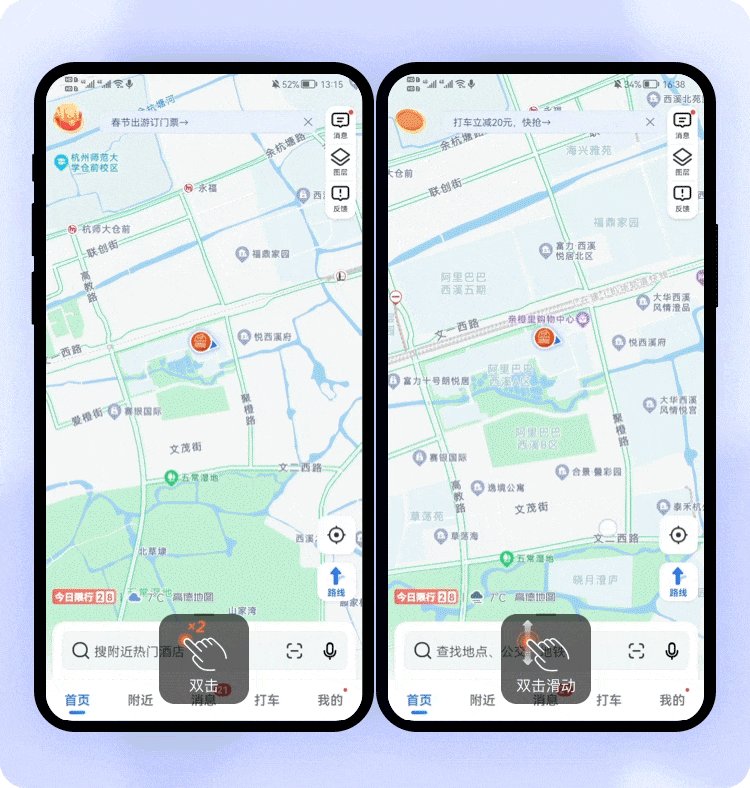
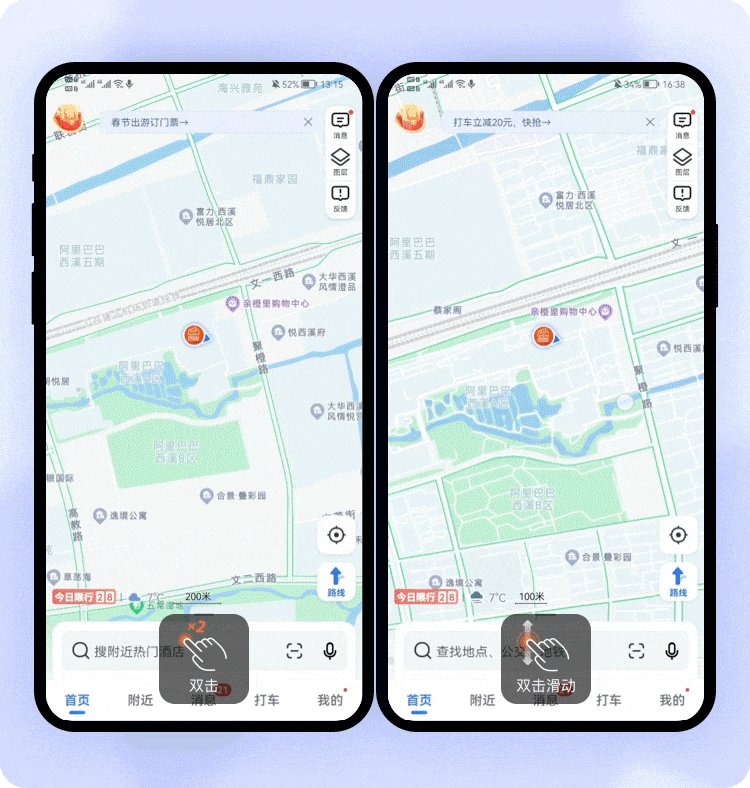
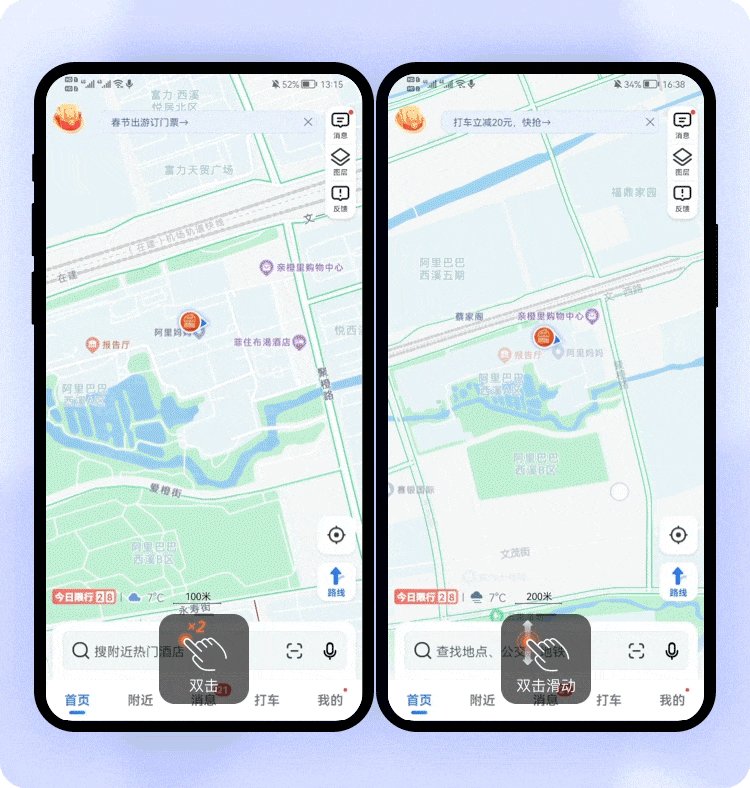
