微信购物小程序
京喜品类图标设计改版
Design Team :JDC Design Center
百宝箱也就是品类图标的位置通常是位于搜索框、banner之下,而且金刚区区域通常会占据屏幕22%~25%的大小且位于屏幕头部。

所以其重要性不言而喻,产品要让用户通过不同类型展示方式的组件找到相应的功能。
而图标具备精炼高度概括内容的特性,而且图标的识别度大于文字,所以百宝箱的设计通常以图标+说明文字为主。
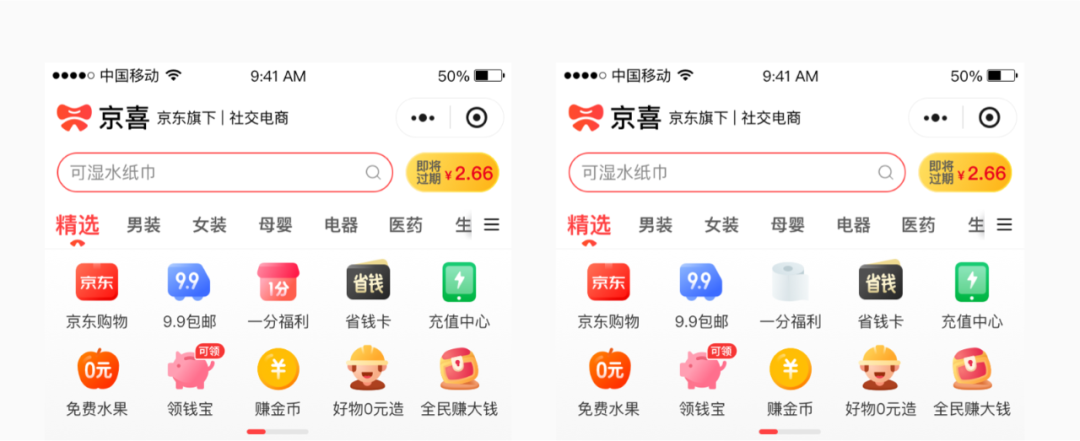
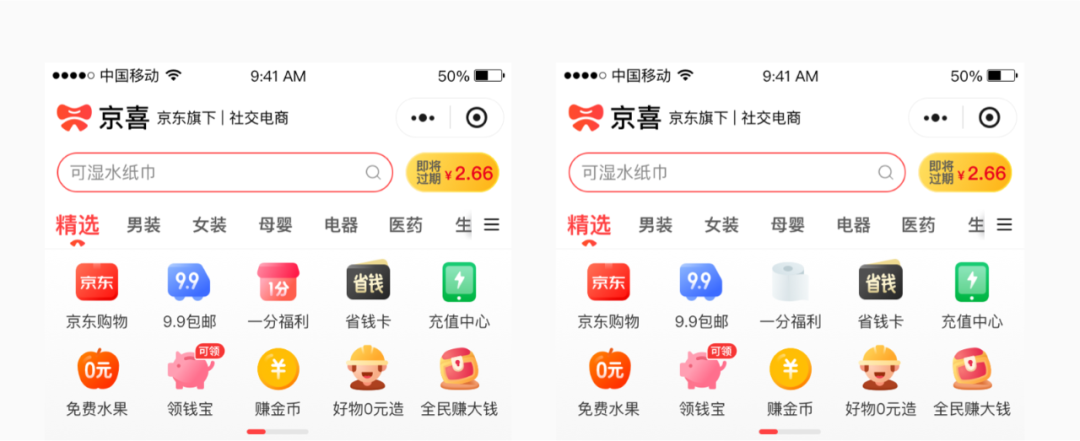
此次简化版本百宝箱大体风格:微异形面型图标+利益点文字 或 微异形面型图标+辅助图形

此次简化版本百宝箱大体风格:微异形面型图标+利益点文字 或 微异形面型图标+辅助图形
Design Team :JDC Design Center
1.大小:七八占比
