近日,微信有个大更新,大大提升了微信的使用体验。
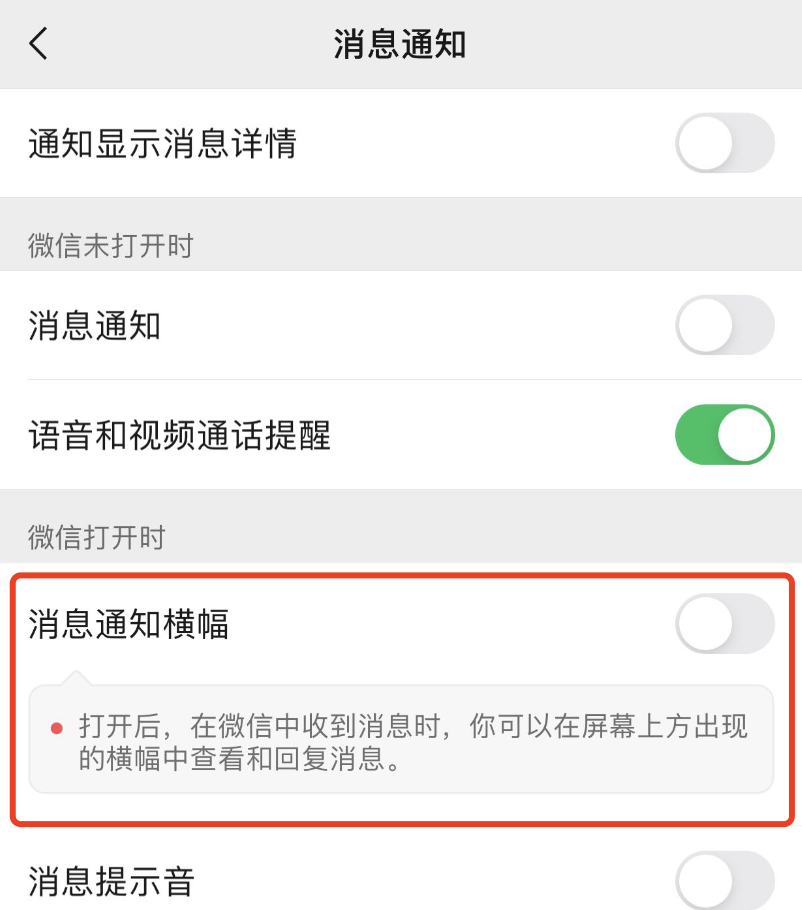
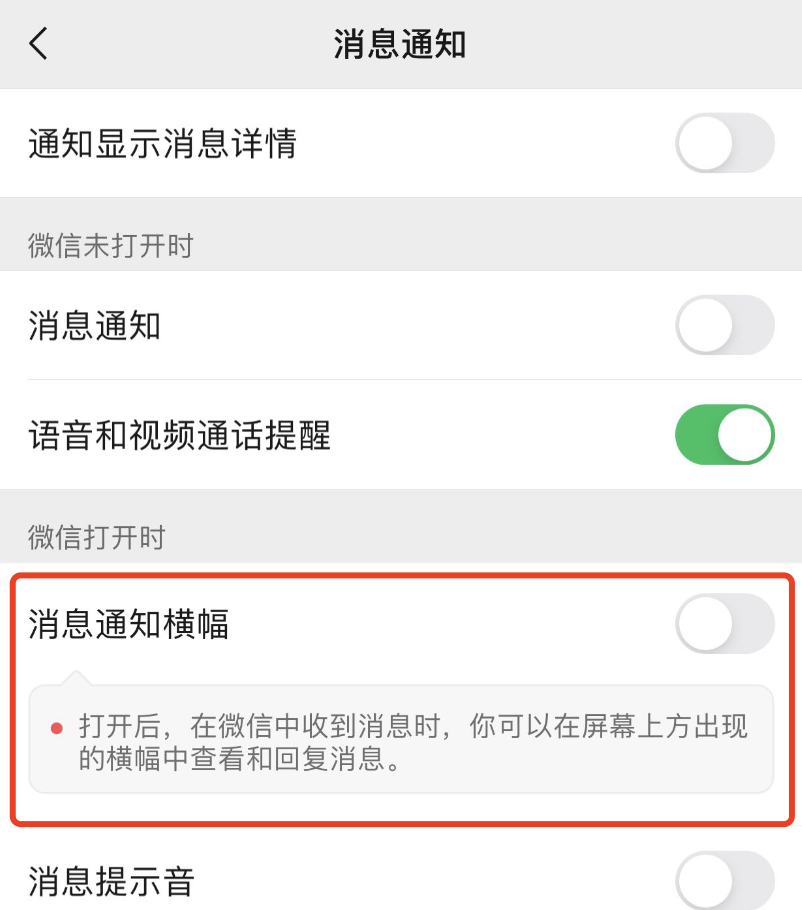
这个更新就是「消息通知横幅」。

