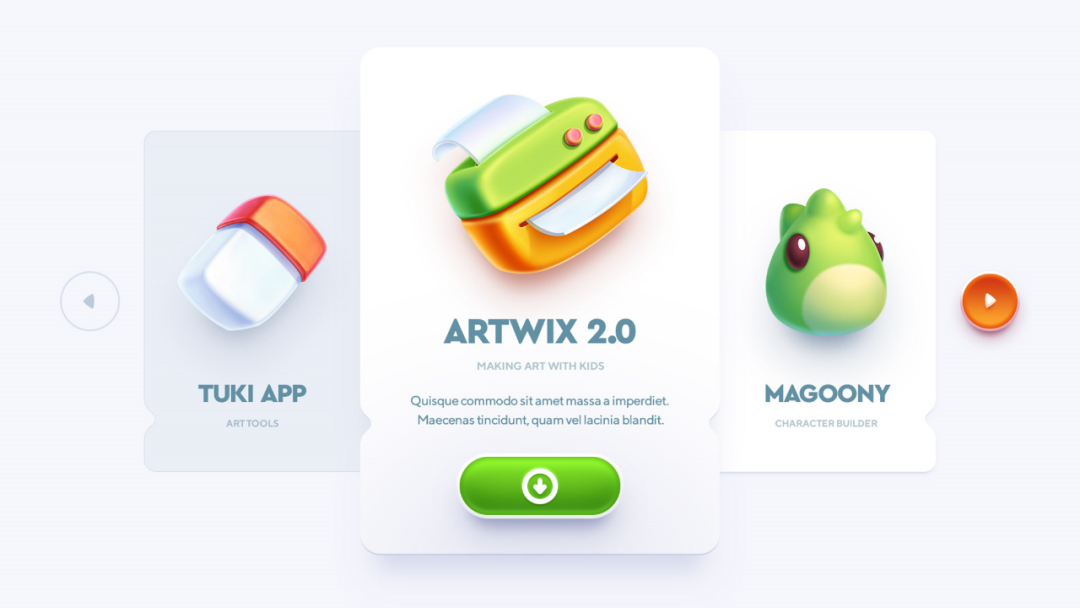
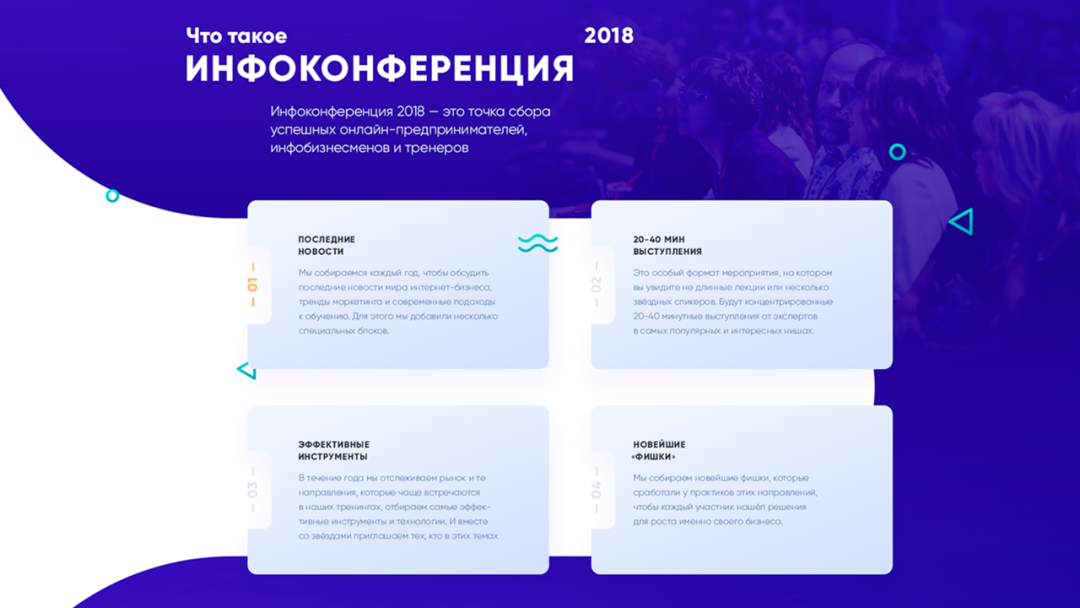
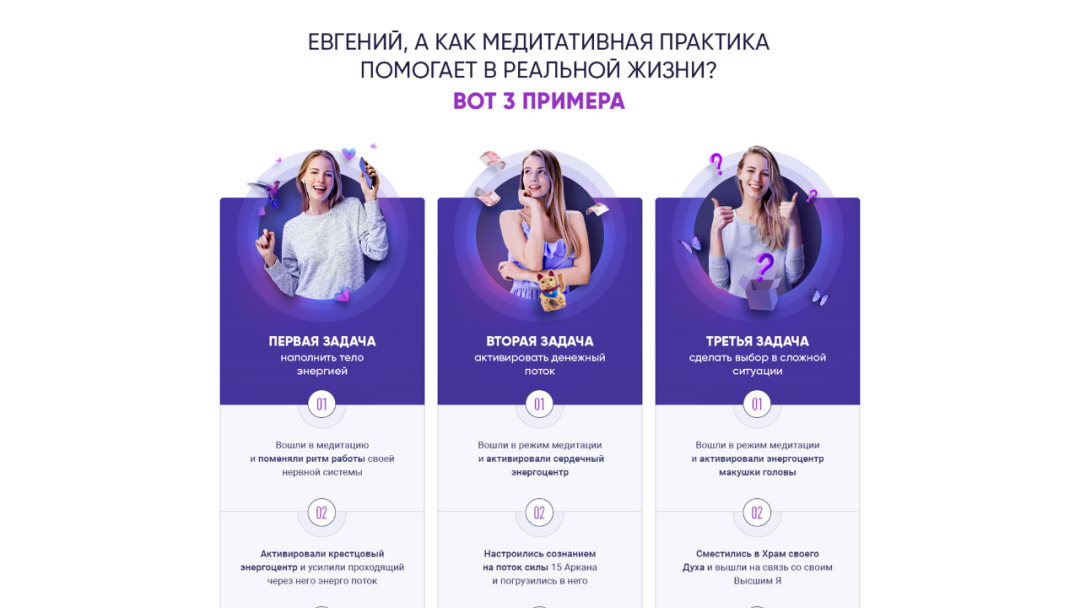
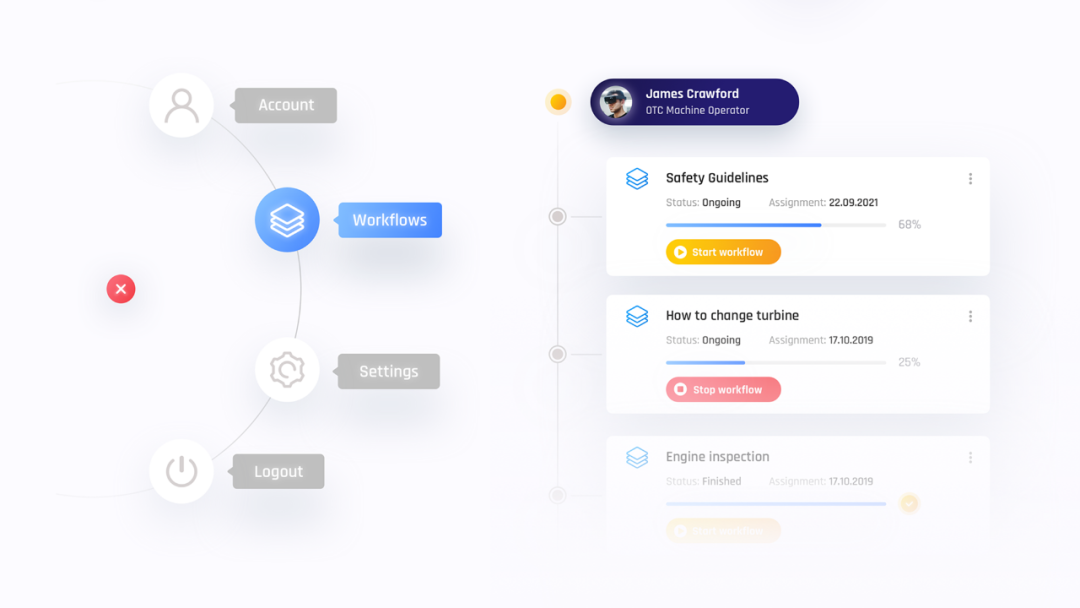
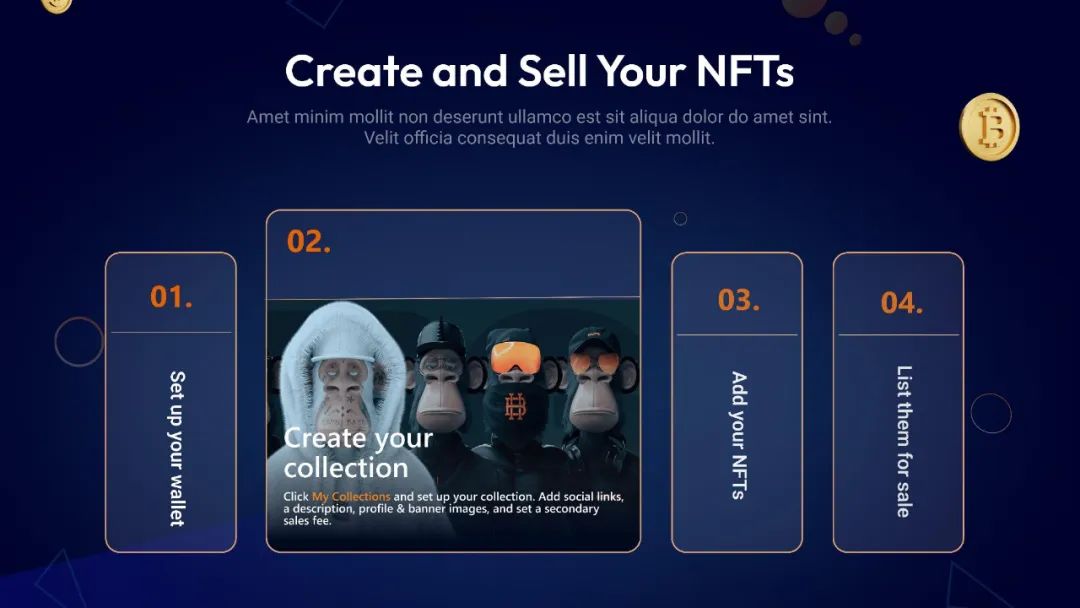
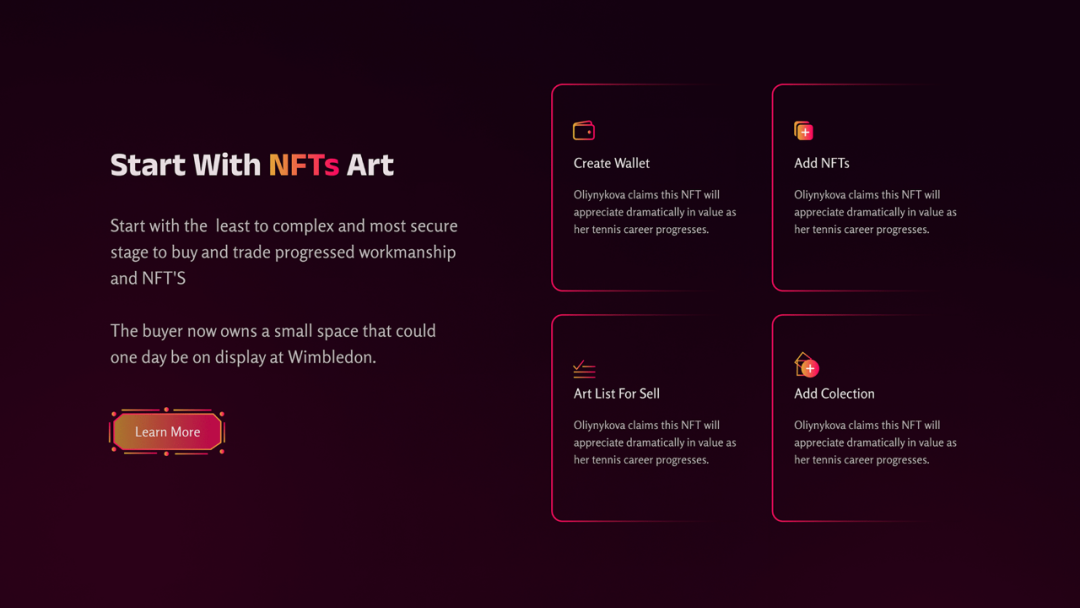
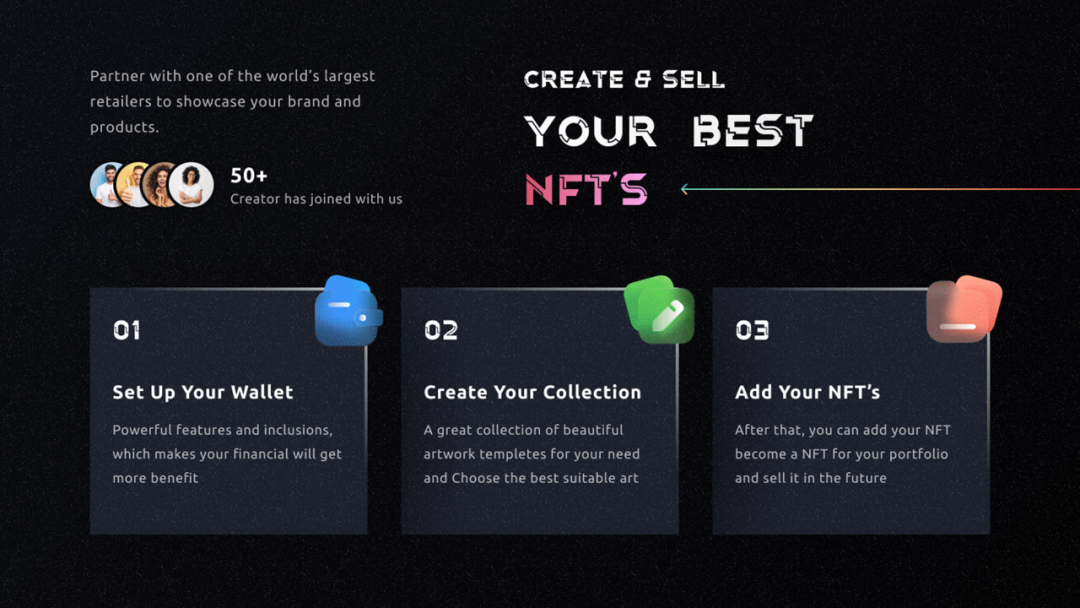
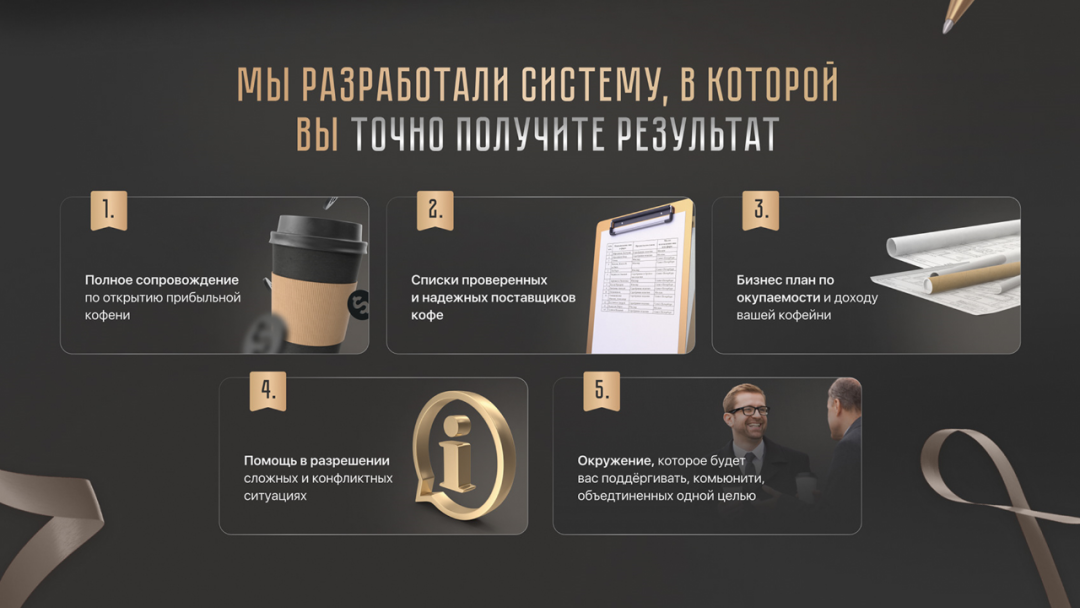
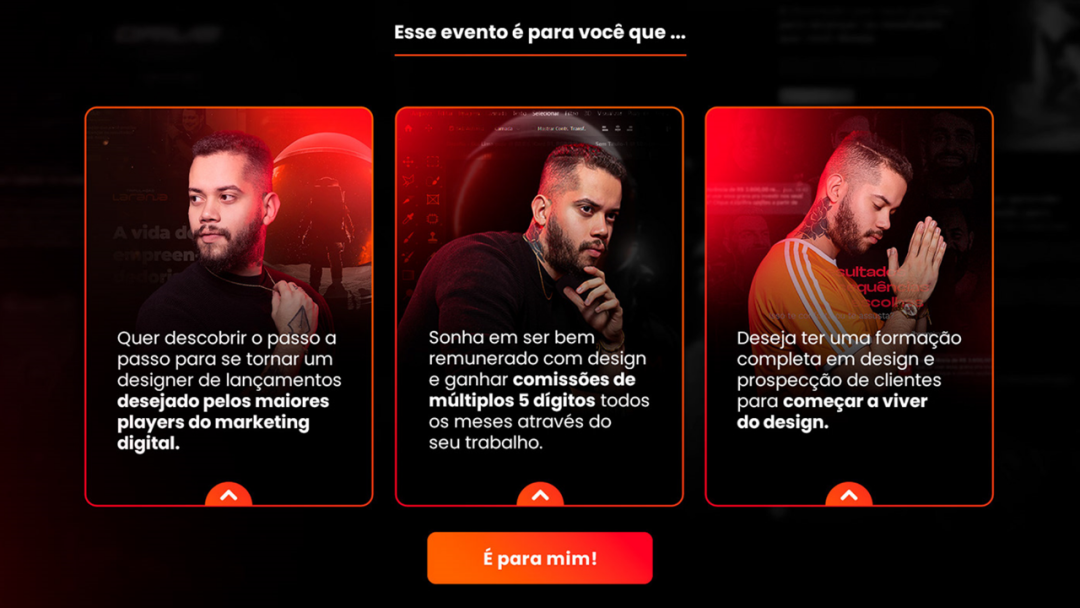
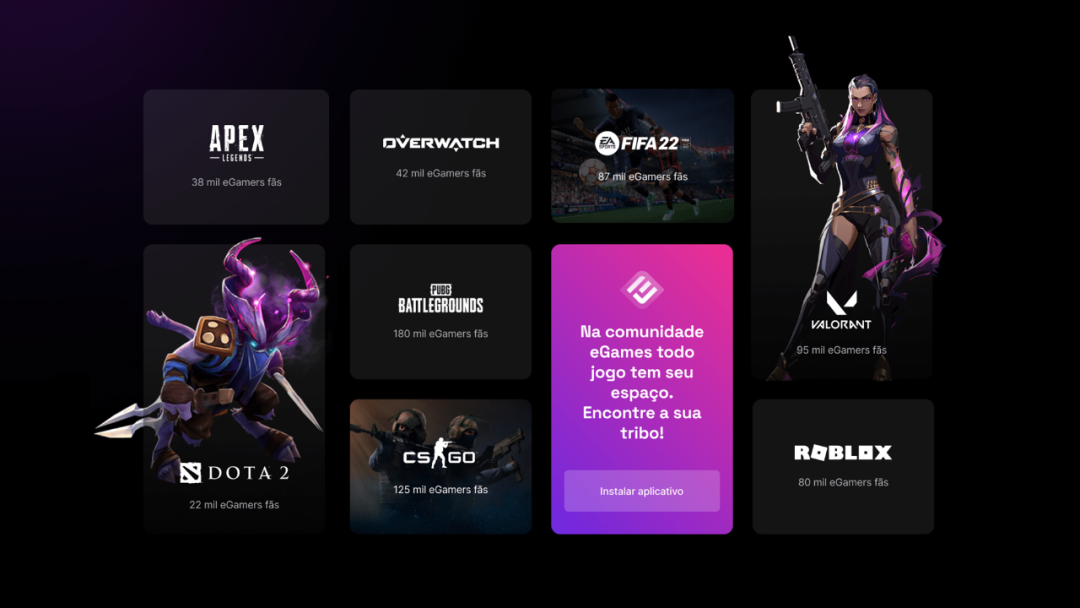