图标大小及占比:以750倍图为例,百宝箱图标大小为80px,主体图标的大小为70px左右,具体大小参照具体效果为准。
2. 构造:方正浑圆
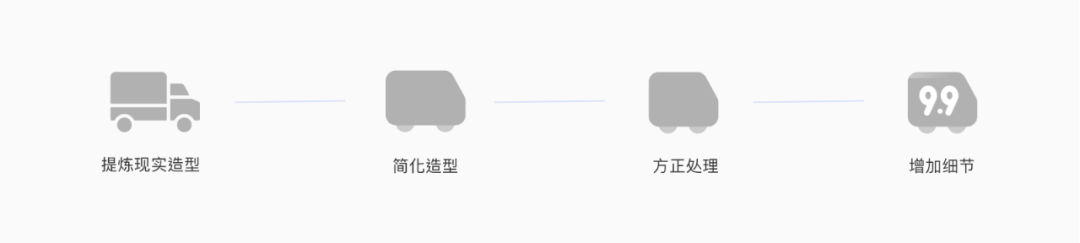
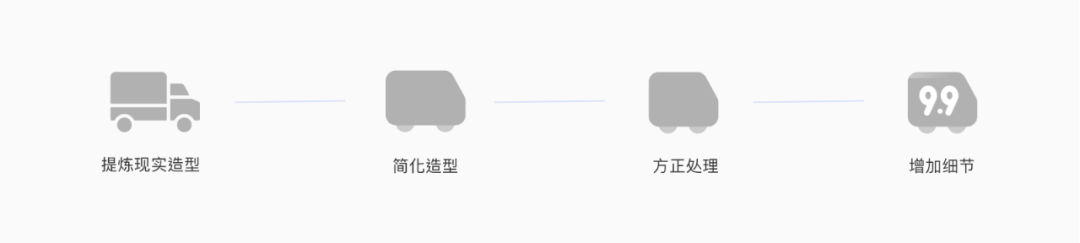
在构想图标造型时,首先考虑整体的体形:方正块面,如果该图标现实映射造型不是方正则考虑通过变形使之趋于方正。
1.简化结构 、 2.直接拼接 、3.边角统一圆角度
其中简化结构指的是减少构成主体,在不影响识别度的情况下构造越少越好,比如车造型初步可分为:车轮、车船、车头、车体、车厢等,但通过简化就提炼出2个构造:车体和车轮,原则最好1个构造主体,最多不能超过3个构造主体。
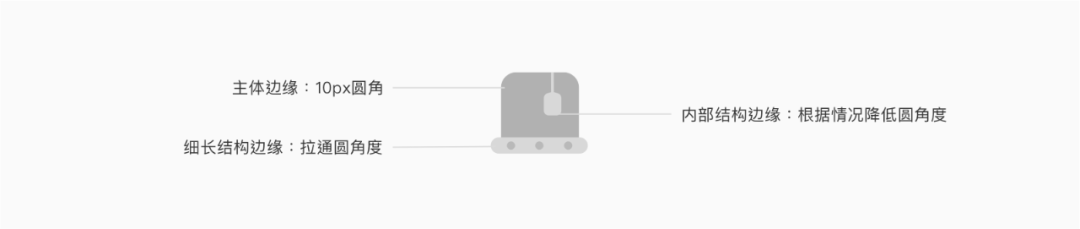
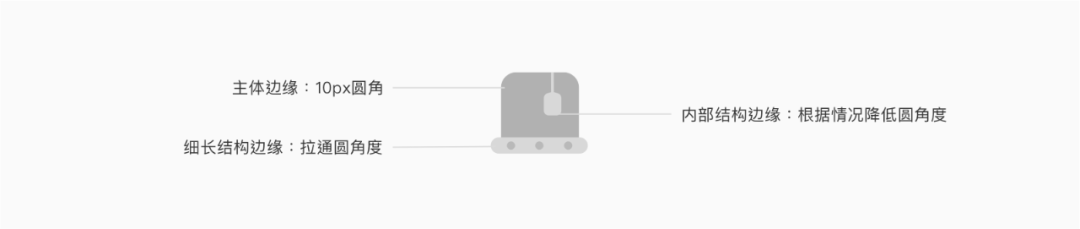
3. 边角:大圆角处理
