
大家在初学设计的时候,做的作品经常是前几页一个风格,后几页又换了一种风格。
出现这种情况,通常是不同页面之间的视觉效果不够统一,很难让人联系到一起。
今天,咱们抛开以往经常说的版心、字体字号等问题,借用 5 套不同的灵感图,带大家了解同页面的风格是如何统一的。
接下来,进入正文:
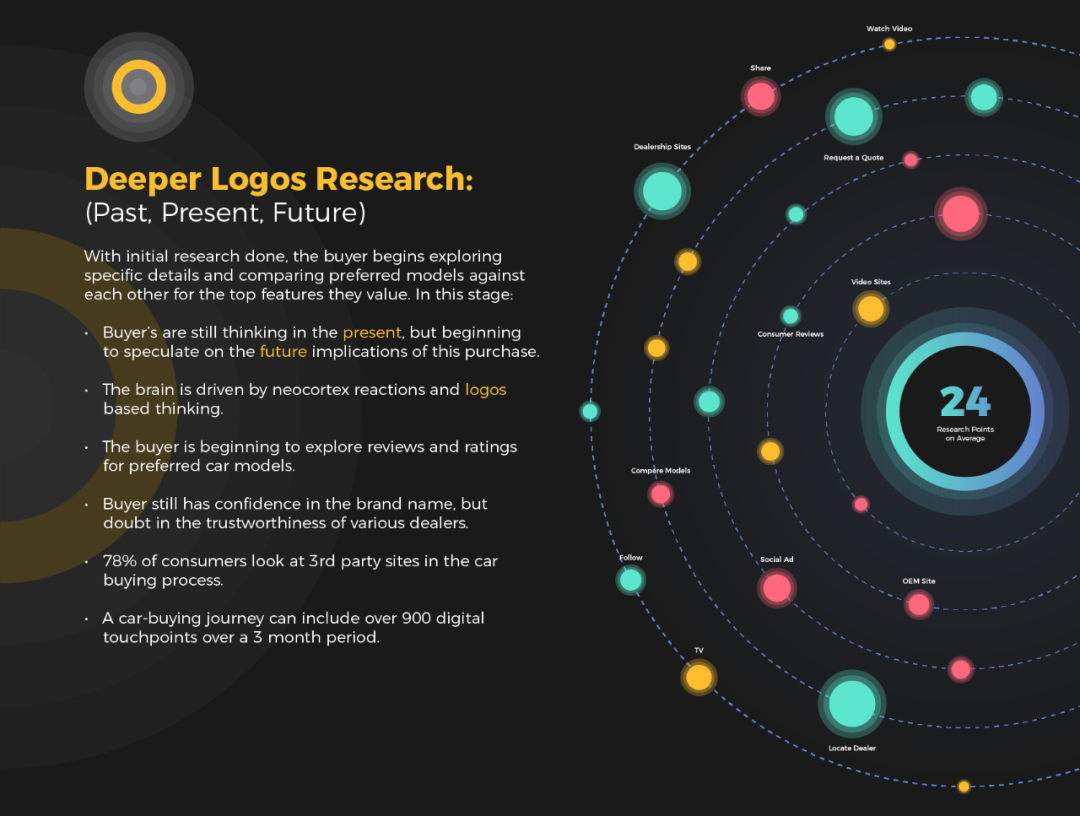
01. logo与图示
现在大家看多了设计感很强的页面,几乎每一张拿出来都可以当海报,往往会认为公司规定的底板不好用,简直是限定了自己的才华。
实际上,内容页不断重复的 logo、标题、页脚与页码等元素,是让不同页面看起来更统一的最简单方法。
尤其是当页面很多,需要多人协同完成时,更需要有一套统一的母版与设计标准,来使风格效果更为统一。
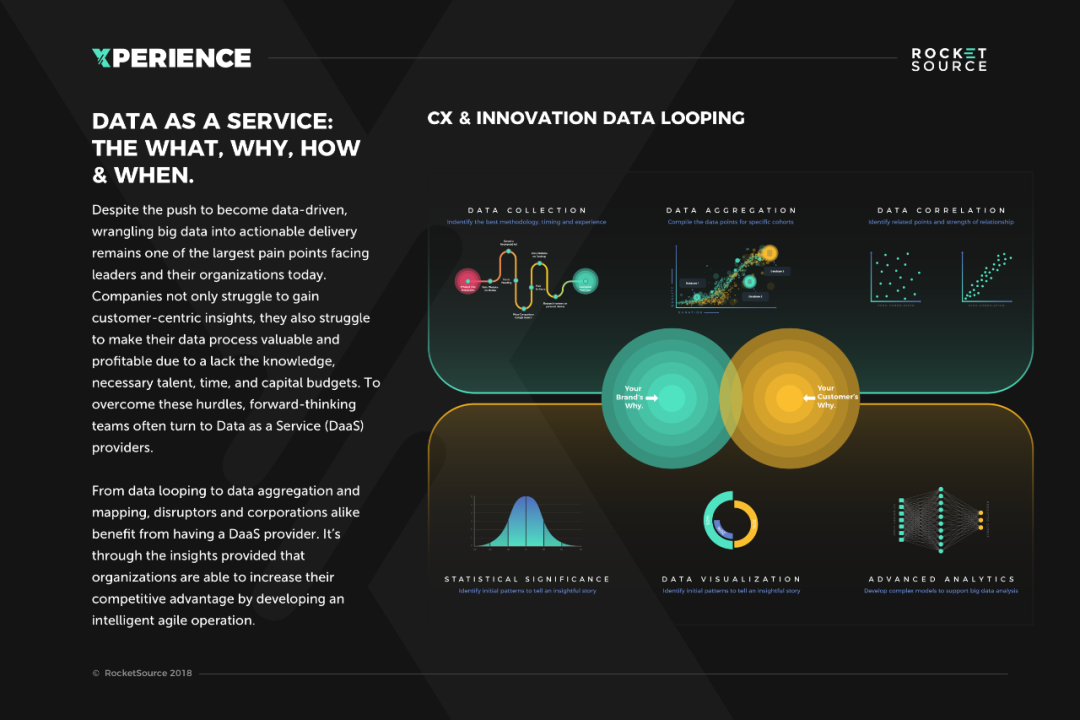
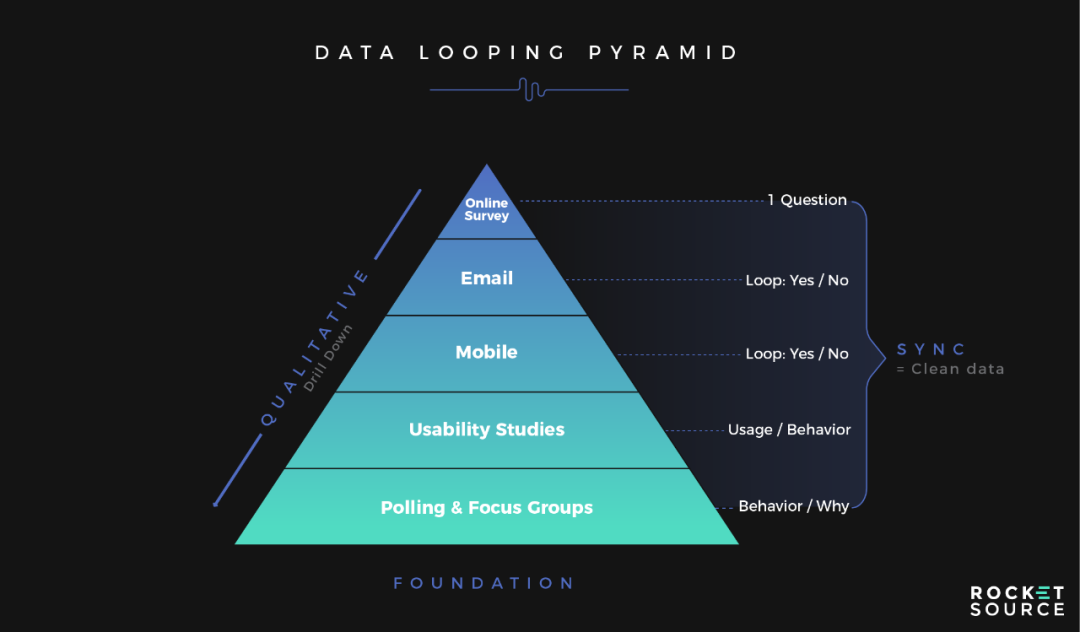
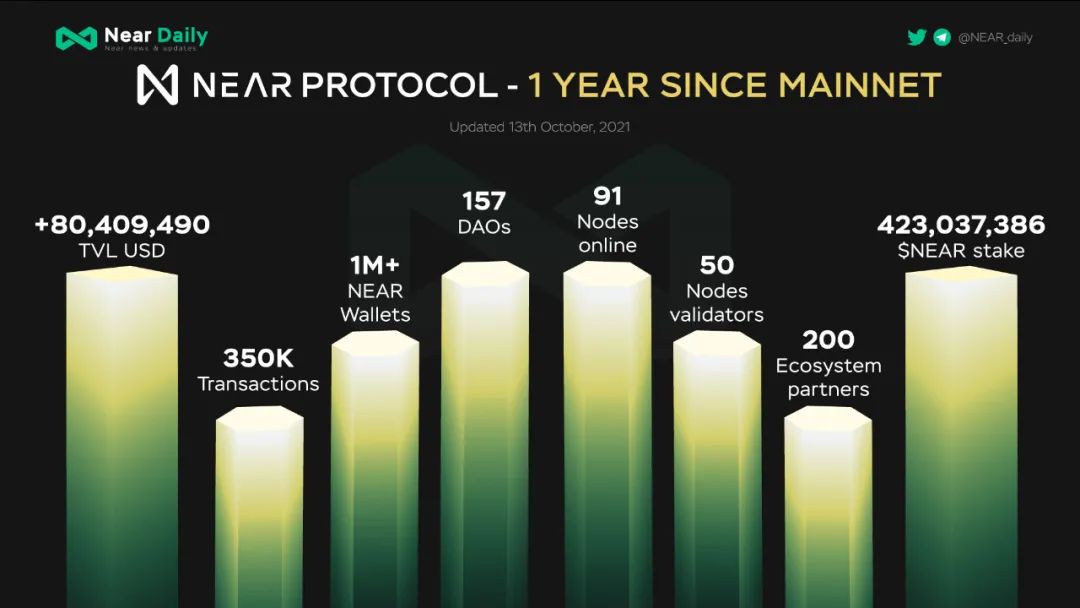