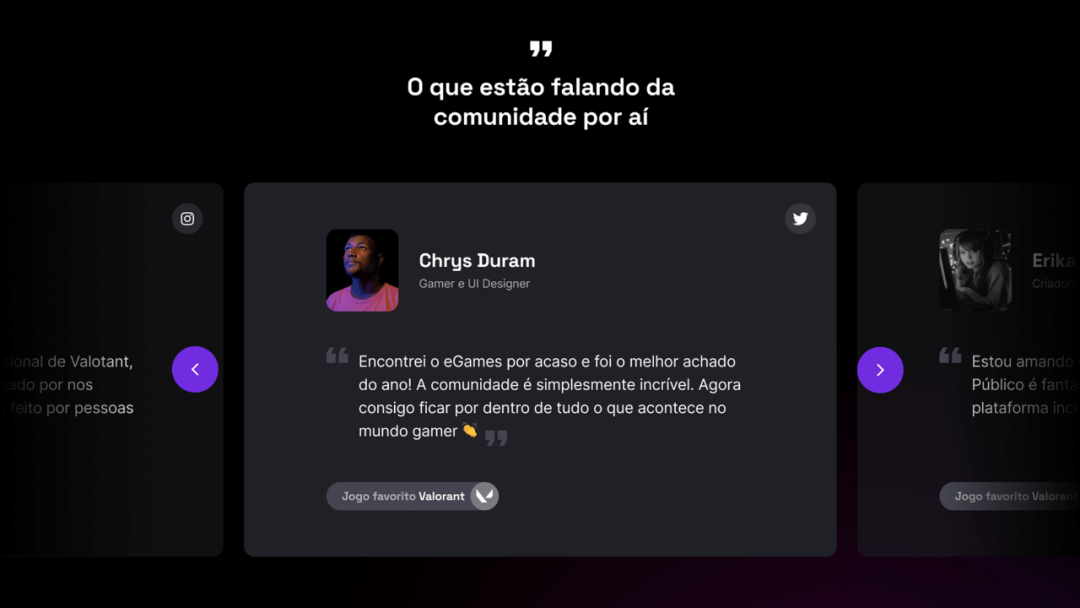
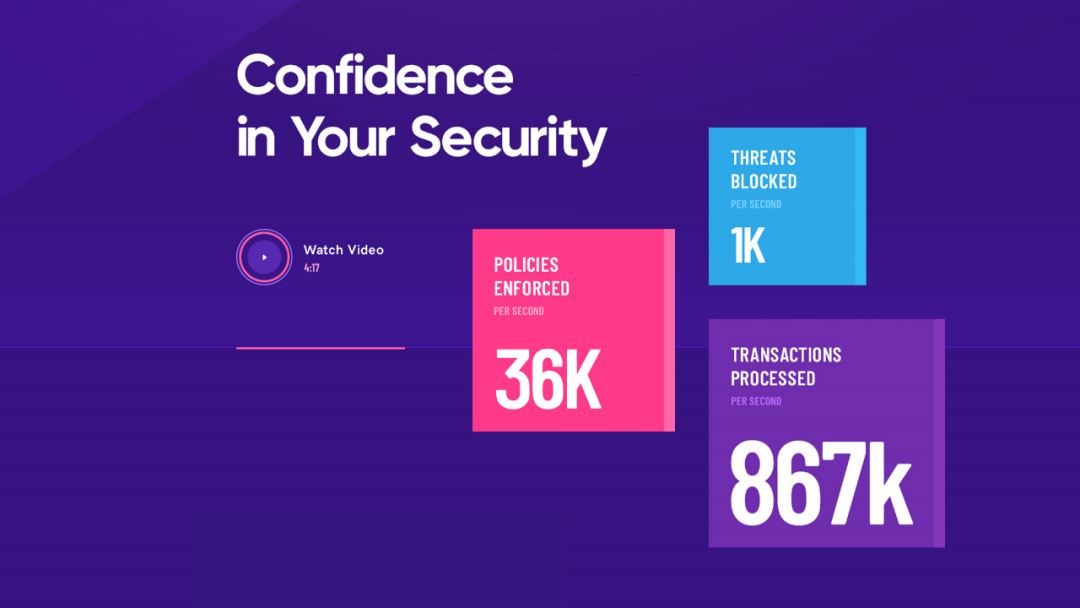
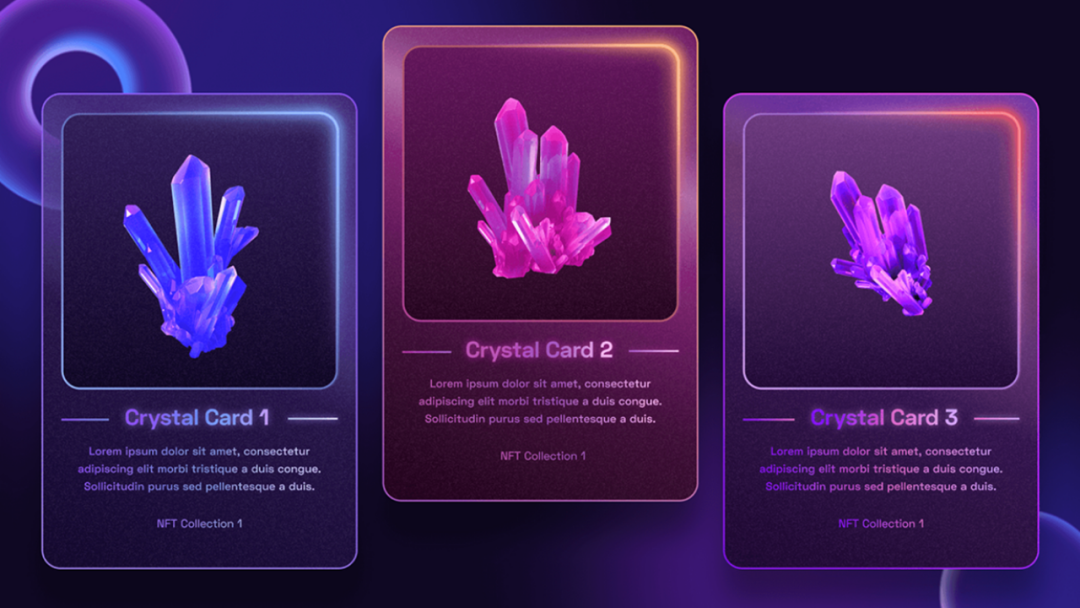
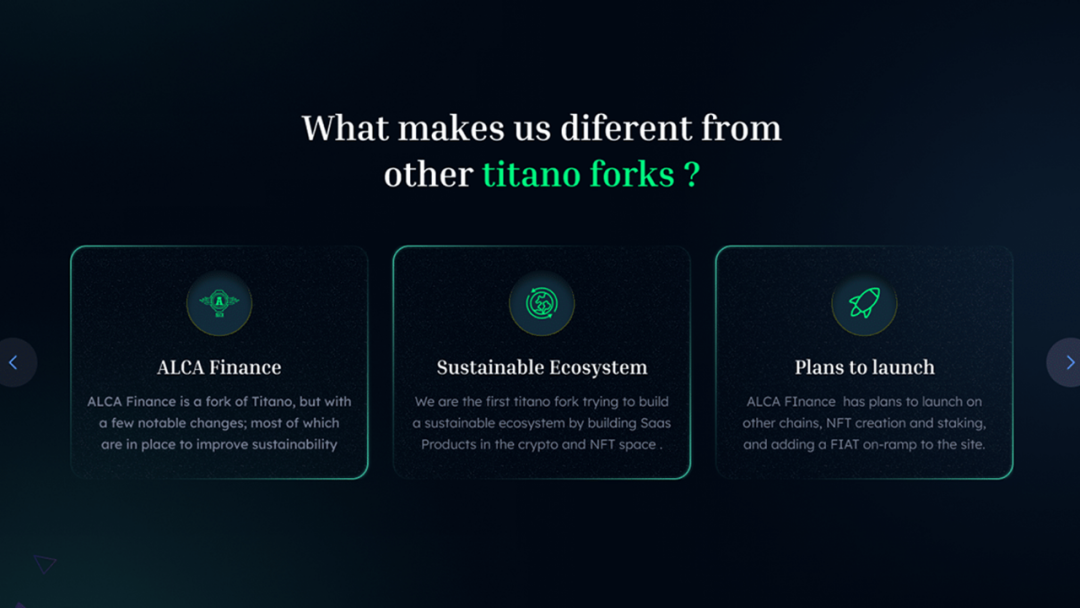
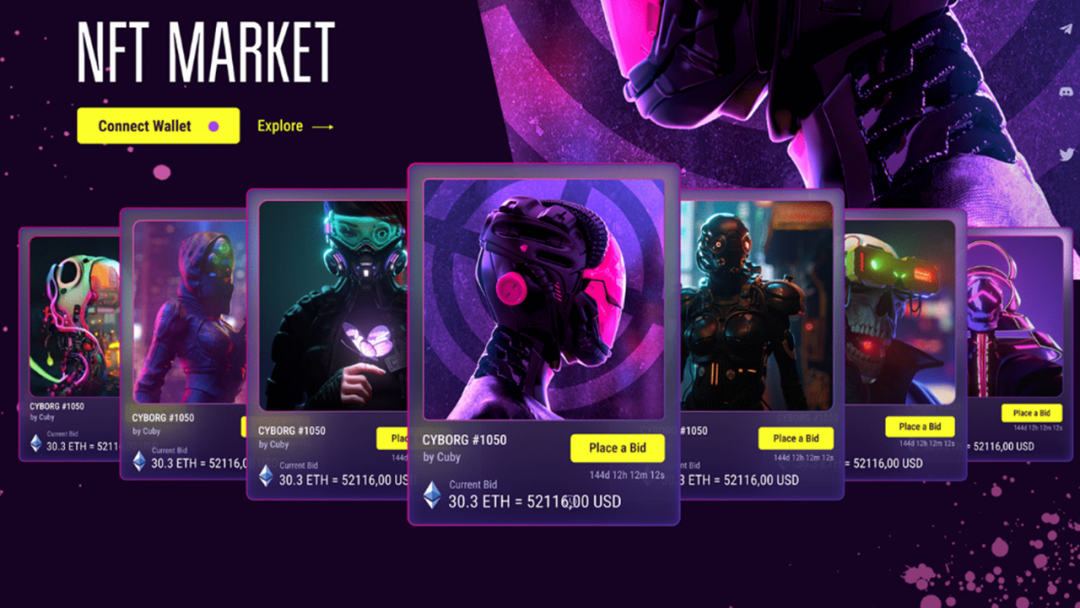
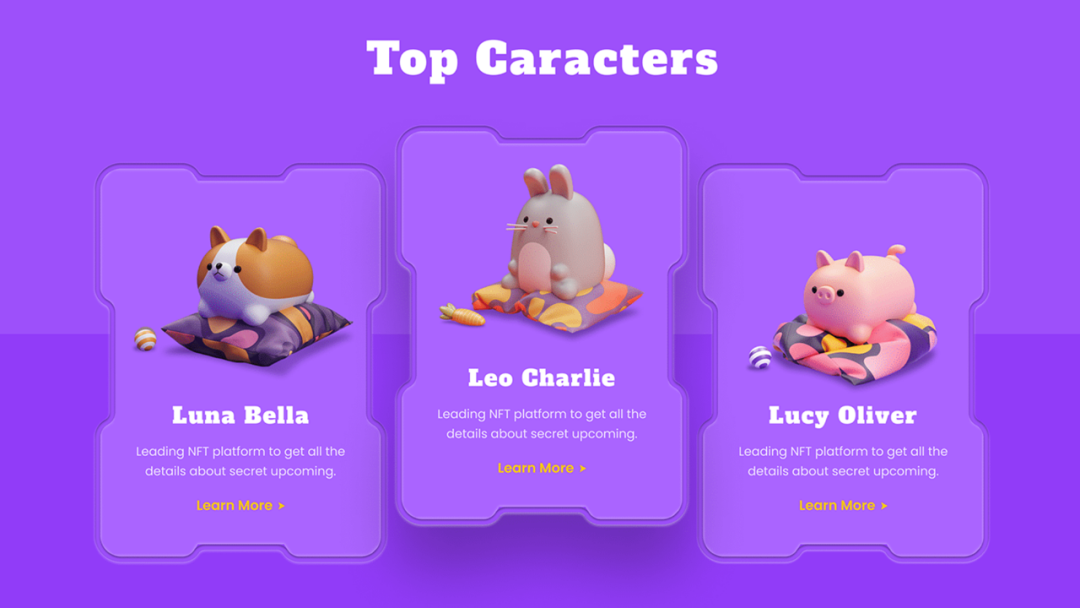
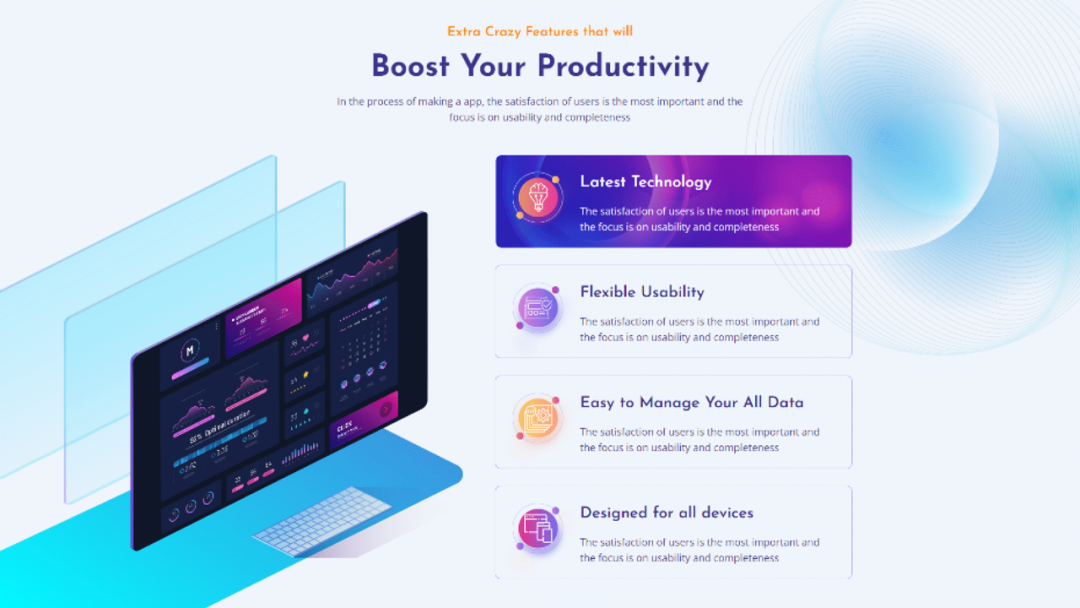
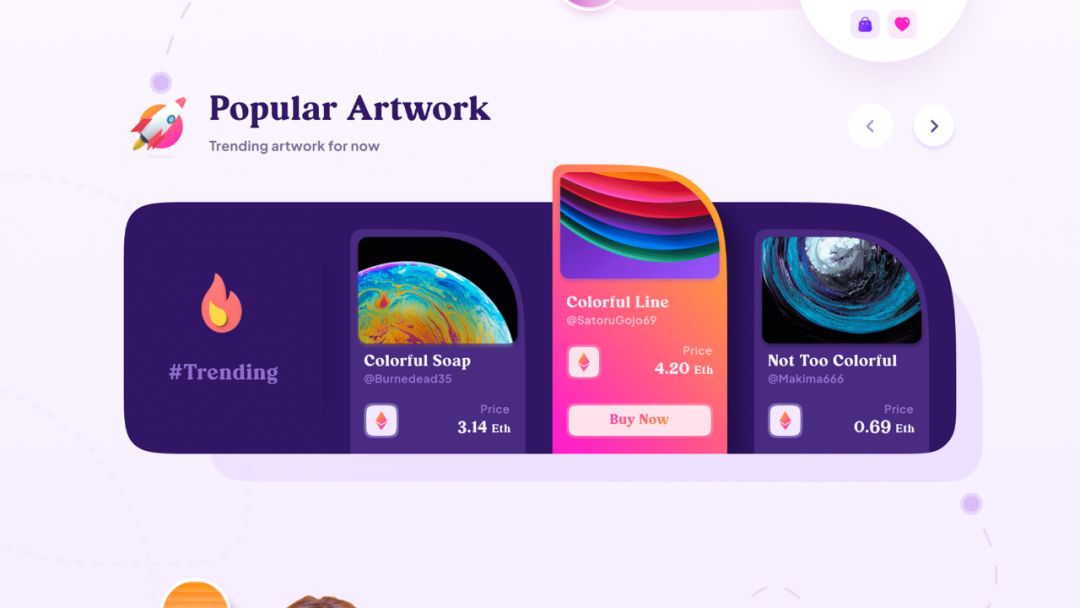
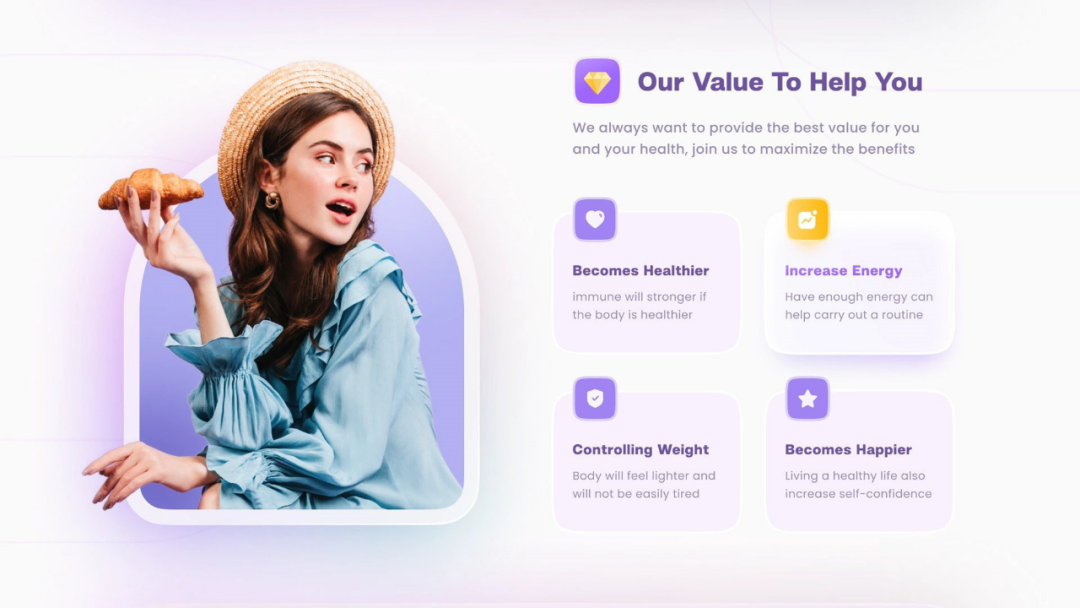
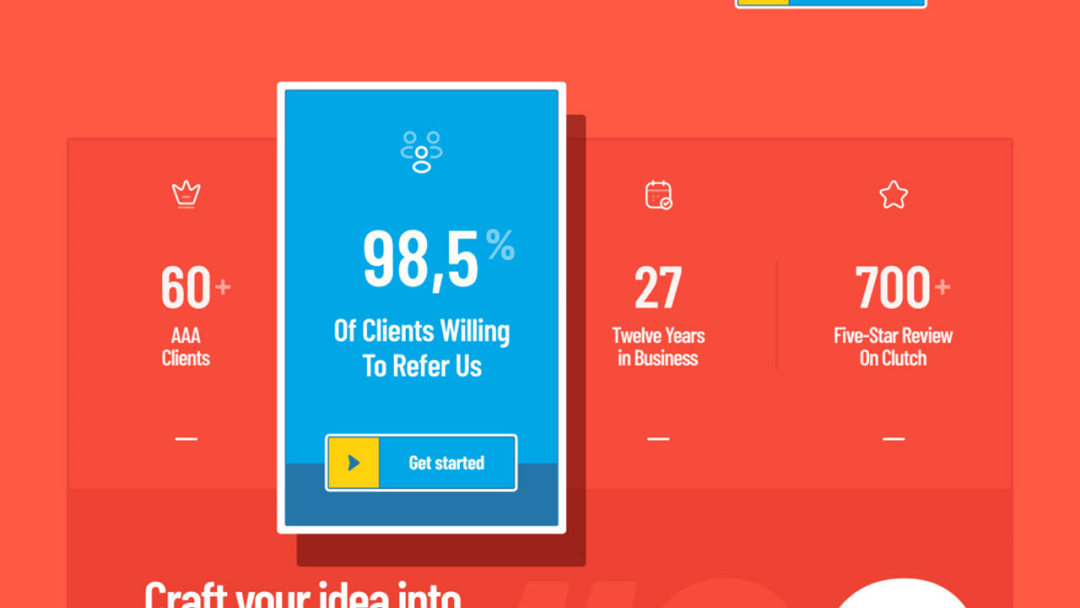