通过分析目标人群特征及想要京喜品牌希望传达的亲和力,边角处理上选择了10px大圆角。
在简化造型的阶段,会尽量统一圆角度为10px,传达整体的统一性,在内部边角处理根据情况,考虑跑道形或适当降低圆角的处理。
Design Team :JDC Design Center
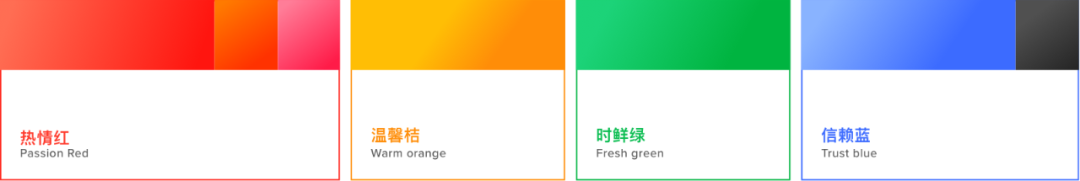
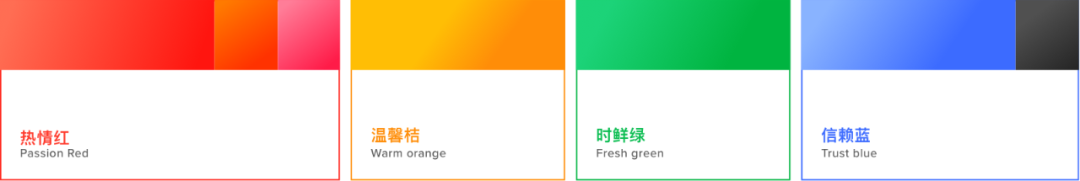
1. 选色:四色对比,单体单色
在做完造型后,就要考虑颜色的选择,目前建立渐变四色色系:热情红、温馨桔、时鲜绿和信赖蓝
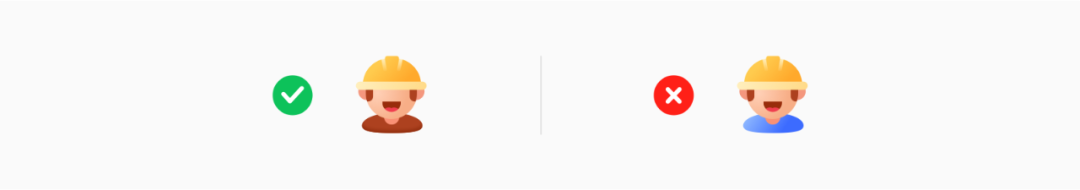
结合现实映射及想要传达的情绪,优先推荐从下面色盘选择主体色彩,当四色系都不能准确表达时,可以考虑辅助黑色,比如省钱卡配色,在主推荐的四色系都不能很好表达尊贵感时,使用到的即是补充色——尊贵黑。
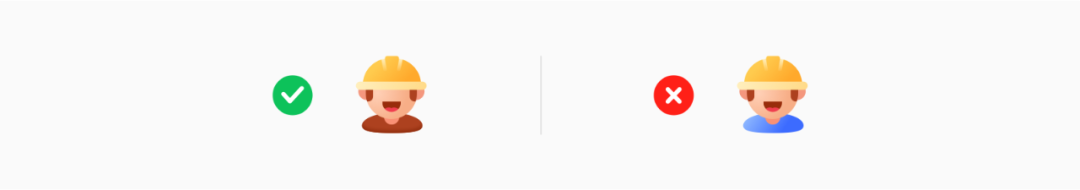