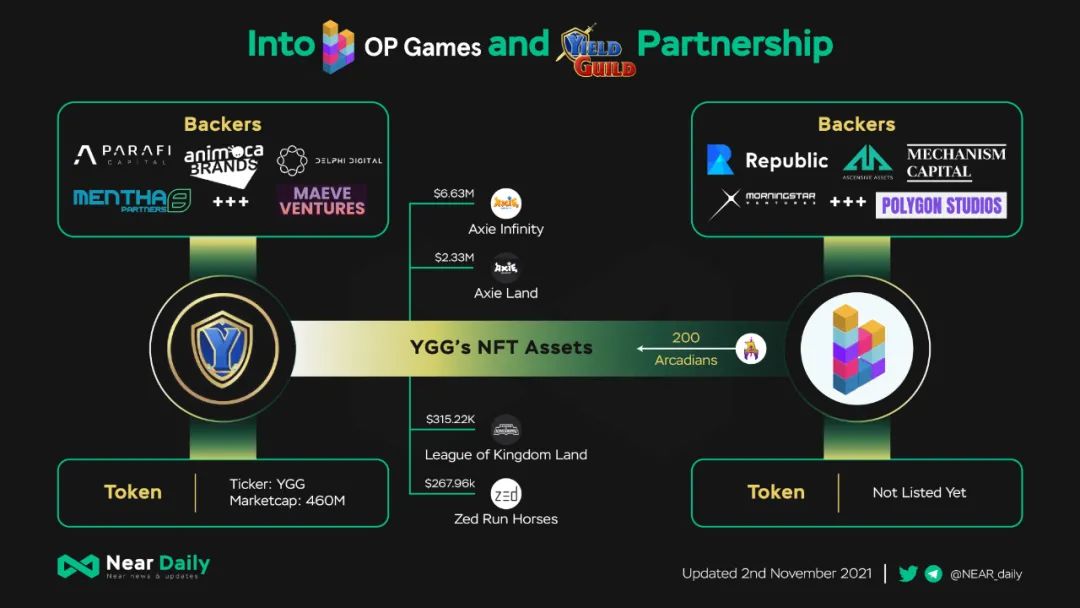
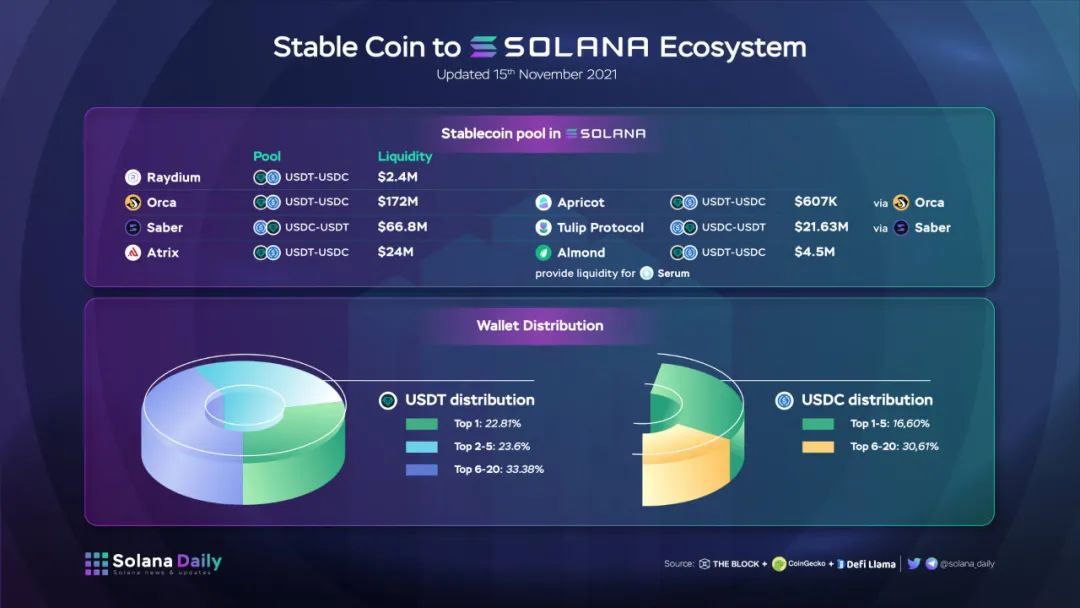
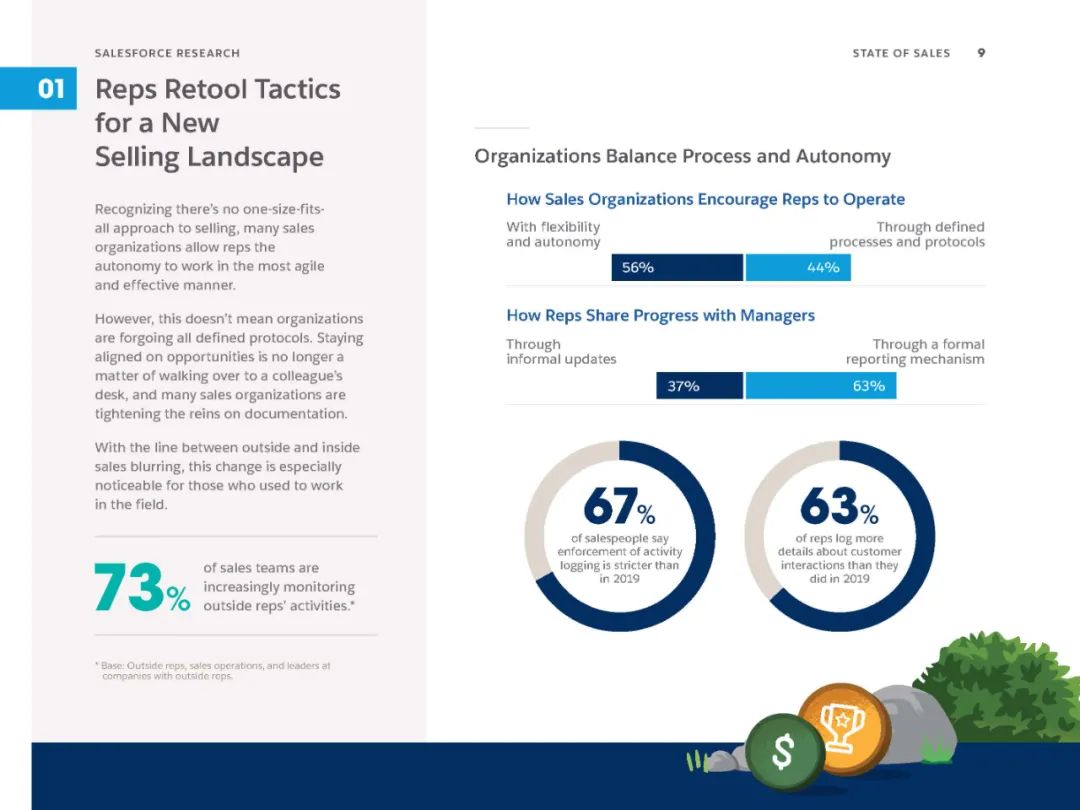
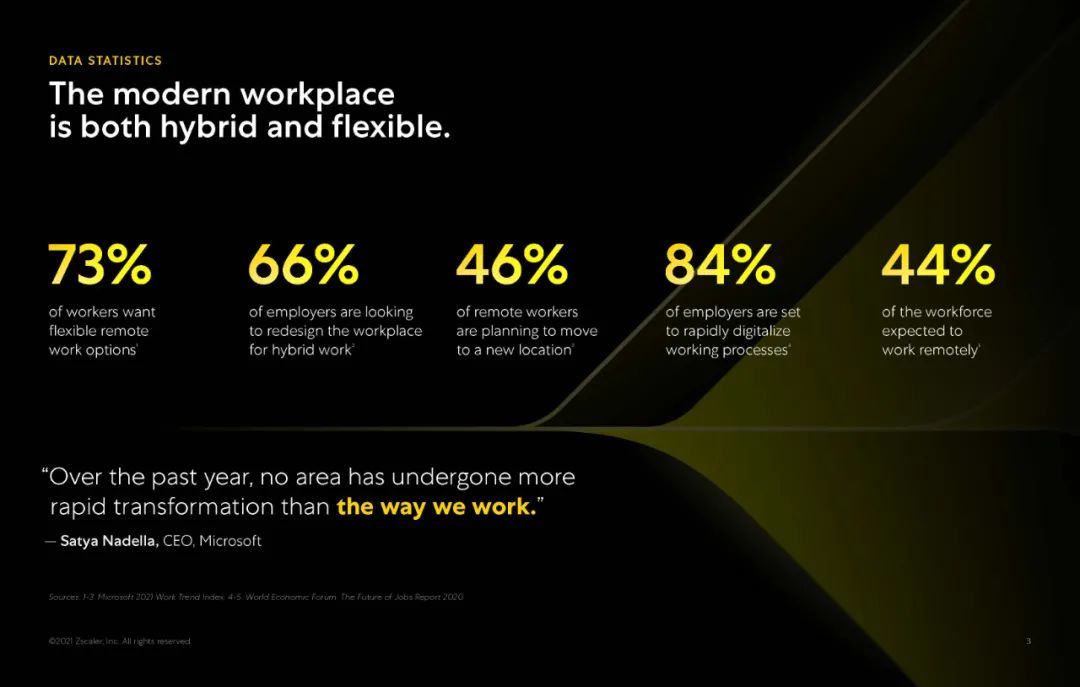
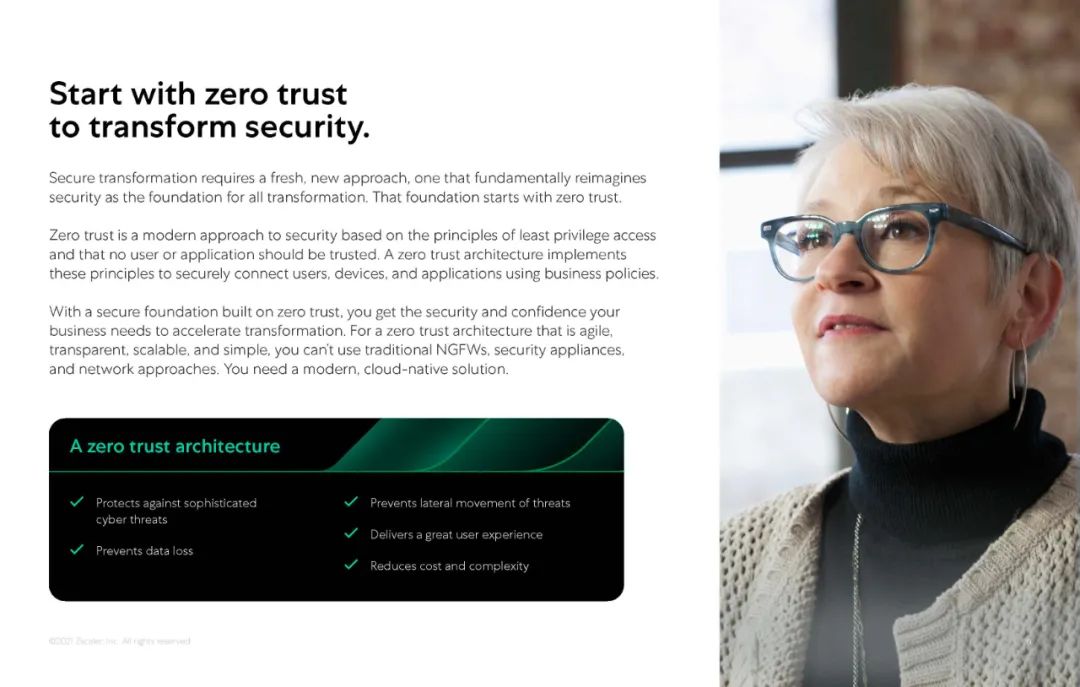
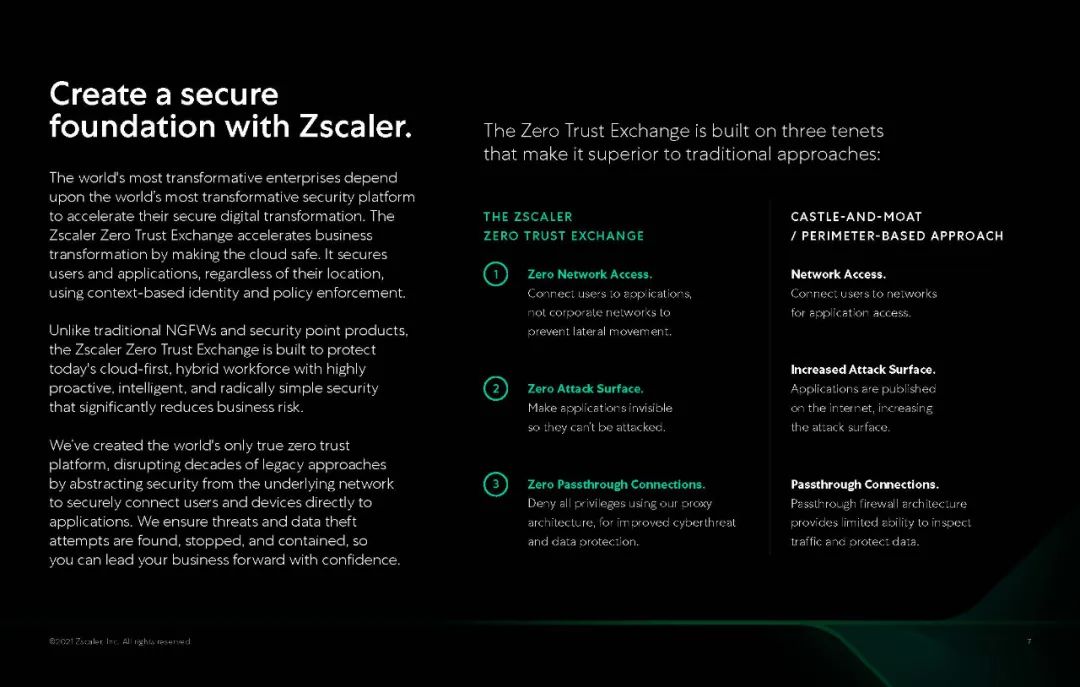
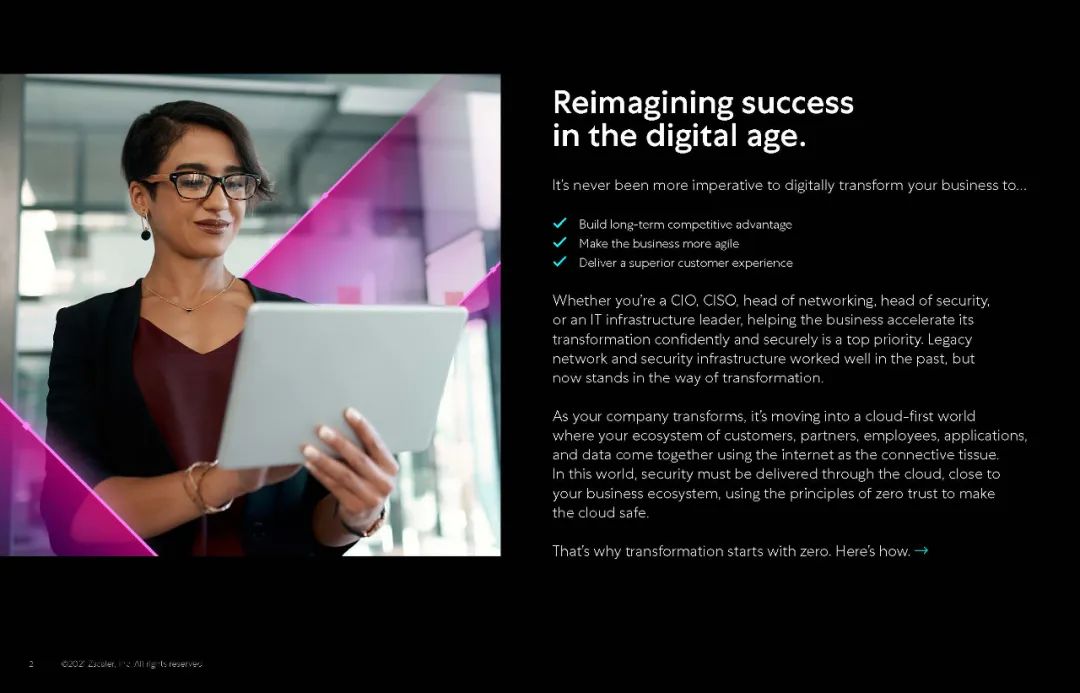
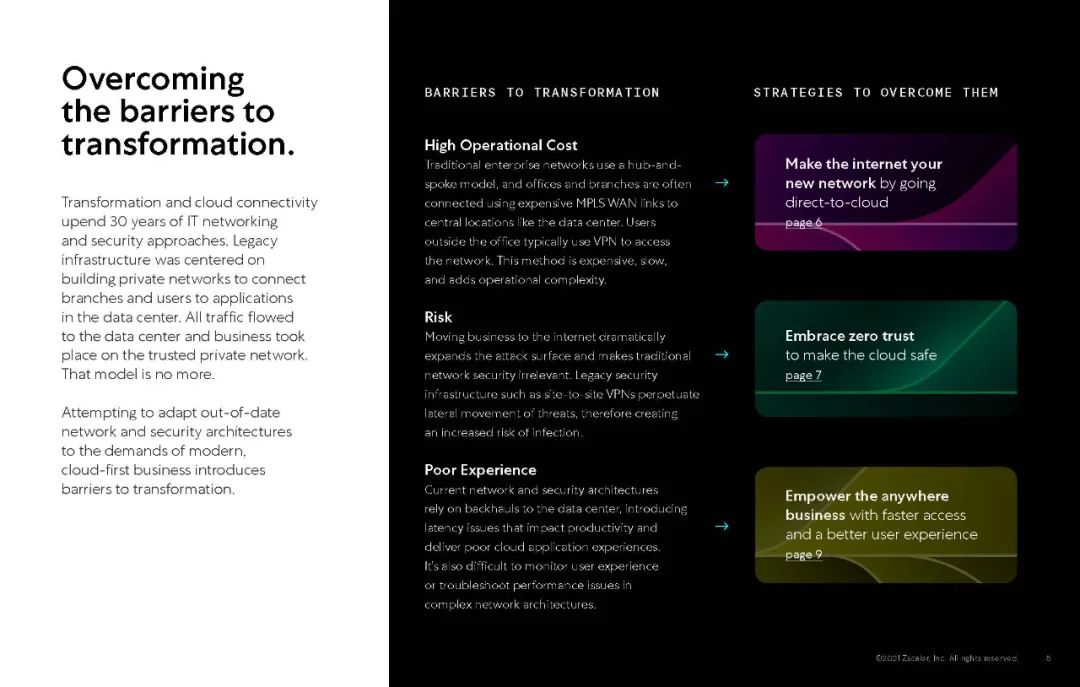
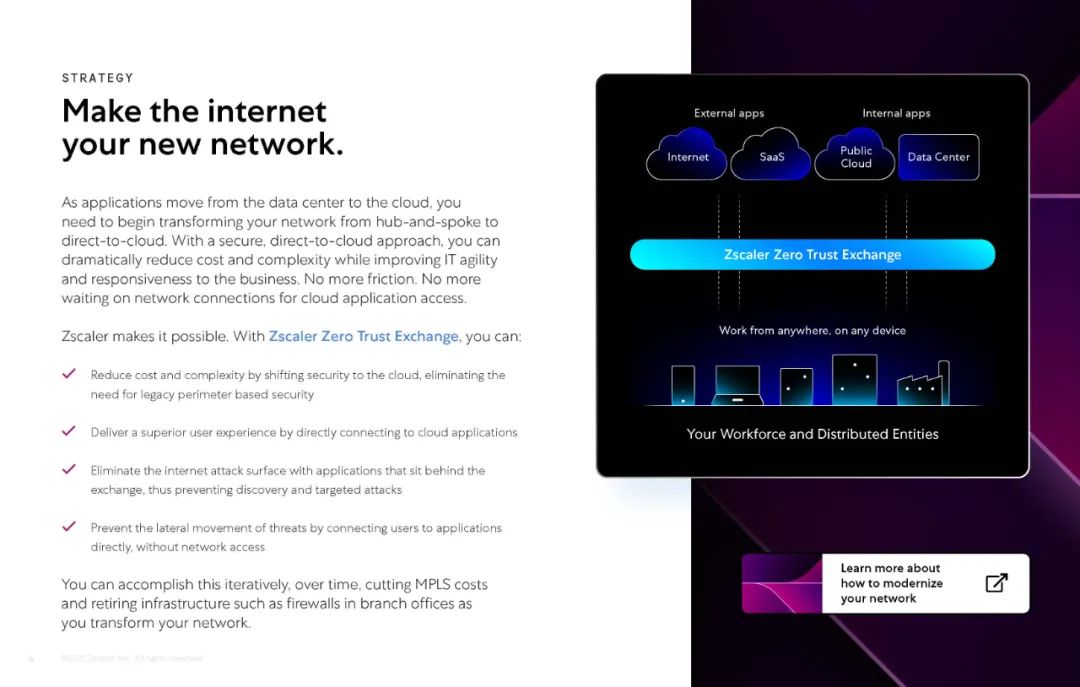
接下来,来看第一套灵感图,一共 20 张:




















你会发现它们的版心、排版形式甚至页面比例都不同,但相信你能看得出来:它们是出自同一家公司。
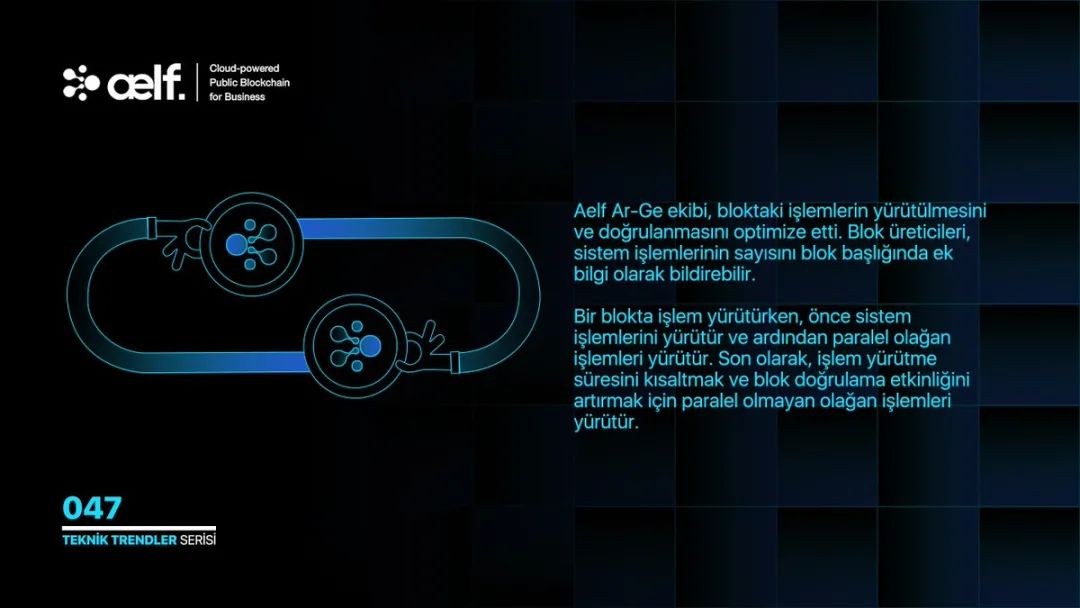
