1. 优秀设计的特点和测试方法

插画来源:Outcrowd
你能迅速分辨出一个设计是好还是坏吗?设计的质量并不是品味或直觉的问题。最好留给用户表达 ” 这太棒了!” 或 ” 这太糟糕了” 等反应。
对于设计师和开发人员以及网站所有者来说,了解如何确定设计的质量至关重要。这需要练习和尝试。如果你是一个想在专业上有所建树的设计师,你应该把验证设计质量变成一种日常习惯,就像刷牙一样。刚开始需要时间去学习,但你能够在每一个新设计案例中更快地进行质量验证。专业人士会下意识地进行设计分析。只要是别人的设计作品,凭着他们的鹰眼完全看到所有的优缺点。但如果他们自己的作品呢?
即使是老练的设计师也会忽略自己的错误。当我们长时间在一个项目上工作时,我们会失去一些批判观察的能力。我们集中注意力在那些看起来有问题的东西上,从而错过了其他的错误。我们需要什么才能用批判性的眼光来看待自己和别人的设计呢?
我们需要分析三个方向:
-
市场
-
可用性
-
设计
2. 设计测试小技巧
设计师们请暂时忘记你的职业,你现在成为评论家了。先作为营销人员进行观察,其次作为用户进行观察,最后作为设计师进行观察。依次作为角色,只关注每个角色看到的东西。这种练习比简单的 “设计师的观察” 要有效得多。
现在按照下图三个方向逐一检测设计质量。以下方向仅供参考。

1)市场
符合项目主题
视觉必须匹配主题。货币交易所的网页不应该被设计成 Hello Kitty 风格。虽然用户不会聚焦视觉风格,但他们会立即感受到风格差异。市场要用视觉和用户进行沟通,得先让用户理解视觉风格。因此设计风格和色调必须匹配市场业务。
行星 —— 运动矿泉水 GIF
符合项目目标
每一个设计目的都是解决一个具体任务。那设计是否有助于项目实现目标呢?
例如,在分析登陆页设计时,要注意价格的展示方式。CTA 模块看起来有说服力吗?页面是否让你想点击 ” 购买 ” 或执行其他操作?如果是 logo 设计,考虑它在含义和视觉上是否与品牌相匹配。
Web应用程序- Clover GIF
适当的颜色
颜色是用户注意到的第一件事,必须要和主题相匹配。比起设计,这更多的是视觉营销。因此保证选取最佳的匹配色调。色调是否满足了业务的需求?单色或者组合色是否能让目标用户中引产生共鸣?配色方案是否与产品的特点相匹配?