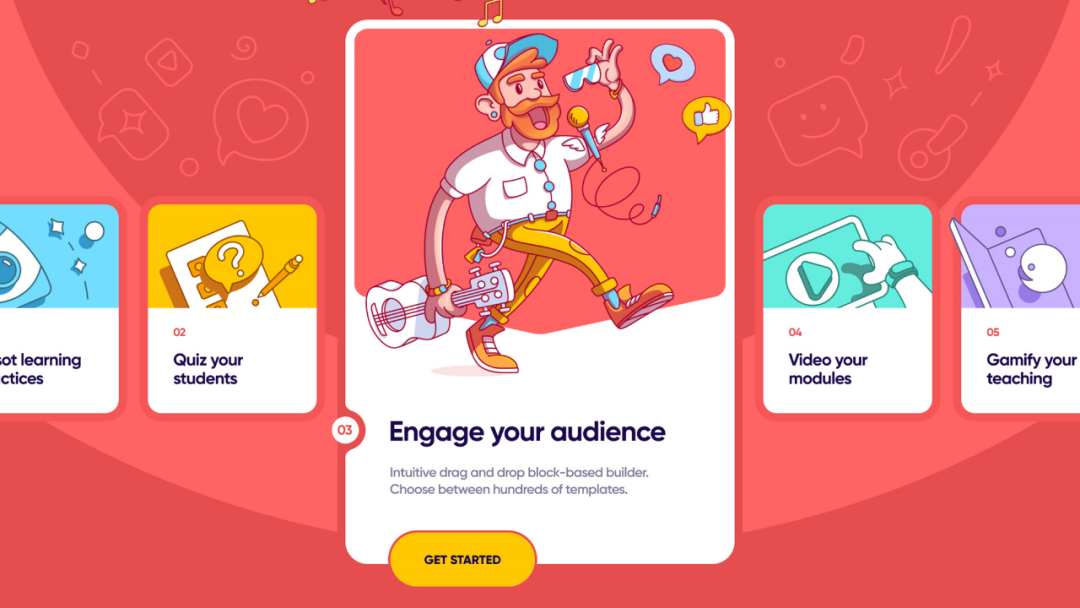
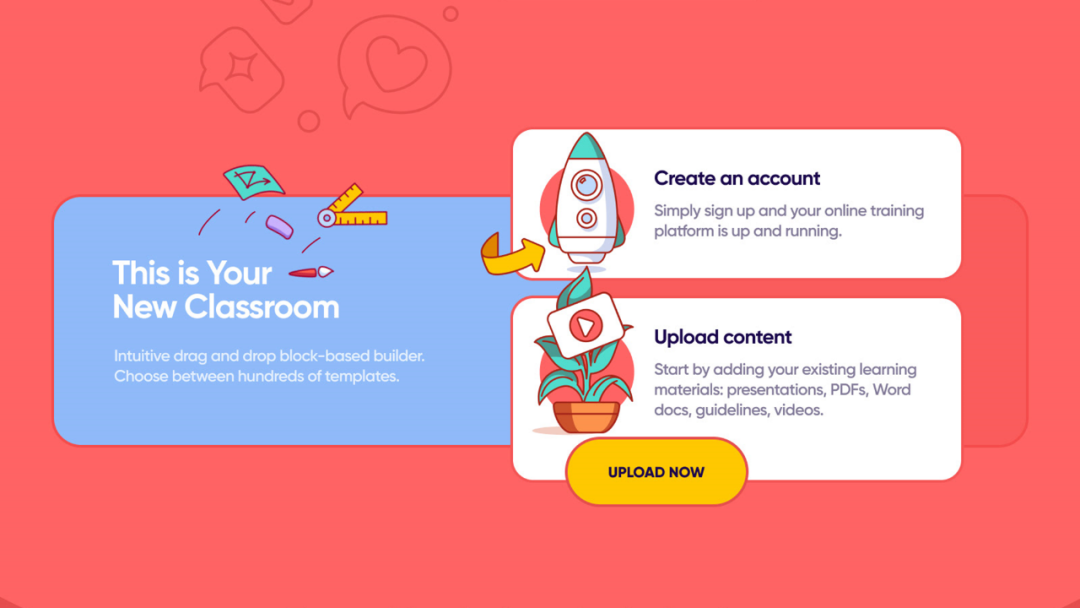
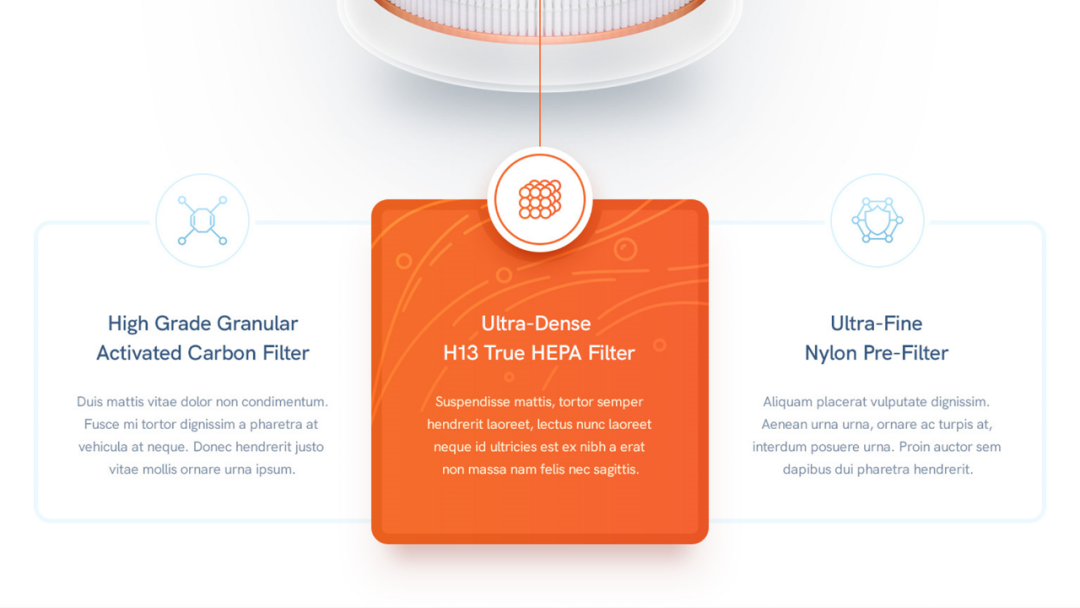
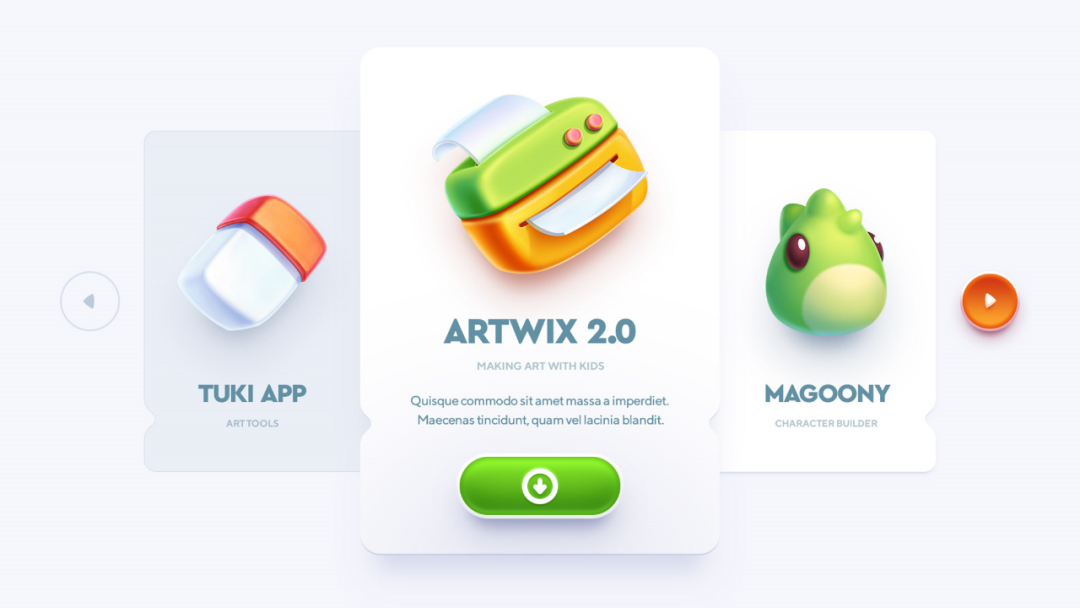
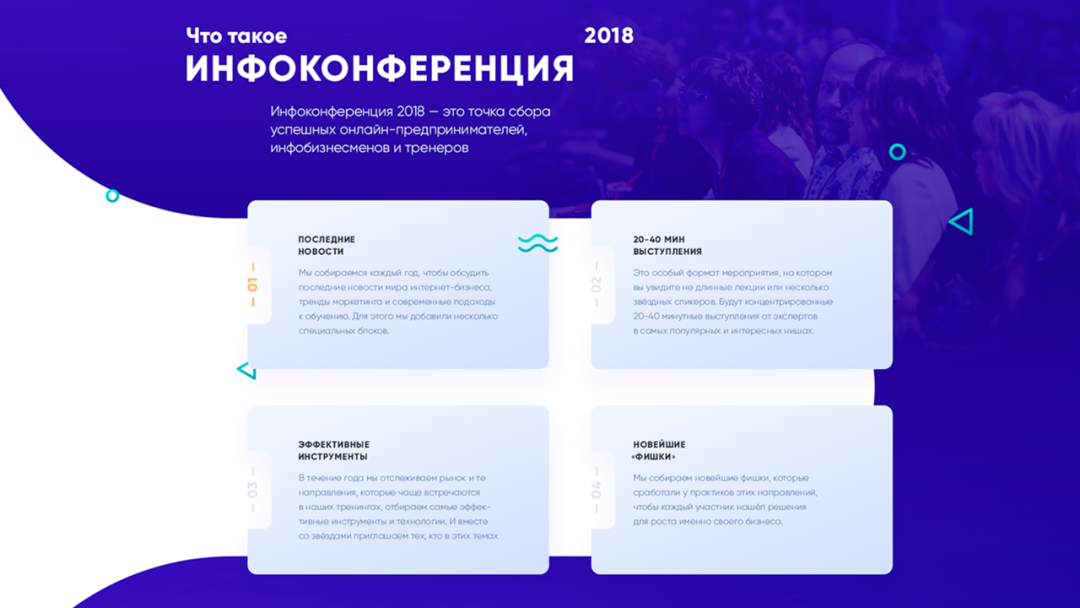
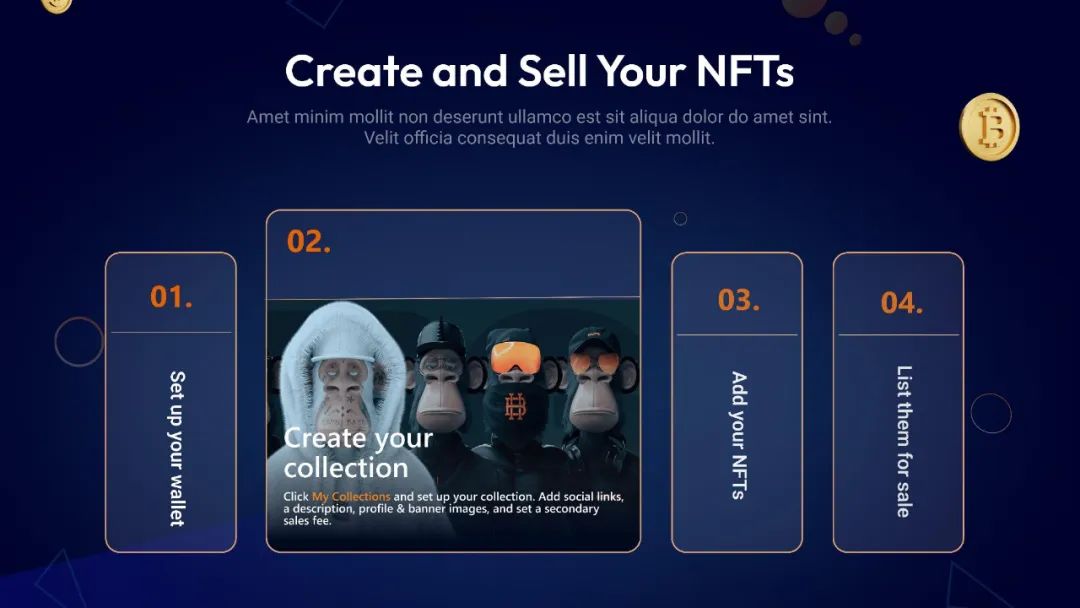
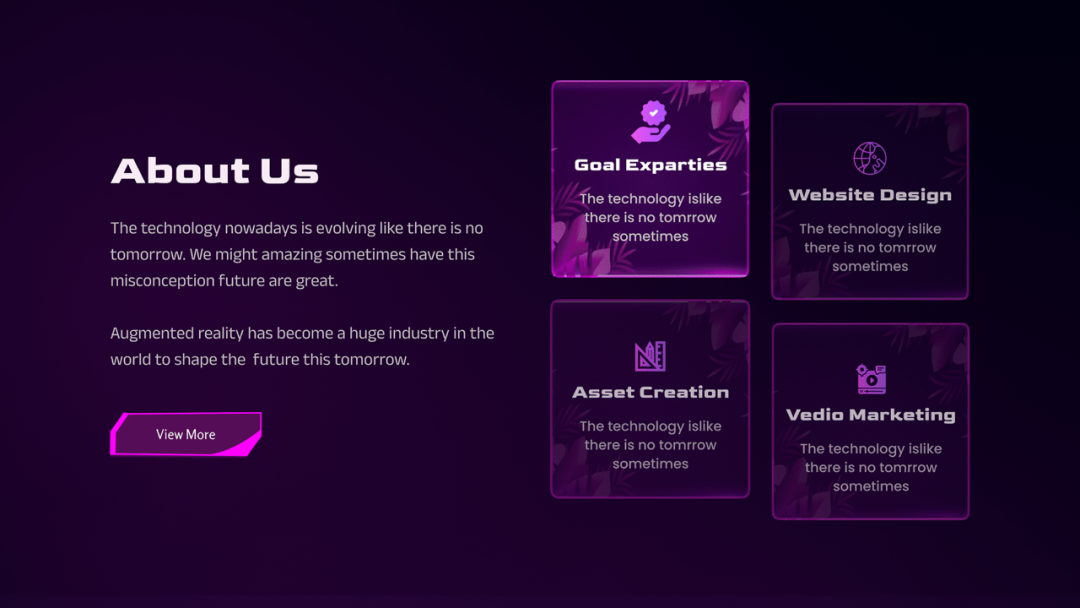
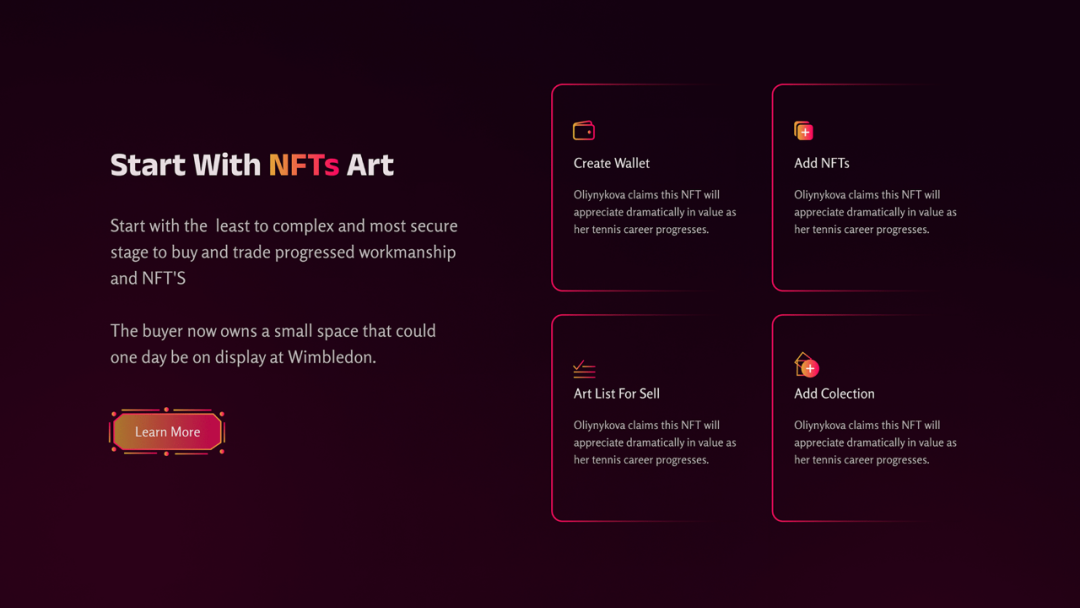
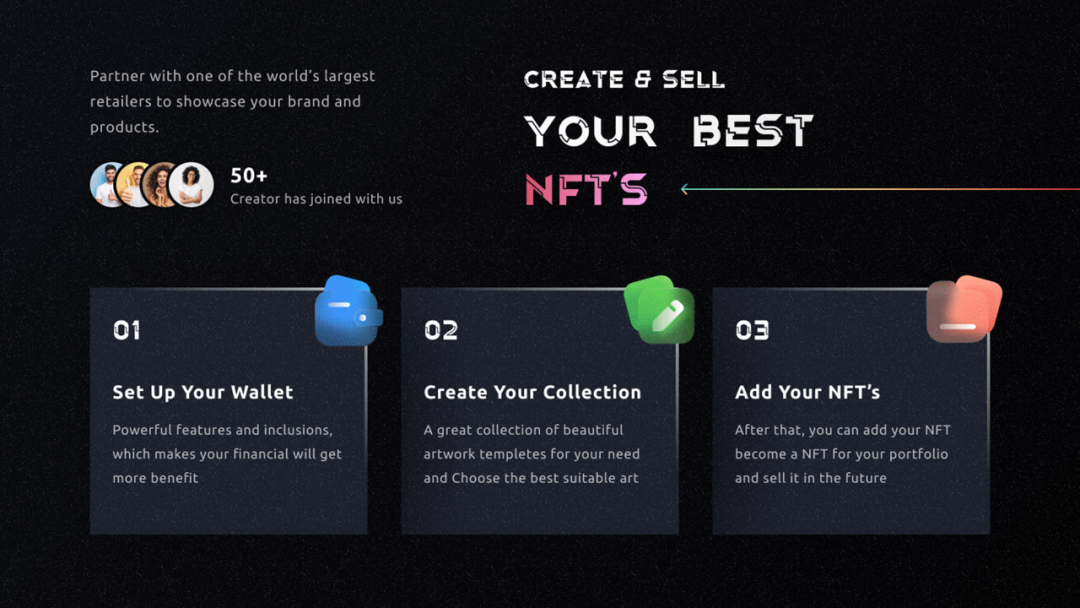
