每次做设计总是觉得不精致,你有没有遇到这种情况?那么如何让设计变得更精致?
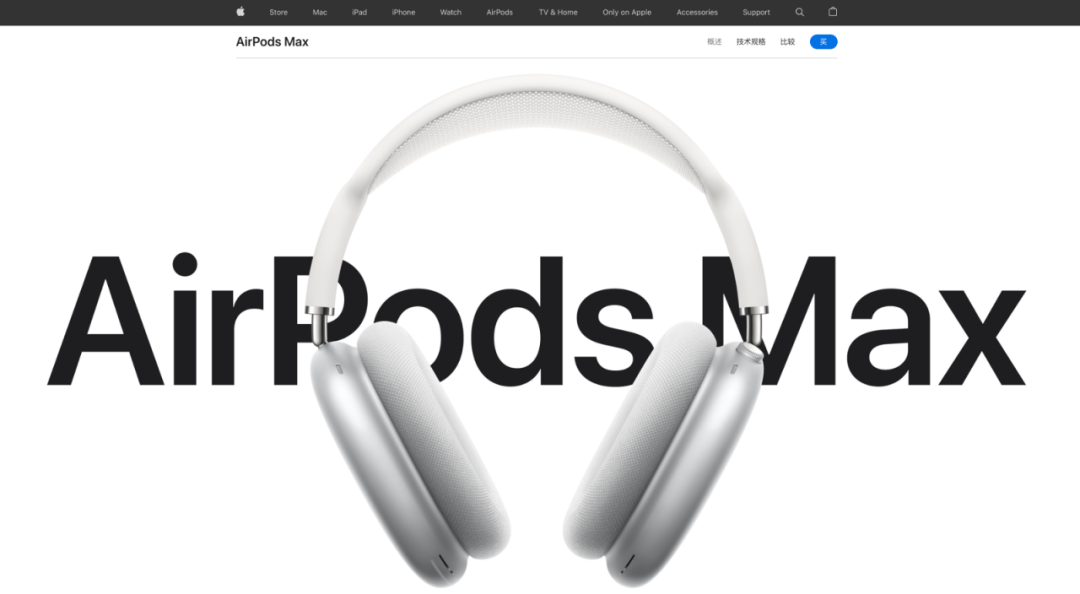
我们首先要搞清楚,大家嘴上说的“精致”到底是什么意思?举个例子,苹果的官网,大家都熟悉吧,来看张图。

