网格系统有很多小伙伴都问过,我也考虑想详细讲解一下这个东西,但是说起来难度真的不算特别小。毕竟《平面设计中的网格系统》用了将近二百页的图文才说清楚的事情靠我一篇文章的简单总结肯定是不到位的。其实我也很怕大家学出偏差,感觉会才是最大的错误,因为这样就不会再去深入学习了。
所以我根据自己的理解出这样一个压缩版的网格系统,肯定不如原版严谨,但是绝对好用,而且能加深你对于结构思维的理解,好啦闲话不多说,下面开始今天的内容。

结构思维是非常重要的,我们这个丐版的网格系统就是基于结构思维的使用。下面列出的就是结构思维的步骤图。光看文字肯定不知道说的是啥,下面给大家找作品反推一下。

首先划分网格,这个网格划分的越多整体设计就越精细,因为可分的模块就越多,没有什么具体的数值,是3*3的4*6的等等都无所谓。

如果有小伙伴不知道参考线怎么建立可以看这个步骤图,已经给大家罗列好了。

然后下一步我们就要进行分析了,乍一看你觉得它是几乘几的?

左右差不多显然就是1:1的比例,整体就是一个2*6的简单划分。

那么重点来了,我们基于这个网格结构先做大块的结构划分,上下先分开,上面两个块面并在一起,然后下面再左右分开进行细分,图文分离,最下面放一些合作商。
最后一步就是在细分后再次细分,可以看到就是不断割开网格的过程。

那么再来一个找找感觉。

这个显然左右就是1:2,所以网格的划分基本就是3:*4左右,这个数值其实也不是那么精确,所以大家一定要明确一点,丐版的网格系统不是为了解决精确的设计位置,而是解决大致的位置和培养结构思维。

这个就是他的结构流程图,可能它原本不是这么想的,但是这个结构思维可以帮助我们理解~

这个是咱们简易版网格系统的使用要点,这个图我建议保存一下。


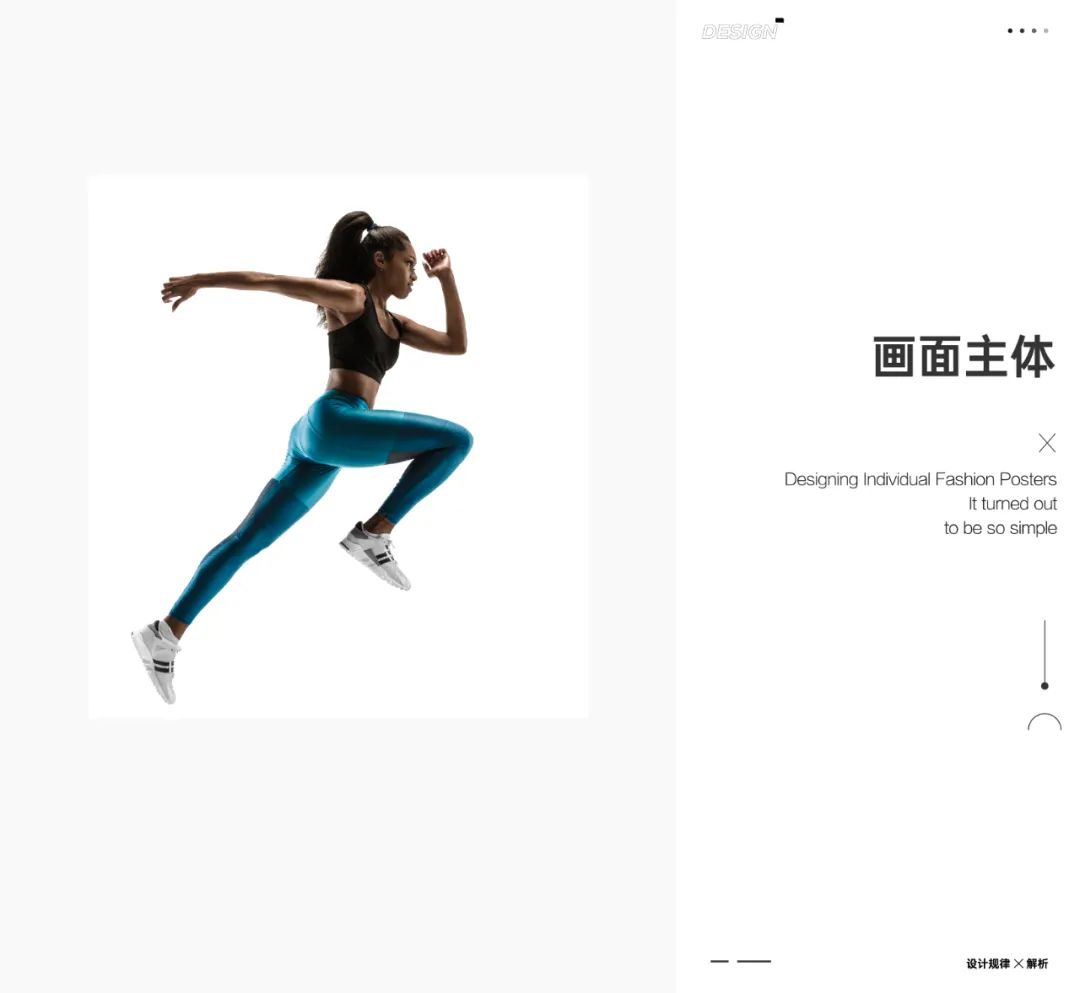
运动行业的设计选择暗色调聚焦感会更好,设计整体不宜太稳定应该尽可能灵活的综合设计元素,可以考虑使用对角构图。