考虑通过颜色加强识别度的话,单色表达是很好的方法,单色易于记忆,颜色情绪表达也直接浓烈,这些因素都有助于加强单个图标的识别度。
2.细节用色:白色渐变高光、黑色渐变叠加阴影
在图标造型和主体颜色填充后,高光或阴影细节会根据情况适当加入。
高光制作方式:白色条状或圆弧形状,从有到无的渐变方式与主体融合,根据具体底色调节不透明度。
阴影制作方式:黑色内阴影,通过从有到无的渐变方式与主体融合,采用叠加的图层叠加方式,适当调节不透明度。
Design Team :JDC Design Center
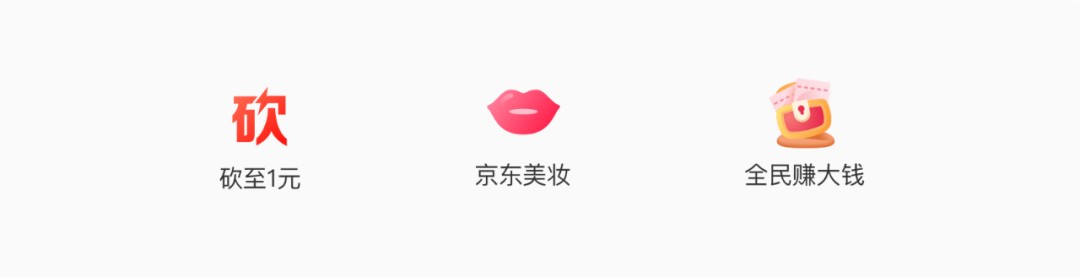
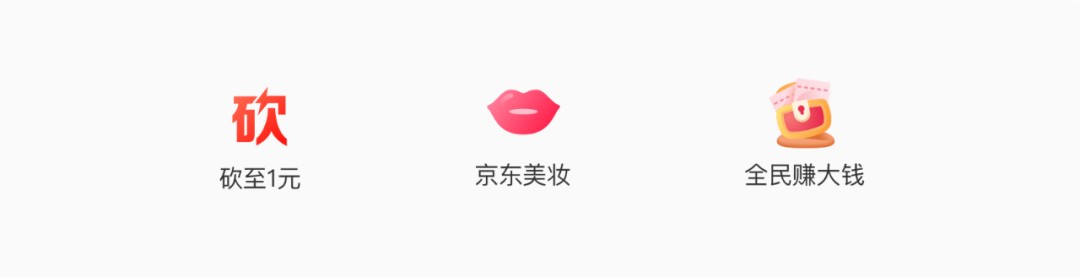
遵循规范,特殊情况特殊处理
在遵循以上设计规范的同时,某些特殊情况无法很好适用,则可适当根据具体情况具体处理。比如:

