完成效果

实现步骤
第一步 将AI中的图标导入AE
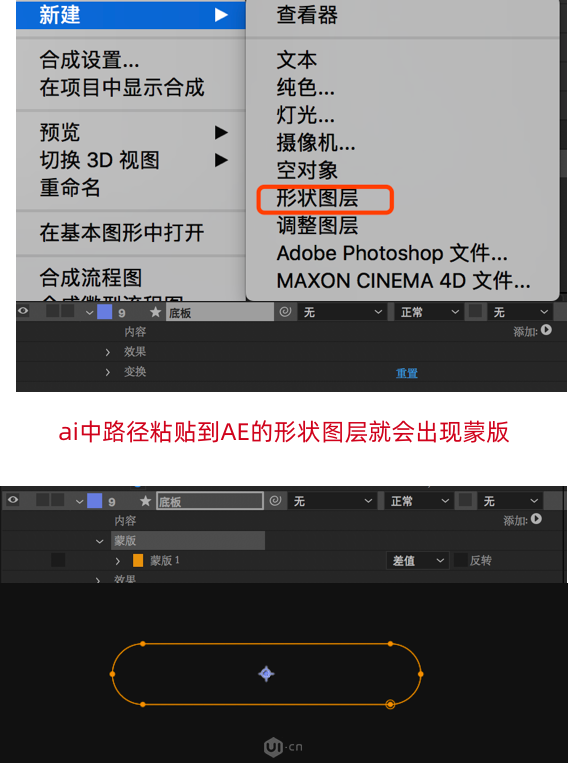
1.新建一个合成,在新建一个形状图层命名为底板,并将AI中的底板路径粘贴到形状图层里

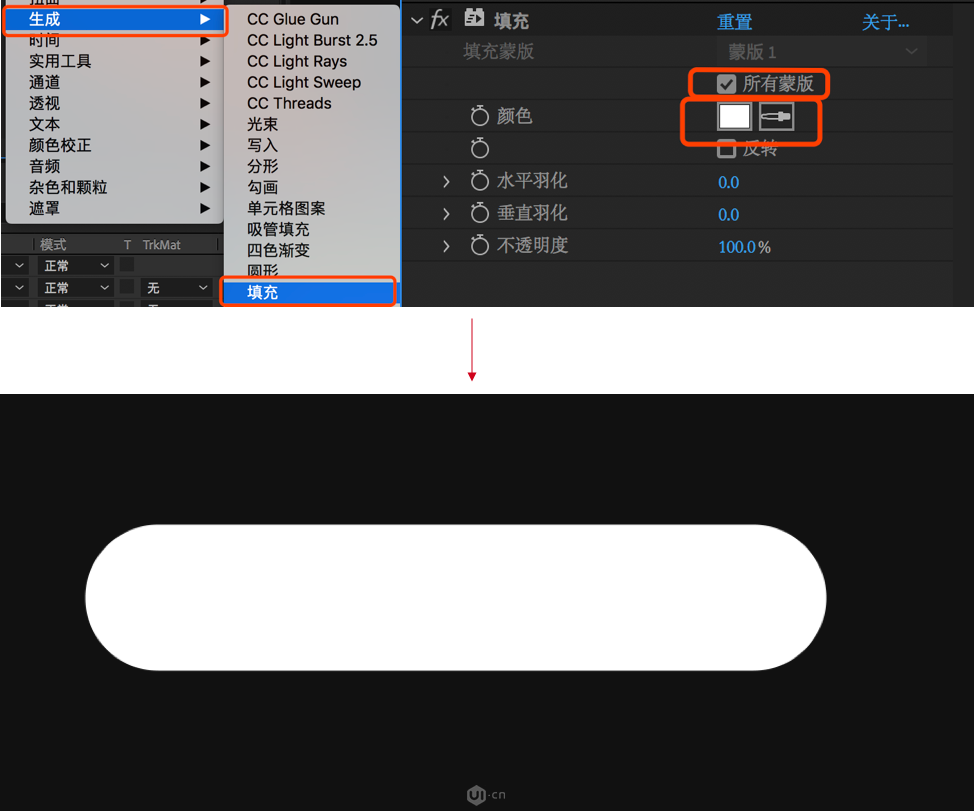
2.选中底板,在效果中选择“生成-填充”效果,勾选“所有蒙版”,并填充为白色

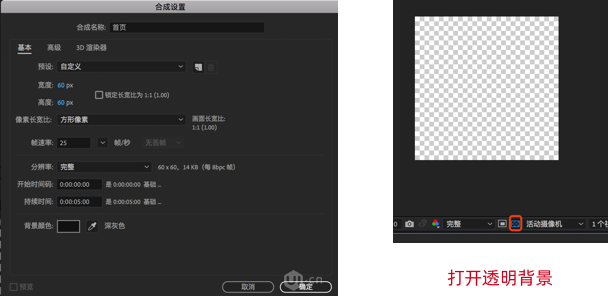
3.将AI中的图标导入AE。再次新建一个60x60px的合成命名为“首页”并在该合成内新建形状图层

