前言
深色主题已成为网页和移动设计的标准。通过这个简短的教程,我将向你展示如何在你的应用程序中使用 6 个方便的技巧来制作更好的暗黑模式。

1.遵循平台准则

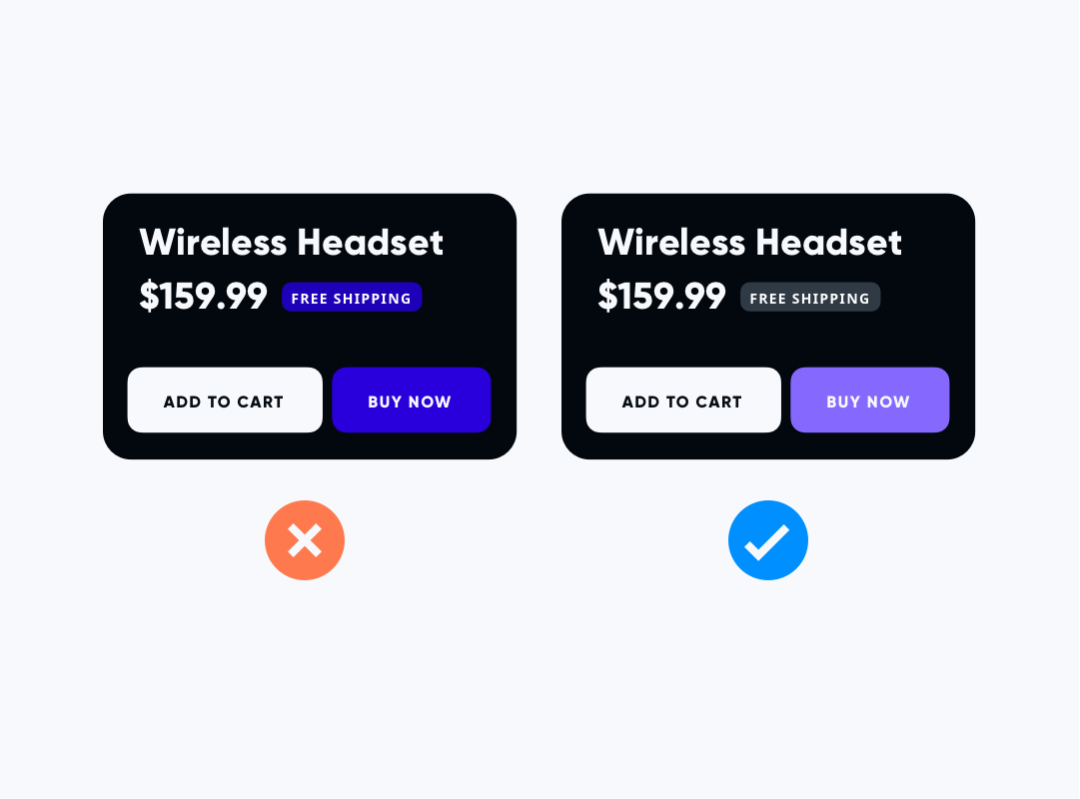
Dark Theme UI中的鲜艳颜色看起来不太好。它们的可读性较差,因此我建议避免使用它们。为深色模式准备替代的,较不饱和的调色板。看起来会好很多!