大家看到这张图的第一感受是什么?是不是觉得大气,高级、简约,而且不会觉得不精致。

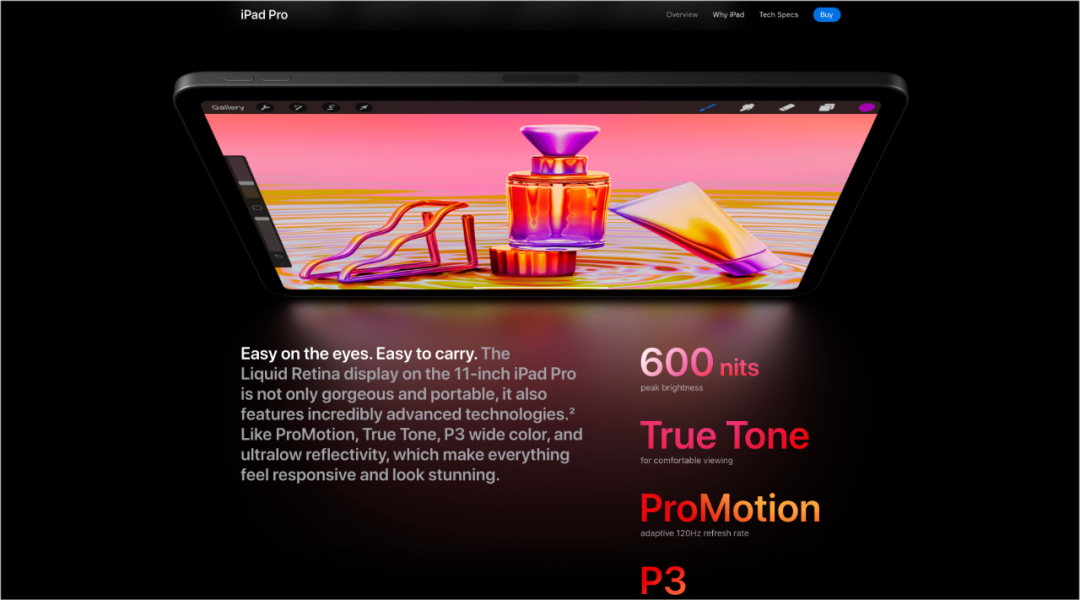
再来看这张图,是不是同样的感受,给人高级感。那么有没有想过是什么影响了这些高级感?是不是我们肉眼能看到的颜色、留白、阴影、大小、图片、排版、质感等细节。就是这些元素的和谐处理,才使得整体看上去同一个世界,让我们感官愉悦。
因此我们做设计时候,也需要和谐的处理这些元素关系。把这些关系处理好了,设计细节自然丰富,精致度自然也就上来了。
下面我们看看间距节奏、投影质感、高级图片等在设计中如何处理。
1.间距节奏
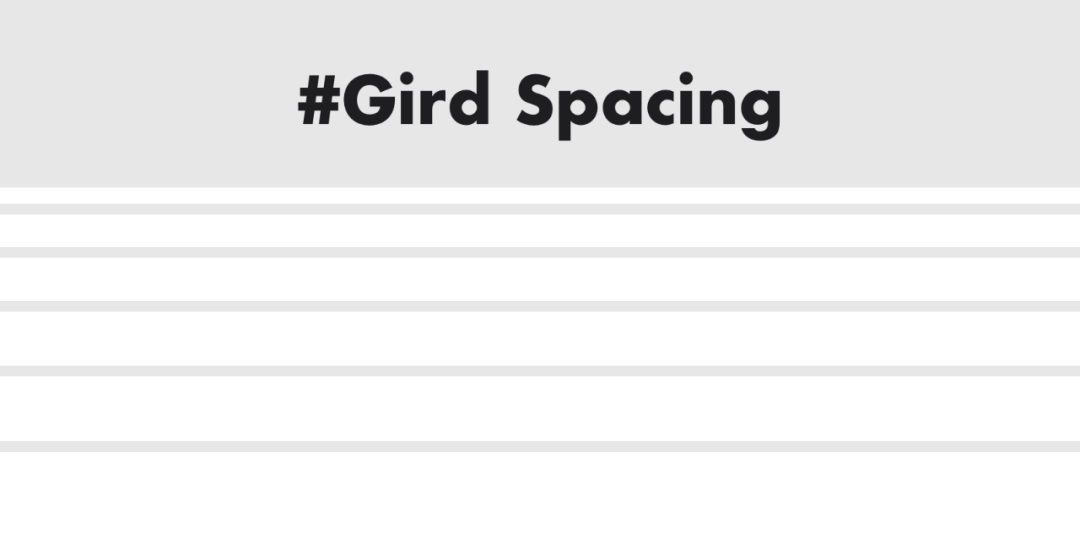
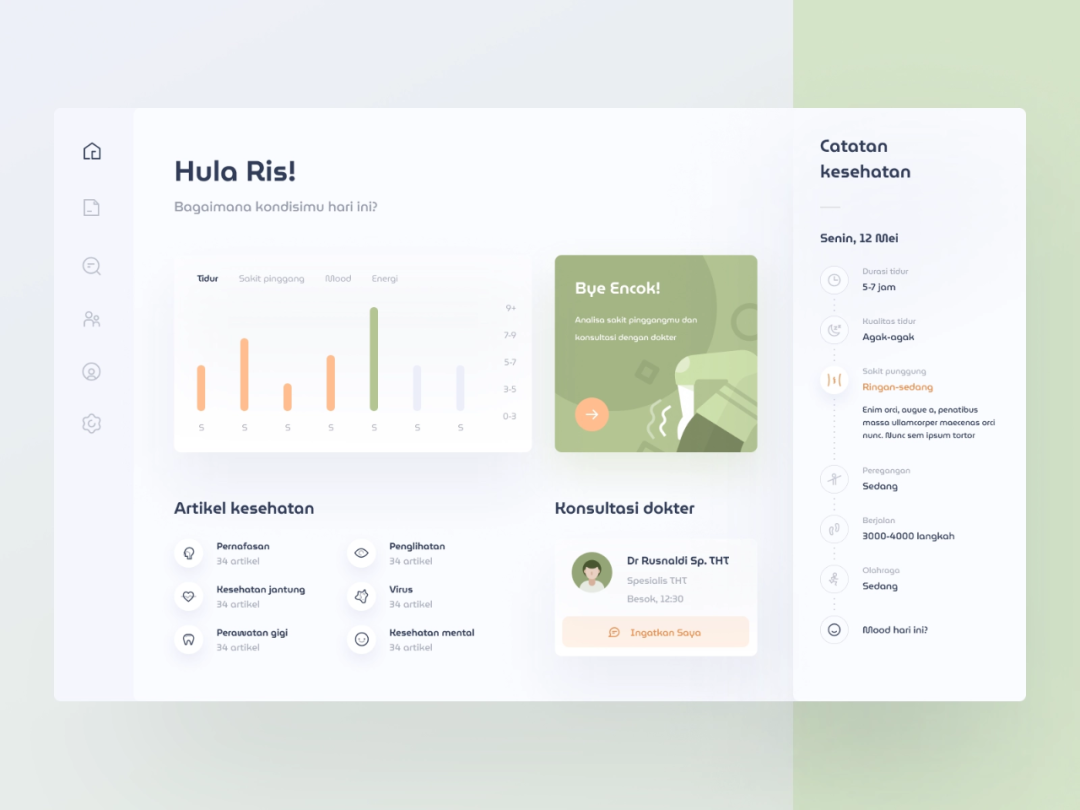
我们常说的间距节奏,其实就是留白或者负空间的应用。那么在UI版式中,这些负空间就是间距网格的应用,间距节奏的把控,下面看这张图。

