那些你可能没发现的Sketch冷知识【第二期】
承接上一篇《那些你可能没发现的Sketch冷知识【第一期】》,本来这期是打算介绍sketch组件和库的相关冷知识的,但是发现还有很多小技巧没有说完,这期就继续上一期写了。
(注:每个人都有自己的使用习惯,套路,所以很难知道我写的对你来说是冷还是热。我只是把我自己从第一次使用sketch到现在的过程中,觉得是比较冷门但又很实用的小技巧分享出来。所以,学到了就点个赞,老司机们就请见谅吧~)
1、文件整理小技巧
sketch在使用过程中,图层往往会比较多且一旦不注意整理的话,就会变得很混乱。如何快速整理好,快速输出成为设计师们的一大需求,我在使用过程中觉得有几个小技巧还挺实用:
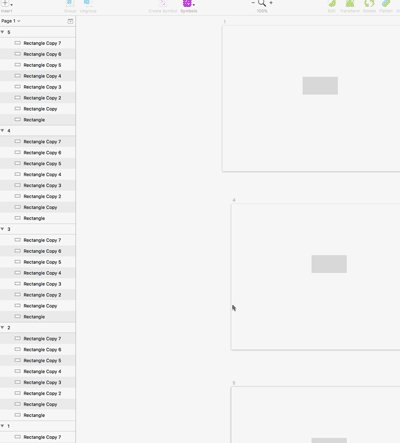
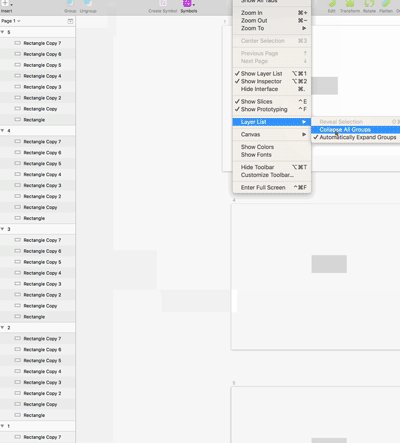
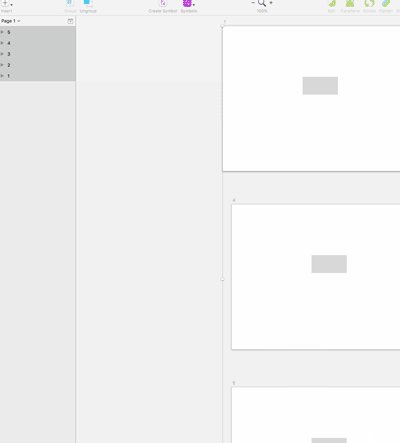
1)当画板、文件夹很多又都是打开的情况下,要一个一个收起,非常麻烦。这时可以选择View——Layer List——Collapse All Groups快速收起所有画板,便于选择。