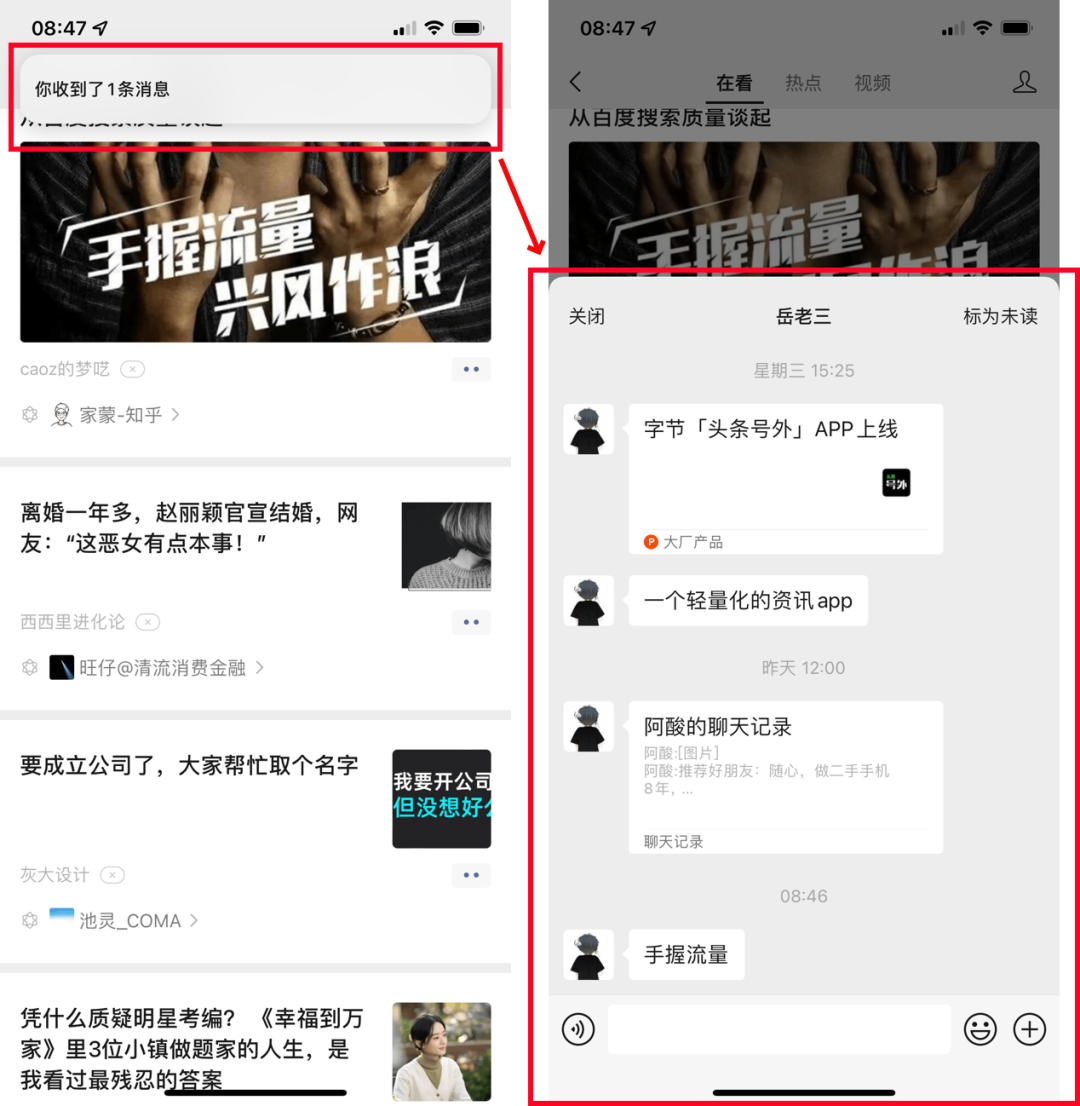
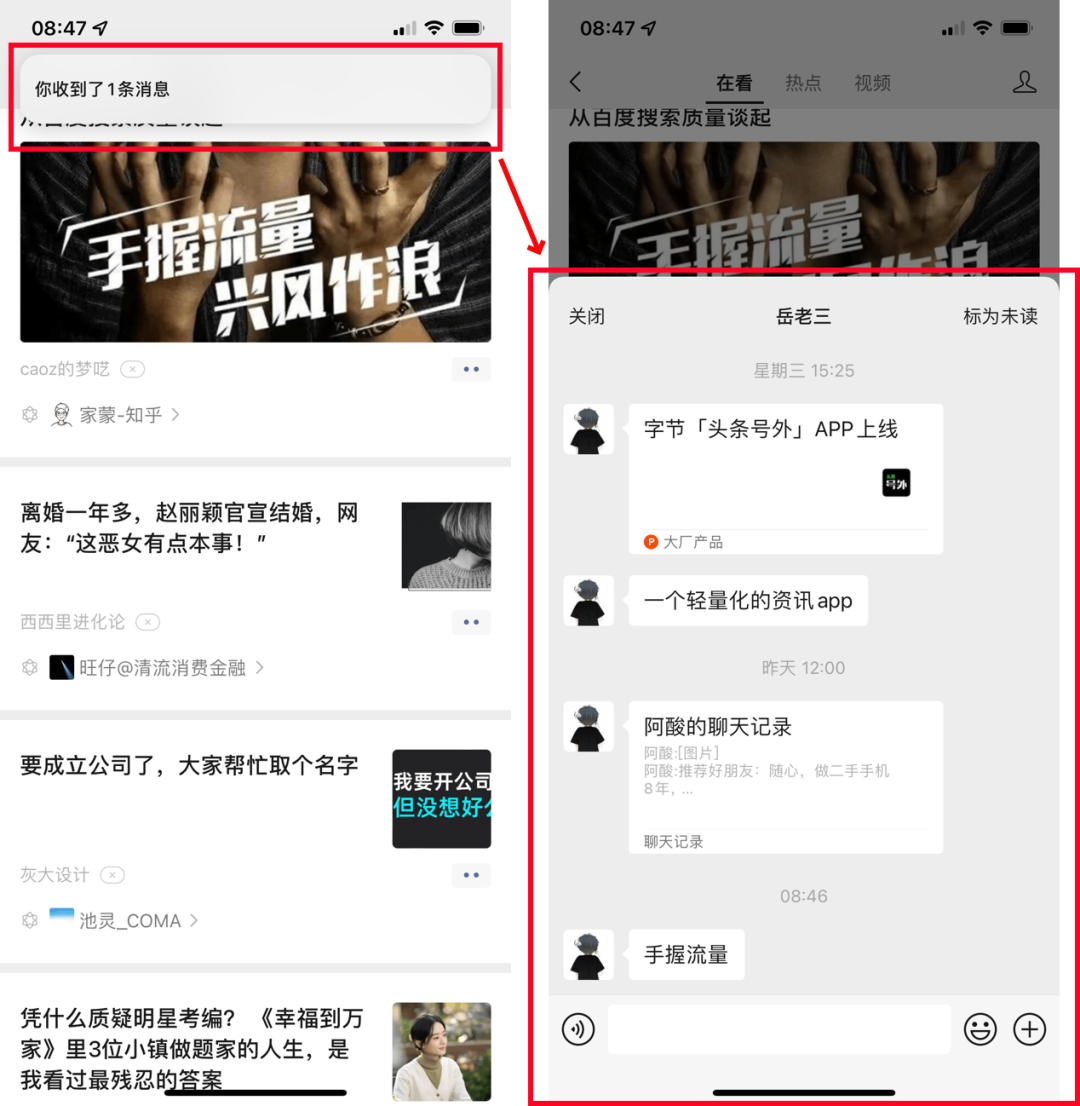
当你处于微信非聊天列表时,新的微信消息,会在屏幕上方出现横幅提示,点击半屏查看和回复,以及标为未读。

也就是你可以不用脱离当前的使用场景,进行最新消息的查看和回复。