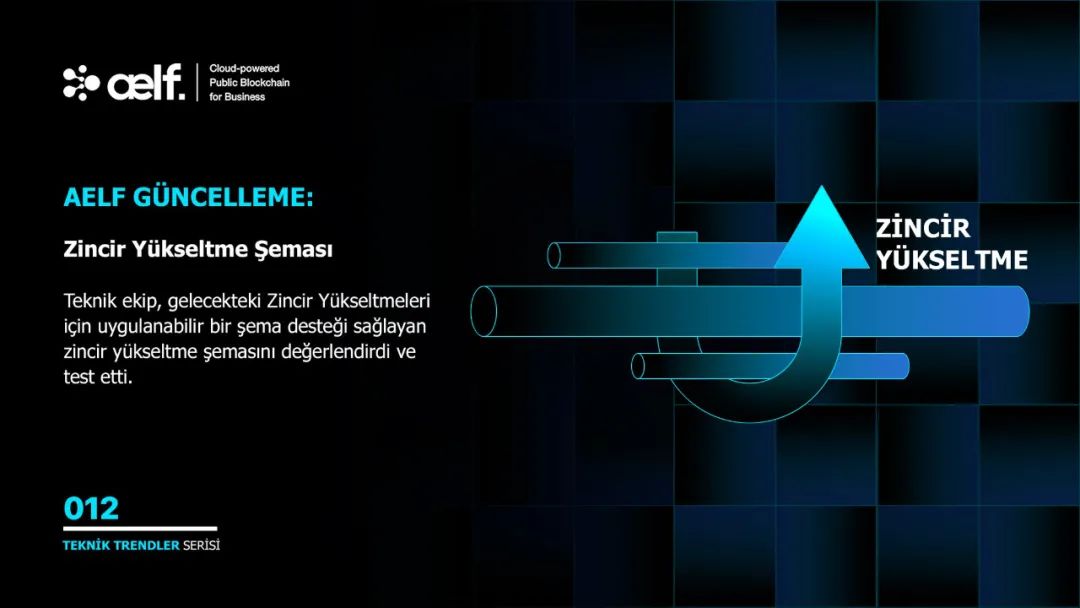
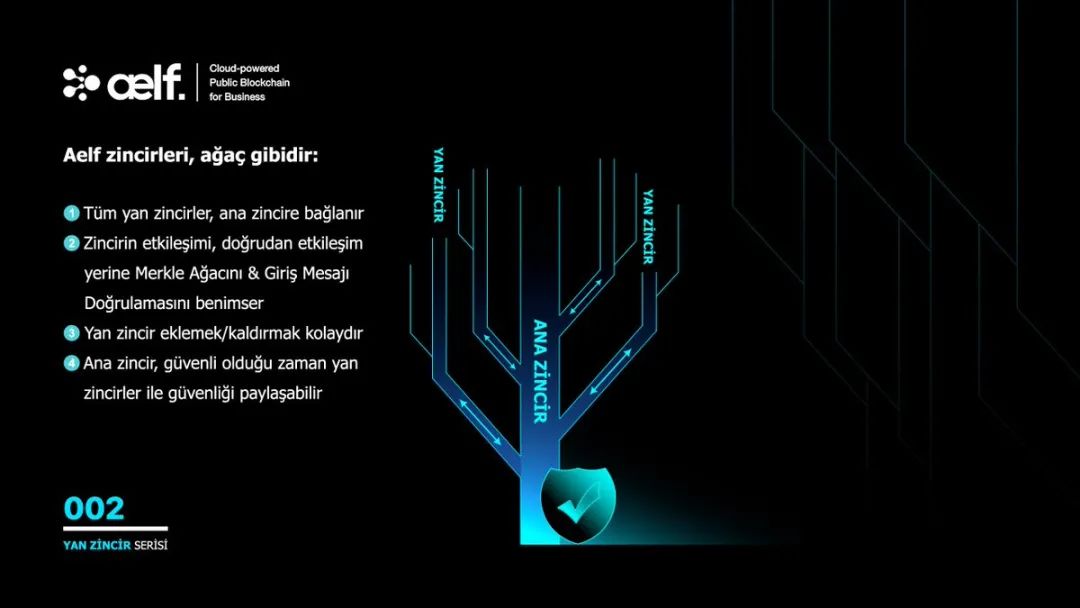
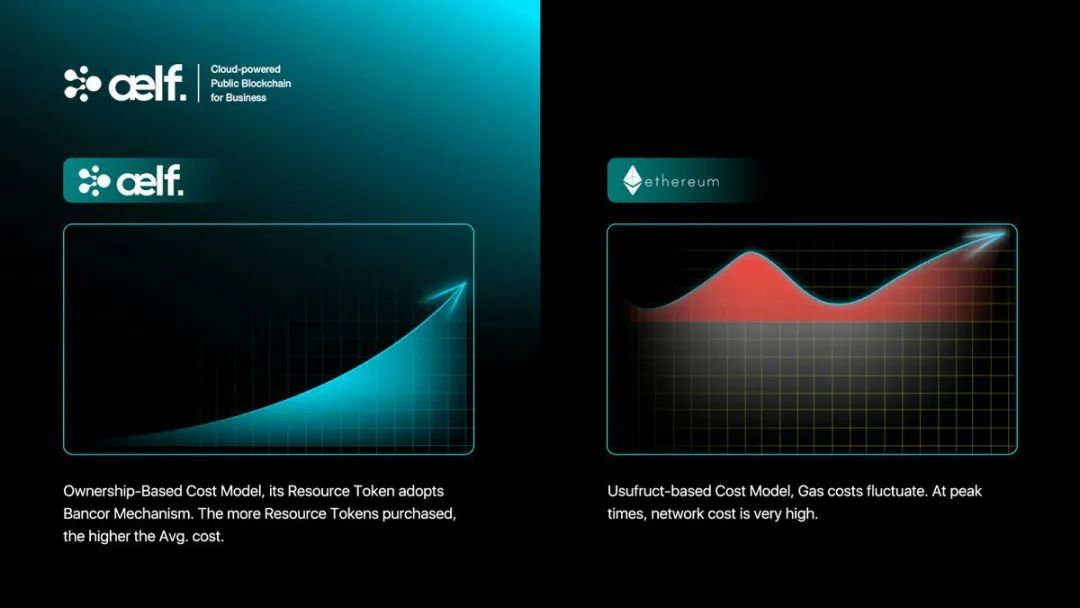
我们之所以觉得它们风格统一,一方面是几乎每张图都加了 logo,另一方面这些图的配色十分接近。
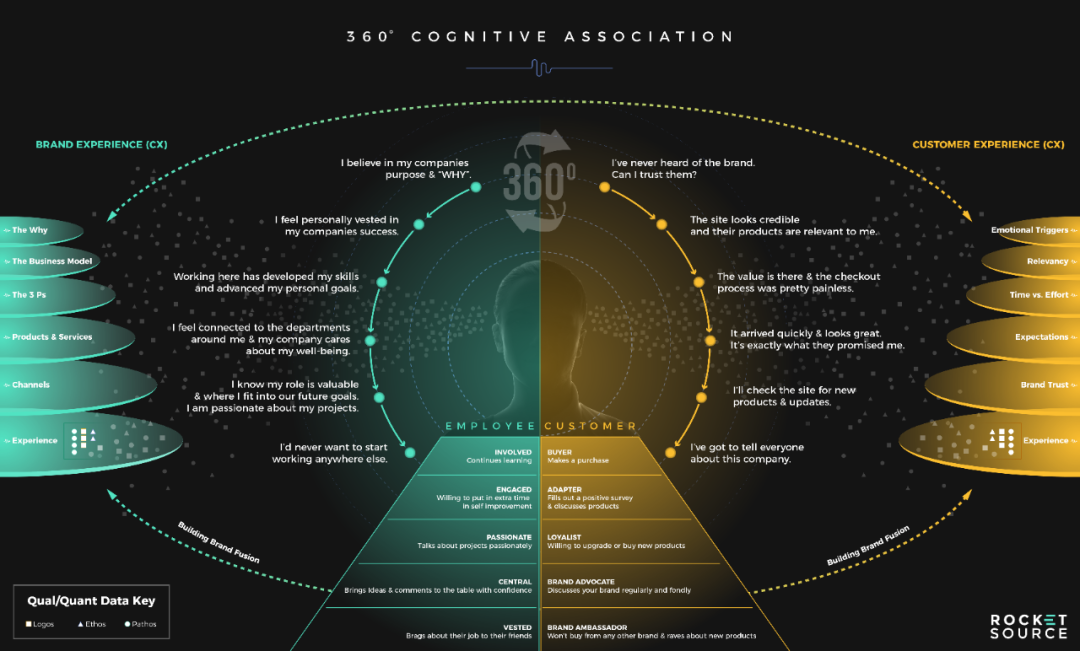
而且几乎都是使用差不多的渐变效果,都用了看起来比较复杂但又精致的图形图示。
有时候,不断重复看起来很难做、很复杂的图,更容易加深风格统一的印象。
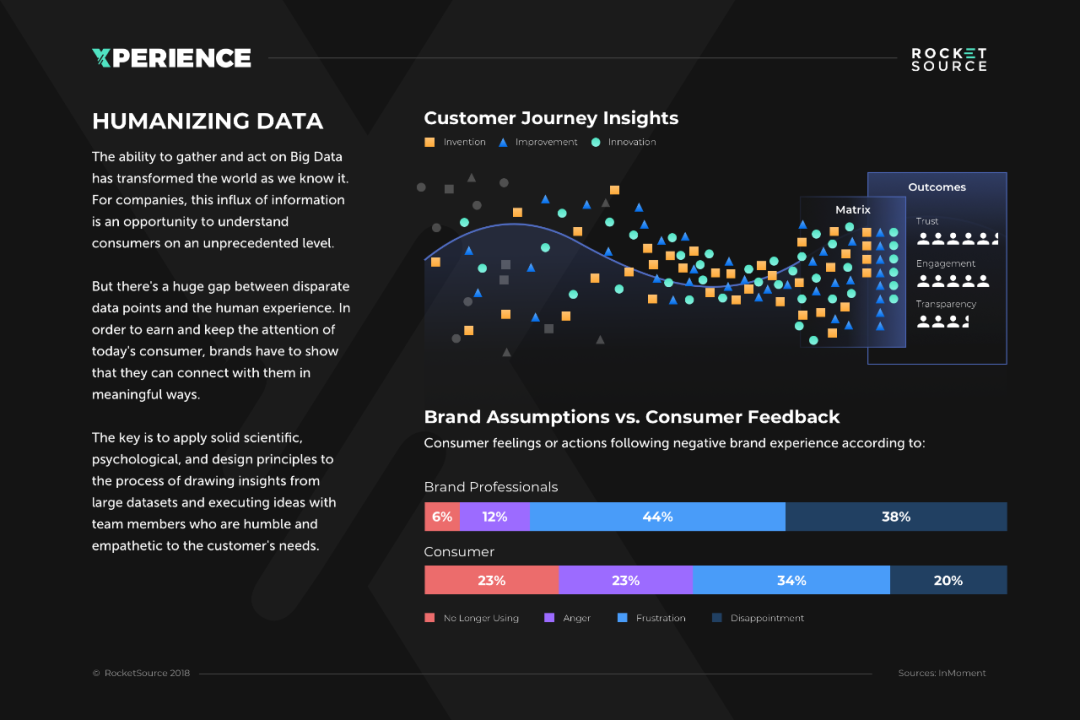
02. 数据图表
上面提到使用 logo、复杂图示,以及相近的配色使不同的页面看起来风格统一。
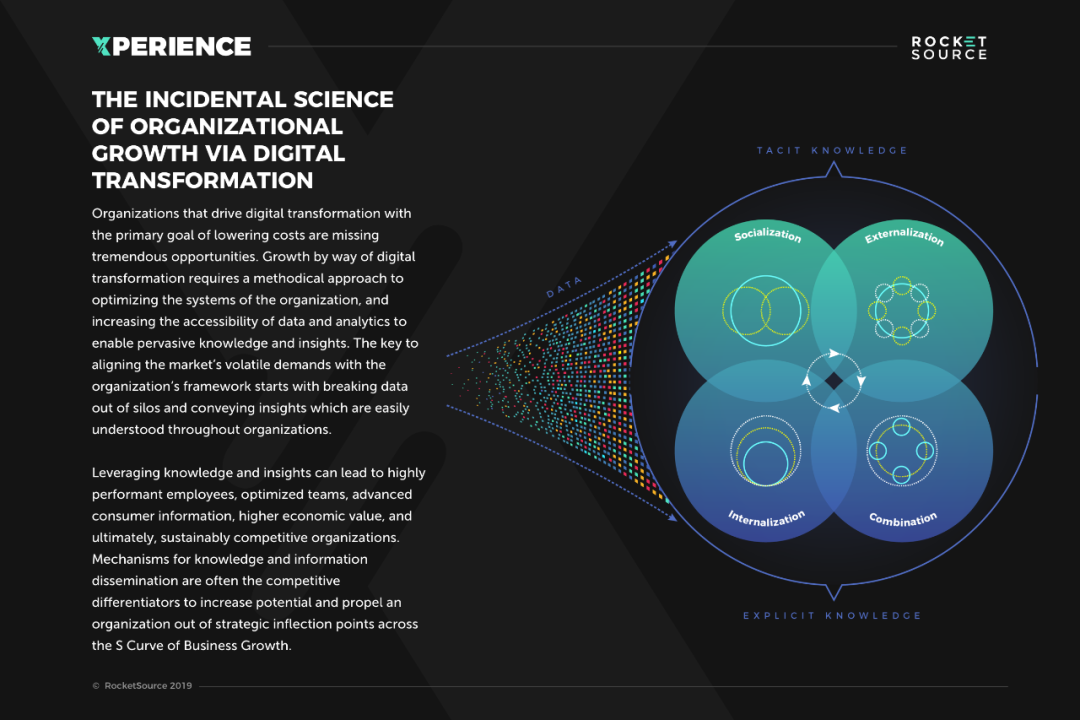
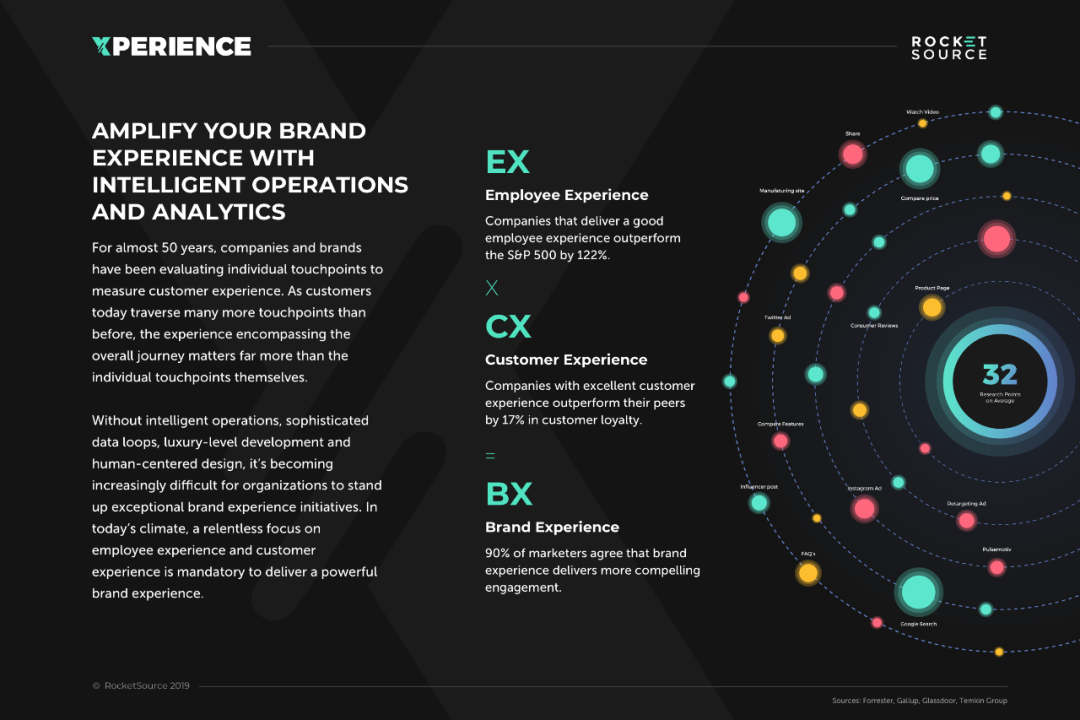
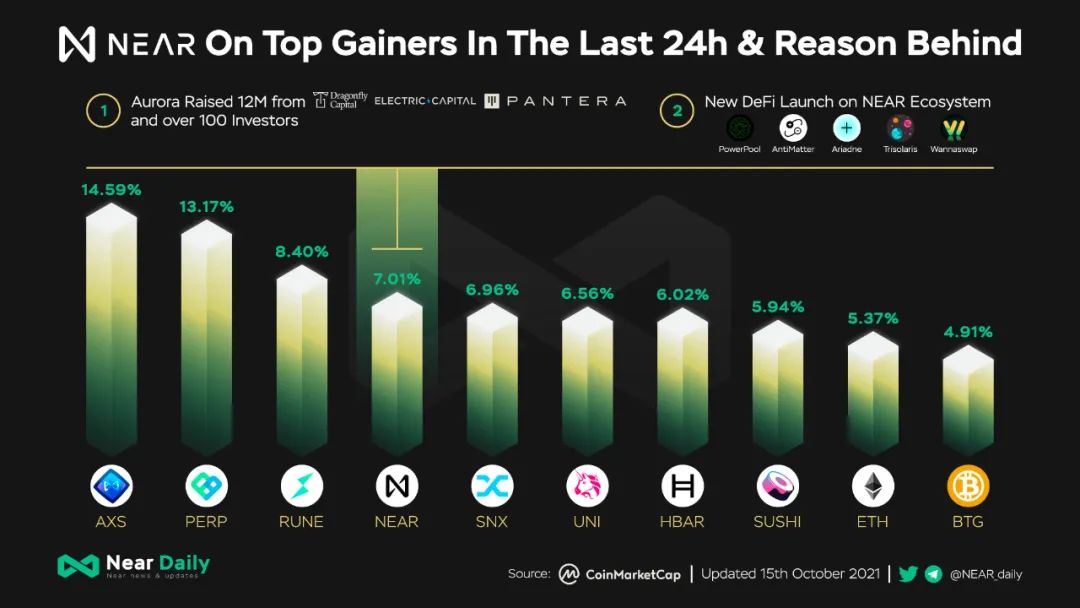
