
最近在对于管理团队协作中,遇到一些问题。在设计师上下游的工作流程中,会出现重复性工作的问题;或是在优化某些客户端控件过程中,对于整体的场景梳理过程中,无法确保“零”疏漏的情况;团队交替,人员变动过程中的文件缺失等… 这些都是设计团队的共性问题,目前针对这些问题每个团队都有自己的解决方案,但是解决的方向相对会存在差异。
本文原作者团队针对设计师个人的版本迭代管理的问题,深入一家软件公司学习研究设计师工作习惯。通过调研发现迭代管理的一些共性问题,针对性的设计了一款软件,以验证提高设计师管理设计迭代效率的方法。
为了更好的研究设计师对于项目管理和设计迭代的工作习惯,他们深入一家软件公司进行深度工作习惯的研究,发现了一些设计师工作流程中的常见的问题:
首先,设计版本复杂度比较高。设计师在日常工作中,会有不同类型的稿件输出。其中包含了飞机稿/评审稿/最终方案等各种阶段性的稿件。导致设计师很难清晰地管理自己在项目中所有的设计。
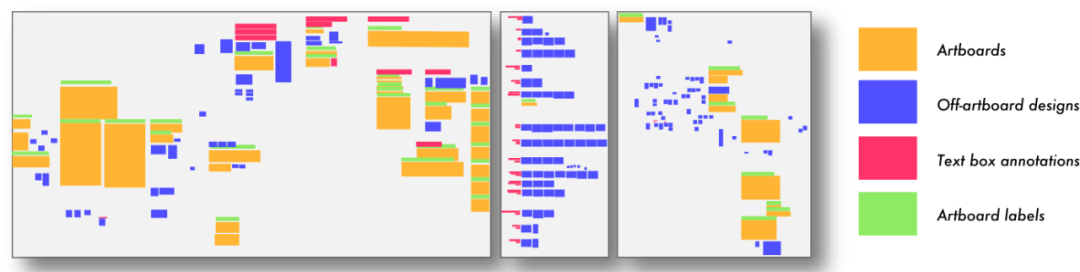
以我们日常使用的sketch举例,大多数设计师会在同一个页面创建多个界面/流程(也称为画板),为了快速输出,他们复制并编辑了相关的画板,然后再将它们在页面中进行排列。设计师通过排版的方式,划分出不同的布局来区分当前的“最佳”设计与以前的迭代和备用方案等。
其次,设计反馈和决策的记录与稿件分离。在每次设计评审的讨论结束后,设计师通常会把获得的反馈记录在纸上,或是保存在其他的应用中。通过观察同事们的日常工作,这种现象也非常普遍。
在日常过方案的时候,可能会经常去找一下自己之前的某一个小的想法或尝试;而随着版本的迭代次数越来越多,重新找回之前的设计方案,追寻之前的某一些设计改动的原因,已经变得非常复杂且难以实现。
另外,设计工作的衔接也存在许多问题。对于协同项目,类似交互和视觉在上下游的工作交接过程中,同时管理两位设计的输出又让两个设计方案彼此产生联系,也是一个需要解决的问题。
在工作中我们也常常会遇到交互设计师输出后,视觉设计师产出一份带有简单交互的视觉稿。开发实现过程中混淆了两份稿件而导致最终的实现与预期不符的情况。在回顾后会发现,因为视觉稿并未包含完整的交互逻辑而存在于一些逻辑上的疏漏。
最后,因为上述情况的出现,设计师会面临成本极高的项目复盘。设计师们在复盘整个项目时,容易忘记或遗漏许多当时的设计决策,背景因素,或者某些重要的数据证明。甚至是一些相关的探索性稿件,也无法快速的找到。
例如,同事某天突然跑来说,想要寻回之前的某一个分支方案上有可以复用的设计。而在茫茫画板中,毫无可寻之迹。
为了有效解决设计师面临的问题,文章团队又对设计师普遍使用的设计工具进行了调研。
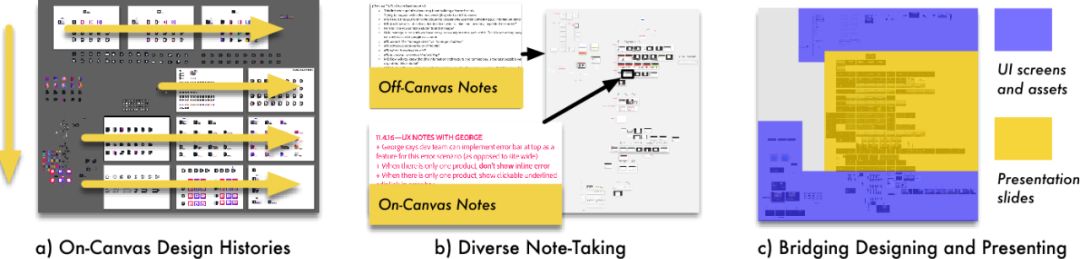