砍至1元:砍价图标的“砍”字是最能表达这一板块信息载体,已经具备很好的传播性了,但该字体结构复杂,如果加底板,字体没有足够空间来阅读,另外考虑“砍”字在之前版本也使用很久,突然改变势必影响用户的认知习惯,可能就会导致数据下降。
京东美妆:在简化构造和方正处理后发现,如果特别方正的话,嘴巴的构造很难识别,这个时候可以考虑适当去方正化,牺牲一些规范换取识别的极大提升。
全民赚大钱:由于该模块属于游戏,可能需要更多的元素和结构才能表达,这个时候可以考虑适当多一点构造,但整体造型依然趋于方正浑圆,此外,略复杂的构造也能和普通入口拉开区别,能更好表达该板块的游戏属性。
Design Team :JDC Design Center
在大促环境下首页需要进行氛围渲染,百宝箱图标占据比较重要的位置,需要配合大促的氛围风格进行相应改造。
下面以京喜2020年双十二首页为例,讲解百宝箱图标如何配合进行改造。
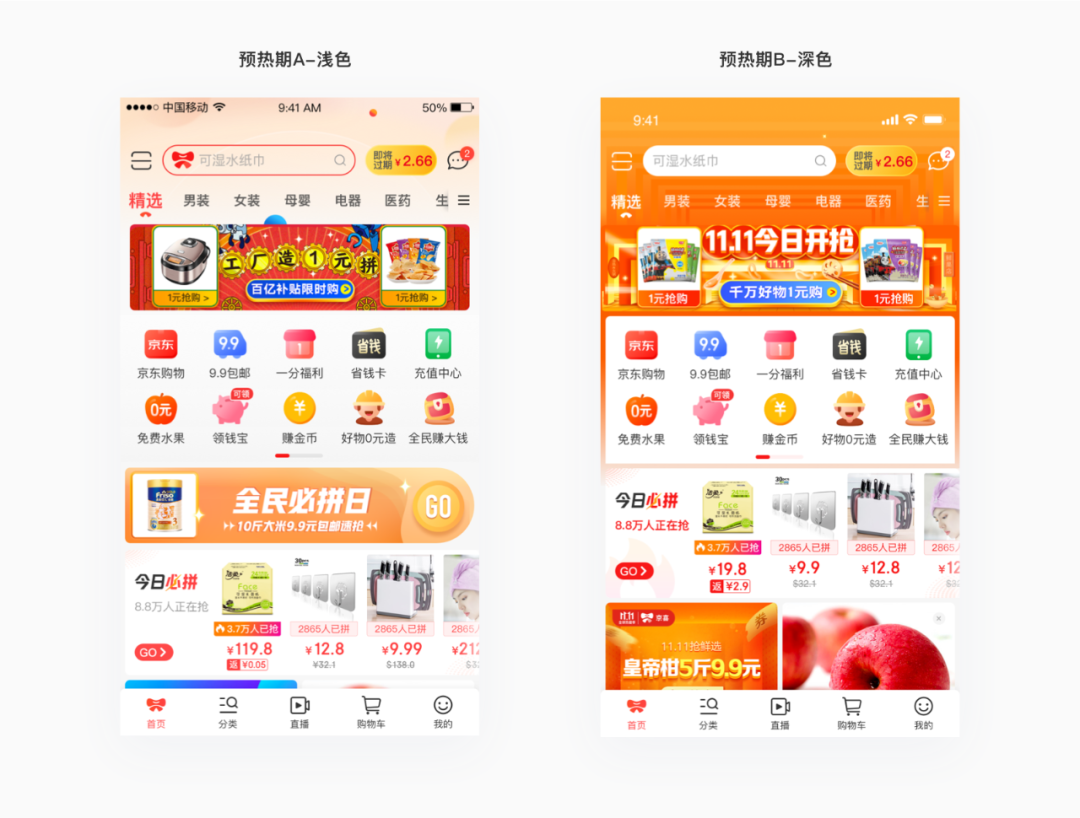
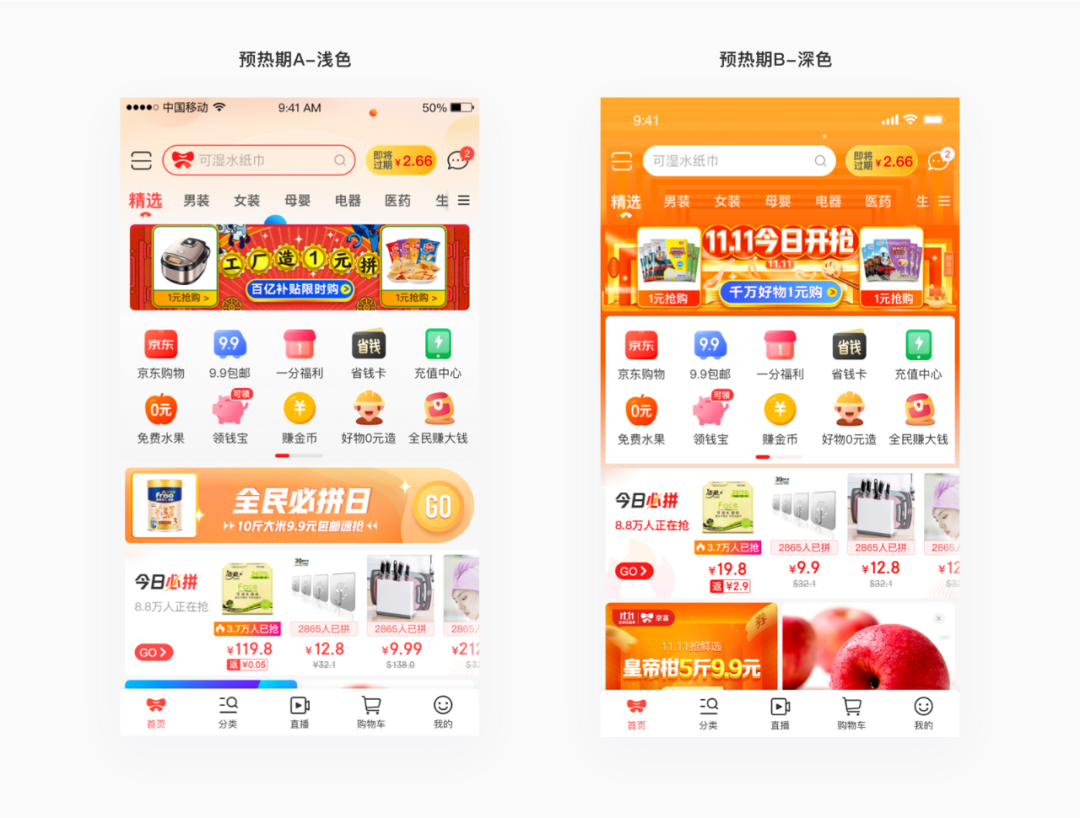
