图标是任何设计系统不可或缺的一部分。使用图标的主要原因是帮助用户快速理解想法,实现快速导航,解决语言障碍,最终提升用户体验。
图标作为一种设计工具,在UI/UX和平面设计师中最受欢迎。这些微小的设计元素对每个人来说都是简单易懂的,这些特征赋予了它们通用数字语言的地位。
在这篇文章中,我整理了10个简单又重要的技巧帮你设计出更专业的图标。
1.尺寸规范
最小的图标大小通常是12 x 12px。以这个尺寸为基础,行业标准中大多数其他尺寸只是通过将之前的尺寸翻倍而产生的。
-
小尺寸图标,px: 12 x 12, 16 x 16, 24 x 24, 32 x 32, 48 x 48.
-
中尺寸图标,px: 64 x 64, 96 x 96, 128 x 128, 256 x 256.
-
大尺寸图标,px: 512 x 512, 1024 x 1024.
重要提示:当你设计图标时,重要的是要按100%显示的比例去设计,使图标完美像素并放大像素块查看准确性。
2.保持像素完美
完美像素图标在屏幕上能呈现尖锐和清晰的线条和形状。如今,高分辨率显示器和视网膜显示器正变得越来越好,所以在不久的将来,对像素完美图标的需求可能会减少。但就目前而言,让你的图标具有可伸缩性、响应性和适配更多设备是非常重要的。
使直线部分完全清晰,并增加曲线和边角的清晰度。(彩云注:尽可能的使线条实心)
有角度的线更模糊。创建图标的最佳角度是45°,因为形成一个角的像素彼此对称。
直线必须占据其边缘上最暗的4个像素。这样线的边缘看起来更清晰。
3.注意粗细和间隙
为了让图标看起来整洁一致,重要的是要记住线条宽度和间隙大小。这条规则我认为是必须遵循的:所有线条的宽度都是相同的。