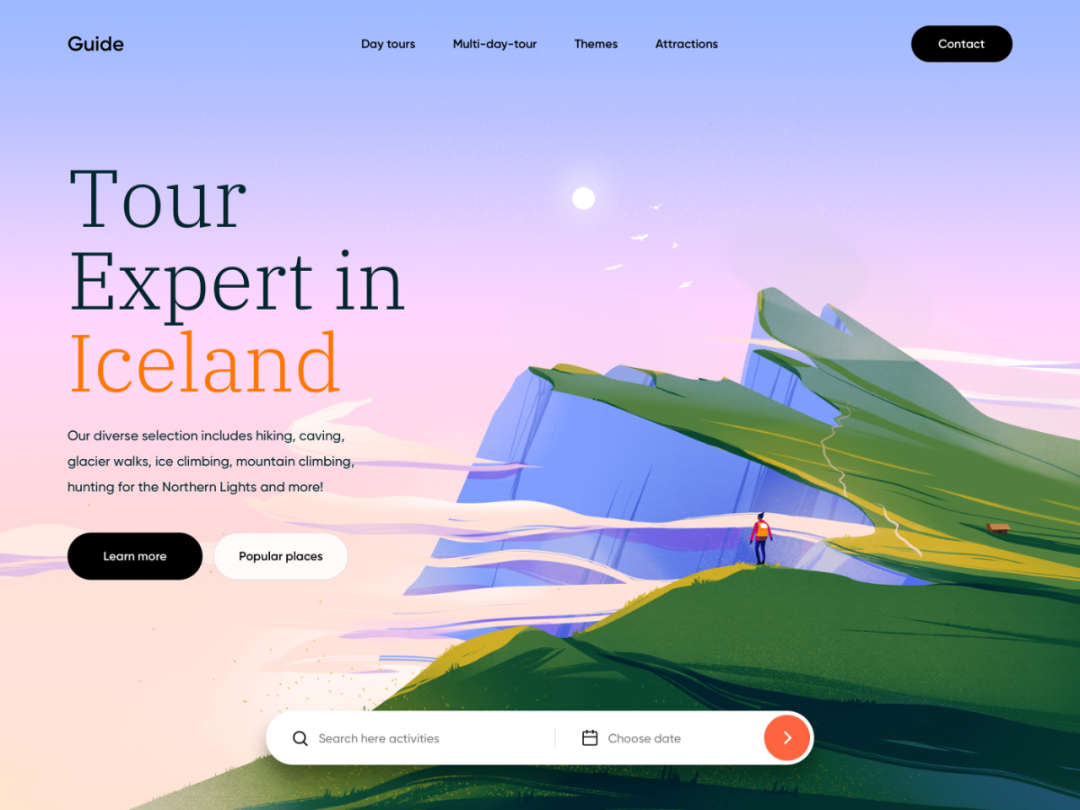
指南 —— 旅行社的网页设计
有吸引力的产品
主要的产品是否有吸引力,趣味性以及美感 ?产品是否有什么独特之处,是否有什么内容让你想查看并了解更多 ?
2)可用性
易理解
是否能立刻清晰地了解到设计和解决的任务 ?设计如何把控注意力决定了理解的速度。
理解的难易程度取决于以下几个方面:
-
版面结构
-
内容的层次性
-
突出点
-
视觉引导
Resilient —— 应用程序设计GIF
试着下意识地记录视线在页面上的移动路径
-
视线是否停留在必要的突出信息上?
-
视线是平稳地移动还是 ” 磕磕绊绊 ” ?
-
它是否被次要的信息所干扰?
-
它是否因为页面没有重点而没有聚焦?
-
它是否指向主要目标?找到主要目标的速度有多快?
New Level —— 招聘后台仪表盘设计GIF
功能清晰
功能基本上是指所有能帮助用户更快、更容易达到目标的东西。网站选项、工具或微交互元素不能用视觉进行评判。但任何视觉效果都可以通过以下数据进行评估:
-
使用的直观性
-
元素的可识别性
-
没有视觉障碍
-
视觉上指向目标的清晰路径
InfoVote – 移动端应用程序设计GIF
3)设计
设计是 概念、图像和视觉表达。我们的任务是 查看概念是否充分实现出来。
概念
-
设计是否有趣?
-
视觉是否反映了项目的核心?
-
产品形象有多独特和印象深刻?
-
风格是否符合项目的主题?

相关性
设计一旦过时,对用户的吸引也会降低。保证设计是留下的,没有显得陈旧无聊的过时图像。
布局结构
在布局审核阶段,客户就能够知道网站设计的效果如何。布局结构能很好的展示出设计的效果。以下是一个好的布局的主要标准:
-
分门别类
内容板块必须根据项目的逻辑和含义进行分组。每个板块都包含自己的主题和目的。每一个板块中,用户找到特定的信息或执行特定的操作。
板块之间有间隔让用户清楚地了解组与组的区别。间隔最好是常用的空白间距 (这是最吸引关注的方式)。板块之间和板块内的缩进都必须严格统一。内外侧的缩进必须对称、平衡。
糟糕的设计往往会使板块内部和板块之间 “过于拥挤” (间距太小) 或 “过于分散” (间距太大)。
-
对齐
好的对齐使设计有秩序、有条理。查看内容是如何排列的,以及页面的排列方式是否统一。

更进一步
一旦你确定前两个方向(营销和可用性)没有问题,并且页面结构良好,你就可以继续评估视觉部分。
设计的构成:美感和功能
这些是优秀设计的基本标准:
-
层次结构
视觉层次建立在布局结构之上。要确保设计不仅遵循层次结构,而且要强调层次结构。这一点很重要。如果你正在查看你的设计,请花点时间检查层次结构。很容易在不知不觉中用错误的突出点破坏了最初的层次结构。
-
焦点
焦点呼吁用户 ” 看这里!”。设计的所有焦点必须是 功能性 的。这些焦点是否引导用户注意到重要信息?如果一个设计的焦点纯粹是基于审美,而没有任何有效目的,那这个设计不管多好看都不行。
任何视觉焦点都必须包含具体信息。” 看这里,这是一个整齐的圆圈 !” 这不是好的设计。