上图,就是一张基础的版式间距节奏。好的版式节奏,就像音乐一样,它通过变化的节奏来表达动听的音乐。
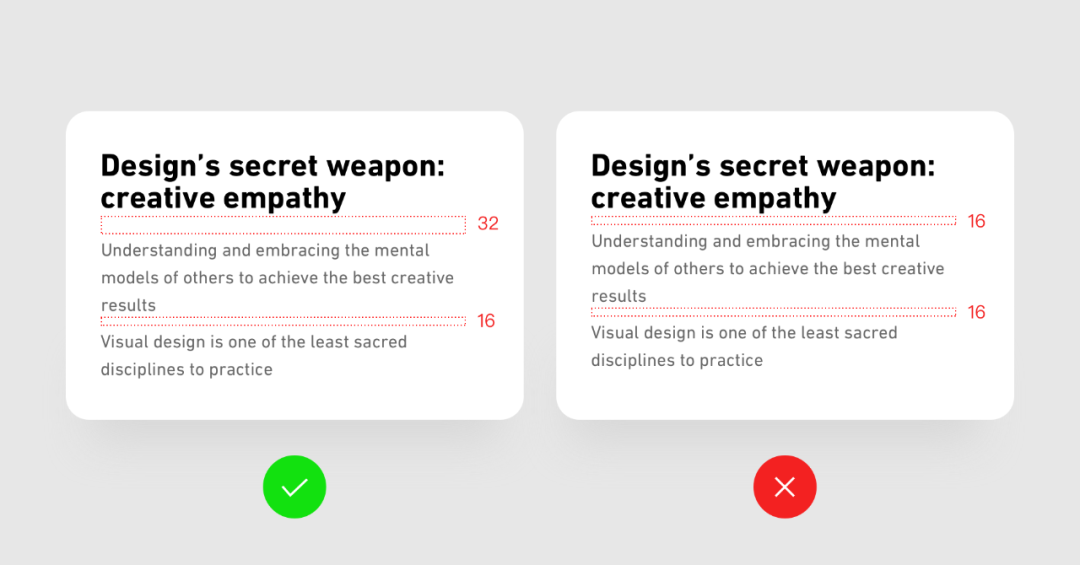
对于间距节奏,我们在设计中尽量体现倍数关系,这样的节奏是最明显的,而且设版式节奏感也会更强,比如看下面这个案例。


