先在这里感谢大家的关注,前几周出了几篇AE教程之后,发现关注度还是挺高的。接下来会继续定期更新(摆脱拖延症第一步)
因为平时工作也比较忙,只有周末有时间,还有平时的一些碎片时间(不刷抖音了!)来整理教程,后面教程都会尽量做到一周一更新。
上周提到的AE小白入门教程和动画十二黄金法则(同样也适用于UI动效)正在整理资料和准备中,预计可以在11月底前更新。
如果大家有什么想要学习或者了解的建议,或在练习中不懂的地方,欢迎后台或文章留言,会在第一时间回复。
顺便小声逼逼一下(如果觉得教程和内容有用的话,希望大家帮忙推荐下我们给身边朋友,非常谢谢
好啦,言归正传,回到主题!本周教程是一个点赞的动效,最终效果如下

以下是视频过程,建议了解思路后,自己去尝试,这样记忆会更深!
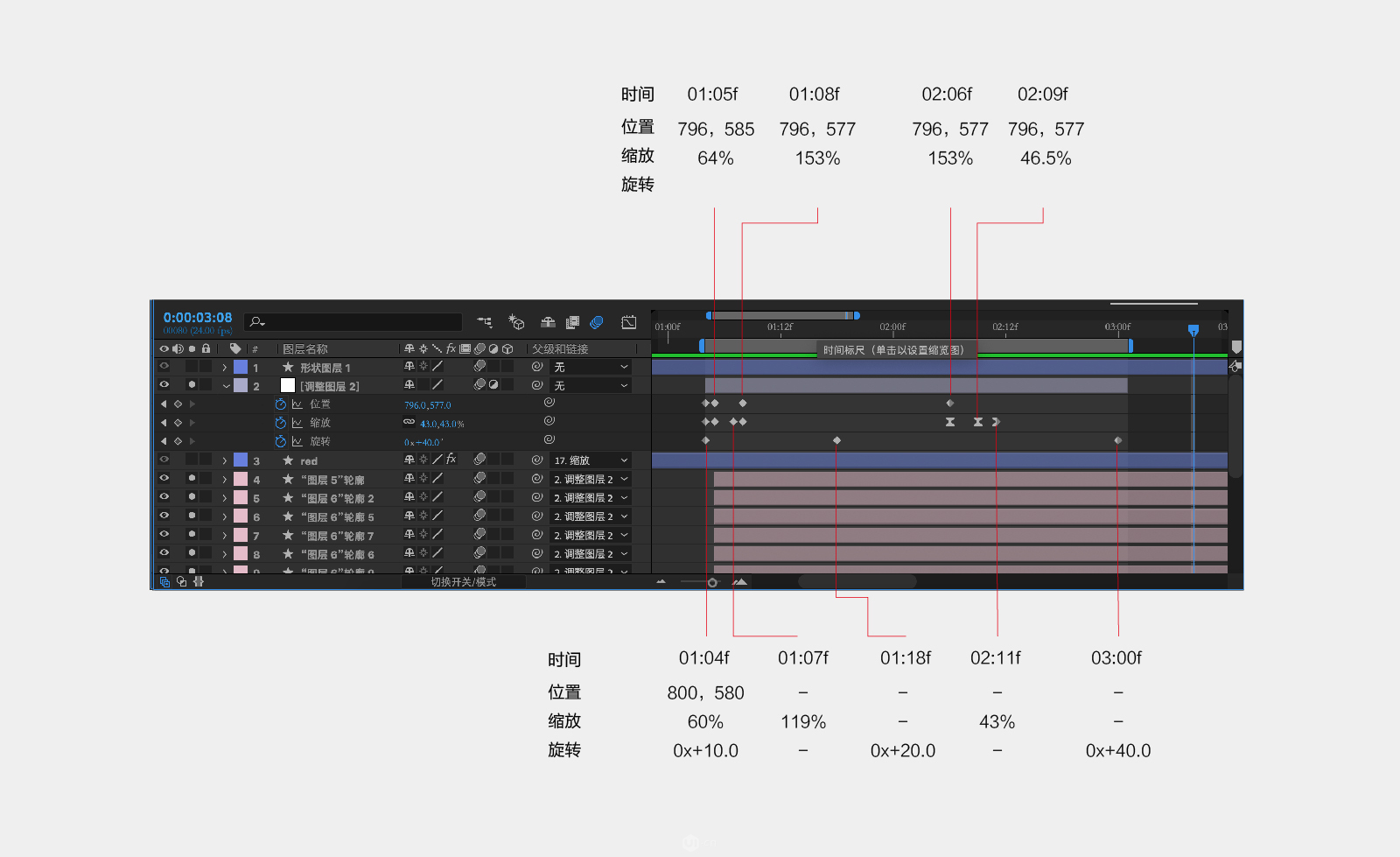
思路解析
普通的基础做法是,改变icon的属性,比如颜色、大小、样式等


功能介绍
1、修剪路径
点开线条路径的图层,选择「添加」里面找到「修剪路径」。可以为图层添加修建路径,然后通过修改里面三个参数来实现我们要的效果。

修剪路径里共有3个属性参数,分别是「开始」「结束」「偏移」,通过调整这三个属性可以控制我们的线条,来进行长短循环变化。


(偷个懒,用下上周的素材,哈哈)

找不到效果与预设?:可以通过顶部菜单栏「窗口」-「效果与预设」中找到












如果教程有帮助的话
关注我们,点个赞,感谢
Powered by Froala Editor
声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