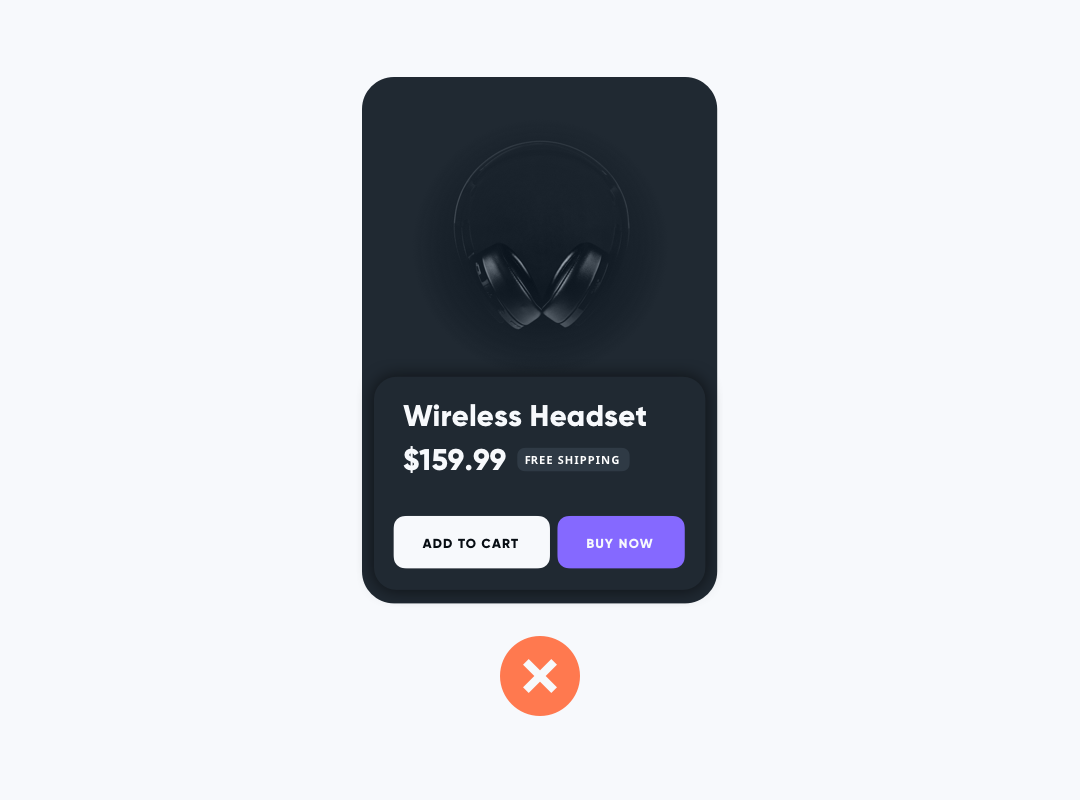
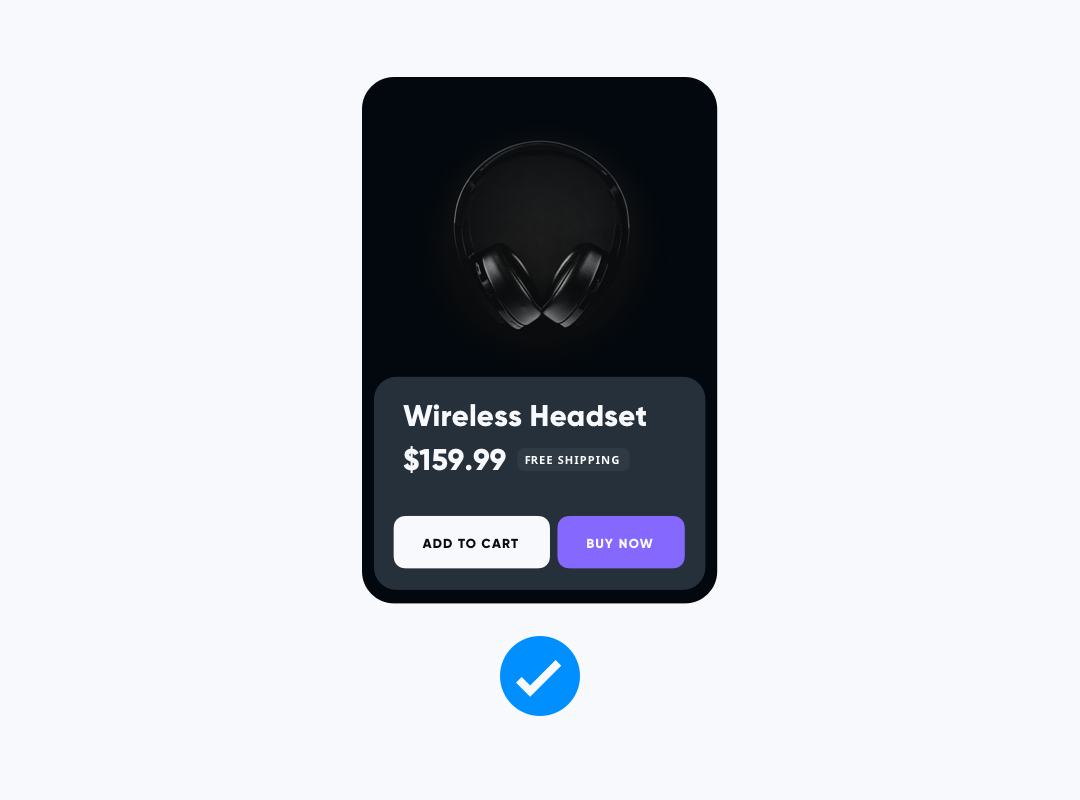
3.避免阴影