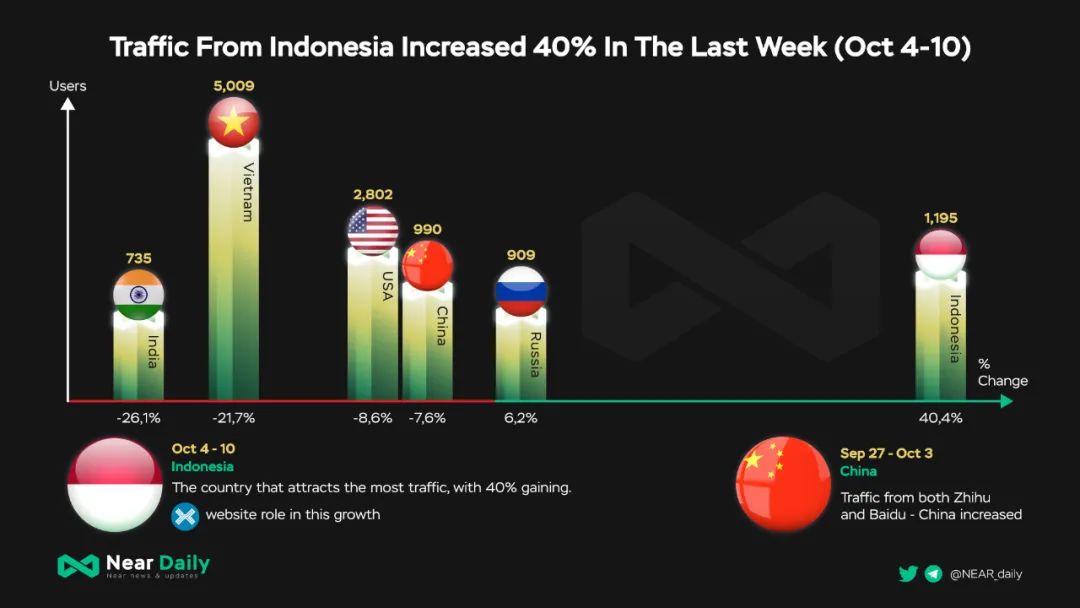
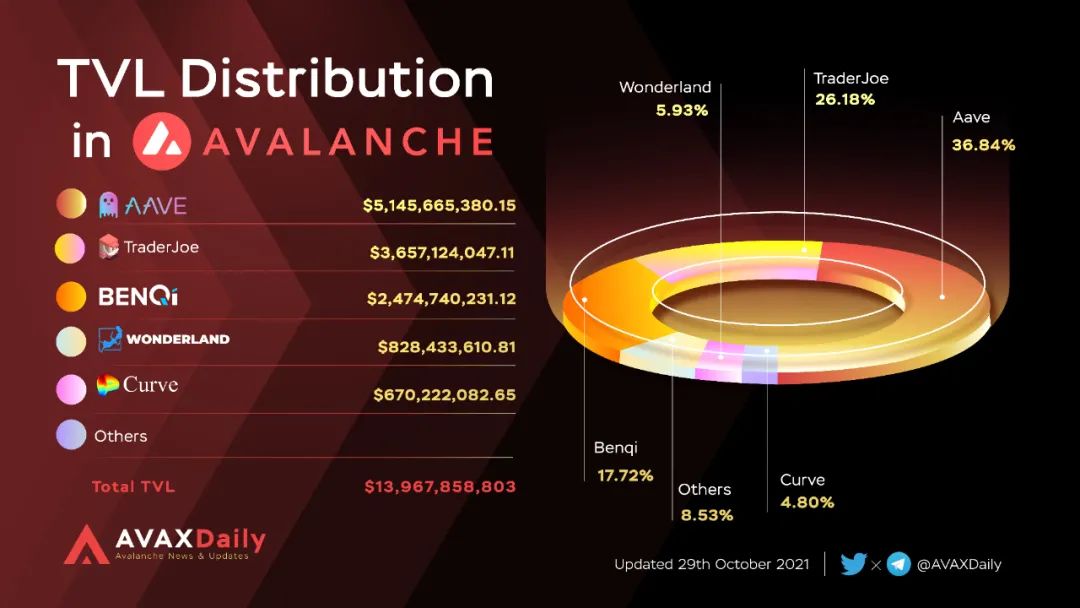
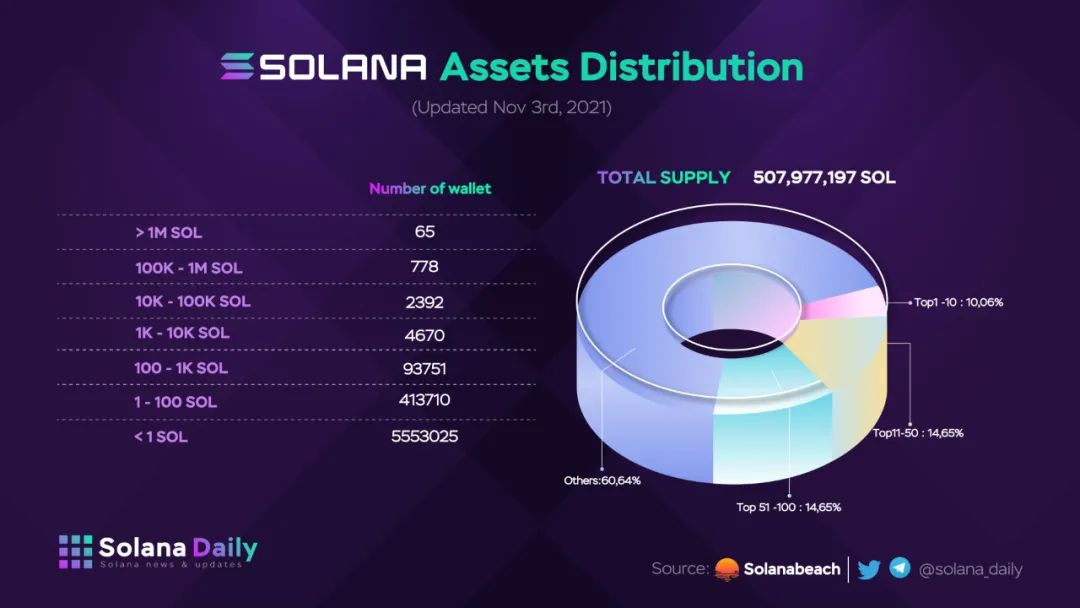
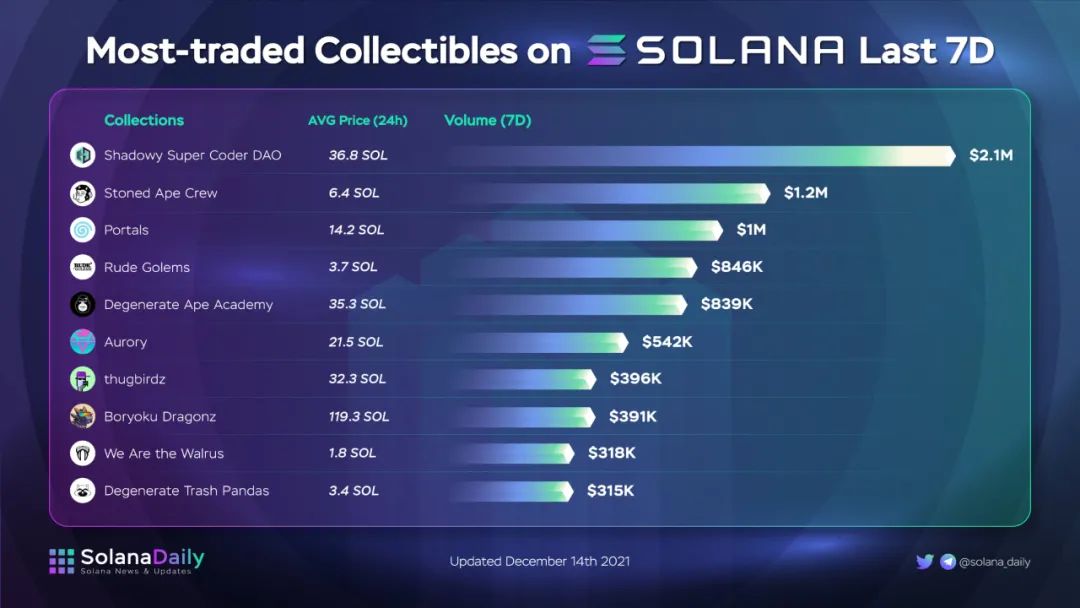
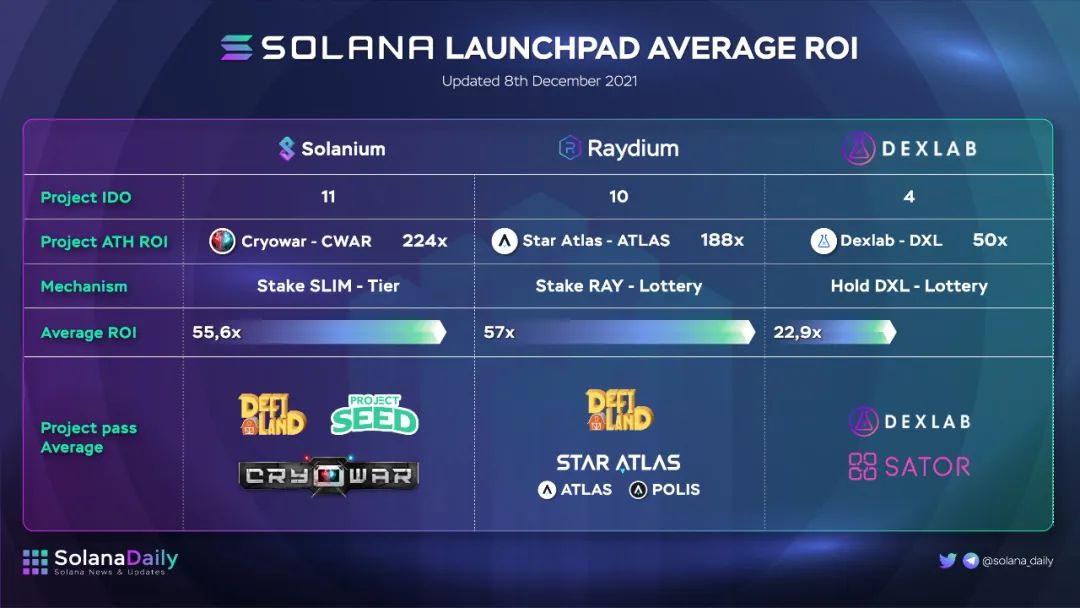
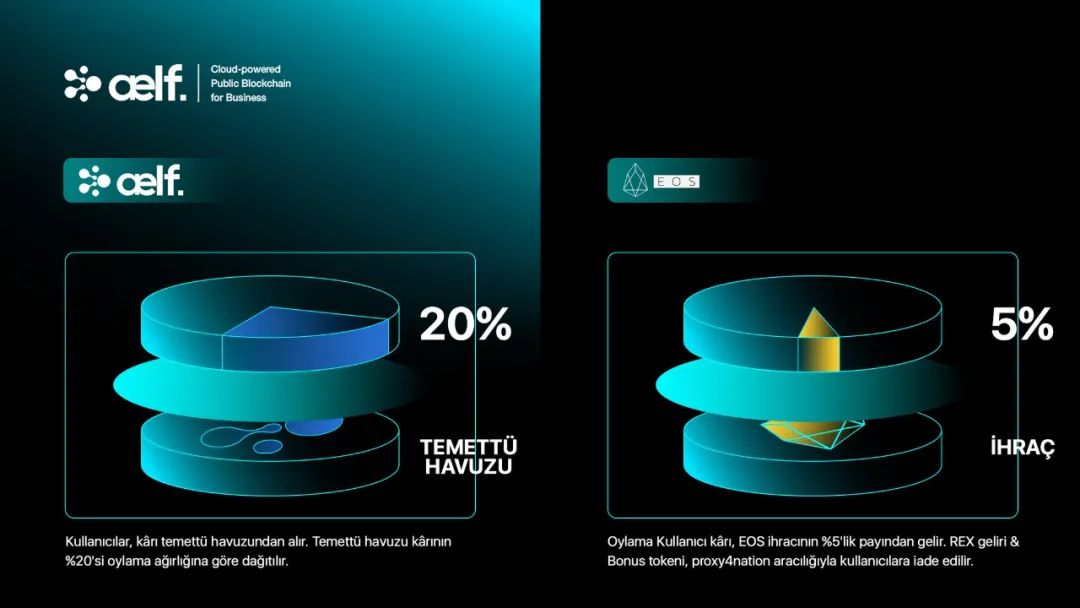
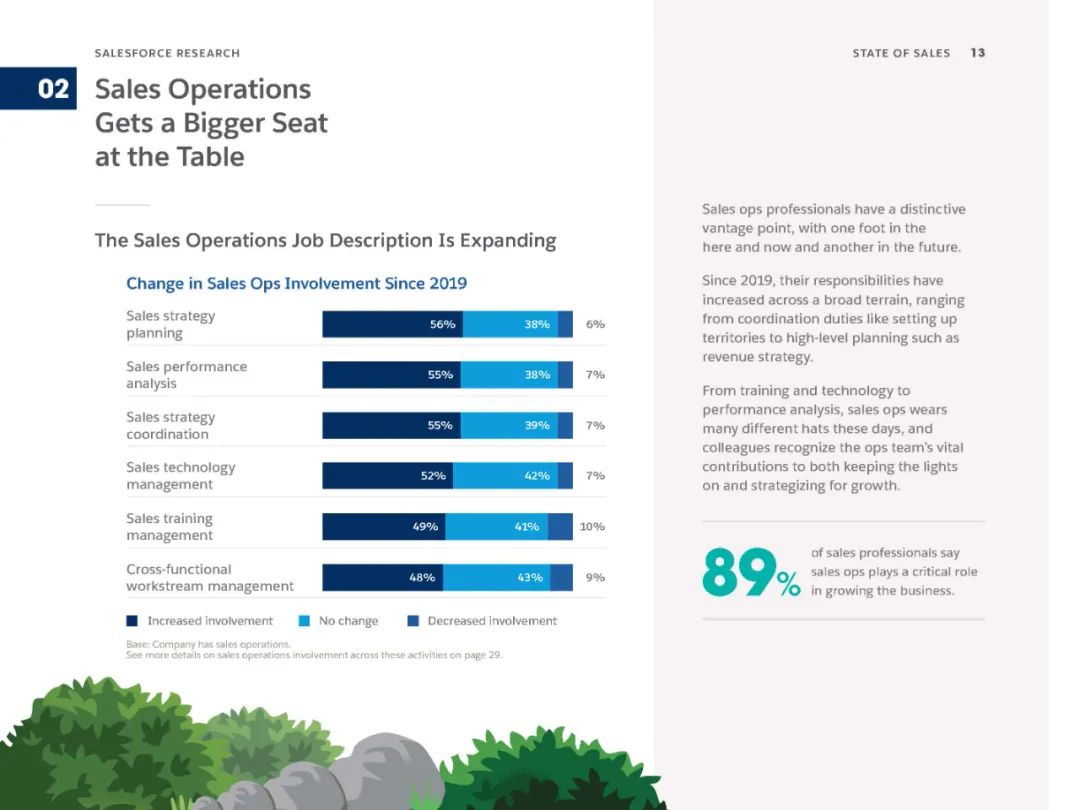
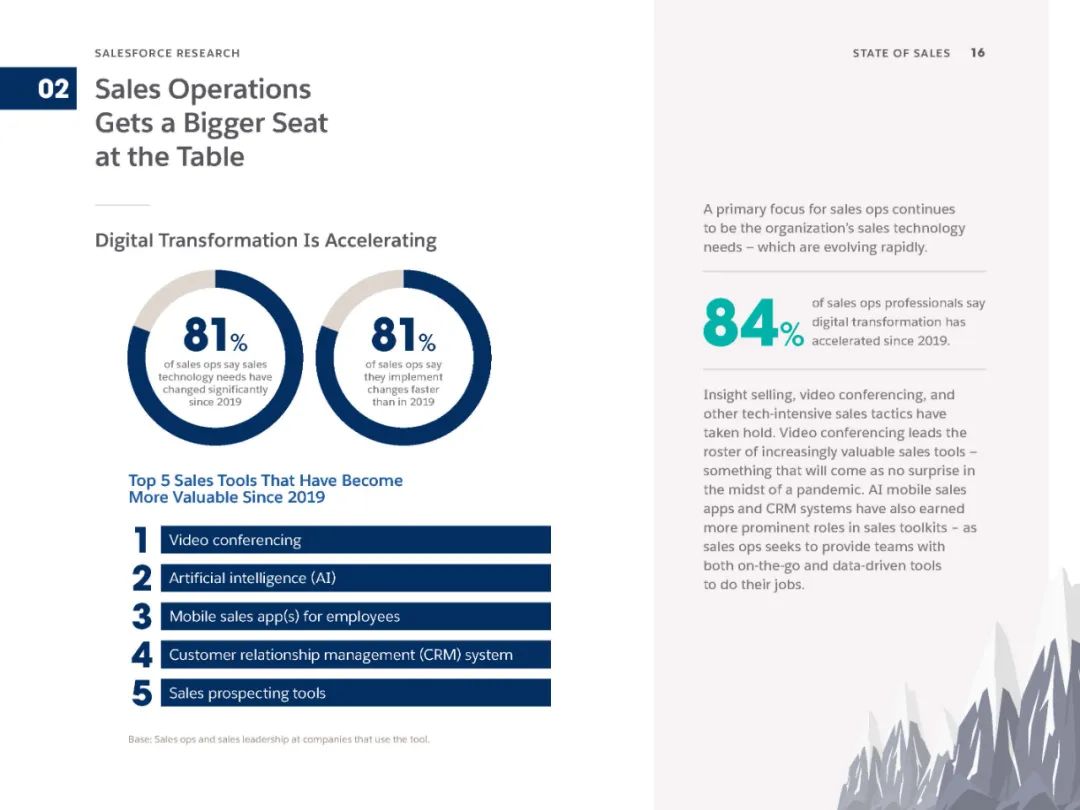
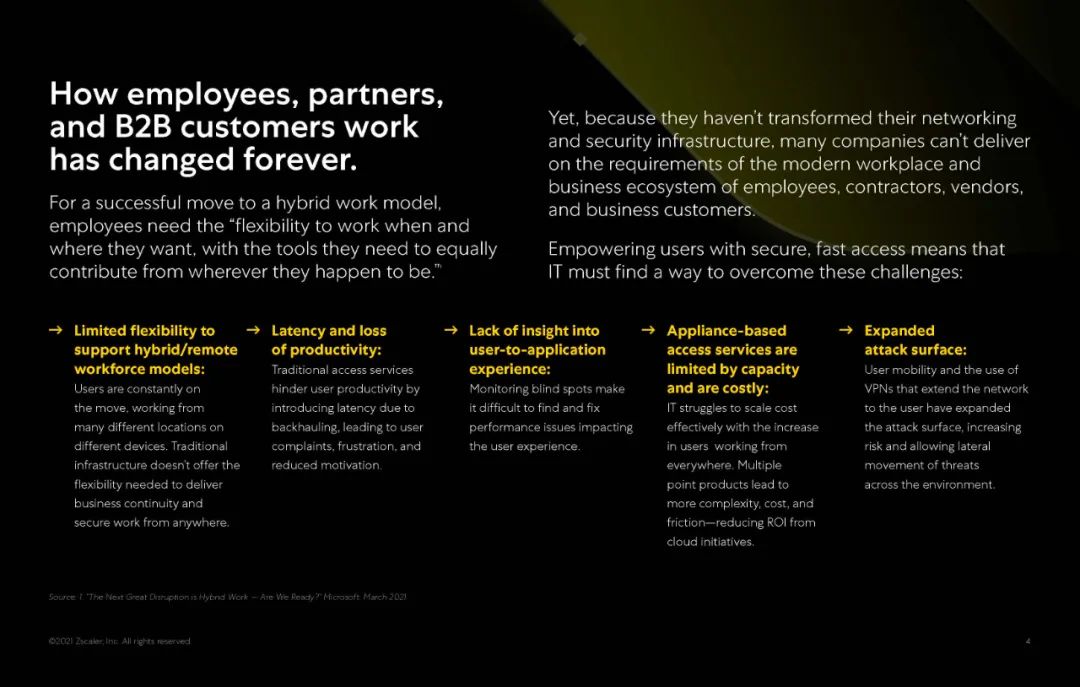
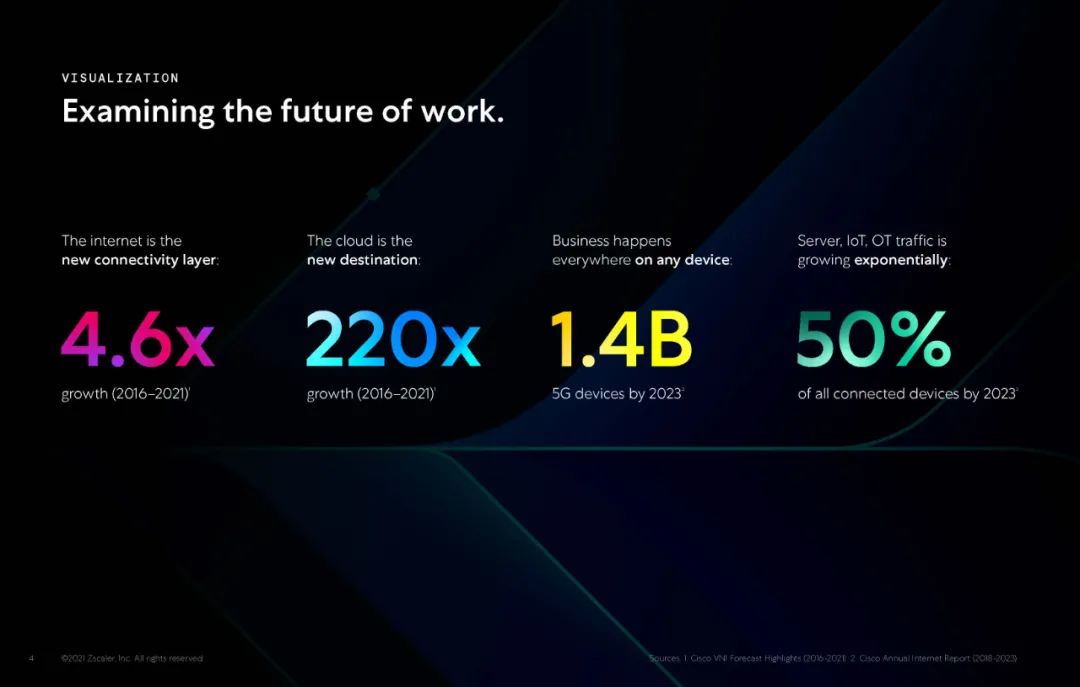
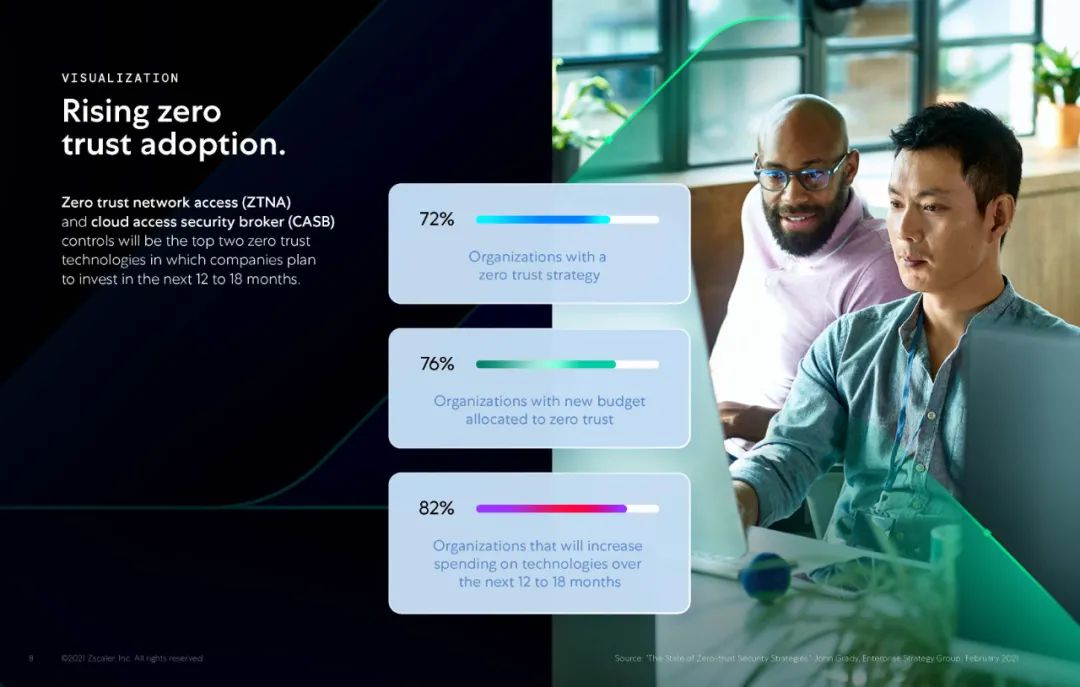
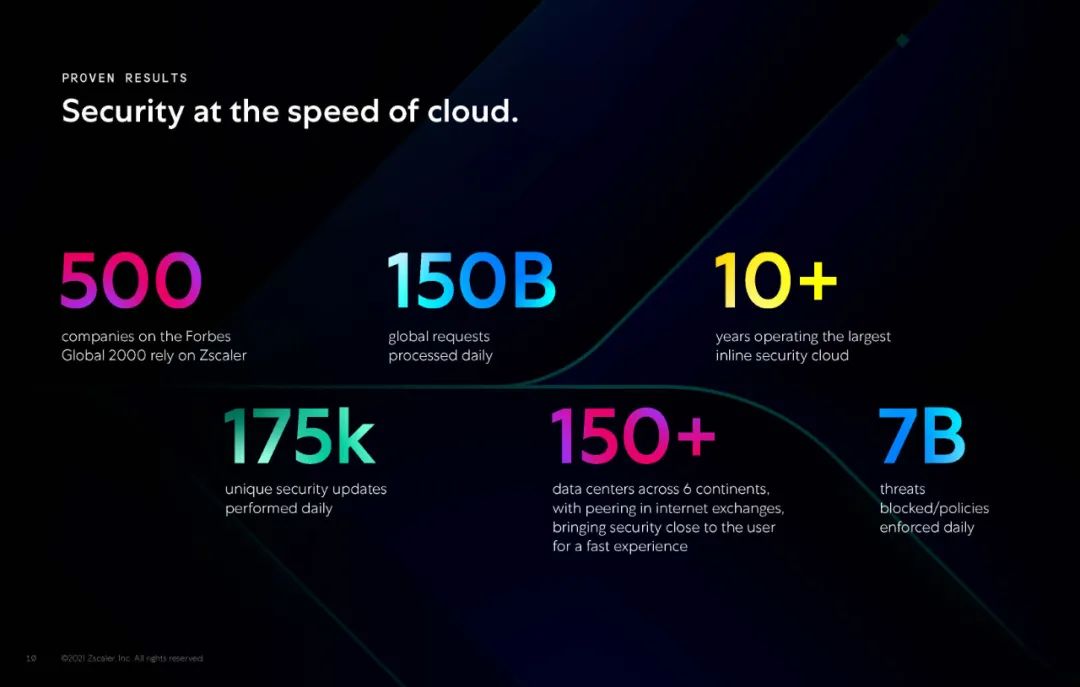
接下来,咱们来看第二套灵感图,同样是 20 张。