在调研后发现,设计师在没有软件协助的条件下,通常会用以下三种方法管理设计稿的版本方案/设计决策:
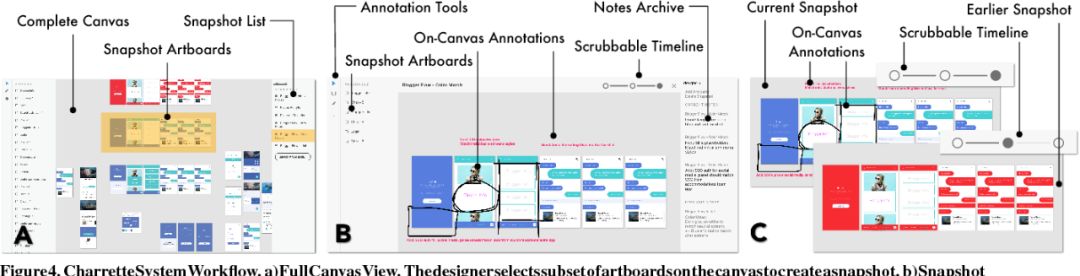
1、在同一个画板上承载所有的迭代(a):这种方式的历史记录虽然使引用和重用早期设计中的组件变得容易,但也产生了非常复杂的设计文件,同时文件也会非常大。
2、在各种地方记录笔记(b):这种做法通常很难维护,因为文本框中的注释不可搜索,并且可能会因为时间太久导致内容遗失。
3.合作设计分区域展示(c):这部分主要是多名设计师,类似交互和视觉在上下游的衔接过程中,可以根据区域妥善的分布出两个人不一样的设计需求以及设计体现,以支持多个设计师在同一个项目上的迭代过程。
另外,设计师对于设计决策以及反馈意见的记录,也存在一些问题:
1、设计师通常会分开维护设计稿和笔记,导致难以管理随着项目发展而进行的设计迭代/相关反馈以及项目进度。
2、在没有软件支持的情况下,他们必须依靠复杂的画板以及其它工具来组织笔记,这严重影响了设计进度和输出质量。
项目团队根据实际问题设计了Charrette系统,解决方向定位在帮助设计师演示和讨论他们的工作。将研究重点确定在设计师自身的设计管理,而不是专注于创建或编辑设计内容本身。
Charrette系统包含的功能主要是:
快照功能:在特定时间点保存一张设计师自己选择的画板截图。在设计评审或讨论的时候,方便设计师快速检索设计迭代或替代⽅案。
记录功能:设计师可以直接在快照上记录笔记。每个便笺与⼀个或多个参与者选择的画板相关联。笔记包含⽂本,图片或涂鸦等各种形式。可以通过箭头连线等方式,强调笔记与画板之间的联系。
快照历史:为了设计历史版本的构建,Charrette将相关快照链接到⼀个交互式时间表中,以供讨论时参考。快照历史是⼀个历史记录的缩略图,通过时间轴设计将所有以前链接的快照可视化为线性⽓泡序列,方便查找。
系统实施:在开发Charrette时,尽可能地⽀持现有的设计⼯作流程。因此,将Charrette构建为与设计应⽤程序并⾏⼯作的Web应用程序,方便扩展到了其他设计软件。
链接快照:创建快照时,设计师可以将新创建的快照与之前创建的快照链接,该快照代表从⼀个迭代到下⼀个迭代的进度。
随后,他们进行了一项用户探索性评估,参与者通过使用两个设计管理工具进行真实工作,通过对比使用Charrette 和熟悉的工具进行日常工作与沟通。观察了设计师在不同工具使用下的表现,并获得了他们对于工作难易度和完成效果的自我评估。
• 记录:哪个系统更容易记录笔记?
• 召回讨论:哪种系统更易于查找设计会议期间的先前记录?
• 召回设计:哪种系统更容易在设计过程中找到上一个版本的所有方案?
• 迭代:哪个系统更容易找到以前的版本设计迭代?
• 准备:哪个系统更容易准备设计会议?