然而,有时候你必须打破这个规则。当你需要解释我们在日常生活中面对的一个具有非对称模式的物体时,它就会发生。比如条形码这个例子来说,我故意使图标内的线宽和间隙大小不均匀,以表示条码的特征。
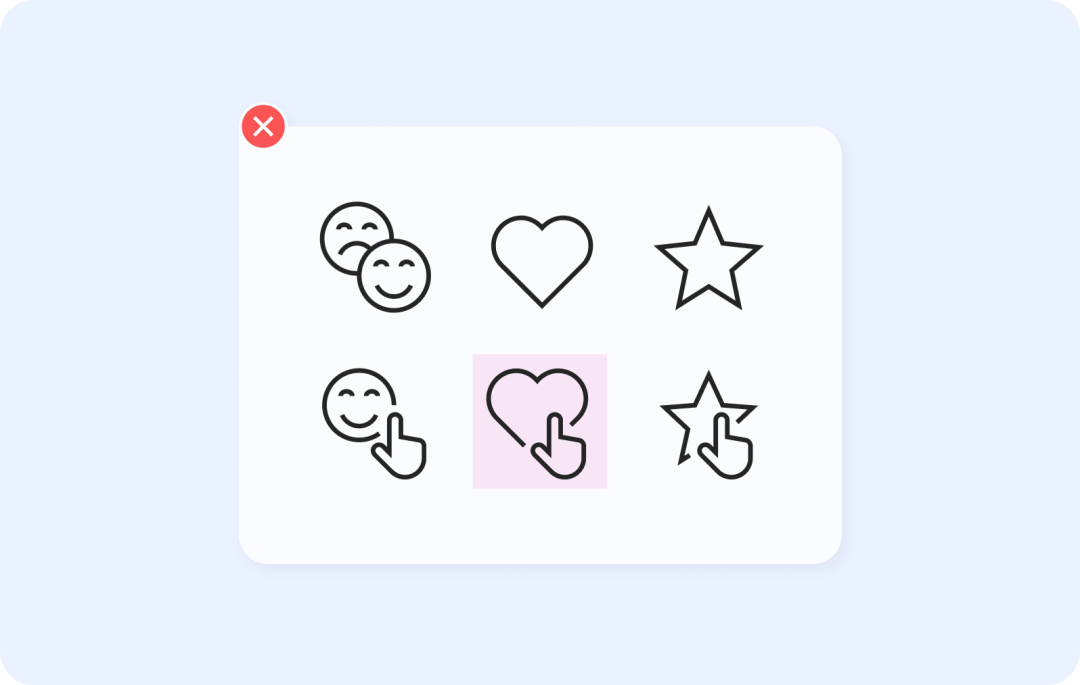
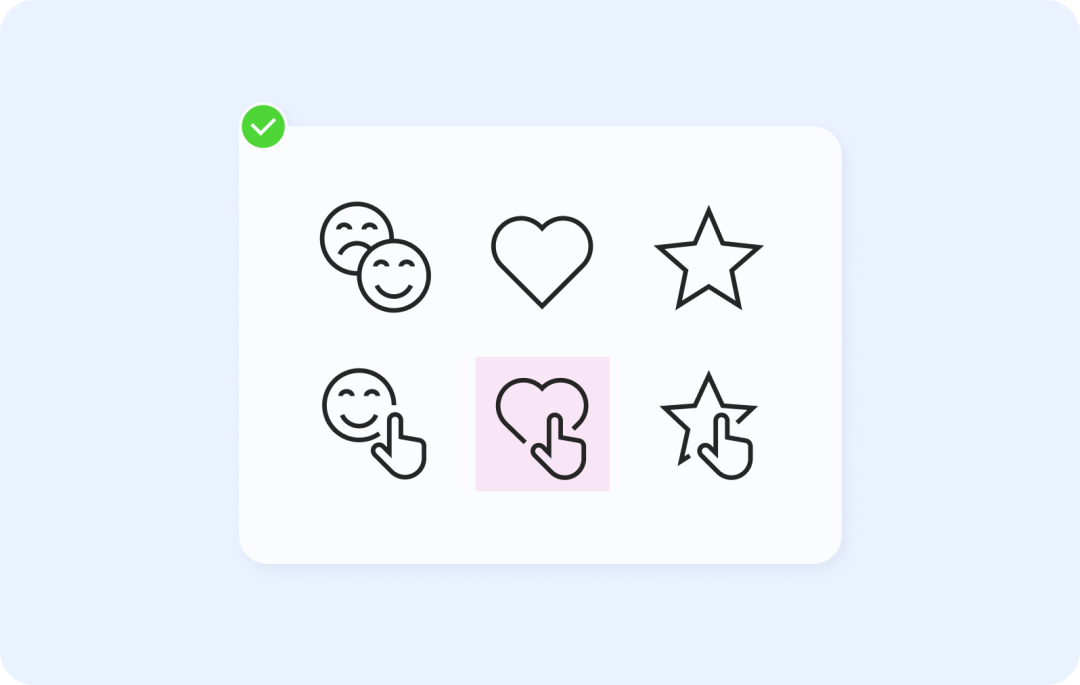
4.统一圆角
在UI设计中,对象(包括图标)的角半径定义了项目的外观和感觉。当我们说到一个集合中的多个对象时,规则很简单:在正方形和圆角之间进行选择,并对所有的图标应用相同的属性。
为什么它如此重要?一致性是UI/UX设计的关键原则。一个可用和用户友好的设计总是提供一致的体验。在下面的例子中,你可以看到打破这个原则是如何影响视觉感知的。
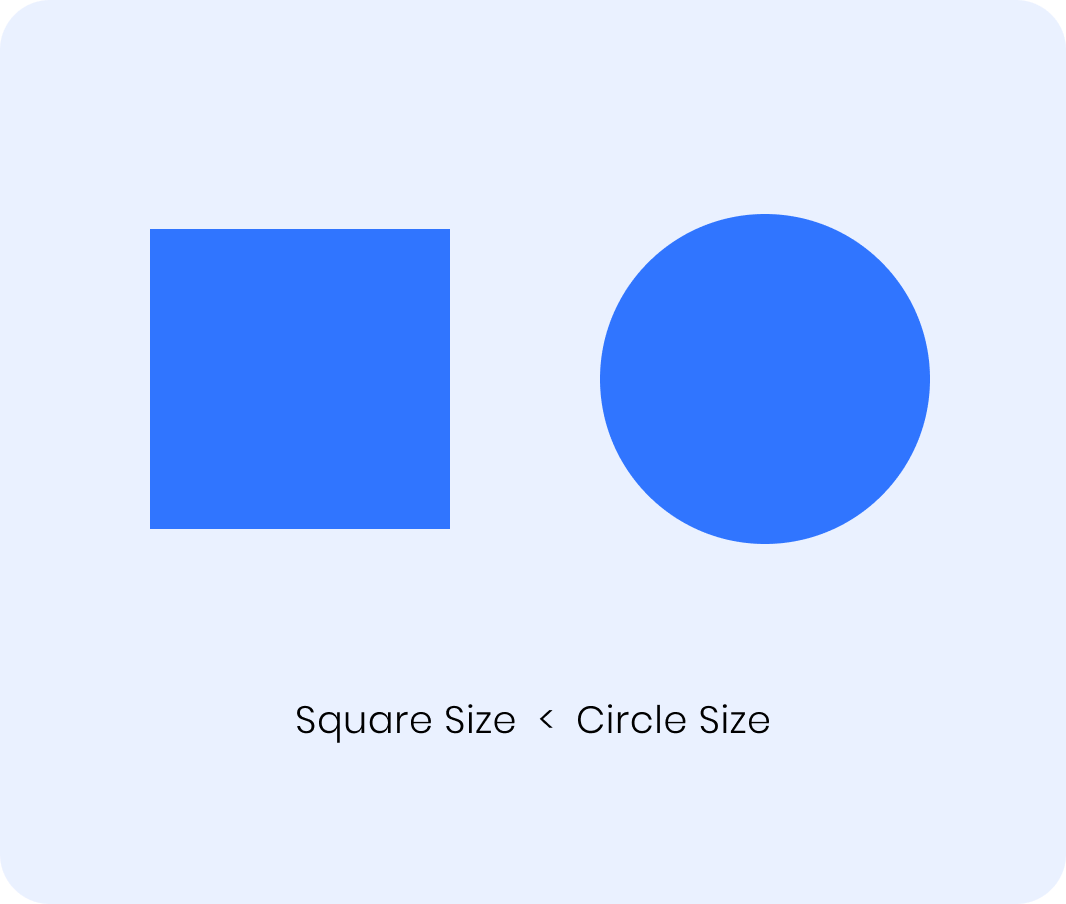
5.视觉平衡
在电脑上看起来完美对齐和平衡的东西,在你的眼睛看来可能并不一样。
当我们把大小相等的正方形和圆放在一起时,我们会有一种不对劲的感觉,圆似乎比正方形小。为了使我们的形状在尺寸上看起来相同,我们应该使圆更大(或减少正方形的尺寸)。


这个原则也适用于图标的设计和使用。有些图标的一侧可能较重。试着调整它们一两个点,直到整体对齐看起来正确。在下面的例子中,你可以看到突出显示的图标看起来很大,尽管它与其他部分的大小相同。为了平衡这个集合,我们需要通过缩小图标的大小来调整突出显示的图标。
(彩云注:这个原则很多人应该都知道,但我发现也是在整套图标的设计中最容易出现的问题,当把图标汇总在一起的时候,这个问题尤其需要重视。)
6.视觉对齐