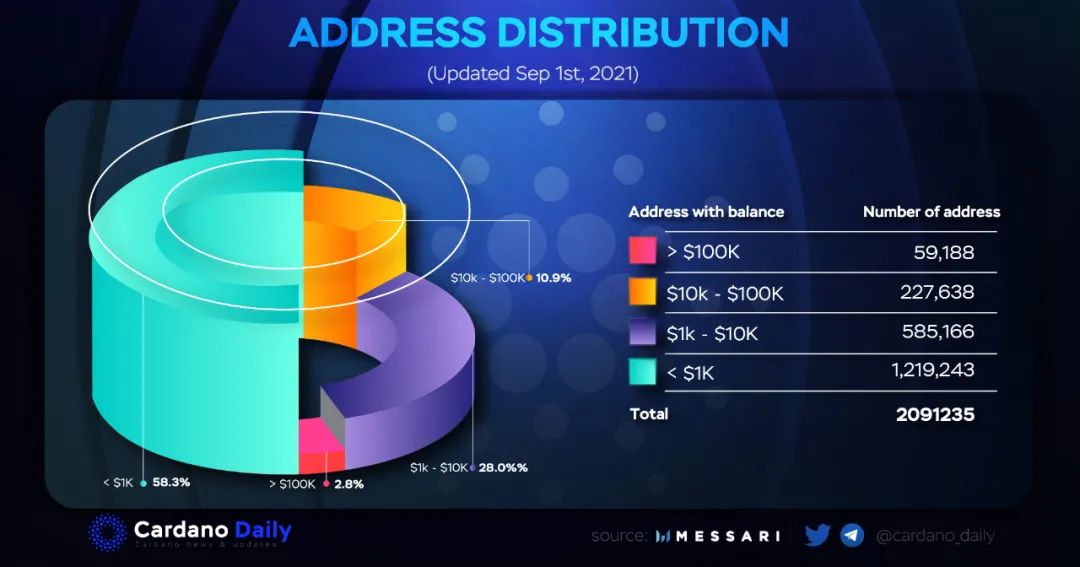
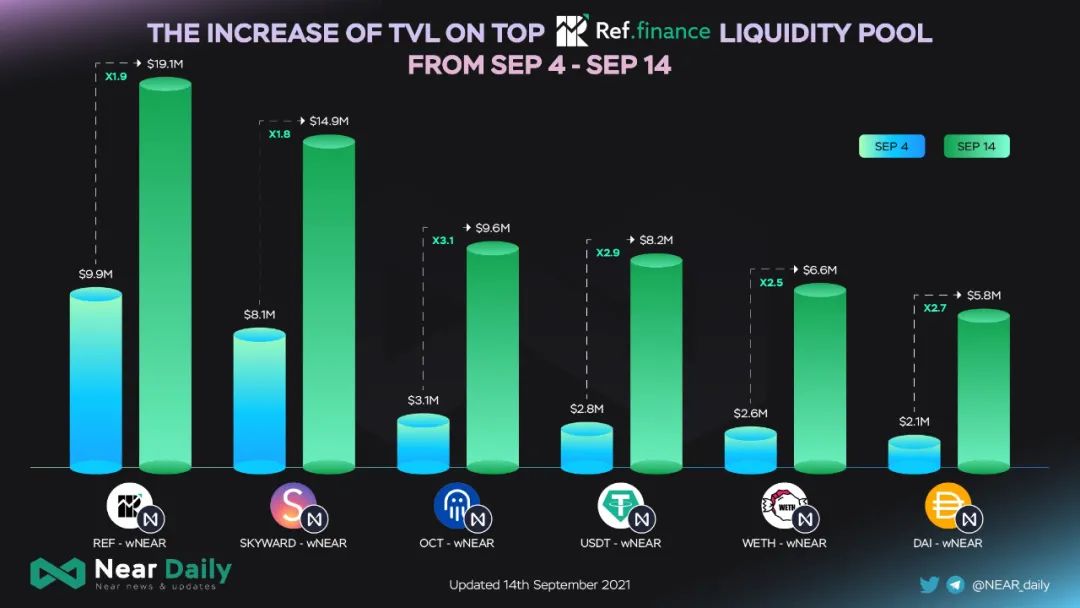
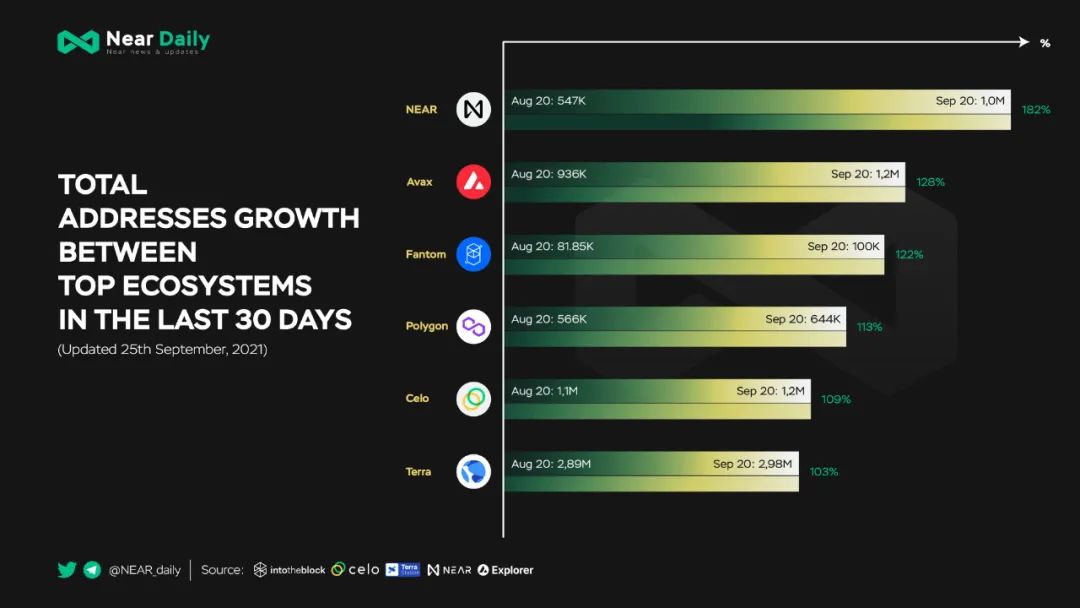
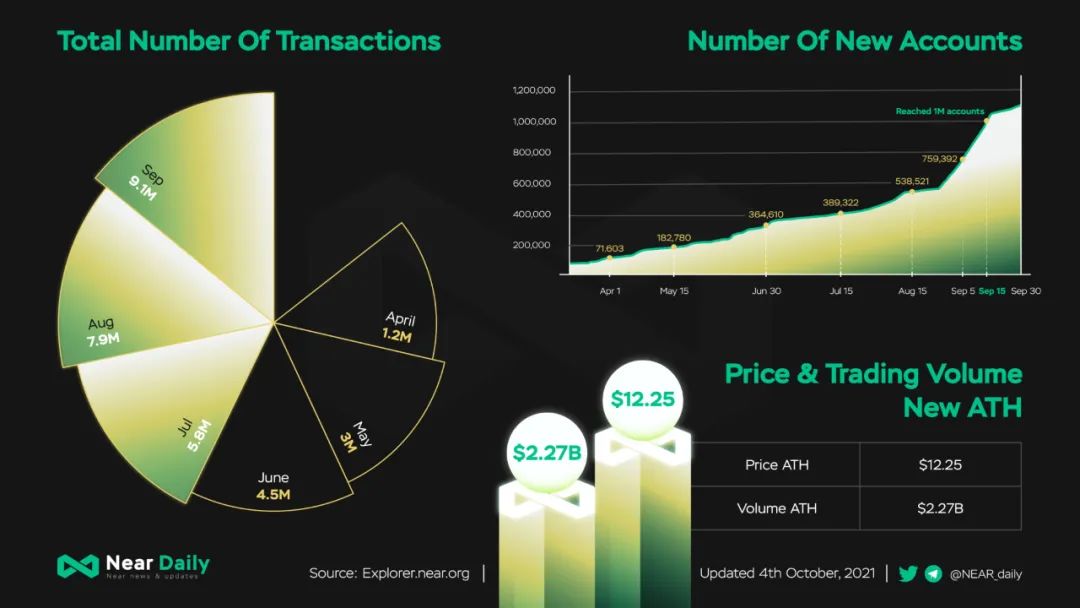
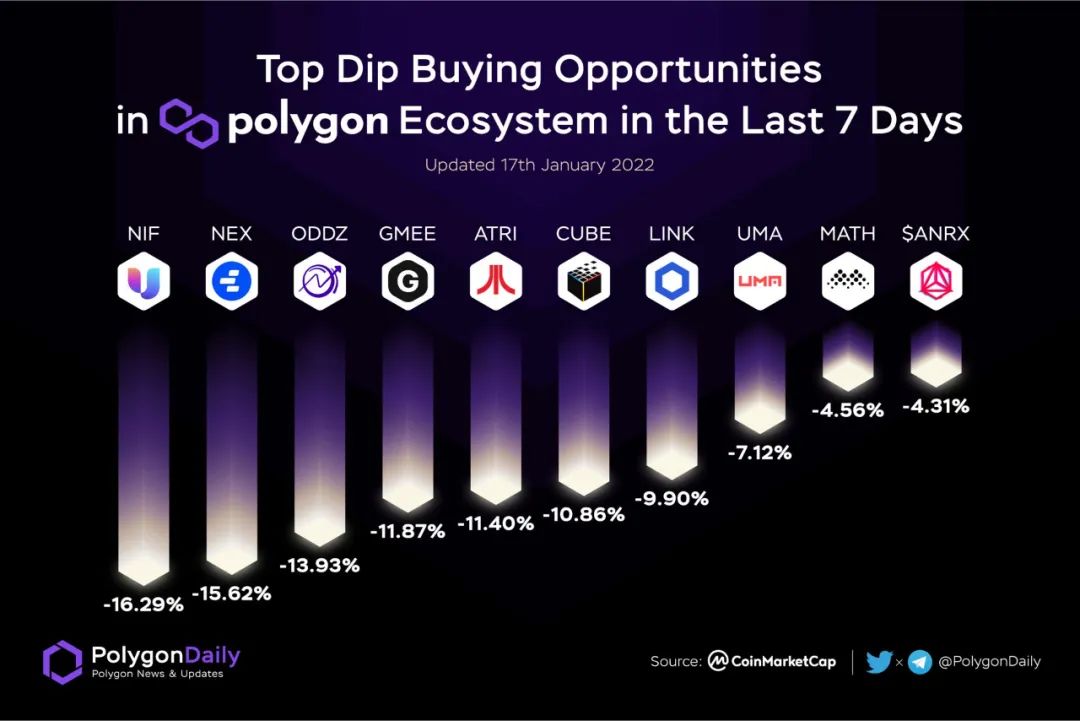
你会发现它们的 logo 不统一,配色不一样,但绝对会让你感觉是同一个公司做的:




















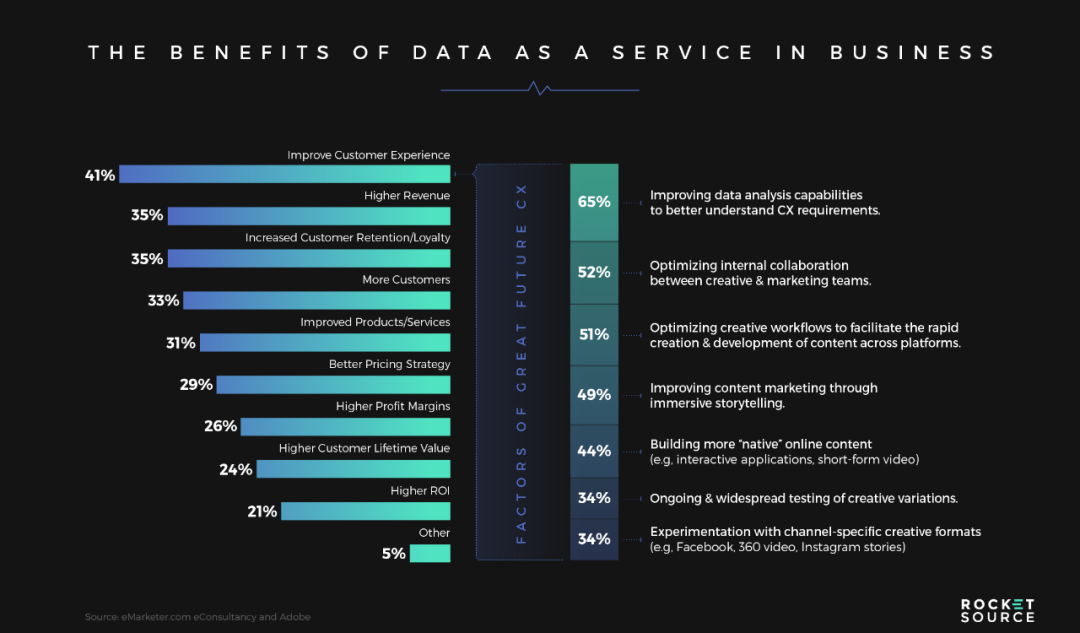
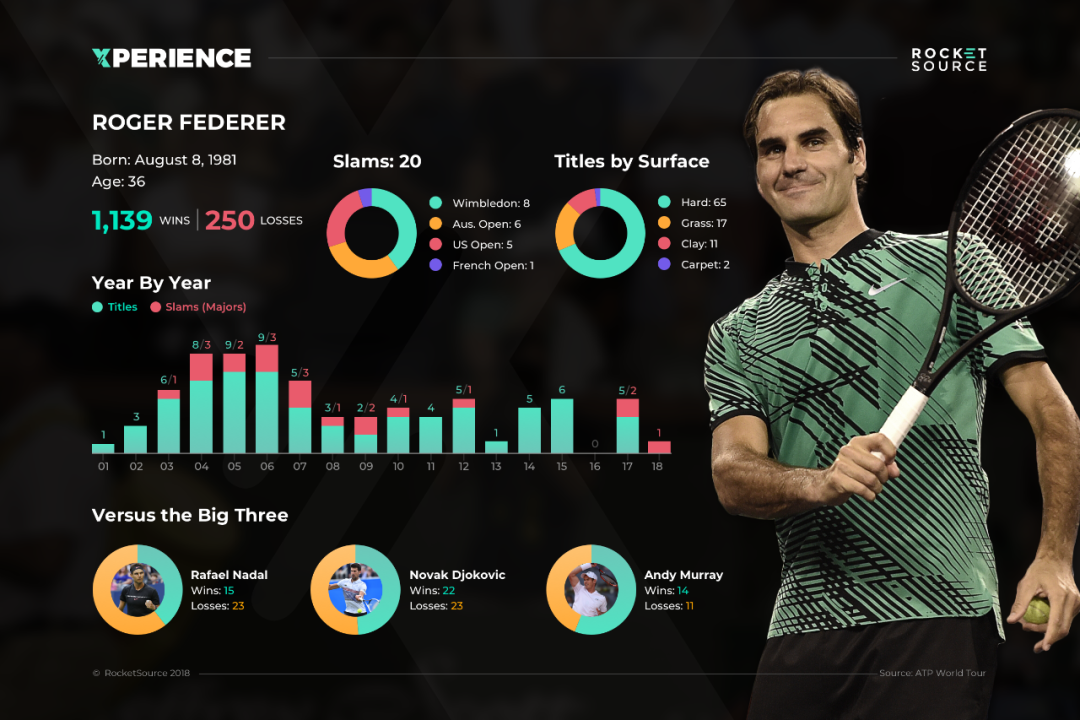
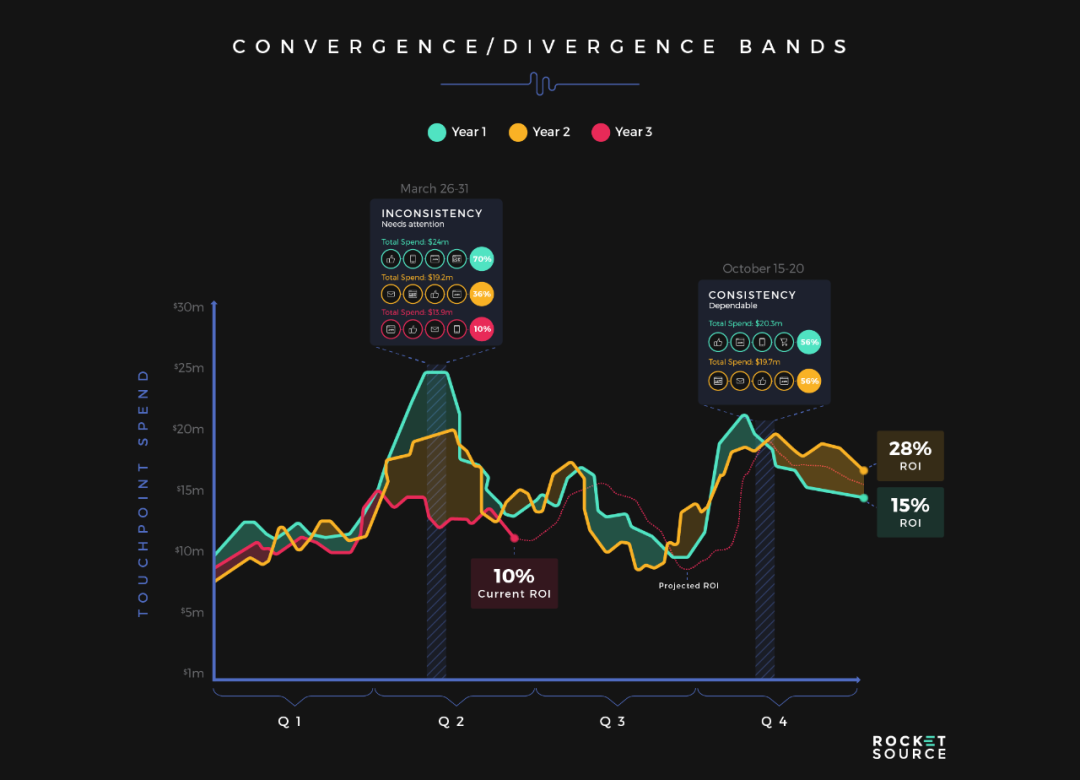
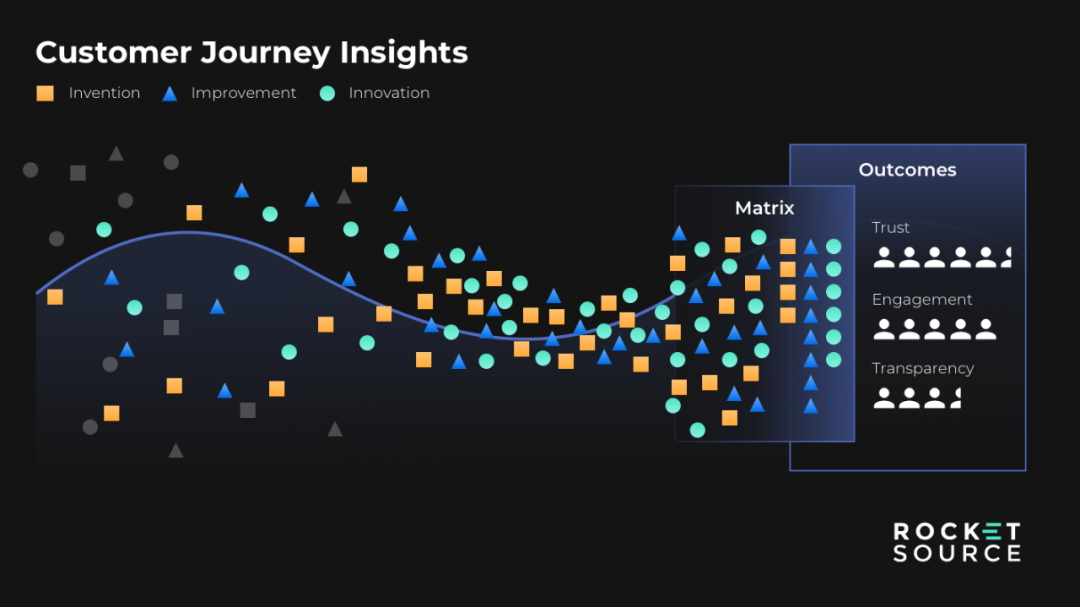
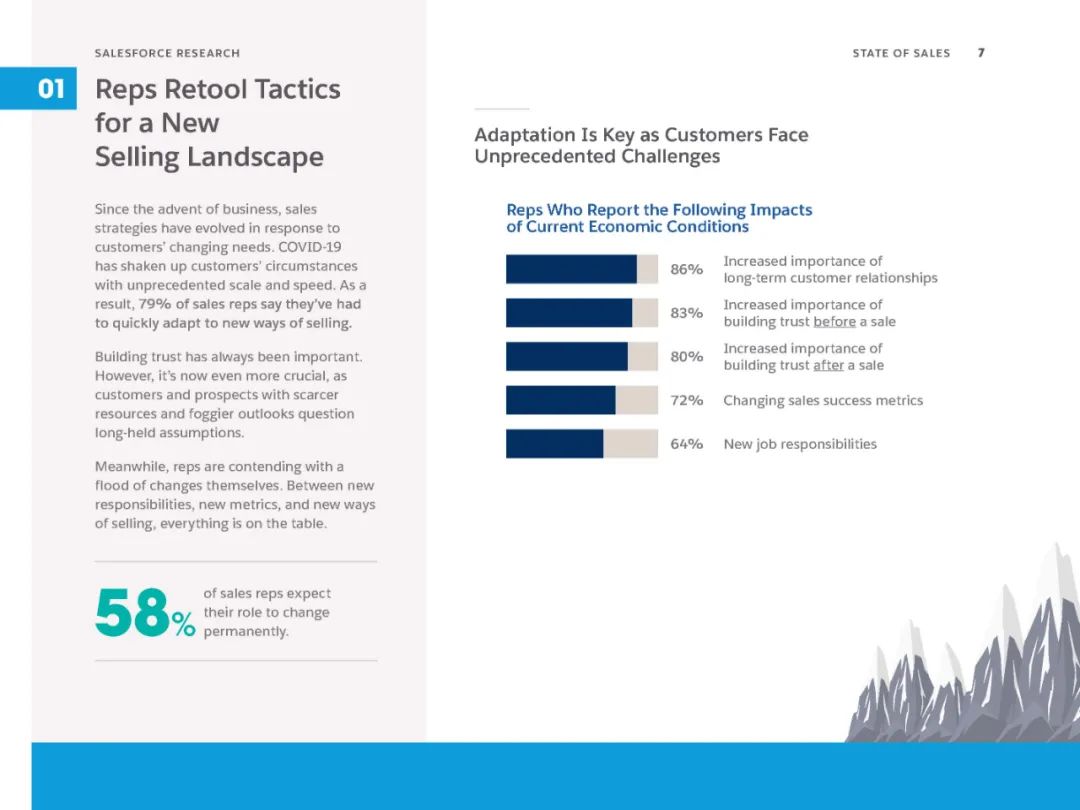