• 信⼼:哪种系统让您更加自信的在设计会议期间回答团队负责人的问题?
实验过程的观察和问卷的调研结果显示,Charrette 对于设计师的影响大部分是积极的。主要的效果突出在两方面:
对于设计稿的查找和管理,设计师倾向使用 Charrette, 可以通过滑动时间轴来轻松地找到设计迭代。能更轻松地检索之前的设计稿,设计师在项目汇报中的演示变得更加细致,并且可以帮助设计师展示自己的工作成果,显露更专业的设计能力。
在记录会议结论和设计决策方面,借助Charrette,设计师把相关连的⽂本和设计内容有效的存储在一起。这种文件管理方式可以辅助设计师在设计或讨论过程中论证观点,对比常规分开设计决策的方法,很多论据都没有被有效利用。
除了以上的结论外,对于未来版本,项目团队也做了思考与展望:
Charrette 在工作流程上和传统工具产生了鲜明对比,但是设计师已经多种笔记记录方法以进行个人反思,通常会将笔记隐藏起来供自己使用。这表明设计过程的信息交流比最初设想的要复杂得多,在迭代过程中,公共和私人注释之间存在一定紧张关系。
Charrette 功能的在应用于其他领域时,可能需要改进。但是通过链接联系迭代和注释以支持设计师日常工作的方法可以应用在到更多领域。
研究中观察到的Charrette的某些好处,这些信息可以为纵向实验的设计提供参考。例如更容易找到以前的迭代,这对于设计师的日常工作会更加明显;迭代记录对于设计师在设计阶段和评审会议期间对先前讨论的回忆程度或许会很有帮助;基于快照时间轴的高使用率,对该组件进行检测很可能会揭示出一系列有趣的导览行为。
作者团队的研究仅考察了设计师如何管理和整合他们得到的反馈,而没有考虑产品经理对于多个迭代以给出反馈。未来可能会调查Charrette对产品经理的影响,并可能探索专门满足其需求的新功能。
作者团队考察了设计师工作流程,同时与他们面对面讨论中设计过程时遇到的困难。设计师在日常设计输出时,既需要处理各种反馈,同时需要提供设计稿的不同迭代版本以及同一个版本的不同方案。
通过研究设计师工作习惯,团队在设计工作中发现了三种设计师的工作原型,然后构建了Charrette,为每种模型提供了软件支持。在与12位专业设计师的短期探索性比较研究后,对 Charrette工具进行评估,以了解对于这些工作原型的支持的效果,以及使用的难易程度。
通过这次评估,表明尽管目前的设计软件存在可用性问题,但他们很愿意管理好自己的历史稿件以及决策记录,为讨论工作和设计决策的过程中提供基础。
文章结尾简单的总结 Charrette 在设计师日常工作流程中的帮助:
1、Charrette保证项目有高质量的建立和管理,从而收获显而易见的共同利益。
2、一个共同的 Charrette 管理,可以展示项目的每一个进展细节。
3、 Charrette 给项目参与者提供一个可供分享的系统,记录所有沟通的结果,特别是管理者留下的重要决策依据。
4、信任关系:Charrette 提供的有意义的项目参与过程,促进了上下游的关系和谐。
5、可行性:Charrette 提高了完成一个项目的可能性。
6、计划性:Charrette 通过多方的共同管理,创造了更好的项目管理。
7、 经济性:Charrette 避开了重复性工作,帮助管理者减少生产力的重复利用。
在日常的工作中,我们会使用类似TAPD、trello等工具进行项目管理。这类软件有效地给与管理者一个清晰的维度了解目前项目的进展。但是相比 Charrette 这种模型来说,仍然处于一个单维度的管理方式,对于设计师自己的飞机稿、过程稿、上线稿件的管理有非常大的不足。
首先设计资源的利用上,Snapshot + 时间轴的管理维度可以为团队提供一个清晰的项目管理框架,基于框架对于常用的组件或设计模型都有高效的反复利用和共同维护的好处。同时可以根据不同的需求场景,在管理软件上增加场景维度的管理,高效利用公共组件,降低维护成本。
其次,对于人力流动来说,可以帮助大家快速了解工作中使用的设计方案是否可以快速复用、借鉴,提高团队的基础输出能力。
最后,对于庞大框架的APP来说,可以通过时间维度和场景维度上的管理,快速修复和优化。
当然,在真实的使用场景中会有很多困境和问题,但是人类发展的历史长河都是在对未来生活的愿景下建设起来的。