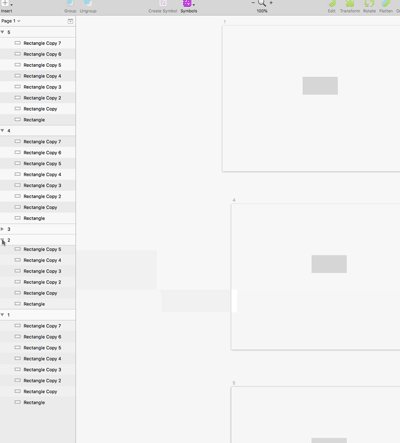
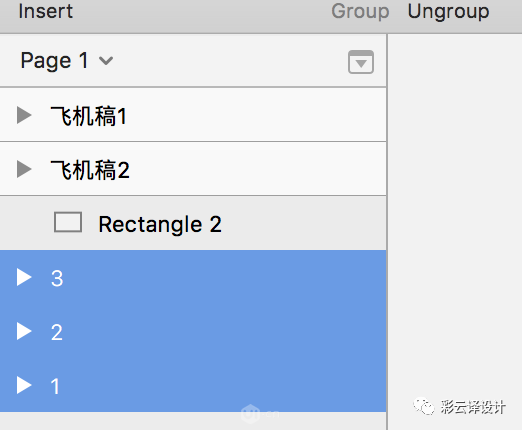
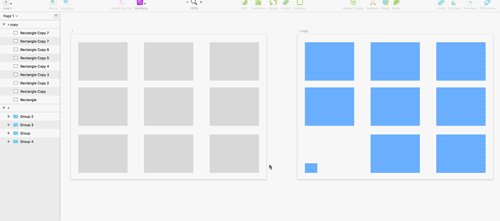
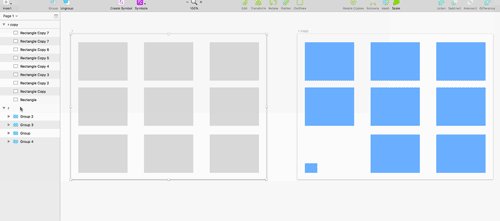
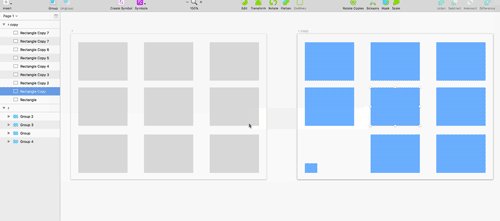
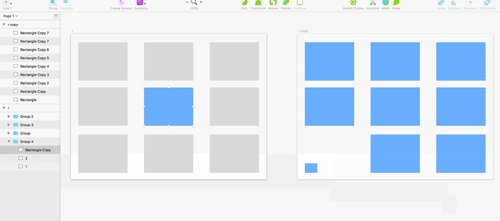
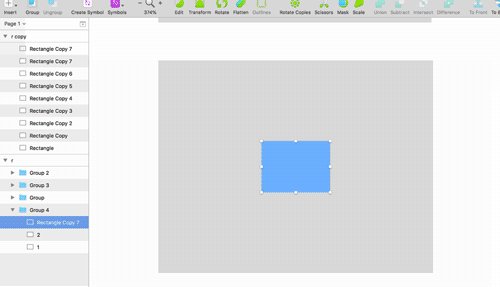
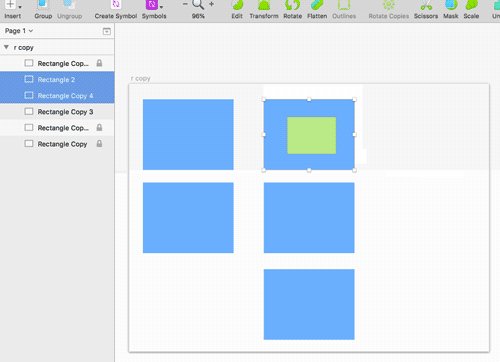
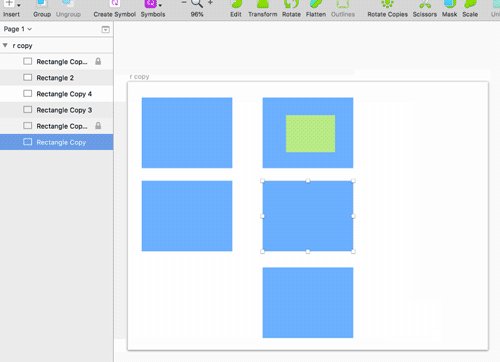
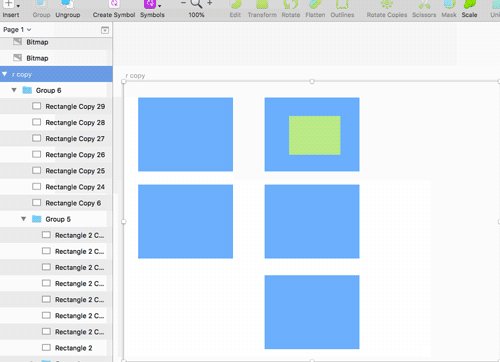
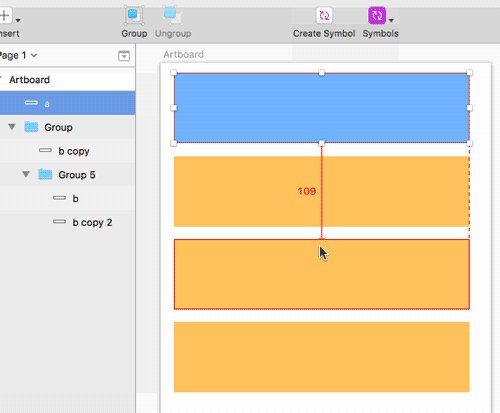
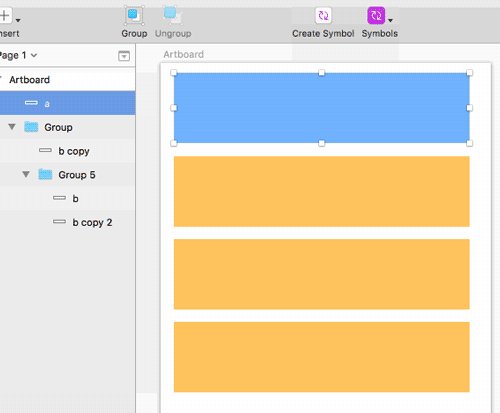
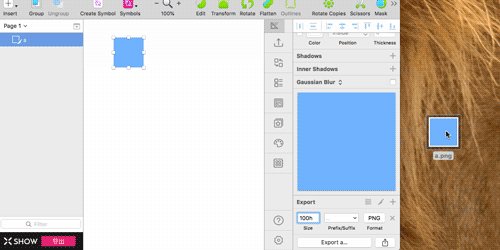
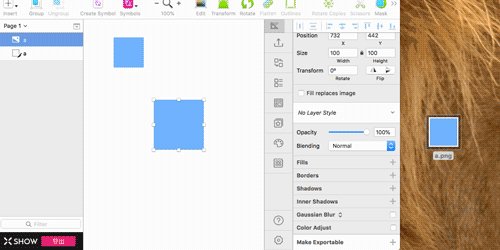
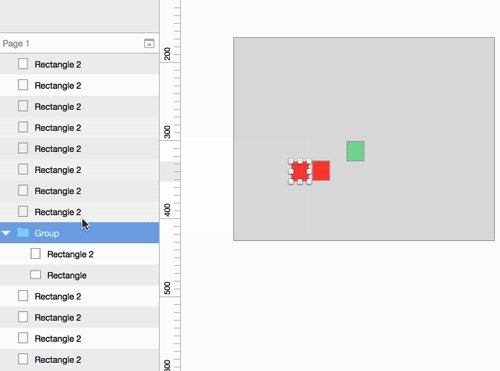
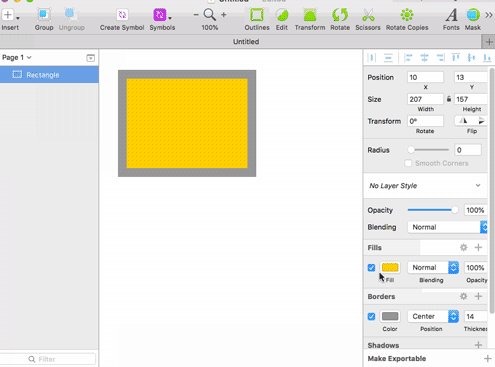
2)设计过程中,可能经常会复制很多飞机稿与设计稿混在一起,由于sketch画板之间缺乏标记,又不能对画板进行文件编组操作,所以往往很多时候要批量操作需要的画板时就会比较痛苦。此时其实用一个非画板的对象(可以是图形或者图片等)作为间隔,用来区分,就会很方便选择了。