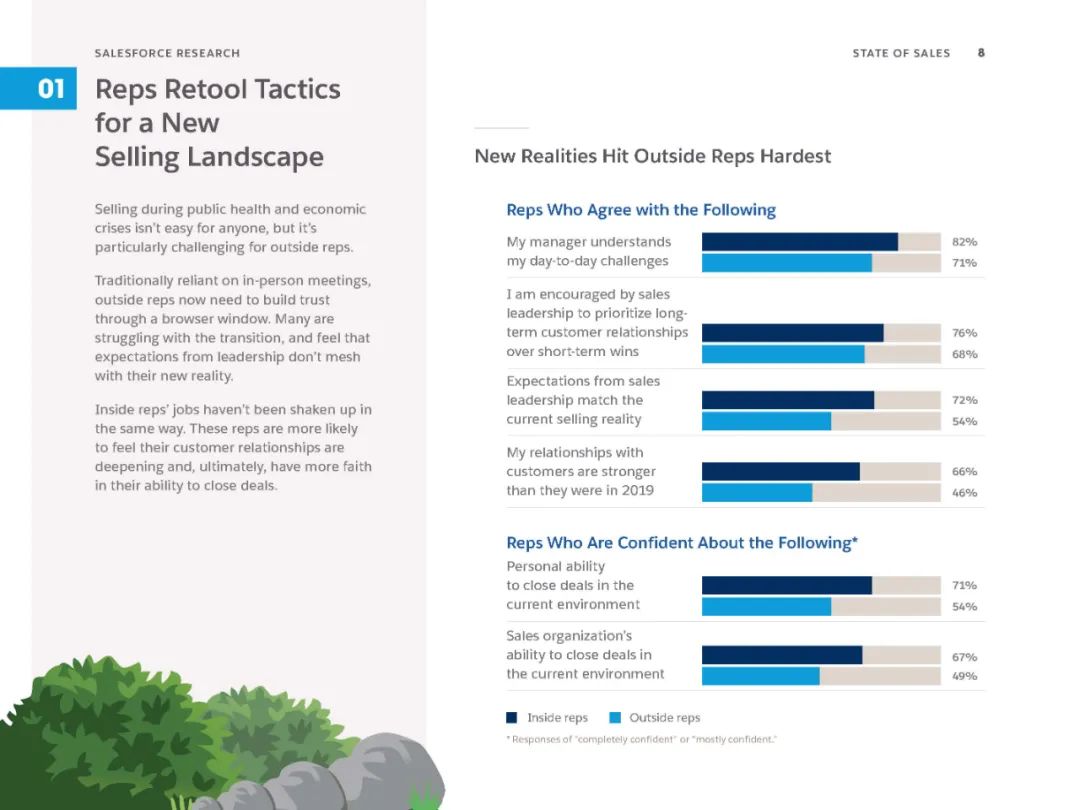
看完后,大家应该也总结出了规律,这些图都用到了数据图表,而且都设置了渐变或立体样式。
就是因为这些图表的效果并不常见,所以在重复了多次以后,我们才会觉得它们是同一个人或同一个公司设计出来的。
换言之,我们在为领导或甲方设计时,同样可以根据他们的需求与喜好,找到可以凸显个性的地方,将其放在不同页面不断重复,从而使整份作品看起来有特色但又风格统一。
03. 特殊插画配图
咱们仔细思考一下,你会发现上面所说的复杂图示或者特殊样式的图表,本质上都是在使页面中的“图”更加统一。
因为文字的统一其实非常简单,无非就是字体、字号、行间距段落间距以及对齐这些。
但即使文字上的统一做得再好,也有很大的可能性与其他作品撞衫。
而配图就不同了,它能够拓展延伸出海量的风格与玩法,我们抓住其中一种,在不同的页面中不断重复,都看起来风格一致。
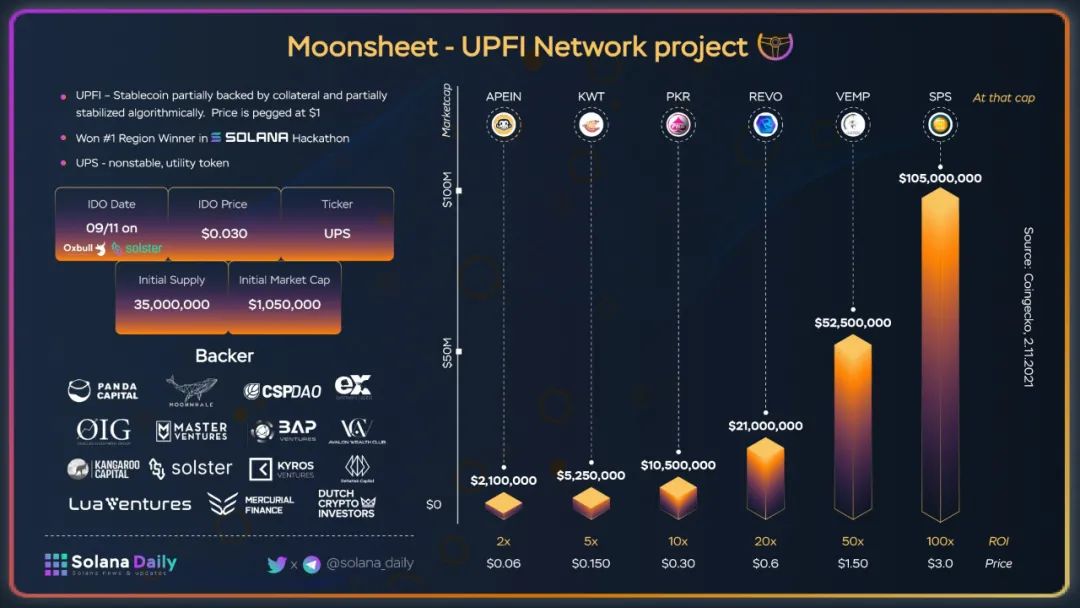
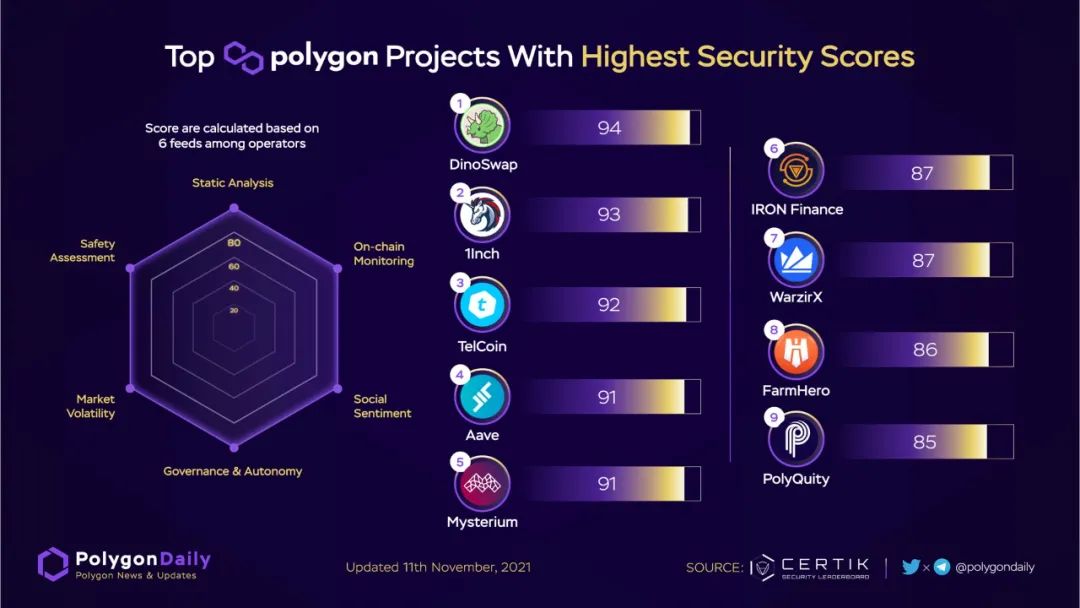
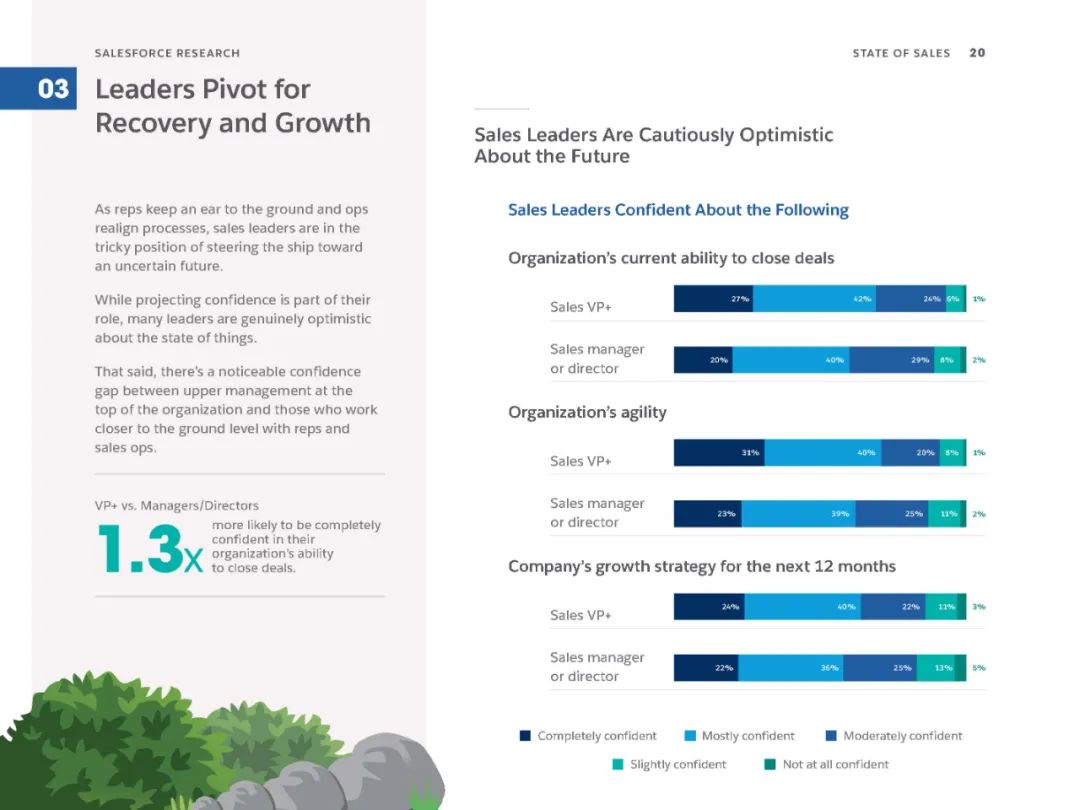