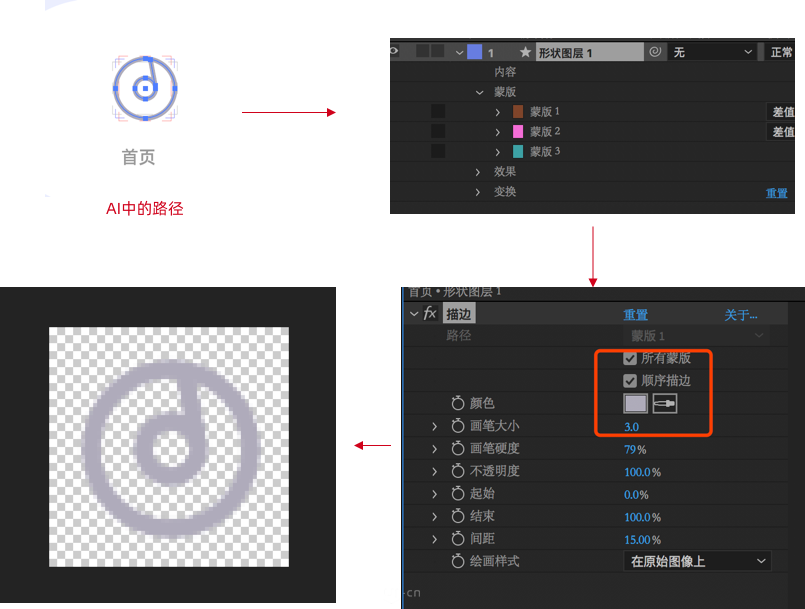
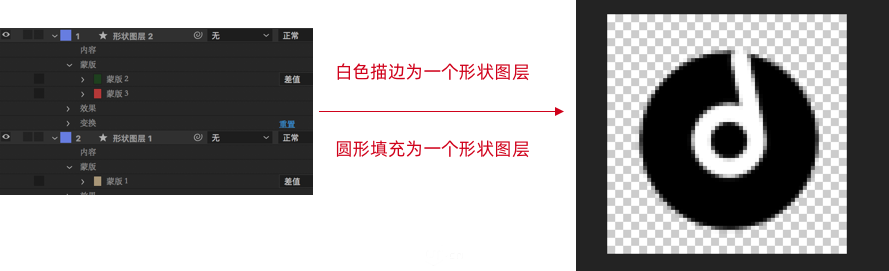
4.将AI中的图标路径粘贴到“首页”合成里的形状图层,添加“生成-描边”效果

5.同理再次新建一个60x60px的合成将“首页-选中”从AI中导入进来,不过要注意需要分为两个形状图层

第二步 实现动画
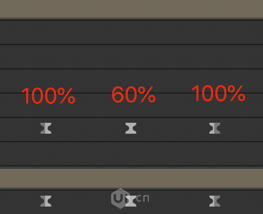
1.将“首页”“首页-选中”两合成拖到总合成内,分别给两合成做一个缩放动画

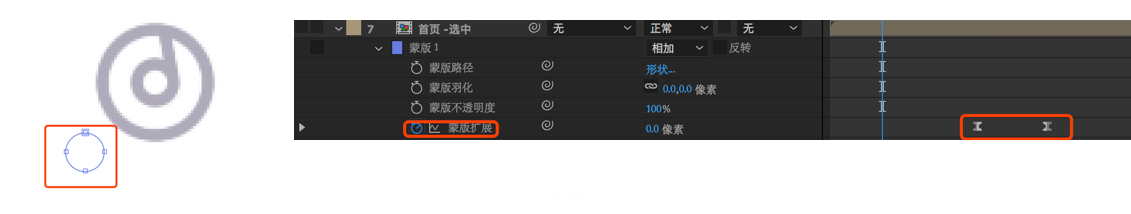
2.选中“首页-选中”,在缩小为60%的位置在左下方用椭圆工具做一个蒙版,意思是“首页-选中”只能在
这个蒙版内显示,在蒙版外则会消失。然后在给这个蒙版K帧,让其扩展。这样选中的效果会慢慢填充为黑色

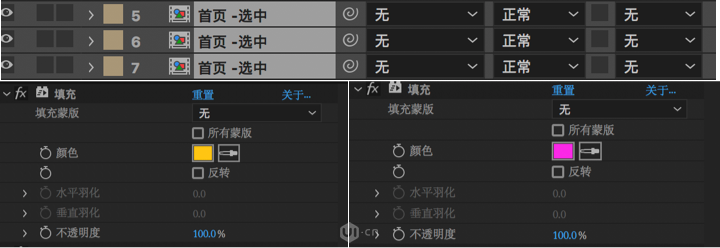
3.再复制两个“首页-选中”再给它们填充不同的颜色,使其蒙版扩展的动画存在时间差,这样基本动画就完成了

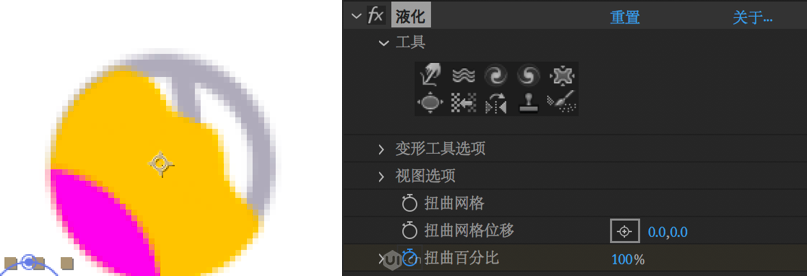
4.在给“首页-选中”加一个液化效果,加一点细节,这样就完成了

教程中用到的图标以及AE源文件公众号“咯噔UI课堂”回复“标签栏动画”即可领取
Powered by Froala Editor
声明:* 本站所提供的资源均来源于互联网,站内所有文字、图片内容由网站会员上传而来,UI社不具备此内容的版权。由于将本站资源用于商业用途而引起的纠纷,本站不负任何责任。如果有侵犯到您的权益,请联系本站删除,谢谢合作!联系邮箱:Uishe#qq.com (请将[#]换成@)