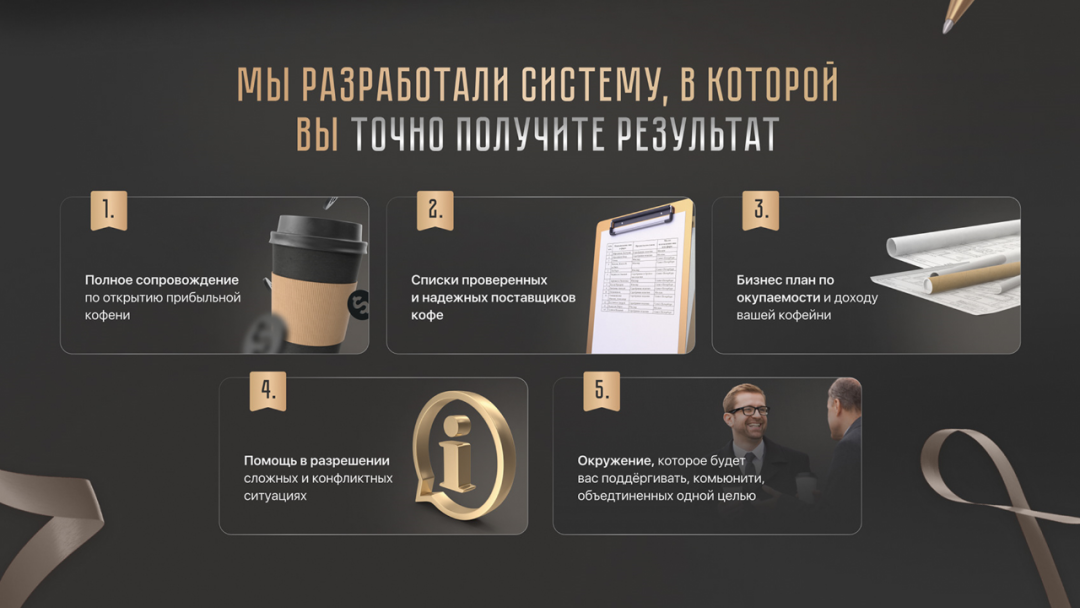
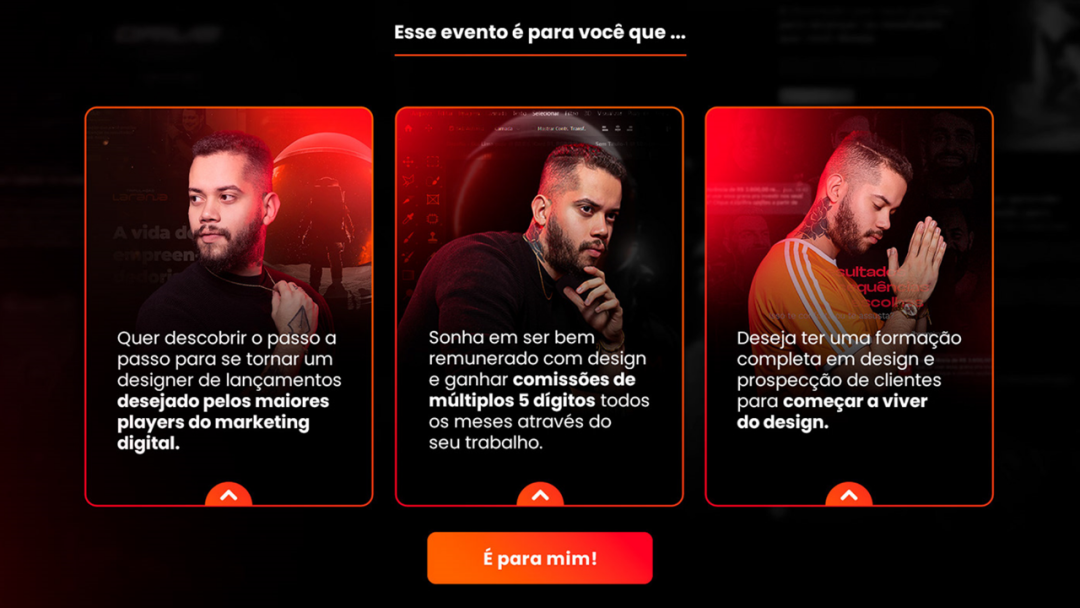
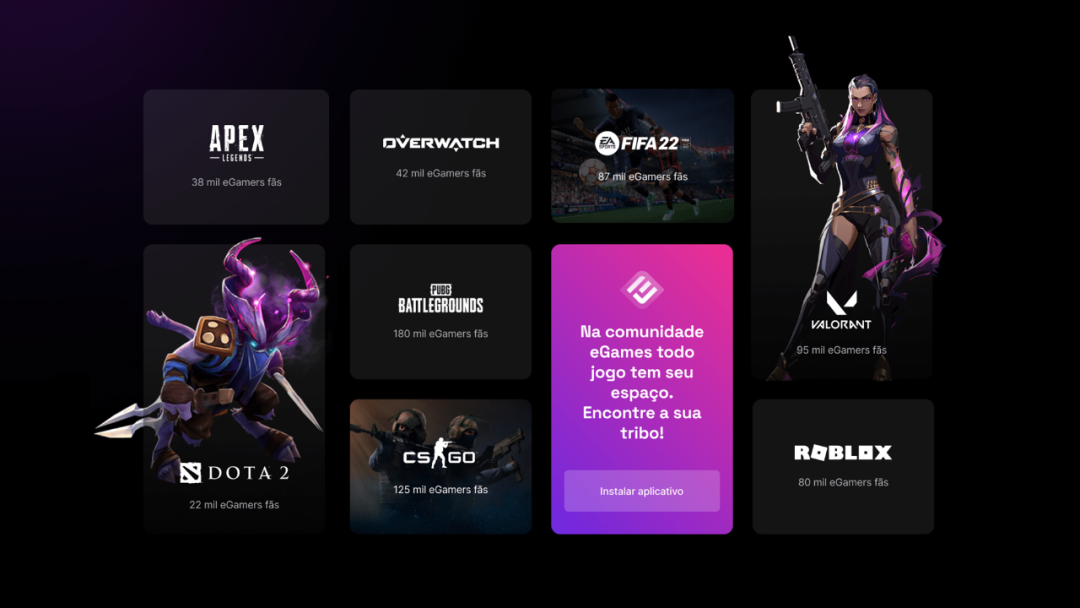
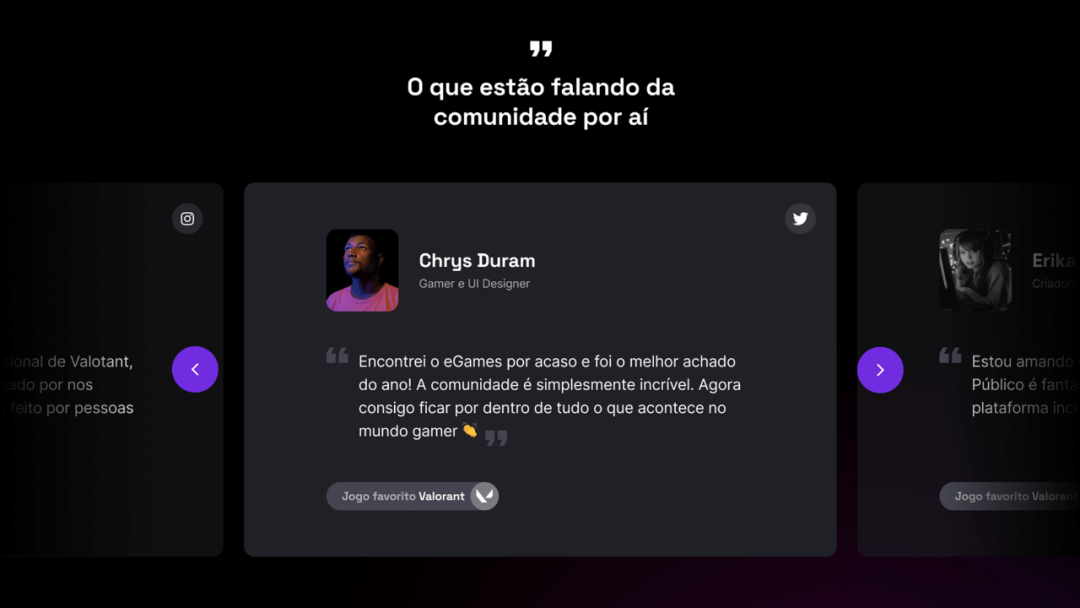
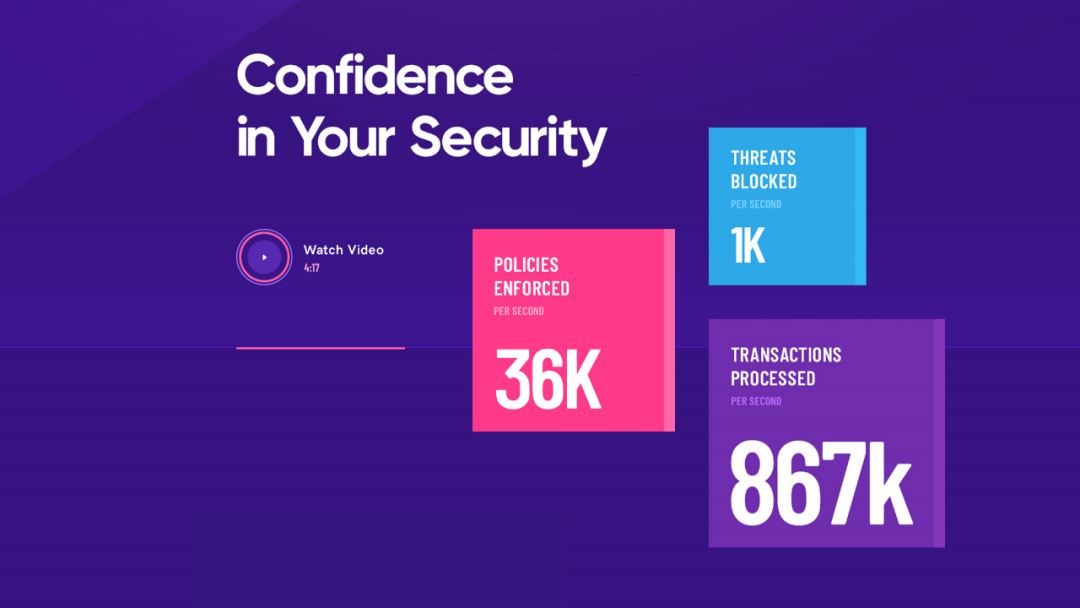
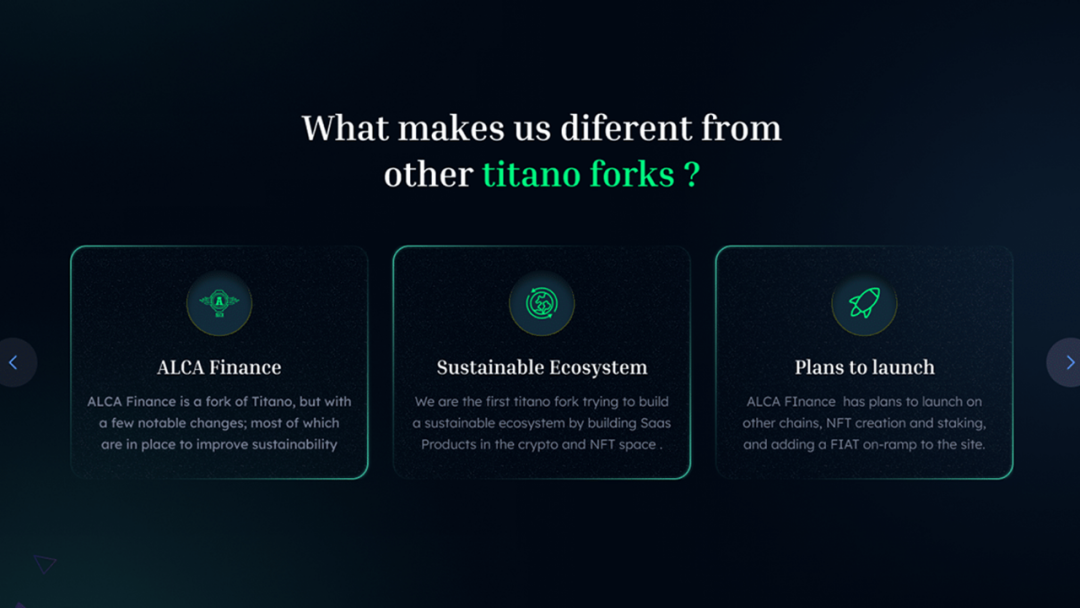
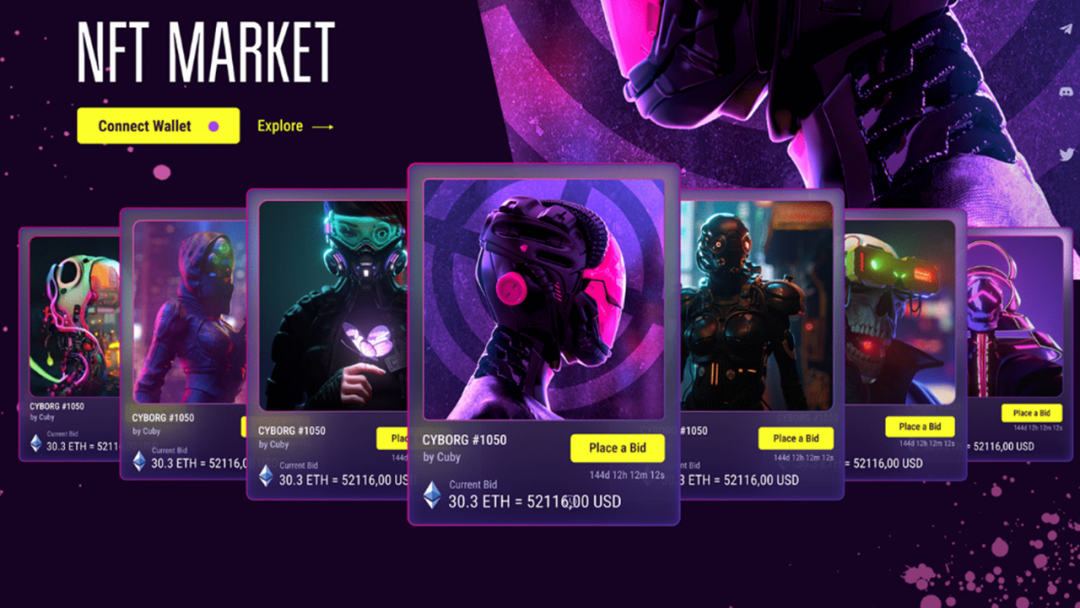
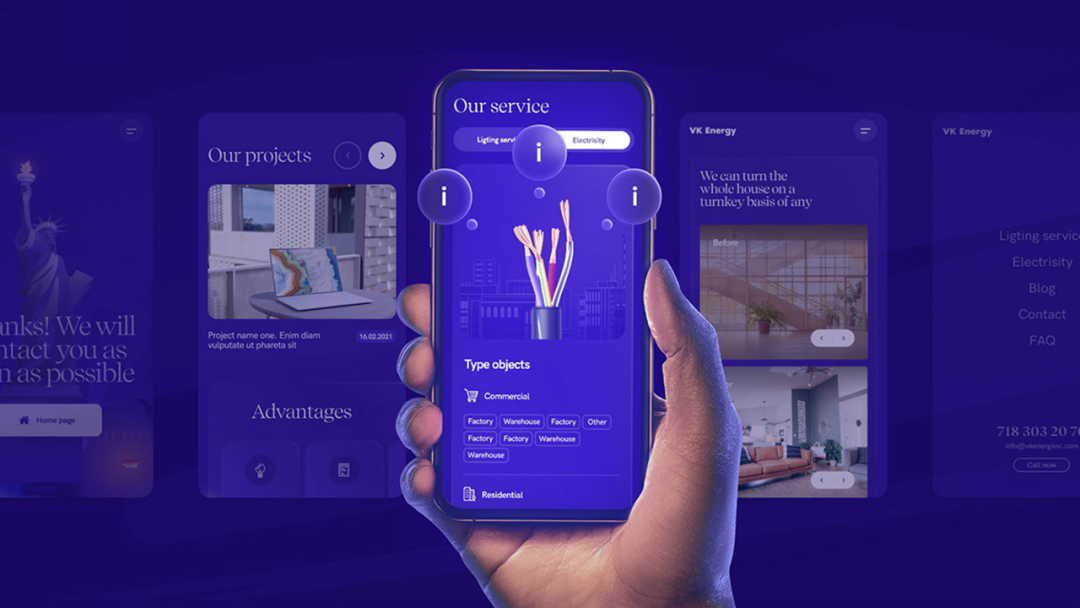
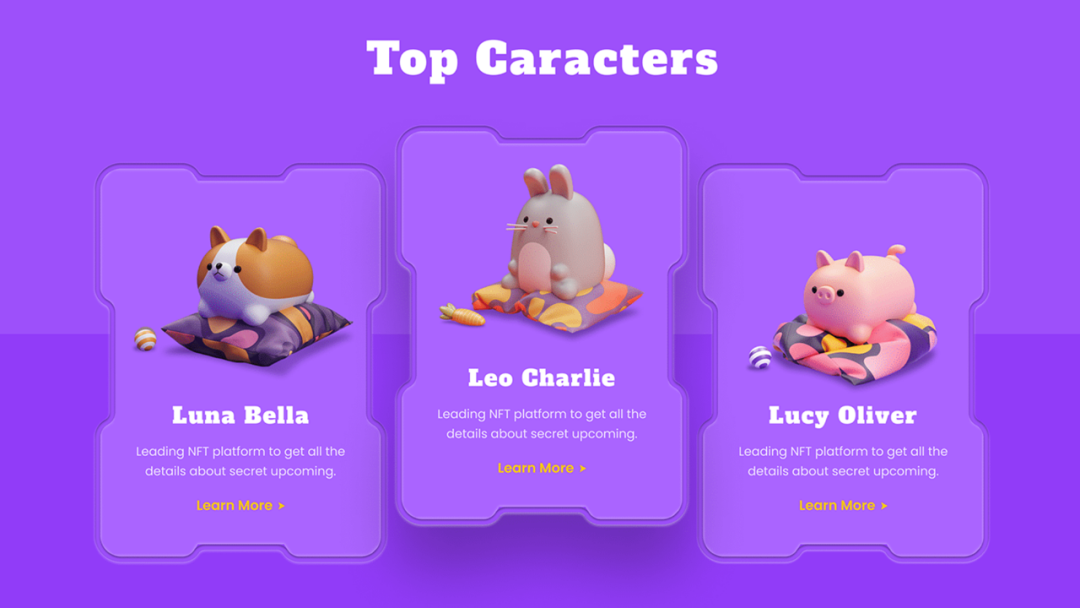
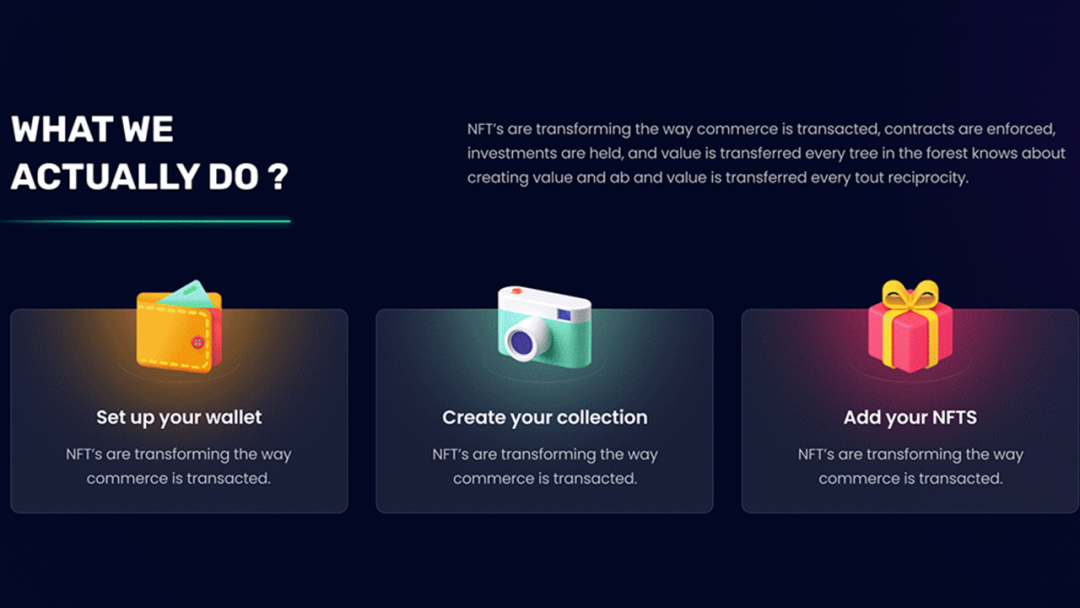