高亮颜色是“暗黑模式”中成功实现视觉层次结构的关键。高程的亮度营造出深度感。该技术非常简单并且非常有效。

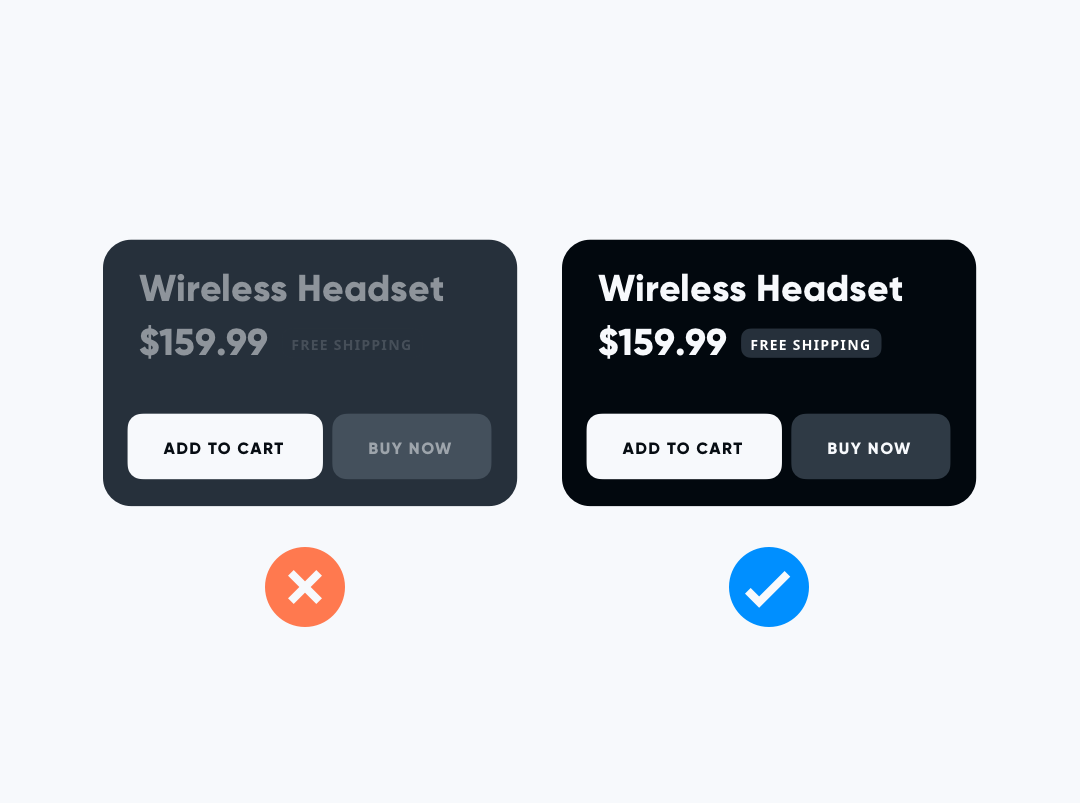
5.检查对比度
暗黑模式需要正确的对比度验证。检查内容是否可访问。低对比度的文本几乎是看不见的,并破坏了可用性。

6.设置

总结
通过这6个简单的技巧,将你的应用程序的“暗黑模式”变得更好。
声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