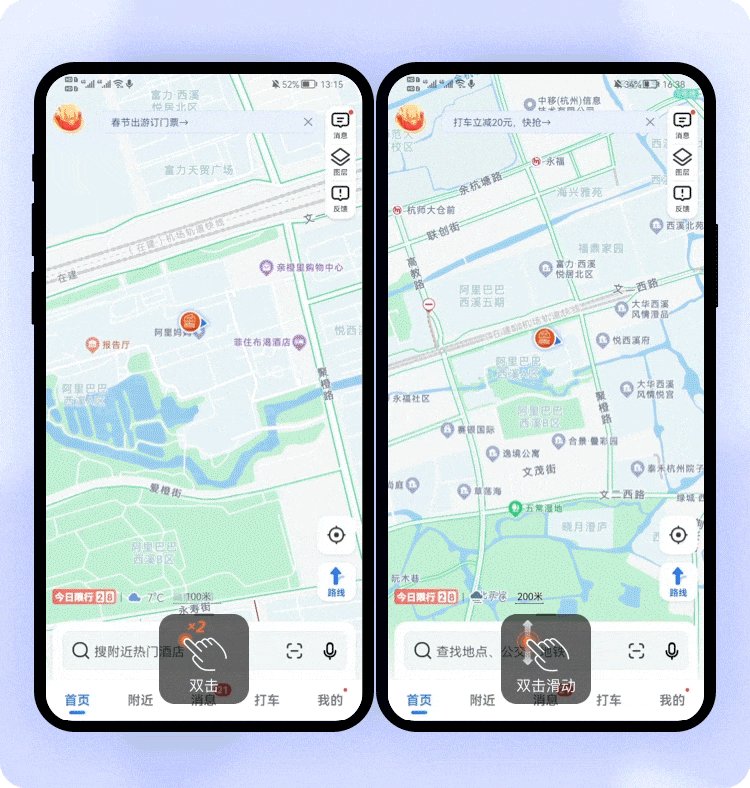
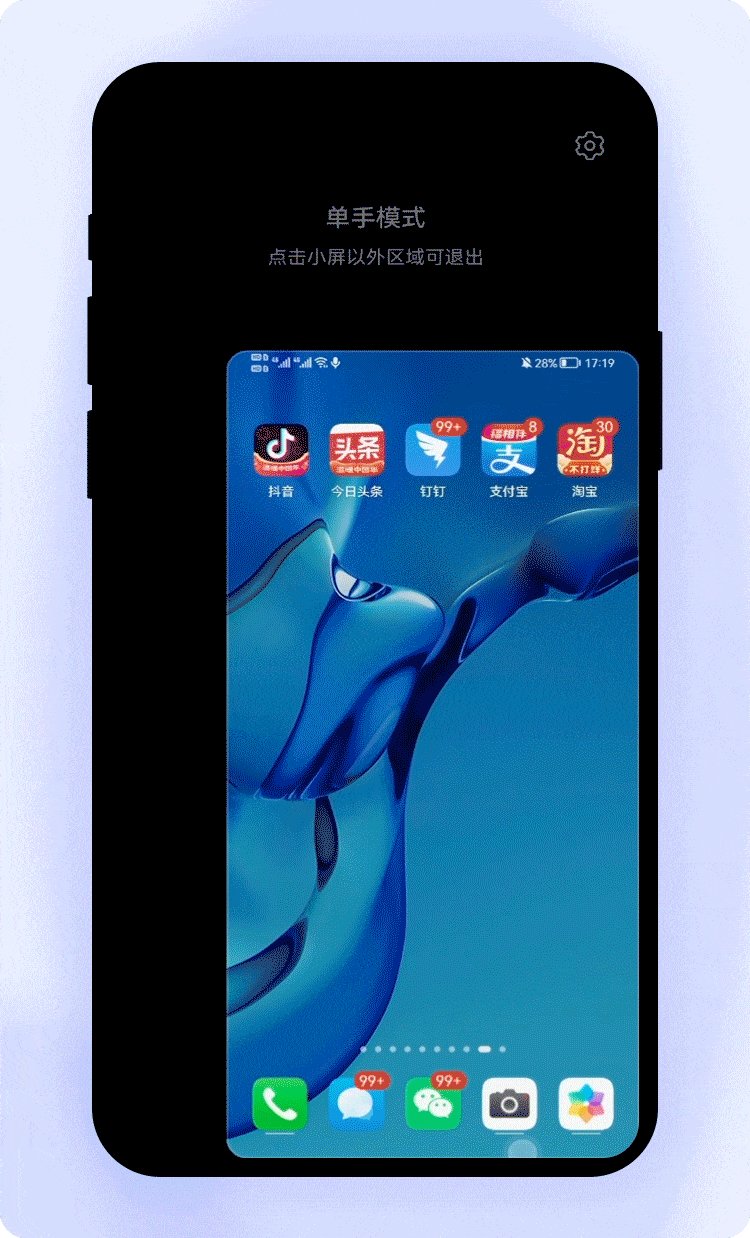
01. 单手操作:复杂功能也能轻松拿捏