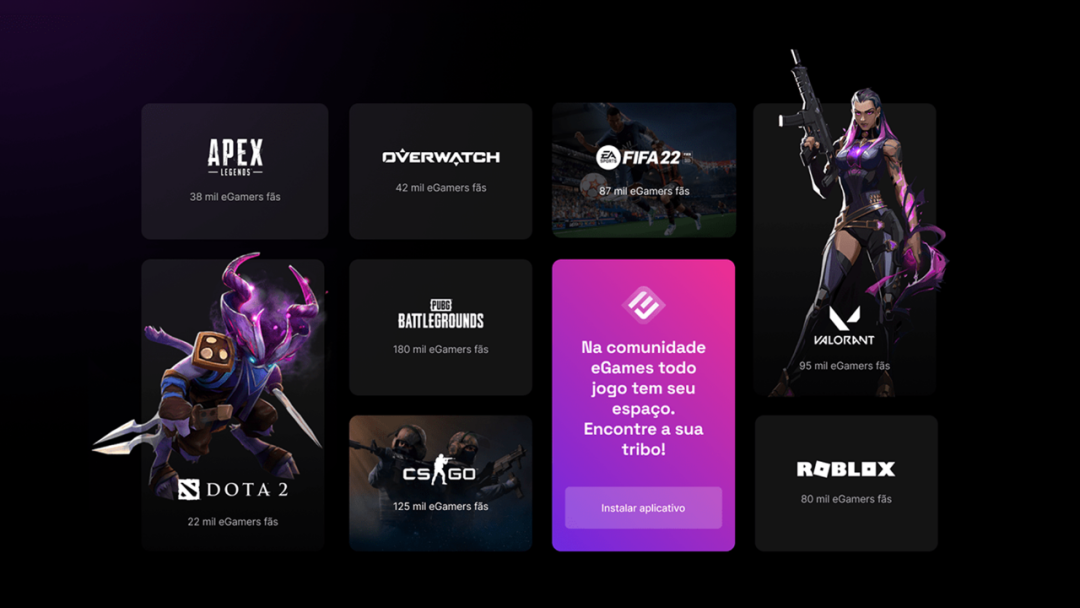
除了容器的排版布局、基础样式,对应的纹理、层叠效果、特殊形状、融合与穿插等方面,也值得我们学习借鉴:
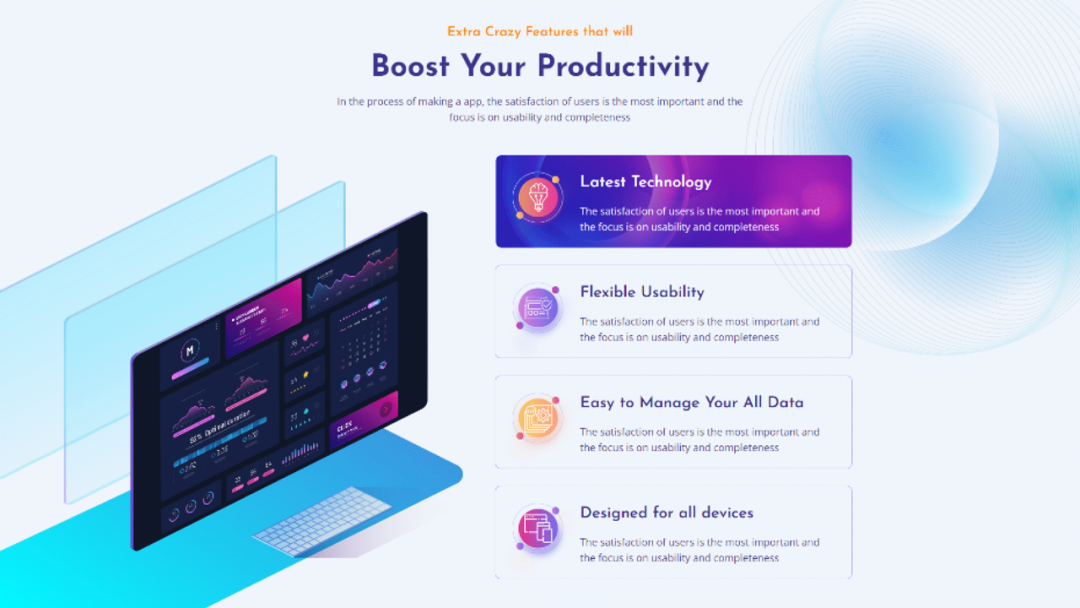
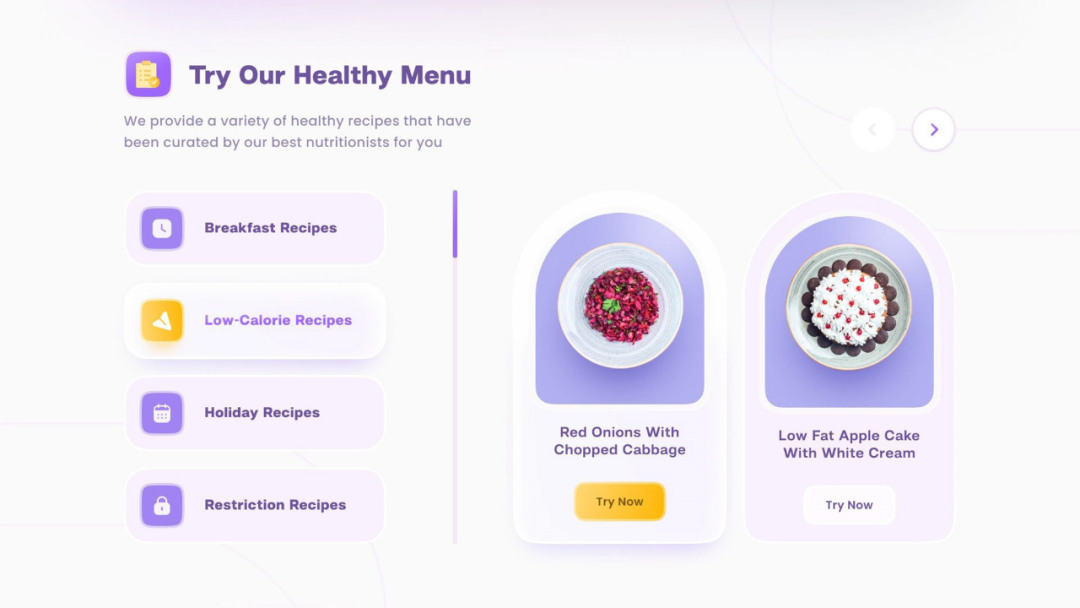
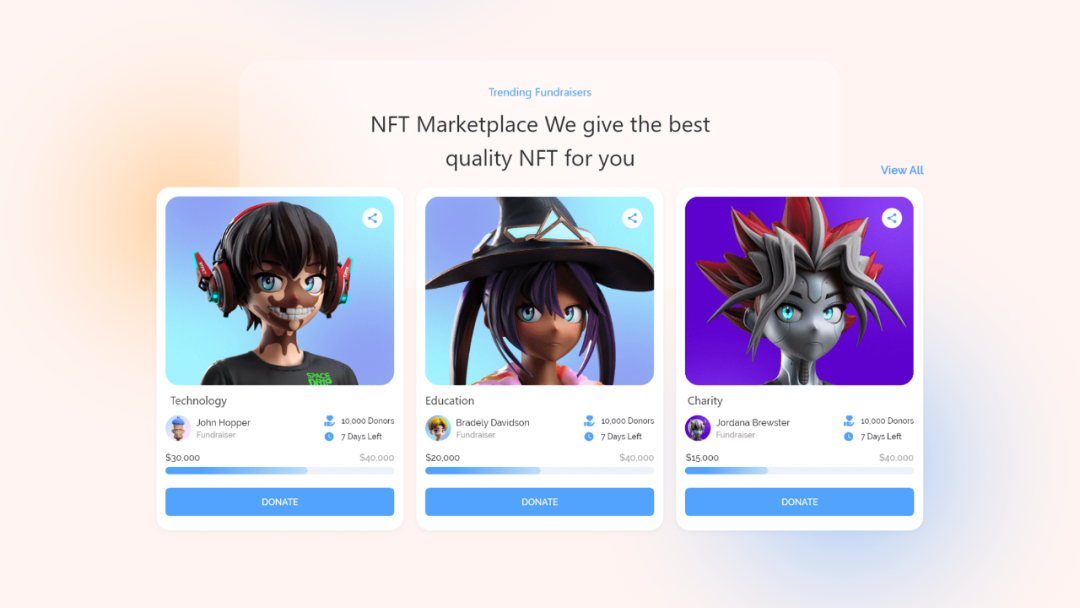
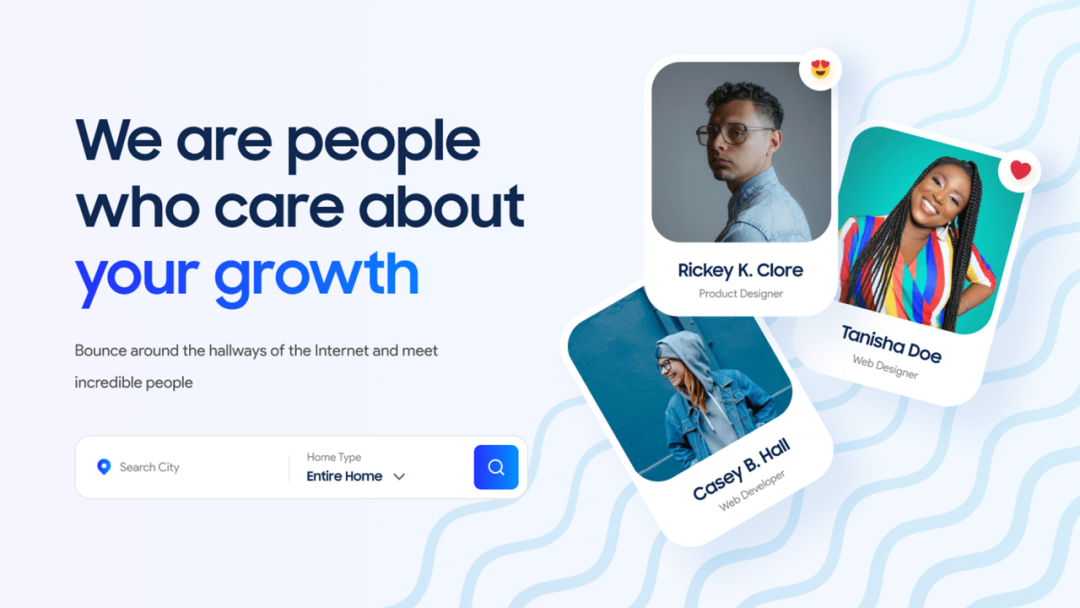
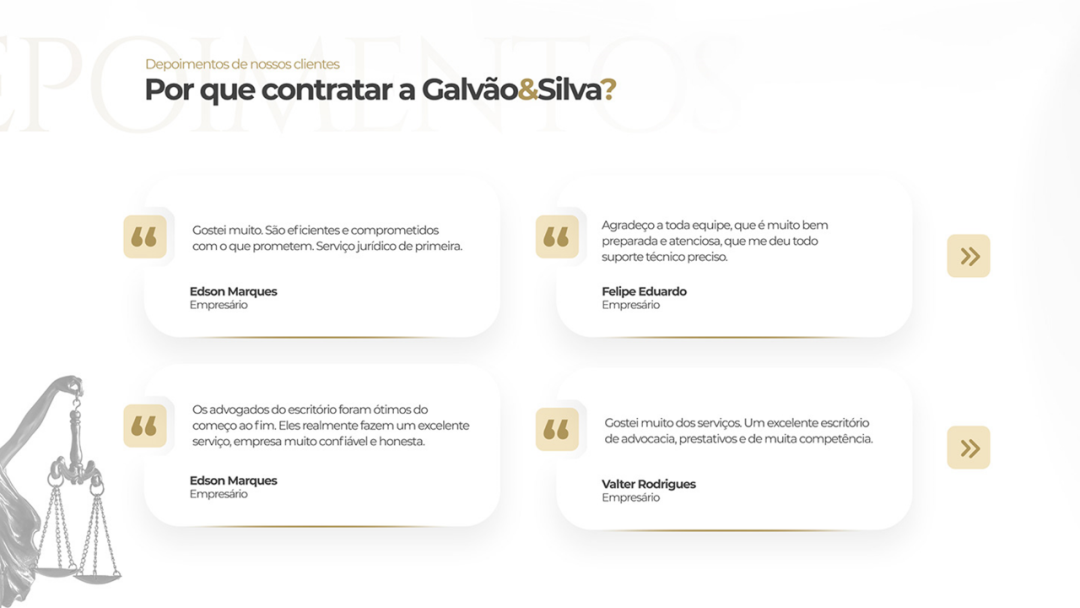
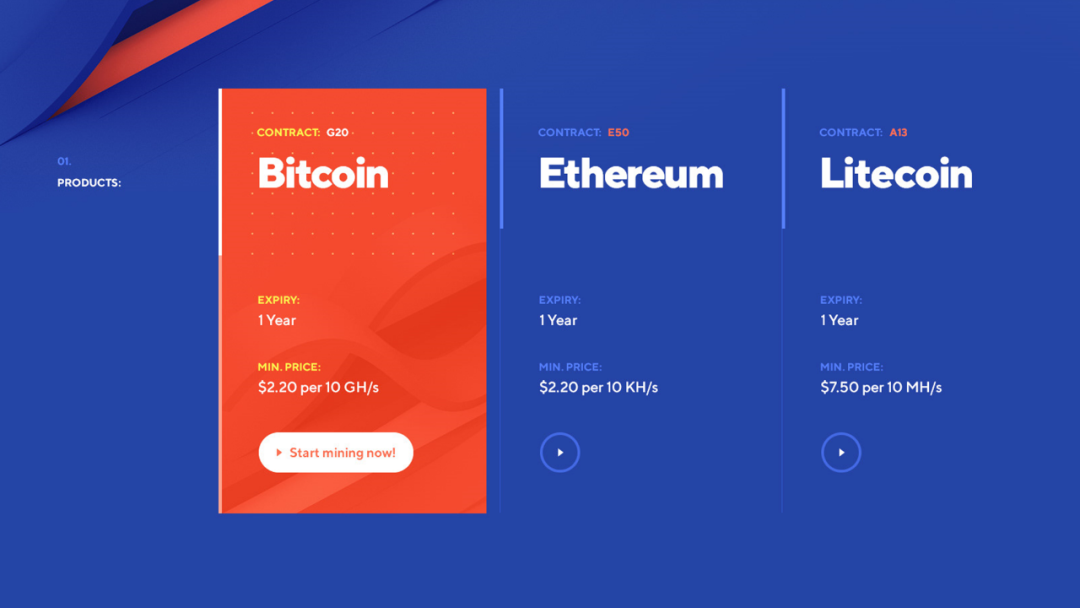
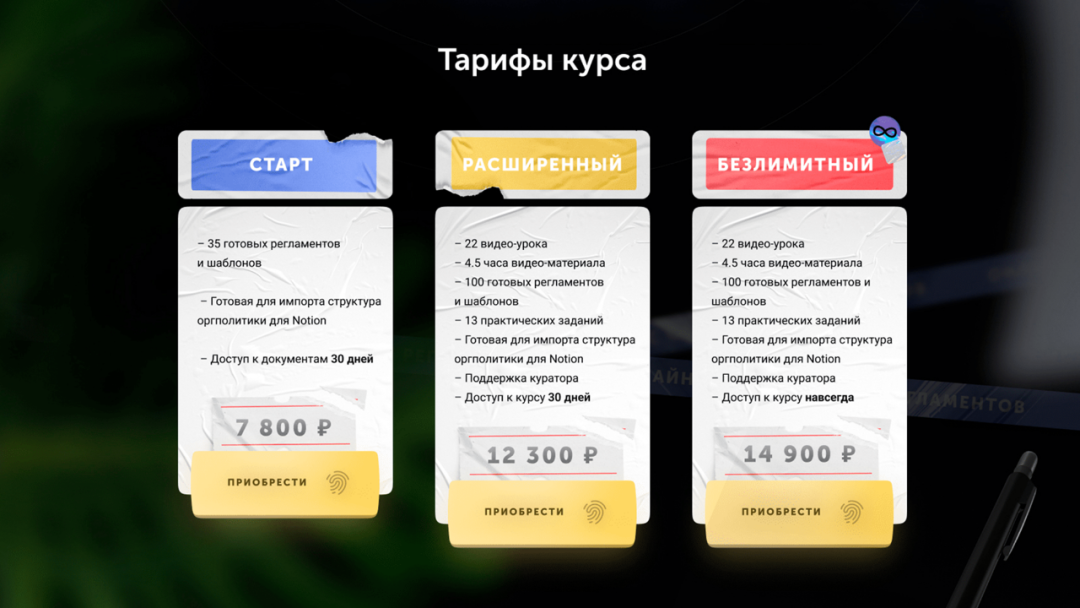
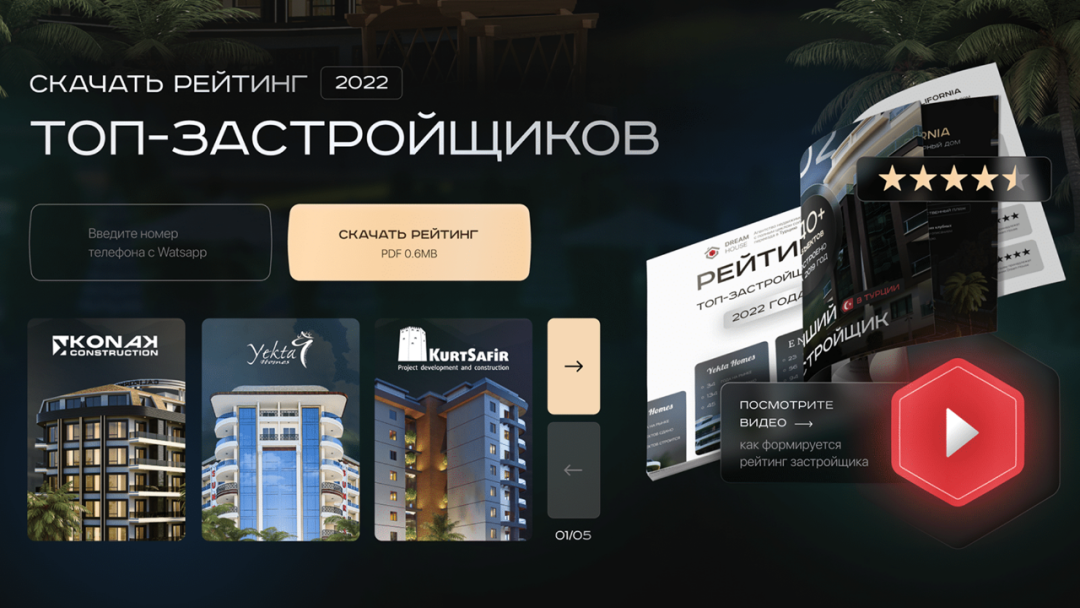