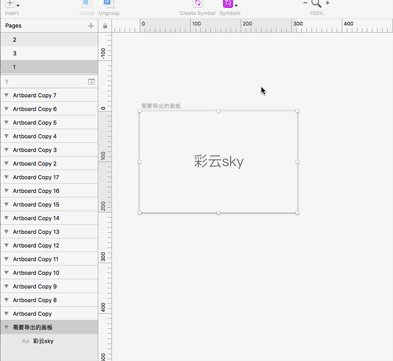
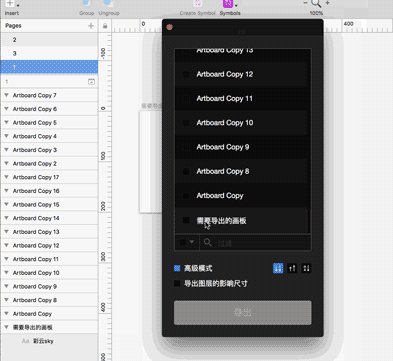
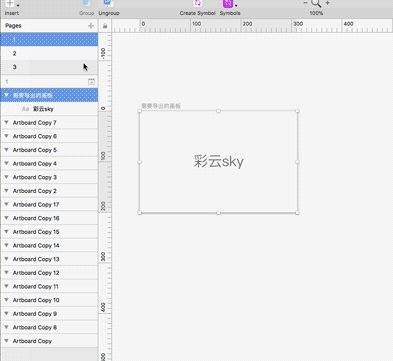
3)在对资源进行导出时,如果是用插件Sketch measure,导出时的画板顺序是按照从上到下的顺序排列的,所以最好是把需要导出的画板放在前面,页面也是(如果导出的内容是确定的情况下,就可以不用这样操作,但是像我一样有强迫症的人,在导出时还想确认下导出的内容对不对,这个就比较好用了)。