2.投影质感
在UI的设计语言中,投影是其中一个基础层风格样式,它处理好坏也会直接影响到界面品质感。

Dribbble@Gleb Kuznetsov✈
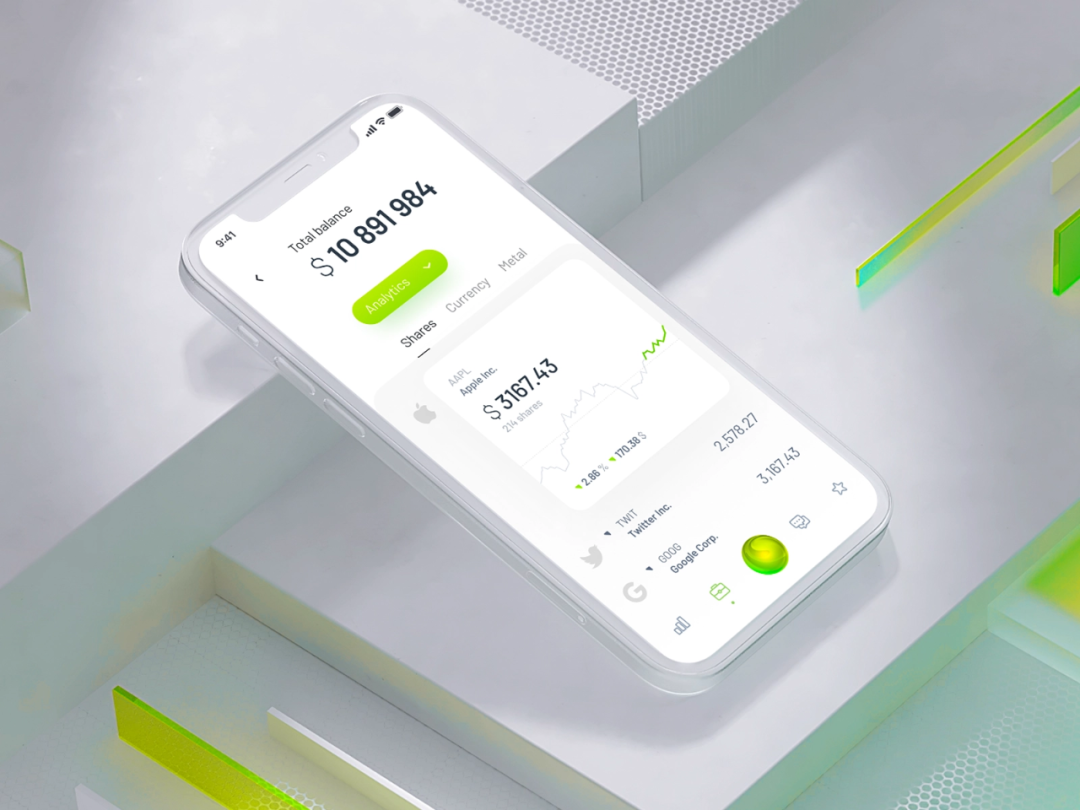
上图是Gleb Kuznetsov的作品,虽然界面设计中没有过多复杂的设计,但是整个界面品质感和细节处理还是挺值得学习的。
我们可以注意以下几个细节,红圈的地方。底部语音是轻拟态质感,其他部分的卡片设计和按钮均用了细腻的投影,而且按钮的投影还有带有色相。