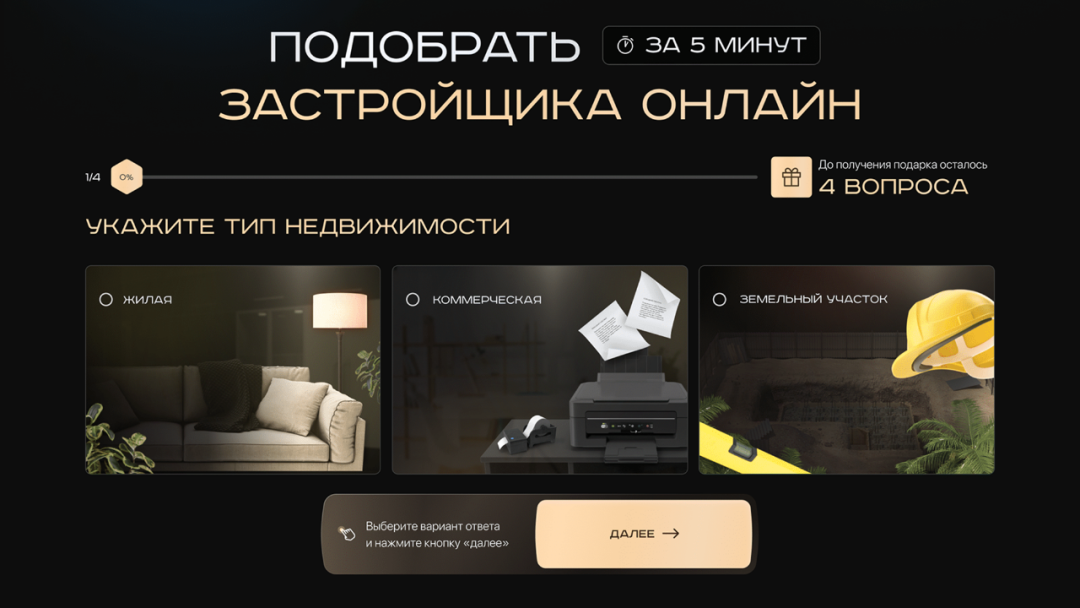
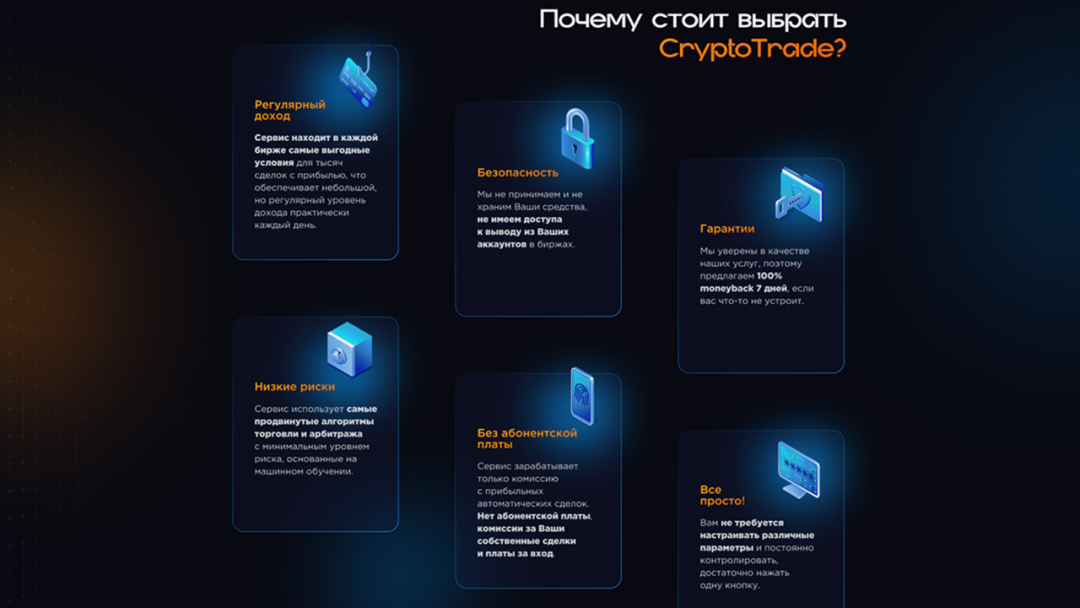
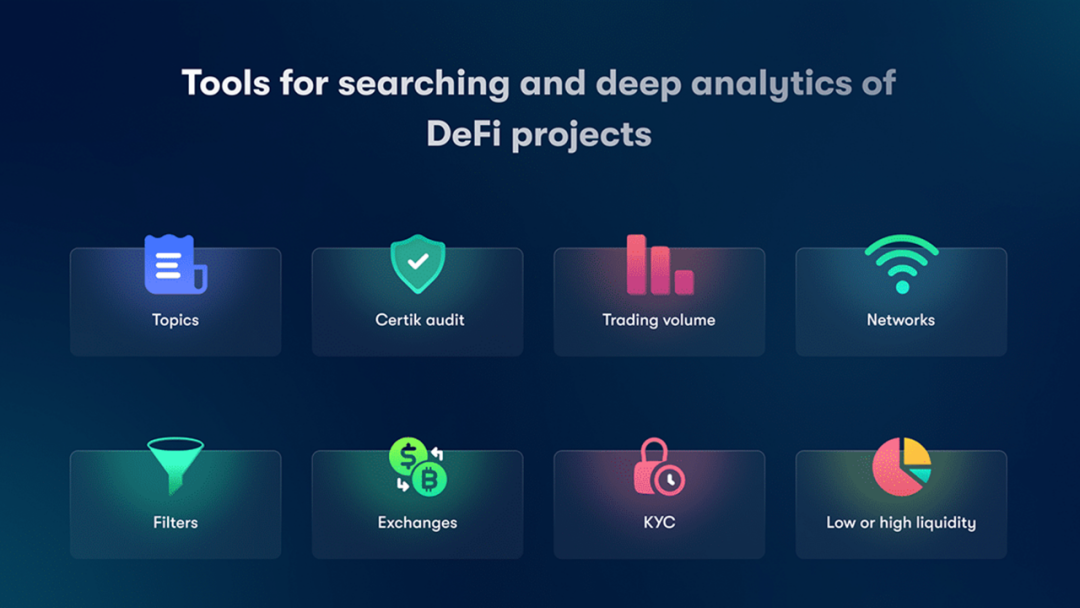
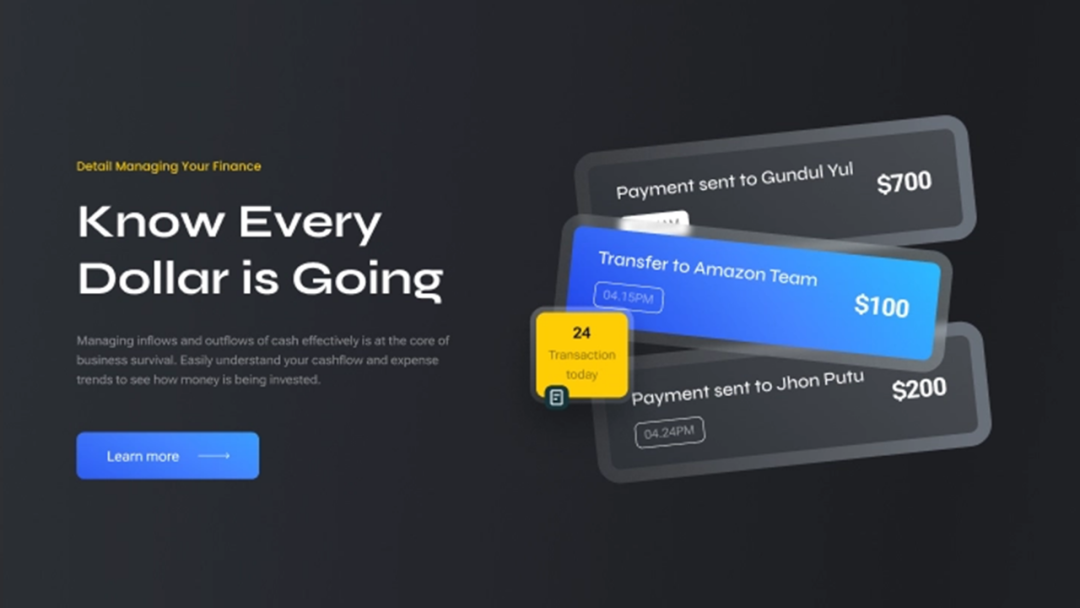
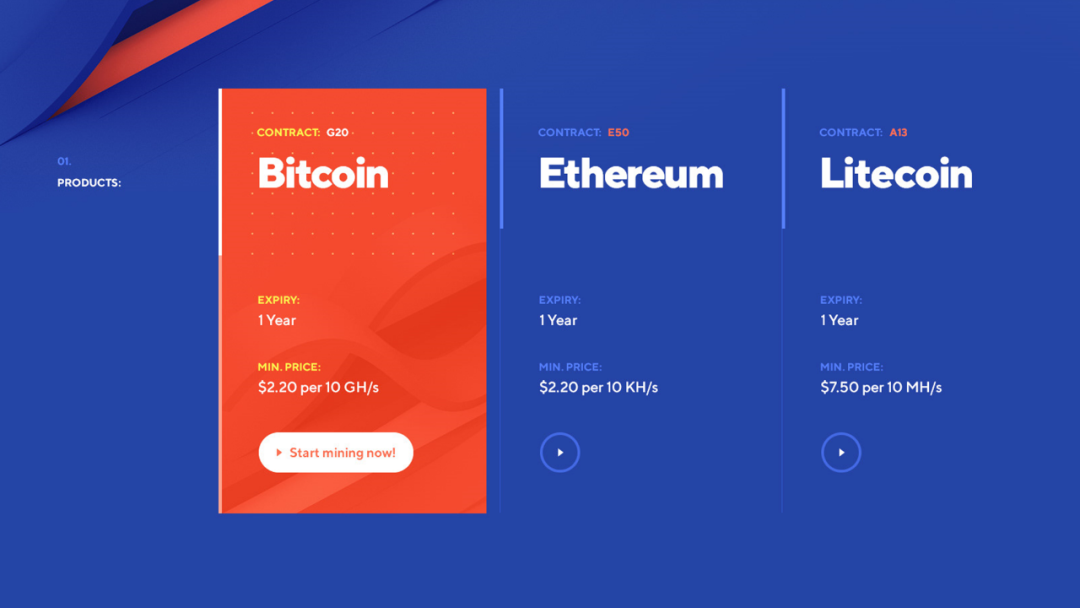
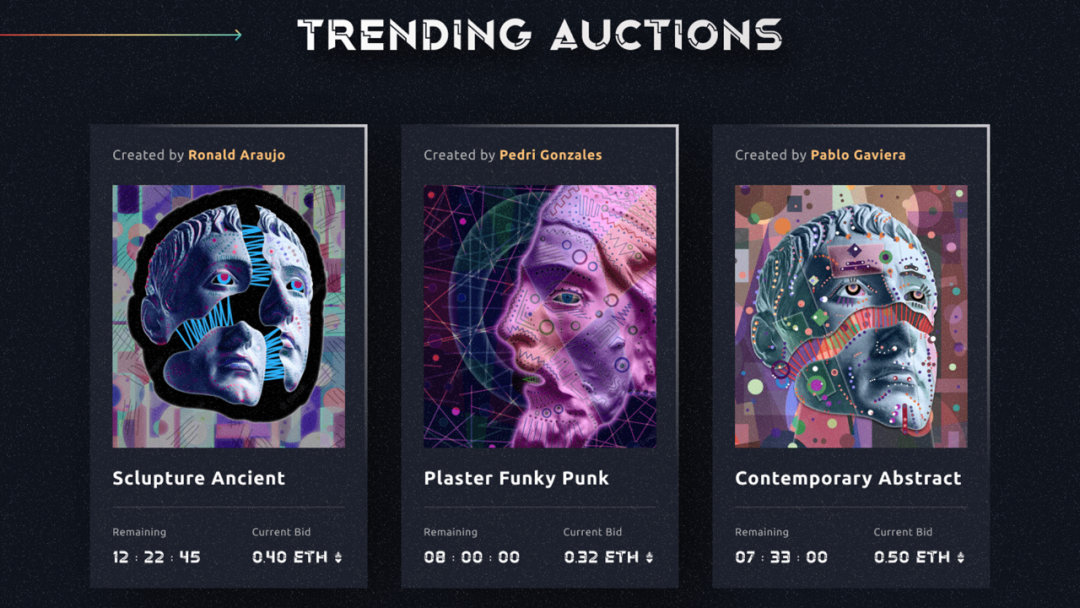
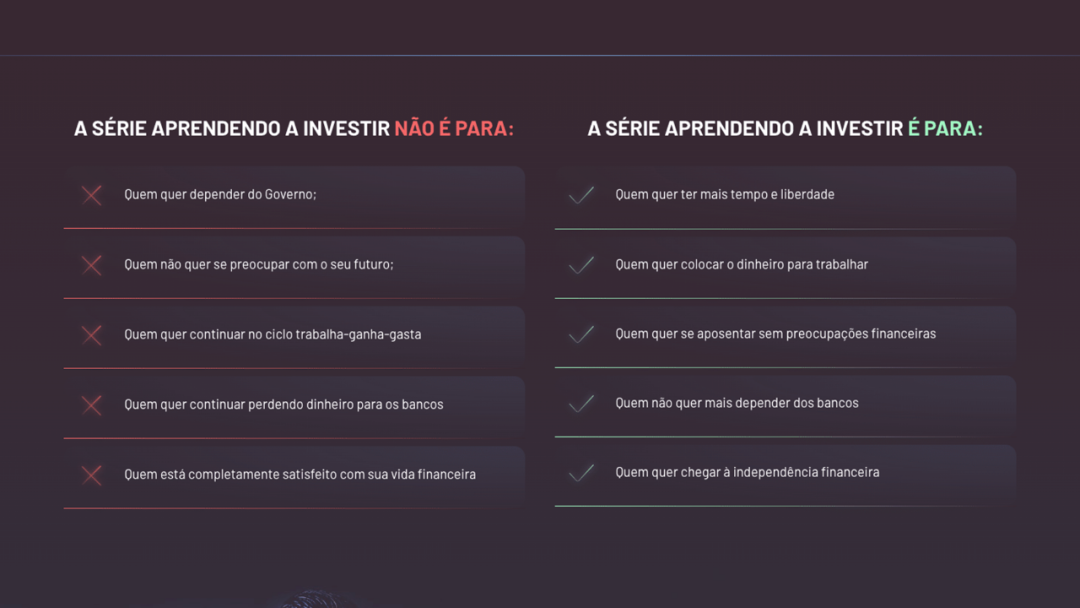
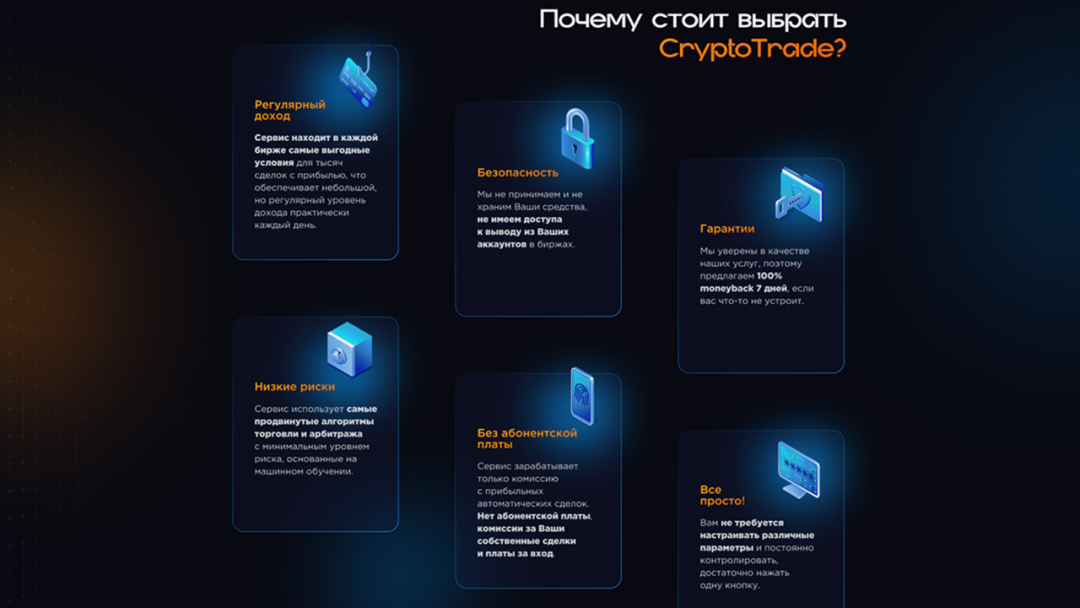
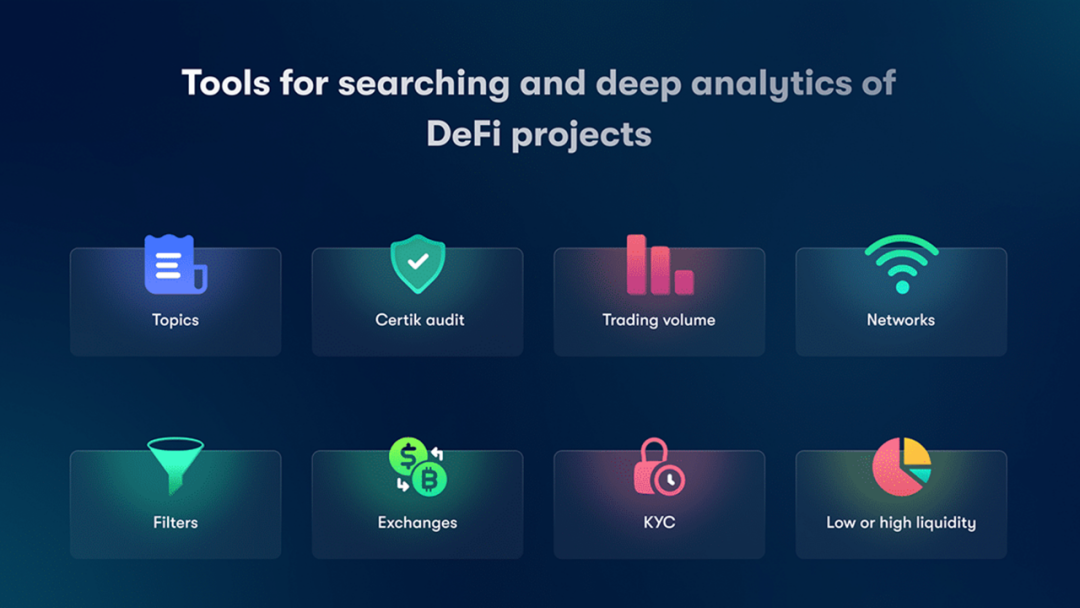
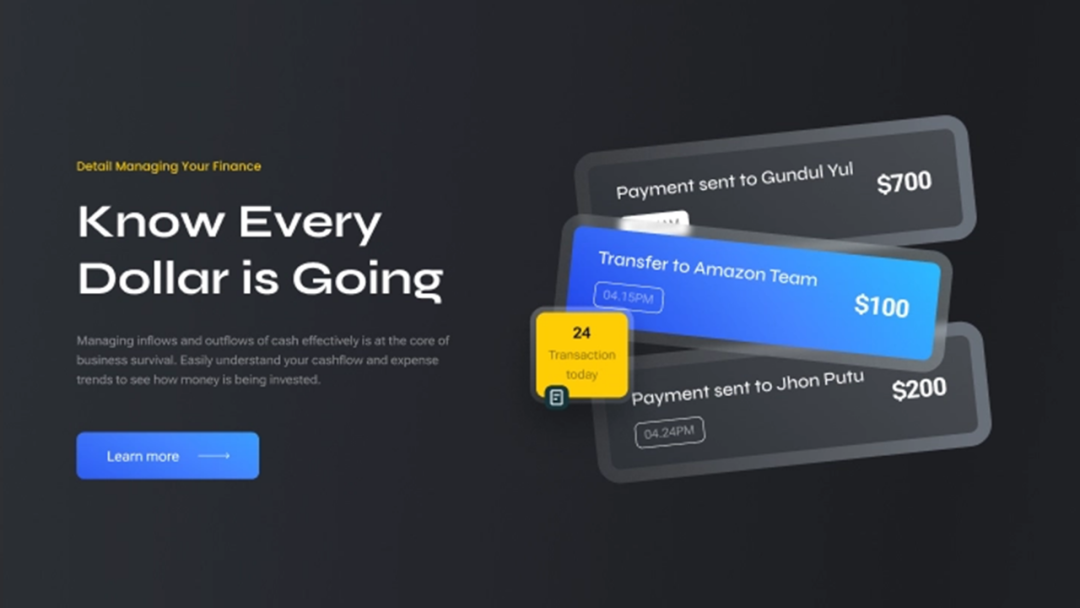