2、文件复制小技巧
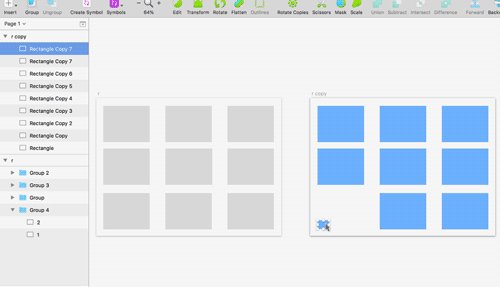
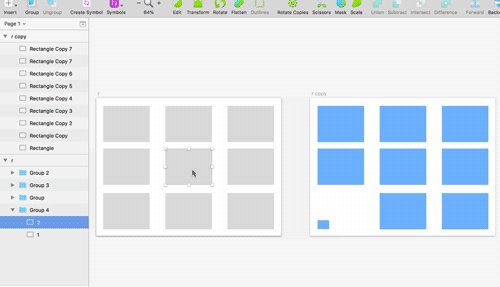
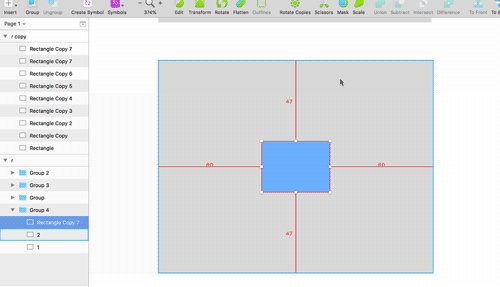
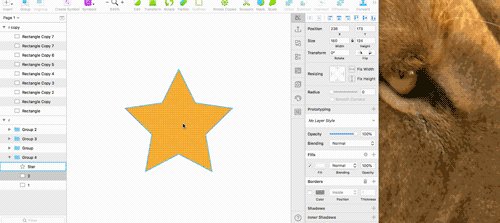
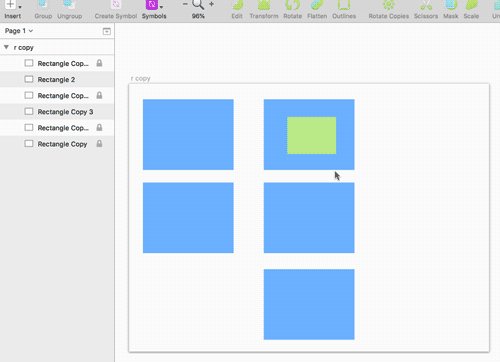
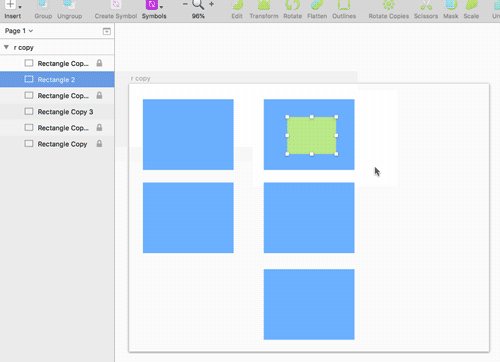
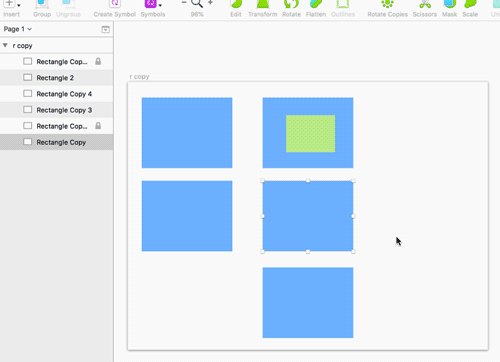
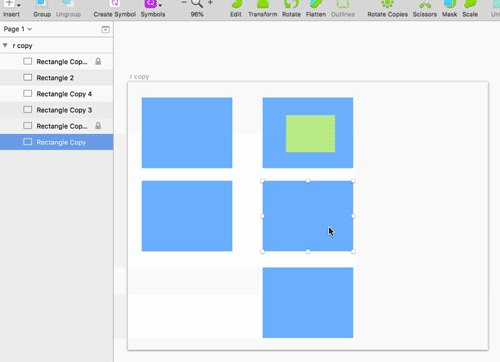
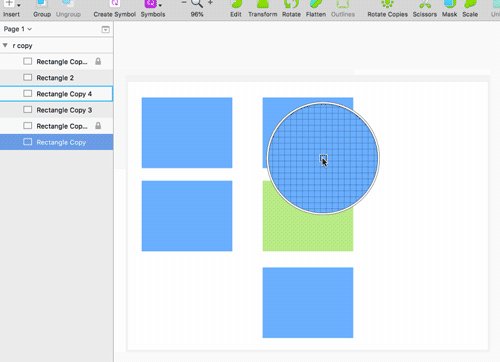
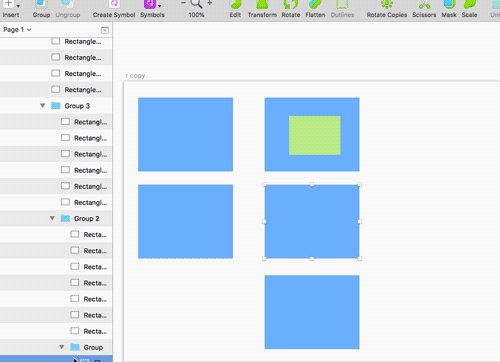
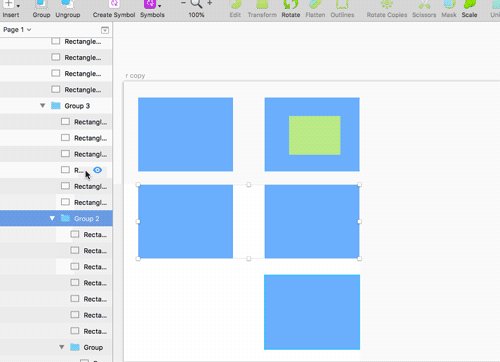
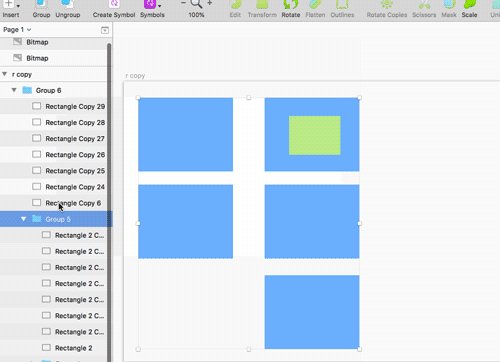
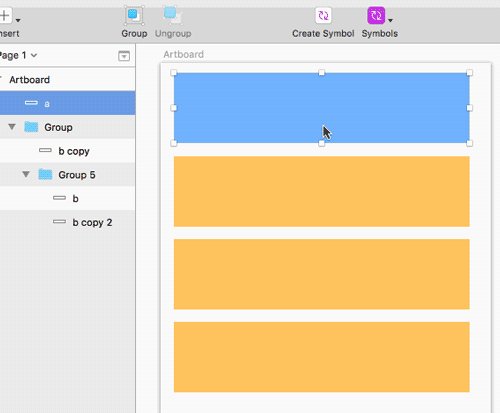
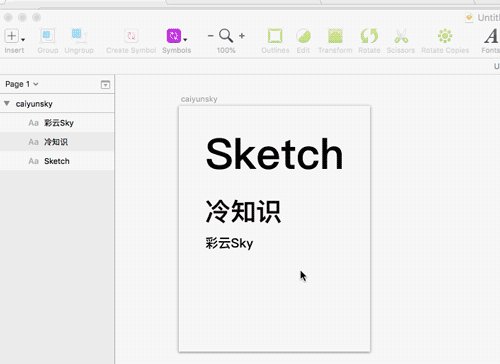
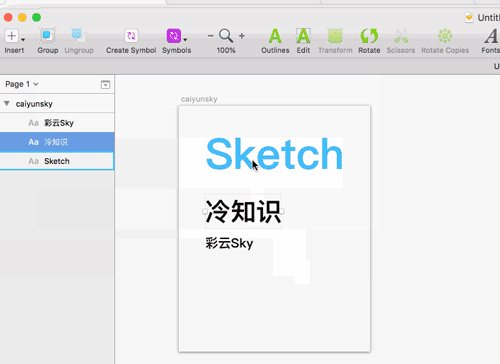
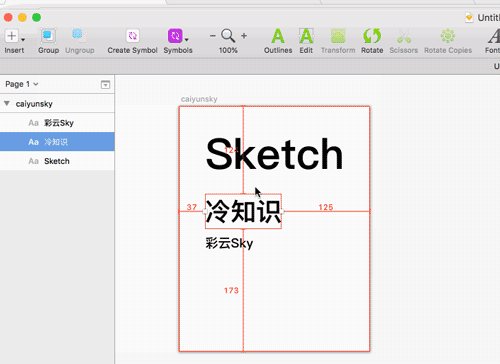
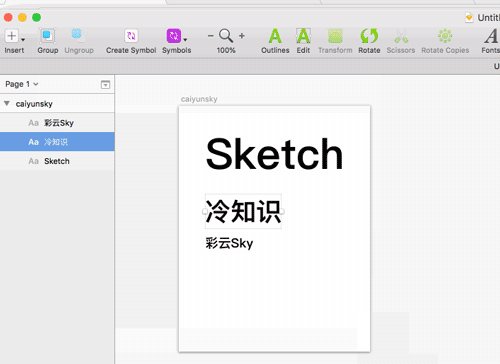
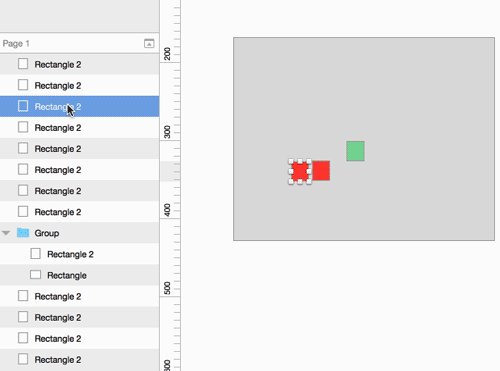
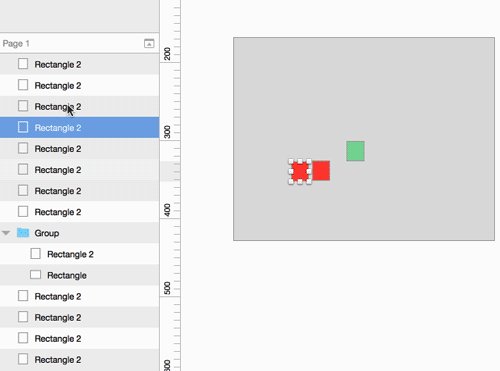
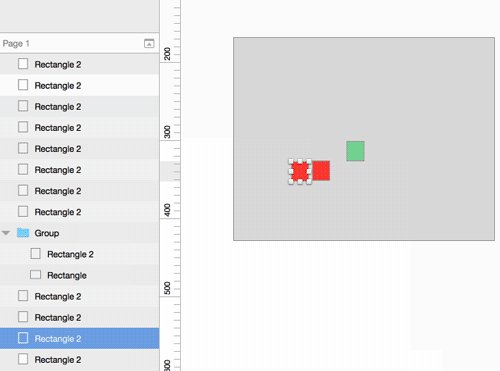
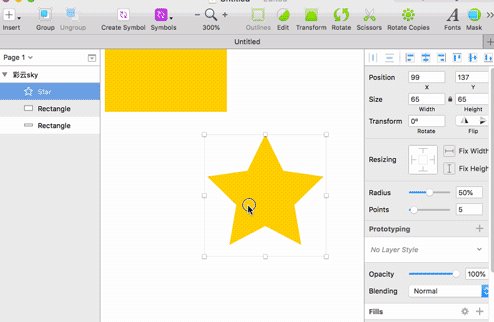
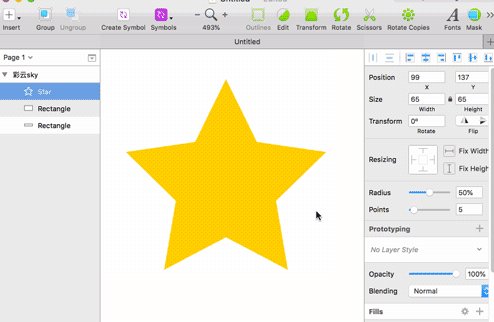
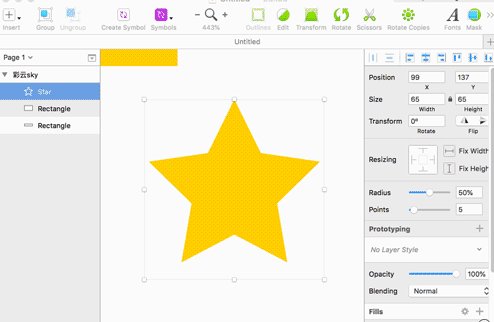
在只选择待复制的目标画板时,复制的对象会在画板的最上层,这样会打乱文件结构,比如说你本来是打算把它复制到某个组里,结果却还有手动去找,拖动到组内,很麻烦。其实有个小技巧是,用command+鼠标左键选中要复制的位置附近的组或者层,对象复制过来的时候会自动粘贴在被选对象的附近。(注:不得不说sketch中的复制功能真的太好用,不但能复制到相同位置上,在按command+2局部放大的情况下还能直接将复制对象居中,可以很好的利用这个特性去做排版,对齐等工作)

