首先感谢墨刀平台和这次活动的组织,也感谢在一次次迭代中,正在进步的墨刀。这次新功能改版,从操作和理解上也更合理。 对于本人参赛的作品,也进行详细教程,供和大家学习交流。
作品名称:墨刀趣味棋
作者:赵瑞祥
一、所需软件
1. 新墨刀,v5test.modao.cc
2. 设计软件,PS,3Dsmax
二、Demo整体思路
1. 必须的页面
- 开始界面
- 历史成绩
- 关于
- 新手引导
- 游戏界面-输/赢/平局
2. 必须的功能
- 确保用户可以在任何步,都可以在任何位置自由下棋
- 确保电脑可以在任何的棋局,都可以应对
- 需要考虑游戏可玩性,最大程度模拟真实性
- 需要衡量输赢比例
3. 难点
- 页面个数,需要结合时间成本,尽可能把每个用户可能下的位置及电脑应对预测并设计页面
- 游戏中的每个页面,有10个以上的母板/动态组件构成,部分页面还有状态纬度(状态个数m * (组件个数a+母板个数b)),所以需要考虑时间成本
- 逻辑性,因为是棋牌类游戏,并非是一个简单的交互或者功能跳转,需要考虑游戏逻辑严谨性。
三、详细教程-框架部分
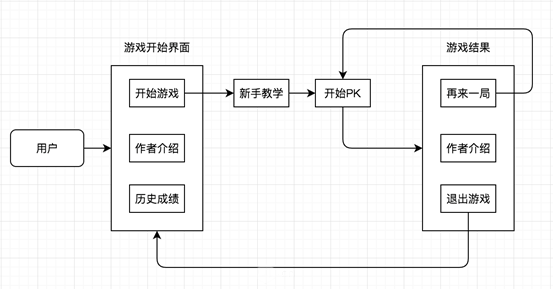
1. 用户流程图

2. 准备工作
1) 棋子
新建一个母板,在母板中新建三个状态,分别为:
空白棋子

蓝方棋子

用户棋子

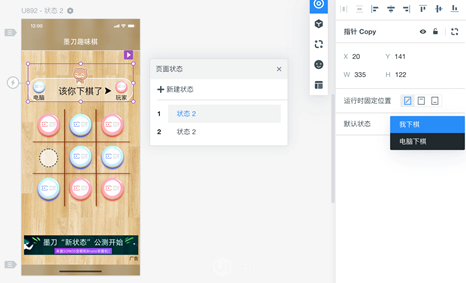
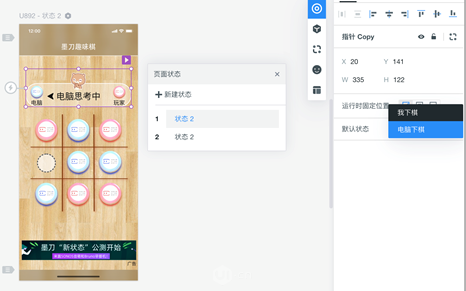
2) 状态指针
新建一个母板,并创建两个状态,分别为:
我下棋页面:

电脑下棋页面:

3) 棋盘背景
新建一个母板即可

4) 顶部/底部Bar


选择背景图,使用蒙版功能,圈出来顶部区域,然后使用滤镜的模糊功能即可。
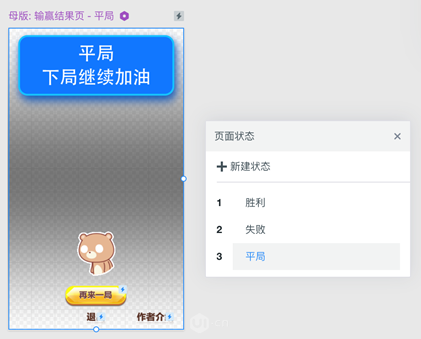
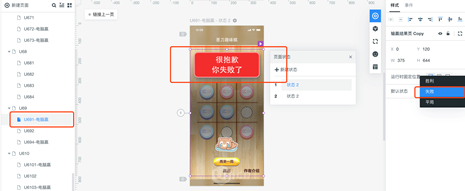
5) 输/赢/平局弹窗
新建一个母板 ,并创建三个状态,分别为:
胜利页面

