什么是信息流?
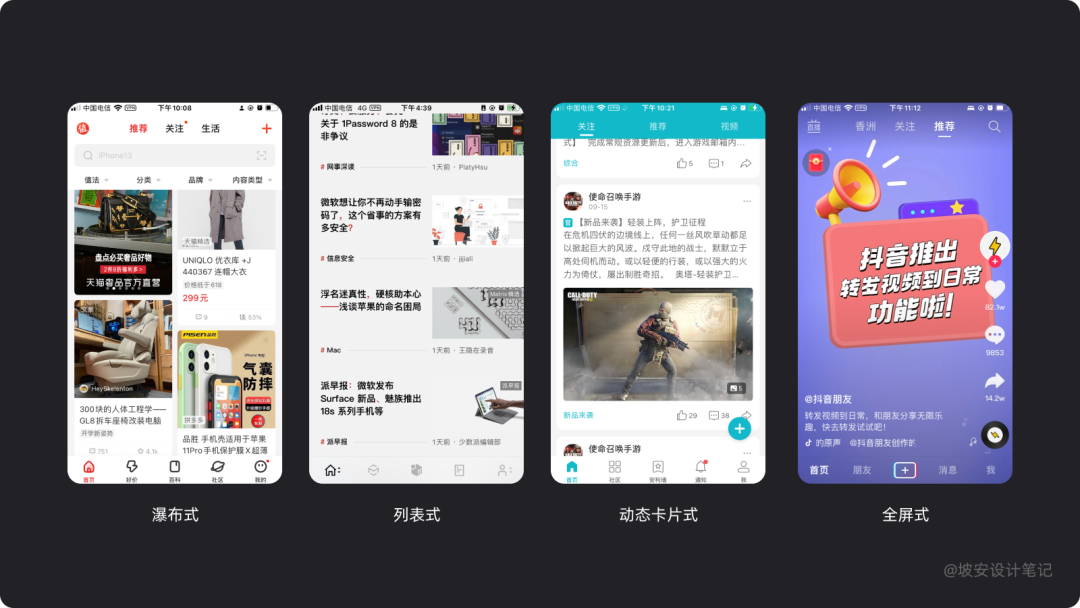
信息流有哪些分类?