按command+鼠标左键,复制到指定位置

按command+2,复制到居中位置
3、文件导出小技巧
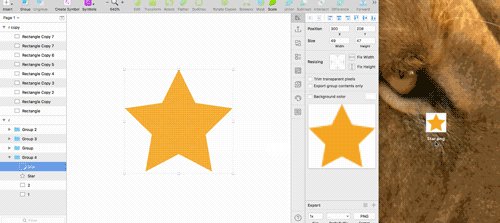
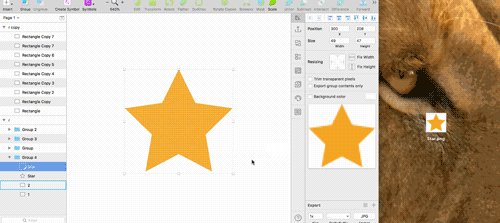
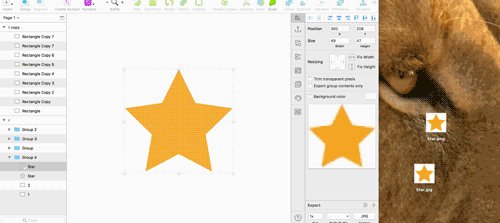
sketch的导出功能非常强大,但是有些人觉得在进行导出流程时还要选择导出路径,依然略显繁琐。有时候我就想快速导出到桌面看看效果,有没有更简单的办法呢?直接设置切片后拖拽出去就Ok了。