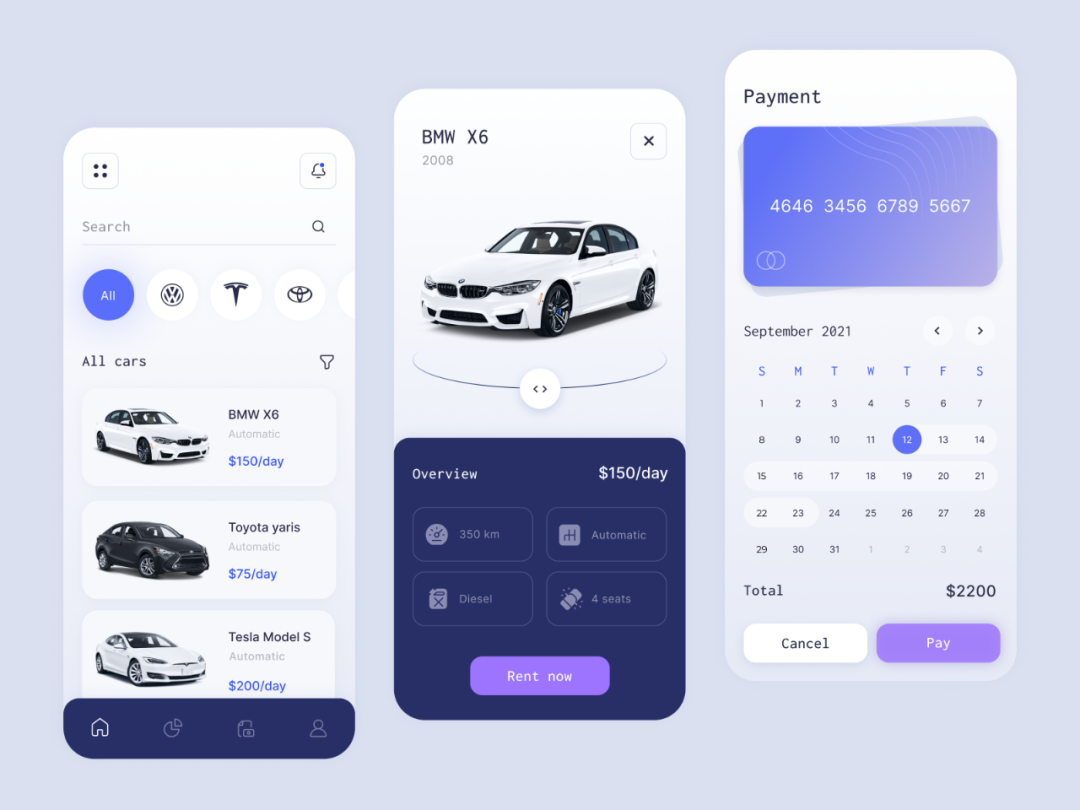
Split —— 移动应用程序设计
-
平衡
你不需要成为设计师就能体会到视觉平衡。设计元素自带物理重量。设计看起来平衡吗?它的视觉重心在哪里?它是否强调了最重要的信息?
-
对比
对比有助于强调信息,建立内容层次,并增加必要的突出点。

检查你的设计是否有足够的对比度。它是否缺乏对比看起来单调?或者对比度过大而显得凌乱?

