
(视频教程等上传,可点击上方文字查看)
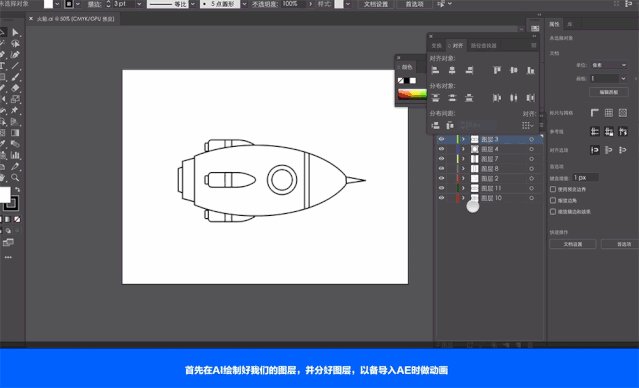
STEP 01

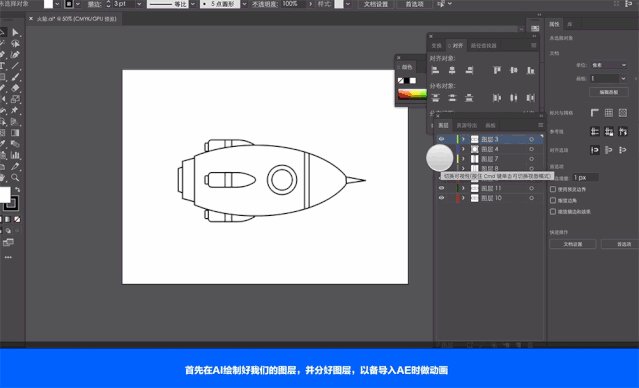
STEP 02

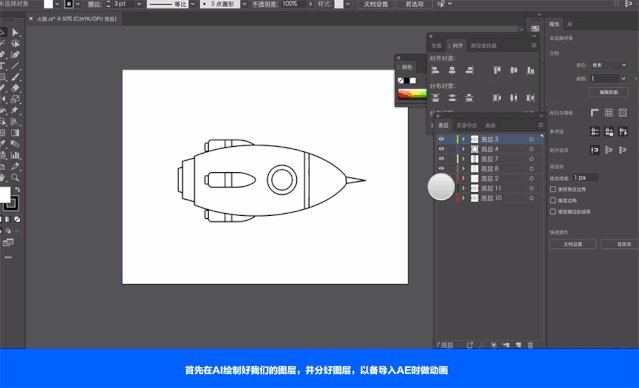
STEP 03

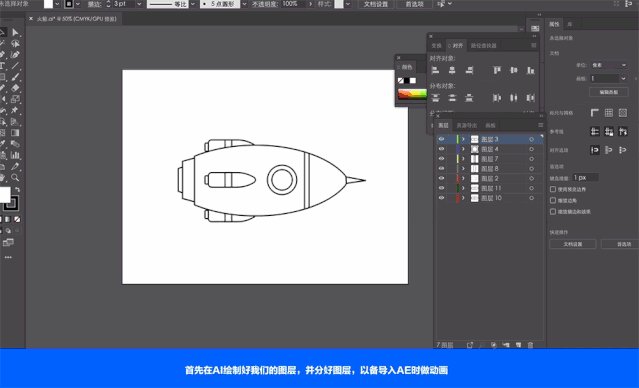
STEP 04

STEP 05

STEP 06

STEP 07

STEP 08

STEP 09



STEP 10

STEP 11

STEP 12

STEP 13

插件安装方法:
找到AE安装文件夹,将插件放置到以下目录即可,Adobe After Effects CC 2019 ▸ Scripts ▸ ScriptUI Panels
Powered by Froala Editor
声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