浅色页面在日常的工作、学习中用得比较多,但很多细节在投影时可能不太明显,而深色页面由于图版率更高,看起来冲击力则会更强一些。
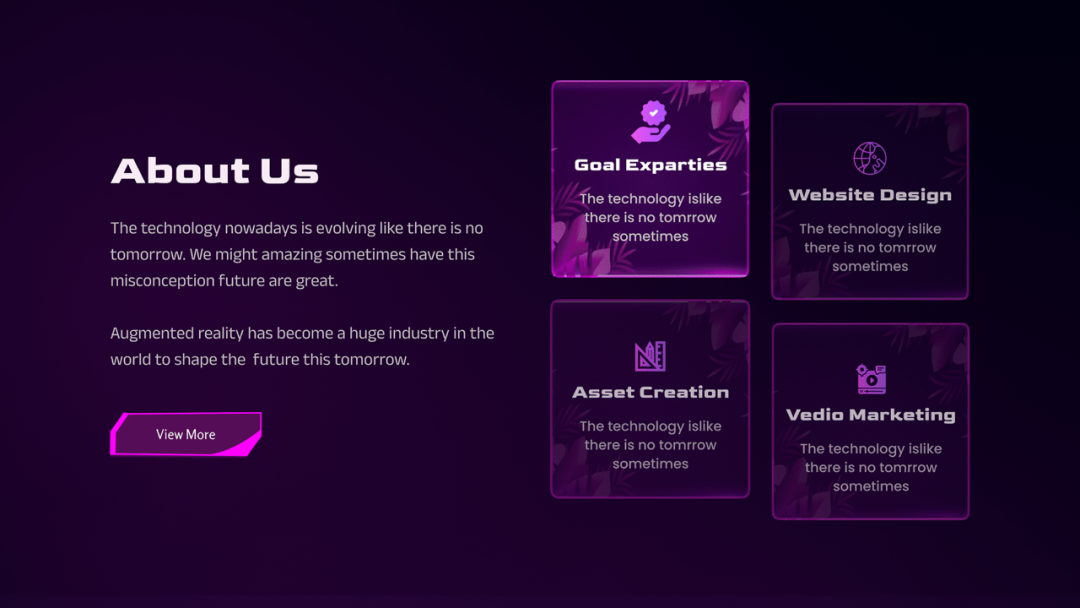
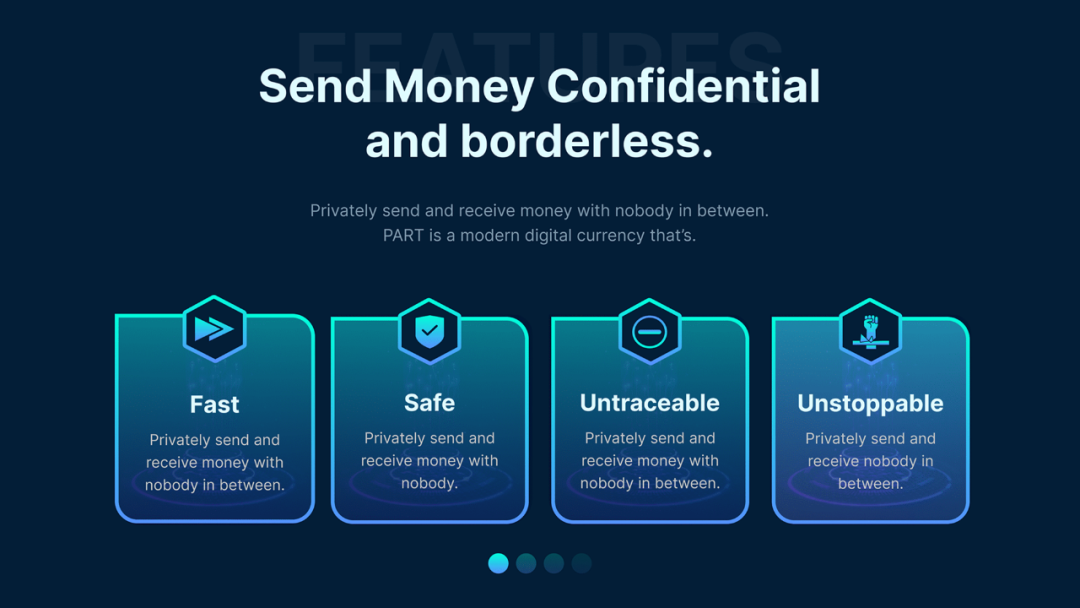
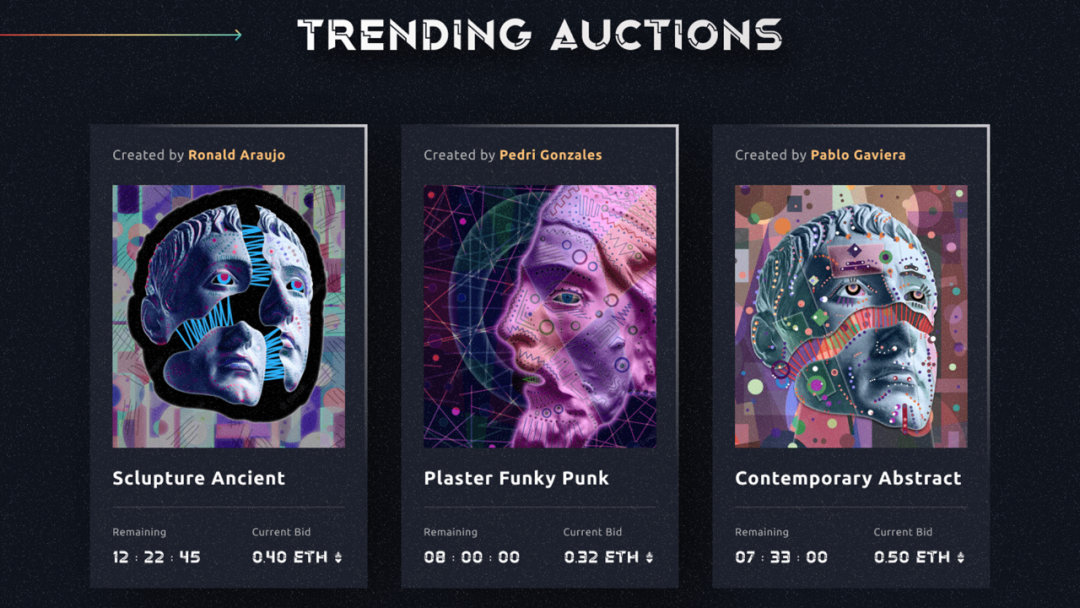
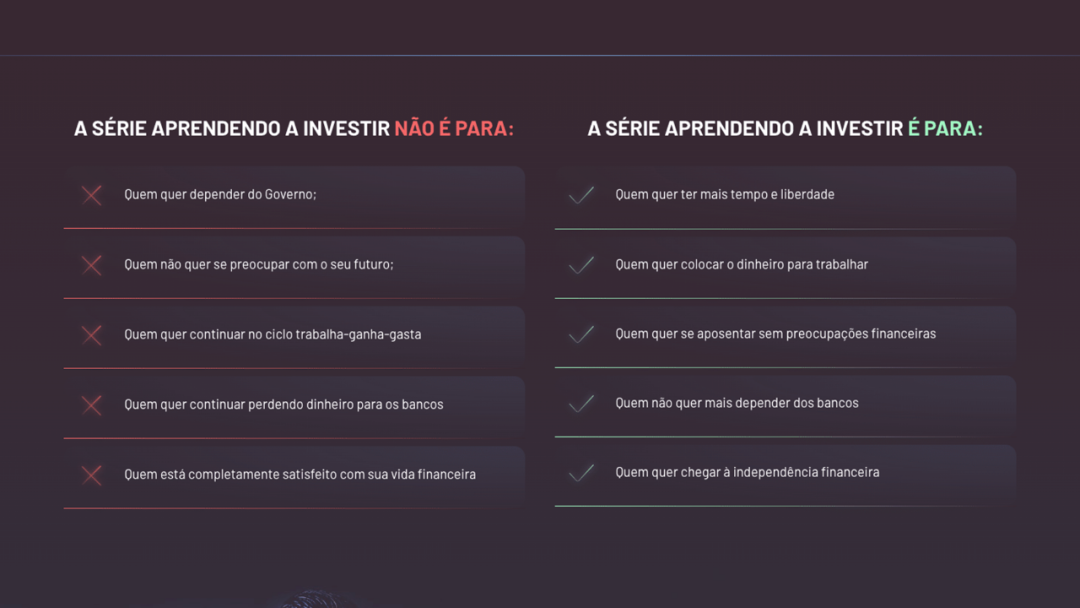
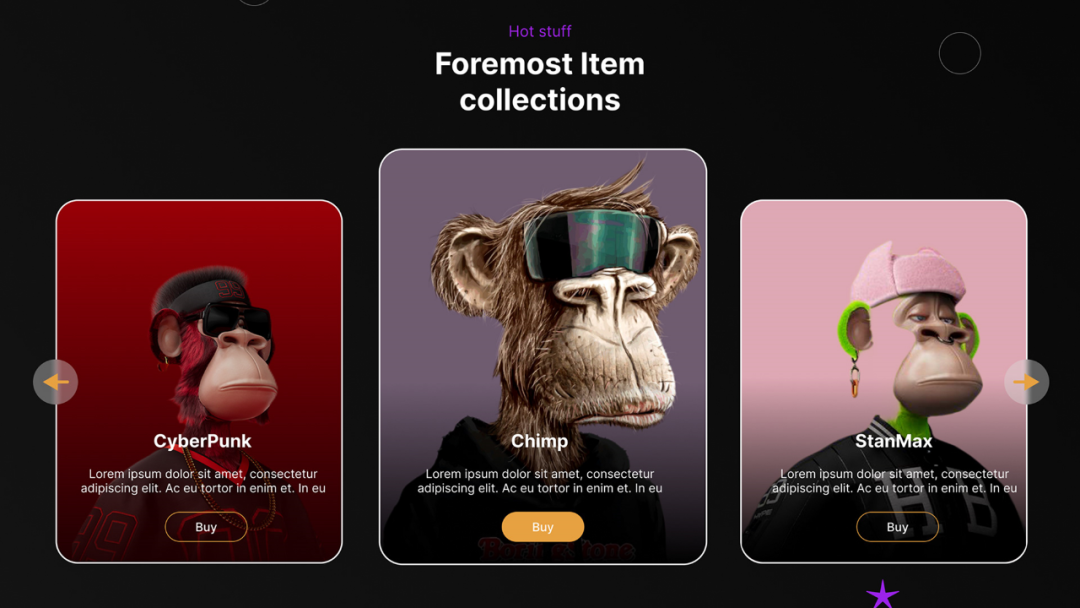
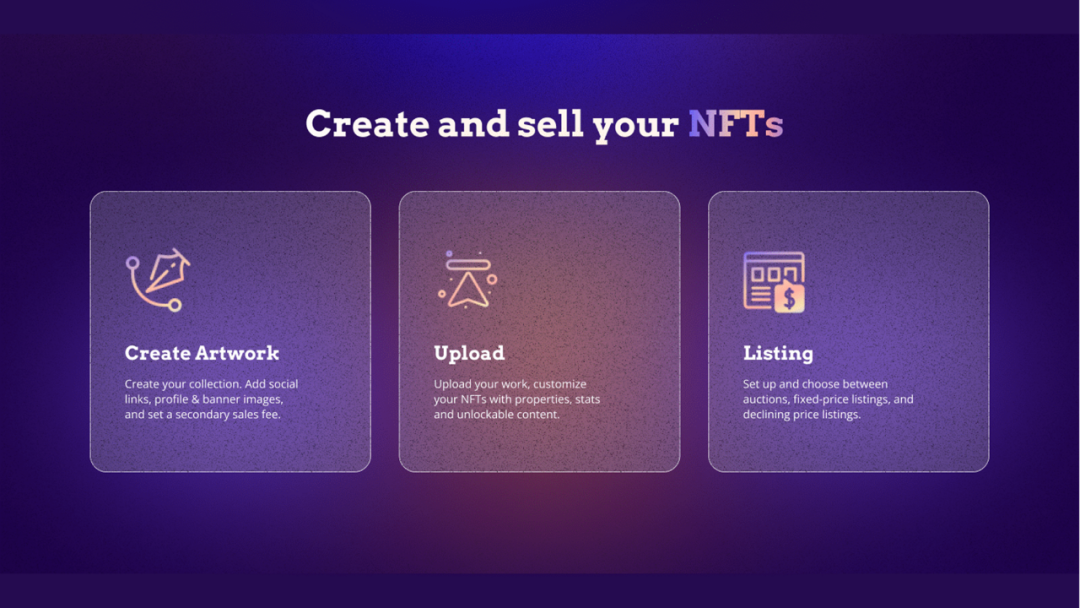
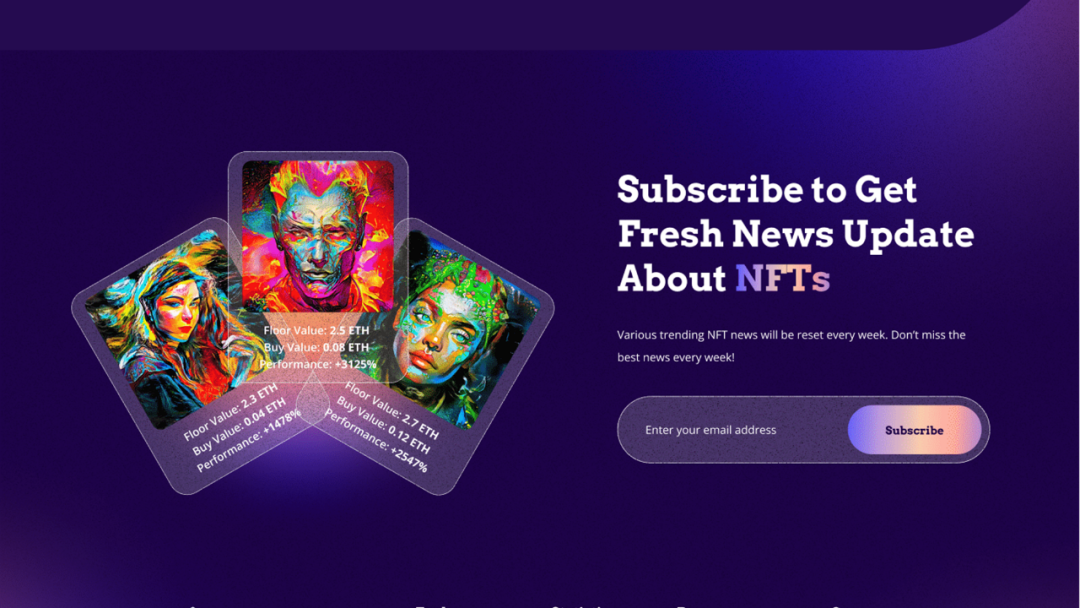
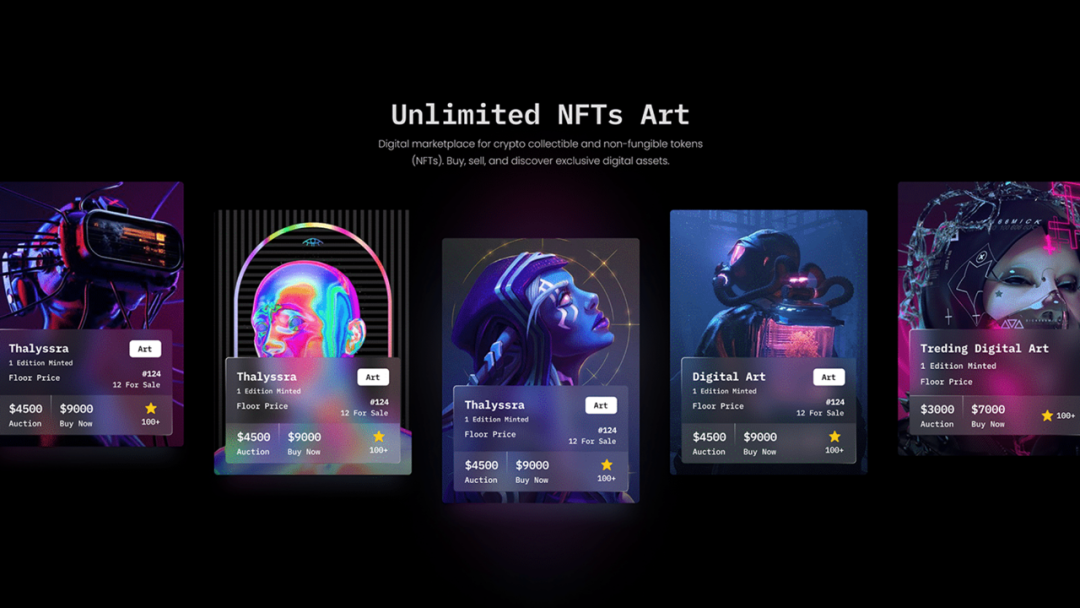