我们经常在设计软件中使用中心对齐,这种方法没有错。但当涉及到细节时,比如图标设计,我们需要相信自己的眼睛,打破数学法则,以增强元素的平衡。
让我们以播放按钮作为展示。这个例子很简单,但非常能说明问题,因为形状越不对称,需要改进的缺陷就越明显。
7.保持简单和直接
我打赌你已经猜到我们指的是KISS原则。这一原则背后的思想是,大多数系统在保持简单的情况下工作得最好。用户越容易理解某样东西并与之互动,它就越具有通用性。
(彩云注:KISS原则是“Keep It Stupid Simple”或者“Keep It Simple, Stupid”的缩写。篇幅有限,彩云帮大家找了一篇参考文献https://www.jianshu.com/p/7d58b96d0185#comments ,感兴趣的可以去学习下。)
1)别使用文字
文本和图标的绑定减少了图标的通用性。此外,小尺寸的文本是可读性很差。如果一定要文本作为支持元素,使用工具提示和图标旁边的标签。
2)不要过度设计
不必要的复杂性阻碍了合理的表达,应该避免。过载的设计会将用户体验变成一场噩梦。
3)避免不必要的元素
只要确保每个图标在整体环境中是可理解和清晰的就行。(彩云注:比如已经是在邮件客户端中,就不需要再额外增加表示邮件的图标部分)

重要提示:在图标设计中合理地使用KISS原则,也不要把事情做得太简单,否则会影响功能。一个优秀的图标应清晰易懂。
8.图标规范框架
图标规范框架通常是指组合在一起的圆形、正方形、纵向和横向矩形。它们创建了一个框架来设计图标。但是,这个规则非常灵活,只是作为参考,方便图标的设计在视觉上平衡。所以,如果你觉得你的图标不完全匹配这个框框,但看起来完全正确——相信你的眼睛!