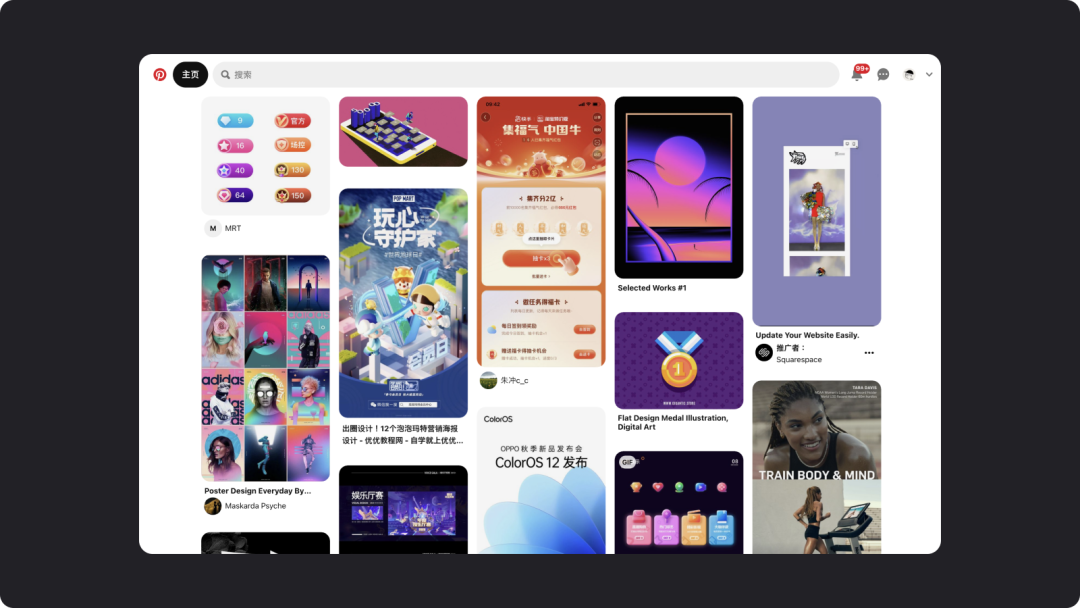
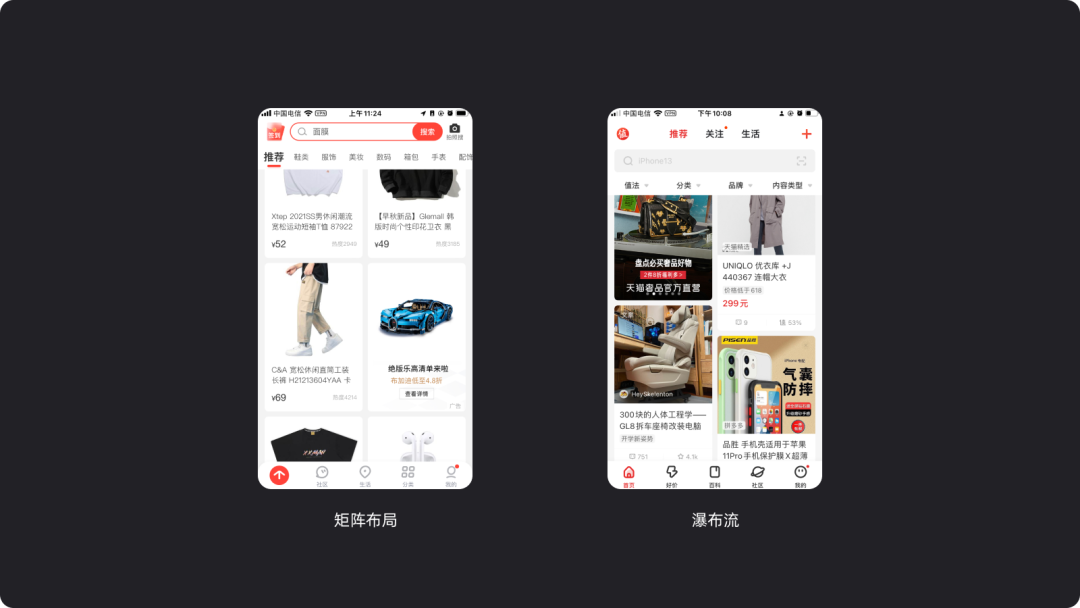
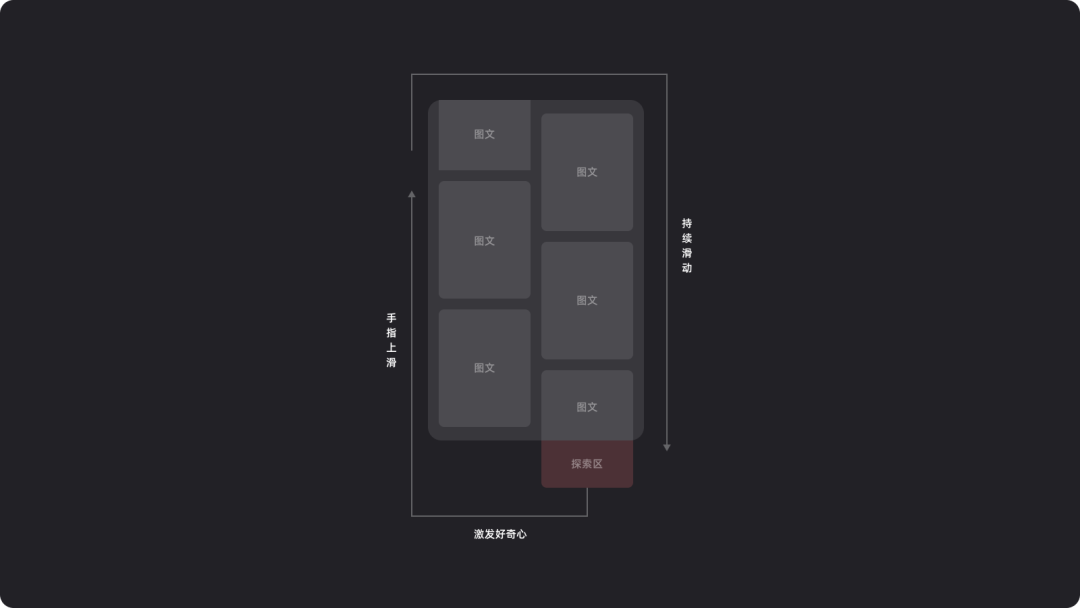
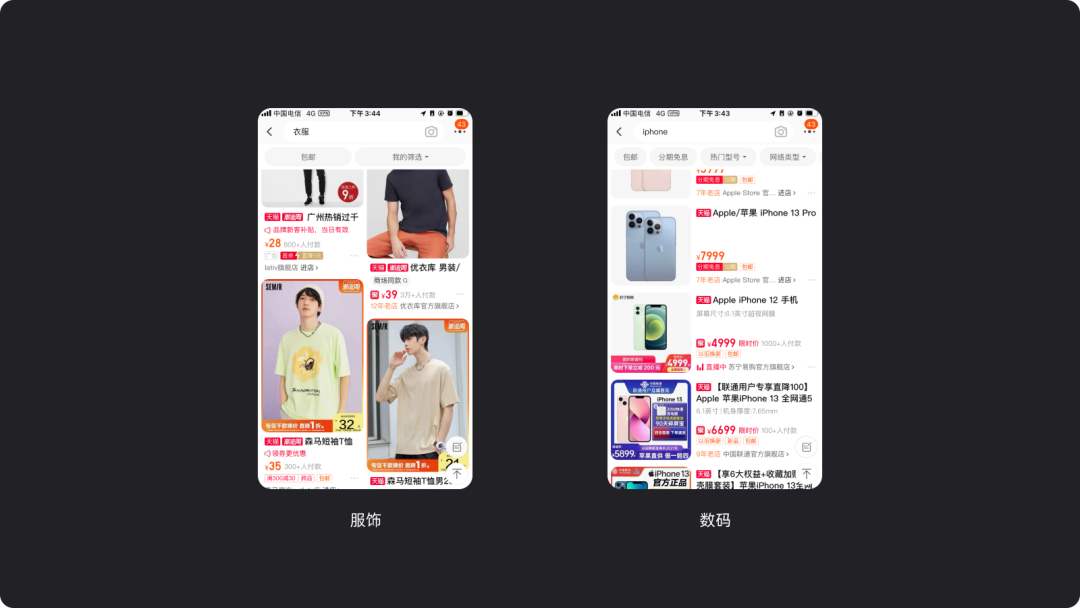
瀑布流