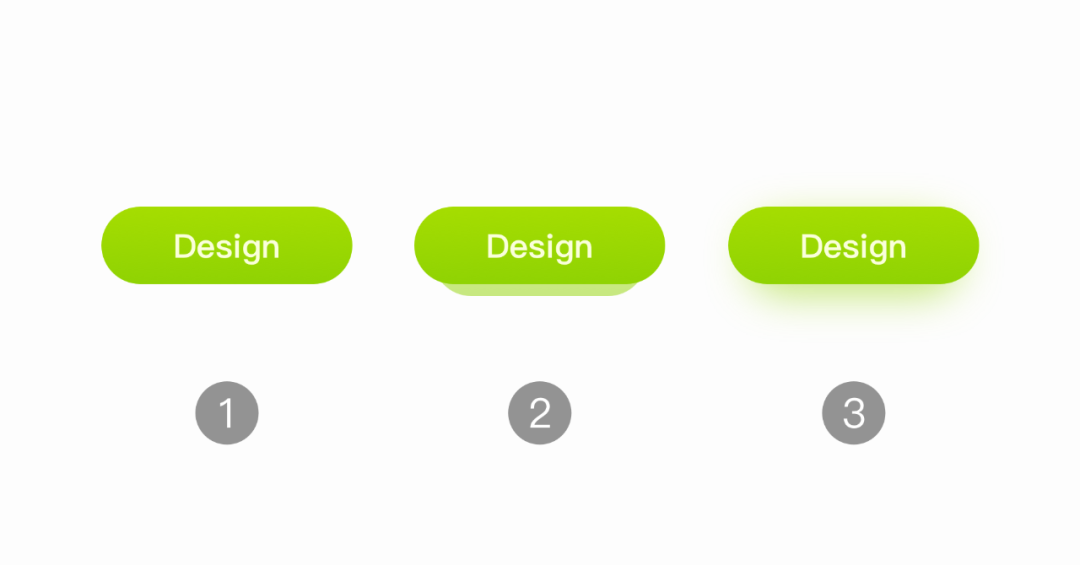
所以对于投影的处理,我们可以看出可以存在两种思路,按钮的使用带有色相的,卡片类的统一灰色投影。

对于这种投影的处理思路,大家可以看上图,以按钮为例,首先将按钮基本形态做好。其次复制一个上层按钮,然后将其长度左右缩小一些,降低透明度50%,第三步就直接将这个按钮模糊处理,模糊值大小可以调节到合适的范围即可。

其实我们看一些优秀的Web端设计,投影出现的概率也是比较大的。通过投影可以增加细节,丰富质感,而且还可以有多种颜色渐变模糊。
3.高级图片
图片在整个设计中可以说是重中之重,因为图片占比也是非常大。特别是以图片为主的产品,一定要注意图片的品质感。

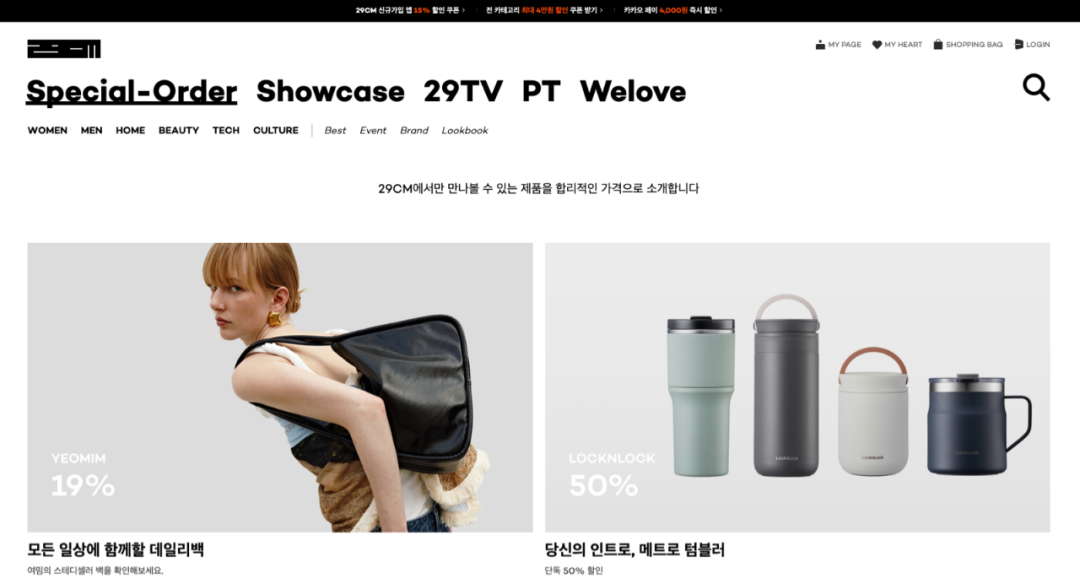
29cm的官网,整体版式质感看着就会很高级。大家可以去看看苹果官网,图片又高级,又大,产品质感精致,对于用户来说,只要进入官网就会有想购买的冲动。

