

开端最近很火大家都看了吗?我在用爱奇艺观看的时候无意中发现了它的新交互优化,这个细节让我看视频更方便了。分享给大家,还有其它更多交互细节。
01. 爱奇艺:一直播放的视频

@Alina:在观看视频时,当返回桌面时,视频会以小窗口状态一直播放。

@Yizero:自如APP点击切换底部标签栏时,会出现多层颜色叠加的动效展示,很好的表达了当前的操作路径。
03. 有道:将翻译结果带到情景


@通通:全屏展示,按钮更大,让用户更沉浸在游戏的氛围中,能更深入地体验保护地和动物的内容,增加用户游戏体验,增加用户的同理心和情感体验。
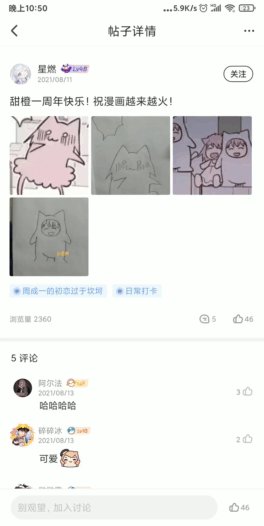
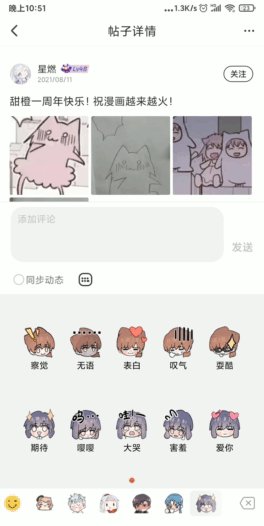
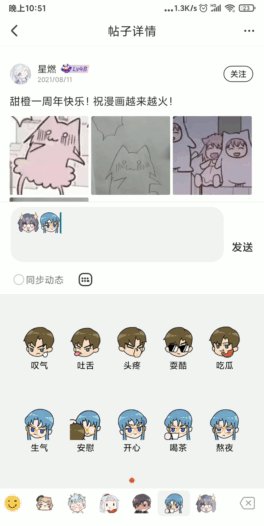
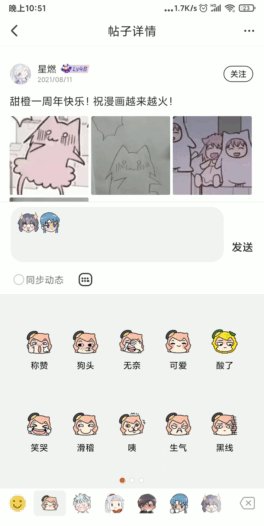
05. 腾讯动漫:如何拥有漫画人物的专属表情包

@一代邪僧:在腾讯动漫的评论区板块,用户除了可以选择常规的以及IP表情包外,还可以选择热门漫画中的角色专属表情包。
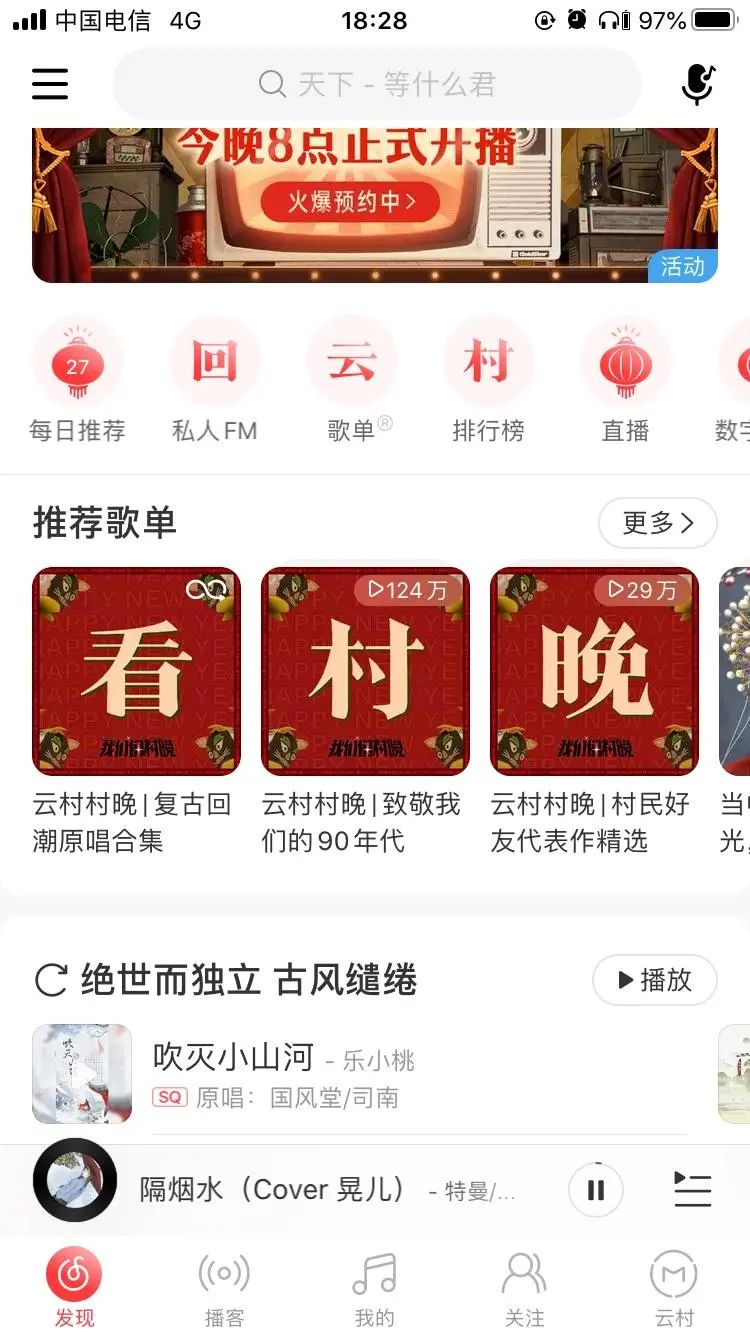
06. 网易云:发现


08. 花呗:翻页动效


@无糖:进入京东,点击搜索框,输入产品名称,下方出现相关型号和品牌。

11. 汽车之家:与众不同的选项


@树猫:时记是一款做计划类产品,当用户完成某项计划进行打卡时,交互形式采用在机器中盖章的动效以及咔嚓的声音来表达打卡成功。
13. Facebook:专注看直播

@咸蛋超人:当无相关操作时,约十秒钟后自动隐藏评论内容,有助于用户专注直播内容。
14. 微信:个人信息收集清单

@戴KK:满足用户查阅微信对用户自身的个人信息的收集情况需求,其中包含“用户基本信息”、“设备属性信息”、“用户使用过程信息”、“联系人信息”。有点类似淘宝的”足迹“,方便用户回溯之前在具体日期时间看了哪些内容做了哪些事。
15. 顺丰:输入手机号不匹配实时反馈

声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