02. 多段式操作:一个手势的多种选择
在有些app里,同一个按钮或手势采用多段式交互,比如根据不同的触发时长呈现不同的功能效果,以此来帮助用户实现更便捷的操作或更多的功能选择。
▍1.相似功能的递进

▲「bilibili」的点赞按钮除了单击为点赞功能外,还有很符合产品特色的“一键三连”功能,即通过长按点赞按钮可以同时触发点赞、投币、收藏功能,已成为B站的标志性互动方式;

▲「网易云音乐」的返回键,在长按时可以直接返回最上级主页,满足用户不同的返回需求。

03. 轻便功能:预约舒坦的操作体验
通过手势创新,我们也可以对一些以往较为繁琐的功能进一步简化,以更合理的方式高效实现;
▍1.未读消息快速清理

对于强迫症患者来说,在「QQ」消息列表内的小红点快捷清空操作非常痛快,用户可以直观的将某条消息的未读红点直接拖拽删除。
▍2.随心所欲的画幅

「bilibili」在全屏观看视频的状态下,可以通过双指操作让用户随心所欲的控制画幅大小和角度。


04. 创新手势
除了常规手势外,很多os会在系统级别定制一些更创新的手势,来方便用户实现快捷创新功能。
▍1.按压面积的识别

在锤子手机的「samrtisanos」里,对图片或文字大面积的长按会唤起大爆炸模式,可快速识图或编辑文字内容。
▍2.按压关节的识别

华为「鸿蒙」的截图功能通过识别关节敲击来实现;基于这种技术能力,可根据不同的关节动作来实现局部截图、滚动截图等功能。
▍3.隔空手势的识别

华为「鸿蒙」摄像头可读取用户隔空手势,根据手势触发各种交互动作,使用户在特殊场景下不接触手机屏幕实现多种常规功能。
手势是使用移动设备最基本的手段,在应用设计中,我们可以充分使用各种手势带来的便捷,帮助用户提升产品体验;当然,即便是最简单的点击与长按等手势操作,也可以结合具体场景,通过创新的交互响应来传递产品功能或解决用户的痛点。