失败页面

平局页面

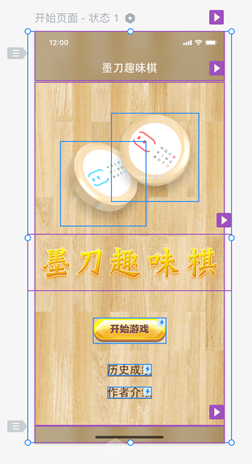
3. 开始页面

1) 素材动效
棋子和“墨刀趣味棋”需要单独切图后,放置在页面,使用动效功能,加控制即可。
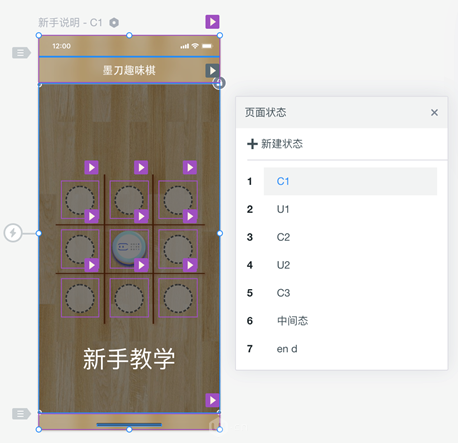
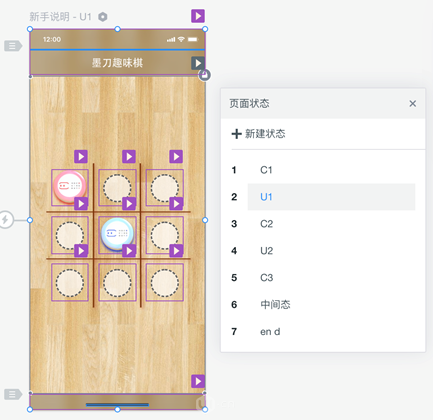
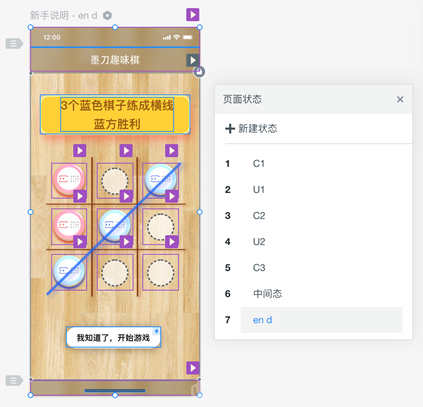
4. 新手引导
1) 自动下棋子
很简单基本思路是一个页面一个状态,使用新状态功能,能更好的进行页面区分和跳转
· 各个页面之间的跳转方式为自动

· 页面-1

· 页面-2

· 页面-end
新状态可以更好的进行单个元素的动画控制,如蓝色连接线,黄色弹窗,button

5. 游戏过程页面
基本使用如下页面内容和元素,把所有状态都嵌入到母板中去,提高效率。

6. 下棋对弈逻辑设计
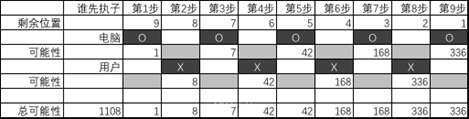
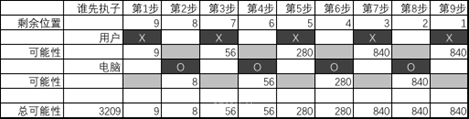
1) 最优数量+最优时间+最优体验的棋子设计方案
**两种预测,只是从可能性数量,没有包含输赢平局的提前结束情况,并且电脑的可能性,都是按照用户步数跟棋,不会有随机或者多种跟棋方案。
· 电脑先手的总可能性预测,总可能性=总页面数=1108个

