基于这些原因,我们上线了图标功能,希望能够更好地帮助刀友们进行产品设计。


同时为兼顾商业大众项目,在识别度方面,通用性和个性差异化上也做了均衡处理。



1
会员积分管理后台


2
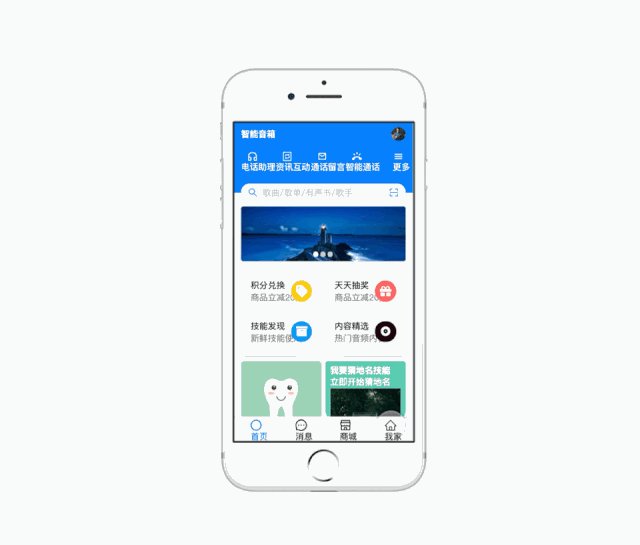
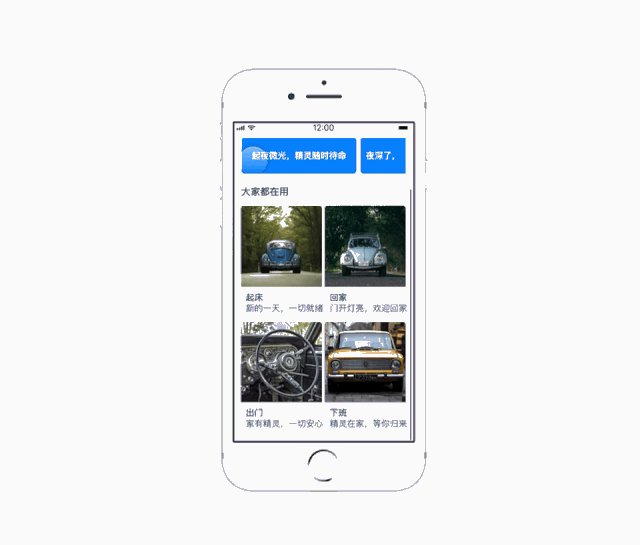
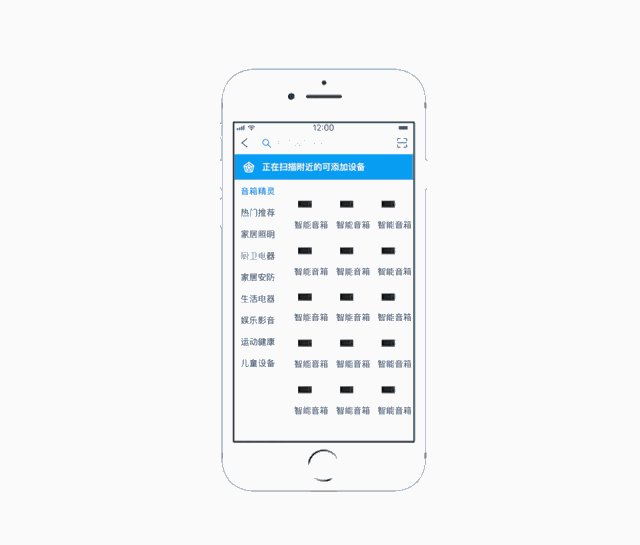
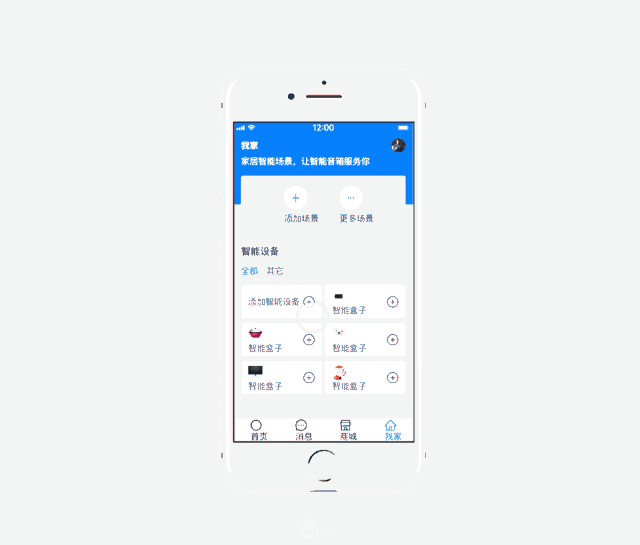
智能家居原型


3
常见页面之
扫一扫&手势解锁
这次,我们精选了市面上常见的九种扫一扫的页面形式,作为素材广场的模板。



Powered by Froala Editor
声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