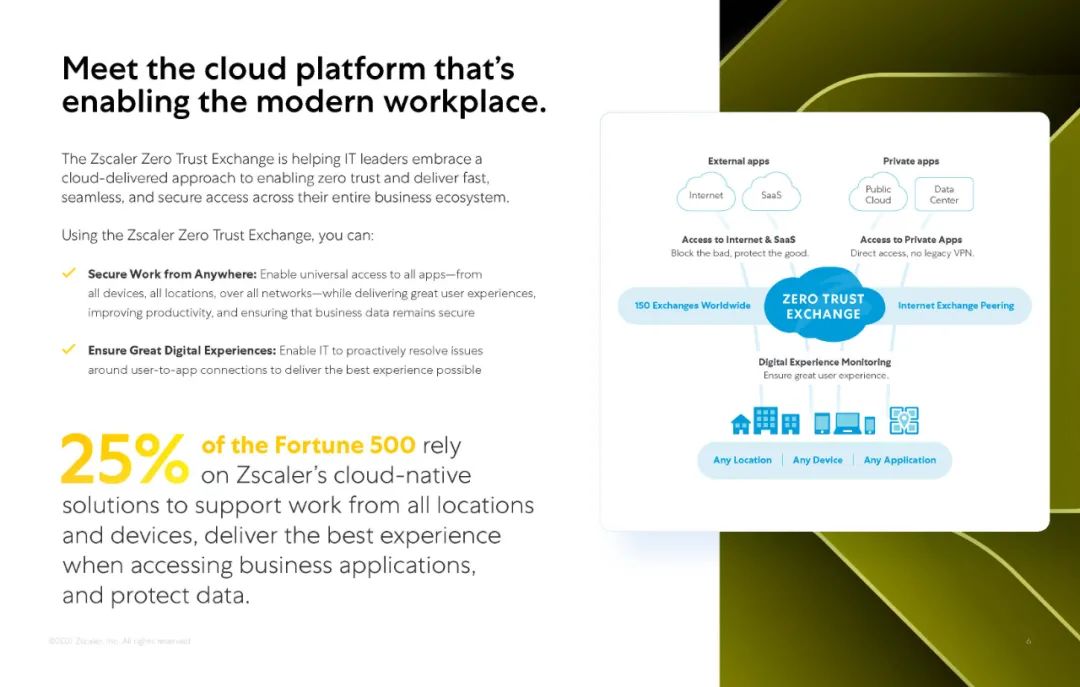
接下来,同样是 20 张灵感图,看看它们又是如何统一的:




















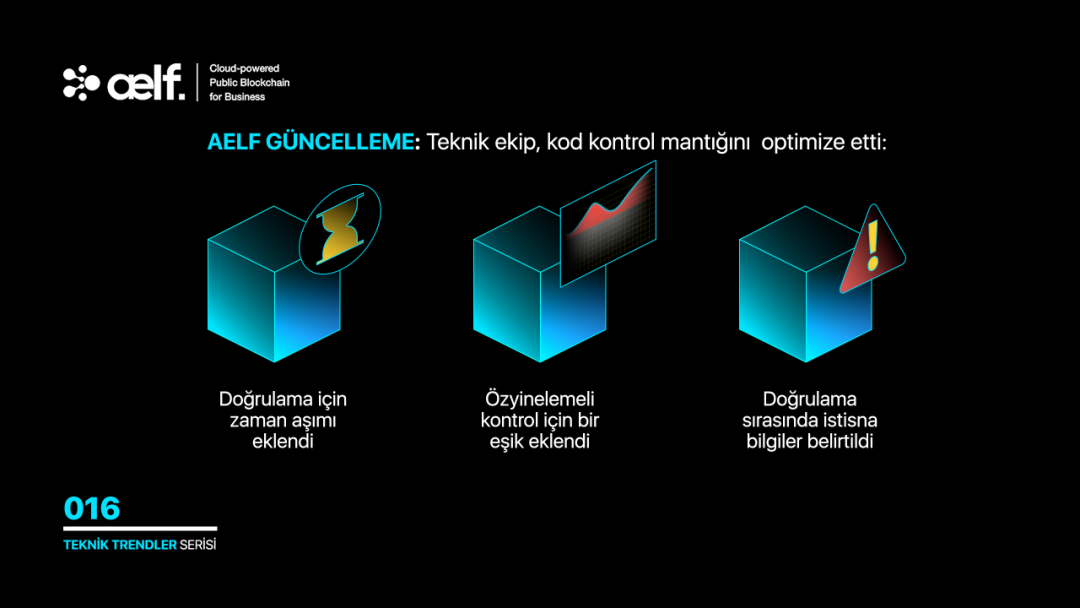
是的,它们都使用了高亮度渐变的立体插画,即使我们不看文字内容,也能感觉这是同一套作品。
那么当我们做设计不知道用什么来统一时,是不是也可以去找一套插画素材,然后把它们换上统一的样式效果呢?是不是就能做出风格独特且统一的页面呢?
这也是为什么很多模板明明看起来很简单,就是那些老图示不断换不同的插画素材,却可以卖得还不错的原因。
04. 装饰素材
前面提到的几个方面,主要是关于图文内容的统一。
但有些时候,每页的内容很多,图表、图示及图片也是限定死的,那如何使不同的页面看起来风格一致呢?
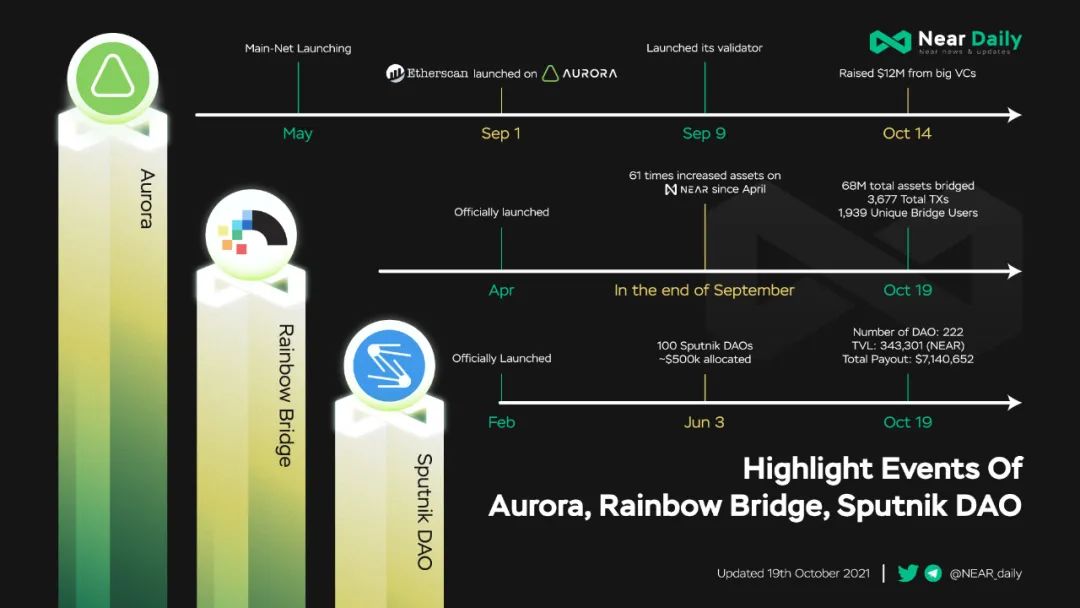
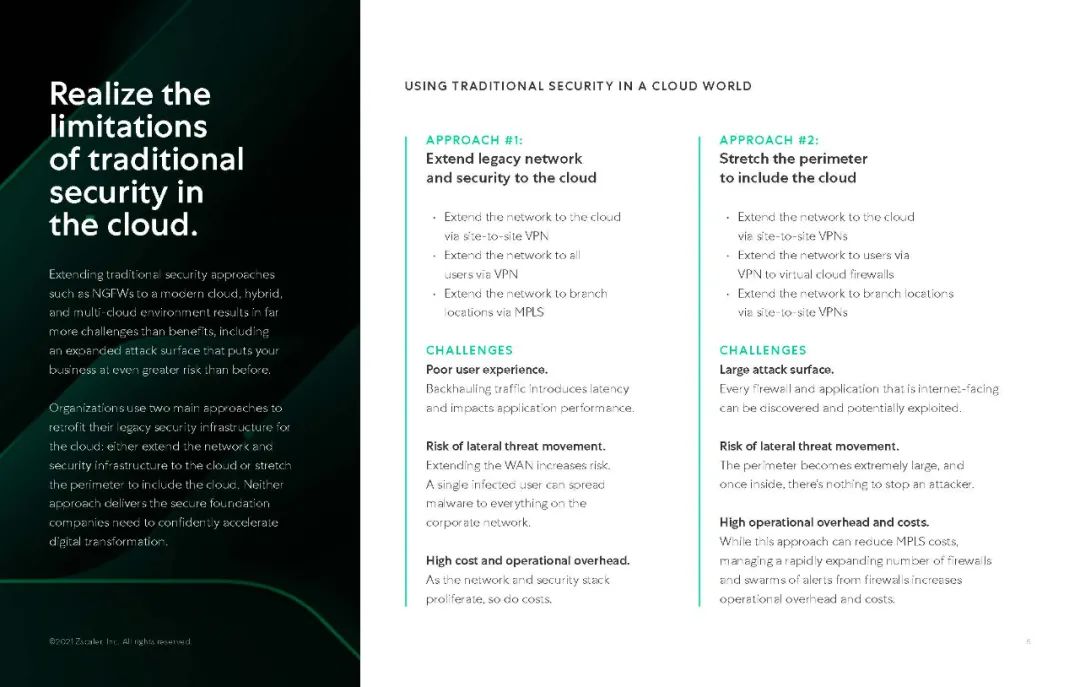