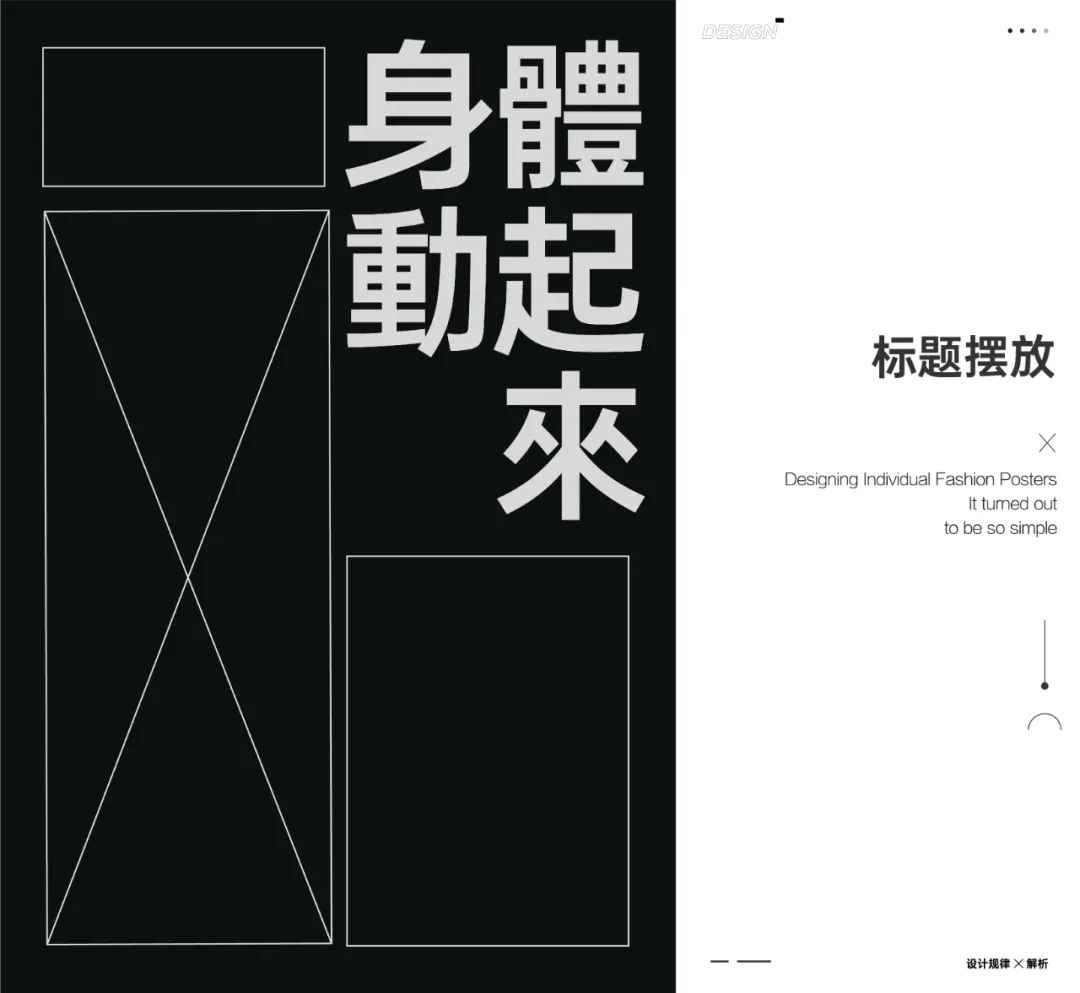
信息分组做好,按照标题组,功能组还有阅读组划分。









我们选主体的时候一定时候一定要注意,要选用具有明显动势的图片。