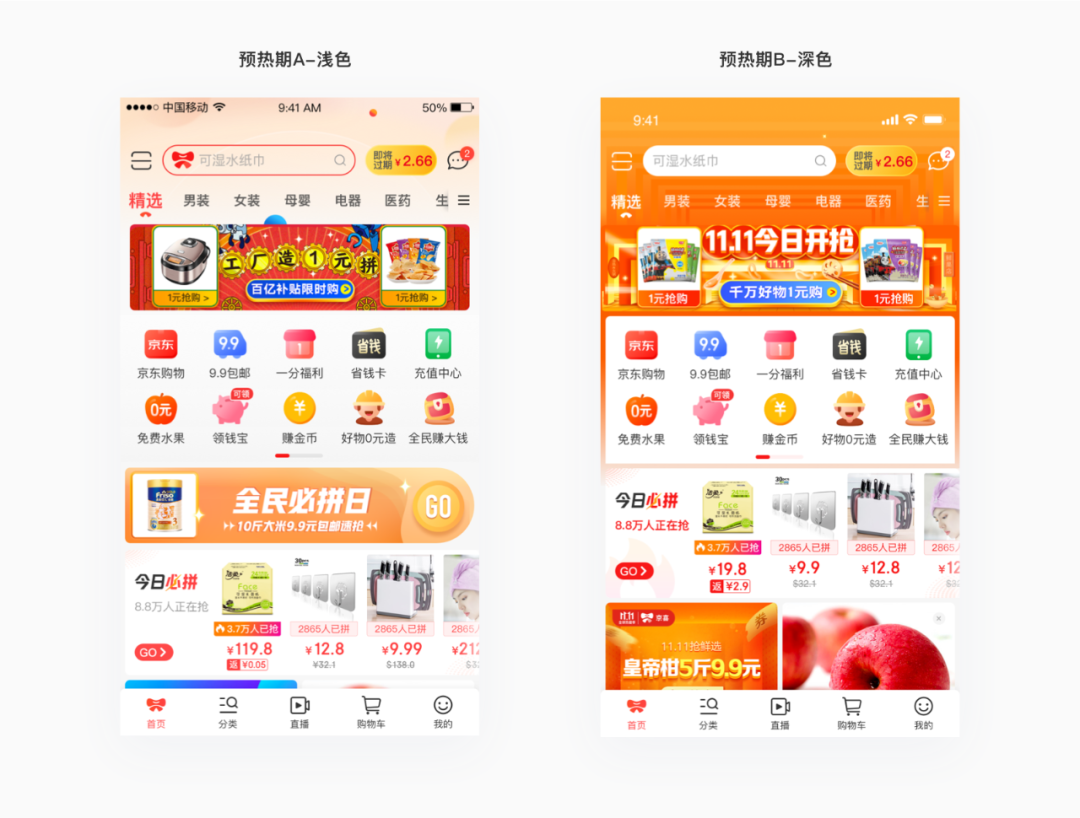
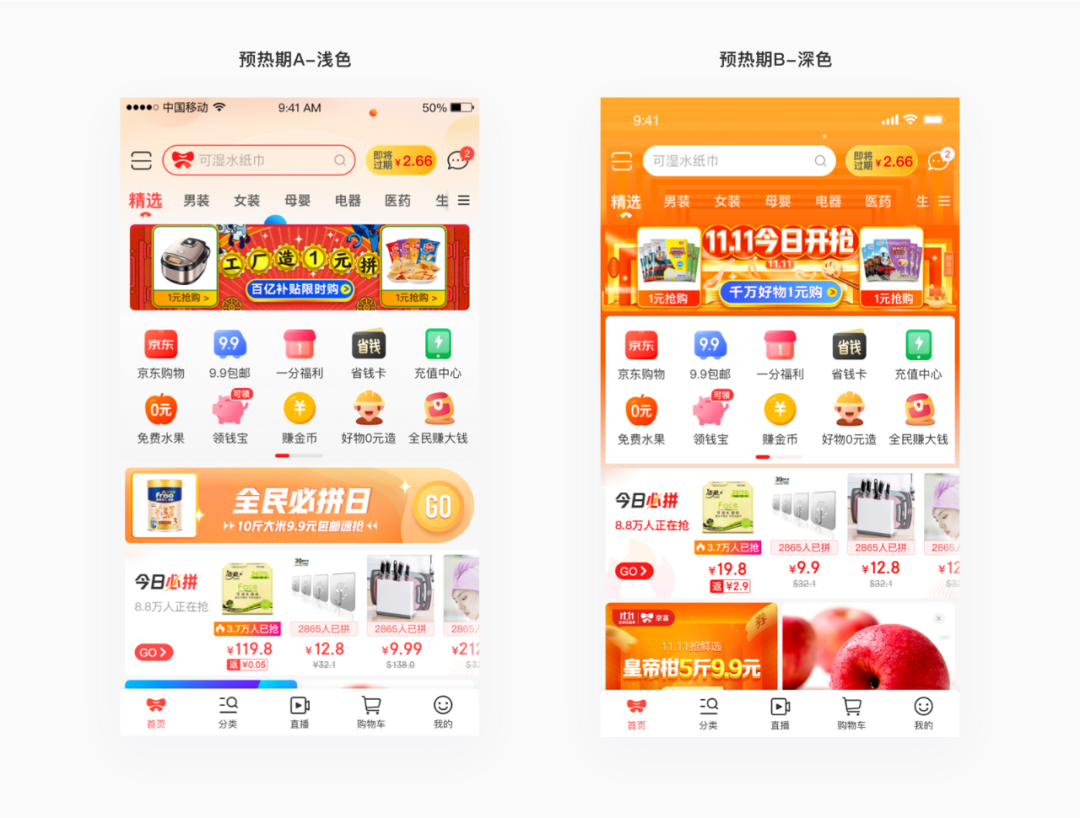
大促改造-预热期场景
预热期根据氛围程度氛围:浅色底版本、深色底版本。运营可以在不同的预热时间点根据需要渲染的程度适当选择浅色或深色版本。

1. 推荐底色使用从头部到预热楼层的浅色到白色的渐变,具体浅色的颜色可以根据当前主题选择,浅色的颜色注意不要影响搜索框内文字的阅读。
2. 头部搜索栏和tab栏需要进行相应调整(需要调用研发资源),具体调整点:
– 搜索框去白色底(透出背景氛围,使2者融合更好)
– tab板块去掉日常版的分割线(避免分割线影响背景呈现)
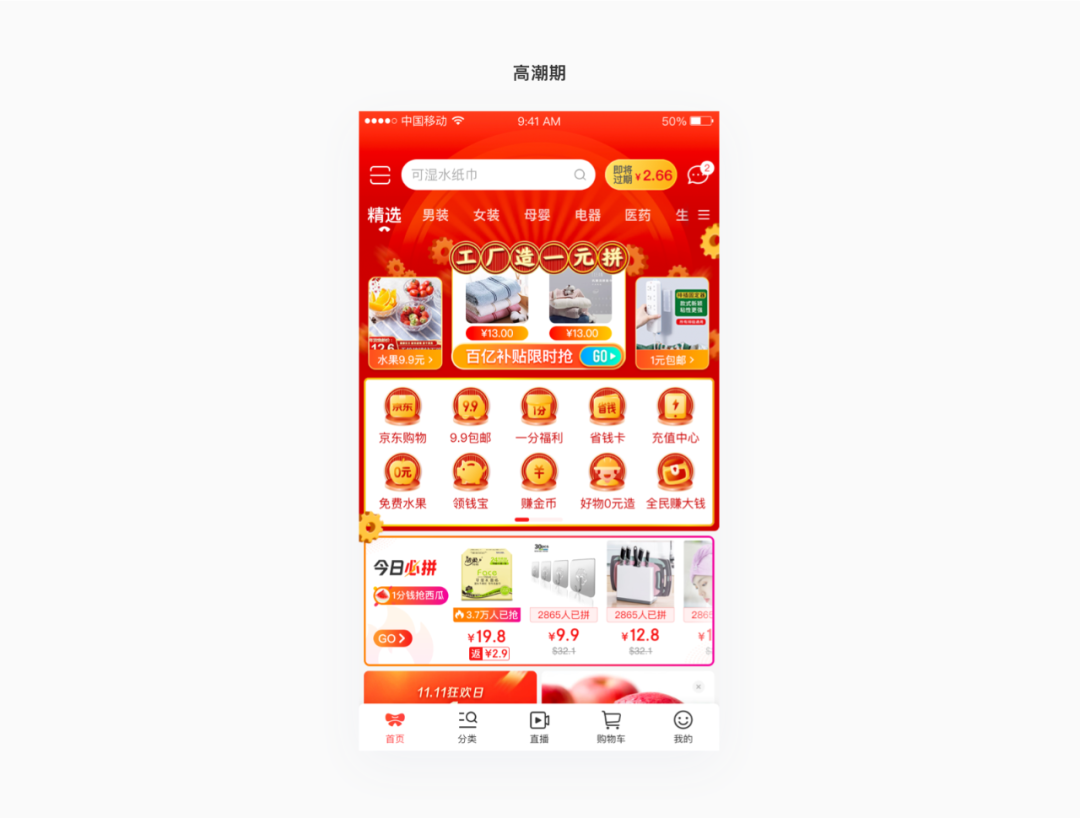
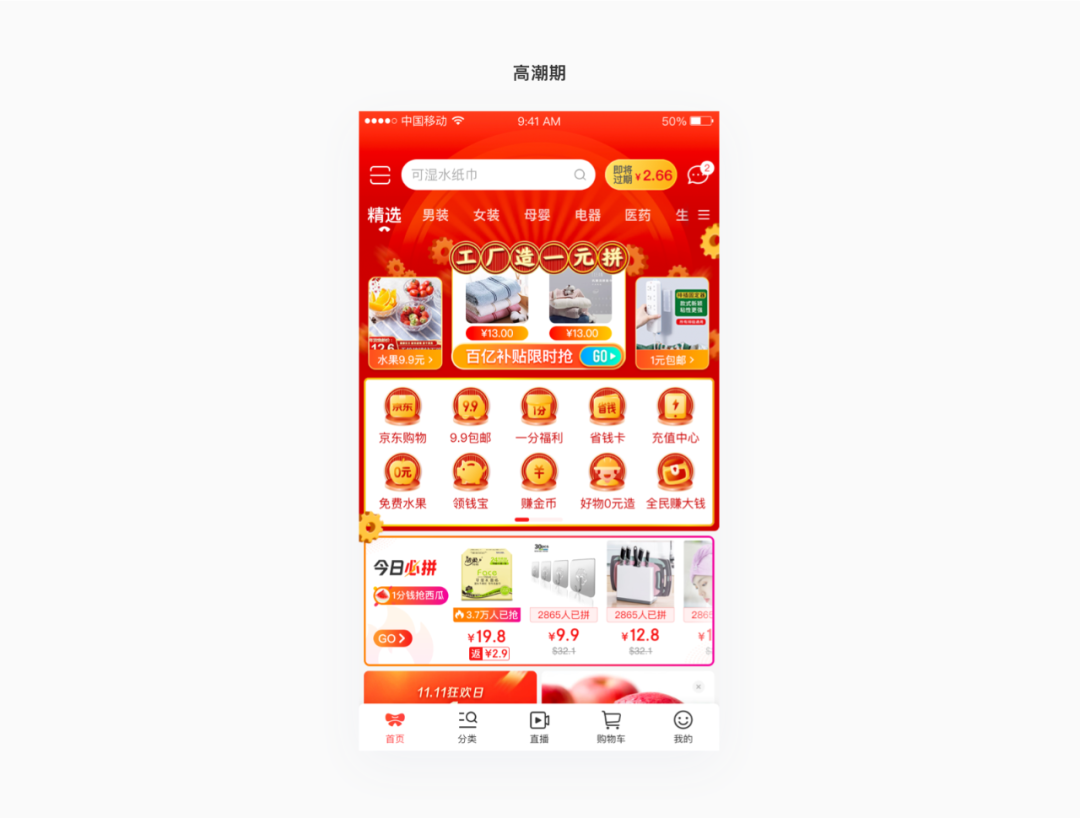
在大促环境下首页氛围需要最大化的氛围渲染,百宝箱图标占据比较重要的位置,需要配合大促的氛围风格进行相应改造。
