我最近发现了一个新方法,图标角度定义的新思路。当我搞懂后,觉得太牛了,因为以前没有这样想到过,可能是我们思维有些固化了。
也许你之前有看到类似的,但是你肯定没有认真细看和琢磨,而且,目前还没人将这样思路分享出来,有些小开心,然后就想立马和大家分享。
1.目前的问题
大家在图标规范时候,都有一个环节是必须要经历的,那就是图标的角度定义,那么该如何定义?也许很多设计师上来就说:
常用的角度值不就是30°、45°、90°或者还有120°,对这些都没问题,但是唯一的问题就是太确定性了,设计中,唯一的变化就是不确定性。
如果你负责的业务线有多条,比如像国内BAT这样的公司,业务特别多,如果要想统一整个体系?你来负责图标角度定义,你会怎么做?
我查了下Google Materials Design 材料设计语言里面,对于角度值没有明确的定义,也许就是因为这是一个不确定性的东西,需要大家自己去思考和根据业务的复杂度来定义。
2.别人怎么做?
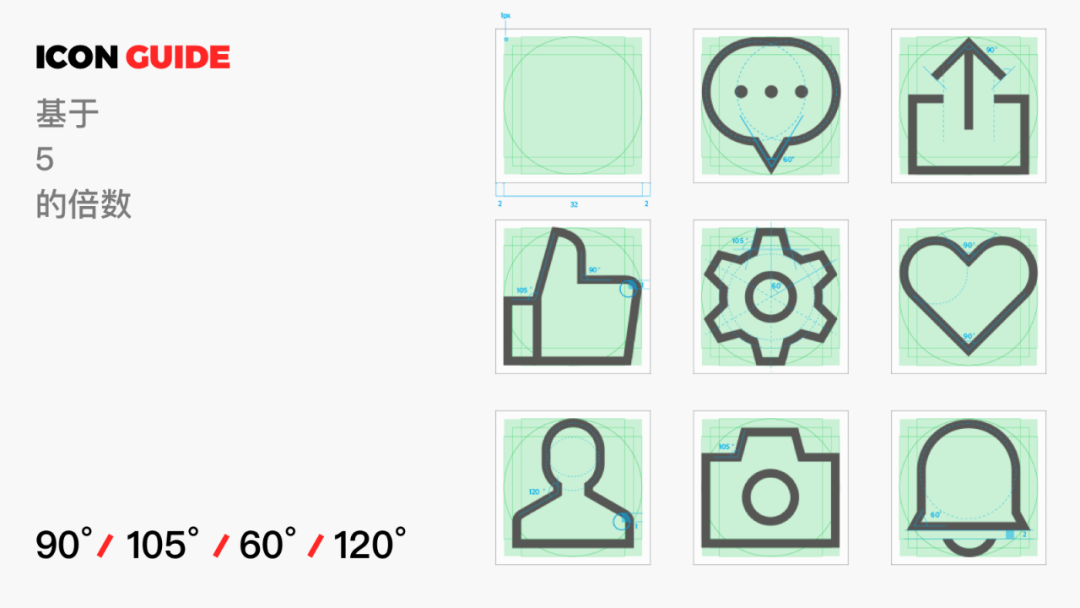
除了我们常规的使用固定数值,大家可以思考下,固定的数值的相反方向是啥?那就可变化的,可以使用倍数关系,这样定义出来的角度值,是可增长的,是活的。
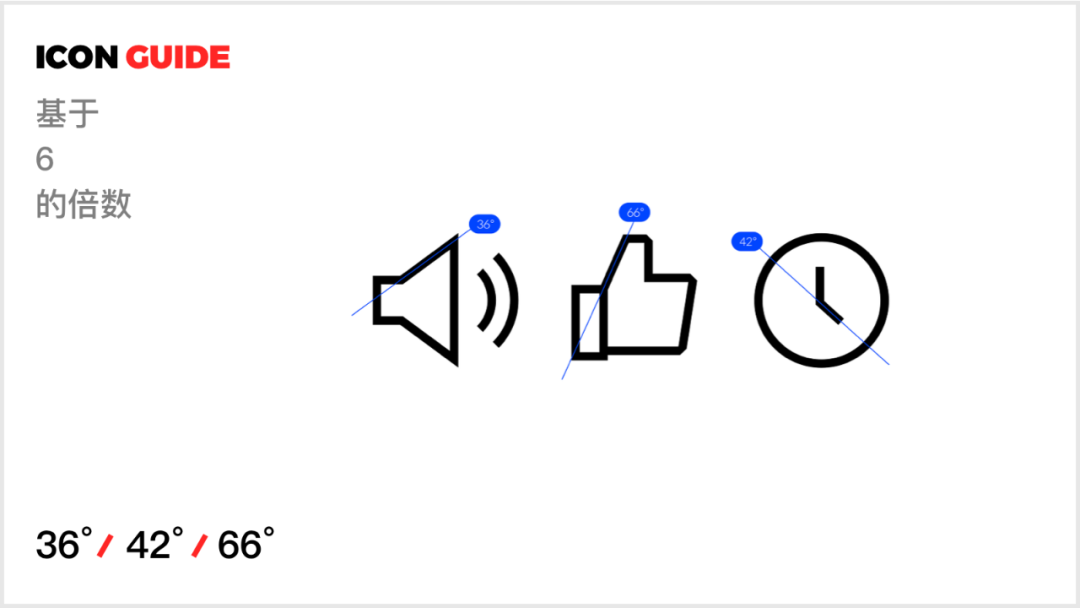
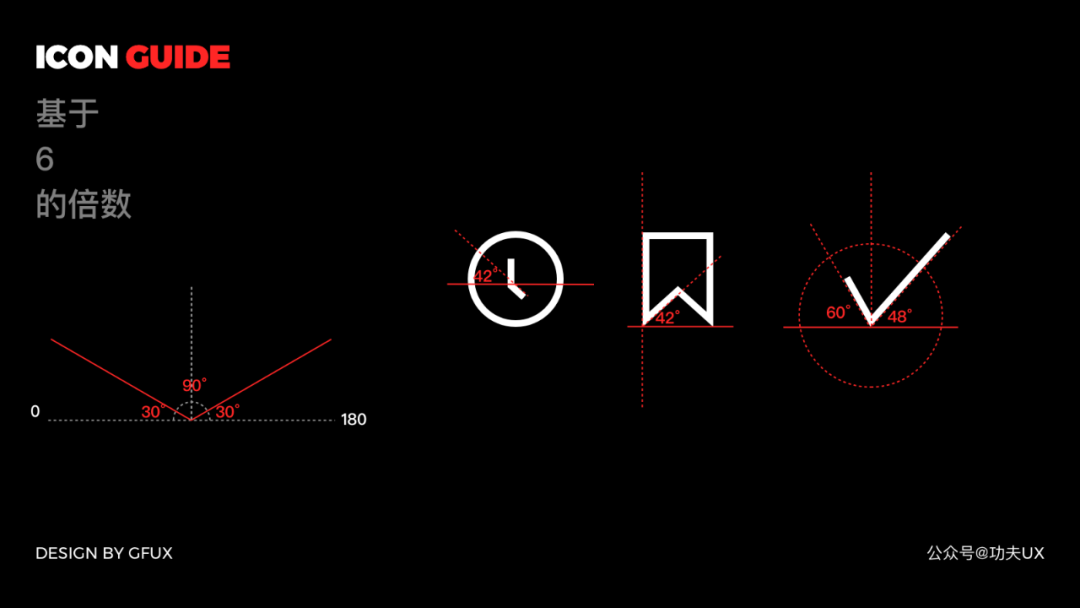
案例1