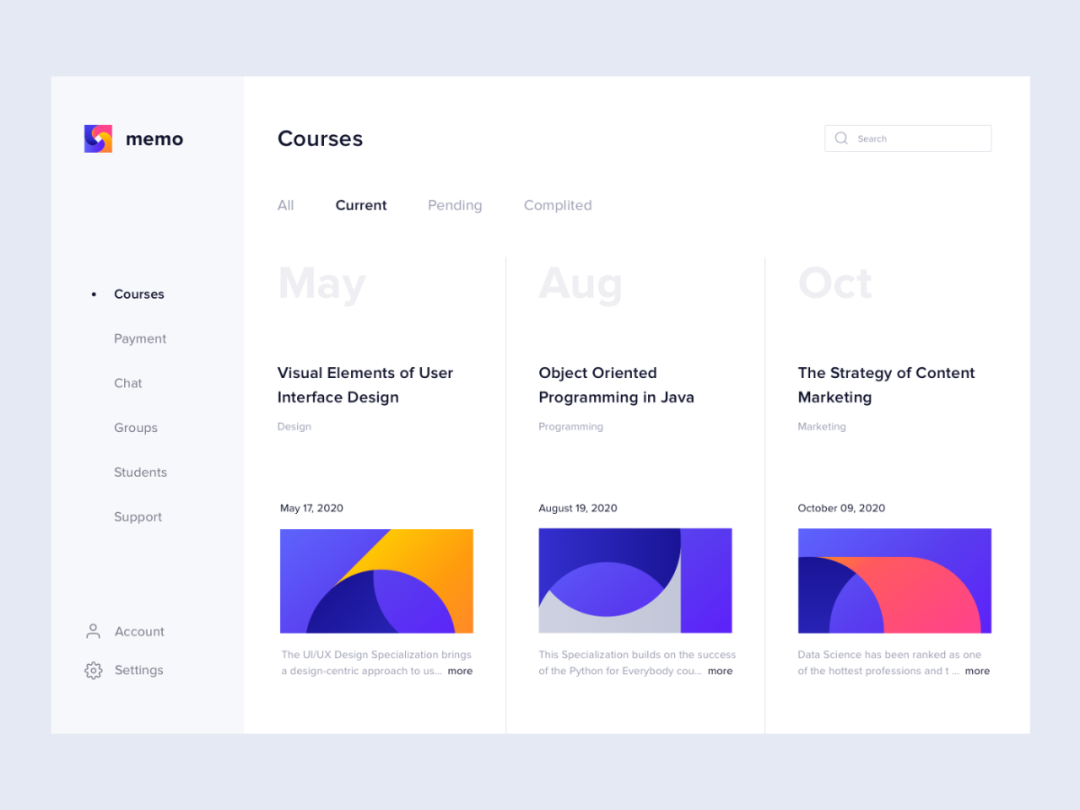
网络应用程序 —— MEMO
-
重复性
如果项目中不包含重复的视觉元素(配色方案、形状、字体、图像、空间关系),设计就会失去凝聚力,用户就无法区分信息块。
太多的重复也不好,因为它可能会令人厌烦。

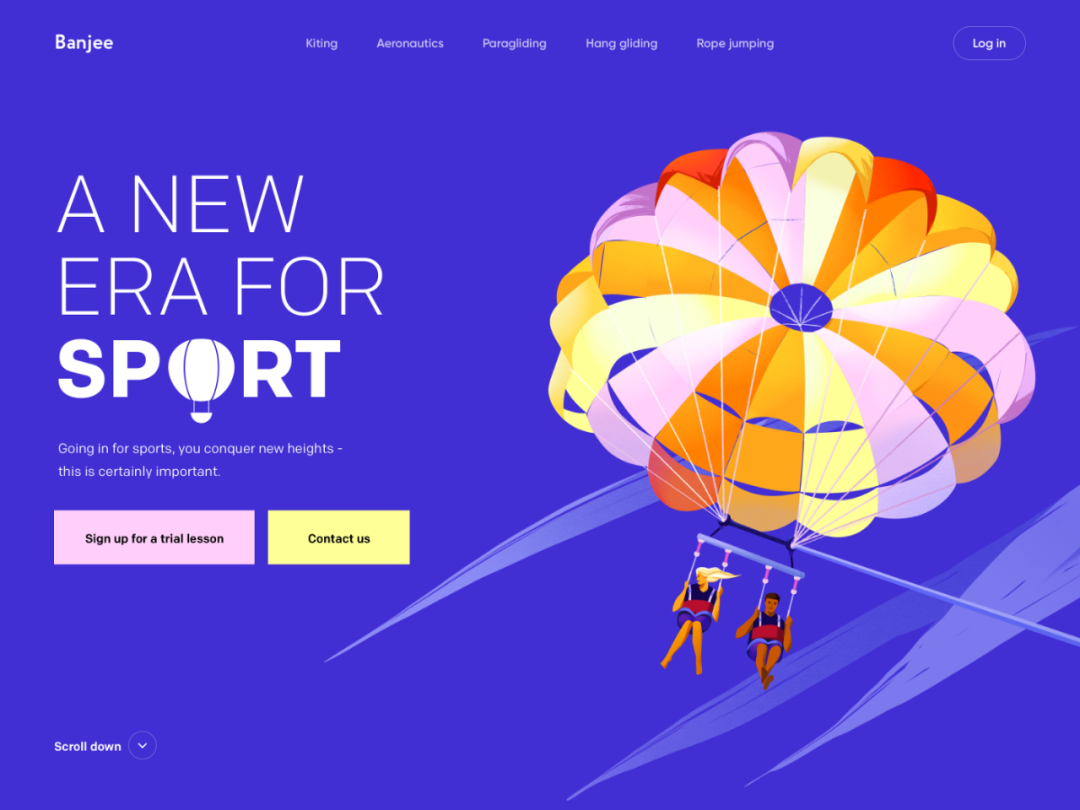
Banjee —— 网页设计中的插图
-
风格统一
上述所有的特征必须视觉统一于一个有序的系统中,且彼此一致。这个系统必须朝着主题努力。