4、快速找到锁定图层
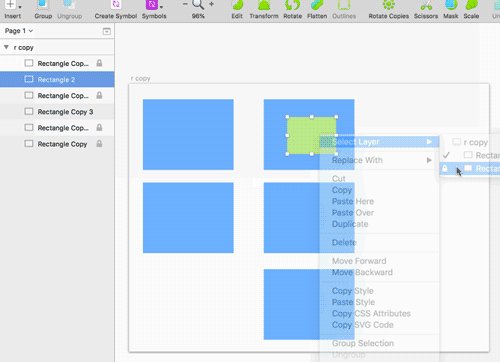
被锁定的对象在一堆图层中经常难以快速找到,难道只能在左侧的图层面板中一个个的找吗?这时,其实是有个小方法的,在被锁定的有层叠关系的图层上,通过选择图层菜单来快速定位,然后按command+shift+L解锁,就可以随意操作了。

5、快速吸取颜色
在用sketch的过程中,吸颜色是经常要干的事。初次使用的时候流程经常是点颜色面板,然后选择吸管再来选取想要的颜色,其实有个更快捷的方式,直接按下conrtol+c (这个功能在Layer->style->Pick color里能看到)就能快速选取屏幕上的颜色了。

6、快速切换层级小技巧
在很多图层未整理,处于比较混乱的情况下,按command+鼠标左键只能快速的选到某个具体图层,但是接着你又在想,如果我还能一键快速选到图层所在的组,那该多好(你得有多懒,没事,sketch能满足你!)。
方法是:在选择具体图层后,按键盘上的esc键,能快速选择图层所在的上一级,可能是组,也可以是更上一级的组,甚至能快速选到画板,是不是很方便?选择后如果要移动就按option+command,还能避免误操作。

7、利用描边属性绘制特殊形状
sketch的描边属性很强大,其实很类似Ai的功能,但是很多人可能没发现它的使用技巧,这里做几个示例,或许可以对大家有一些启发
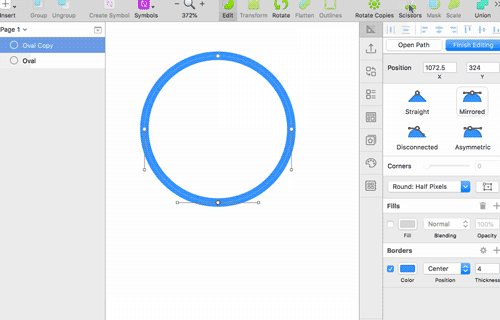
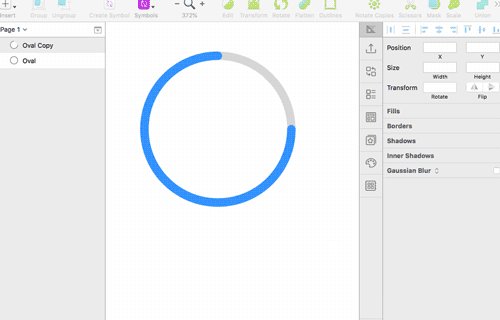
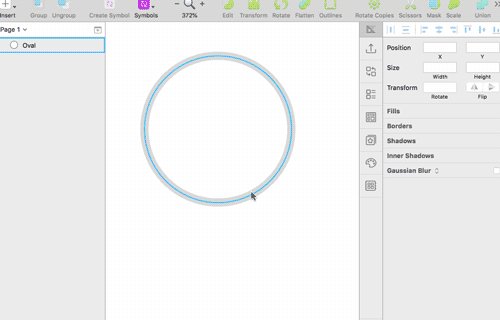
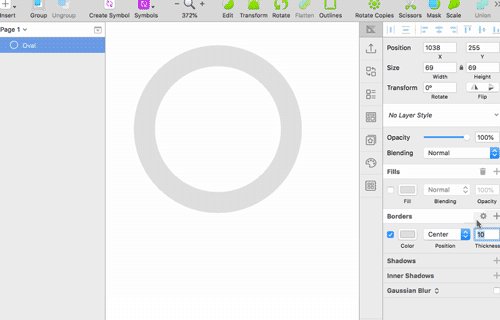
1)利用路径修剪工具,画一个圆弧进度条,注意描边要选居中