再也不用到聊天列表回复消息后,苦苦寻找上一个使用场景了。
非常方便,非常高效。
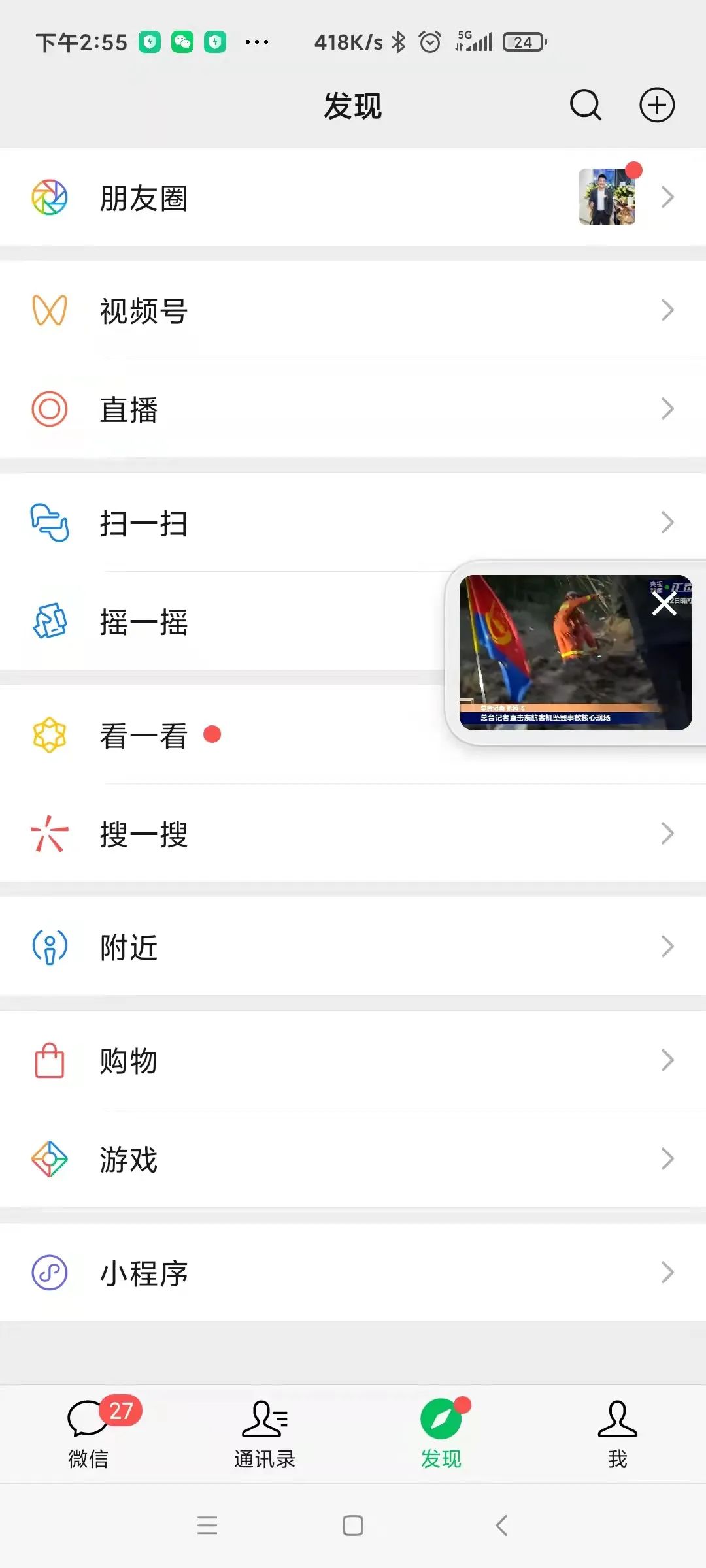
我发现,微信在交互上有一个新的现象——半屏化。
除了上面说的半屏回复微信消息,还有大量半屏操作场景。