下面以京喜2020年双十二高潮期首页为例,讲解百宝箱图标如何配合进行改造。
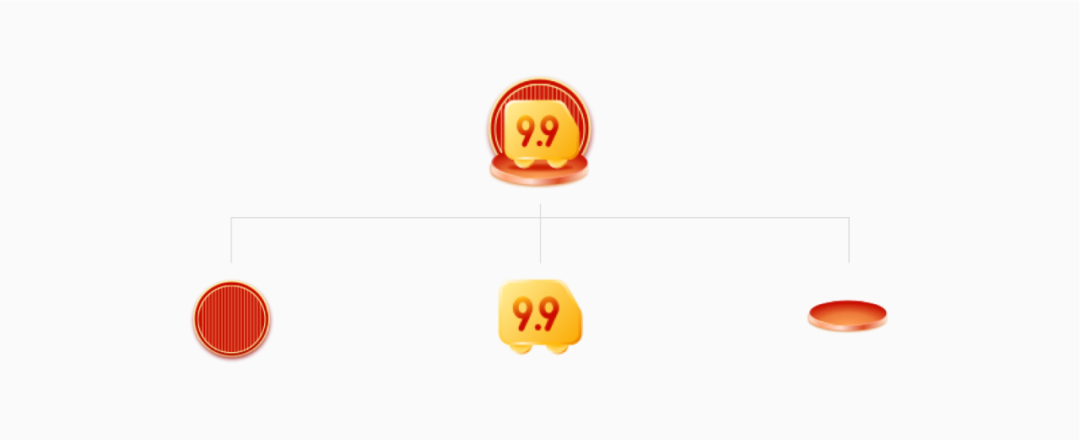
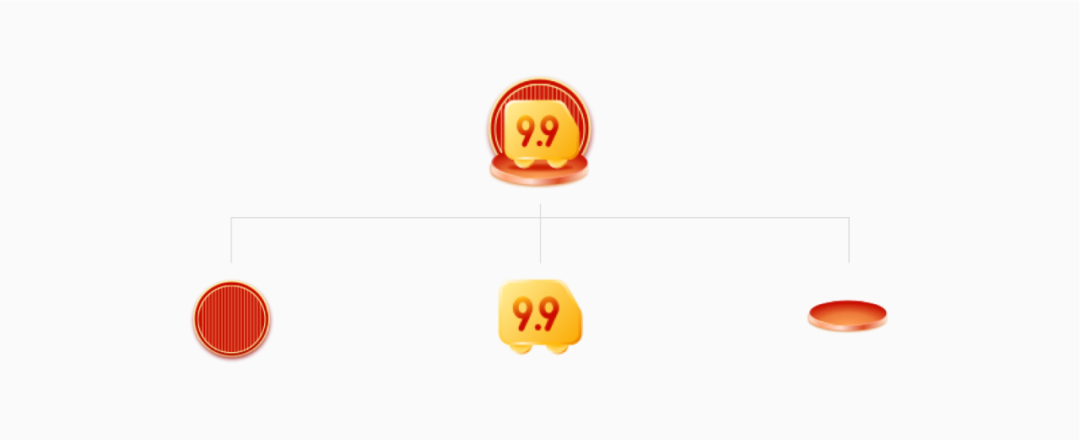
1. 加背板和底座
由于大促一般装饰元素会比较丰富,为了氛围的一致性,日常版改造第一步就是加氛围元素,我们的一般比较快速高效的方式是加图标的背板和底座。
2. 融入颜色和质感
在做完结构后,首先需要考虑融入当前主体的主题颜色,提取主辅色,进行基本色的配置。考虑质感的融入,一般大促氛围都会比较注意材质和光感,首先考虑到光感的融入,一般处理手法是加高光与阴影。
Design Team :JDC Design Center
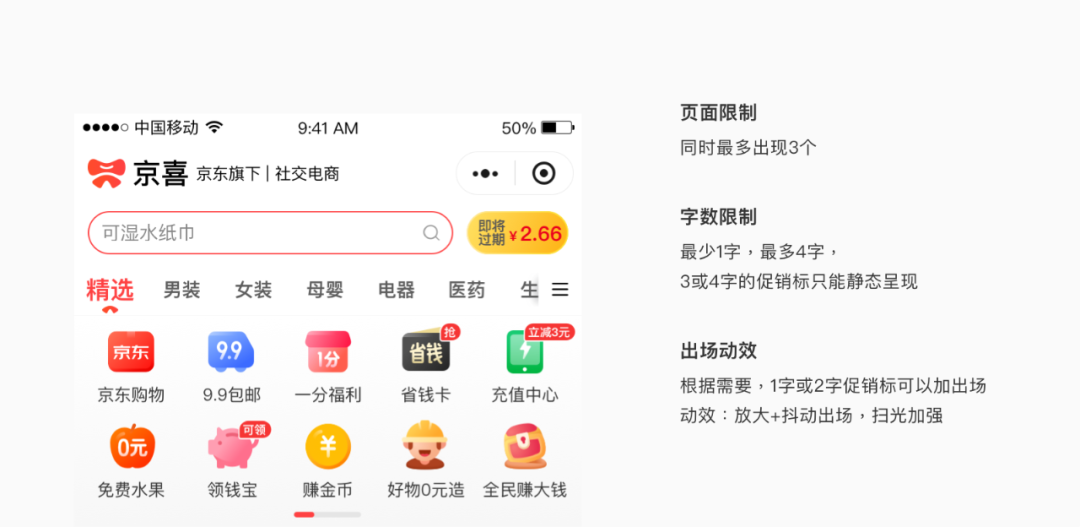
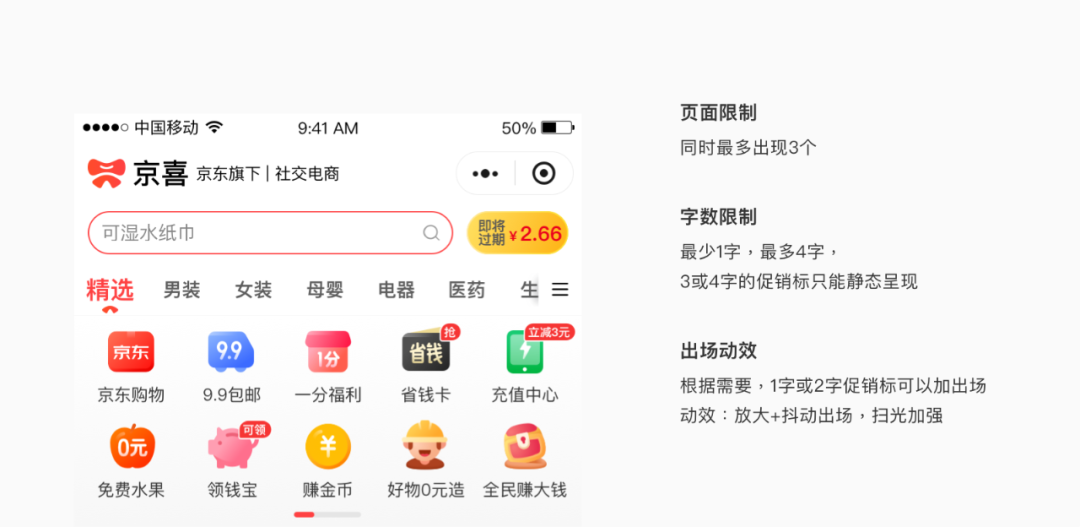
百宝箱部分图标可以根据产品及业务需求适当加入动效设计,好处是既可以突出重点,帮助产品进行数据转化又可以增加层次,帮助用户做决策。但是不可过度使用,否则页面会出现混乱。
根据设计侧评估,种类可以分为:促销标入场、图标本体入场、图标翻转出SKU商品
1.促销标
日常场景下,根据产品及业务需求针对性对某些入口可以打促销标,也可以配合动效突出该入口。动效呈现方式可见鲸盘:
2. 图标本体
图标本体根据需要可以适当加入入场动效,入场基本规律从下到上,从小到大,图标组成结构各自延迟出现。
3. 翻转SKU
翻转SKU,某些图标可以配合SKU互相通过3D翻转交相出现,通过热门SKU吸引用户点击。
4.氛围改造版图标
大促氛围改造版图标由于识别度较低,且有固定的背景及底板,所以设计侧推荐只考虑单一的图标本地入场动效。
动态建议规律:依次从无到有从小到大出现背板、底座、图标,融入弹性的物理运动规律。
Design Team :JDC Design Center