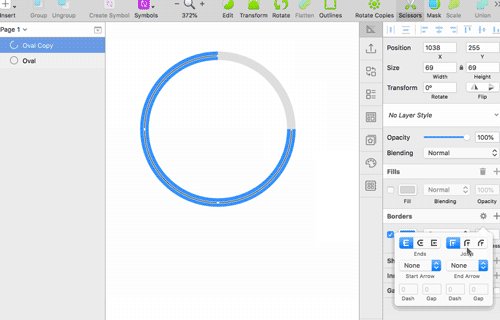
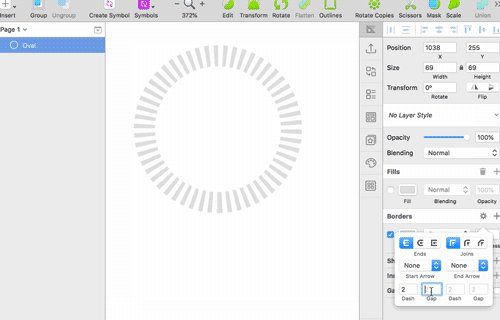
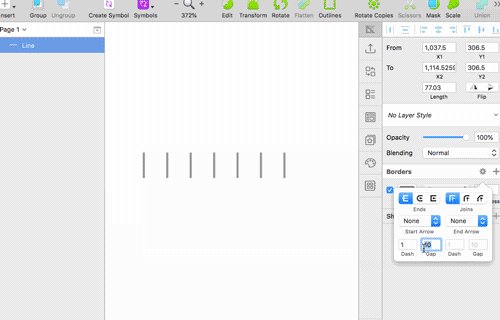
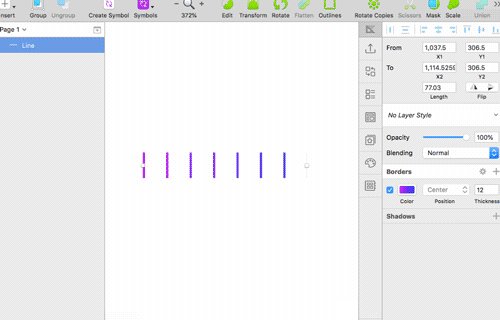
2)利用描边特性来做虚线进度条,比如下面这样的效果

效果1

效果1,方法演示

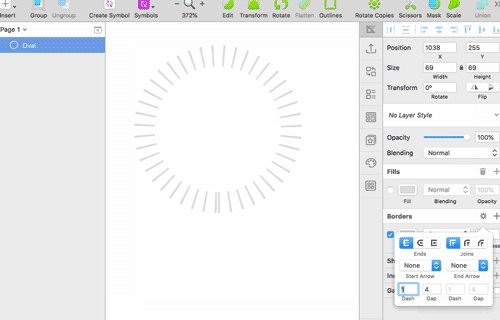
效果2

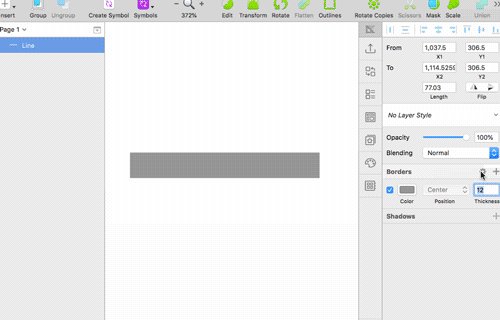
效果2,方法演示(注意,这个要用线条来做,描边模式里要选择Ends里最左边的选项)
以上两个效果需要注意的是,其中:Dash是线段的宽度,Gap是间隔的宽度,Thickness是线段的长度。
8、查看对象间距小技巧
按option查看对象间距,这个大家都知道。但平时在工作中,可能经常会发现,有些间距只按option无法显示出来,有2个例子:
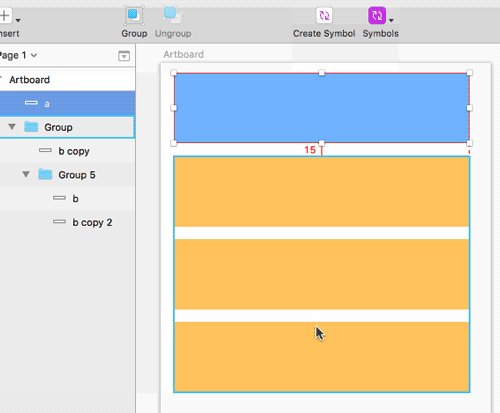
1)在复杂图层组情况下,查看一个组外对象与组内对象的间距时,按option貌似就不管用了。此时,如果同时按住option+command,就会发现,任何对象之间的间距都能显示出来了。

2)如果针对文本图层的话,则按住Option时测量的距离只是测出了文本的边界。但是,很多时候在有较大文字的时候,文本的范围很大,文本的空白区域也很大,会不准确。此时,如果按住Control键+Option键,则可以根据底部的文本基线或顶部的高度进行测量,就可以获得更准确的测量结果。

9、sketch参数法导出任意比例图形
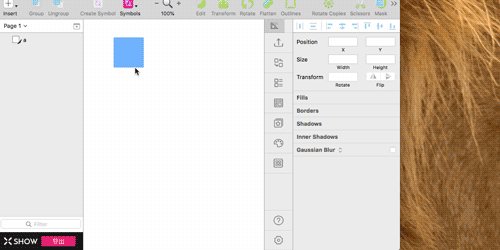
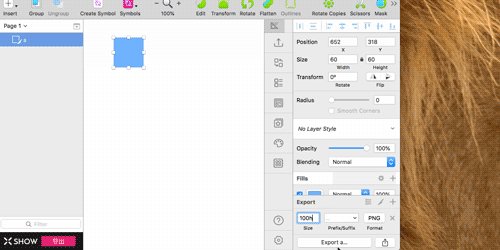
先说明下遇到的一个案例:画了一个60x60px的图标,现在需要导出100x100px尺寸,无法通过具体比例直接导出(100/60=1.666666….)。 解决办法:在导出参数中填入100w或者100h(也就是width和hight的首字母),即可导出该尺寸资源。