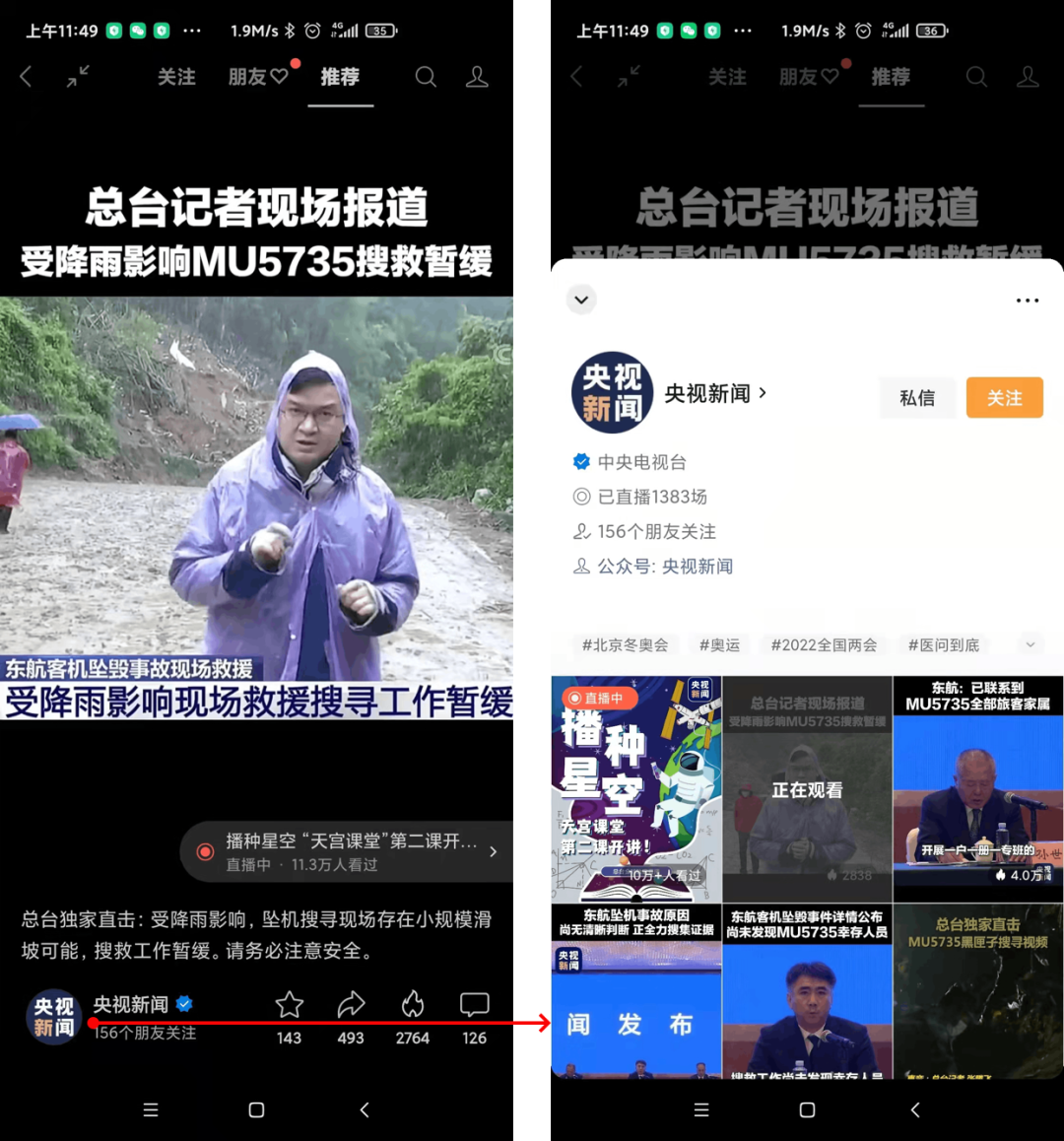
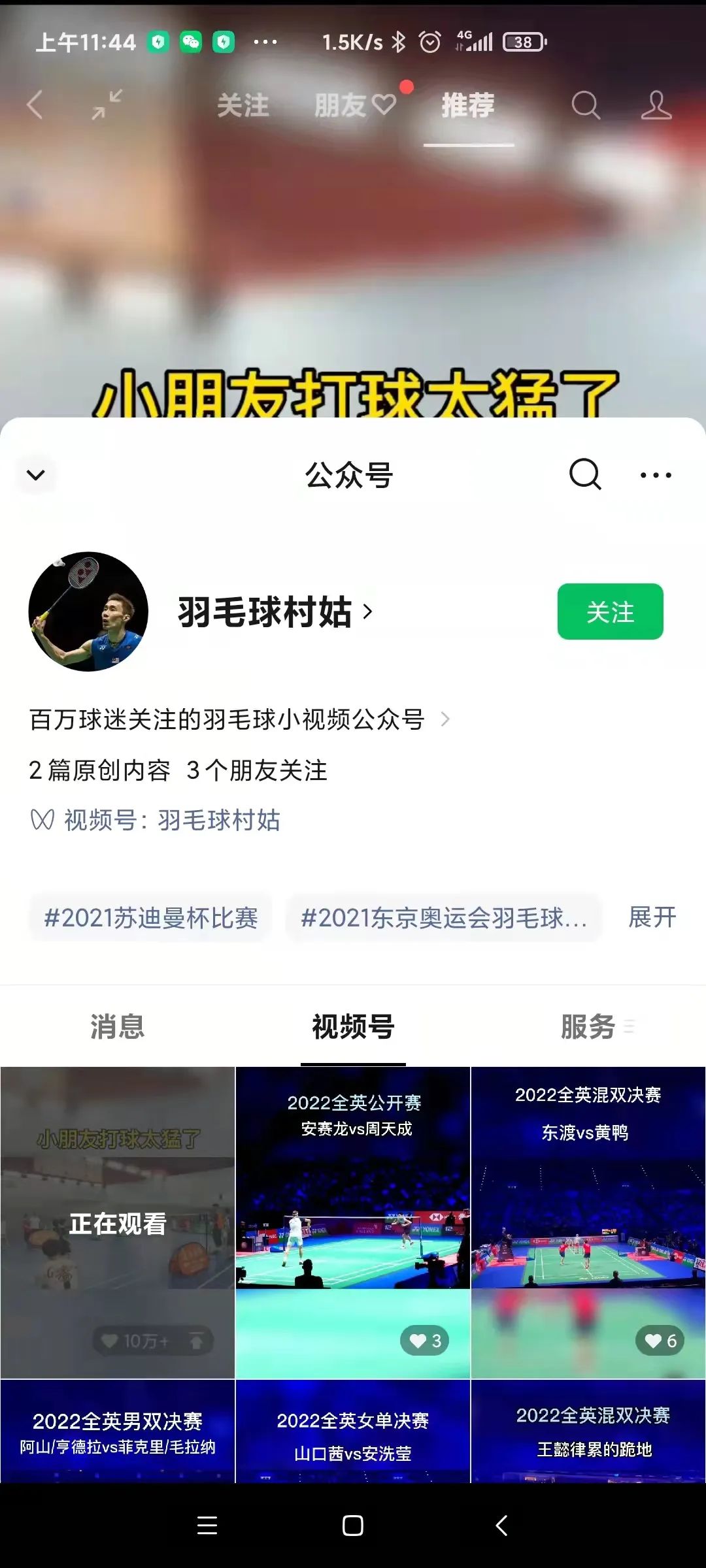
视频号中,点击视频号头像,半屏展示视频号或绑定的公众号。
方便你查看更多该账号的内容,也方便你返回继续刷视频号。
微信支付密码输入,以前是中间弹窗,最近改为底部半屏了。