接下来,带大家看一套灵感图,看看这些页面中装饰素材的用法:




















应该可以看出来,它们同样是使用了风格相近的插画与素材,只不过把这些素材放在了页面底部或四个角落作为装饰。
但并不是单纯的每页复制粘贴与重复,而是每页装饰素材的大小、方向、位置、形态都在不断变化。
我们在做设计时也应该这样处理,想办法在变化中统一,才不至于让甲方说你只是复制粘贴套模板。
另外,装饰素材不仅可以用于页面的风格统一,还可以用来填补页面的空白,使页面的留白面积看起来差不多,不至于太空或太满。
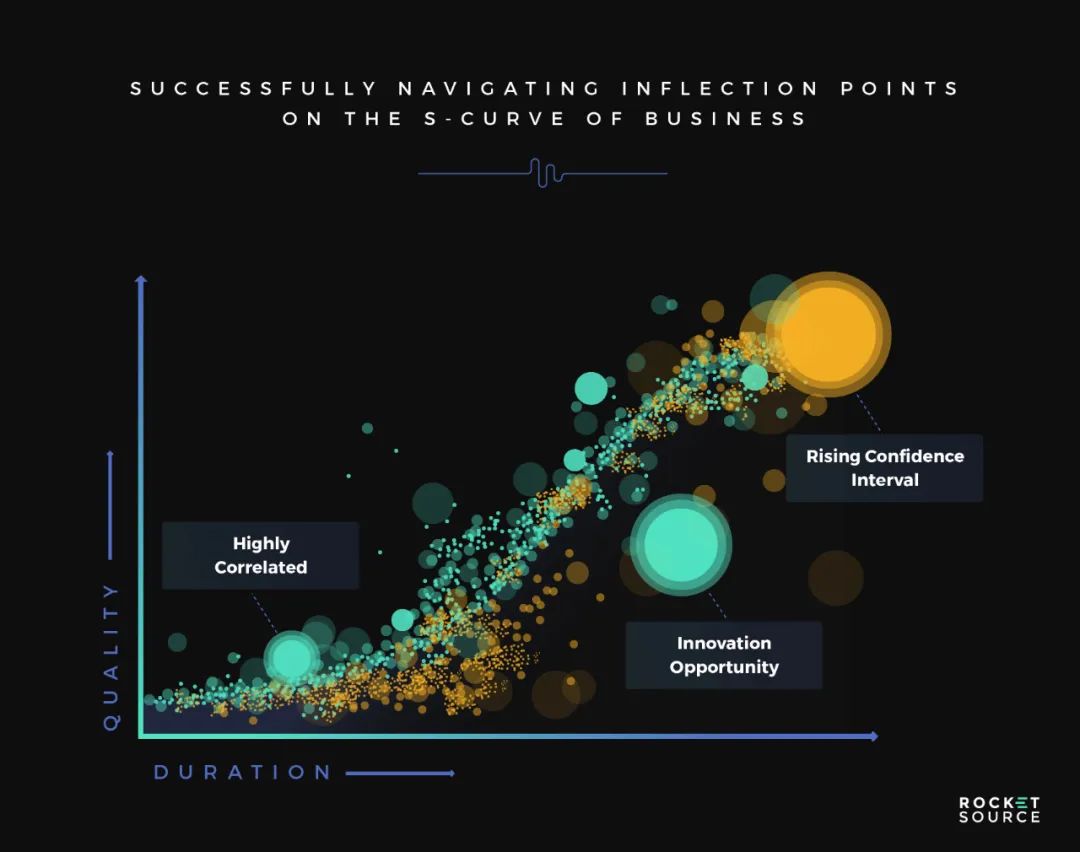
05. 设计技法
除了上述这些方法使 PPT 的风格统一,还有一种很容易被忽略但又非常有用的思路,那就是设计技法的重复。
比如同一份作品的不同页面,都用到了渐隐字、微立体、毛玻璃亦或者破格穿插等,就非常容易判断为同一种风格的作品。
看文字不太理解?同样用 20 张灵感图来分析:




















观察上面这些图,你会发现渐变的装饰元素无处不在,尤其是配图页面中与人物、场景进行穿插,使整份作品看起来风格统一且创意十足。