· 用户先手的总可能性预测,总可能性=总页面数=3209个

结论:所以demo设计采用方案一,电脑先手,可以减少的页面至少2000个,如果按照时间成本,电脑先手,能节省65.5%的DEMO设计时间。
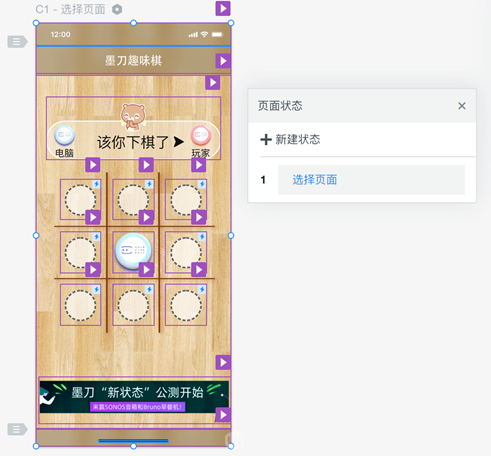
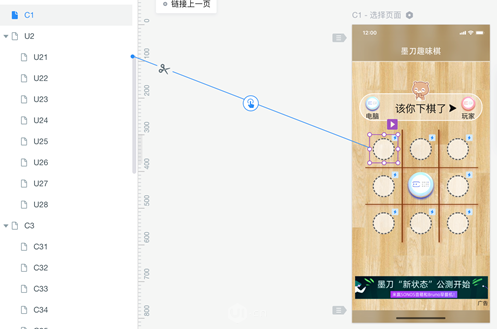
7. 用户下棋的棋盘设计
1) 用户决策页面C1,需要对每一个空白棋子位置,进行跳转设计,C1-U21

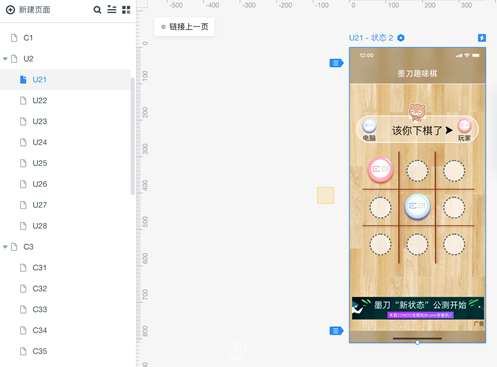
2) 用户决策结束页面U21,需要对C1中用户点击的棋子进行状态变更

母板的状态变更:

3) 下棋指示标设计

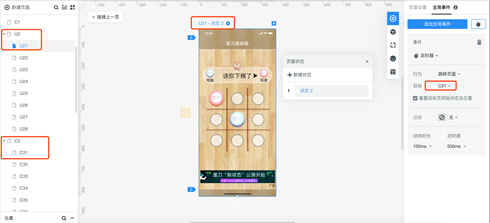
8. 电脑下棋的棋盘设计
1) 需要对U21页面判断,并连接自动跳转到电脑下棋的结果页面(页面随便设计就好,需要考虑到胜率)

2) C31页面为电脑下棋结束的页面,同时也是用户决策页面。
电脑怎么下棋,根据U21页面自己设计就好啦(也需要考虑胜率)

3) 下棋指示标设计

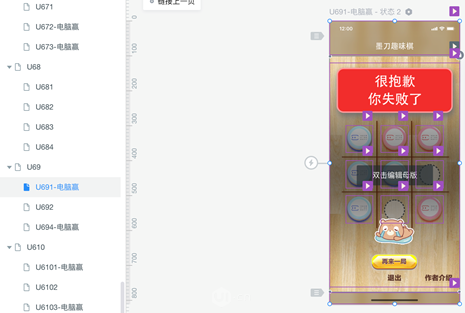
9. 游戏结束页面
1) 不区分电脑及用户的结束页面,都是需要放置游戏状态的母板,并且将母板的状态设置为游戏输赢平局的情况

2) 页面名称=母板状态,就是正确的

Powered by Froala Editor