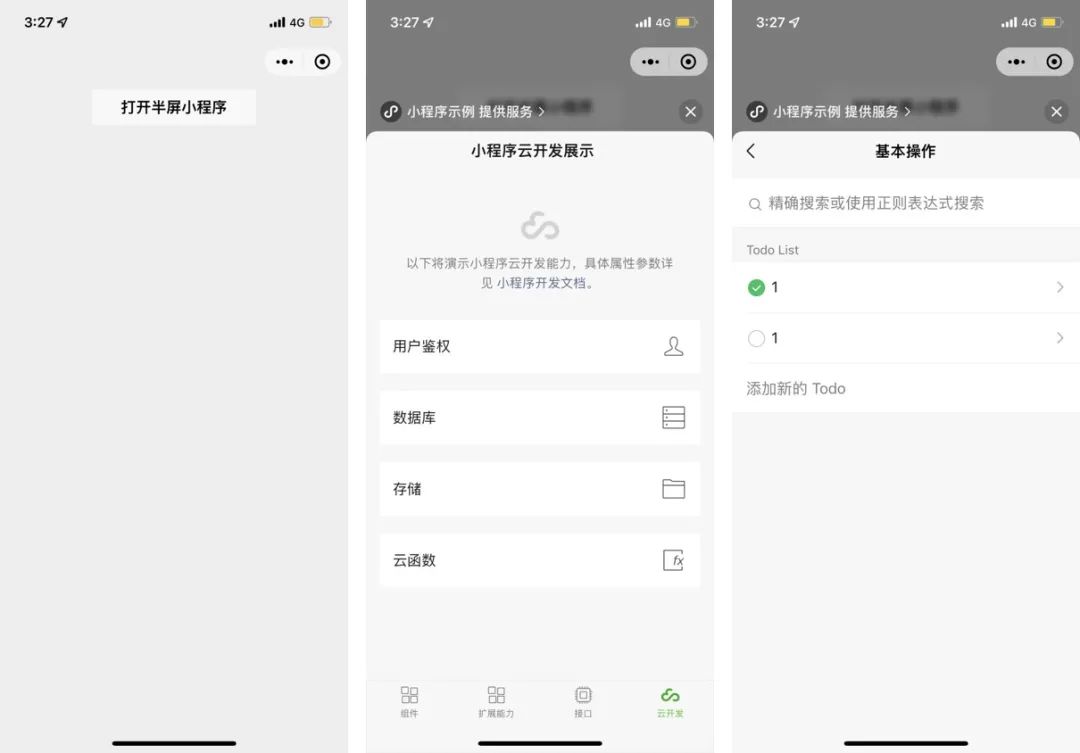
当小程序需要打开另一个小程序时,可将要打开的小程序以半屏的形态跳转。
也就是说在未来,两个小程序可以在屏幕上分为上下两个同时出现。
结合目前使用多个小程序的经验来看,如果我们要同时开