框架是设计的“容器”。框架规范了一个统一的范围来设计图标,这背后有一些原因:
1) 大小
由于其几何形状,所有图标都具有不同的高度和宽度。为了在我们的设计中统一图标尺寸,我们应该将它们放置在大小始终相同的框架中。
2)输出
框架内的图标与视觉中心对齐,这经常被开发人员忽略,因为他们经常根据实际的中心来调整图标,而没有注意到差异。这就是为什么用框架输出图标是至关重要的,当你按这个框架输出图标时,能保证视觉设计时想要的视觉中心。
3)效率
如果使用Figma,可以通过创建组件来节省时间。可以使用实例快速地将一个图标替换为另一个图标。
9.设置好图标的关键词
如果你要打算做图标资源库的话。要想到当设计师在库中搜索图标时,会遇到哪些挑战?他们的痛点是什么?他们的需求是什么?要回答这些问题,请设身处地为用户着想。
1)不要让用户思考
例如,如果他们不知道自己想要找到哪种花卉图标,那么就让他们看到一系列选择:鲜花项链,室内花卉,植物商店等。
2)展示关联图标
例如,如果用户想在相同的主题或类别中找到图标,他们可以快速地检查包含这个特定图标的完整集合。
3)使用标签
用户可能很难找到合适的词进行搜索,或者可能希望看到所有类似的补充选项,从中选择最合适的。例如,当一个图标的实际名称是“兰花花瓣”,你仍然可以找到它与以下关键词: #兰花#花瓣#花瓣#花#装饰#花#植物#花园#开花#植物#自然#热带#树枝#美丽#植物#美丽#自然#叶子#优雅#浪漫
10.SVG和PNG图标的区别
最终应该导出SVG或PNG格式?这是一个关键问题。让我们来比较一下格式:
-
SVG的文件大小非常小,这意味着最终设计的加载速度非常快,而PNG则相当大。
-
SVG格式是无限可伸缩的,而PNG的分辨率则受创建的文件大小的限制。然而,将一个复杂的SVG图标缩小到随机大小可能会产生半像素的边缘,这可能会使图标看起来有虚边。这是因为当屏幕上的图标变得更小时,代表其来源的像素就会减少,从而导致清晰度下降。这并不意味着需要避免使用SVG文件。只需根据预期用途调整 SVG 图标即可。
-
SVG文件可以编辑和动画,PNG文件只能是静态的。
-
对于PNG格式,你必须提供各种大小和颜色的资源,而在使用SVG时就不需要这些了。
-
Png与大多数浏览器兼容,而svg可能不被旧的浏览器支持。
我个人的选择是使用SVG图标,因为它可以节省很多时间。但是,一定要小心缩小复杂的形状,并记住旧的浏览器可能不支持SVG格式。
总结
到这里你应该已经学会了这10个图标设计要点,在你的图标设计中使用这些规则,相信会让你的图标变得更加专业!
图标设计是一个设计师的基础能力,在彩云看过的无数份作品集中最普遍的问题也就是图标设计。今天这篇文章虽然非常基础,但千万别小看它,用这10条技巧重新审视自己的图标作品,相信会有新的收获!
原文:https://bootcamp.uxdesign.cc/create-icons-like-a-pro-c66a50064f8b
作者:Karina
译者:彩云Sky
本文翻译已获得作者的正式授权(授权截图如下)