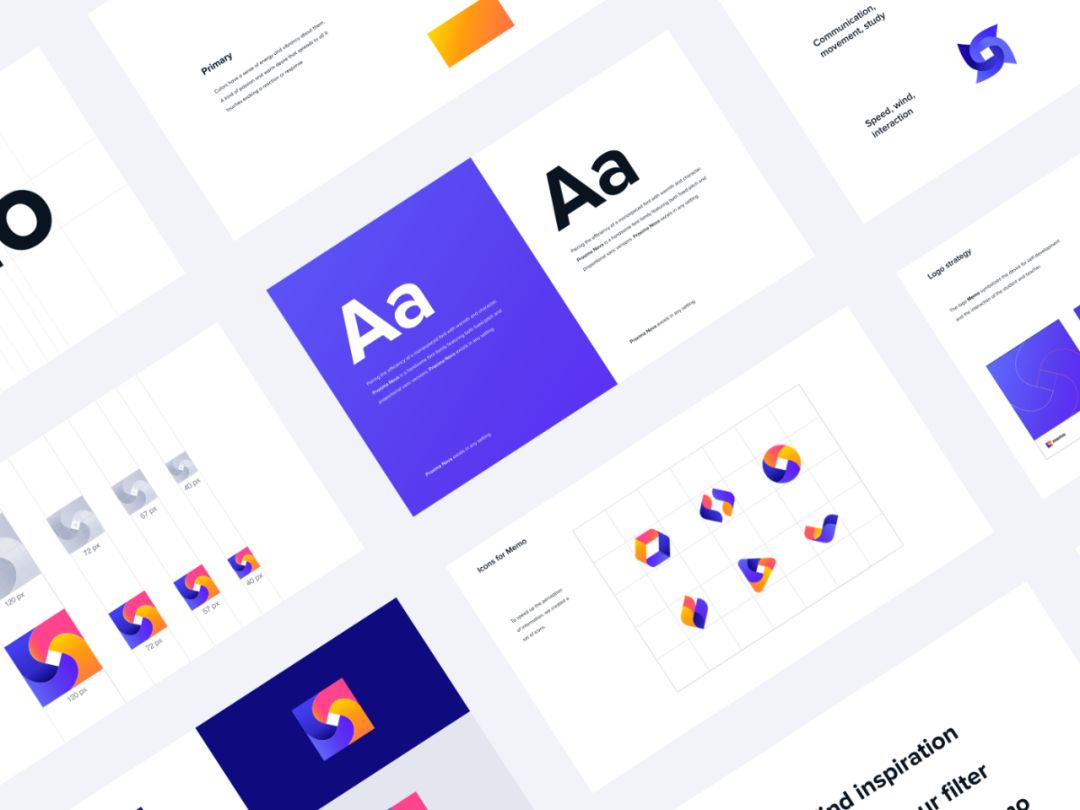
Memo品牌指南
总结
你可以列出你需要检查的功能清单。可以全面或简单的进行设计质量的评估。在任何情况下,最好分方向评估。
每个方向(市场、可用性、设计)都必须与项目目标相匹配,才能让设计得到最高分!