10、symbol可设置项目太多,想只显示某几个需要用到的属性项目,怎么解决?
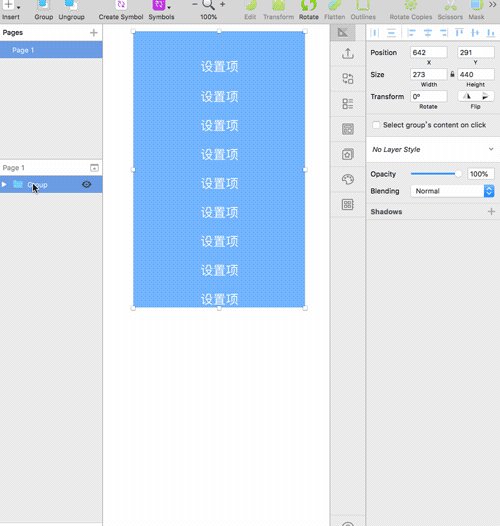
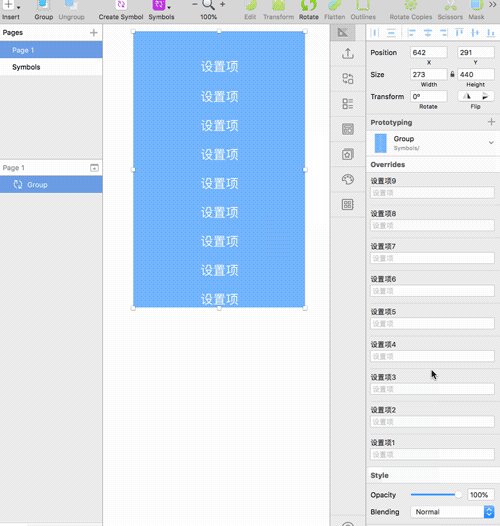
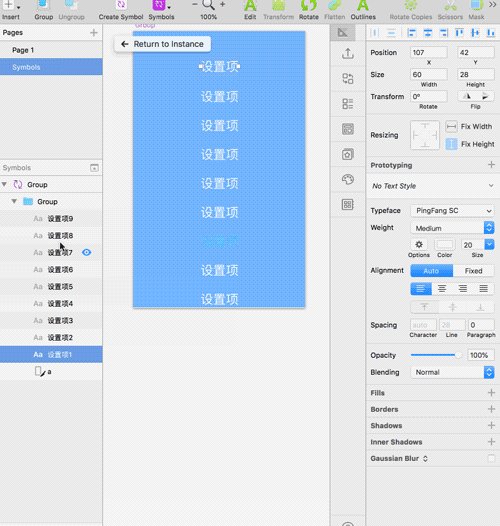
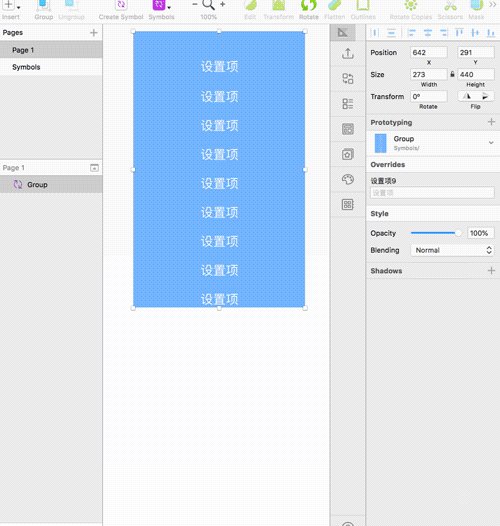
symbol可以自定义的属性太多,而很多时候只需要变动其中的几个,其他属性在团队合作中并不想要其他人改动或者自己也不想看到那么多,怎么办? 解决办法:在symbol中,锁定那些不需要改动的图层。锁定后,不需要改动的属性就不会出现在overrides里了。

11、如何进行快捷的图层选择操作?
有时候需要快速选择相邻的图层,可以使用Tab /Tab+Shift进行下上切换。

12、快速切换填充和描边状态
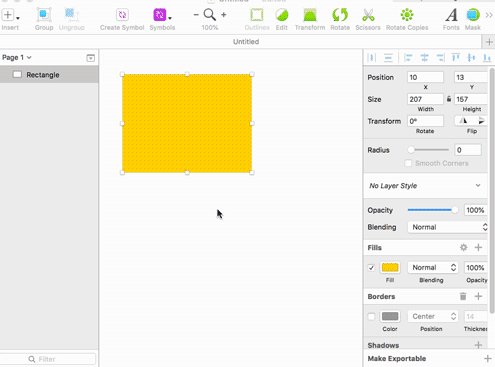
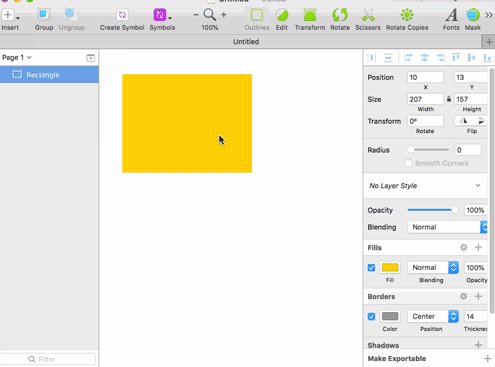
有时候,你可能想着要能快速选择描边查看效果,难道只有在右侧属性栏打勾选择吗(虽然这样也挺快),但是有更便捷的办法,直接按F/B就可以快捷选择了,根本停不下来啊。

13、快速查看元素细节
sketch里用command+“+/-”来控制缩放,大家都很清楚了。但是有时候,我们并不想放大缩小整数倍,只想快速查看对象某个位置的细节,这时可以把鼠标放在想观察的细节处,按住command+鼠标中间滚动进行放大缩小,非常好用。

好了,本期sketch冷知识就先介绍到这里,下一期可能会也可能不会分享symbols和Libraries的相关冷知识,敬请期待~
另外再多说一句,文章中所提到的小技巧,一定要自己动手去试试啊,要不然看过了你也还是用不到,不信?那就试试看。
参考文章:https://www.sketchapp.com/docs
原文地址:彩云译设计(公众号)
作者:彩云sky