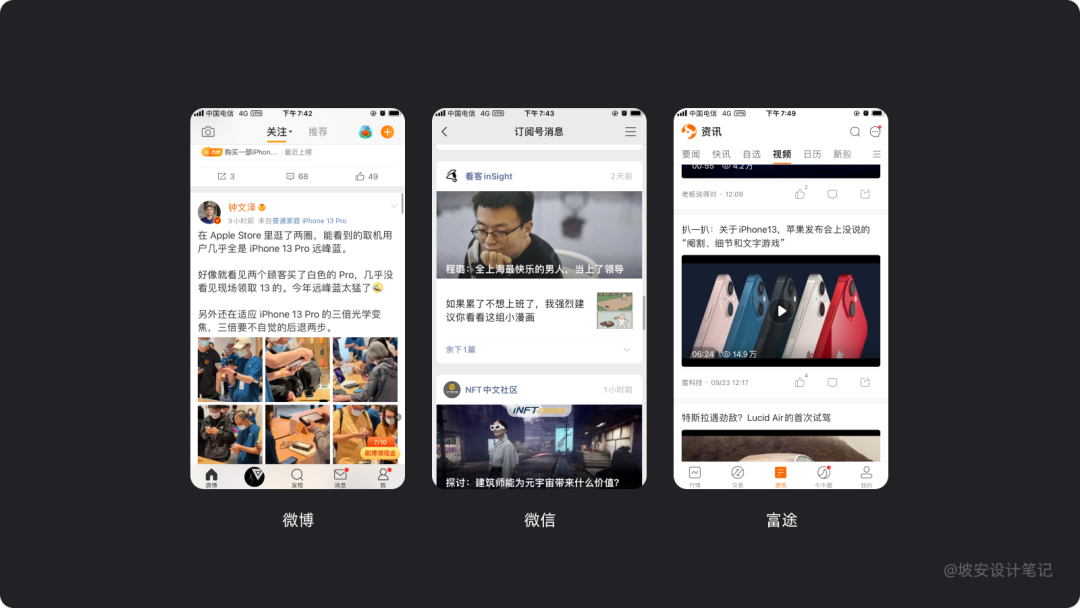
列表流

动态卡片流


全屏流

2.便于展示信息流广告:大屏幕展示能增加信息流广告曝光度,也更容易吸引用户进行点击浏览。
1.降低内容多样性:同一个页面仅仅只有一个视频内容展示,不利于内容多元化展示。
2.用户只能通过上下滚动进行视频切换的操作,不便于信息的回溯查找、定位、对比。
总结
声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