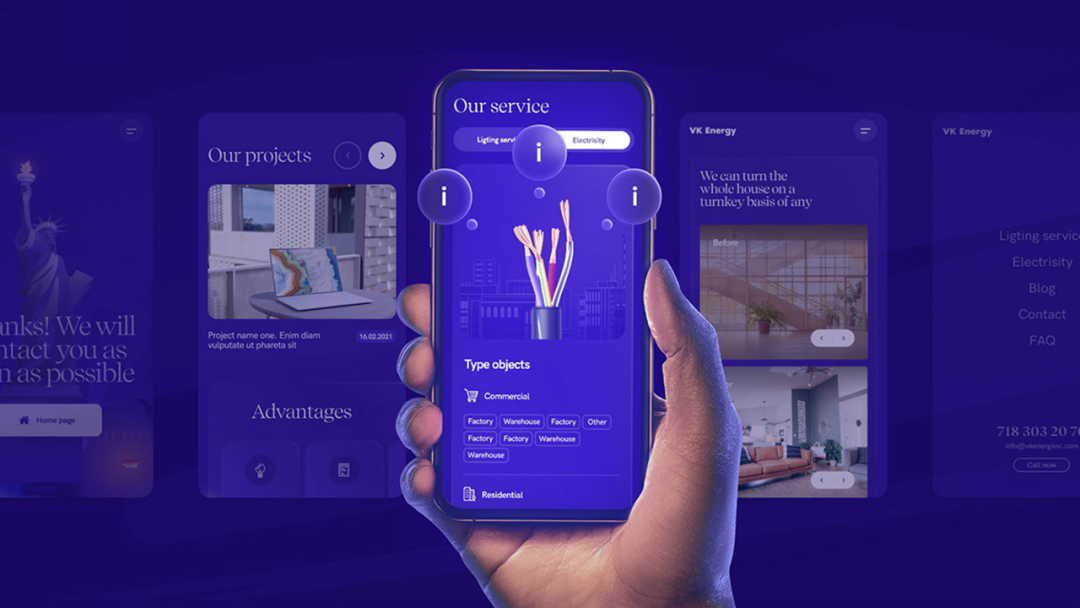
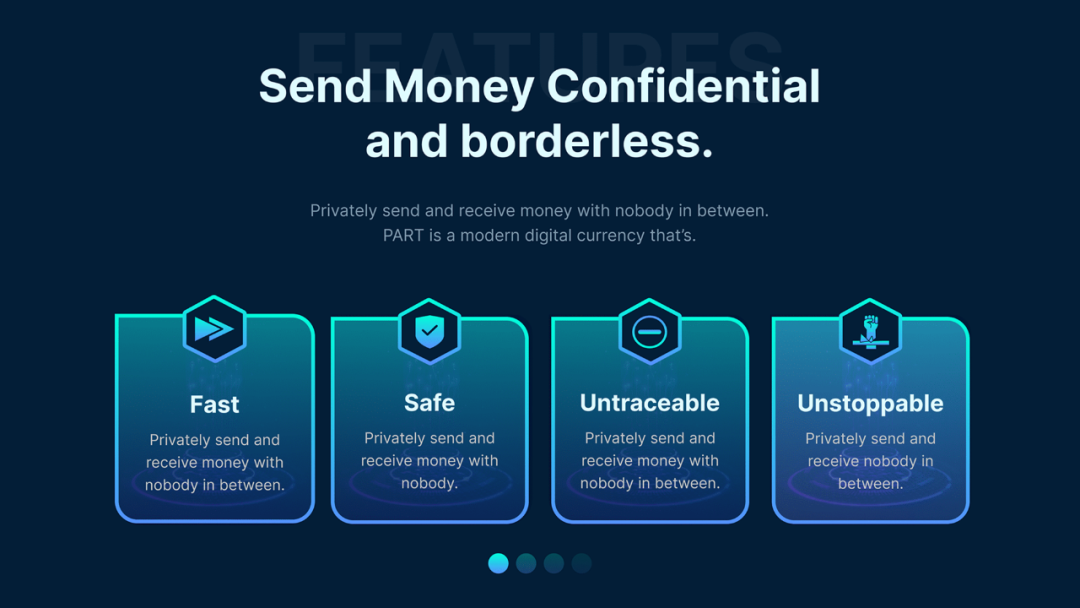
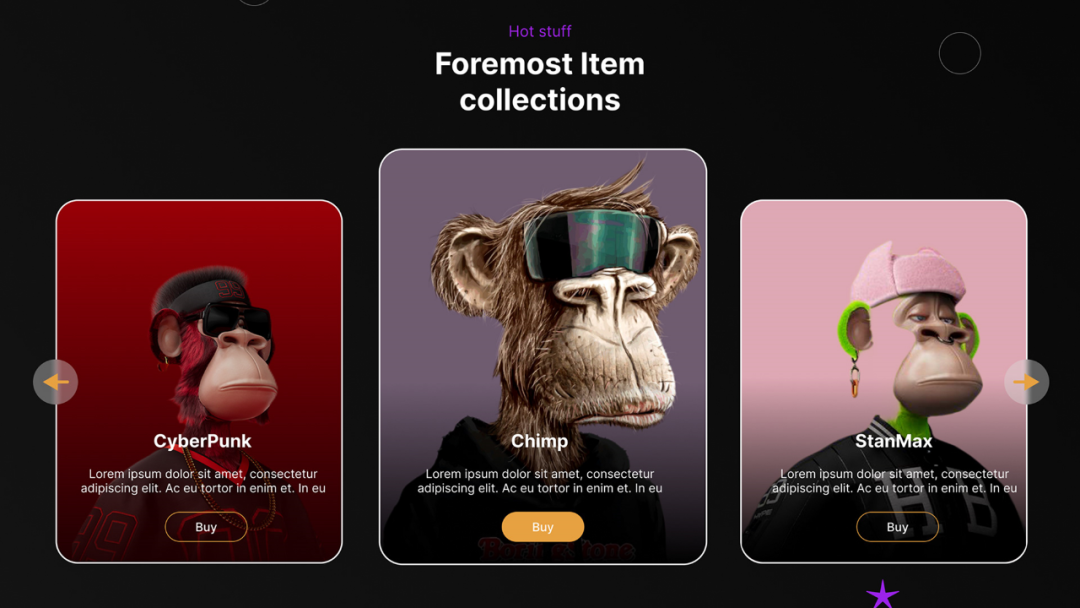
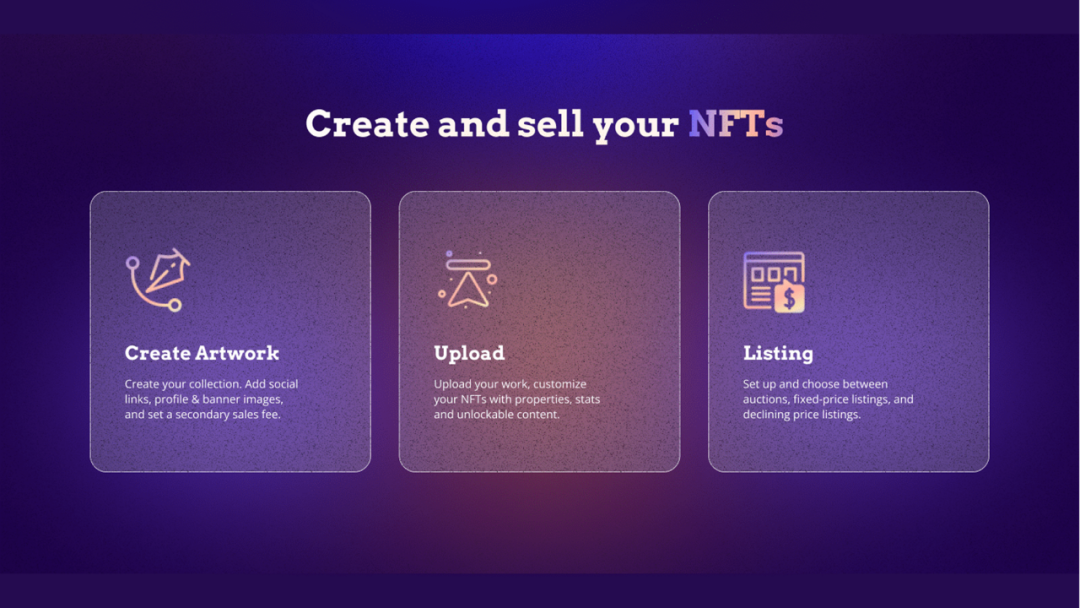
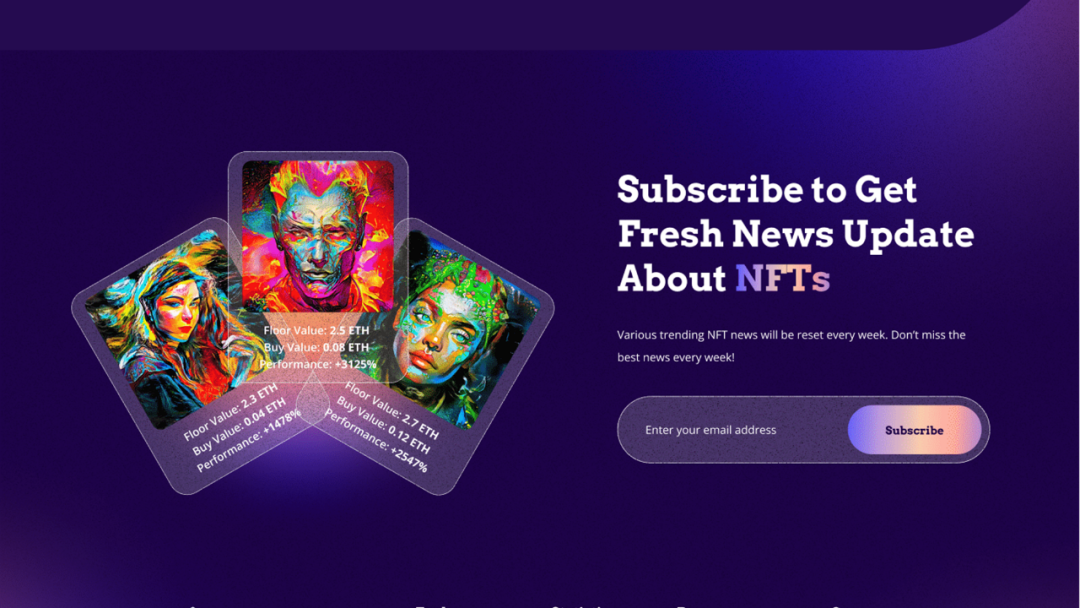
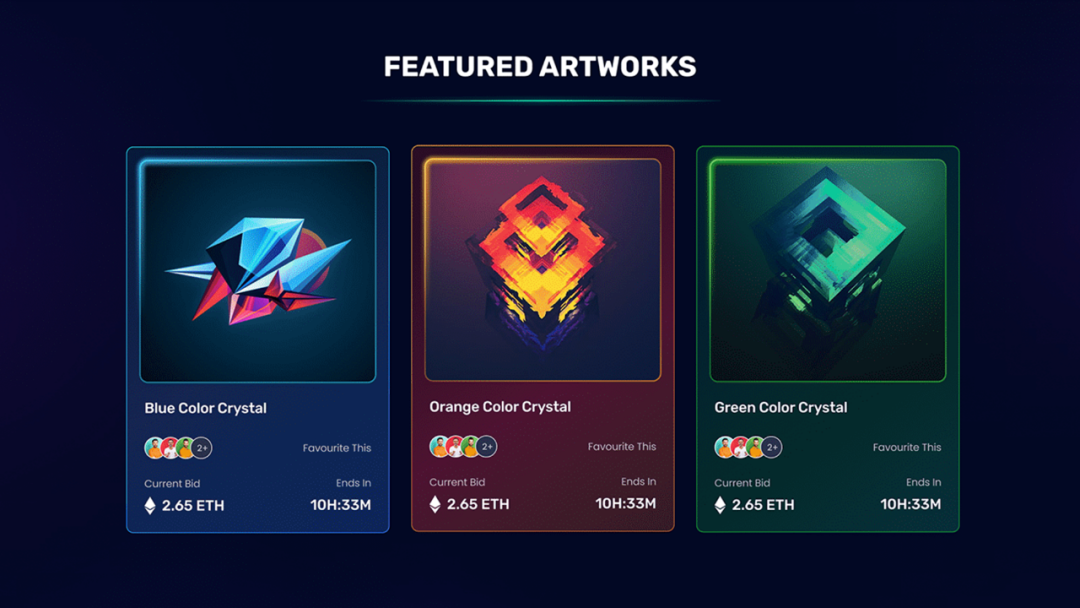
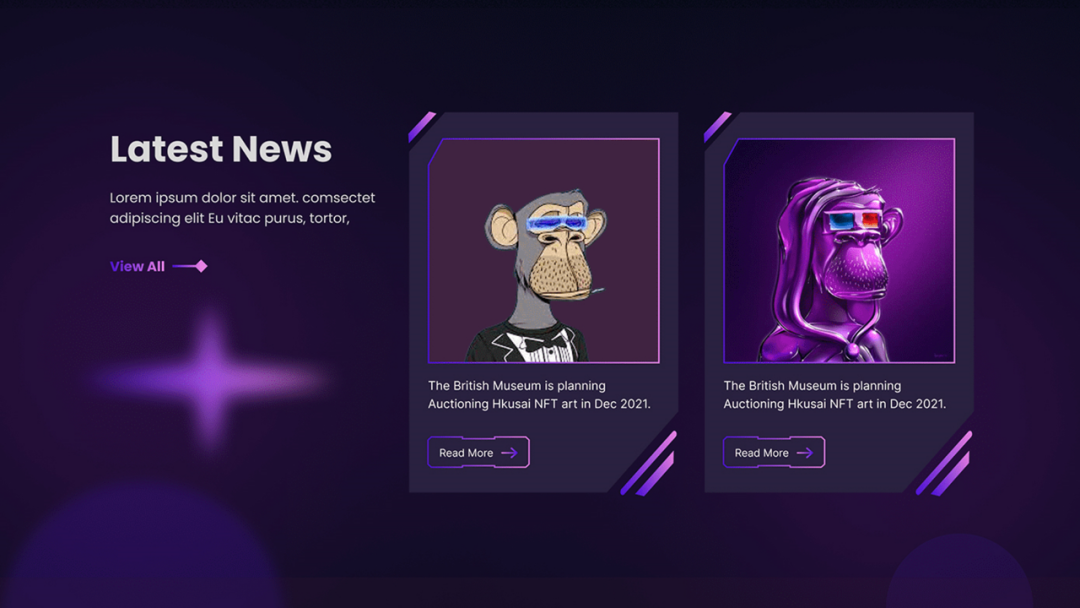
深色页面要想显得精致好看,在线条的渐变、光效的使用上需要下更多功夫,尤其是那些看起来通透绚丽的卡片,可以多琢磨一下它们的渐变是如何设置的:
这些灵感图大家也不用一张张右键保存,我已经把它们都整理到 PPT 里面了: