

「三分球」,是设计日记知识星球的一个栏目,每周精选海外设计见闻,翻译并开放给16000+星球同学,3分钟拓宽我们的认知边界。近年来,UI界面中应用插画一直是最流行、最普遍的设计趋势之一,是什么原因让设计师在网站和移动应用UI设计时选用插画呢?作者|Jim McCauley;选题|程天狗、Ellita;翻译|米米、桂一、飞咻、火同;校对|Victor、X.、小裙子Lacey、Chris、村姑、spancerLing、李君、曾梦颖01. 插画是什么

大致来说,插画是对某一特定概念、文本或过程的视觉解释。它是一种图像,旨在辅助、阐明,甚至扩展人们从文本中获得的想法。“illustration”一词本身就意味着“将光照在某物上”,因此其主要目的是帮助观者更好地理解或想象事物。
多年来,插图已被融入到各种印刷品中,例如书籍、杂志、报纸、海报等等。后来,插画领域又因动画片和视频制作焕然一新。直到最近,新技术和工具也推动了数字插画创作发展。
由于插画的美观程度和创新的灵活性,插图在网站和移动应用设计中不断发展壮大。这是增强界面可用性、提升情感和视觉吸引力的方法之一。那么,UI设计中的插图可以具备哪些功能呢?02. 如何在用户界面中使用插画?
与界面其它任何部分一样,插画也是一种功能性元素,而非只是装饰。它让信息与交互更容易、更清晰、更时尚,为什么不呢?
以下是为插画在界面设计中如此受欢迎的十大原因,或许也会是你在下一个设计项目中考虑使用它们的原因。

● 关于网站可扫描型的文章插图
可以看出来,插画作为目前UI设计中一个受欢迎的重要元素,能够使设计更出彩,这里也分享给大家一些我收藏的插画素材包,包括插画课、扁平插画、banner插画等等,需要的话可以添加叮当猫回复“插画合集”领取,已有叮当猫的无需重复添加。


长按扫码添加叮当猫回复:插画合集
03. 为什么要在UI设计中使用插画?
▍1.奠定了原创性和艺术和谐的坚实基础插画为UI界面、印刷品或品牌产品增添了一点风格和创意力。在竞争激烈的世界里,脱颖而出至关重要。否则,人们甚至可能不会尝试你的产品,更不用说了解它的好处了。
对了,这也是很多公司在其博客文章、评论以及登陆页面中使用插画作为主要形象的原因。在这种情况下,设计师可以根据目标受众的喜好对艺术作品进行微调。这样就可以找到有趣的隐喻、配色方案、人物和环境,从而对特定的读者或观看群体产生吸引力。

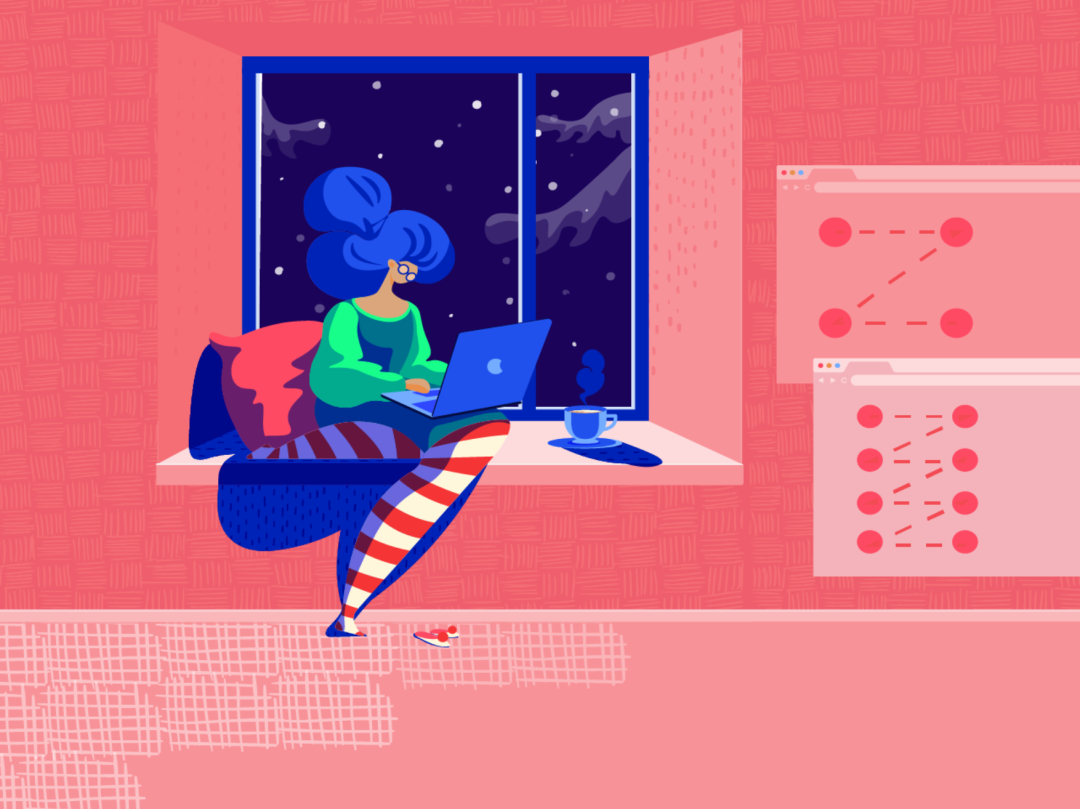
● 关于UI动画文章的插画
看看这幅关于UI动画的隐喻插画。画面中智能手机所表示的是幕墙,就如木偶戏中使用的幕墙一样,设计师们则像表演者,将带有特定的动作表现出来。
▍2.快速传递必要的信息绝大多数人感知图像的速度要比文字快,这不是好事也不是坏事,这只是设计师可以用来提高视觉效果的事实。通常,人们具有极其广泛的视觉感知能力,能够识别和处理甚至转换为高度抽象的图像。

以下是一些有用的事实:
● 正如心理学家所言,人们需要大约1/10秒的时间才能大致了解视觉场景或元素(对于文本项,速度确实是不可能的)。
● 视觉以更快的速度传输到大脑,重要的信息通常以视觉图像的形式被大脑固定,即使它们是通过文本感知获得的。
● 图像与背景和周围元素的结合不太容易受到破坏,而文本在很大程度上取决于可读性。
● 图像在长期记忆中有更好的表现,这意味着处理界面时用户不需要处理和记住比实际更多的数据,因此交互速度更快。
● 如果来自不同国家的人使用应用程序或网站,则界面中的视觉效果可以使其更加通用。
● 对于那些在文本识别方面有自然问题的用户,例如,阅读障碍或不识字的学龄前儿童,图片推高了他们的感知极限。
以上提到的所有这些都为创建强大而快速的插画视觉联想提供了坚实的理由。

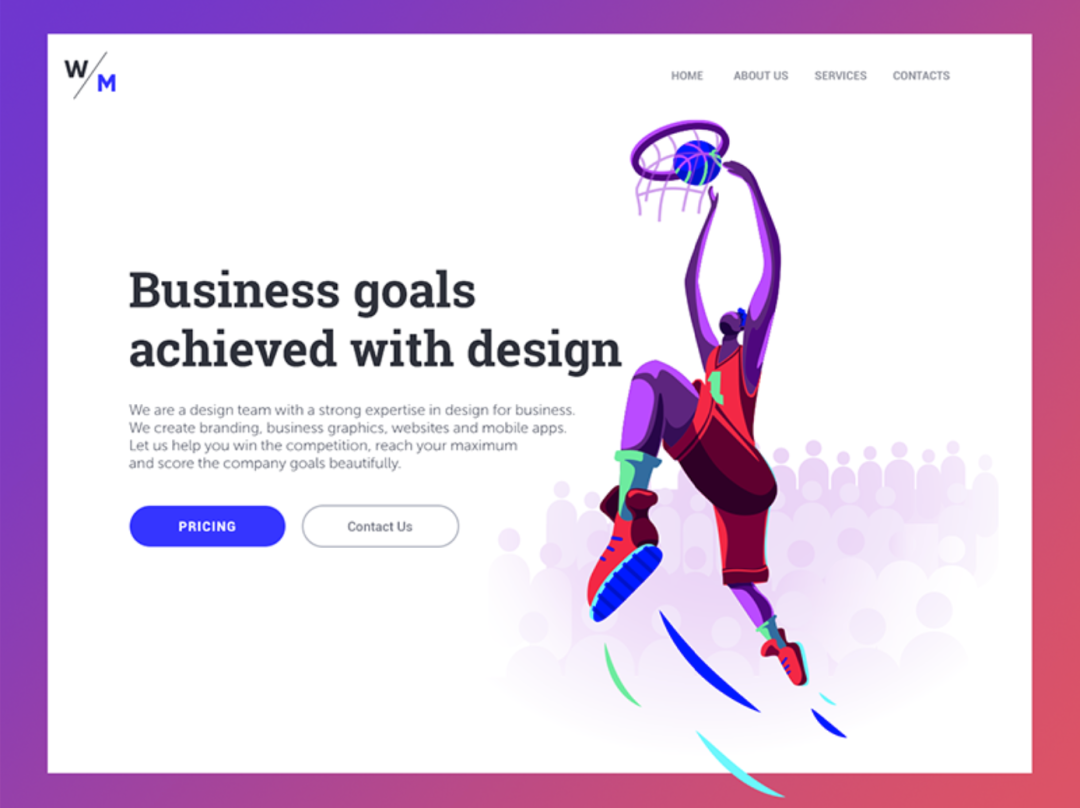
● 数字代理商的登陆页
这是一家面向最高业务挑战和目标的数字代理商的登陆页面,该信息通过篮球运动员的鲜明形象迅速传递。


● 为Lunnscape品牌创建的主题插画
另一个示例则是为LunnScape(一家专门从事景观设计和植物护理的公司)创建的主题插画。
这些艺术品旨在用于市场营销活动,社交网络和网站上。经过一堆实验,设计师提出了通用风格的图形,并应用了柔和色彩和轻柔的笔触。其中一幅插画描绘了忙于园艺的人们,而第二幅插画则通过景观设计反映了公共空间的通风状况。插画立即与主题建立了宝贵的联系。

▍3.为页面副本提供了有效的支持如前所述,在许多情况下,图片是一种比复制更为通用的通信工具。但是,也有一些陷阱需要仔细考虑。感知的速度并不是我们唯一需要的:人们可以超快地感知插图,但是如果他们传送的消息不清楚或可以被重复阅读,那么速度将不会带来积极的用户体验。
快速捕获导致错误理解的图形不能被定义为识别,而只是快速注意到。识别不仅意味着速度,而且还意味着视觉元素应带给用户的正确动作或信息。

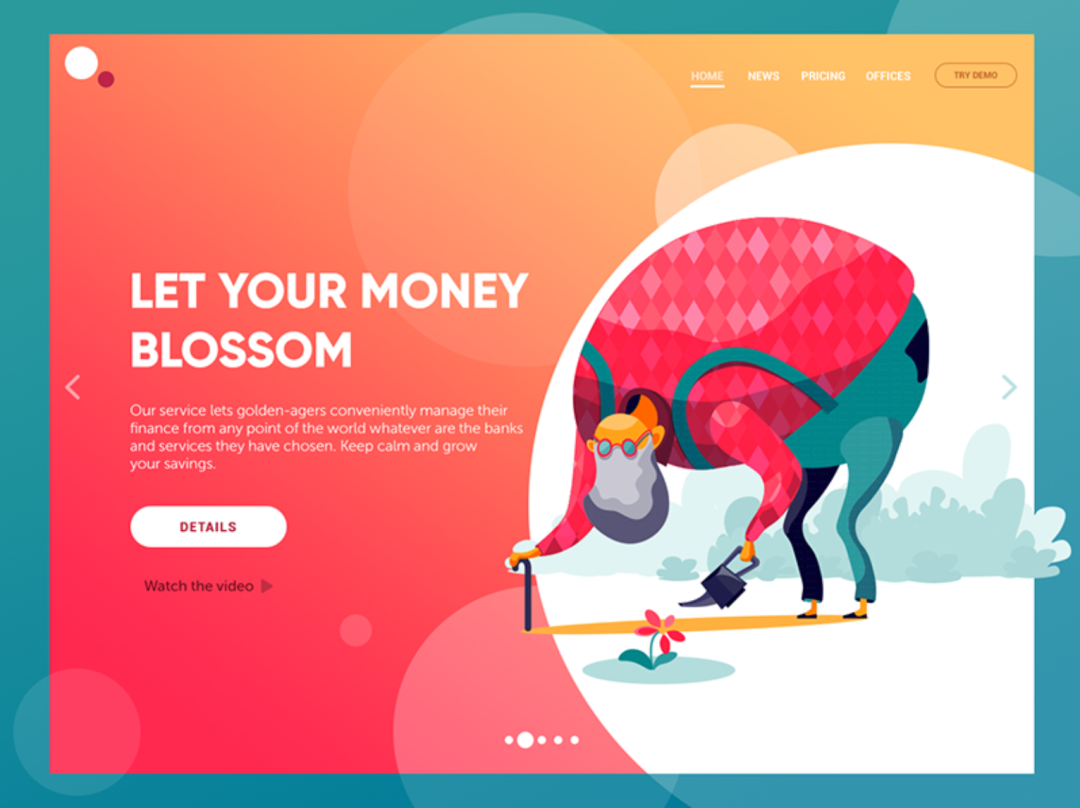
● 金融服务网站的插画
这是金融服务网站的插图,该网站可帮助养老金领取者有效地管理自己的资金并增加储蓄。插画立即传递消息,使其与标语和复制的副本保持一致。这样,当布局中的所有元素和谐地协同工作时,网页看起来就很吸引人。
▍4.插图是创意故事的有力工具简而言之,讲故事是将不同信息块组合到一个故事中的方法,使它们更容易记忆,并在各个部分之间建立牢固的联系。这种方法在营销和用户体验设计上都显示出了很高的效率。

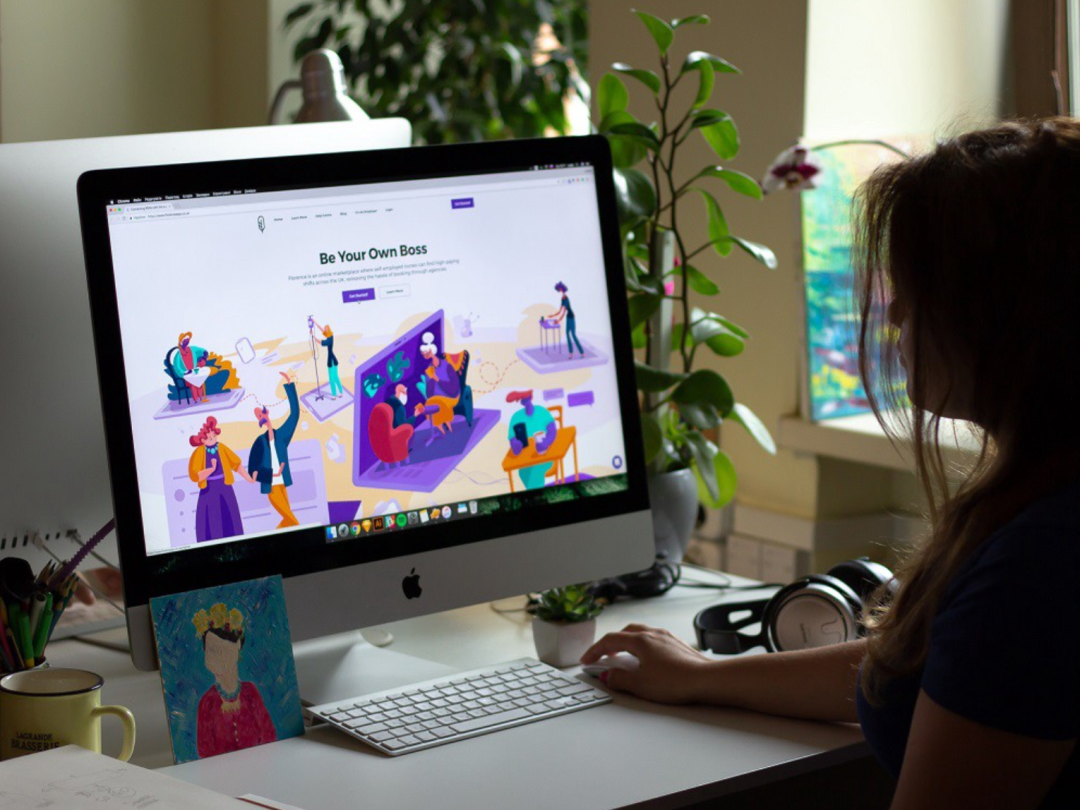
● Florence的故事插画
这是我们最近为Florence项目设计的插图集。这是一个在线市场,自雇护士可以在英国各地找到高薪工作。设计师创造了原创性的人物形象,用于展示故事、设置氛围、传递信息或展示利益。

● Florence的故事插画
▍5.设定情感诉求毫无疑问,我们都是感性的生物。谈到情感设计的时候,Aarron Walter说:“许多网站和应用程序正在创造一种更好的体验。他们正在重新划分需求层次,包括一个可以带来快乐、乐趣、喜悦的新层次。如果一个界面可以帮助你完成一个重要的任务,并且让你笑容满面,你会怎么做?那确实很有力量!这将是一个值得推荐给朋友的经历,一个值得传播的想法。”
这就是你可以有效地使用插画的原因。你放到插画里的每一样东西,线条、形状、颜色、面部表情、曲线的动态,都会对点燃情感产生重大影响。通过研究用户的行为和影响情感诉求的因素,设计师可以使插画成为一个强大的工具,从交互的第一秒开始就将体验与用户的情感联系起来。

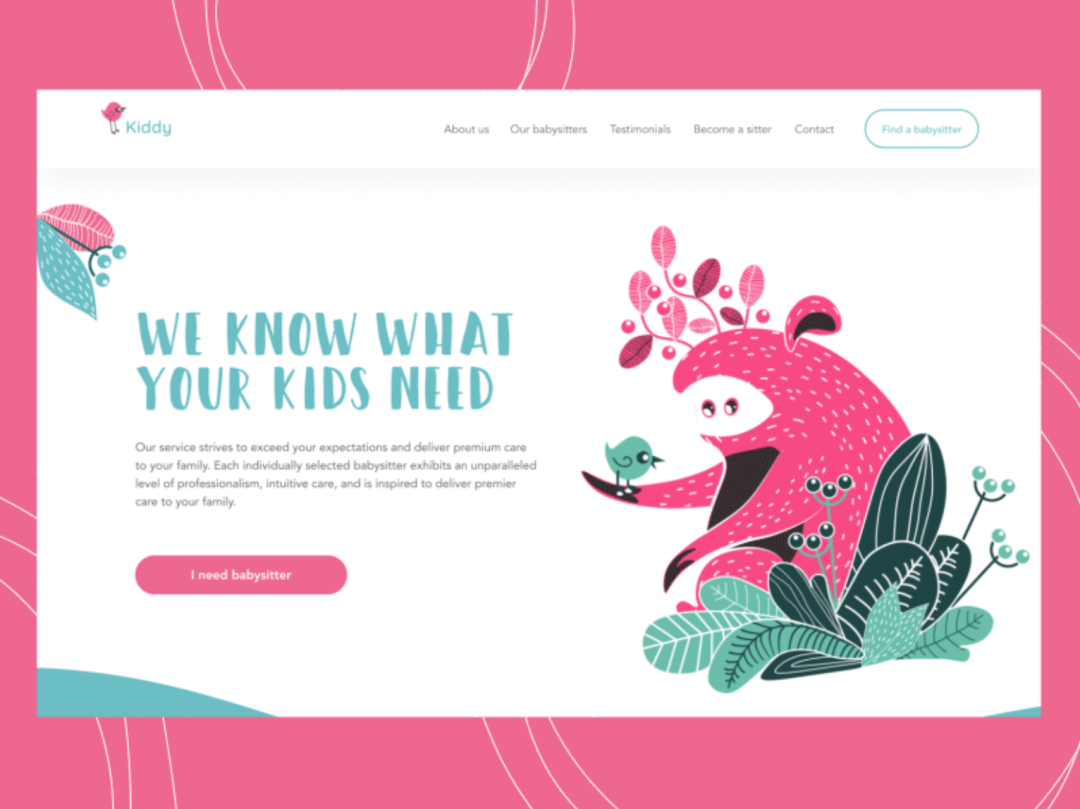
● 家政服务登录页面
这个设计理念为Kiddy提供了一个登陆页面,这个平台使得雇佣保姆变得小菜一碟。是不是很可爱?并且可爱和积极的感觉只由几个因素支持,其中定制插画与有趣的字符发挥着关键作用。它们传递信息和情绪,在用户开始阅读服务之前创造必要的氛围,并给所有页面一个独特的外观。
▍6.为审美满意度奠定了基础,并且增加了项目的可取性尽管“功能优先”这个主题引发了数百次的讨论和争论,但人类对美和快乐的渴望仍然存在。当然,实用性和可用性是任何界面的基础。尽管如此,可取性是一种美学和可爱的外观,它可以让人们注意到你的产品,感受到使用它的乐趣,并希望再次使用它。插画是达到这个目标的一种经过严格检查的方法,因为它们可以为界面添加美感,或添加任何你想加到界面中的东西。

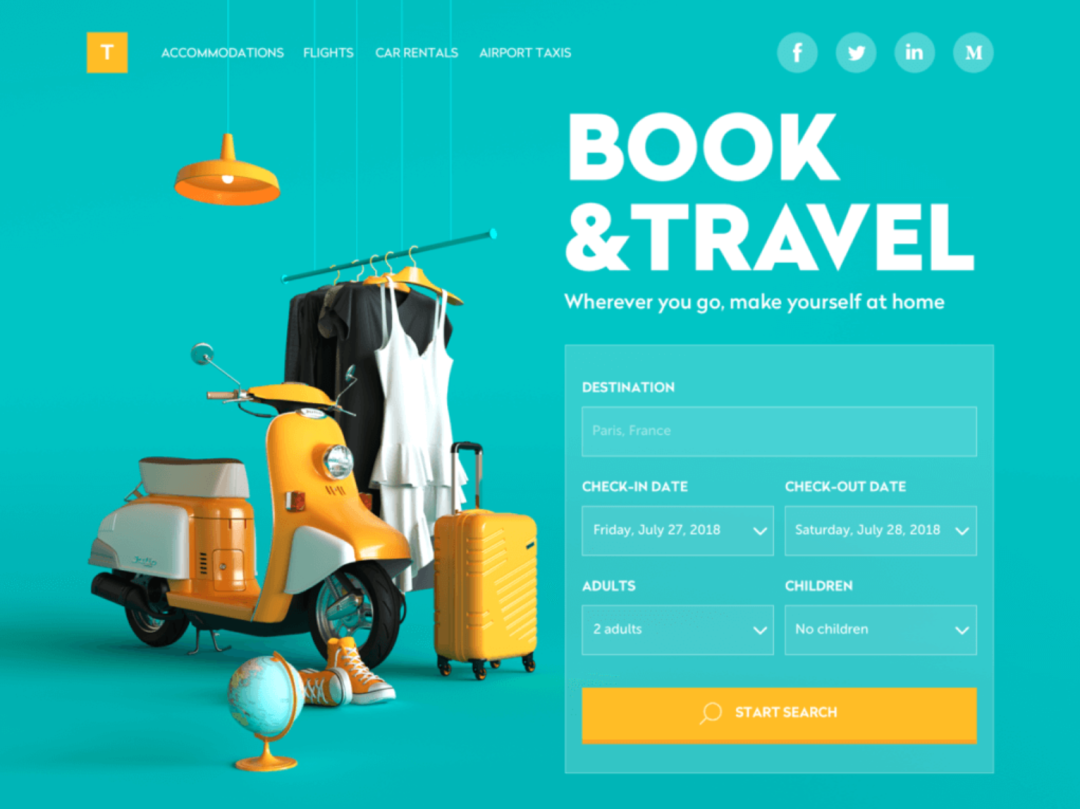
● 酒店预定网页
上图是一个简单明了的旅行者预订服务的网页设计概念。它使用了3D插画,这是一个大的主题图像,协调地采取了页面的左部分,而右部分的特点是表单填写的内容,以便首次搜索住宿。这些艺术作品不仅设置了主题,而且使界面更加吸引人和美观。
▍7.提高品牌知名度和认可度与文本相比,图像在长时记忆中更容易被记住。当图像内容丰富,根据目标受众的期望和一致性,设计风格一致的布局概念,影响会越来越大。这就是为什么插画被广泛应用于入职培训的原因之一。

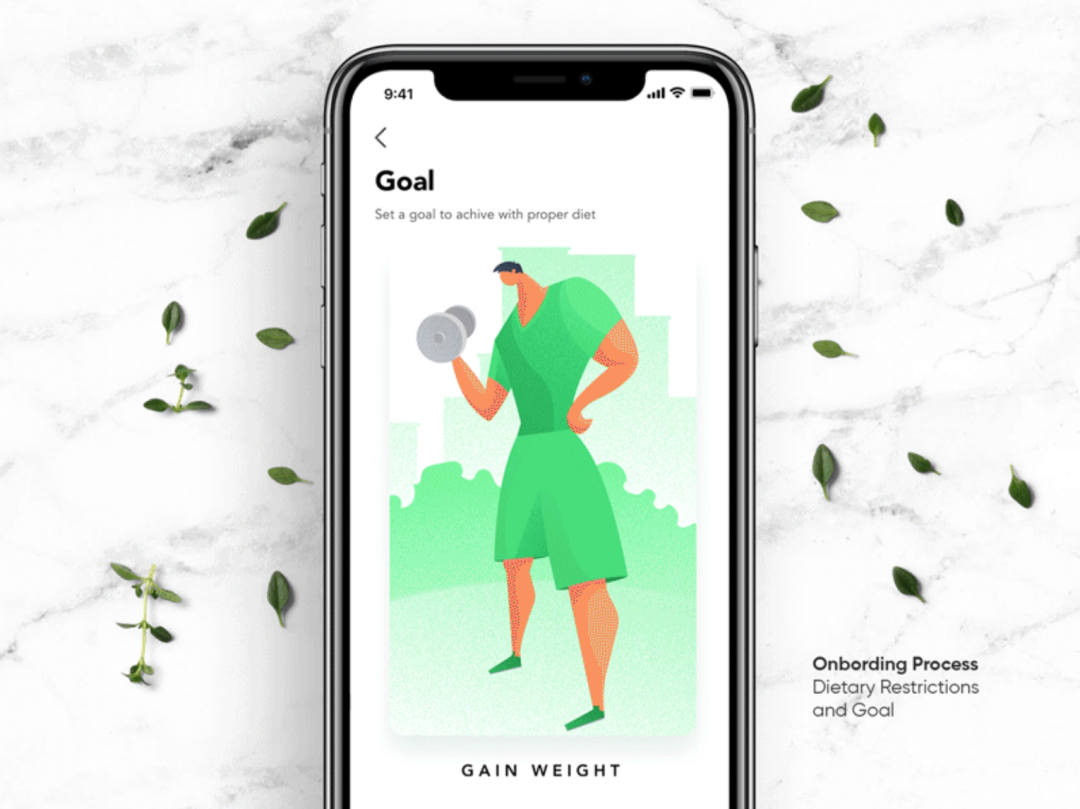
● Perfect Recipes的启动页插画
这些都是Perfect Recipes应用程序的启动页插画。在互动的开始,用户会设定他们想要达到的目标,比如减肥或增肥,保持健康的饮食等等。此外,用户也有可能会标记他们不喜欢的食材,这样应用程序就不会显示包含这些食材的食谱。这些插画是用来形象化那些明亮、原始的可视化目标。

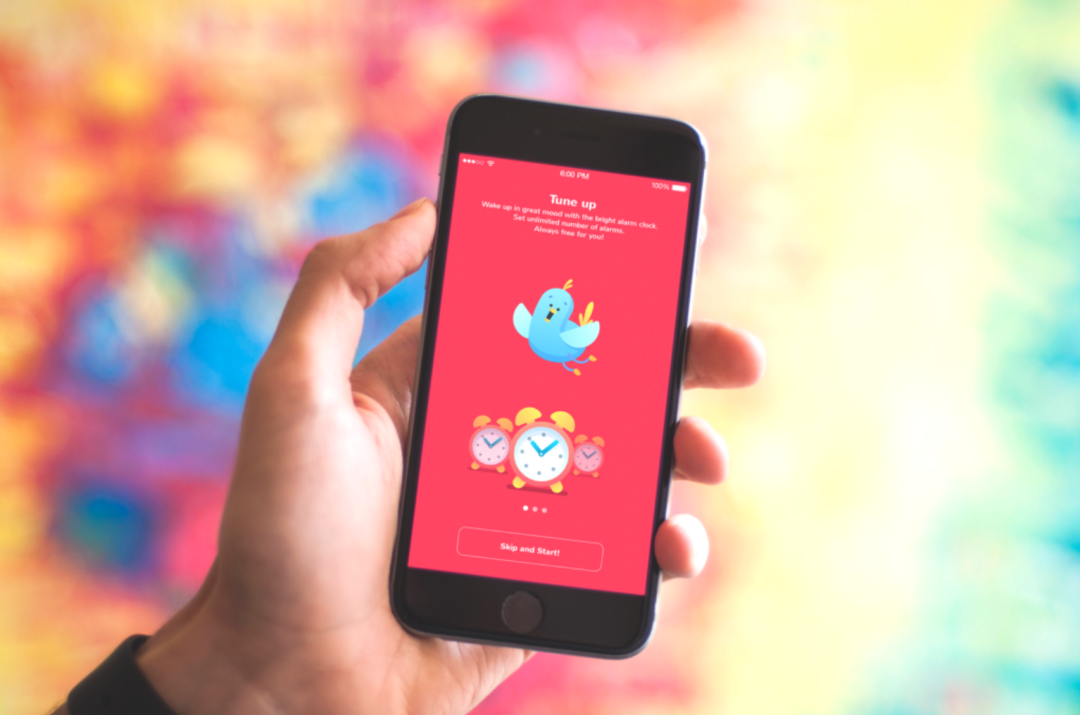
● Toonie-闹钟APP的吉祥物设计
上图是另外一个应用程序开屏的例子-Toonie,一个可爱和有趣的报警器。有趣的角色和插画成为了这个应用程序游戏化的关键元素。原始的吉祥物集成到用户界面,成为沟通和交互的核心元素,在不同的状态下,它向用户传递不同的信息,使交互变得更加友好和人性化。
▍8.有助于制作动画短片和交互元素越来越多的网站和app在用户界面上使用动图。这不仅可以增加可用性,还可以增强UI的情感化和优雅性。这就是为什么我们经常看到动态logo,图标甚至复杂的动效插画。动态化给图像想要表达的想法、信息以及情绪注入了更多的表现力。此外,既热门又有效的趋势之一是应用动画视频使插画能获得新的发展并能与用户进行交流。

● Whizzly的动画logo
这个例子是Whizzly的动画logo,Whizzly是一个年轻人用来展示才艺以及分享创意项目的社交网站。Logo图案和logo的动画版本所采用的艺术手段让其看起来赏心悦目,令人难忘,情感丰富。
▍9.有趣的视觉隐喻的插画使设计独特而迷人和艺术一样,在设计中运用隐喻吸引用户,是一种强有力的方式。插画让设计师根据特定的目标和用户来设计独特的隐喻。