29cm官网

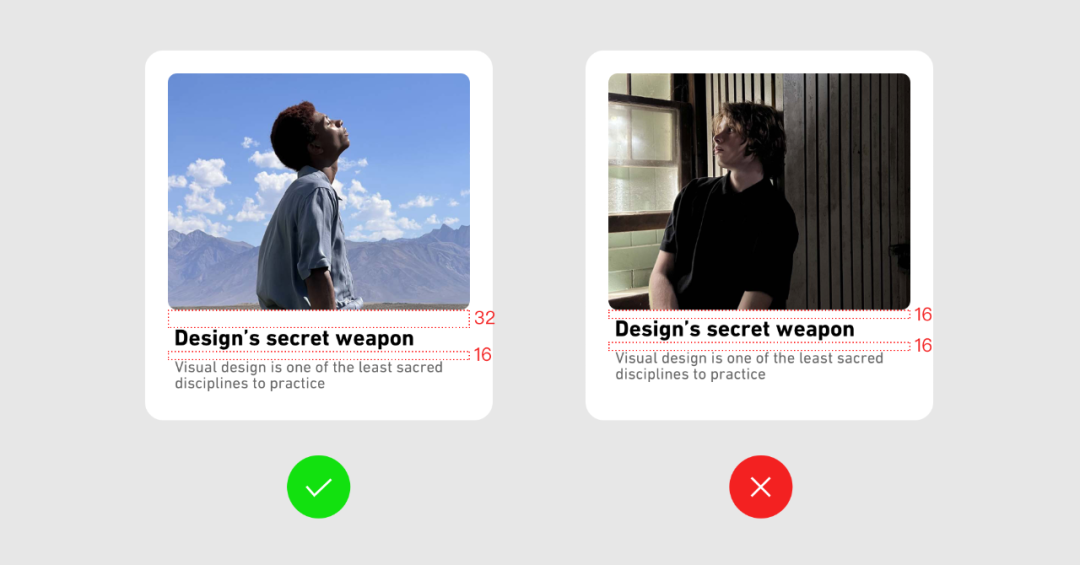
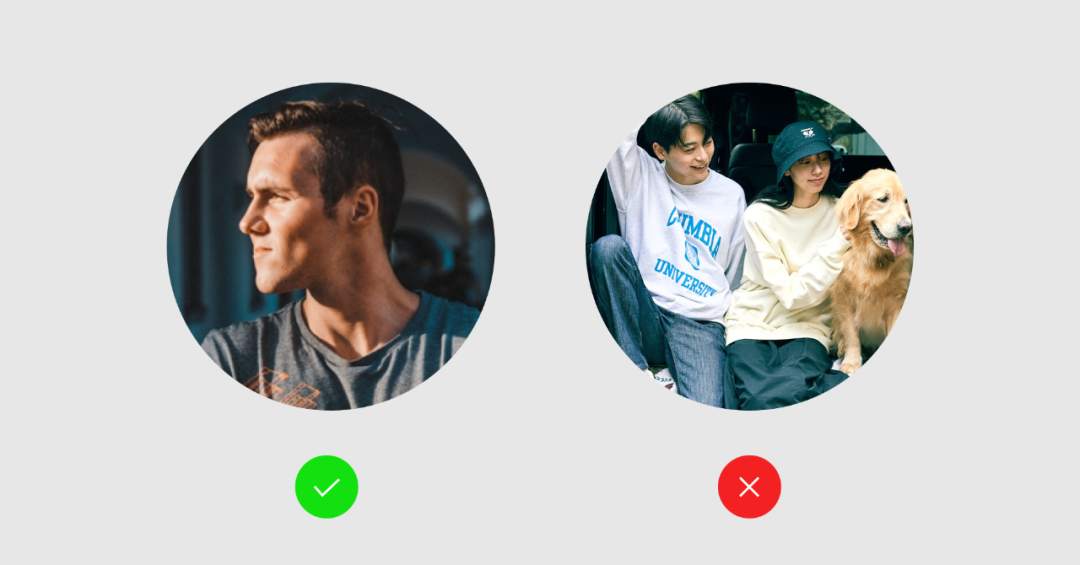
选择图片需注意的陷阱,比如上图,右侧的图其实作为生活中的照片是很温馨的,也适合发朋友圈。但是如果在设计中,就会显得元素多,而且不够聚焦,左侧的就会更聚焦有力量,有质感。