启行程码和健康码的小程序,就可以快速切换了那样出行的时候显然会方便不少。
同时,如果你发现新打开的小程序,不是自己感兴趣的或者想退出时,可以快速回到上一个小程序。
结合这几个现象看,微信越来越多的开始使用半屏化的交互了。
因为主场景是用户使用最频繁的场景,离开后还得回来,避免来回切换麻烦。
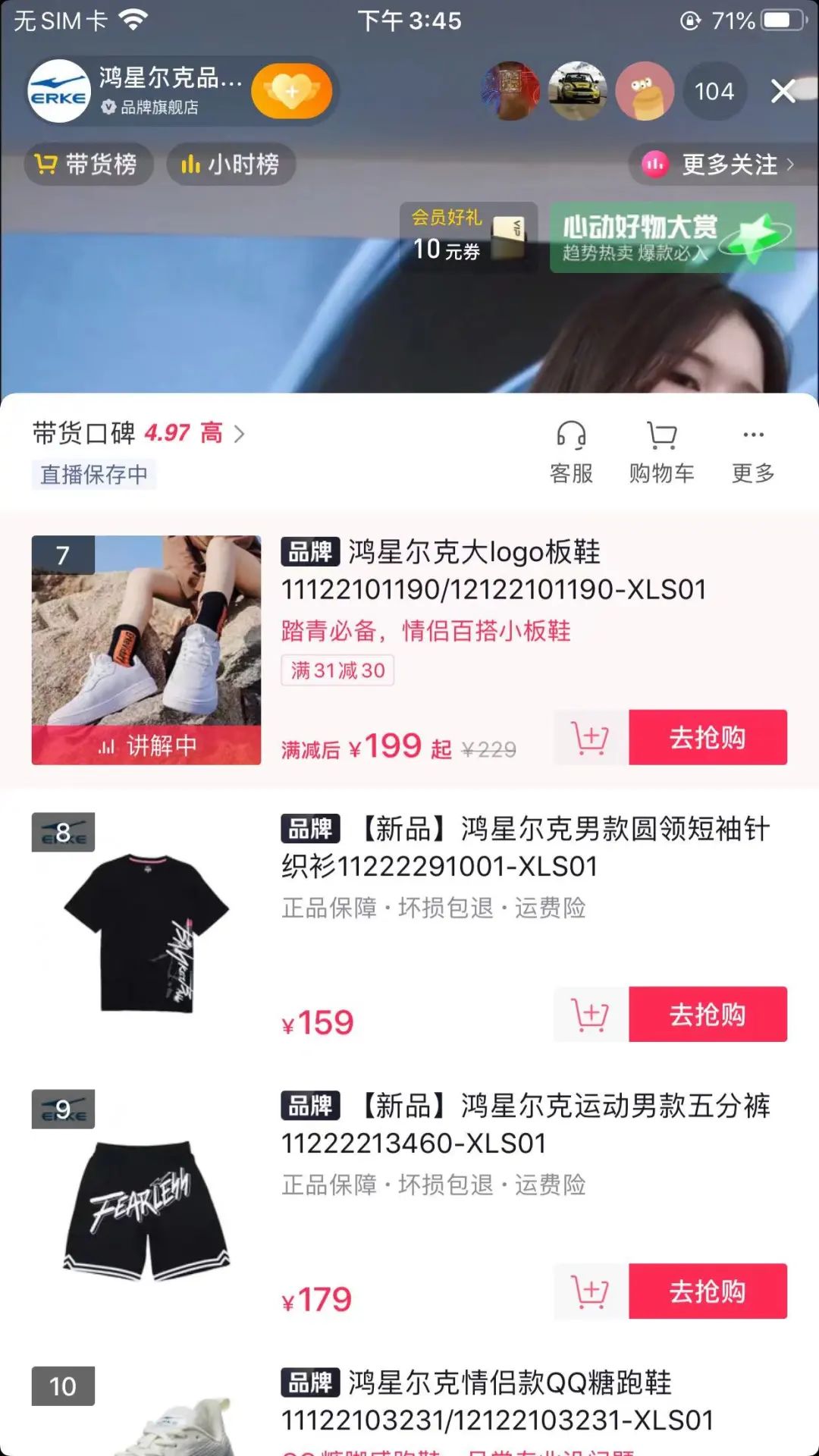
同时,其他半屏化下的操作,如打赏、评论、分享,甚至购物等,都是围绕主场景衍生的服务。
在主场景背景中,进行其他操作,会更加顺畅、不割裂。
同时也方便把用户留存在主场景中,产生更多的商业价值。
其实都是一种在多窗口切换方式,或者说一种导航方式。
目的在于快速在多个场景、多个产品、多个功能间切换,提升获取信息的效率。
从这个逻辑上看,手机折叠屏、手机多任务处理,是有需求的。
从物理上,直接取消了手机只支持单任务、单窗口操作的限制。
所以,微信开始半屏化,在是一种优雅的提升信息获取效率的方式。