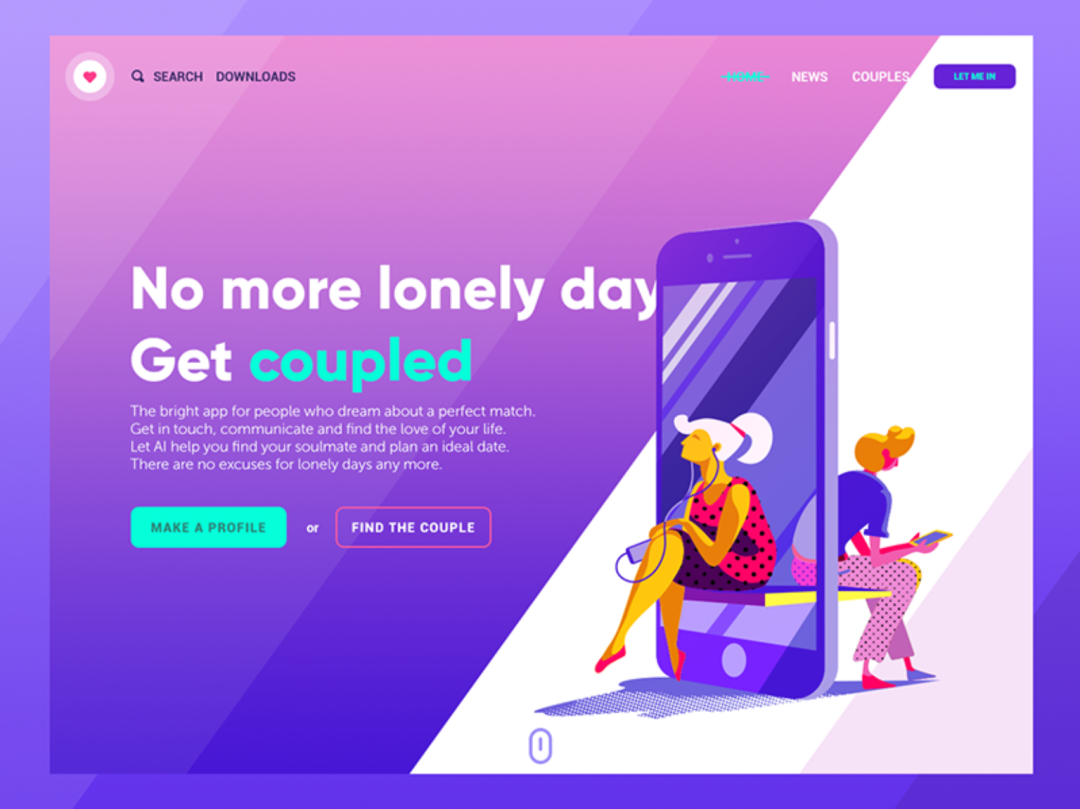
● 约会软件登录页主题插画
这是一个约会app的落地页的飞机稿,这个app主要是让大家找到理想对象。插画呈现的是明亮的视觉触发,并将手机和人有效的结合在一起。
 ● 平面插画文章的主图
● 平面插画文章的主图
平面设计师面临的一个重要挑战是寻找原创风格,正是这种风格启发了艺术作品的隐喻。在平面插画的文章中,插画设计师分享关于如何画抓住金鱼的实用技巧,并在命题插画中采用相同的隐喻。
▍10.使交互更简单、更快捷原创图形如icon和插画对界面中导航的清晰性和直观性有很大的提高。在用户界面中,有许多案例,基本交互需要耗时几秒钟。这一方面很重要,这也是将所有内容都转化为视觉图标来标记内容分类的基本原因。然而,请记住:如果存在图像被错误理解或不能被理解的风险,那么就需要提供额外的说明。
 ● 手机照片编辑器Cuteen的原创图标设计
● 手机照片编辑器Cuteen的原创图标设计
这是手机图像编辑软件Guteen的原始icon,配有文字说明的优美插画帮助用户更快捷更方便的处理内容。
04. 需要注意的事项
 当然,要满足所有用户或满足每一个现有的认知方案都是不可能的,但在插画设计中需要考虑这几个方面:
当然,要满足所有用户或满足每一个现有的认知方案都是不可能的,但在插画设计中需要考虑这几个方面:
● 目标受众(体能,年龄,文化背景,总体发展和教育水平)
● 产品使用的场景
● 全球或当地产品的传播水平
● 图像和隐喻的认知水平
● 图像造成的分散或集中注意力的程度
所有这些提到的点都涉及到人的认知能力,并影响着视觉数据感知的质量。对于设计师而言要铭记:仅仅让用户看到布局中的元素是不足够的,让用户认识到它们的意思并迅速理解才是至关重要的。
05. 最后
插画作为目前UI设计中一个流行的重要元素,能够使设计更出彩,最后分享给大家一些我收藏的插画素材包,包括插画课、扁平插画、banner插画等等,需要的话可以添加叮当猫回复“插画合集”领取,已有叮当猫的无需重复添加。