上面这张图,设计师将图标体系定义为6的倍数。后面的图标都要遵循这样的思路来定义,就类似网格一样的,大家看明白了么。

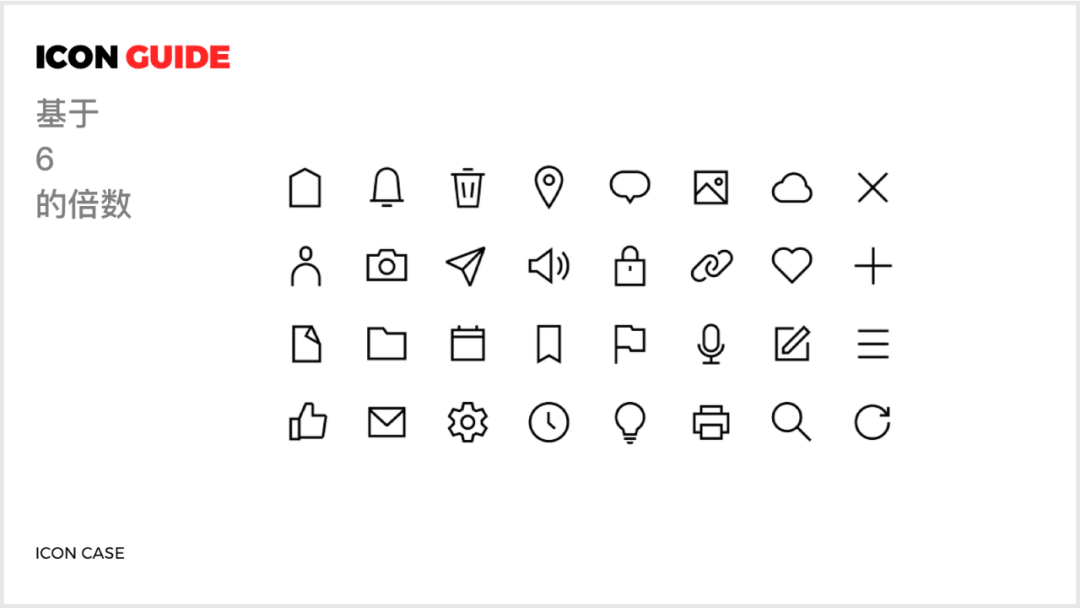
ICON 示例


Spotify图标

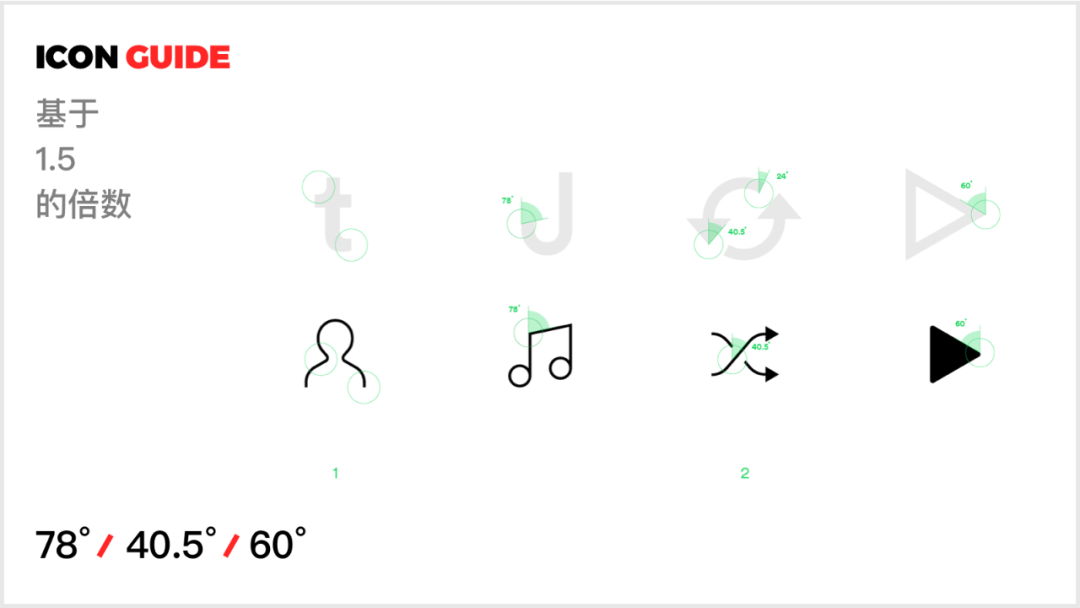
上面介绍的三个案例中,均是利用倍数关系来定义图标的角度值的。

声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

